阅读视图
用 WP Simple EXIF 让博客图片展示更多细节信息
图片的 EXIF(Exchangeable Image File Format)信息,是数码相机或手机在拍摄照片时自动记录的参数数据,包括拍摄时间、设备型号、光圈、快门速度、ISO 感光度、焦距、曝光补偿等。通过在博客上展示图片的 EXIF 信息,不仅可以为摄影爱好者提供参考,帮助他们了解拍摄设置与效果之间的关系,也能提升内容的专业性和可信度,让读者更深入地了解作品背后的技术细节与创作思路。

Kevin's Space 博客就是通过调用七牛云的图片处理接口,在图片页面中直接展示了拍摄的 EXIF 信息(如上图所示),实现了性能与功能的结合。如果你的网站图片尚未接入 CDN 或对象存储服务,也不必担心,可以尝试使用本文介绍的插件 WP Simple EXIF,它能自动读取并展示图片的基本拍摄参数,操作简..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wp-simple-exif/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
利用 Live Photos Block 插件给博客添加实况照片
苹果的实况照片(Live Photos)功能能够捕捉照片前后各 1.5 秒的视频,为静态图片赋予生动感。而如果你想在 WordPress 博客中也展示这样的视觉效果,现在可以通过 Live Photos Block 插件 来轻松实现。
这个插件实现简单,加载轻巧,效果还算不错,适合用于图片故事类博客或日常记录。我在果果日记博客的测试中,体验总体良好。不过,它仍有一定优化空间,比如可进一步避免脚本重复加载,并让脚本仅在区块真正启用时才加载,等等。当然,这些都可以通过简单修改代码来实现,可以自己动手优化一下。
1. WordPress-LivePhotos 插件简介
Live Photos Block 插件是由博友 万事屋日记 编写并开源的 Gutenberg 区块扩展,允许用户在编辑器中插入一个自定义区块,以模拟苹果实况照片的播放效果。
你可以在区块中上传任意一张图片(如 JPG、PNG)和一个短视频(如 MOV、MP4),插件会自动构造一个前端播放器,让这对照片+视频组合表现出如 Live Photo 般的效果。
插件引用了 Apple 官方的 JS,前台效果可以说一毛一样。但它并不需要照片和视频具备特定格式、长度或编码要求——只要浏览器支持,插件都能正常工作。
2. 实况照片格..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-live-photos-block-plugin/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
一点点展开我的 macOS
Core
Alfred 是我的应用启动器,感兴趣的朋友可参考配置:2024 Alfred 5 基础设置和 Worklfow 推荐。Shortcutie 可以利用私有 API 为 Shortcuts 提供丰富的系统级扩展动作,配合 Alfred 使用更佳,我最常用的是「通知清理」。
我长期订阅 Setapp,这是一个软件打包订阅服务,所有在该服务内软件后会加一个星号*。
DEVONthink 是资料管理的核心,大部分内容使用 Typora 编辑(PicGO 为图床),其他资料的格式主要为 PDF、Doc、Markdown 和 Html。浏览器插件 Obsidian Web Clipper(AI 总结) 和 SingleFile(HTML) 可以快速收集信息,然后使用 Hazel 自动转入 DEVONthink 中。Obsidian 自带的 Html 剪藏工具不是很好用。数据库中尽量储存复述和重新理解过的资料,少储存源文件,这样能减少数据库的大小,也让内容更聚焦。Apple mail 中的邮件可以直接拖拽到 DEVONthink Inbox 中归档。数据库通过 Dropbox 同步。
Voicenotes 用于记录语音笔记,自动转文字并总结,并建立数据库,易用且好用。我是早期买断制用户,现在好像只能订阅。东西是好东西,但性价比没以前那么高。喜欢语音笔记的朋友可以试试这种用 shortcuts 实现的方式: 语音iOS 音频转文字并导入 Obsidian。
我使用 PDF Expert 阅读 PDF 文件,MarginNote* 阅读需要记笔记的 epub 文件,高亮和笔记可直接导入 DEVONthink。不需要笔记的 epub,则用 Calibre 阅读。

