谈长文字展示
相比于文字,社交平台会更加鼓励人们发布图片视频,其次是短文字内容,如果你想发布很长的一段文字,不同的平台时间流或许在展现形式上有所不同。
不过大体可以通过是否需要跳转分为两类:
- 链接
- 展开全文
以链接展示
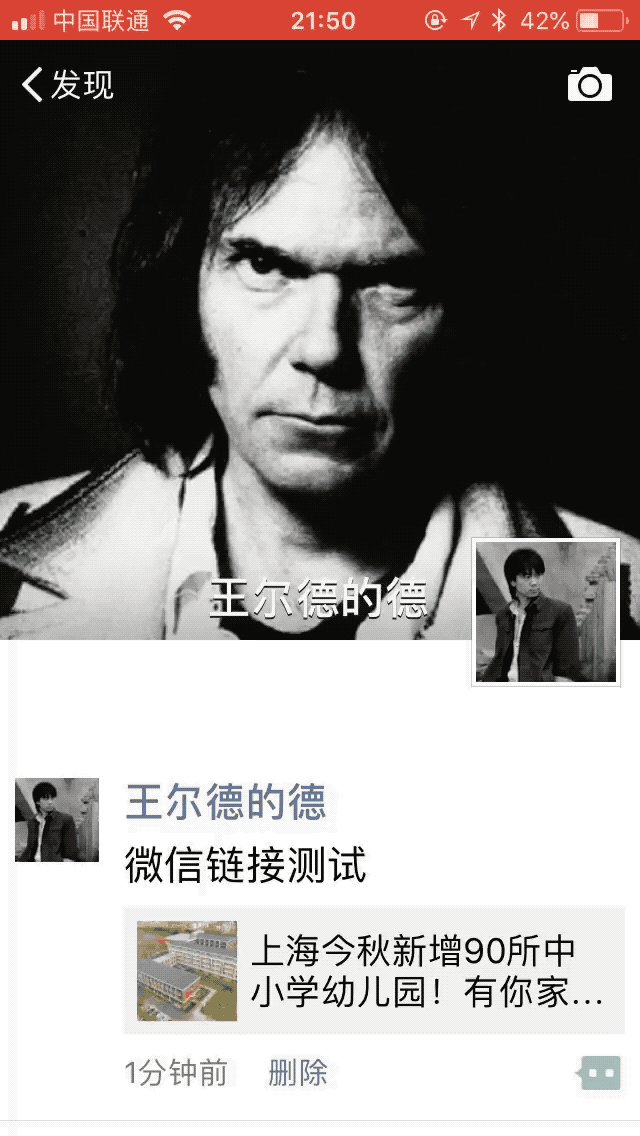
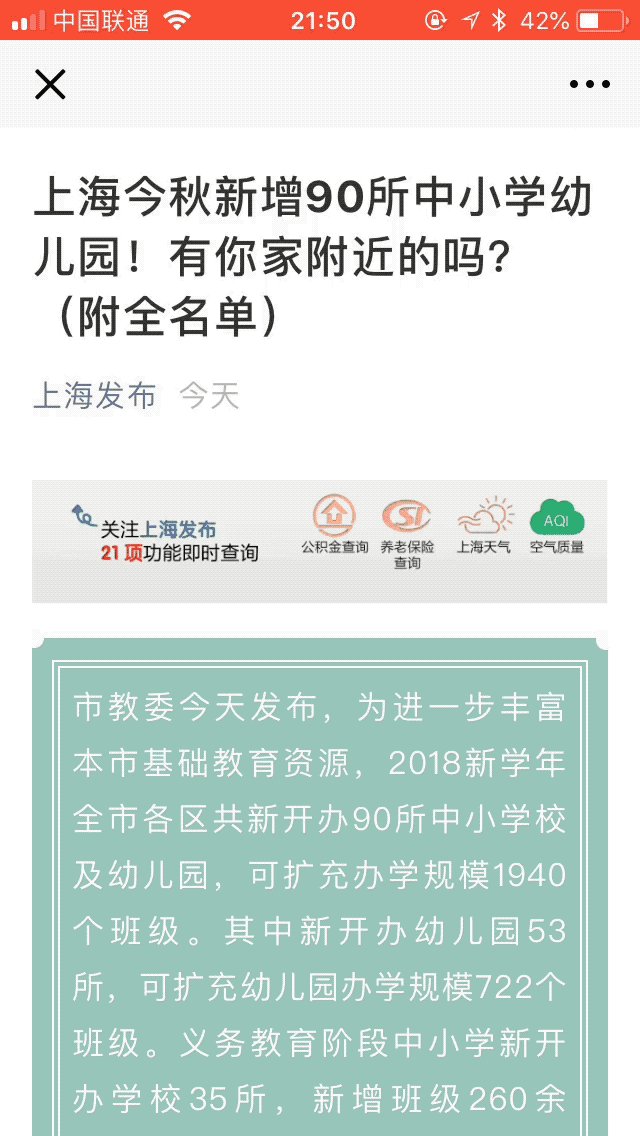
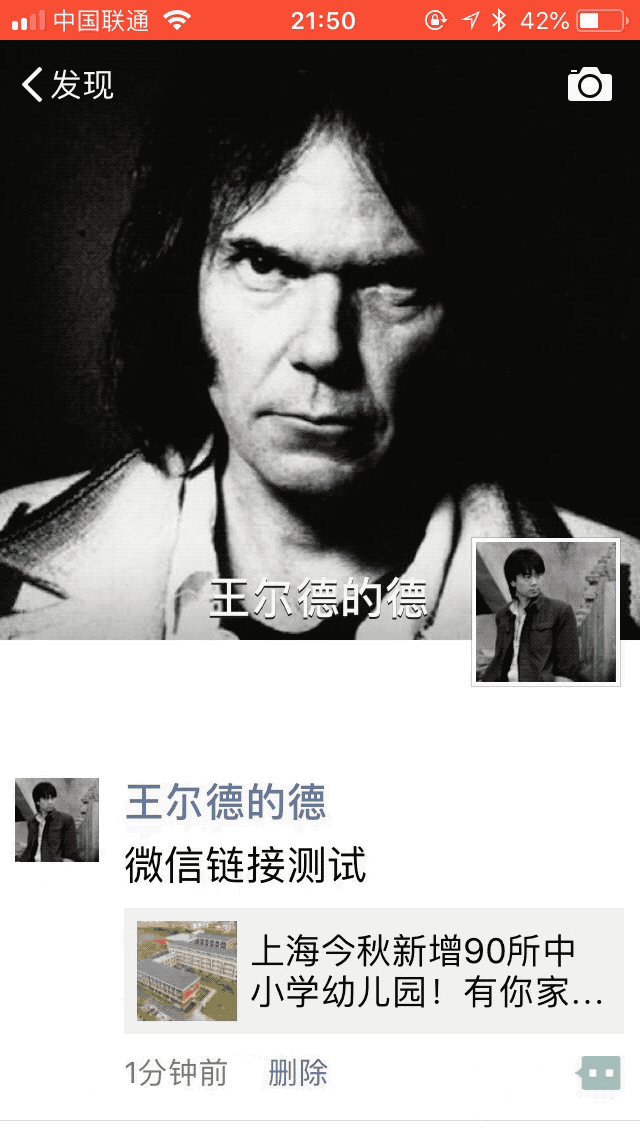
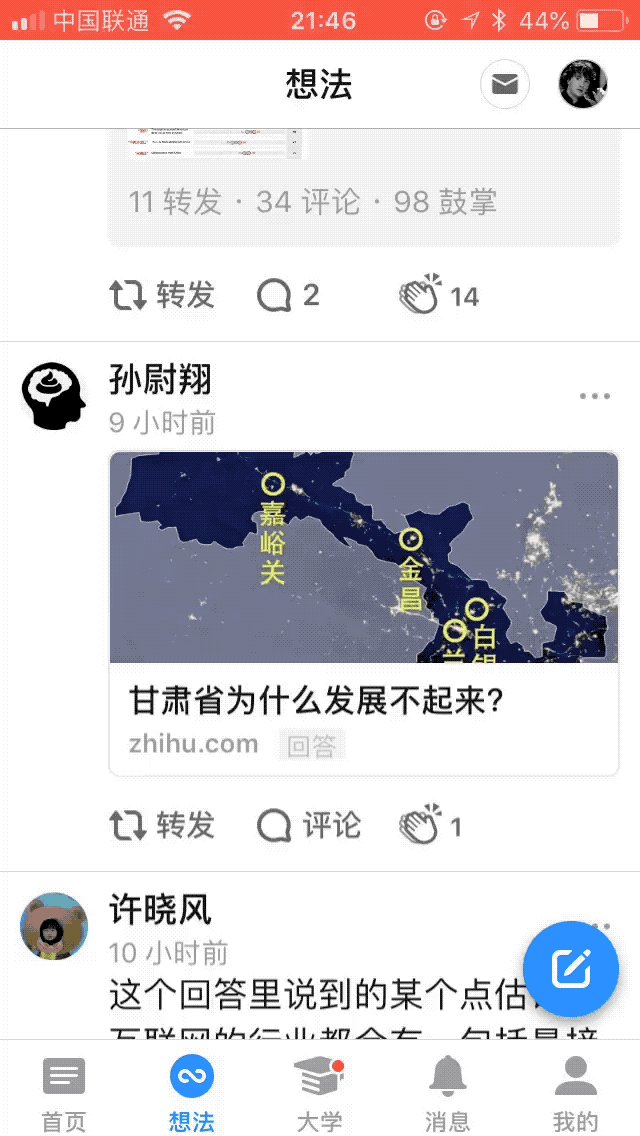
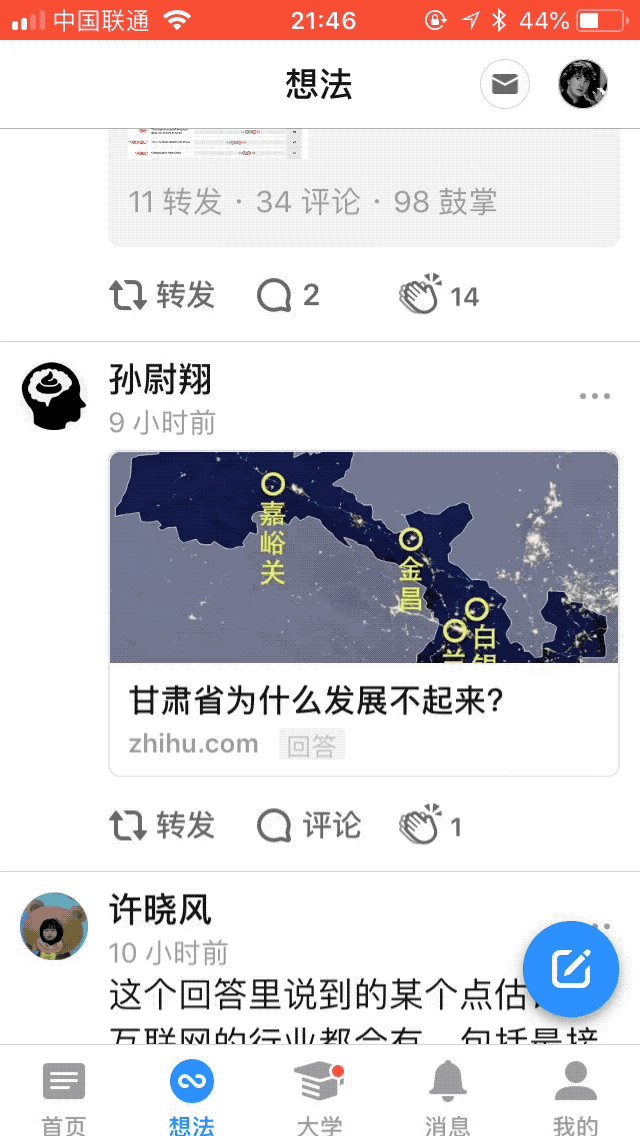
微信、知乎、微博链接对比
长文字大多以链接的形式存在。比如微信平台的公众号文章、微博头条文章和知乎时间流内链。
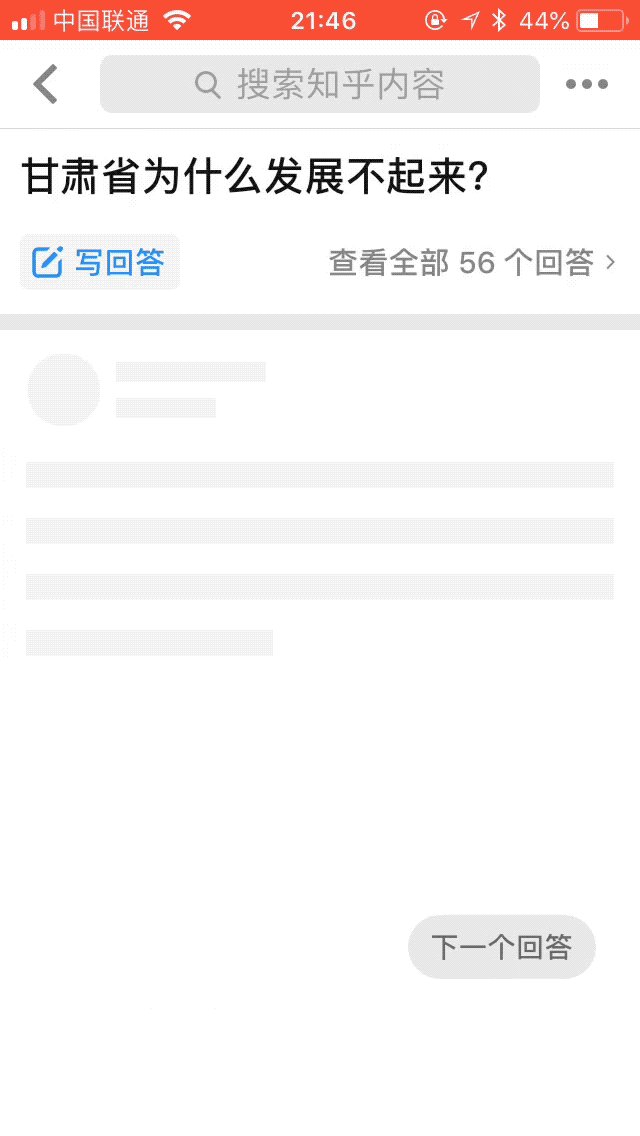
