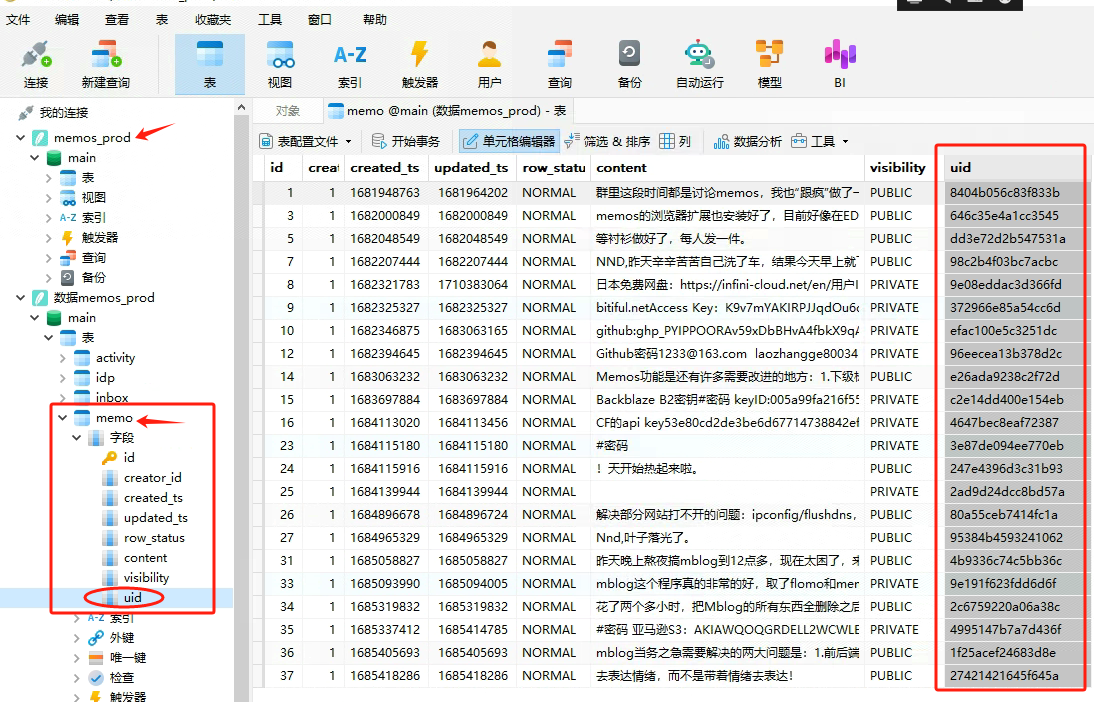
老张一直想把wordpress和memos能整合在一起,前几天在段先生的博客上看到了教程,便死皮赖脸的问他方法,原来是AI搞定的。刚开始的时候是直接拿段先生的用,但是里面有一些达不到自己想要的效果。比如段先生是从memos的RSS文件里取数但,如果memo里有多篇图片的话,RSS只能输出一张链接地址,其他找不到。通过找木木大佬,用了他提供的《Memos API 非官方不完全说明》便可以解决。另外在CSS布局上也不是自己想要的效果,便想着自己也来让AI搞吧!
让AI帮你写代码,你必须要学会怎么样能更好的和AI对话,必须要有一点点的代码基础,才能把把问题问在点子上。我在把memos的API输出的数据模式先告诉AI,然后再提出自己的要求,要求如下:
我想在wordpress获取memos的api发布第一条动态内容,API的链接地址是https://zhangbo.net/api/v1/memo?creatorId=1&rowStatus=NORMAL&limit=1 ,内容格式如下:
按以下要求进行操作:
1.读取第一个"id"后面的数据,并形成“https://zhangbo.net/m/+“id后面的数据”” 做为链接,赋值给变量$link_content
2.读取"content"后面的数据,读取以#号开始、空格结束的内容,并在前面加#号后赋值给变量$tag_content。
3.读取"createdTs"后面的数值,转化为时间后与当前时间计算时间间隔。时间间隔为1小时内的,以时间间隔+“分钟前”赋值给$time_content;时间间隔为24小时内的,以时间间隔+“小时前”赋值给$time_content;时间间隔为30天内的,以时间间隔+“天之前”赋值给$time_content;时间间隔超过30天的,直接以“年月日”形式赋值给$time_content。
4.读取"content"后面的数据,排除“![]()”图片形式、排除#、#及空格前的内容后,赋值给$content。
5.读取"content"后面的数据,如果有“![]()”图片形式,将()内的图片链接赋值给$image_content;如果"externalLink": 后面有数据,赋值给$image_content;如果"filename"后面有数据,将以“https://zhangbo.net/o/r/+filename上第四行ID后的数值+"filename"的数据”赋值给$image_content。如果以上情况都存在,那将以数值组形式赋值。
以上生成的代码,将保存在wordpress的主题文件functions.php中以便调用。
按以下要求生成CSS代码
1.对于在首页展示的要求,在首页文章列表上方,与首页文章空两行
2.显示框宽度100%、背景灰色、四角椭圆。
3.第一个DIV展示框以"h2”格式展示“最新动态”四个字、靠左对齐、左边距空20px;务必同一行展示$time_content值,右居中对齐,右边距空20PX
4.第二DIV插入细实线、深灰色
5.第三DIV展示$content值
5.第四DIV展示$image_content值的缩略图,缩略图四角椭圆并有阴影,如果多图从左往右排列。并按确保引入 Lightbox.js,也写入到本代码中,达到点击放大效果
6.第五DIV靠左对齐展示$tag_content值,背景灰色并四角椭圆,靠右展示“点击评价”点击链接到$link_content。
再生成输出代码以便插入在首页文件index.php,以便在首页显示。/
我分别测试了官方GPT、三方GPT和豆包,结果是官方GPT直接来句“问题太复杂,请分类进行提问”,三方GPT给出的代码效果完全不对,而豆包给出的代码基本上达到要求。当然,还是由于自己的表述,导致代码在图片显示这块有些问题。今天中午利用几分钟时间,进行了修改,对获取图片链接地址重新让AI写,我是这样提问的:
我现在的要求是其他代码不需修改,只对获取图片链接重新按以下要求来修改
1.读取"content"后面的数据,如果有“![]()”图片形式,将()内的图片链接赋值给$image_content;
2.获取 "resourceList": []的中括号里数据,这是图片组,每组以{}进行区分,查询每个{}内的"externalLink",如果"externalLink": 后面有数据,赋值给$image_content;如果"externalLink"无数据,则以“https://zhangbo.net/o/r/+该图片id+"filename"的数据”赋值给$image_content。
如果以上情况都存在,那将以数值组形式赋值。
经过这样的修改,图片才得要正确显示。后来又陆陆续续的修改了CSS样式,最终达到目前的效果。
现在把相关代码贴给大家吧,需要的自取,不合自己要求的,也可以让AI帮你来修改。
1.把下面的代码插入到主题文件的index.php合适位置。
<?php
$memoOutput = processMemoData();
if ($memoOutput) {
echo $memoOutput;
}
?>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/js/lightbox-plus-jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/css/lightbox.min.css">/* Your code... */
2.把CSS样式代码放置到主题CSS定义设置里,当然也可以直接放到style.css中。
/* 首页调用memos效果---开始 */
/* 缩小与顶部距离,增加与首页文章列表距离 */
.memo-display {
margin-top: 0px; /* 减少与顶部的距离 */
margin-bottom: 40px; /* 增加与文章列表的距离 */
margin-right: 40px; /* 设置右边距为20px */