Apple Calender 和 Things 3 用于日程和项目管理,配合 Dato* 在 Menu bar 中快速查看信息。Things 中的项目可以直接拖拽到 Apple calendar 中。
进入工作状态后,我会用 QSpace 替代 Finder 管理项目,用 Bookends 管理文献。以前一直用 Zotero,DEVONthink 4.0 加强了和 Bookends 的联动,我便转而尝试了它。Setapp 里虽然包括了 Commaner One,但界面稍微臃肿了一些,没有 QSpace 美观舒适。
使用 Sublime Text 查看代码,用 RStudio 和 VSCode 进行数据分析。TablePlus* 和 Delimited 可以更方便的查看数据。
根据老板的喜好选择论文撰写软件,以前用 Microsoft word,目前则使用 Texifier。
使用 Librewolf 一年多,还是回到了Chromium 内核。目前,Brave 是我的主力浏览器,从浏览器级别构建广告拦截功能,目前不依赖 Manifest V3,使用 1Password 管理密码。作为 Kagi 的忠实用户,我一直对 Orion Browser 有很高期待,每隔半年会试用一次,但至今没优化到能做主力浏览器的程度。近期最喜欢的浏览器插件是 Sider,结合了 POE 的 AI 对话功能,和双语翻译、Youtube 字幕翻译、网页总结、PDF 翻译总结… 另外,Sider 挺适合 1-3 人合租,价格不错。
我习惯使用 RSS 订阅内容,FreshRSS 是我的 RSS 管理器。Reeder 则是我的阅读器,可以直接订阅 FreshRSS 中的内容。
WordPress 被用于搭建博客。每隔三个月,会用 SiteSucker 为博客做二次备份,能够异步下载网站的网页、图片、PDF、样式表等文件并重建站点目录结构。其他自托管服务可见这篇 Blog。
Menu Bar
我使用 Bartender 管理 Menu Bar,将其折叠成三个层级,「常驻可见」、「隐藏」和「后台常驻」。
常驻可见:
- DEVONthink Extra:用于快速记录笔记。
- Dropbox:云盘同步中枢。
- Trickster*:可以查看近期使用的软件和文件,并支持查看 DEVONthink 内最近查看的文件,和 Alfred 联动。
- LookAway:非常漂亮的休息提醒 App,有干眼和坐姿提醒,能设置一些场景下不启用,如游戏、视频和会议。各方面都比我之前使用的 Time Out* 要好些。
- Dato*:快速查看日历信息,有全屏的会议提醒。
- Squirrel: 输入法。
- DisplayBuddy*:研究所的电脑是 1080P 的,这个软件能启用 HiDPI 分辨率,略微提升显示效果。
- AIDente Pro*:电池健康管理工具。Apple 官方的电池管理工具被我隐藏了。
- Alcove:最接近 macOS 原生的动态岛功能,简单舒适,没有多余的功能。
- One Switch*(偶尔):仅使用它的「屏幕键盘清洁模式」。
- 如果想保持屏幕常亮,会使用 Lungo*。Amphetamine 也不错,但我更喜欢咖啡图标。
- Gestimer 2(偶尔):交互很舒服的番茄钟应用,通过拖拽设定时间。我不是番茄钟的重度用户,仅心情好的时候,会用一段时间。
隐藏(点击 menu bar 可显示):
- Bettermouse:用于替代罗技的鼠标管理软件,兼容我目前使用的两款鼠标,可设置快捷键。
- PicGO:图床工具,接入 Typora。
- Copy ‘Em:非常棒的剪切板软件,交互合理且流畅,工作中需要的小功能它基本都有,细节很多。
- Supercharge*:系统增强工具,提供数十种可选功能,用户可按需开启,无需额外脚本或插件。
- MagicQuit:自动关闭长时间未使用过的软件。
- 1Password:交互体验最好的密码管理软件。
- PopClip*:选中文本即显工具条,可以快速检索和翻译内容。安装插件后,只要能选中文本的内容,都可以剪藏到 DEVONthink。
- ScreenMemory:通过定期截屏,保留用户的操作记录。与 Rewind 有一些相似,交互没有 Rewind 舒适,但功能够用,价格实惠。
- Keyboard Maestro:功能强大的 macOS 自动化工具,很多 Supercharge 的功能都可以用它实现。我比较常用的是 King of Keystroke、文本扩展、Markdown 和 Microsoft Word 的一些快捷方式等。 #UNTAG 关于这个软件的教程很实用,习惯之后 Typora 会变的更易用,我也是因此脱离了 Obsidian。