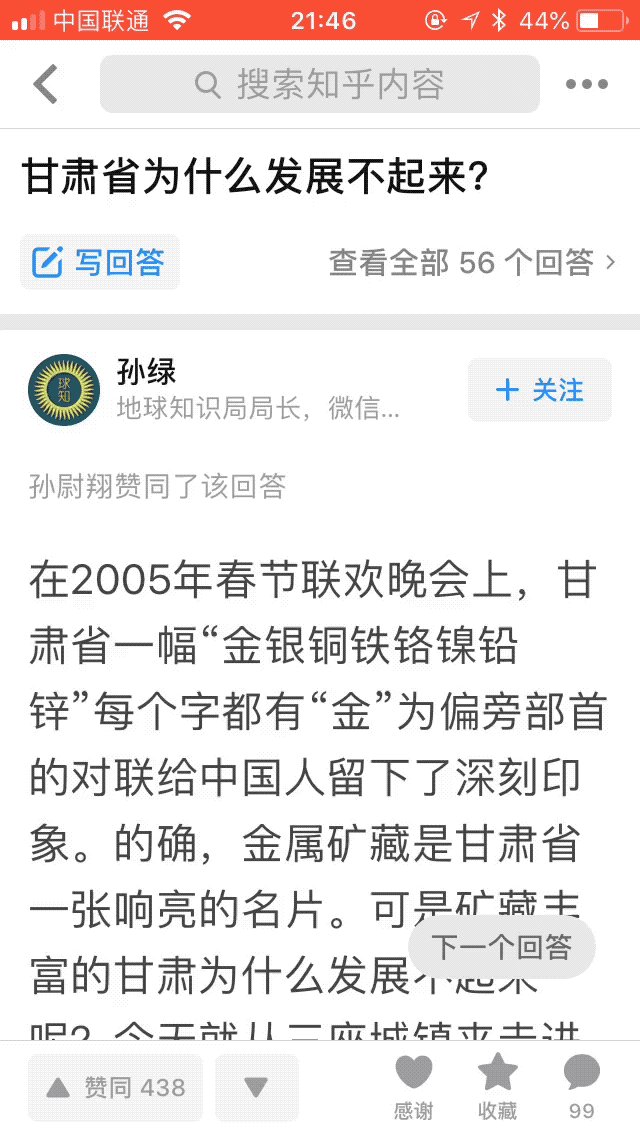
知乎加载答案时会使用 Appshell,即在加载过程中先加载文字的「骨骼」(灰色阴影部分),让人心理上有预期,给人感觉加载更快,等待时间更短。

微信则还是采用了最原始的链接形式。
微博的思路是「跳弹层」,PC 端和移动端统一,都是文章页从底端向上划入当前页面。
对于三者的比较,私以为微博文章的展现形式更加合理:
- 等待时间较短,没有读条
- 链接所占视觉面积合理
- 阅读间断感较弱
微博为什么要这么设计,我觉得还是顾及用户「安全感」的考量。
在此先插一个人类对长文字较为抗拒的基因层次解释。
基因层次抗拒长文字
人在本能上会抗拒长文字。Theglobeandmai 最近的一篇文章《I have forgotten how to read》提出了这种观点:
人类的大脑本就不是为了深度阅读而设计,大脑会更多聚焦在视觉上。阅读是需要人刻意为之的一种行为。
