阅读视图
如何让Kimi AI成为班级微信公众号智能客服?
假装是个设计师2——避雷针
好的设计大同小异,不好的设计各有各的问题。
本文介绍一些网页和文章排版中的常见错误。
展示过程中会给出错误和正确的对比用例图片,错误用例也会进行具体标注,所以文字描述部分会比较少。
多图预警。
一、网页中的排版错误
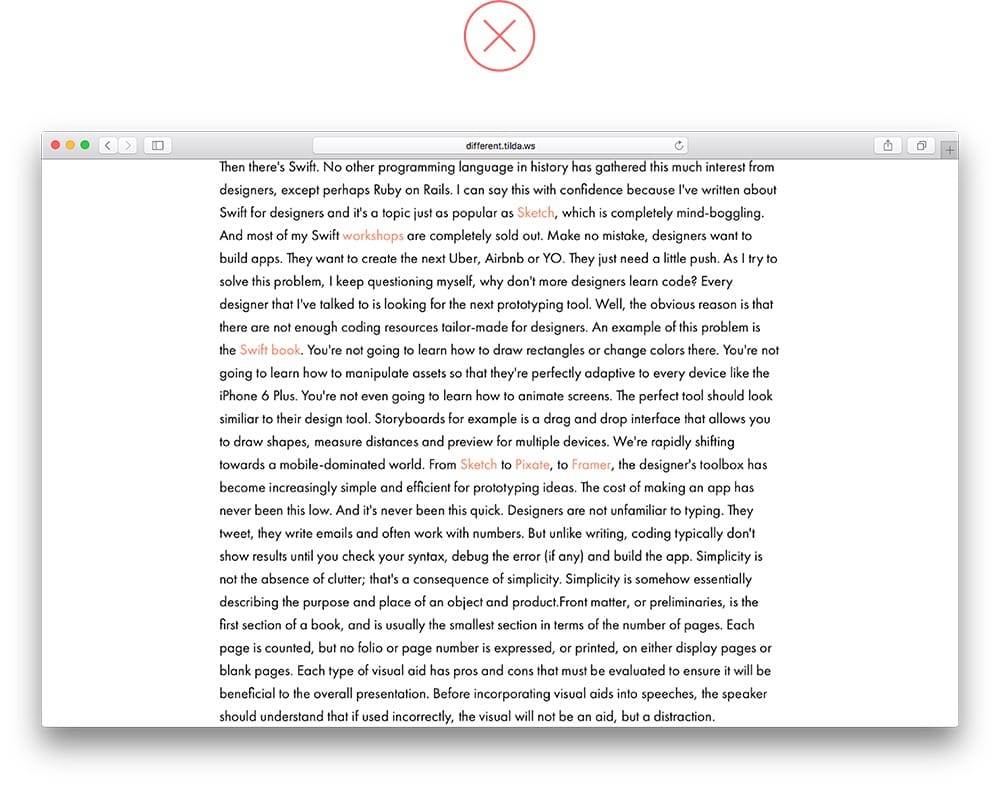
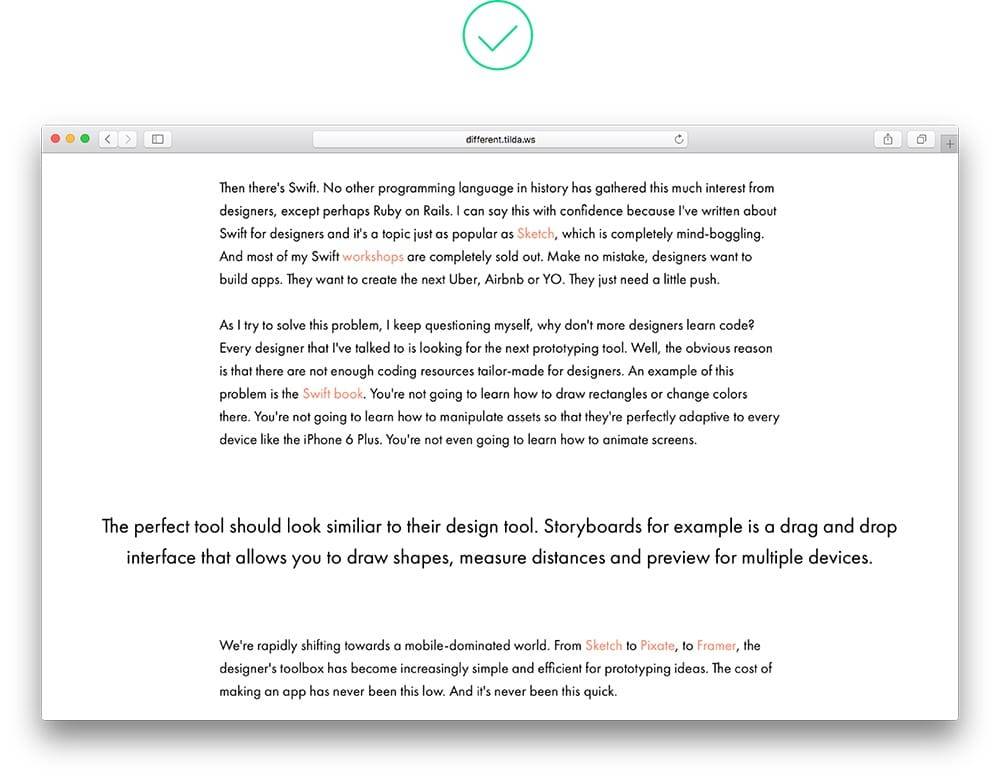
1.内容未按逻辑分块


使用背景色将网页不同部分分块,更适于读者阅读。
2.标题上下方间隙不同


不同间隙会产生一种错觉:文章内容由标题决定,尽管每篇文章的重要性均等。也会让网站看起来很乱,
等间隙则会让不同标题显得一样重要。
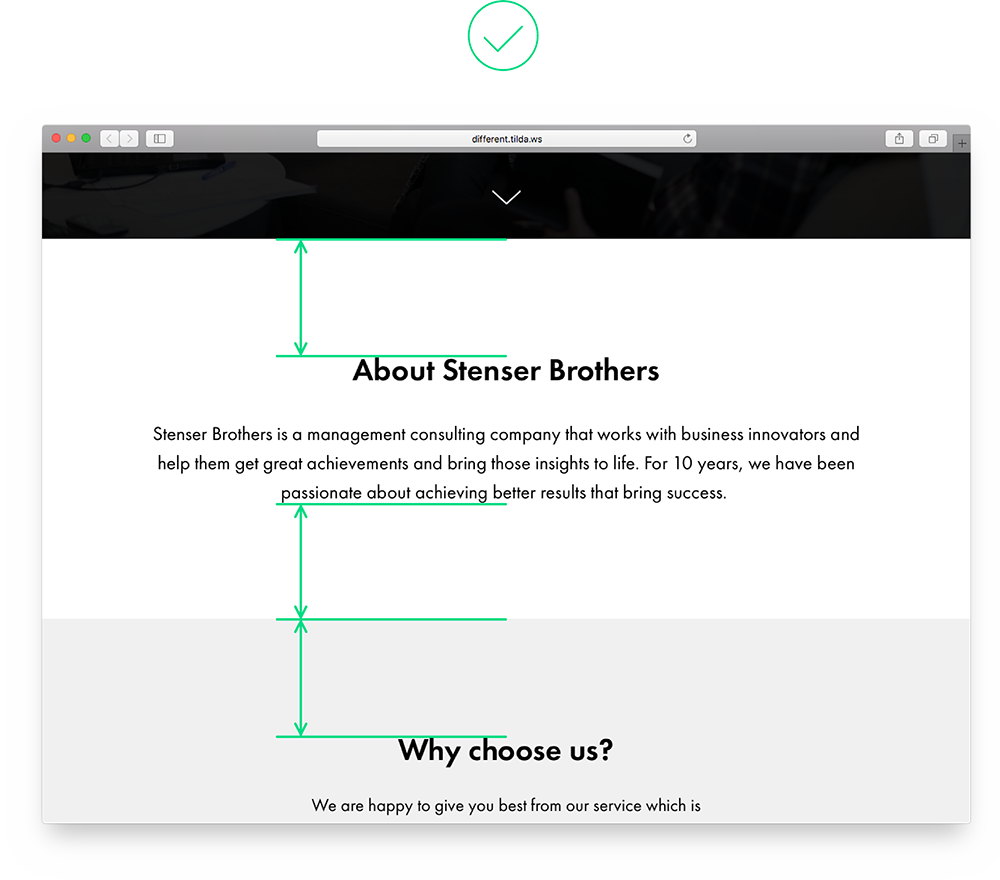
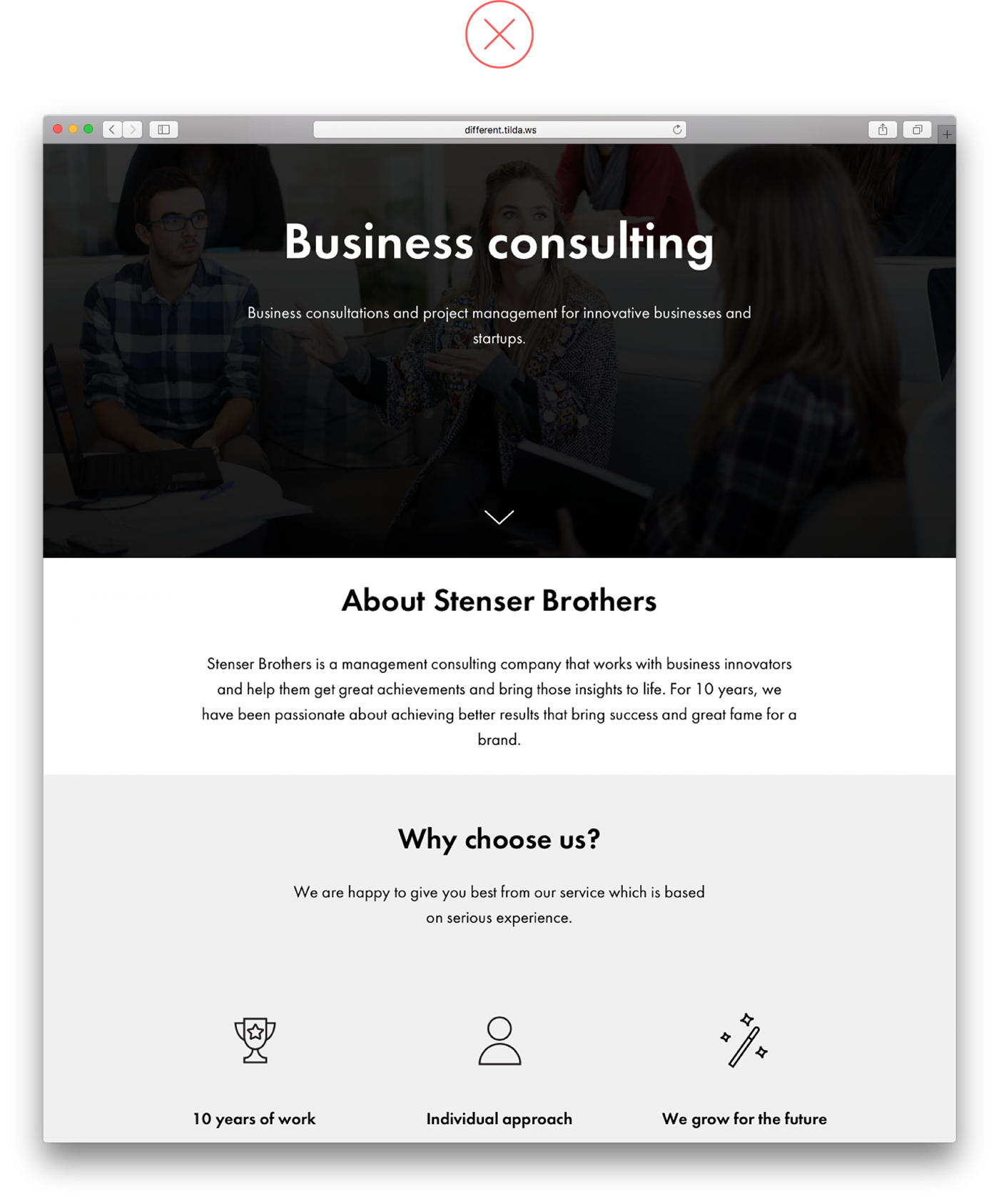
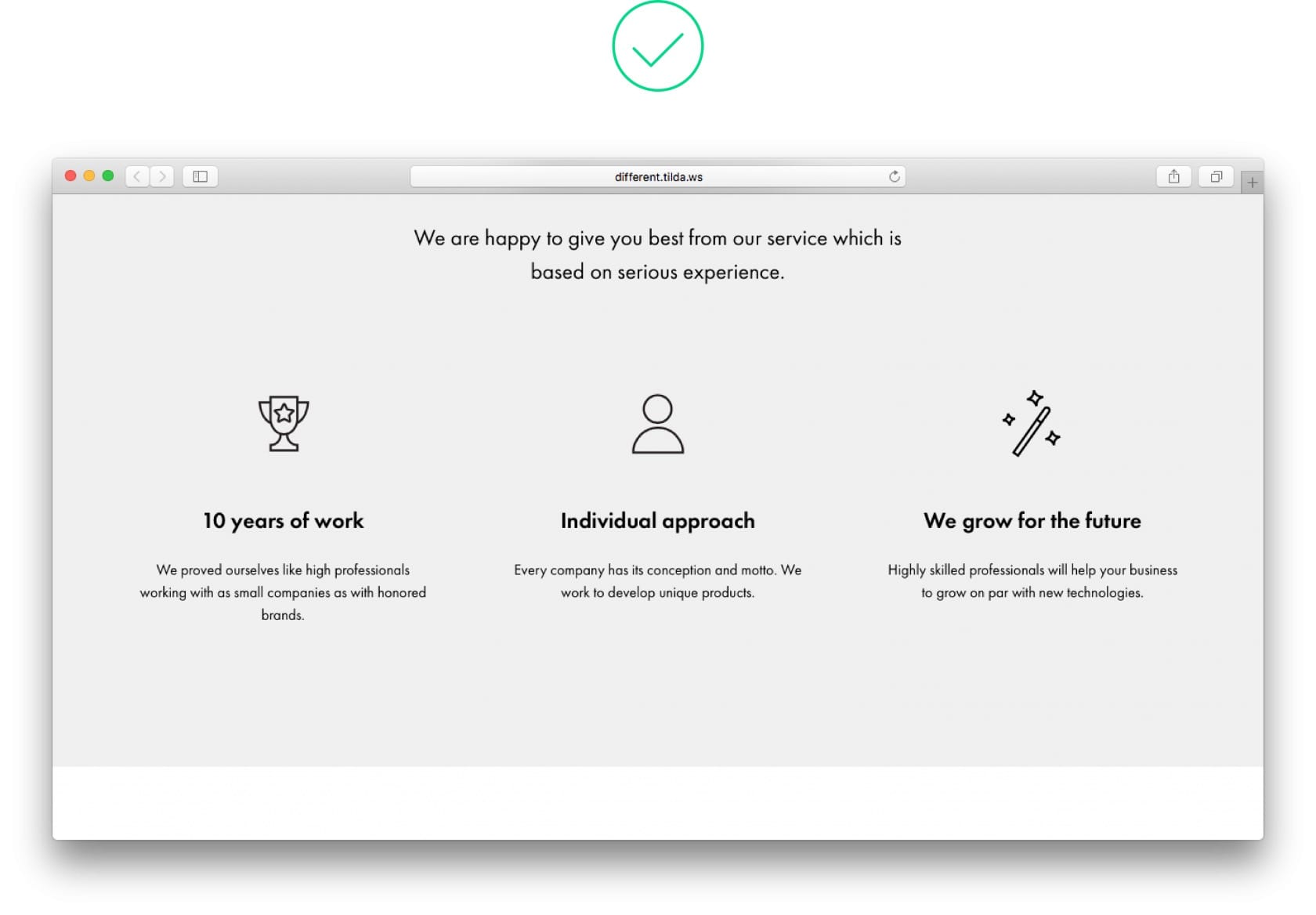
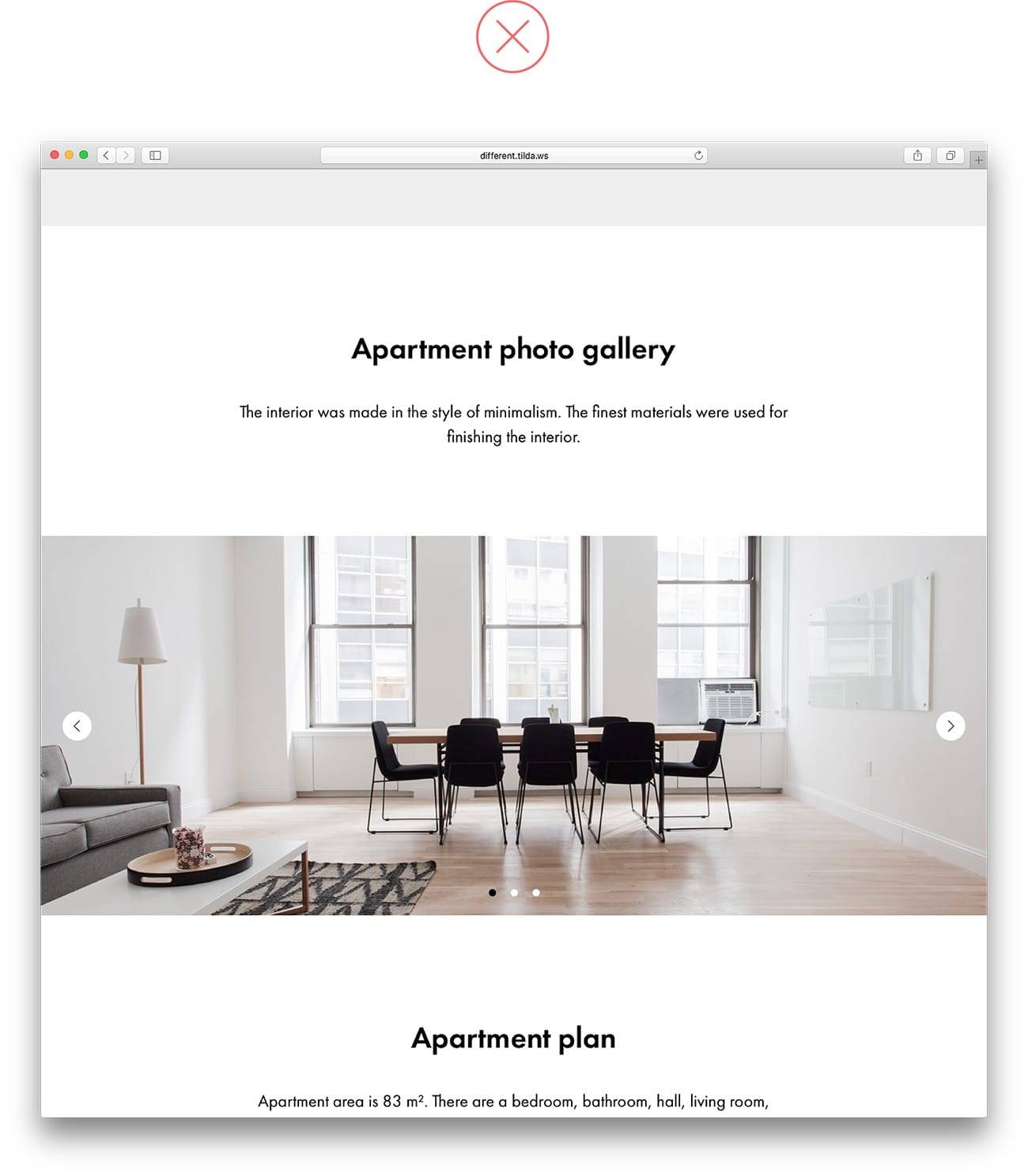
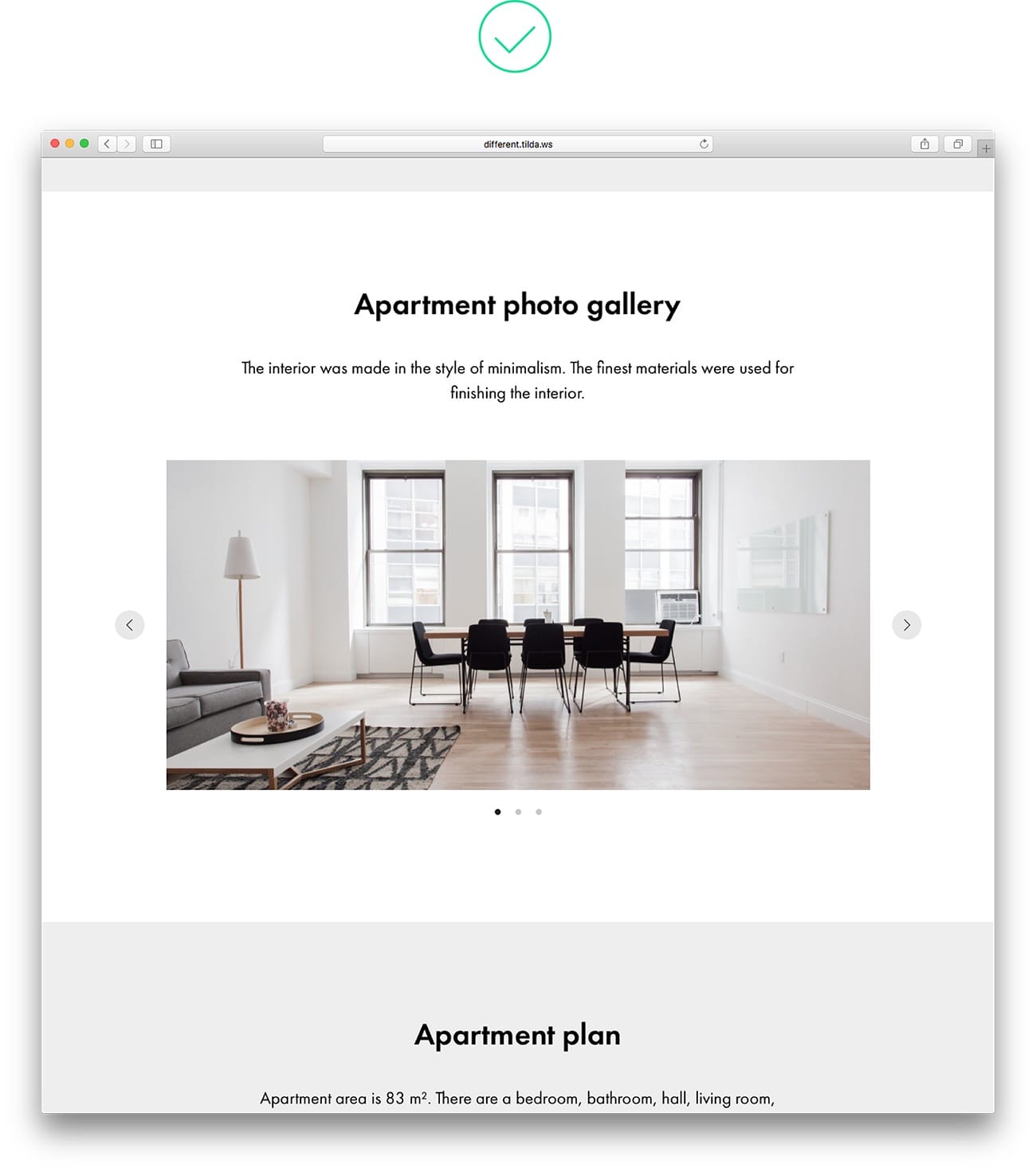
3.padding 过小
图二中间部分的文字没被「撑」起来,读者很难将上部分与其分开。
插多大的空白呢?至少120px吧。