后台常驻(完全隐藏):
- Mission Control Plus*:为 Mission Control 设计的增强工具。
- Hazel:完成各种自动化文件管理,将文字自动化的导入 Devonthink。
- Codepiper:自动复制短信中的验证码。不要买 App store 版,功能不全。
- Bob:macOS 上现阶段体验最好的翻译 & OCR 软件。
- CleanShot X*:截图软件。
- Magnet:窗口管理器。
- Shareful:优化系统共享菜单。
- iPreview:增强 macOS 的 Quick Look 浏览功能。
- Mounty:将 NTFS 分区重新挂载为读写模式,实现在 macOS 下对 NTFS 卷的写入支持。
- New File Menu:优化 Finder 菜单栏,快速创建新文件。
- OpenInTerminal:允许用户从 Finder 一键在终端或编辑器中打开当前文件夹或文件,无需手动导航。
其他
线上会议之前,我习惯用 Hand Mirror 检查一下摄像头状态。会议中,Presentify 能帮助我在屏幕上做标注,KeyCastr 则能显示实时使用的按键。
比较简单的思维导图,会用 MindNode* 绘制,复杂的则使用 Kinopio。
BetterZip* 是我最喜欢的压缩文件管理器,它可以在不解压缩的情况下查看压缩文件的内容。
Clean My Mac*:垃圾清理、恶意软件扫描、应用管理… 确实比 OnyX 体验更好,但如果不在 Setapp 中我也不会购买。
FoxTrot Search:很好用的本地全文检索工具。
Chatwise 是我觉得目前最好用的第三方 AI 聊天软件,功能添加的很克制,没有变的很臃肿。另外,我最近尝试使用指纹浏览器(AdsPower),拼车订阅 ChatGPT Pro,效果还不错,能畅用 Deep Research 和 o3。
Renamer* 是批量重命名软件,稳定,清晰。
最近开始用 Mela 记录菜谱,用 Tripsy* 规划旅行计划。
Darkroom:不知不觉用了 10 年的修图软件,Snapseed 之后最喜欢的一个。
Picture View:一款轻巧快速的 macOS 图片浏览应用。 体积小巧,方便快速的查看图片,不产生缓存,适合作为默认看图应用。
我使用 Squash* 和 PDF Squeezer* 压缩图片和 PDF 文件。
用 Permute* 转换音频图片格式,用 Downie* 下载视频,使用 Elmedia Player* 观看视频。
Affinity 系列软件:制图三件套,便宜管饱。
Steam:最近喜欢玩电脑上的桌游,比如展翅翱翔、猫与花毯等。还因为买二手桌游在英国认识了新朋友。
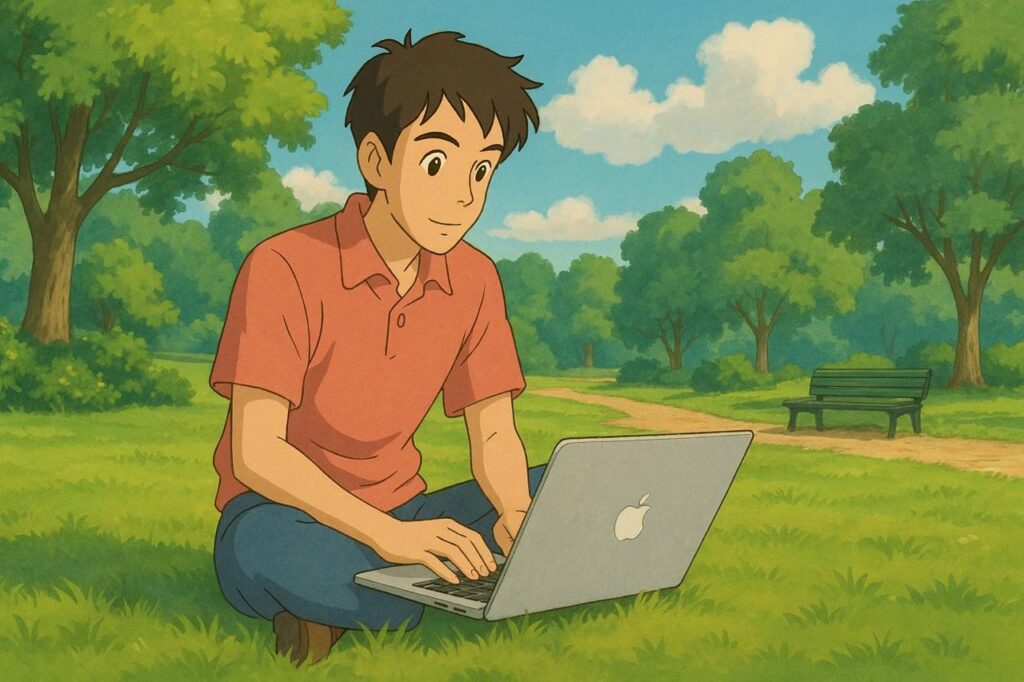
Spotify:听音乐,最近很喜欢这四张专辑。

PIVOT Vol.14 折纸战士
本刊物不定期发布,推荐通过 RSS 订阅:https://anotherdayu.com/feed/

「Mac App Comparisons – 2025 Update : r/macapps」
这个帖子收录并对比了几个常用 macOS 软件类别,这几个类别中我比较喜欢的是这些:
- Clipboard Managers | Copy ‘Em
- Launchers | Alfred
- AI Apps | Sider
- Browsers | Chrome
- Calendar Apps | Apple Calendar + Things 3
- Email Clients |MailMate
- Note Apps | Devonthink + Typora
- Password Managers | 1Password
- PDF Readers | PDF Expert
- Window Managers | Magnet + Mission Control Plus
关联:My App Defaults 2023,这两年我的软件使用习惯还是有挺多变化的。
|
评论尸制作的 WordPress 批量导出 Markdown 插件,用于网站备份很实用。
我还会定期用 SiteSucker for macOS 备份 html 格式,好处是可以保留网页样式和图片。
|
开源的国家自然科学基金 LaTex 模版。
|
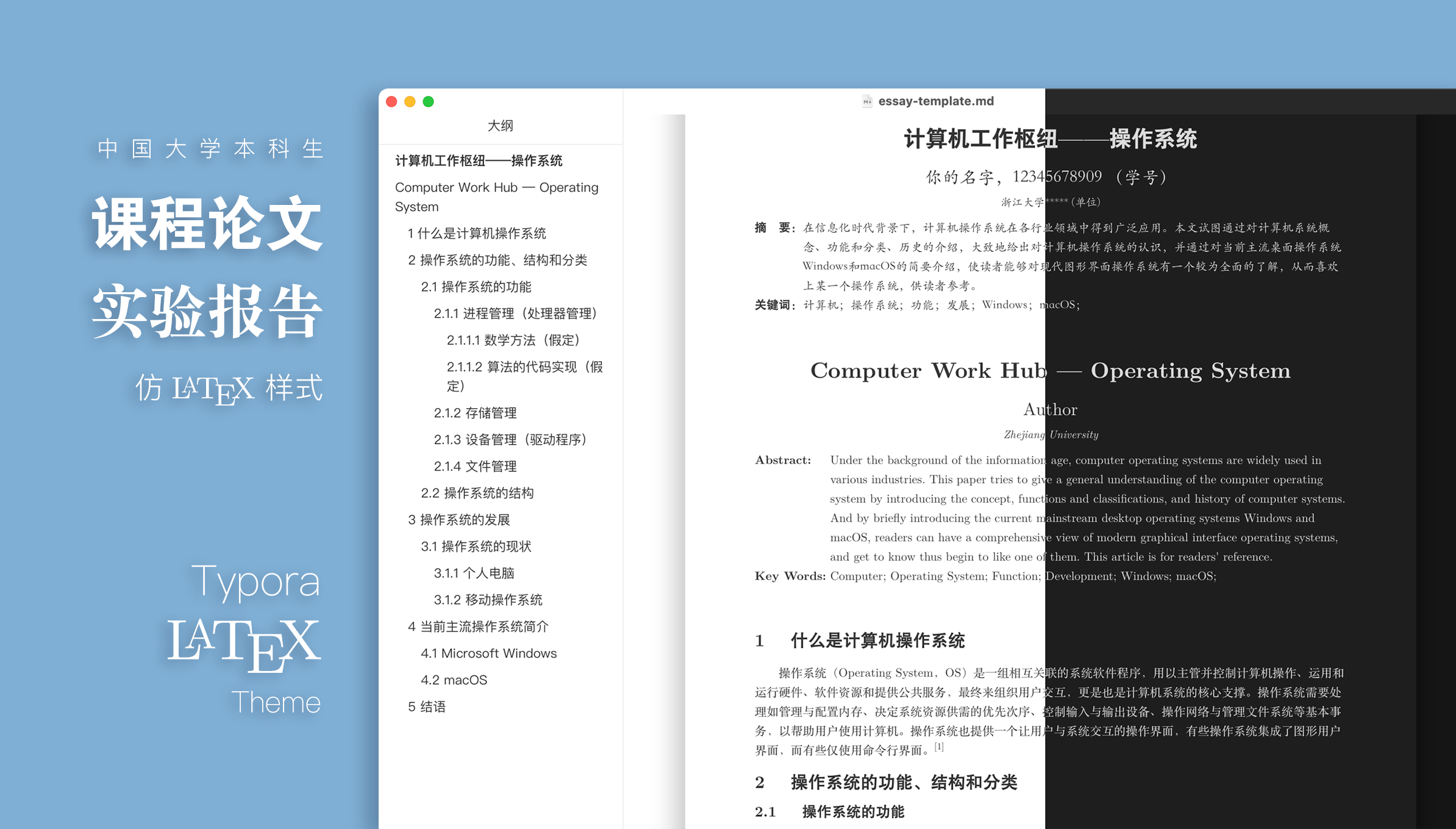
「Keldos-Li/typora-latex-theme」
为中文小论文优化的 Typora 样式,以浙大论文要求为模版,用户也可以自行修改。