这一点或许可以从基因上解释。人类的发展历程经历了狩猎采集,农耕,工业,后工业阶段。而随着文明的演进,人类的生存威胁逐渐降低,生产力逐渐提高。
而在最初的狩猎采集文明,祖先时刻面临被大老虎吃掉的危险。那个时候人们更需要眼观六路,耳听八方的能力。如果我们培养专注力,会降低对周围复杂环境的感知力。比如一位忧郁的祖先一直专注看天上那朵像小熊的云,结果这个时候来了大老虎,那这位祖先就很难活下来。
而那些「多动症」的祖先,眼珠子乱转,一会看这个,一会看那个,反而可以洞悉周边的危险,从而活下来,于是这部分基因被大部分保留下来。也就是我们现在大多数。
阅读需要高度专注,这不是我们基因本身的特性。
保守派微信——原始链接形式
这里只探讨时间流中的文章链接形式,而不探讨主动打开订阅号时看到的卡片流。
因为打开订阅号是一个主动的过程,你带有阅读的意愿,而时间流更多是一个刷(即被动接受)的过程,文章链接展示出来,你或许带有阅读期望或许没有。这里更多探讨后者。
相比于微博跳弹层,微信时间流对文章的处理还是保留了链接这一比较传统的形式,尽管它多了一个小缩略图。
人们对链接本身其实会有顾虑,比如分配时间精力上的顾虑,打开网速上的顾虑,都可概括为对未知的顾虑——我可以在你的平台浏览,但点开链接其实是一个带离本平台的行为,通过内置/外置浏览器打开文章又是一种非常态,是一种不可控的状态,相比与此,人们更喜欢确定的内容。
微信信息流的链接和微博的头条文章,本质上类似,都是一种「阅前警告」,它暗示你接下来的内容可能短时间读不完。
说句题外话,PC 互联网时代下,我们的主流链接打开方式和西方不同,我们网页上几乎所有链接几乎都是「新标签页打开」,而西方大多是「一镜到底」,直接跳转,这或许和我们早期互联网网速不快有关(提前打开许多网页一起等加载),也或许与东西方性格差异有关,坦率的讲后者也可以认为是东方思维在专注力与目标性上的少许「不足」。