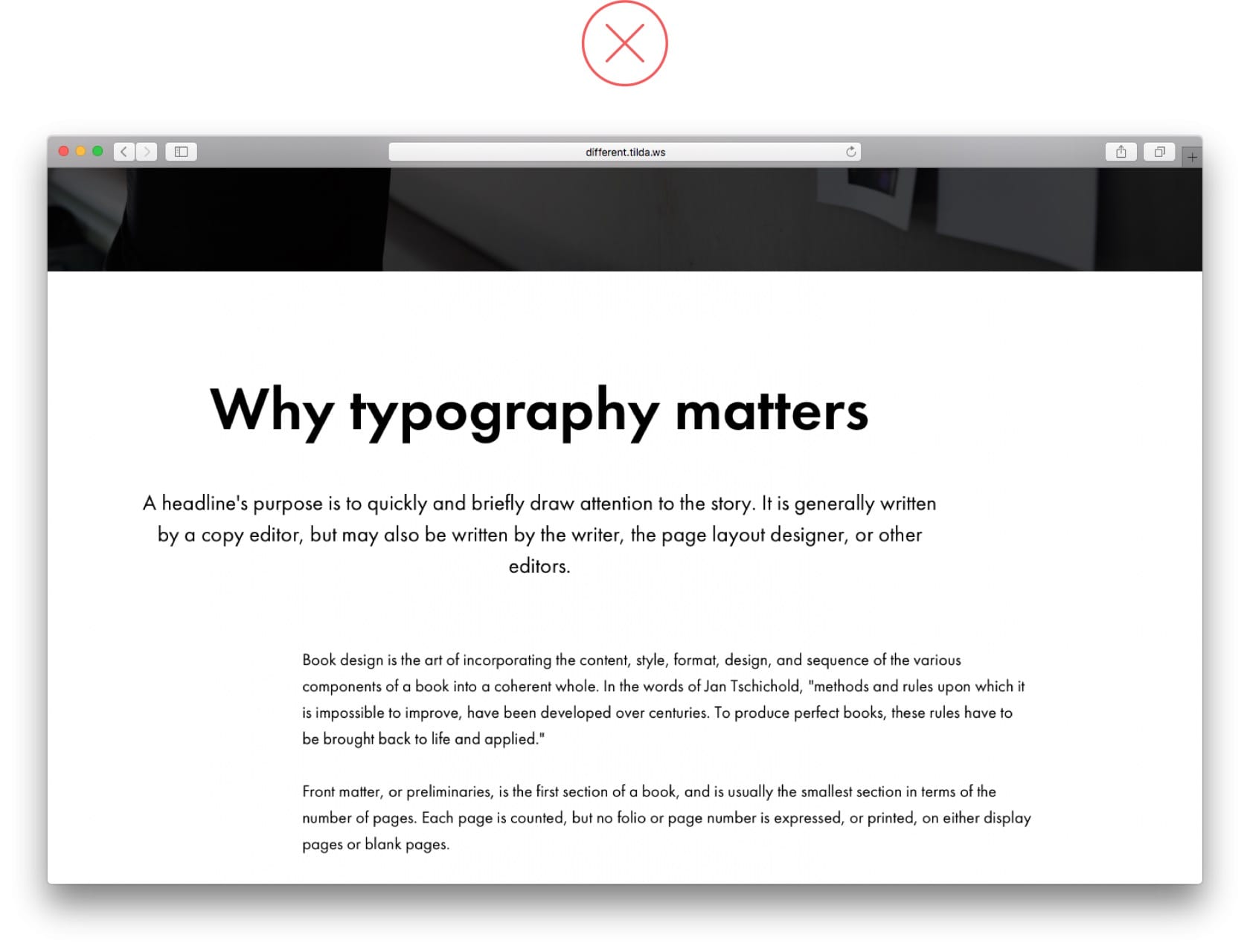
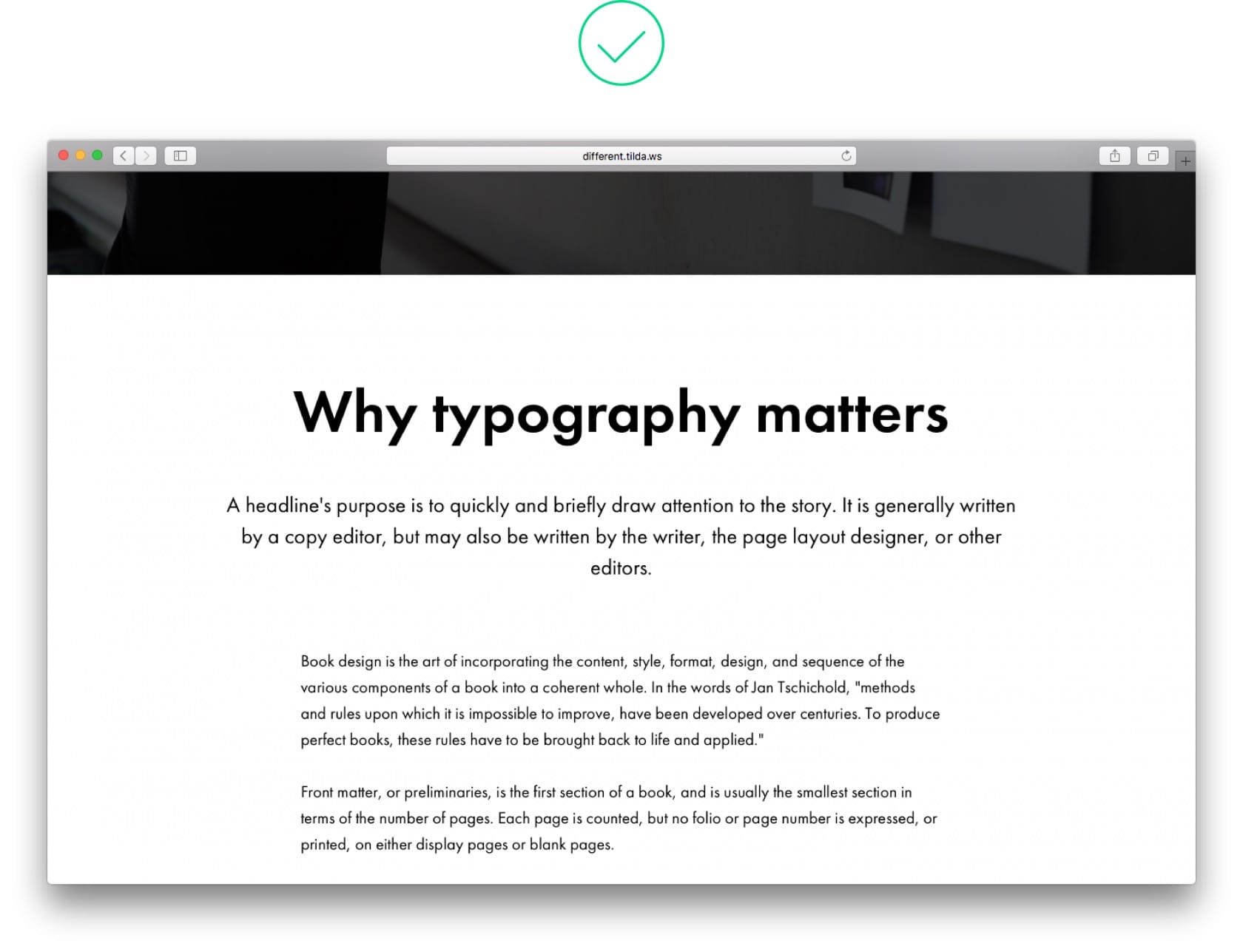
4.图片上放低对比度文字
原因很简单,看不清字。