|
八条基本的公民对话原则。可能是源于捷克斯洛伐克的公民论坛,但具体由谁提出并不明确。部分中文资料认为是哈维尔提出的,但英文资料并没有相关信息。
- 对话的目的是寻求真理,不是为了斗争;
- 不做人身攻击;
- 保持主题;
- 辩论时要用证据;
- 不要坚持错误不改;
- 要分清对话与只准自己讲话的区别;
- 对话要有记录;
- 尽量理解对方。
关联:对该领域感兴趣《罗伯特议事规则》也值得一读。
|
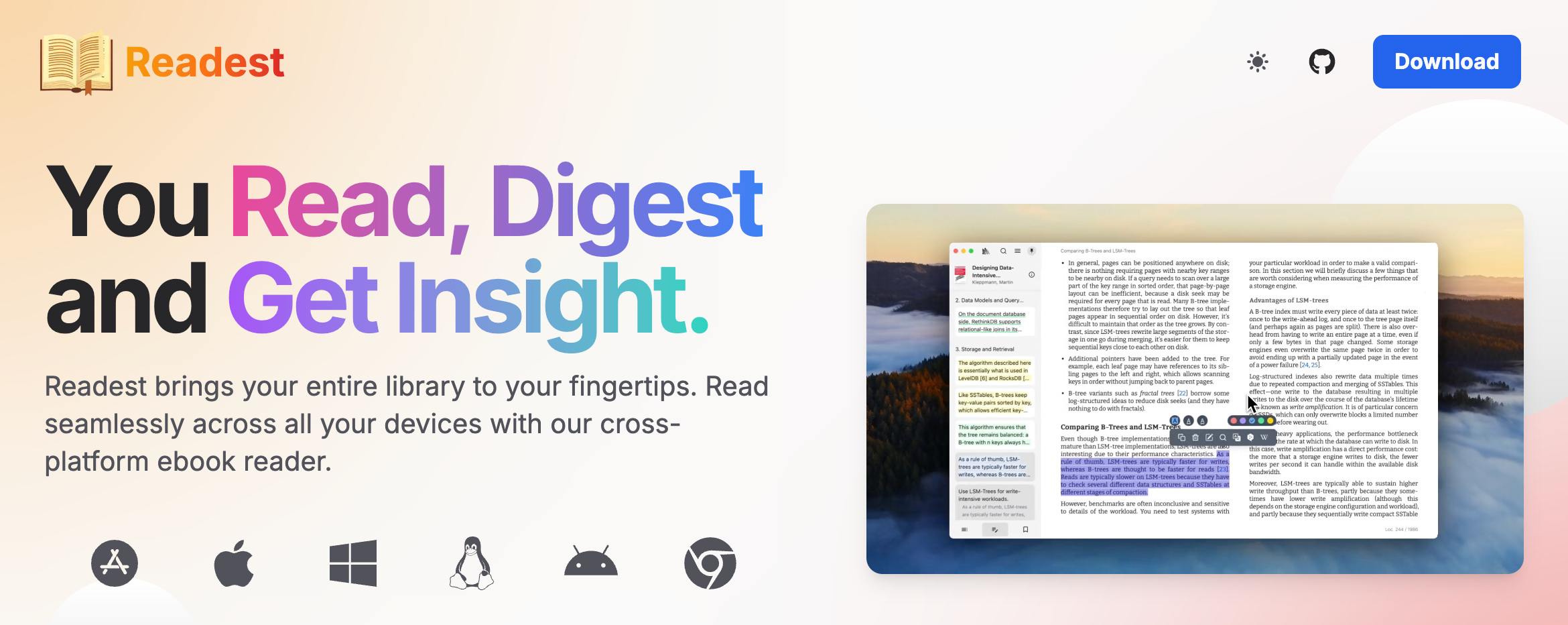
挺简洁的电子书阅读器。用起来比 Calibre 简单,但 macOS 版有一些小 Bug,重启过几次。

|
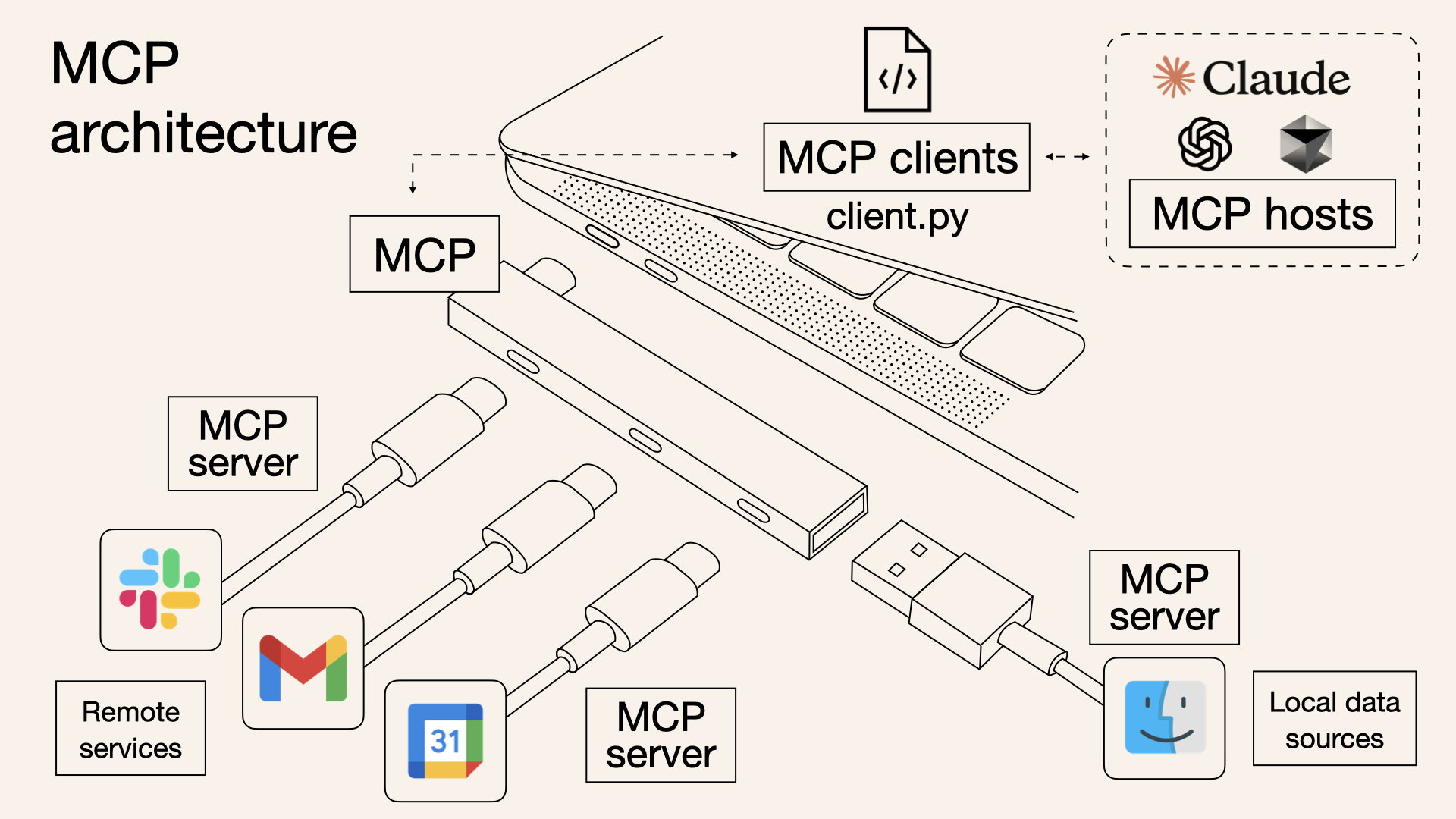
「What is Model Context Protocol (MCP)? 」
模型上下文协议(Model Context Protocol,MCP)是一种开创性的开放协议,它彻底简化了人工智能与外部工具和数据源的集成方式。与传统API需要为每个服务编写单独集成不同,MCP提供了一个标准化的”连接器”,允许AI模型通过单一协议访问多种工具和服务。
MCP支持实时双向通信,使AI模型能够动态发现和交互工具,既可以查询信息也可以触发操作,类似于为AI应用提供了一个通用的”USB-C端口”,极大提高了开发效率和系统灵活性。

|
一个由Telegram频道发起的资料汇总平台,旨在收集全球各高校在招生过程中通常不会明确说明但实际上对大学生活质量有重要影响的详细信息。
|
一个我用不上,但觉得图标很好看的软件。

