如何轻松创建并托管你的 GitHub Pages 站点 (无服务器静态应用)
创建一个 GitHub Pages 站点是一个简单的过程,可以免费为你的个人、项目或组织创建网站/博客。按照此指南开始。
步骤 1:创建 GitHub 仓库
- 登录你的 GitHub 账户。
- 点击“新建”来创建仓库。
- 对于个人站点,命名为
.github.io。 - 对于项目站点,使用任何有效的名称。
步骤 2:添加你的站点文件
使用以下命令克隆仓库到本地机器:
git clone https://github.com/<username>/<repository-name>.git
创建一个 index.html 文件,包含你想要的内容。这里是一个例子:
<!DOCTYPE html> <title>我的 GitHub 页面</title> <h1>欢迎访问我的站点</h1> <p>这是我的第一个 GitHub Pages 站点。</p>
或者,你可以使用 README.md(Markdown)作为首页。
## 我的 Github 页面 ### 欢迎访问我的站点 THis is my first Github Pages site.
将你的更改提交并推送到 GitHub:
git add . git commit -m "Initial commit" git push origin main
步骤 3:启用 GitHub Pages
- 转到你的仓库设置。
- 在侧边栏点击“Pages”。
- 在“源”下选择分支(例如,main)和文件夹(如果适用)。
- 点击“保存”。
步骤 4:查看你的站点
- 对于个人站点:访问 https://<username>.github.io/。
- 对于项目站点:访问 https://<username>.github.io/<repository-name>/。
步骤 5:自定义你的站点
要添加主题,请转到 Pages 设置并选择“选择一个主题”。
你还可以上传额外的 HTML、CSS 和 JavaScript 文件以进行进一步的自定义。
为什么 GitHub Pages 是“无服务器静态应用” / Serverless Apps
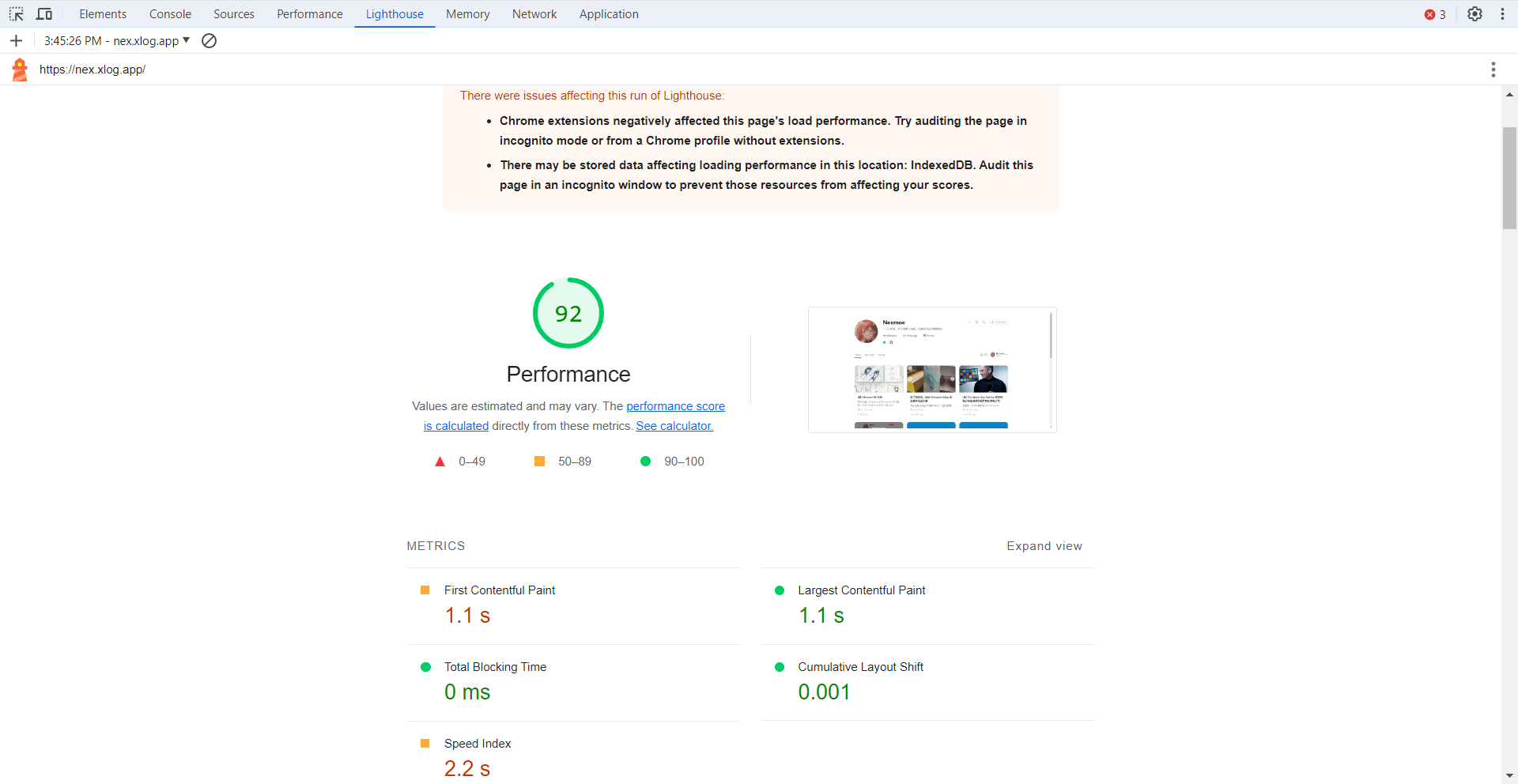
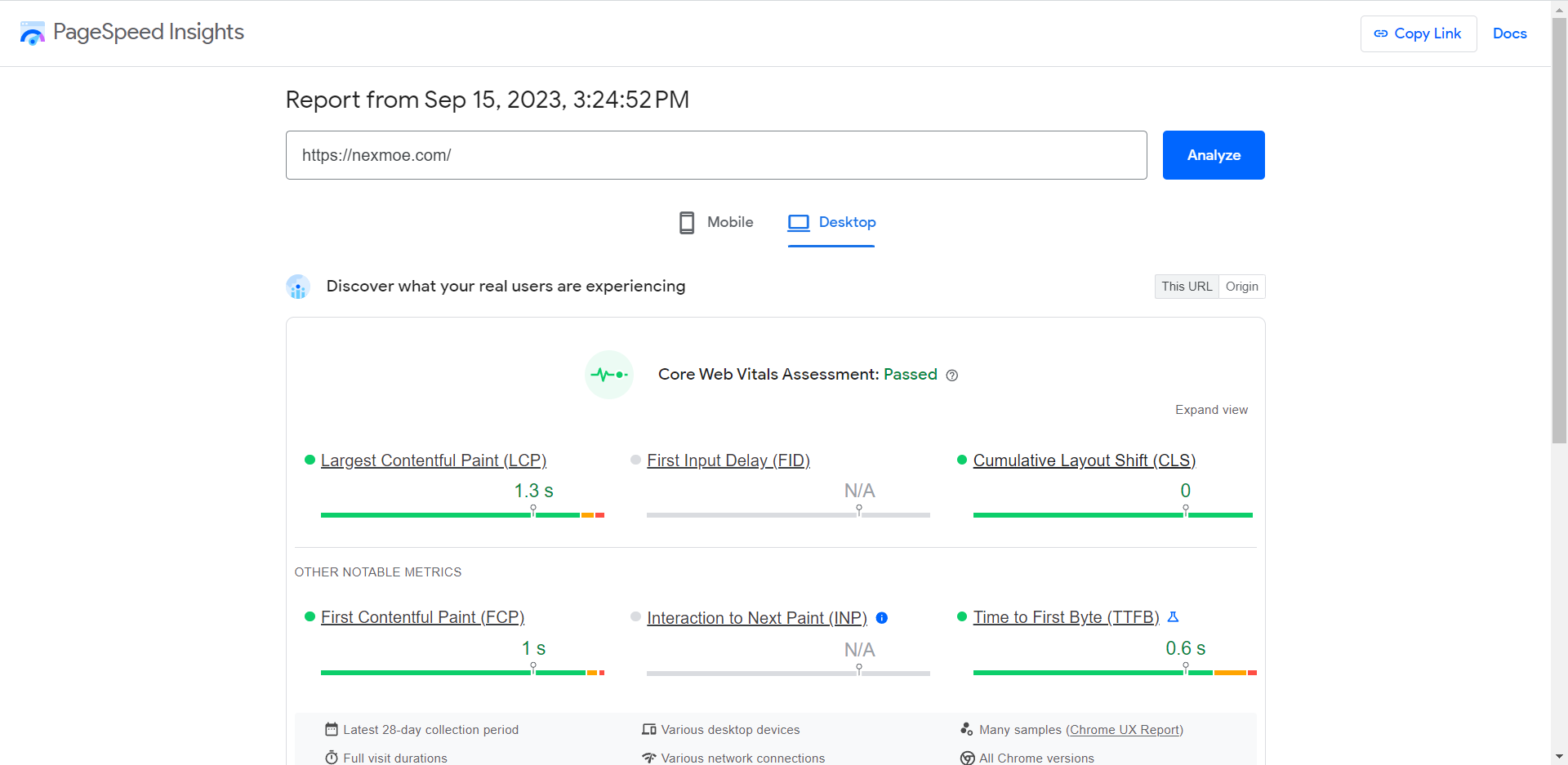
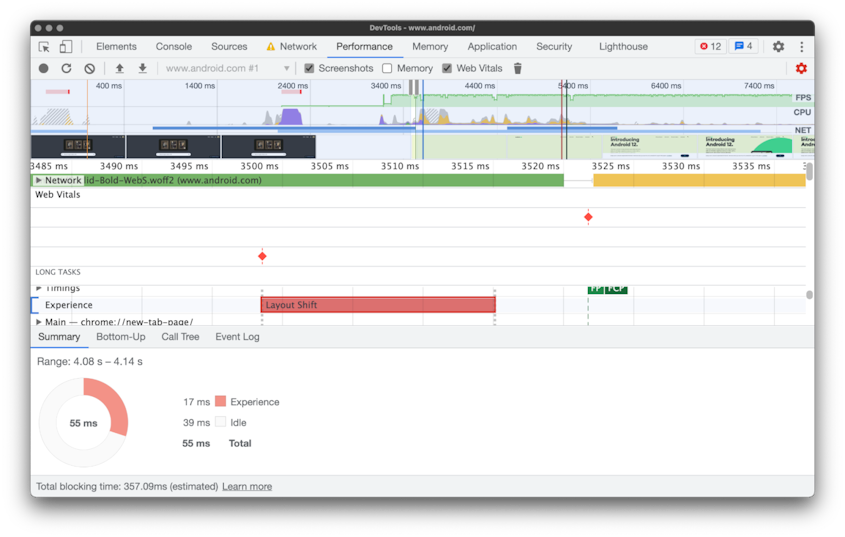
GitHub Pages 作为无服务器静态应用运行,因为它们直接向用户提供预构建的静态 HTML、CSS 和 JavaScript 文件,而不依赖后端服务器或运行时动态内容生成。相反,这些文件托管在 GitHub 的全球内容分发网络(CDN)上,确保快速有效的交付。
优点:
- GitHub 提供的免费托管。
- 不需要服务器维护。
- 由于 CDN 分布,加载速度快。
- 简化了静态站点的部署和扩展。
缺点:
- 仅限于静态内容;不支持像数据库这样的服务器端功能。
- 高级工作流的自定义需要技术知识。
- 依赖于 GitHub 的基础设施。
GitHub Pages 的总结
GitHub Pages 是一个令人赞叹的免费托管网站的工具。只需几步,你就可以为你的项目、作品集或个人使用创建一个站点。通过利用无服务器模型,你可以构建轻量、高效且维护最小的站点。
英文:How to Setup and Create GitHub Pages (Serverless Static Apps)
本文一共 587 个汉字, 你数一下对不对.
相关文章:
- 英国房子的EPC节能报告(Energe/Efficiency Performance Certificate) EPC (Energe/Efficiency Performance Certificate) 是英国房子的节能报告, 法律上规定, 每个房子都必须要有一个EPC报告, 报告的有效期为十年. 房东在把房子出租或者想卖房的时候, 这个EPC就必须有效, 在一些情况下 比如出租房子的时候, 这个EPC报告还必须符合一些最低标准, 比如房子必须满足 F档(类似及格线)...