图片太亮了,上面文字就看不清。

两个办法:
- 文字的对比度要大过图,比如用黑色字体
- 图片暗一点,并且把字放在图对比度最低的地方
5.太多样式


样式太多有一个问题——你到底想强调什么?
尽量一个页面用一个大小的字体,一个颜色,最多两套字体,这样看起来比较简洁。
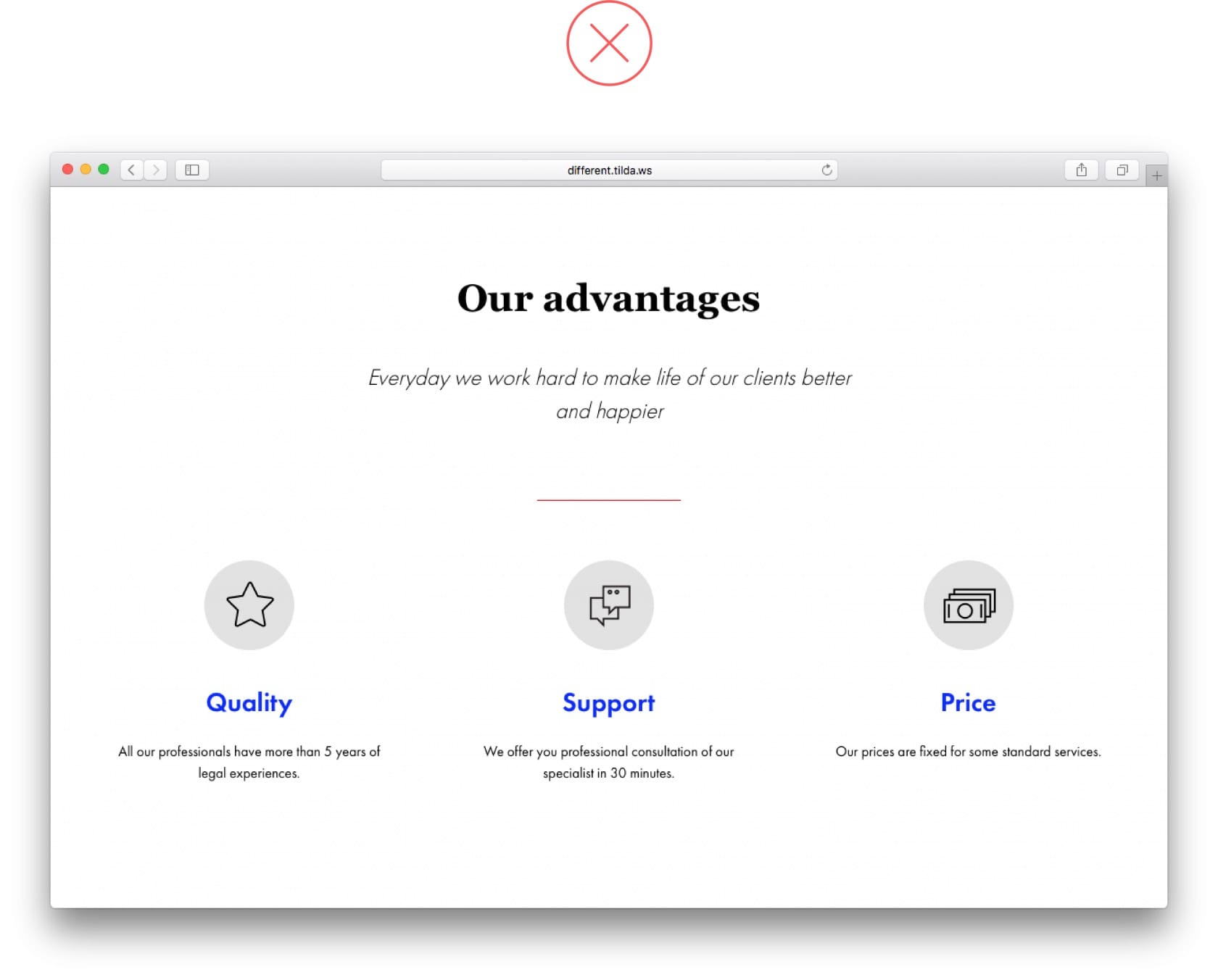
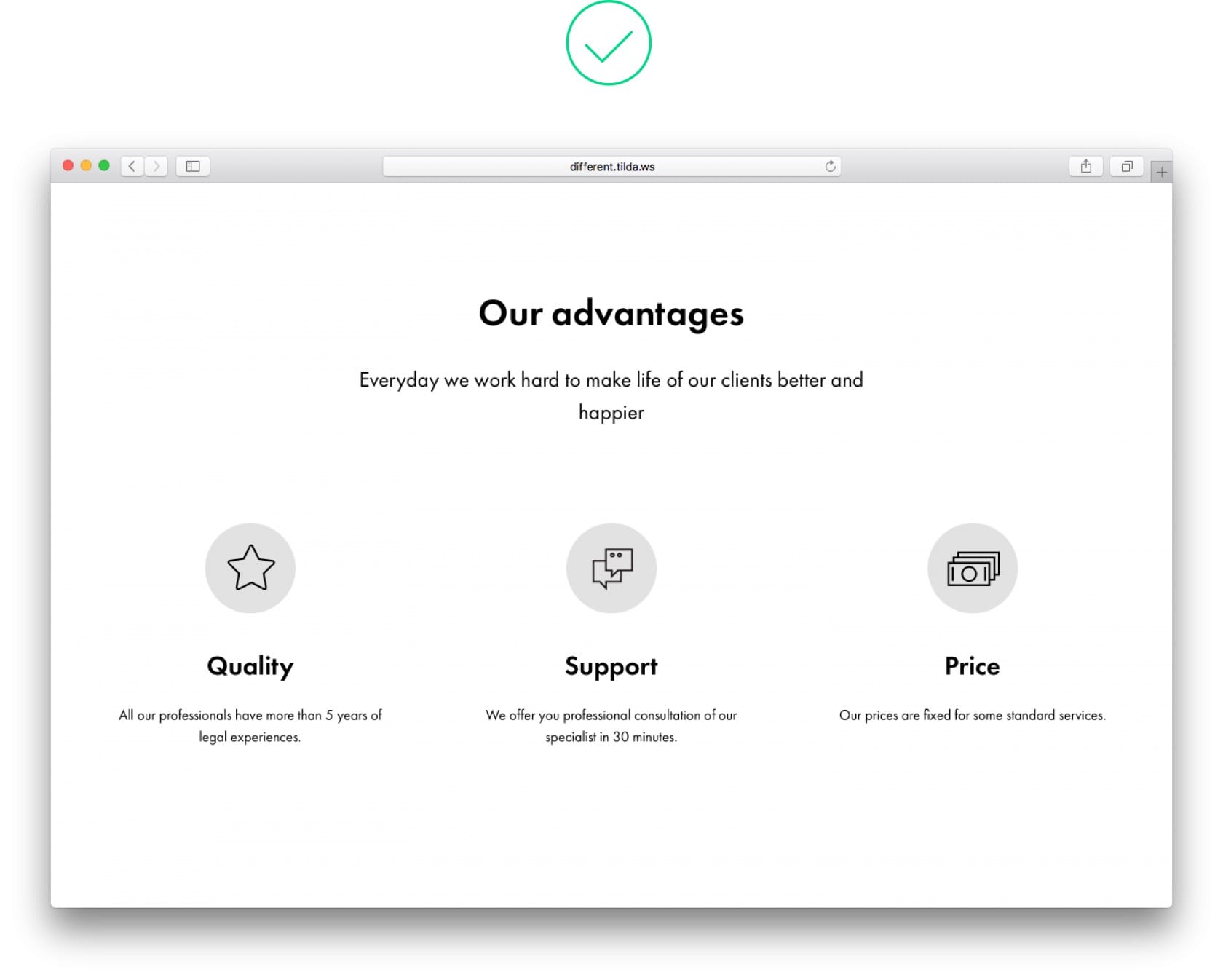
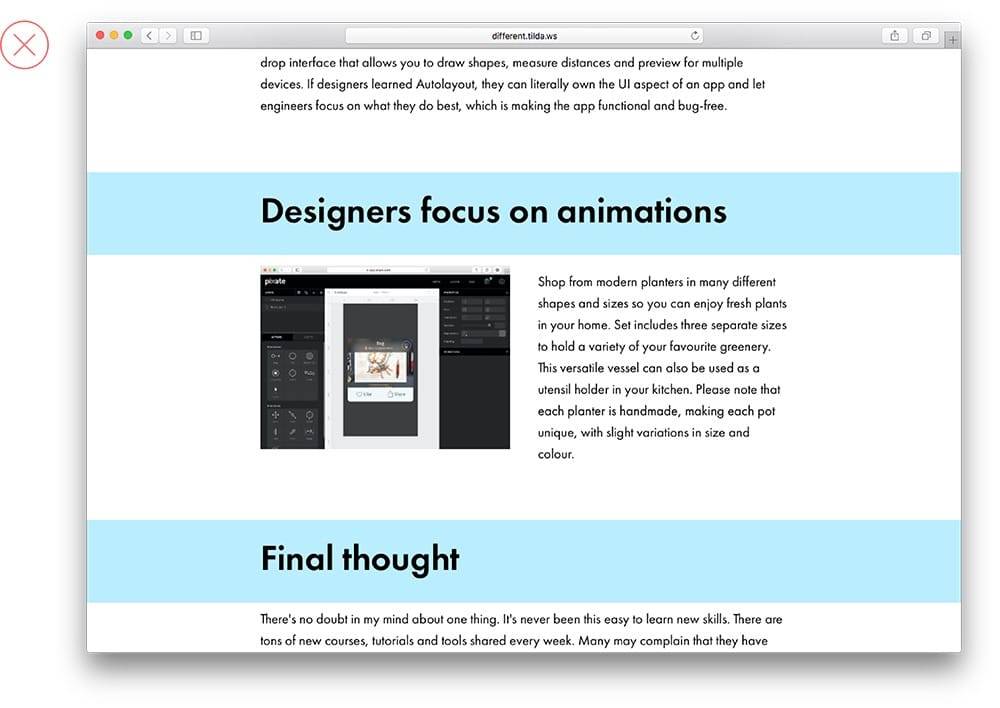
6.颜色块太窄
避免使用窄颜色快来强调你的内容。比如标题已经很大了,这个时候就不要用颜色块了。背景色行不行?不止标题,还有相关的文字。


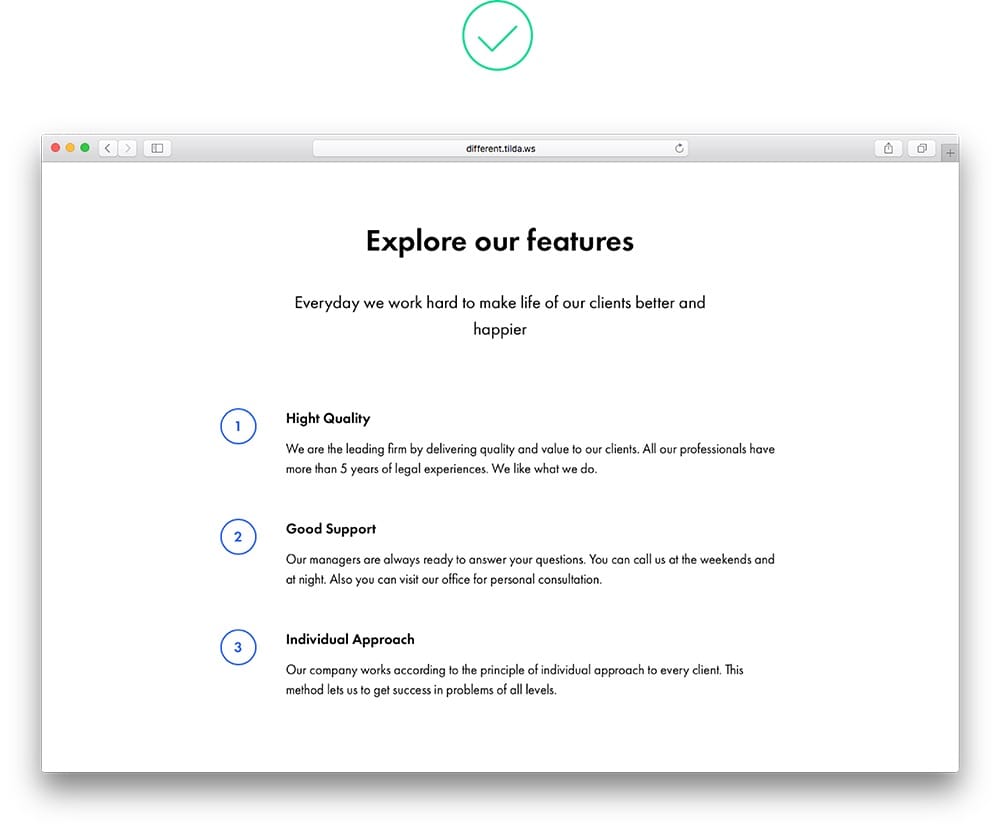
7.很窄还放放大量文字
没有可读性,因为读的人看时总要换行。


文字又长,又居中,可读性就更低了。
尽量不要在窄区域放很多的字。
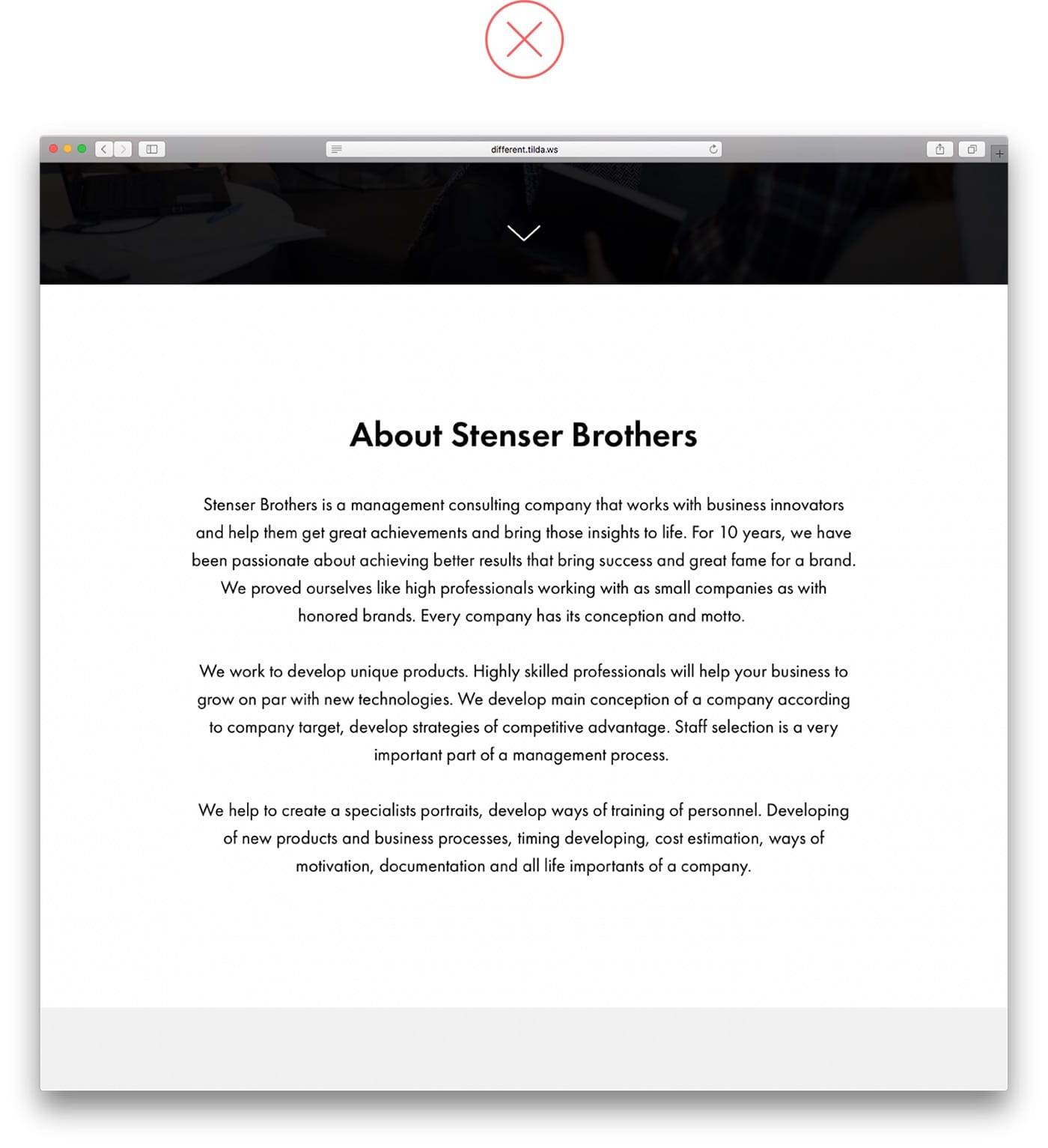
8.居中文字过多
居中的文字很少时,显示效果很好,但一旦字多就不行了。
用户很难有效率地阅读,建议你字体设置大些。(24px以上)
如果你真的有很多的文字,弄个折叠显示,比如「点击显示全文」。