记得小时候有一本宝可梦折纸书,玩的特别开心,那时候还叫他们宠物小精灵。

不知道现在的孩子还会看 折纸战士 吗?
如何在本地调试WordPress时忽略对wordpress.org的网络连接请求
本地调试WordPress时,为了保证代码的正确性,插件和主题作者往往会打开wp-config.php里的WP_DEBUG开关。如果您不知道这个开关,就不要往下看了。
define('WP_DEBUG', true);
这样PHP运行时的错误和警告就会以醒目的字体直接打印到网页上。

但是这样会带来一个程序员的日经问题:是我的BUG我改,不是我的BUG莫挨老子!
按说WP这种成熟的产品是不会让用户看到警告和错误的。但是,由于众所周知的原因,WP内核、主题和插件升级所需要的WordPress的官网wordpress.org时灵时不灵,连不上的时候就会显示大面积的警告信息。
安装完成以后,后台这种需要连接到wordpress.org的地方大抵有4种:core update、theme update、 plugin update和translation api,出现在后台Dashboard、 Plugin、 Theme、 和Settings页面。其中Dashboard会调用前三种Update,Settings四种都会调用。
这些信息不仅是影响对于出错代码的判断(比如图中提示的“Cannot modify header information”,其实根本就不是本地header的问题),还会直接影响页面元素的渲染和操作。
那就必须要干掉它!
再次更新,
define('WP_HTTP_BLOCK_EXTERNAL', true);
这个宏屁用没用,还是得用我下面的方法。
开整。
//下面的action钩子调用的早,所以在加载主题或插件的时候就要直接remove掉,否则没机会了。
if ( defined( 'WP_DEBUG' ) && WP_DEBUG ) {
remove_action('admin_init', '_maybe_update_core');
remove_action('admin_init', '_maybe_update_plugins');
remove_action('admin_init', '_maybe_update_themes');
remove_action('init', 'wp_schedule_update_checks');
//translations_api默认会返回false,之后会访问wordpress.org,返回空数组之后就不访问了。
//Since 4.0.0
add_filter('translations_api', '__return_empty_array');
}
//调试者作为admin,默认是有各种update权限的。这里令各种内部调用user_has_cap询问4种权限的结果强行置为false。
function _debug_ignore_wp_request ($allcaps, $caps, $args){
$server_caps = array('install_languages', 'update_themes', 'update_plugins', 'update_core', 'install_themes', 'install_plugins');
foreach ($caps as $cap) {
if ( in_array($cap, $server_caps)) {
$allcaps[$cap] = false;
}
}
return $allcaps;
}
function my_admin_init {
if ( defined( 'WP_DEBUG' ) && WP_DEBUG ) {
//下面的钩子很多不能移除得太早。
//宁杀错不放过。
remove_action('upgrader_process_complete', 'wp_update_plugins');
remove_action('upgrader_process_complete', 'wp_update_themes');
remove_action('load-plugins.php', 'wp_plugin_update_rows', 20);
remove_action('load-themes.php', 'wp_theme_update_rows', 20);
remove_action('load-plugins.php', 'wp_update_plugins');
remove_action('load-themes.php', 'wp_update_themes');
wp_unschedule_hook('wp_version_check');
wp_unschedule_hook('wp_update_plugins');
wp_unschedule_hook('wp_update_themes');
remove_action('wp_version_check', 'wp_version_check');
remove_action('load-plugins.php', 'wp_update_plugins');
remove_action('load-update.php', 'wp_update_plugins');
remove_action('load-update-core.php', 'wp_update_plugins');
remove_action('wp_update_plugins', 'wp_update_plugins');
remove_action('load-themes.php', 'wp_update_themes');
remove_action('load-update.php', 'wp_update_themes');
remove_action('load-update-core.php', 'wp_update_themes');
remove_action('wp_update_themes', 'wp_update_themes');
remove_action('update_option_WPLANG', 'wp_clean_update_cache', 10, 0);
remove_action('wp_maybe_auto_update', 'wp_maybe_auto_update');
add_filter('user_has_cap', '_debug_ignore_wp_request', 10, 3);
}
}
add_action('admin_init','my_admin_init');
完事。这个世界清净了。
- (1):农历每年冬至所在的月固定为十一月。如果两个冬至间有13次朔望,则该年产生闰月。13个月中,第一个没有二十四节气里的偶数节气的月份就是闰月。因为十一月是起调点,所以农历十二月和正月是不会出现闰月的,正月初一和第一个节气春分受的影响也很小。我数学不好,但查表得到的结果,从1950年到2069的120年间,闰年就是双春,双春就是闰年,一一对应,无一例外。闰月是典型的用太阳历调整月历的规则,所以农历是阴阳历而不是纯阴(月)历。
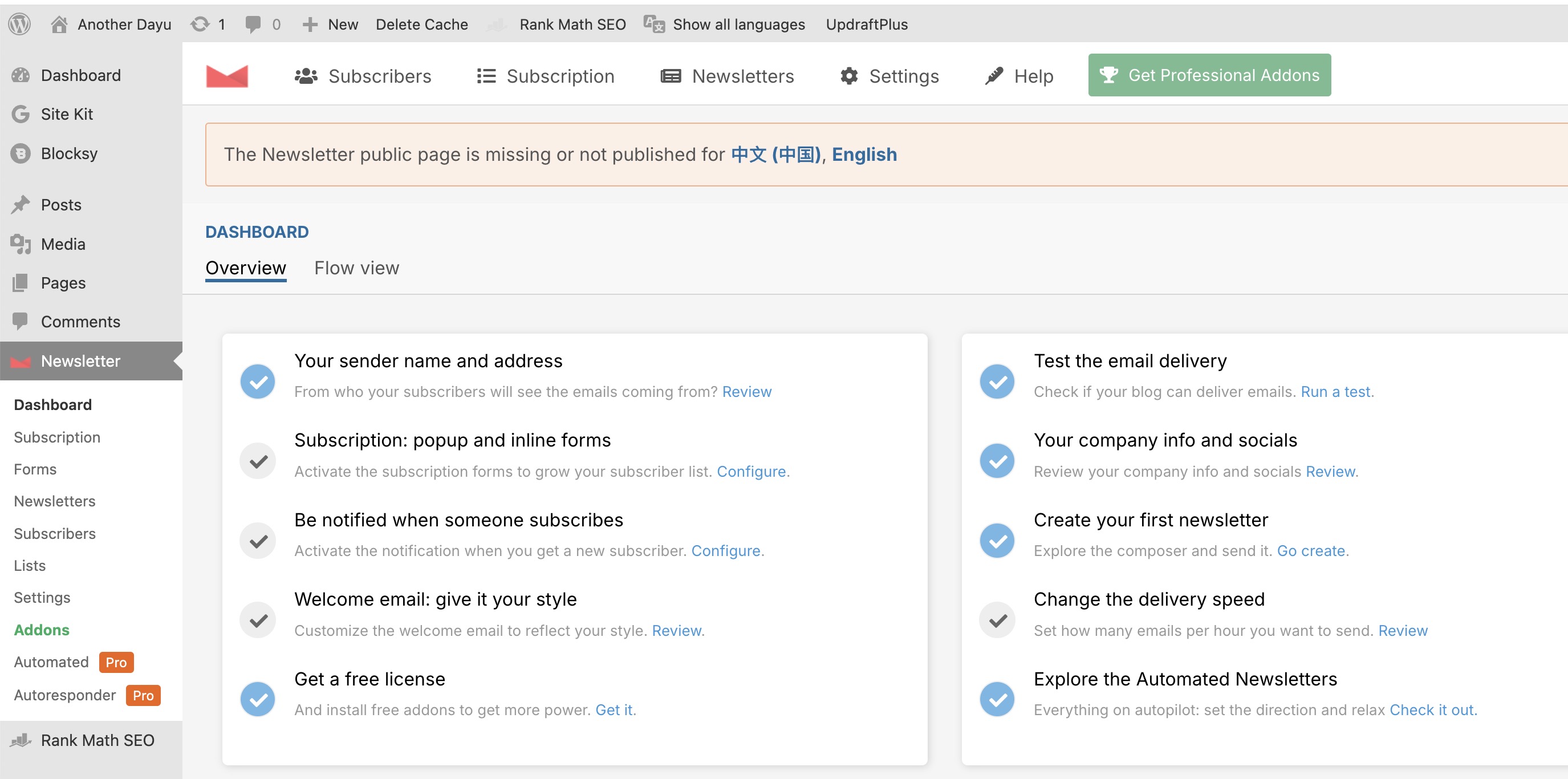
WordPress Newsletter 插件
前几天看到 拾月 开发了一个 RSS to Email 的服务,可以让读者订阅网站的 RSS feeds,0.002 元 / 封。
目前有 5 人民币的免费额度,对大部分博客来说,已经够用很久。
个人感觉这个服务很棒,不用花费额外精力配置,也不用再编辑一遍文本,都是自动化的,特别适合静态博客。
以此为契机,我搜了搜 WordPress 的插件商店,发现了 Newsletter 。
比起其他类似功能的插件,这个插件的优势是不需要注册,如果我保持 WordPress 版本不变,即使这个插件不更新维护,我依旧能使用。
设置很简单,如果 WordPress 配置过 SMTP 邮件转发,则可以直接下载使用该插件。
我目前使用的是免费版。可以展示近期的多篇博客,也可以每封邮件展示一篇博客全文。