链接——标题
再说回链接,人们对链接本身带有谨慎态度很正常,但这会引发一种现象——标题党横行。因为你在平台上看不到 URL,取而代之是标题,只有标题才能体现你文章的内容和决定人们想不想看的兴趣。所以我们的标题为了塞入更多的信息量,变得越来越长,基本上很多标题都会带逗号。
传统链接也在进化,苹果和推特在信息流中的展现方式越加「卡片化」,将图作为视觉主体展现出来,主动浏览微信公众号推送和微博文章也是如此。
apple-card twitter-card
链接的空间性
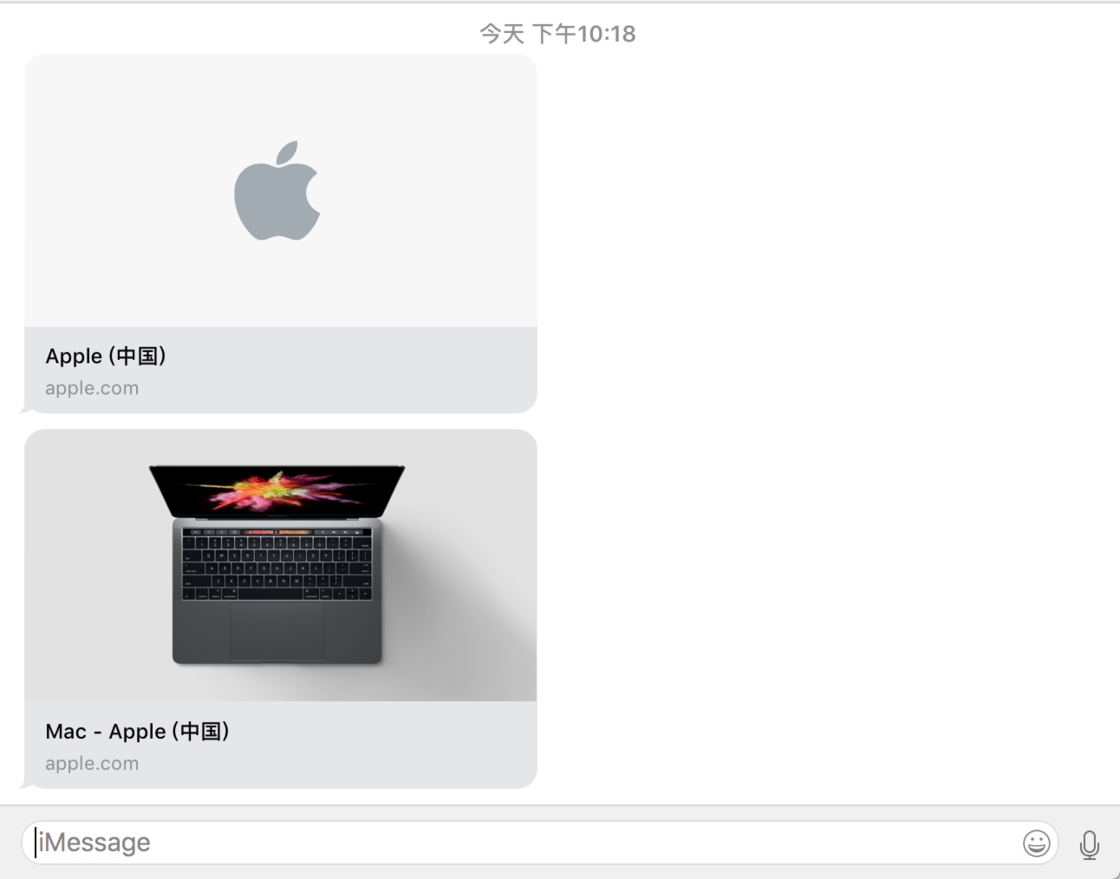
所以配图又是决定一个链接值不值得点的关键因素。
关于配图应不应该放大,答案或许是肯定的。
从内容量上来看,链接背后是一篇较为完整的文章,但是在时间线上的视觉展示面积,却比不上图片,细想一下确实不太合理。
苹果 iMessage 和推特都采取了卡片式的展现方式,在浏览页面的视觉面积上,链接的重要性被提权。
在时间流中,微博,微信,知乎在重视链接空间性上,微博较大,知乎次之,微信最后。
Telegram 的链接实践
telegram 的展示方式:
- 文件链接在聊天框中显示头图,链接来源网站,一段摘要
- 如果文章网页支持阅读模式,则自动开启
- 取消滑动滚动条,取而代之是文章顶部的进度条
这确实是一种比较好的长文字链接展示方式。
以展开全文展示
还有一点值得说的是「信息流中非链接长文字的展示方式」。即长文字不写在链接里,而是用微博/微信时间流去展示长文字。这样一来,平台会强行截断长文,再显示一个「展开全文」来加载更多内容。
时间流上会显示长文字的前几行内容,是不是很像现在网页文章的「摘要」。
这样反而对用户更加友好,人们不会再觉得自己点击「阅读全文」是不安全,不确定的行为。
因为对比链接,「展开全文」少了一个很重要的不友善过程——当下 APP UI 骤变。
Ajax?