标题后带一段短文字,显示效果还不错。
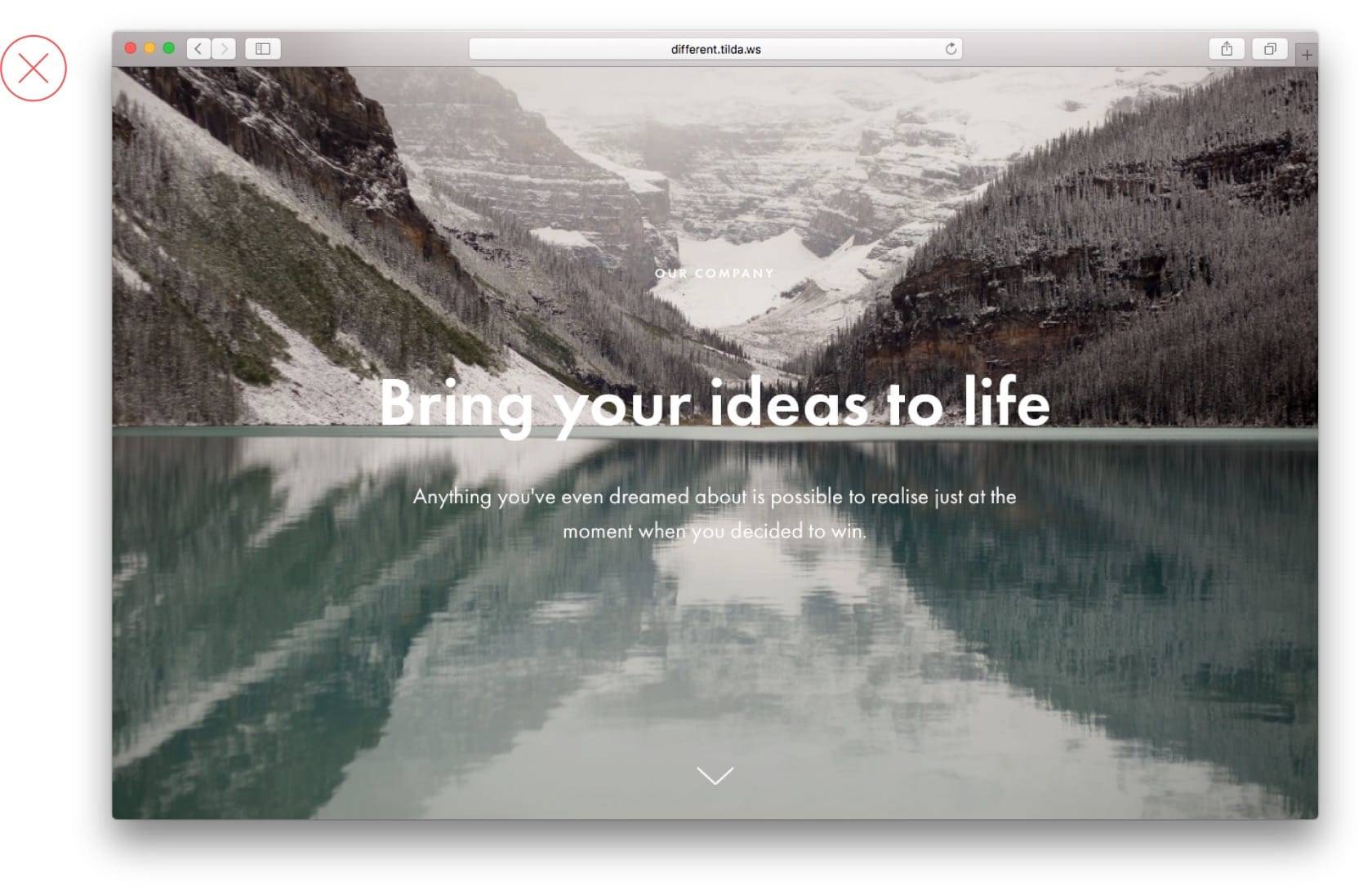
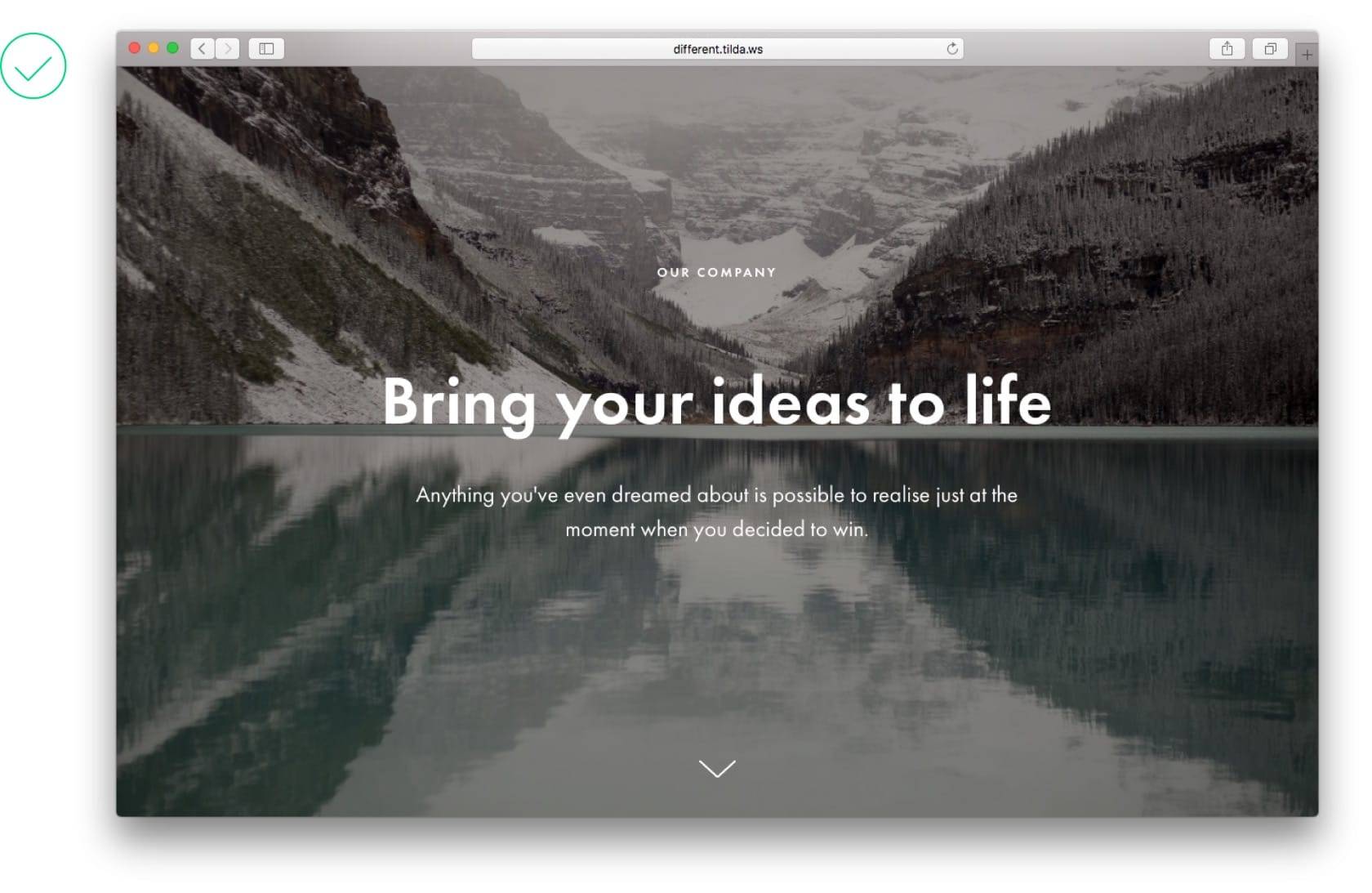
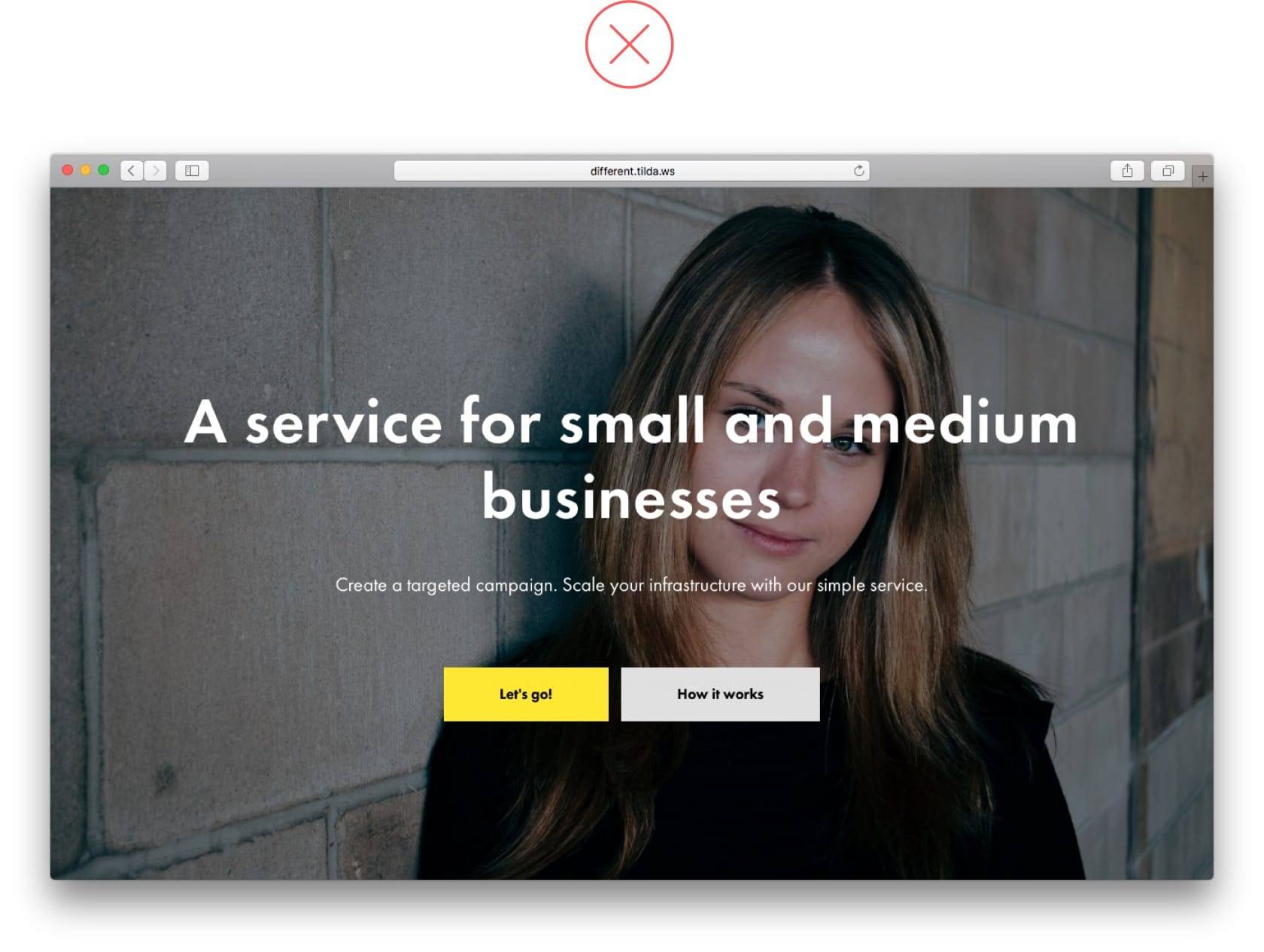
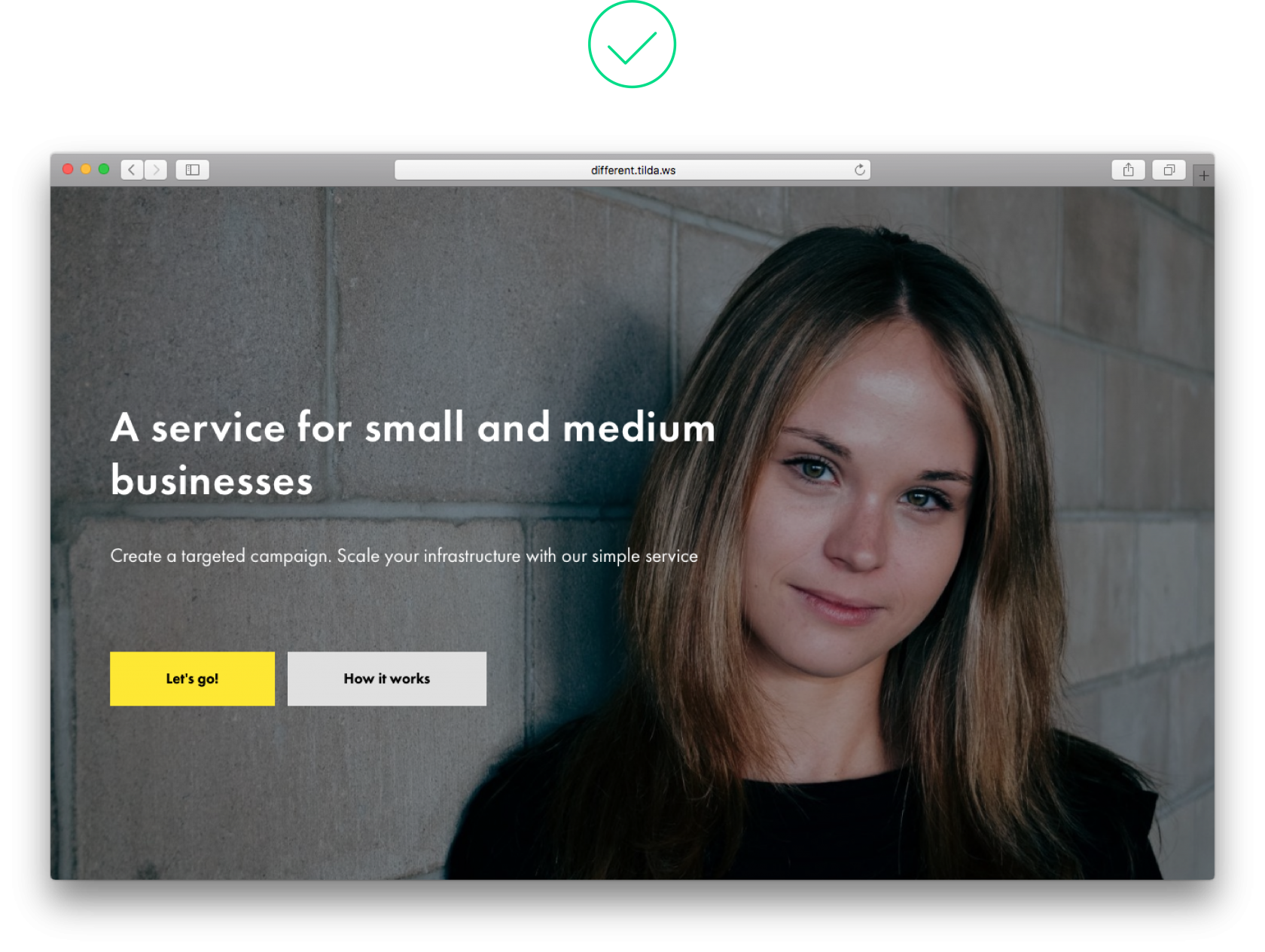
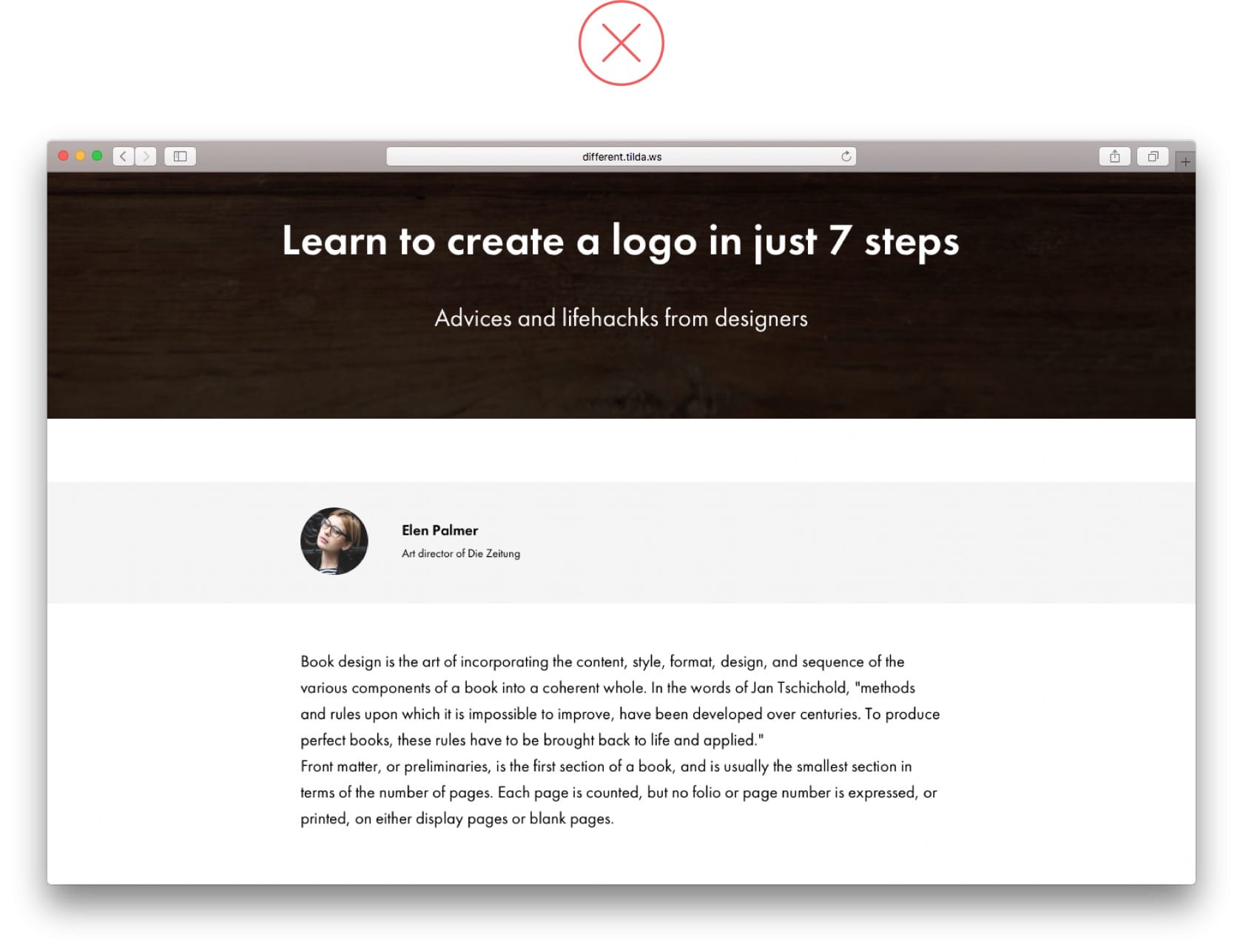
9.文字对背景图片喧宾夺主
文字尽量不要遮挡图片(下图一文字挡了女孩的脸。),这样会看不清图的细节,也会让文字更不好读。
多尝试不同的位置,比如文字居中或竖着放左边。