Note: @JeffreyCalm 补充了一下非自建邮件服务(比如Gmail、Outlook)一天用 SMTP 发 200 封左右会被封停,自建的应该没有该限制。
自建邮箱则会有触达率的问题,目前大部分邮件服务商是白名单模式,新且小的 STMP 转发有可能被退信。
博友圈展示插件:Jefrss Reader Lite
之前跟风利用订阅RSS实时展示博友最新文章,也总结了我看到的两种方式。其中第二种是插件实现,作者是实现了,但是我没有实现。前段时间jeffer.Z发布了类似的插件,简洁易用,我直接把搭建的freshrss里订阅的源导出后在后台导入插件,更换一下页面调用短代码就实现了,相当于把原来分开的两个站整合在一起了,方便。作者还在不断地更新,刚刚列出了后续升级计划。
强烈推荐!
jeffer.Z博客:https://www.jeffer.xyz/
Bearblog 风格点赞按钮
** 本文基于 第三夏尔、Booooom 和 benji 的 Hugo 插件代码,修改为 WordPress 插件:DayuGuo/bear-style-like-button。
功能
在 WordPress 的文章类型页面下方添加两个按钮:「点赞」和「支持」。
- 「点赞」:参考 Bearblog 点赞风格,以简洁版向上箭头为图标,配上一个轻柔的跳动动画。设置界面支持导出点赞数据。
- 「支持」:可在 WordPress 插件设置中修改链接,跳转到特定页面。
效果见本文下方,大家可以试试。
安装
本插件可在 Github Releases 中 下载:DayuGuo/bear-style-like-button ,并在 WordPress 后台上传安装。
如有任何疑问可在评论区留言。
My App Defaults 2024
记录一下过去一年的常用应用,明年此时再更新,观察是否有所改变。
 Mail Client: 我使用 Gmail,网易邮箱和QQ邮箱,所有邮箱在 PC 都用网页端,移动端使用各自官方 App。
Mail Client: 我使用 Gmail,网易邮箱和QQ邮箱,所有邮箱在 PC 都用网页端,移动端使用各自官方 App。 Mail Server: 如上。
Mail Server: 如上。 Notes: Obsidian 是主力笔记软件和数字花园发布站点,
Notes: Obsidian 是主力笔记软件和数字花园发布站点,TiddlyWiki 是个人维基发布站点,轻度使用 Notion 和 AnyType。 To-Do: 我的待办事项记录在 Obsidian 内。
To-Do: 我的待办事项记录在 Obsidian 内。
iPhone Android Photo Shooting: 使用 vivo X200 Pro 系统自带相机。 Photo Management: OneDrive 和 Google Photos。
Photo Management: OneDrive 和 Google Photos。 Calendar: PC 端和移动端均使用系统默认日历。
Calendar: PC 端和移动端均使用系统默认日历。 Cloud File Storage: 使用 OneDrive、百度云盘、夸克云盘、阿里云盘、InifiniCLOUD、阿里云 OSS 以及一部分自建存储。
Cloud File Storage: 使用 OneDrive、百度云盘、夸克云盘、阿里云盘、InifiniCLOUD、阿里云 OSS 以及一部分自建存储。 RSS: 目前没有使用 RSS 订阅工具,短暂试用过 follow。
RSS: 目前没有使用 RSS 订阅工具,短暂试用过 follow。 Contacts: 使用系统自带联系人应用。
Contacts: 使用系统自带联系人应用。 Browser: PC 端和移动端均主力使用 Chrome,辅助 Firefox。
Browser: PC 端和移动端均主力使用 Chrome,辅助 Firefox。 Chat: 微信、QQ、Telegram 以及一些不以即时通讯为目的的社交应用。
Chat: 微信、QQ、Telegram 以及一些不以即时通讯为目的的社交应用。 Bookmarks: 主要记录在 Chrome 的阅读清单和 Obsidian 的笔记内。
Bookmarks: 主要记录在 Chrome 的阅读清单和 Obsidian 的笔记内。 Read It Later: 如上。
Read It Later: 如上。 Word Processing: 写作工具主要是 Obsidian,偶尔使用 Notion 和 AnyType 辅助,极端情况下使用 Notepad– 和记事本。
Word Processing: 写作工具主要是 Obsidian,偶尔使用 Notion 和 AnyType 辅助,极端情况下使用 Notepad– 和记事本。 Spreadsheets: Microsoft Excel 和 Google Sheets。
Spreadsheets: Microsoft Excel 和 Google Sheets。 Presentations: 较少使用,主要为 Microsoft Powerpoint。
Presentations: 较少使用,主要为 Microsoft Powerpoint。 Shopping Lists: vivo 的原子笔记。
Shopping Lists: vivo 的原子笔记。 Meal Planning: 不会做饭。
Meal Planning: 不会做饭。 Budgeting and Personal Finance: Notion。
Budgeting and Personal Finance: Notion。 News: IT之家、微博新闻、公众号订阅、即刻、X。
News: IT之家、微博新闻、公众号订阅、即刻、X。 Music: Apple Music 和 QQ音乐。
Music: Apple Music 和 QQ音乐。 Podcasts: 不听播客。
Podcasts: 不听播客。 Password Management: 脑子。
Password Management: 脑子。
以下是小胡文章中提到的 extra categories 部分:
 VPN: PC 端使用 Clash Verge,移动端使用 Surfboard。
VPN: PC 端使用 Clash Verge,移动端使用 Surfboard。 Blog Platform: WordPress。
Blog Platform: WordPress。 Text input: PC 端使用系统自带微软输入法,小鹤双拼,移动端使用 Gboard 和 vivo 输入法 Pro。
Text input: PC 端使用系统自带微软输入法,小鹤双拼,移动端使用 Gboard 和 vivo 输入法 Pro。 Translation app: Google 翻译和 DeepL 翻译。
Translation app: Google 翻译和 DeepL 翻译。 Reading app: 主力是微信读书,辅助 Kindle App 和学习版 ePub 文件以及实体书。
Reading app: 主力是微信读书,辅助 Kindle App 和学习版 ePub 文件以及实体书。 Screenshot app: PC 端和移动端均使用系统自带截图软件。
Screenshot app: PC 端和移动端均使用系统自带截图软件。 Image Hosting: 阿里云 OSS。
Image Hosting: 阿里云 OSS。 VPS Hosting: 老薛主机和 CloudCone。(第一个链接是我的 aff 链接,第二个链接是小胡的 aff 链接)
VPS Hosting: 老薛主机和 CloudCone。(第一个链接是我的 aff 链接,第二个链接是小胡的 aff 链接)
除了以上 app 之外,在我国日常生活中还有许多平台类 app,如淘宝、滴滴、各类政务和银行 app 等等。有些做得很不错,有些就是一坨屎,但不得不用。当然微信和钉钉是不得不用的两坨最大的屎。
我喜欢的博客主题推荐
今天,我把见过、用过的比较符合我个人审美的博客主题集合一下,备将来折腾,也看看会不会遇到有缘的你。
一、o’connor
发哥原创,我的第一个付费主题,可惜网上已经找不到了,连演示都没有。
二、lonesome
我的第二个付费主题,就是目前正在使用的。不过与作者放出的原始版本相比,已经作了不少修改,前几天还启用了「霞鹜文楷」在线字体,真耐看。后来作者的博客换成了typecho,wp版本的lonesome也不更新了。再后来,作者的站好像也关了。弱弱问一下,这种情况下,假如有勃友需要这个主题,我能不能直接放出来?
三、一个基于 Twenty Twelve 修改的 WordPress 双栏文字主题
原型是 WordPress 的官方默认主题 Twenty Twelve。后来经 xuv.cc 修改为木头人版本,小胡同学在此基础上,根据自己的喜好又进行修改,具体可以查看老张博客的演示。
四、Once主题
正如其名,一旦这款主题发布,将能满足绝大部份人群对博客网站的需求。一旦拥有,别无他求。
这是我放在收藏夹里好久的一款免费博客主题,风格简洁,很耐看。详情可以点击官网链接查看。
五、Hera
发哥刚更新的老主题,确实不错。演示地址可以看看无锡驰名博客旅行漫记。
英文字体采用了Open Sans。本主题使用古法制作,不依赖三方框架,依然不是区块主题,颜色选择了最新的潘通年度色。本主题对本人插件都做了适配,强烈建议使用本人全家桶。
BTW,之前在出售的企业主题Factory还没有卖出去,有渠道的帮忙推销一下?
WordPress插件:好物
对于技术流来说,实现这个功能太简单了。记得是五木老师先折腾,后来叶子笔记跟进,技术小白看的直流口水。
前几天在新加坡联合早报上看到这样一则新闻《小米创始人雷军千万年薪聘请95后AI天才女子》,我第一次知道了DeepSeek这个公司以及其研发的AI大模型。文章对DeepSeek的评价很高。抱着试试看的态度,我开始用DeepSeek写好物插件。过程很简单:我说思路,DeepSeek写代码,过程出奇的顺利。今天我按照自己博客的主题和DeepSeek一起完善了css代码,算是写好了。
后台看截图:

前台看演示:好物
需要的同学自行下载。
使用方法:
1、上传启用;
2、新建页面,在页面里输入短代码:[haow_display_items count="9"](haow应该是haowu);
3、后台添加好物信息。
PS:后续肯定会订阅更多勃友的rss,因此,最好能利用订阅RSS实时展示博友最新文章时在朋友圈显示所有最新博文。因此,需要分页展示所有缓存到output.json里的新文章,跟DeepSeek交流了很久,分页是实现了,但是无论点击第几页都只显示第一页的新文章,目前无解。
有了DeepSeek,以后不少问题可以不麻烦技术流勃友了。
安装堡塔网站加速后导致更新无法实时显示
还是觉得需要单独写出来,给有需要的朋友,避免再踩坑。
事情是这样的:
上一篇博文里说:“另外,可能是启用了cloudflare的缘故,博客的任何修改都需要一段时间才会有效果。比如,我删了一个插件,短时间内进去能看到这个插件还在,但是几个小时后再进去就没有了。修改文章内容、代码,甚至回复留言都是一样的情况。不知道哪位博友有办法可以实时修改实时有效?”
思路是这样的:
一开始以为是cloudflare的原因,但是在重整博客之前也一直用cloudflare,没有遇到这样的问题,甚至后台“仅DNS”了也不见好转,然后就开始思考,重整前后有哪些不一样的地方,运用科学思维里的求异法。
结果是这样的:
今天找了许久终于发现重整后在宝塔后台安装了堡塔网站加速,这玩意明确说明:开启站点加速后,您的网站页面内容更新频率取决于【缓存周期】时间。卸载后症状明显好了。
当然了,也可能是我后台不会设置,可能使用WordPress专属的加速规则就不会出现问题。
博客略微升级到 WordPress 5.3.18
如题。
主要是因为最近想写点和代码相关的内容,但是目前在用的代码高亮插件已经嗝屁太久,而且这破插件有乱改代码的大毛病。我也是嫌弃这插件好久了。
奈何看了下目前的插件,或者是要更新到很新的版本,或者要对 <pre><code>example code</code></pre> 这种标准 HTML 写法进行大改。这互联网怎么还越发展越刁钻越发展越死板越发展越玩寡头垄断呢。
没办法检查了几个博友的实现,结果发现有些高端用法过于高端,至少我也得在本地调试一下才敢在线上部署。
但是5.2版本我拉到本地开调试模式就狂报错,的确这破版本是不支持PHP7.4的。而我目前也没精力把 WordPress 往 6 版本上升级,以及 PHP8 同理。
目前就先往上拉一个等级再说。
各位朋友如果发现博客有 Bug 可以直接评论。
The post 博客略微升级到 WordPress 5.3.18 first appeared on 石樱灯笼博客.跟风:利用订阅RSS实时展示博友最新文章
相对于交换链接,利用rss实时展示博友最新文章可以更有效的互访,所以重拾博客后,我一看到这个功能就开始折腾了。根据惯例,所有博客的修改我都会做个记录,防止以后会忘记。
观察发现:主要有两种实现方案,第一种是搭建freshrss,然后用PHP 文件存放FreshRSS api调用函数,然后在处理相关数据。
博友小段的方案:《跟风利用FreshRSS实现朋友圈》,就是现在正在使用的版本。
博友dabenshi的方案:《重写RSS朋友圈(FreshRSS)》,折腾成功了,但是不会写css代码,太丑,放弃了:(
第二种是利用插件实现:晨风自定义 for WordPress。这个插件集成了给WordPress添加评论输入特效、大红灯笼高高挂和以前折腾过的雪花的功能,喜欢的同学可以直接下载安装。
另外,可能是启用了cloudflare的缘故,博客的任何修改都需要一段时间才会有效果。比如,我删了一个插件,短时间内进去能看到这个插件还在,但是几个小时后再进去就没有了。修改文章内容、代码,甚至回复留言都是一样的情况。不知道哪位博友有办法可以实时修改实时有效?
WordPress 插件-NeoDB Integration 书影音展示页面
引
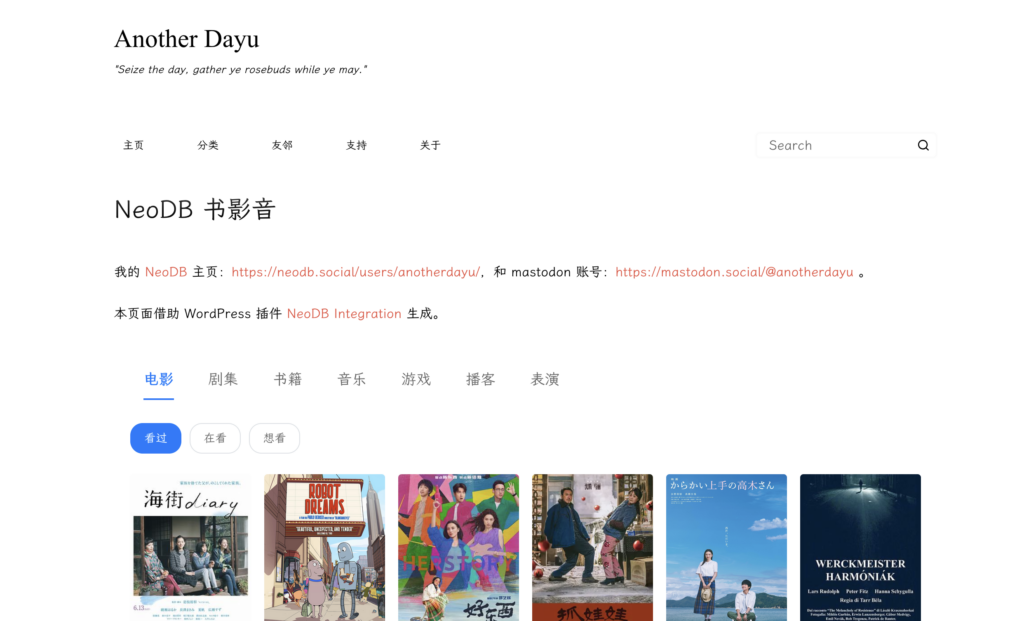
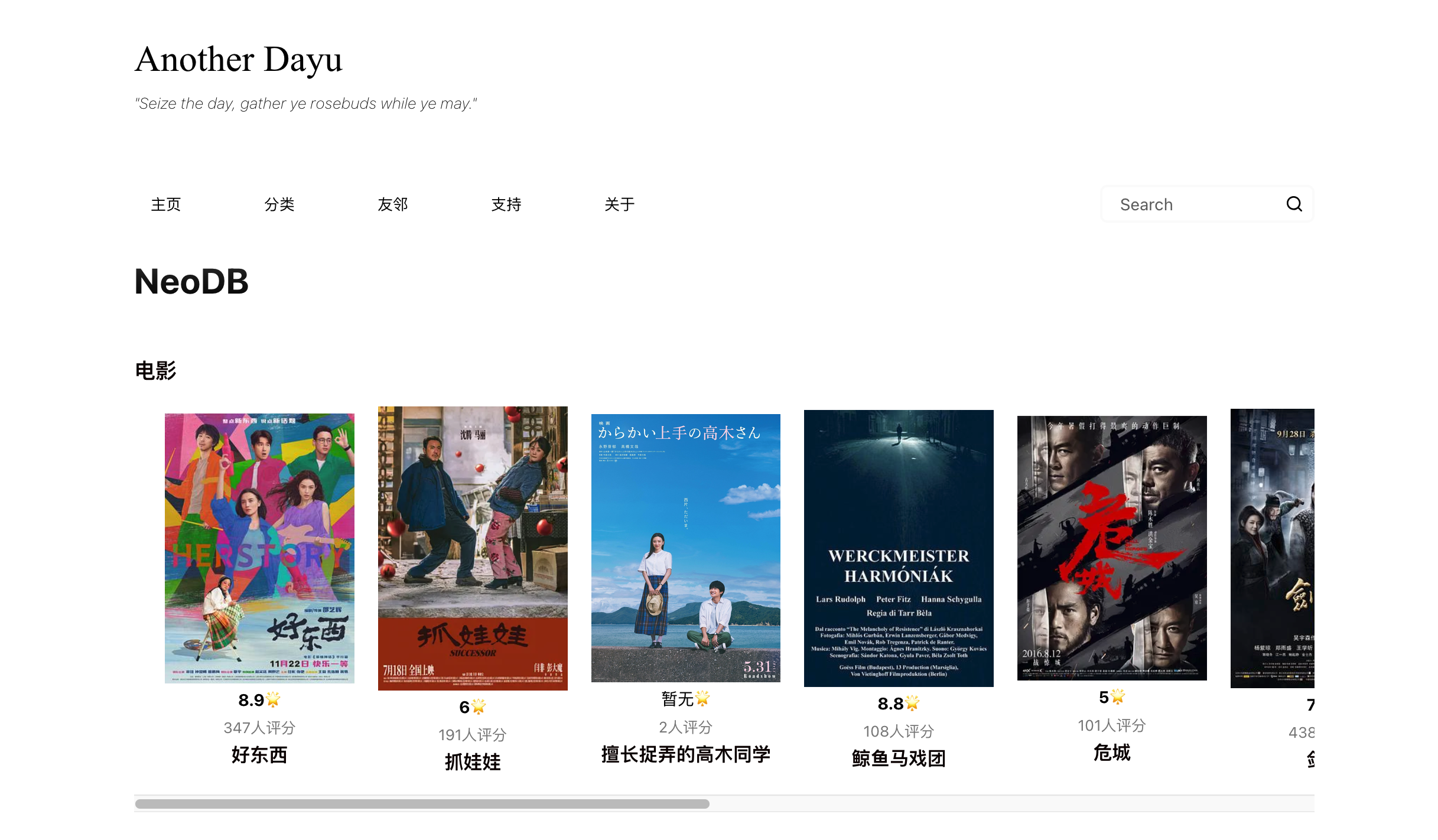
将 NeoDB 书影音记录整合到 WordPress 中 实现了将 NeoDB 观影记录添加到 WordPress 页面中,展示页面:NeoDB 书影音。
但流程较为复杂,本文将 Cloudflare worker 和 functions.php 整合成了 WordPress 插件,进一步简化流程。
本人无相关代码经验,插件由 ChatGPT 协助生成,时代真的变了。
使用方法
在 NeoDB API Developer Console 中点击Test Access Token,并 Generate 一个 NeoDB Bearer Token,示例:Th2121_qs-8agMAlSrkE_tzBbcvjsdkjtlCtr9QHX321312312Ytzo8_YmOxjxg 。
在终端(Terminal)或命令提示符(Command Prompt)中输入以下代码,将 YOUR_TOKEN 替换为 NeoDB Bearer Token。
curl -H "Authorization: Bearer YOUR_TOKEN" https://neodb.social/api/me
下载 NeoDB Integration 插件: https://github.com/DayuGuo/NeoDB-wordpress-Integration/releases/tag/gotest
在 WordPress 中安装并激活该插件。
在 Settings-NeoDB Settings 中输入 NeoDB Bearer Token。
在 WordPress 页面或文章中,使用以下短代码来显示数据:{neodb_page},使用时请将{}符号,换成[]。