- 按揭贷款(房贷,车贷) 每月还贷计算器 去年给银行借了17万英镑 买了20万7500英镑的房子, 25年还清. 前2年是定率 Fix Rate 的合同 (年利率2.49%). 每个月大概是还 700多英镑. 有很多种还贷的计算方式, 定率/每月固定 是比较常用的. 简单来说就是 每个月交的钱是...
- 最好的发财策略就是忘记它 在群里我和 @nationalpark 说到我用STEEM换了3000多个 YOYOW的时候我还有点沾沾自喜, 谁知道他一针见血: 听说你是steem换的我顿时心理平衡了 才突然想起来, 我半个月前是拿 500 个 STEEM 换了 将近3300个YOYOW. 今天 STEEM的价格8美元,...
- 智能手机 HTC One M9 使用测评 虽然我对手机要求不高, 远远没有像追求VPS服务器一样, 但是怎么算来两年内换了四个手机, 先是三星 S4 用了一年多, 然后 Nokia Lumia 635 Windows Phone, 后来又是 BLU, 半年多前换了...
- 英国TESCO超市有偿回收瓶子 前不久, 英国剑桥 Bar Hill 的的 TESCO乐购超市推出了一个回收瓶子的机器, 这机器就在超市入入口出. 只需要把瓶子放进去, 机器自动识别, 然后每个瓶子10P也就是相当于1块人民币. 完成后会给个小票, 买东西可以拿来当折扣用. 如果嫌麻烦, 在回收完成还可以选择捐给慈善机构. 机器非常人性化,...
- 面试刷题更像是一种服从性测试 在许多求职者看来,面试中的刷题环节似乎是对技术能力的直接考察。然而,从另一个角度来看,这一过程或许更像是一场服从性测试。 想象一下,当一个公司要求候选人解决复杂的算法问题或设计一个系统架构时,真正的目的并不仅仅是判断候选人是否能完成这项任务。许多时候,公司更关心的是你是否愿意花时间和精力去迎合他们的流程和标准。 为什么这样说呢?从实际工作中来看,绝大多数岗位并不需要员工每天都在解决高难度的算法问题或从零设计分布式系统。相反,工作中的任务更偏向于理解业务逻辑、维护现有系统以及团队协作。那么,为什么刷题依然是很多公司青睐的筛选方式? 答案或许在于,刷题能有效筛选出那些愿意投入大量时间准备,并在面试中展现高度配合精神的候选人。这种配合精神,是公司希望在未来的工作中看到的品质。一旦你通过了这些测试,公司就会认为你是一个值得信赖的员工,一个能遵从流程、适应规则并在需要时投入额外努力的人。 还有就是以前说的:面试刷力扣是大公司过滤的成本较低的方法之一:为啥有名的IT公司的程序员面试都这么难?,可以过滤掉大部分 False Positive,当然也有可能过滤掉人才(胜任工作的求职者)。不过对于大厂来说,招进来一个False Positive的损害要远远比错过一个False Negative大。 此外,随着AI技术的飞速发展,刷题的技术价值正在逐渐降低。像ChatGPT这样的AI工具,已经可以轻松解决LeetCode或Codeforces上的许多高难度问题,并给出清晰的解题过程。这表明,算法题不再是人类独有的技术优势,而是可以被高效地自动化处理的任务。这种变化进一步凸显了刷题在实际工作中的局限性,因为日常工作更多依赖于沟通、业务理解和对系统的长期维护,而不是短时间内解决某个抽象问题。 OpenAI推出o3大语言AI模型。 Codeforces 评分:2727——相当于全球人类程序员编码竞赛中,排名第 175 位。...
- 英国 NatWest 银行推出 Reward Current Account 用来交水电费等帐单可以省钱 英国 NatWest 银行推出 Reward Current Account 银行帐号, 每个月需要交会费 3 英镑, 一年则需要36英镑 并不便宜, 但是好处是 只要通过该帐号以 Direct...
- 离开 NPower – 在英国选择便宜的电气公司 extraenergy 在彻底离开 谢菲尔得的那一天 和房东一起读了 电表, 公寓里只用电 没有媒气 所以做饭也用电 特别贵. 虽然在 13年底装了 两个电表. 白天一个 晚上 12点到早上7点另一个表, 所以两个计费....