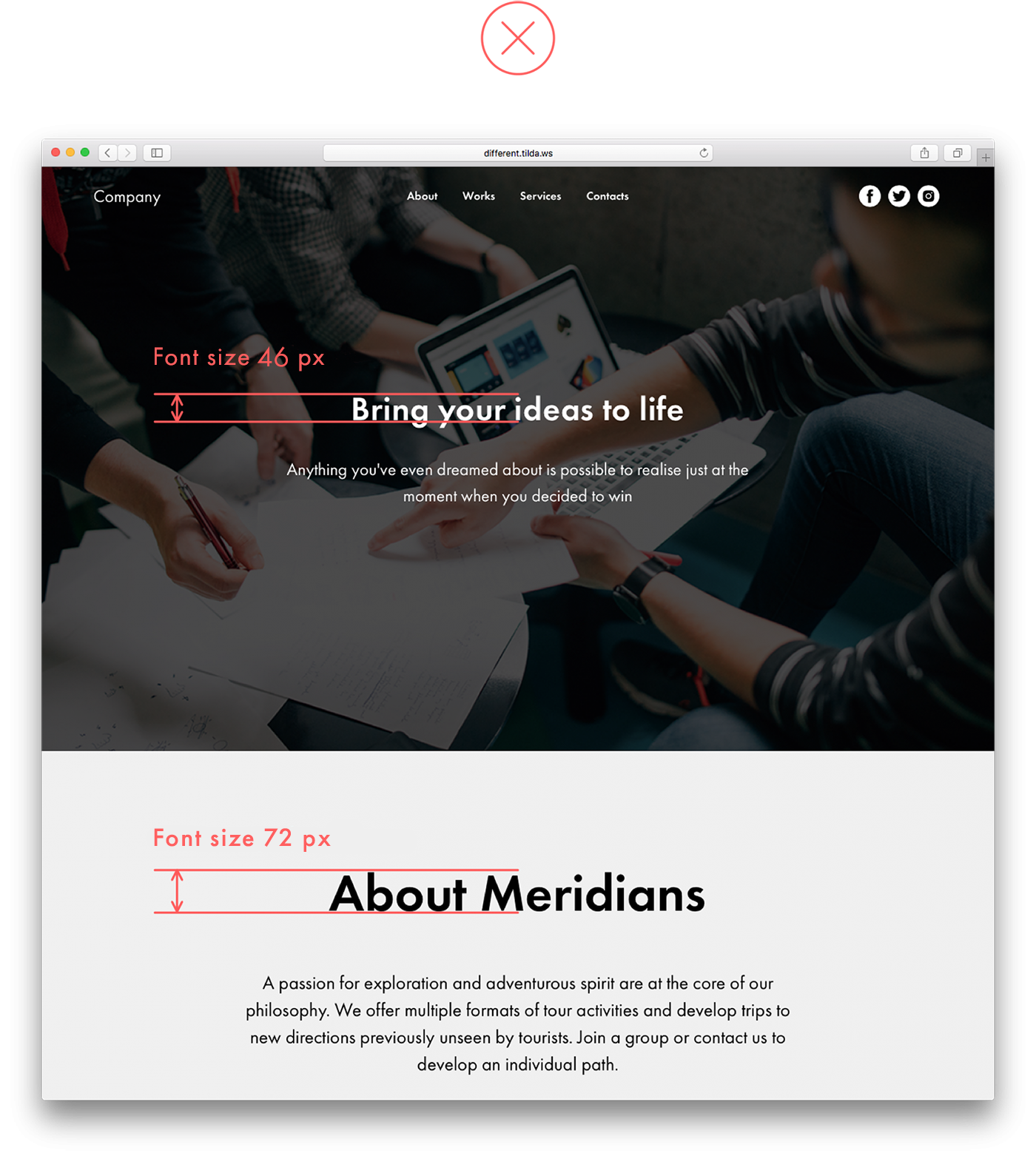
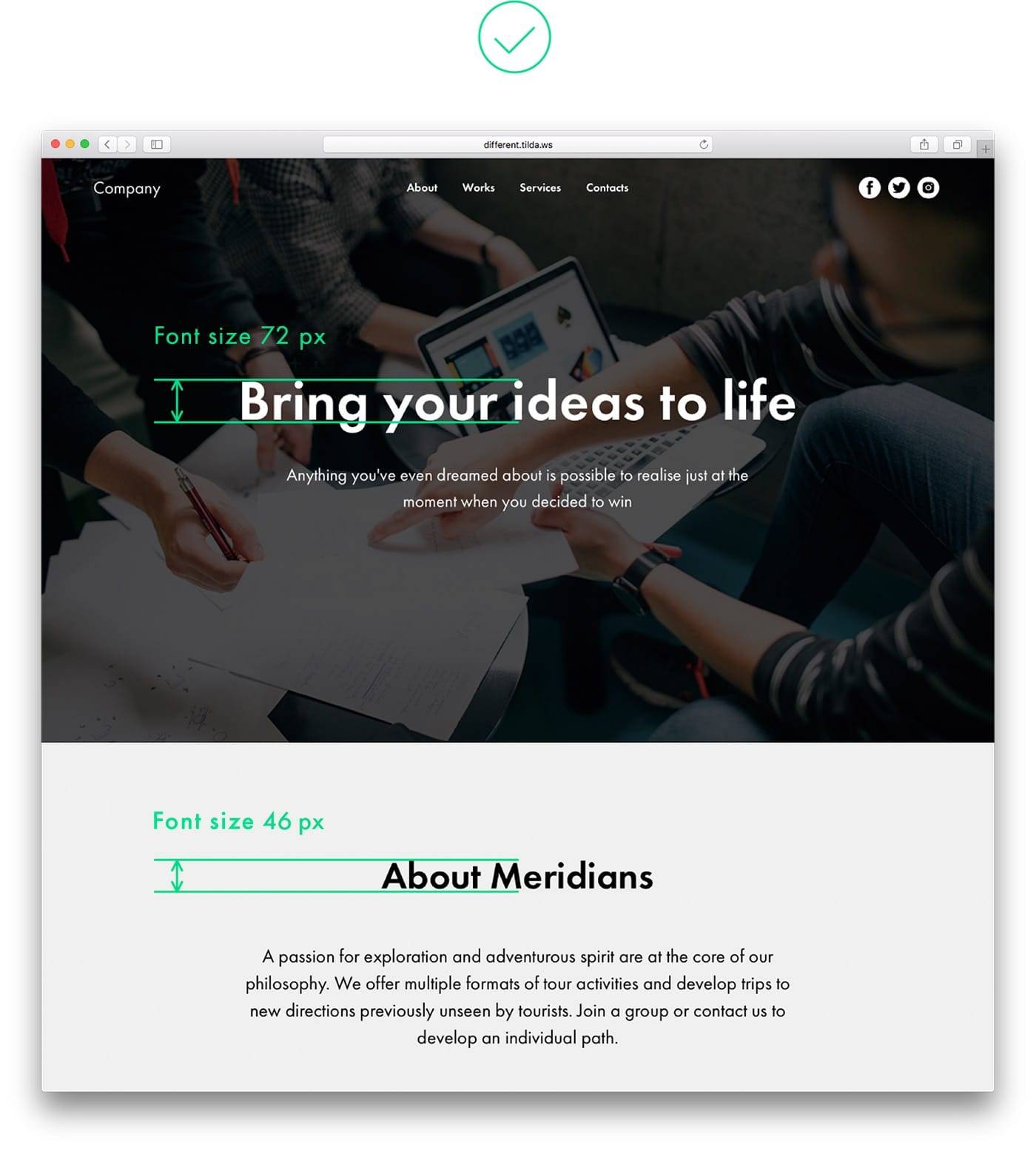
10.误用字的行高
大标题的字最起码要比其他部分的标题字高。


图一的大标题要比二级标题小,人们会很困惑:二级标题的内容要比一级标题重要吗?
网页整体要有结构性, 从上到下,从大到小。
这有助于帮读者分清重要信息和不重要信息


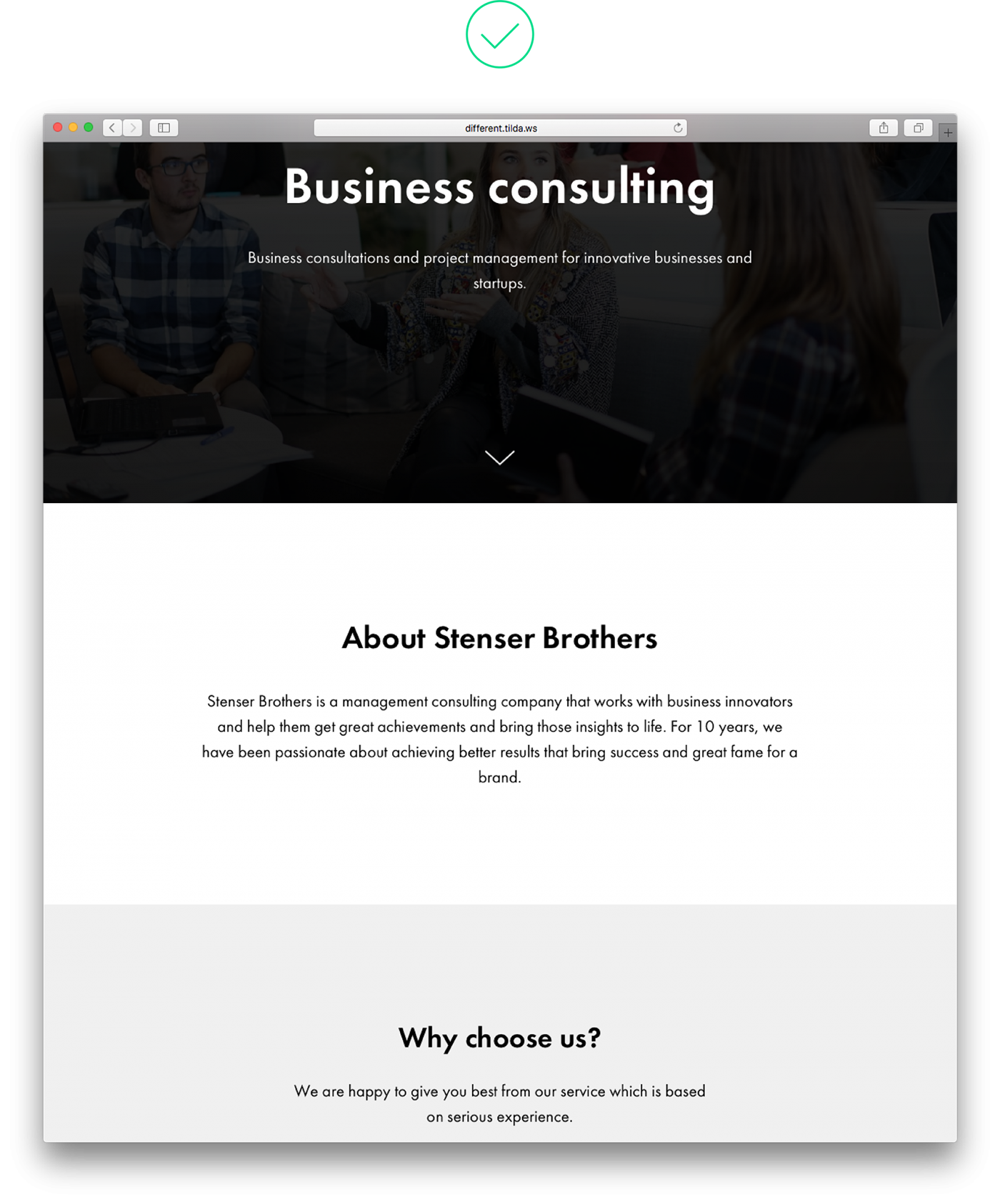
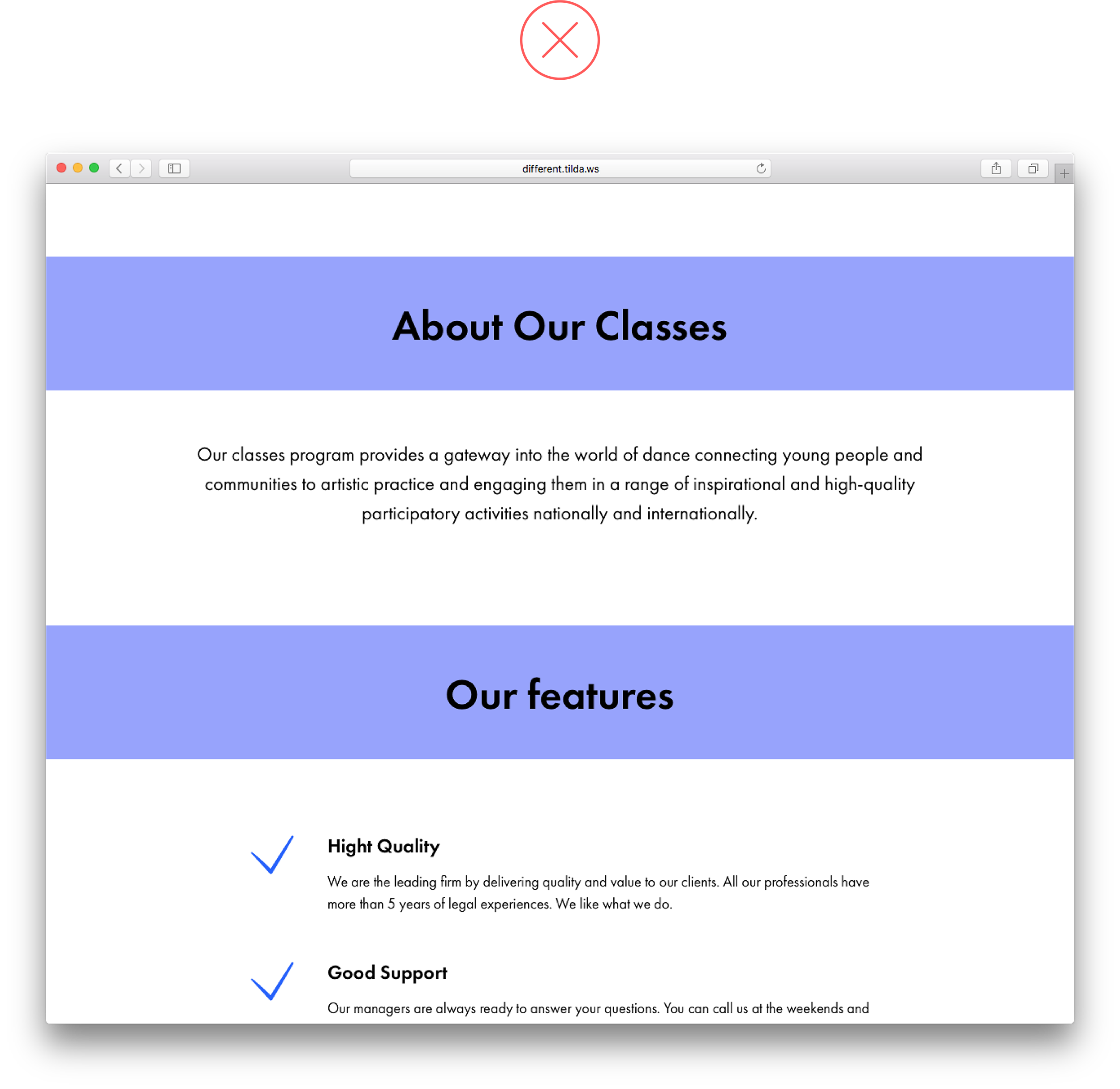
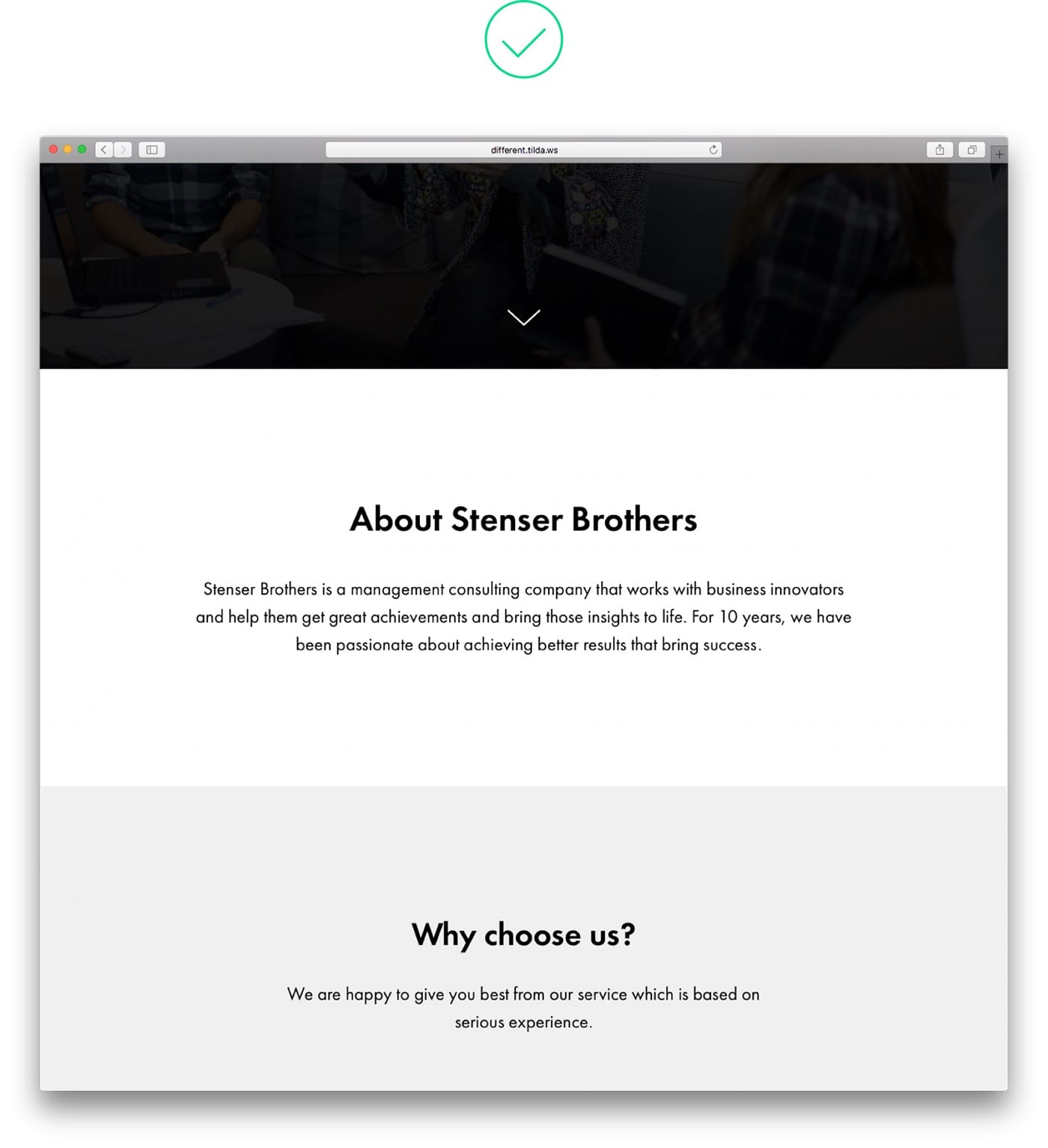
11.不必要的逻辑切分
全屏图后面接文字,在视觉上给人感觉图前图后应该是两部分。
这个时候在文字和图都加上 padding,那它们看起来就很统一,像一个整体。