Settings-NeoDB Settings 中可调整显示的内容、手动更新和清理数据库。
效果示例
https://anotherdayu.com/neodb/
另,附上我的 NeoDB主页:https://neodb.social/users/anotherdayu/,和 mastodon 账号:https://mastodon.social/@anotherdayu

新版本
1.2 – Jack,NeoDB WordPress 插件优化
1.3 – 皮小辛,WordPress 插件-NeoDB Integration优化(1.3版本)
参考资料
- hcplantern 的 将 NeoDB 记录整合到 Hugo 中
将 NeoDB 书影音记录整合到 WordPress 中
朋友们,已将该功能整合成一个WordPress插件,可直接看这篇 WordPress 插件-NeoDB Integration 书影音展示页面,更简单易用。
这两篇文章合在一起,是我第一次使用 ChatGPT 协助制作 WordPress 插件的心路历程。
NeoDB 是一个开源免费的书影音收藏社区平台,详情见:NeoDB | 书影音标记 – 豆瓣、GoodReads 和 Google Book 的替代品。
本文参考 hcplantern 的 将 NeoDB 记录整合到 Hugo 中 ,实现了将 NeoDB 观影记录添加到 WordPress 页面中,展示页面:NeoDB 书影音。
获取 NeoDB Bearer Token
在 NeoDB API Developer Console 中点击Test Access Token,并 Generate 一个 NeoDB Bearer Token,示例:Th2121_qs-8agMAlSrkE_tzBbcvjsdkjtlCtr9QHX321312312Ytzo8_YmOxjxg 。
在终端(Terminal)或命令提示符(Command Prompt)中输入以下代码,将 YOUR_TOKEN 替换为 NeoDB Bearer Token。
curl -H "Authorization: Bearer YOUR_TOKEN" https://neodb.social/api/me
设置 Cloudflare worker
注册 Cloudflare worker,点击 Create,创建一个 worker。
最初会展示一个 Hello World 基础案例,点击 Continue to project – Settings – Variables and Secrets。
添加一个环境变量(Environment Variables):
- Type:text
- Variable name:NEODB_TOKEN
- Value:NeoDB Bearer Token,示例:
H13121_qs-8agMAlSrkE_tzBbcvjsdkjtlCtr9QHX321312312Ytzo8_YmOxjxg
点击右上角的 Edit code,删除 worker.js 中全部代码,并将 hcplantern 提供的代码(如下)复制黏贴进去。
const myBearer = NEODB_TOKEN; // Assuming 'NEODB_TOKEN' is set in your Cloudflare Worker's environment variables
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
try {
console.log(myBearer)
const url = new URL(request.url);
const category = url.pathname.substring(1);
// Optionally, handle query parameters (e.g., page number)
const page = url.searchParams.get('page') || '1';
// Available values : wishlist, progress, complete
const type = url.searchParams.get('type') || 'complete';
let dbApiUrl = `https://neodb.social/api/me/shelf/${type}?category=${category}&page=${page}`;
const response = await fetch(dbApiUrl, {
method: 'get',
headers: {
'Accept': 'application/json',
'Authorization': `Bearer ${myBearer}`
}
});
// Check if the response from the API is OK (status code 200-299)
if (!response.ok) {
throw new Error(`API returned status ${response.status}`);
}
// Optionally, modify or just forward the API's response
const data = await response.json();
return new Response(JSON.stringify(data), {
headers: { 'Content-Type': 'application/json' },
status: response.status
});
} catch (error) {
// Handle any errors that occurred during the fetch
return new Response(error.message, { status: 500 });
}
}const myBearer = NEODB_TOKEN; // Assuming 'NEODB_TOKEN' is set in your Cloudflare Worker's environment variables
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
try {
console.log(myBearer)
const url = new URL(request.url);
const category = url.pathname.substring(1);
// Optionally, handle query parameters (e.g., page number)
const page = url.searchParams.get('page') || '1';
// Available values : wishlist, progress, complete
const type = url.searchParams.get('type') || 'complete';
let dbApiUrl = `https://neodb.social/api/me/shelf/${type}?category=${category}&page=${page}`;
const response = await fetch(dbApiUrl, {
method: 'get',
headers: {
'Accept': 'application/json',
'Authorization': `Bearer ${myBearer}`
}
});
// Check if the response from the API is OK (status code 200-299)
if (!response.ok) {
throw new Error(`API returned status ${response.status}`);
}
// Optionally, modify or just forward the API's response
const data = await response.json();
return new Response(JSON.stringify(data), {
headers: { 'Content-Type': 'application/json' },
status: response.status
});
} catch (error) {
// Handle any errors that occurred during the fetch
return new Response(error.message, { status: 500 });
}
}
然后点击 Deploy 部署即可。
注意在这一步中,需要复制保留左侧 Preview 下方的网址,示例 https://xyz-hall-ohxu.user.workers.dev/ 。
WordPress Shortcode
在 WordPress 管理后台,导航到“外观” -> “主题编辑器”。
找到并编辑当前主题的 functions.php 文件。
将以下代码添加到 functions.php 文件中。这段代码创建了一个名为 neodb 的短代码。
注意:将代码中的 https://your-worker-url/ 替换为 Cloudflare worker 中的 https://xyz-hall-ohxu.user.workers.dev/ 。
function neodb_shortcode($atts) {
$atts = shortcode_atts(
array(
'category' => 'book',
'type' => 'complete',
),
$atts,
'neodb'
);
$category = $atts['category'];
$type = $atts['type'];
$url = sprintf('https://your-worker-url/%s?type=%s', $category, $type);
$response = wp_remote_get($url);
if (is_wp_error($response)) {
return '数据获取失败';
}
$body = wp_remote_retrieve_body($response);
$data = json_decode($body, true);
if (empty($data['data'])) {
return '没有找到相关数据';
}
ob_start();
?>
<div class="item-gallery">
<?php foreach (array_slice($data['data'], 0, 10) as $value): ?>
<?php $item = $value['item']; ?>
<div class="item-card">
<a class="item-card-upper" href="<?php echo esc_url($item['id']); ?>" target="_blank" rel="noreferrer">
<img class="item-cover" src="<?php echo esc_url($item['cover_image_url']); ?>" alt="<?php echo esc_attr($item['display_title']); ?>">
</a>
<div class="rate">
<?php if (!empty($item['rating'])): ?>
<span><b><?php echo esc_html($item['rating']); ?></b> </span>
</span>
<br>
<span class="rating-count"><?php echo esc_html($item['rating_count']); ?>人评分</span>
<?php else: ?>
<span>暂无 </span>
</span>
<br>
<span class="rating-count"><?php echo esc_html($item['rating_count']); ?>人评分</span>
<?php endif; ?>
</div>
<h3 class="item-title"><?php echo esc_html($item['display_title']); ?></h3>
</div>
<?php endforeach; ?>
</div>
<style>
.item-gallery {
display: flex;
padding: 0 1rem;
overflow-x: scroll;
align-items: baseline;
}
.item-card {
display: flex;
flex-direction: column;
flex: 0 0 17%;
margin: 0 0.5rem 1rem;
border-radius: 5px;
transition: transform 0.2s;
width: 8rem;
}
.item-card:hover {
transform: translateY(-5px);
}
.rate {
text-align: center;
}
.rating-count {
font-size: 0.8rem;
color: grey;
}
.item-cover {
width: 100%;
min-height: 3rem;
border: 2px solid transparent;
}
.item-title {
font-size: 1rem;
text-align: center;
margin: 0;
}
</style>
<?php
return ob_get_clean();
}
add_shortcode('neodb', 'neodb_shortcode');
使用代码
在 WordPress 页面或文章中,使用以下短代码来显示数据:

book 可以替换为 movie, tv, podcast, music, game, performance,展示更多数据。
type 可选 wishlist 和 complete,展示想看和看过的内容。
效果示例:https://anotherdayu.com/neodb/

另,附上我的 NeoDB主页:https://neodb.social/users/anotherdayu/,和 mastodon 账号:https://mastodon.social/@anotherdayu
重拾博客
好久没打开博客了,前几天更是难得进了后台,发现竟然还有三条未审核的留言,其中之一就是大咖逗妇鲁的友链申请。
博客圈人才济济,各行各业的都有人在经营自己的后花园。我刚开始依葫芦画瓢搞自己博客的时候也经常去邻居那里看看,逗妇鲁的博客是我比较喜欢的类型之一。
我有一个同事,他知识丰富,明明是研究化学的,却把历史专业类杂志《人文历史》的每一期都下载打印装订后仔细阅读,花费了大量经费和精力,即使对于需要强劲体力支撑的生理卫生也很有研究。这种知识跨度很大的同事,交流起来真的很需要用心,一不小心就会掉入语言陷阱,产生化学反应。腼腆一些的女同事经常向在场的其他人请教:你们在笑什么?我前几天也总结了一句话:
你一本正经的跟他讲话却讲不出一本正经的话。
我觉得,逗妇鲁就是这样知识丰富的博主,是游戏文字、玩弄文字的高手,是有着有趣灵魂的人。以前看他博客的时候根本就没在意过主题、配色、功能等这些外在(真的丑😄),只被他的文字吸引着。这种感觉就好比,你夸别人的时候说,今天这身衣服穿起来真帅!但要是夸逗妇鲁,你只会说,你真帅!
实际上,我并不是想表扬谁,只是他的留言让我想起来以前的时光。
大学那会,在源码站下载班级同学录程序搭建班级同学录,那是启蒙,也因此接触了主机、域名和代码。随后陆续建了一些站,但都是在折腾本身,网站基本没有什么内容,即使有一些内容的网站也基本是转载的,没啥质量可言,以至于每一次发愤图强的时候都会把之前的内容全部删除重新开始。
现在想想觉得完全没有必要,那些都是走过的路,都是成长的印记。青春易错,完整的人生就是各种错的、对的、半错半对的经历串起来的。古语就曰过:金无足赤,人无完人。
当然,虽然现在也有不少转载过来收藏的,但是原创博文也不少。毕竟,20年了,谁还没有个进步。
剩蛋节快到了,祝各位勃友节日快乐,希望大家快乐的同时能够坚持文化自觉和文化自信,坚定社会主义核心价值观。
此次主要折腾了以下两项:
1.更换到 CloudConeVPS ,安装CentOS;
2.申请了15年的CloudFlare免费SSL证书;
话说,新气象挂个大红灯笼不过分吧?
目前使用的自托管服务
趁着黑五,新购置了配置高些的 VPS。折腾一番后,整理了目前自托管的服务。
第一个 VPS (Bandwagon)托管了 2 个项目 wordpress(建站) 和 Umami(数据统计),保持全球稳定的线路,和博客的稳定性:
第二个 VPS(Racknerd) 托管了 11 个项目:
- Freshrss,RSS 阅读器,目前还安装了两个扩展:TranslateTitlesCN(谷歌翻译标题) 和 Auto Refresh(自动刷新)。日常我会使用 Reeder 登录 freshrss 账号阅读。Freshrss 因是网页端的,所以也很适合配合 immersive translate 使用。
- wewe-rss,生成微信公众号订阅源,实际使用还挺稳定的,最后订阅了 27 个微信公众号。
- rsshub,为其他网站生成RSS源,自建的更稳定些。
- RSS-Bridge,订阅部分 rsshub 无法订阅的内容。本想用来订阅 instagram,但不稳定。不过功能确实挺强,便留下观察。与rsshub有很多互补之处,比如 rsshub 如果要订阅 telegram channel 比较复杂,RSS-Bridge 目前则比较简单。经费充裕的话,可以尝试 thefeedreaderbot,使用 webshare 的动态代理 ip,能够躲过 Block.
- AdGuardHome,DNS 去广告服务,配合浏览器插件uBlock Origin,效果很好。
- n8n,工作流自动化平台。
- calibre-web,在线电子书库管理系统。
- laber,跨越付费墙。
- FileCodeBox,文件分享。
- qBittorrent Web UI,BT 下载客户端的 Web 界面,可以远程管理和控制BT下载任务。
- NextChat,以前叫 ChatGPT-Next-Web,ChatGPT 网页端界面,专门部署给家人使用。
更多自部署软件可参考:awesome-selfhosted 和 Top 3 BEST applications you’ve decided to self-host? 。想轻量级省心的可以试试 YunoHost 。
个人倾向于将关键的非隐私类文件托管于信誉较好的大平台,如 Dropbox 和 1Password,所以没有使用自托管云盘和密码软件。