我一直在想人们到底对链接抱有谨慎审视的原因是什么,或者说如何更好的展示可以抵消这种不安全感,我认为主要还是源于「APP 环境的变化」。你在社交平台上打开一个链接,视觉上最大的改变就是此时 APP 的 UI 变了,时间流本是作为展示很多条状态的容器一下子变成了看单篇文章的浏览器——内容的容器变了,展示内容的数量也变了。
「展开全文」是一个折中的选择,在本容器下,APP 本身的 UI 没变,尽管打开全文后会遮挡下边的信息流,但于你而言,你提前并不知道文字会有多长,打开也就打开了,至少对比浏览器那种形式更加能接受。
「展开全文」更像是 Web 中的 Ajax,异步按需加载,用户体验更好。
相比于链接,「展开」对你的打扰会更小,你不会等待链接跳转读条的过程,也不会对 APP UI 突变而感到不安,即使文字内容很长,继续读下去的可能性也很大。
YouTube 的一次创新
在产品层次,如果要讲真正意义上的创新之举,那 YouTube 的「结束后继续播放视频」应该算一个。
创新之举或许要满足两个基本条件:
- 第一个做,即前无同路者,后有追随者
- 产生效果:改变用户的使用习惯
YouTube 满足了第一个,值得说道的是第二个,在此之前,人们对视频的沉浸感并不高,一个视频播放结束,这次访问也就跟着结束,而在「无限内容」模仿瀑布流式的设计出现之后,可以让用户更好地沉浸在看视频上,而且在算法的保障下,接下来播放的视频与你当前看的视频也有很强的相关性,而不显得突兀。这一次的创新让 YouTube 在播放数据上很好看。