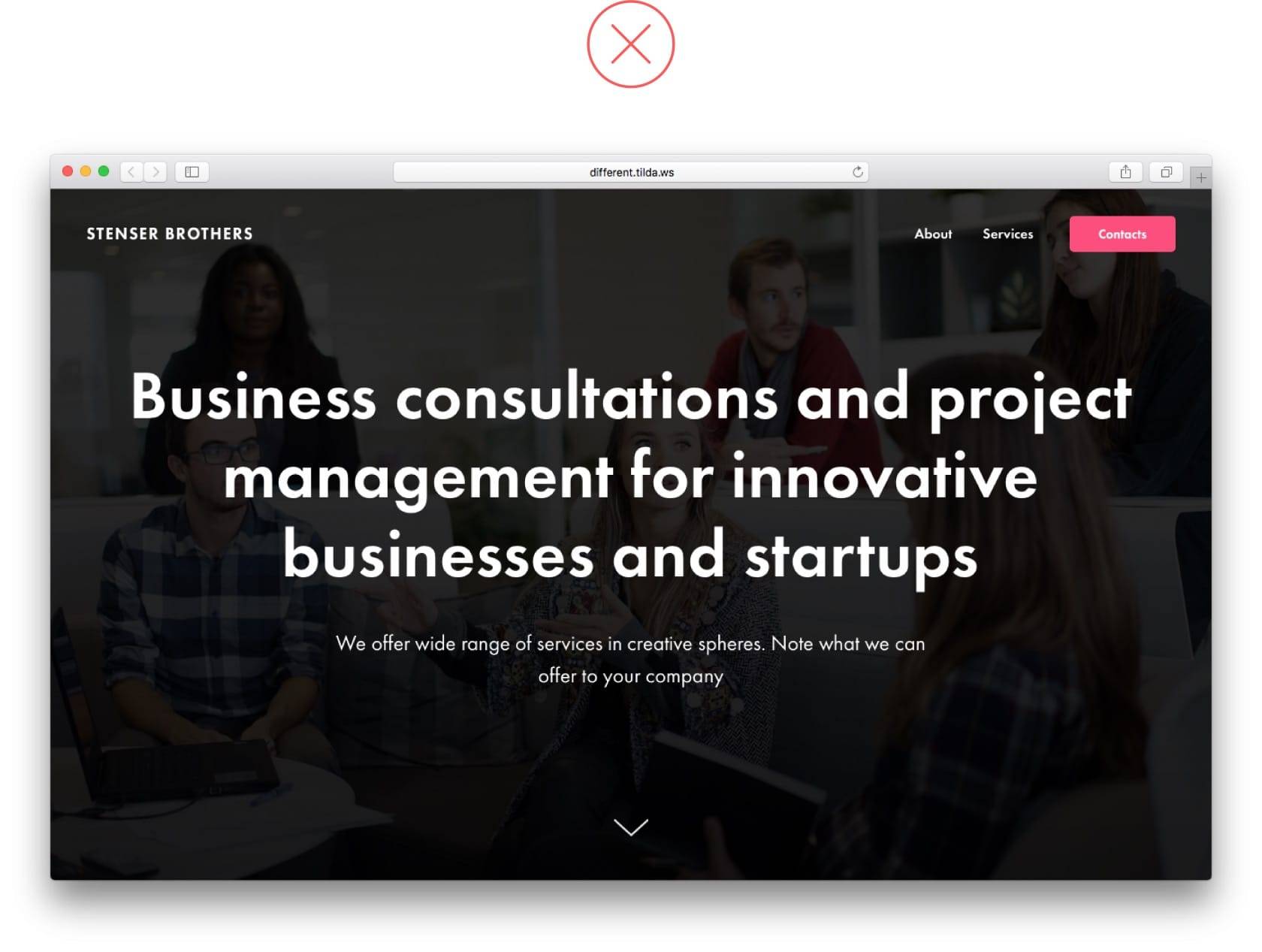
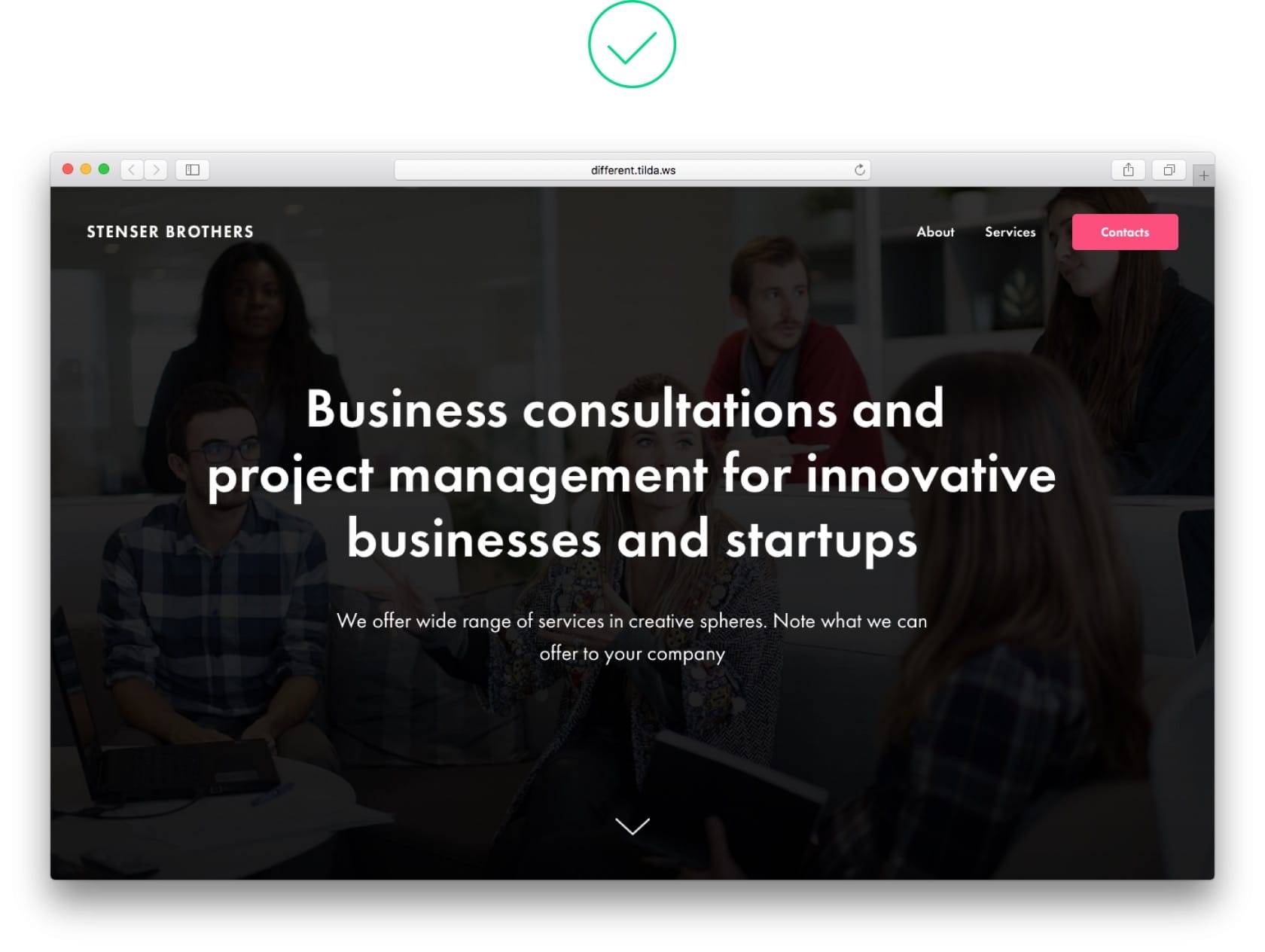
12.标题又长又大
大字体适用于短文字,标题要是太长,字体就要小一些,可读性也更高,也能给网页上其他部分留空间。


讲究平衡,网页不只是为了突出标题,还有其他的元素。
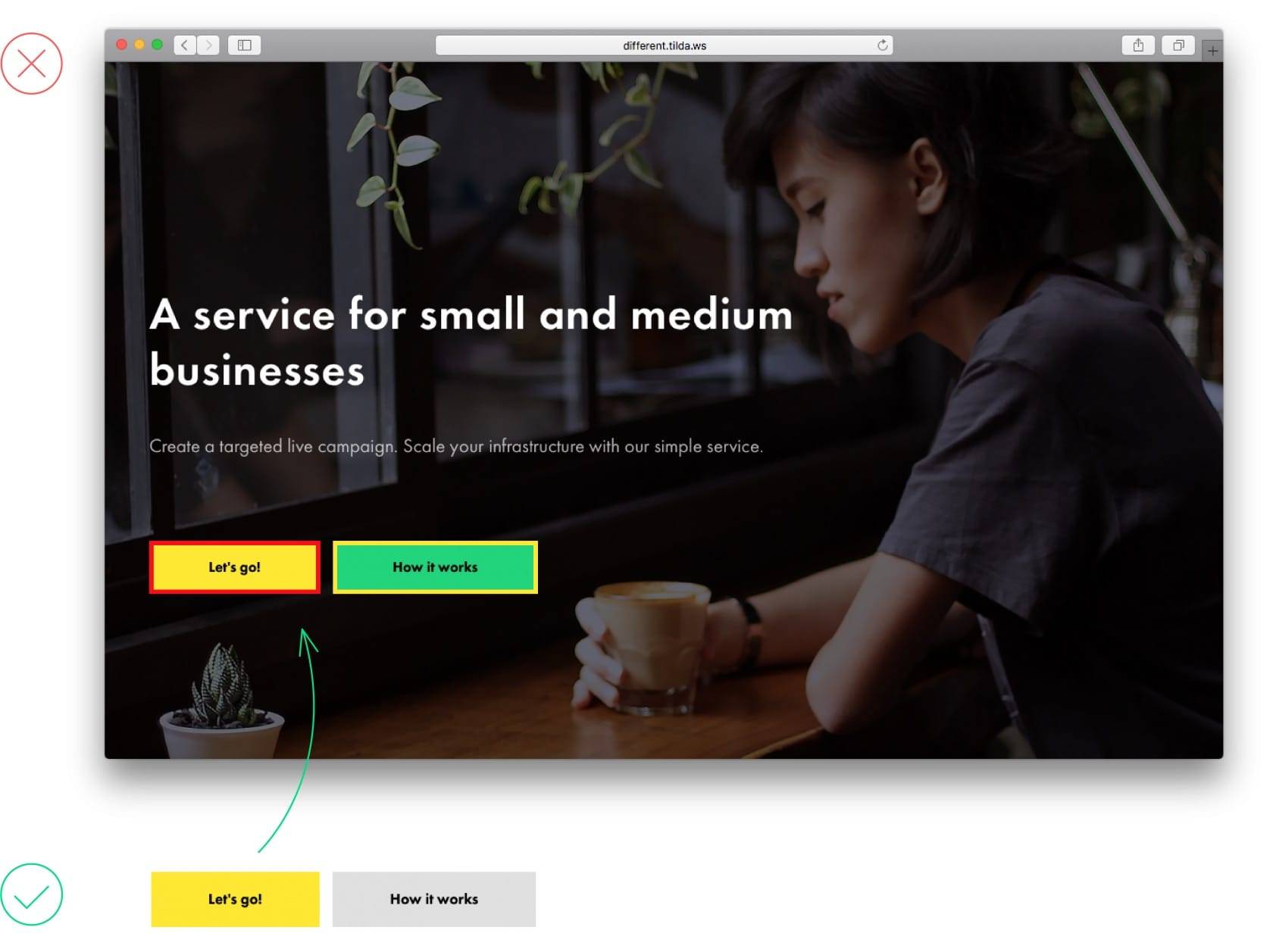
13.按钮用边框
透明按钮用边框有意义,彩色按钮别加。