width: calc(100% - 40px); /* 计算宽度以适应右边距 */
background-color: #f2f2f2;
border-radius: 10px;
padding: 20px;
border: 1px solid #ccc; /* 添加细线边框,颜色为浅灰色 */
}
/* 第一个 DIV:展示“最新动态”和时间 */
.memo-header {
display: flex;
justify-content: space-between;
align-items: center;
}
.memo-header h2 {
margin-left: 0px;
}
.memo-header span {
margin-right: 0px;
}
/* 第二 DIV:插入细实线、深灰色 */
.memo-divider {
border-top: 1px solid #999;
margin: 10px 0;
}
/* 第三 DIV:展示内容 */
.memo-content {
margin-bottom: 10px;
line-height: 1.5; /* 或者可以使用具体的像素值,如 1.5em 或 24px */
}
/* 第四 DIV:展示缩略图 */
.memo-images {
display: flex;
flex-wrap: wrap;
}
.memo-images img {
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
margin-right: 10px;
cursor: pointer;
transition: transform 0.3s ease; /* 添加过渡效果 */
}
.memo-images img:hover {
transform: scale(1.1); /* 鼠标悬浮时放大 */
}
/* 第五 DIV:展示标签和链接 */
.memo-footer {
display: flex;
align-items: center;
margin-top: 10px; /* 设置与上面容器的距离为 30px */
}
.memo-footer div:first-child {
background-color: #9999;
border-radius: 6px;
padding: 5px 10px;
margin-right: 10px;
}
.memo-footer a {
text-decoration: none;
margin-left: auto; /* 靠右对齐 */
margin-right: 0px; /* 右边距 20px */
}
/* 首页调用memos效果---结束 */
3.把下面代码插入到主题functions.php文件中。
/* Your code... */
//-------首页调用memoe代码-----开始
function getTimeContent($createdTs) {
$current_time = time();
$time_diff = $current_time - $createdTs;
static $cachedTimeContent = null;
static $lastCreatedTs = null;
if ($lastCreatedTs === $createdTs) {
return $cachedTimeContent;
}
if ($time_diff 100) {
$substr_content = mb_substr($content, 0, 100, 'UTF-8');
$last_char = mb_substr($substr_content, -1, 1, 'UTF-8');
$last_char_ascii = ord($last_char);
while ($last_char_ascii 126) {
$substr_content = mb_substr($substr_content, 0, -1, 'UTF-8');
$last_char = mb_substr($substr_content, -1, 1, 'UTF-8');
$last_char_ascii = ord($last_char);
}
$content = $substr_content. '......';
$link_text = '查看原文';
} else {
$link_text = '点击评价';
}
$content_without_tags_and_images = preg_replace('/#.*? /', '', $content);
$content_without_tags_and_images = preg_replace('/!\[.*?\]\(.*?\)/', '', $content_without_tags_and_images);
$content = $content_without_tags_and_images;
// 构建输出内容
$output = '';
$header = '
最新动态
'. $time_content. '';
$divider = '
';
$contentDiv = '
'. $content. '
';
$imagesDiv = '';
if (!empty($image_content)) {
$imagesDiv = '
';
foreach ($image_content as $image_link) {
$imagesDiv.= '

';
}
$imagesDiv.= '
';
}
$footer = '
';
$output.= $header. $divider. $contentDiv. $imagesDiv. $footer;
$output.= '
OK,结束!折腾十几个小时,就是出了这篇教程!!
 [ 阅读全文 ]
[ 阅读全文 ]
 [ 阅读全文 ]
[ 阅读全文 ]











 [ 阅读全文 ]
[ 阅读全文 ]