这或许和「展开全文」有着类似的理念。
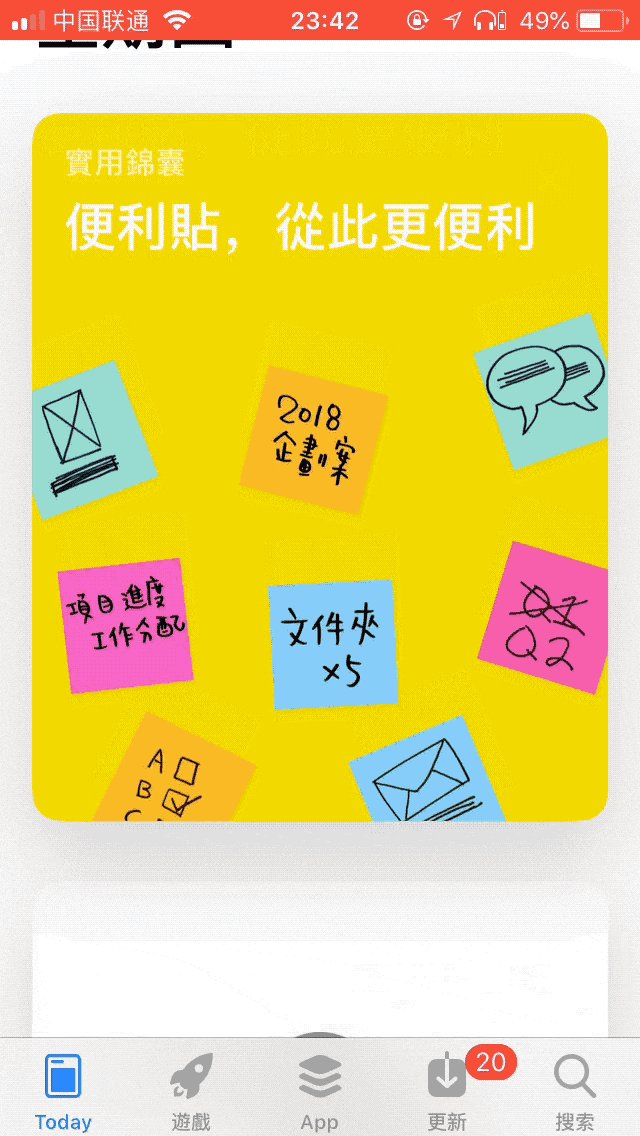
Apple Store 展开全文实践
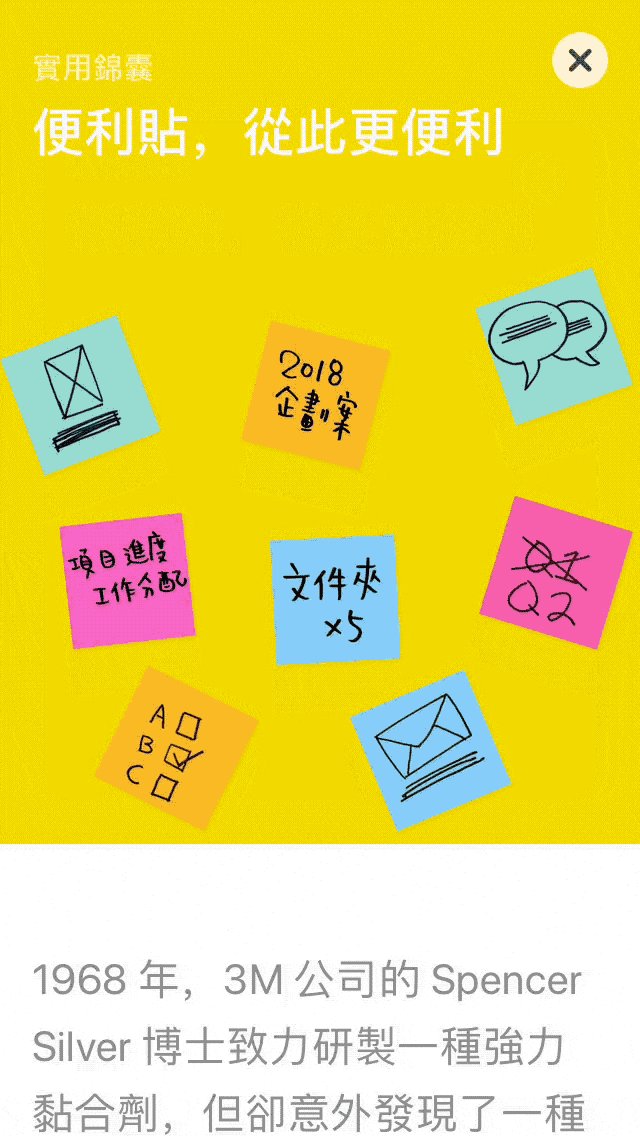
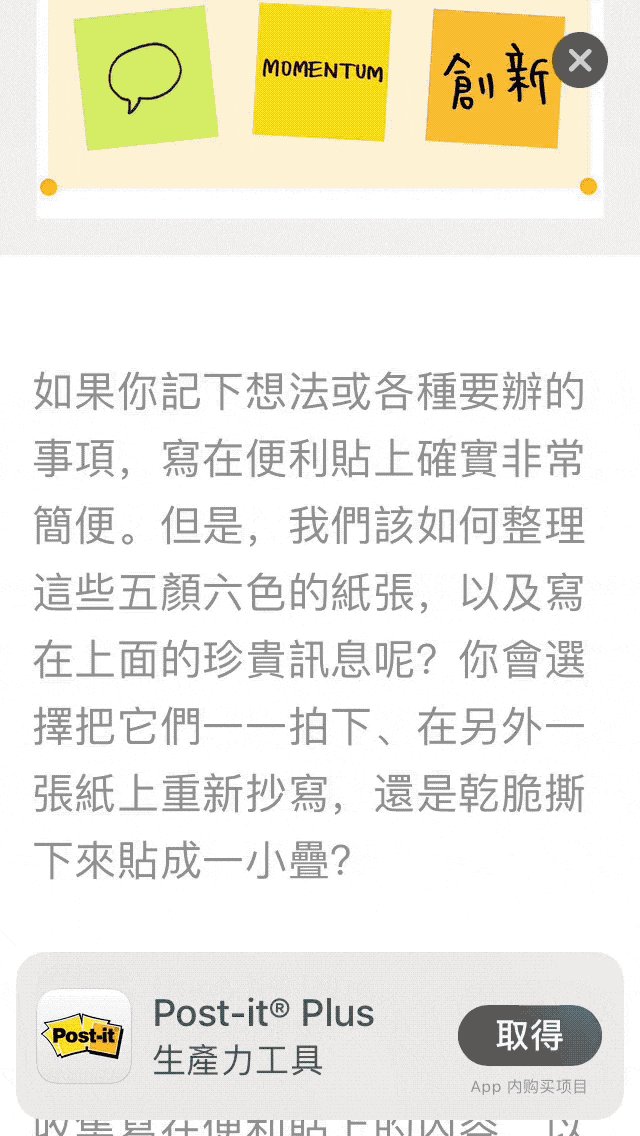
Apple Store 的「Today」推荐:
- 点击图片后,图扩满手机上半屏幕区域,有很好的沉浸感
- 点击的瞬间,开始加载图片下的文字,手机顶端有加载进度条,很窄很快很难发现
- 关闭即上划时,图片缩回原大小
关于原创性
还值得一提的是,如果你在微信时间流里发的内容是复制的,尽管非常长,但微信并不会给你「展开」的显示方式,而是一行文字,点击后跳转全文,微博则没有这种限制。
微信支持你发原创内容,才会得到平台更多的曝光度。
展开全文总结
总之,展开全文在两件事上比链接做的更好:
- 减少 APP UI 的骤变,减少了用户的不安全/不确定与困惑感
- 对用户正在阅读时的最小程度的打扰
最后
社交平台中的信息流更多强调「流」的概念,相比于长文字这种阻塞性较强的形式,平台会对短平快的图片视频给予更多的曝光度。
相比于链接,至少在用户体验层面,直接将长文字写进时间流或许会有更好的阅读率。