14.颜色太多
太乱,一两个颜色就够了。


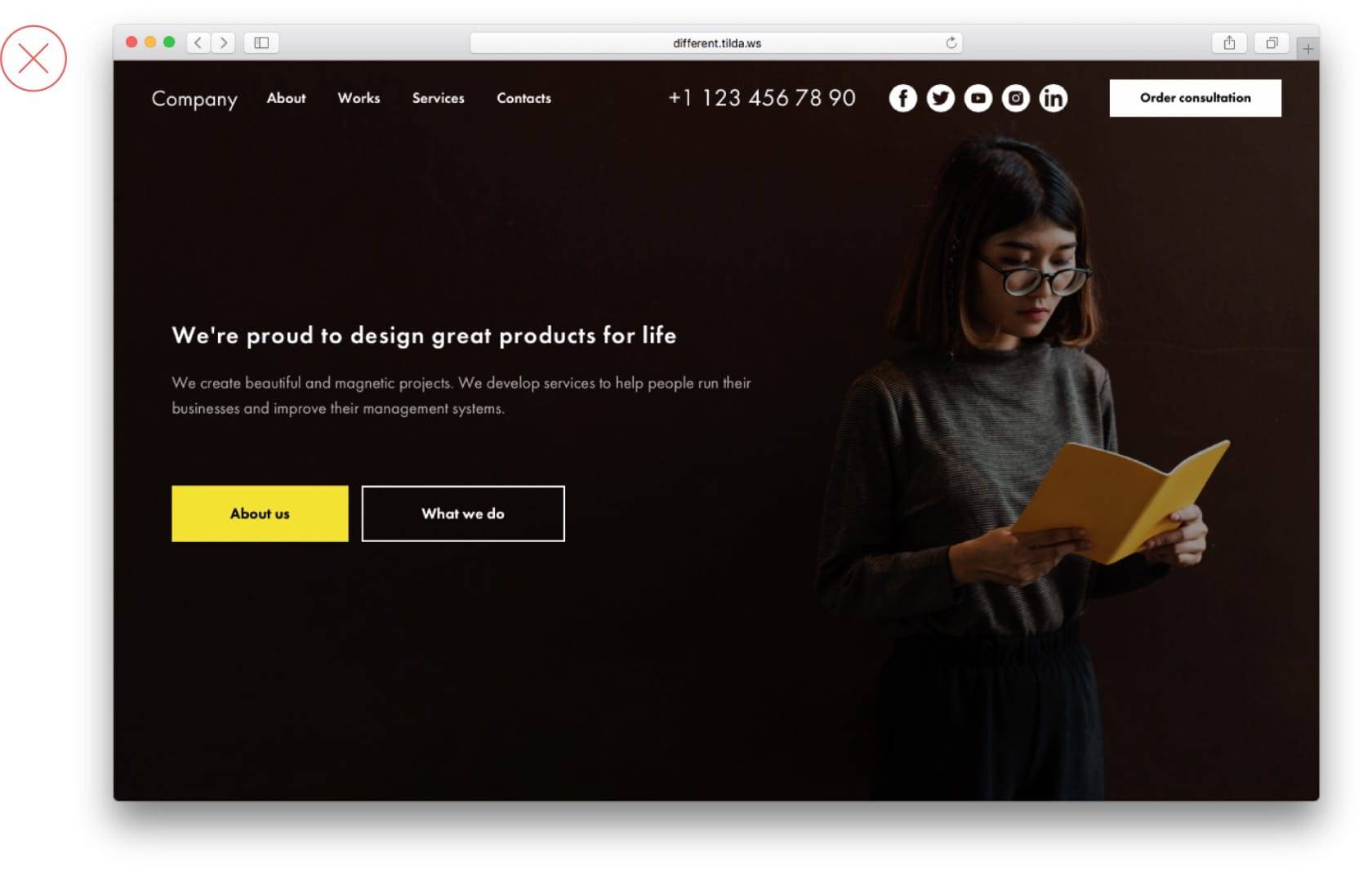
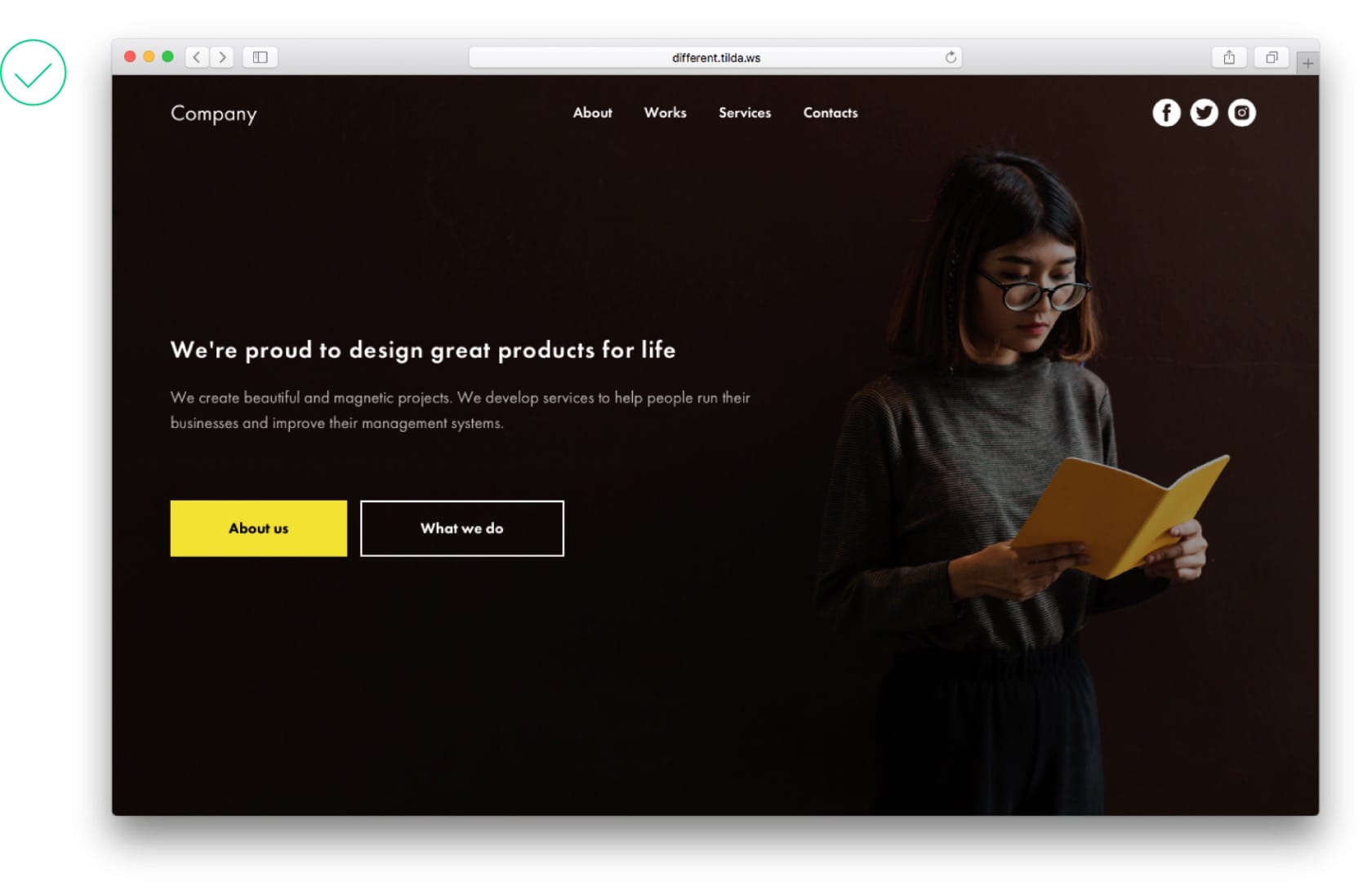
15.复杂的导航栏
导航栏目的是「导航」。
不要放没用的信息上去,5到7个足够了。

这个导航栏放的 tab 就太多了。

二、文章中的排版错误
1.不分段
大量篇幅不要写在一段。
经常分段。


多插图,插引用,给读者心里上的缓冲。
公众号现在都恨不得一句一段了。
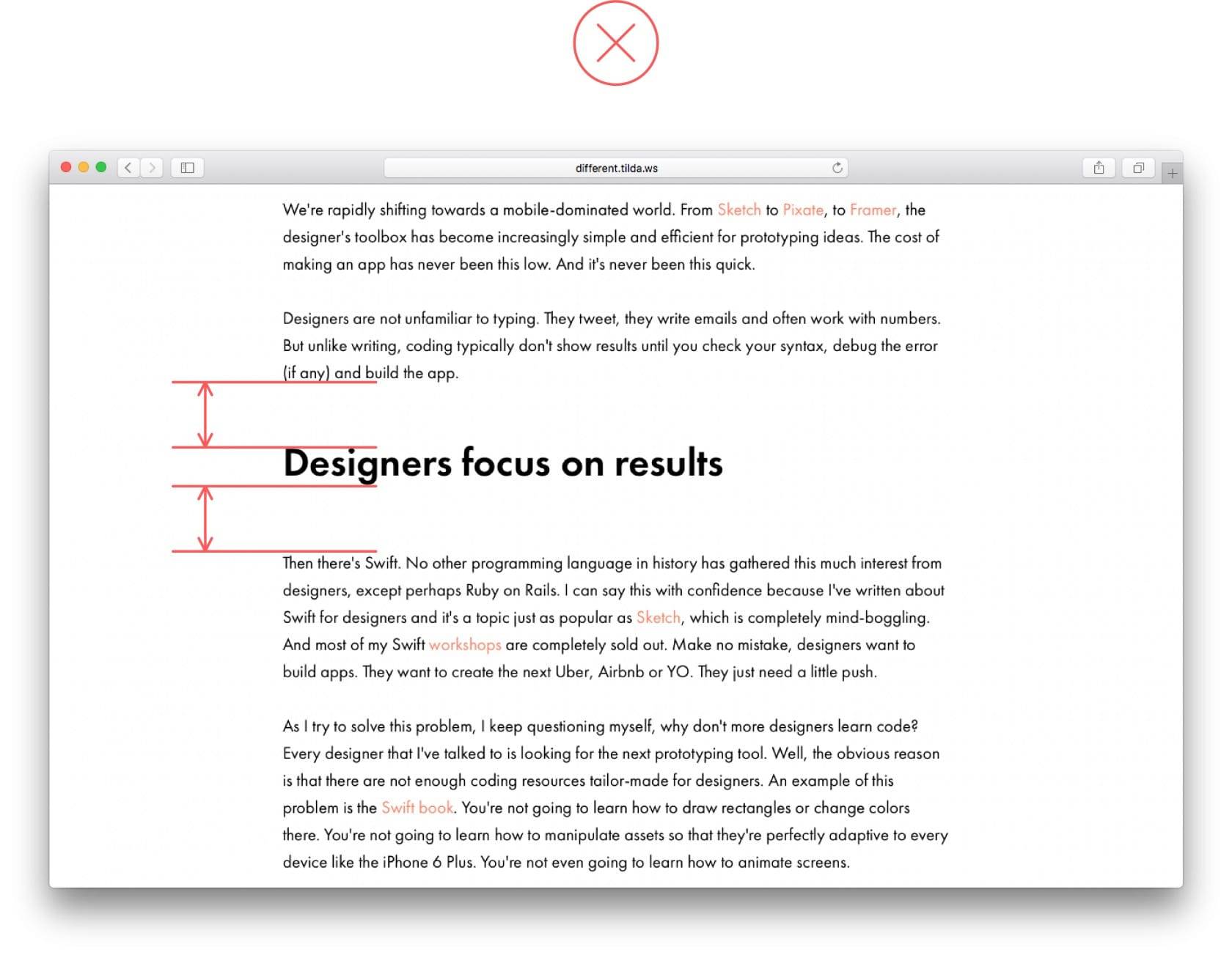
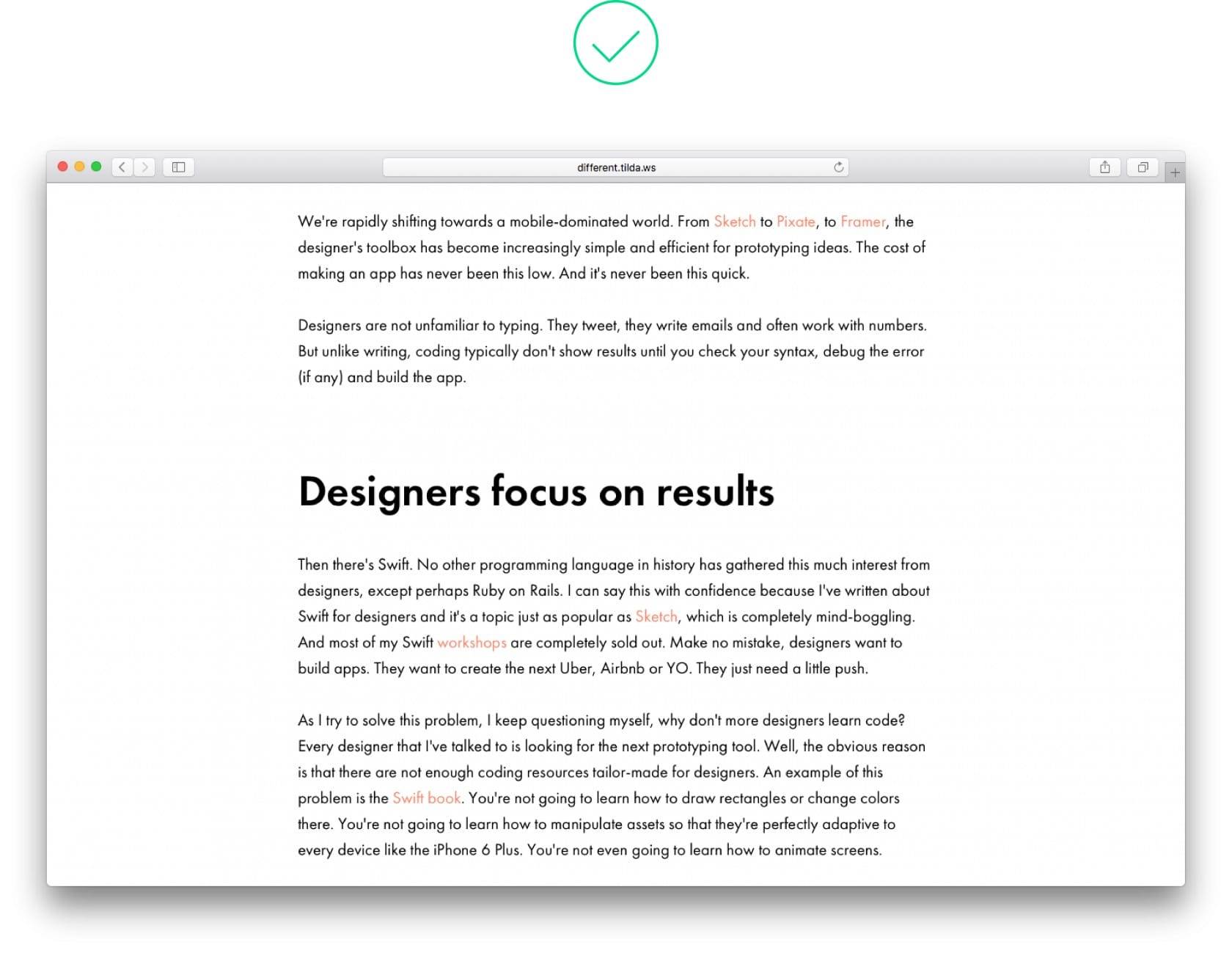
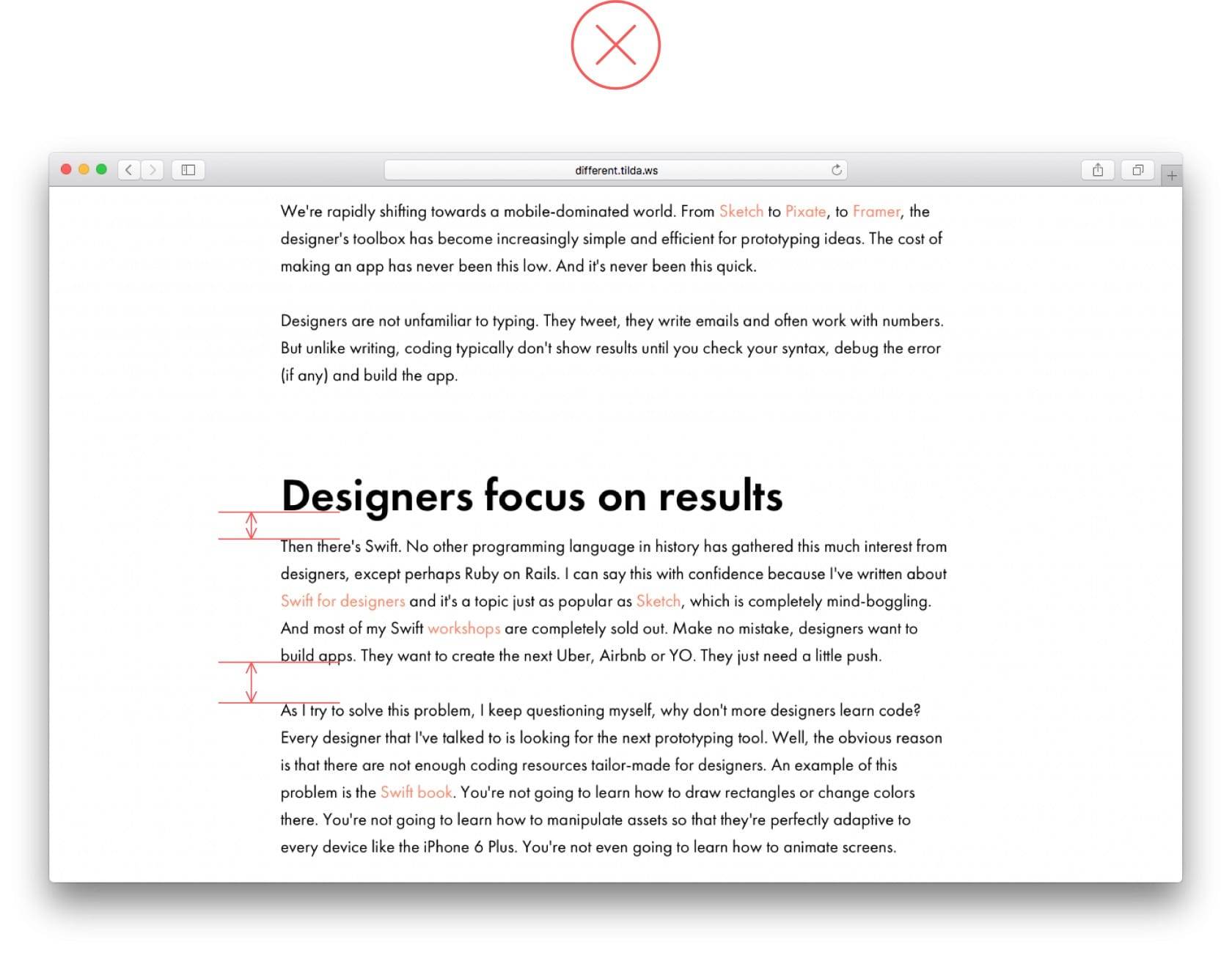
2.标题上下距离一样
标题上下空出来的距离不要一样,因为标题是对下一部分的启下,即标题属于下部分。
标题上空白要比下空白大两到三倍。
同时,标题下间隔最好和段落间间隔相同,这样给人感觉标题和下部分短路是一个整体。


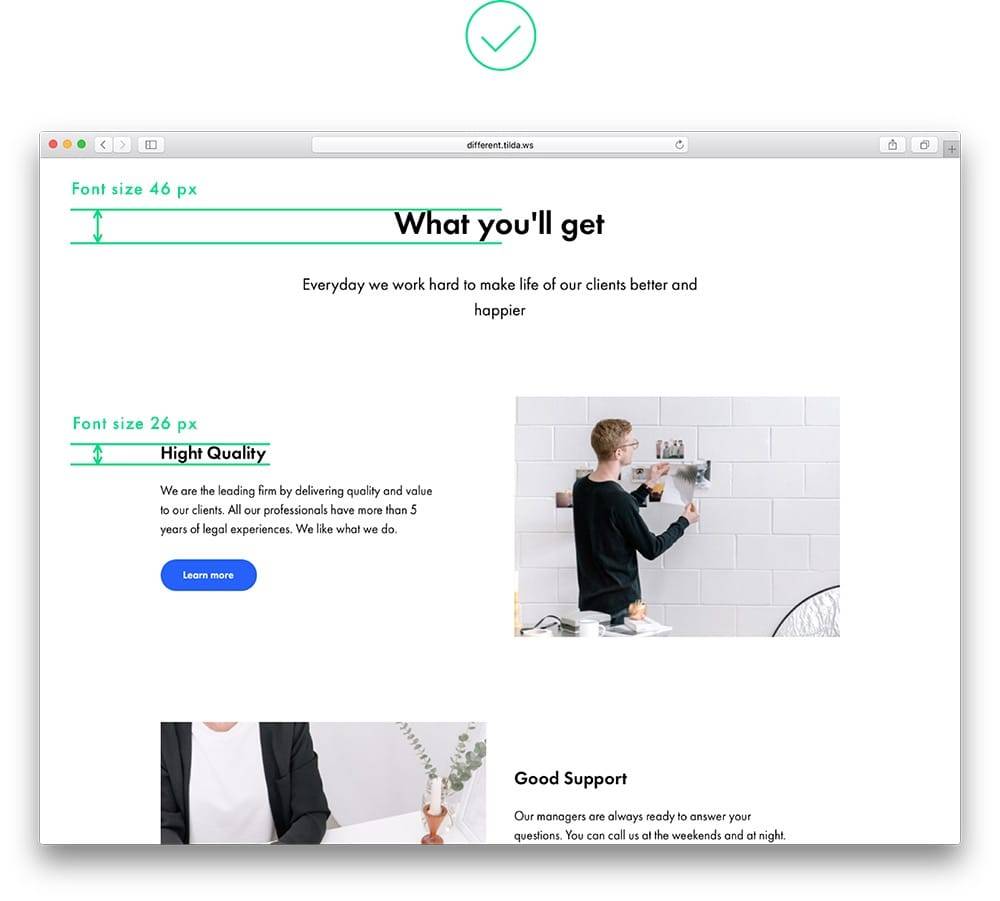
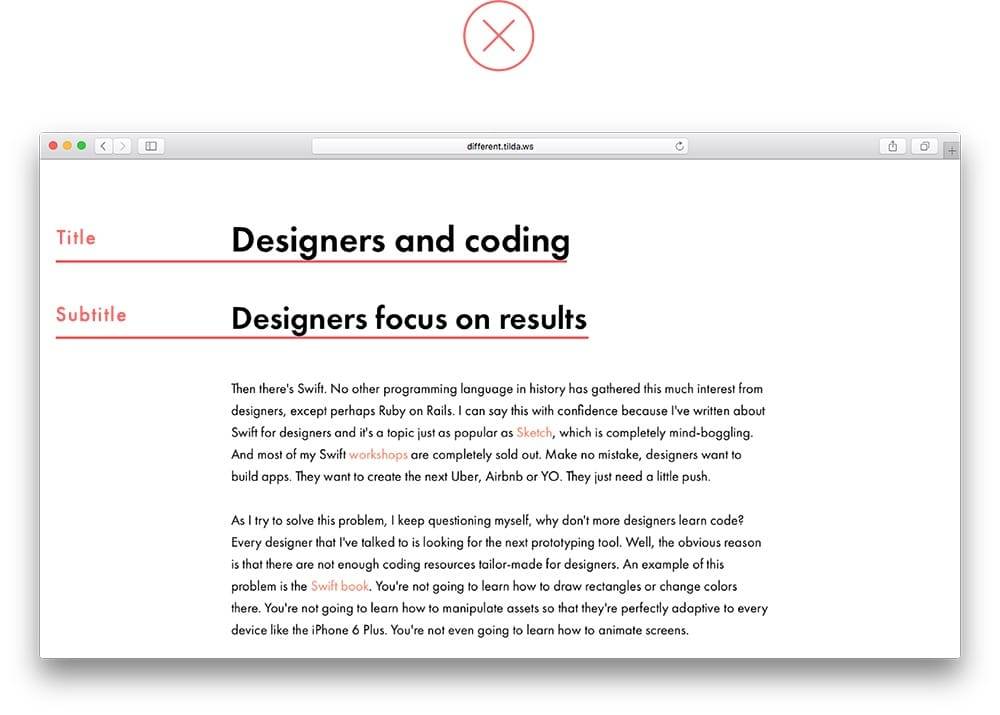
3.小标题比标题都大


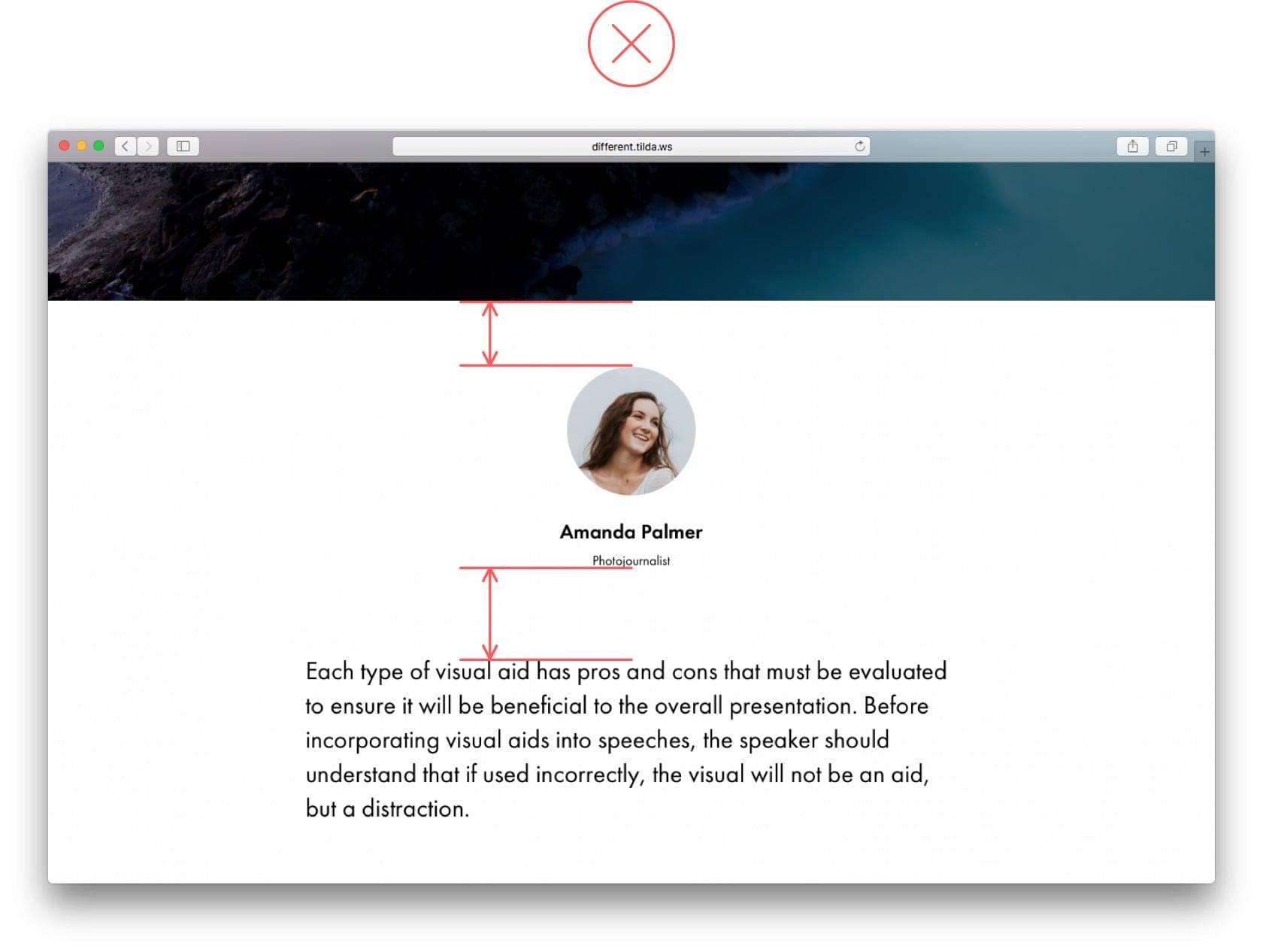
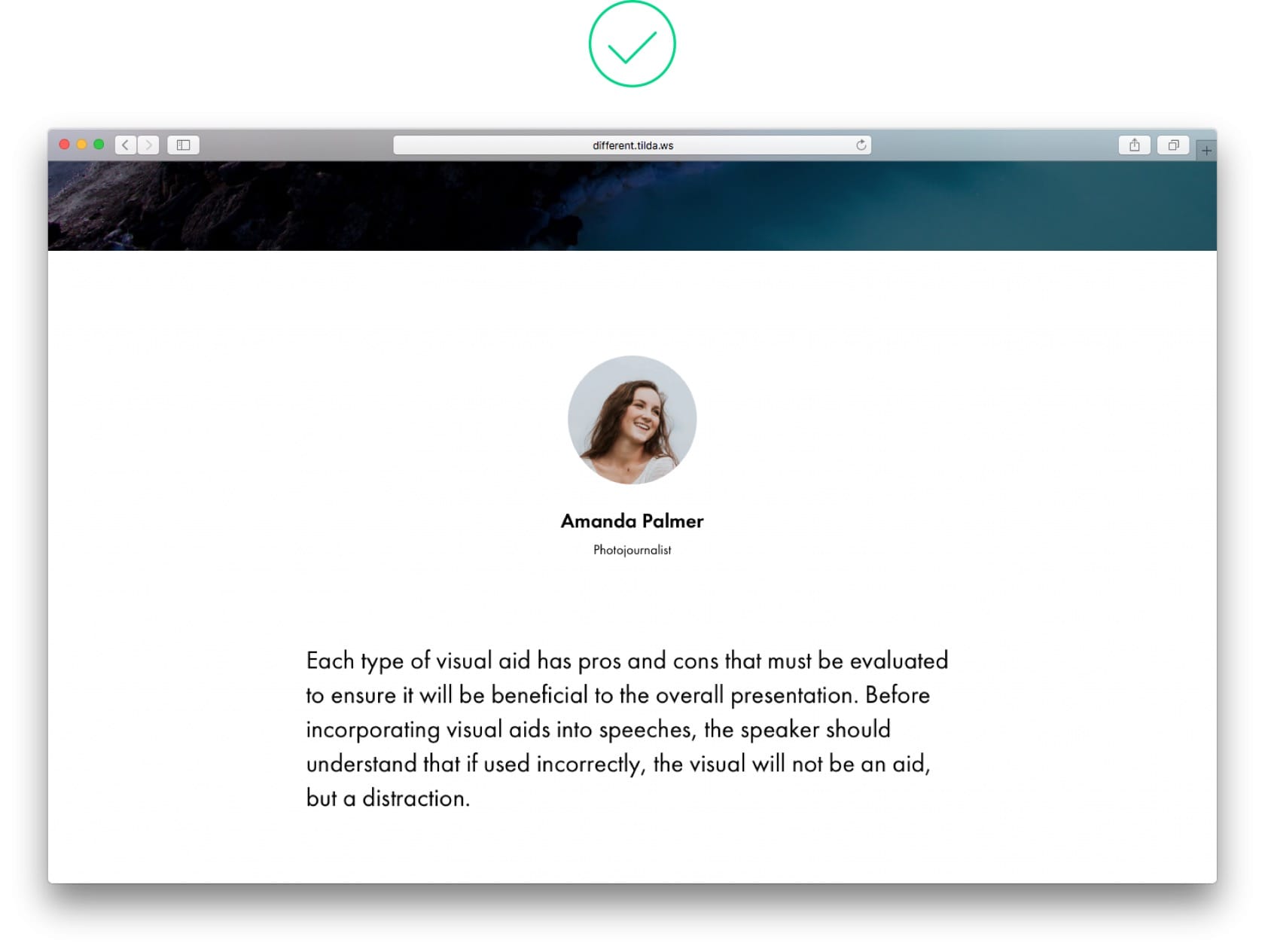
4.间隔不一


图一的作者头像和网页顶栏过近,看起来就像作者属于顶栏部分,而不是下边的文字。
解决方法也是在头像上加 padding。
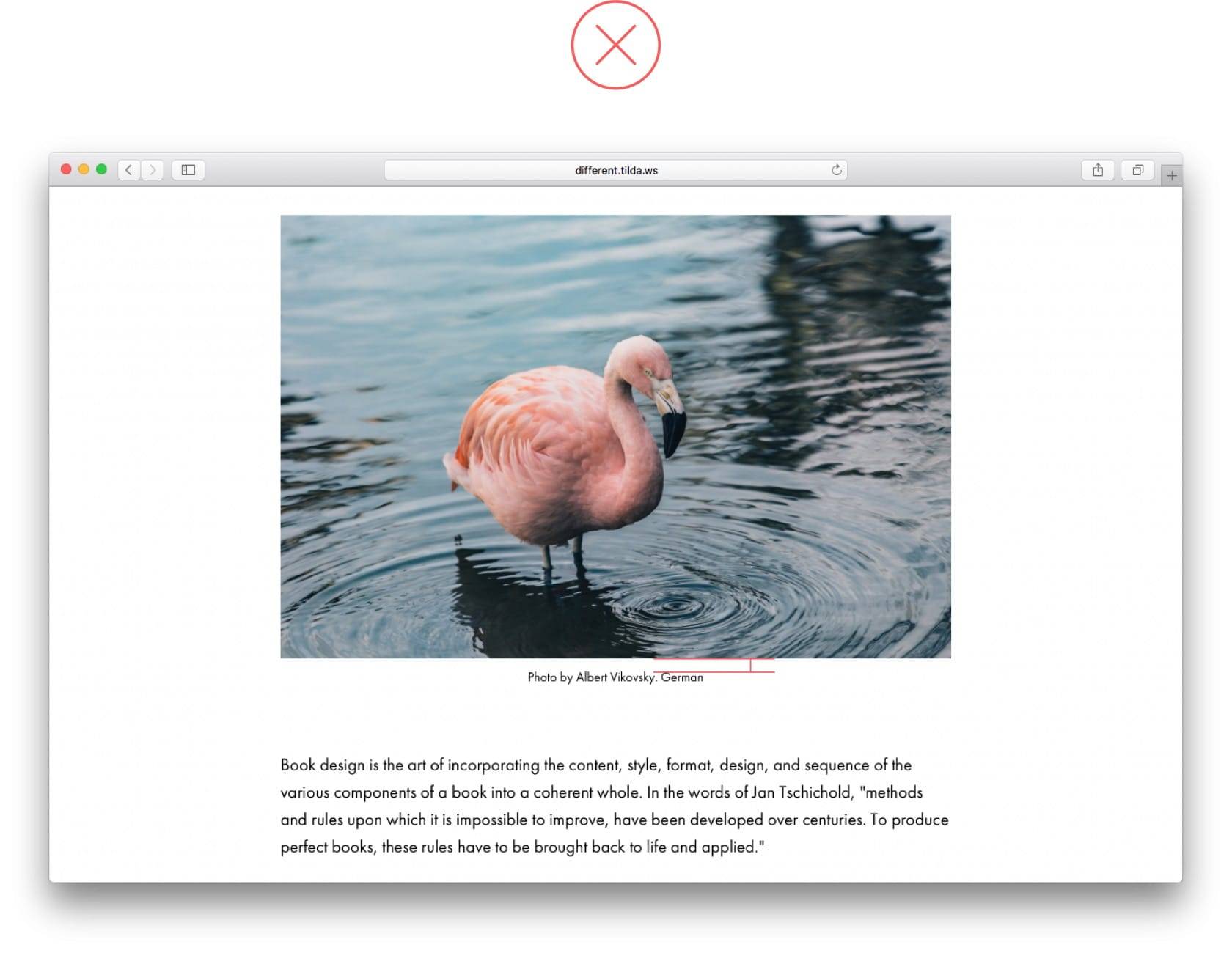
5.图片说明和图片距离过近


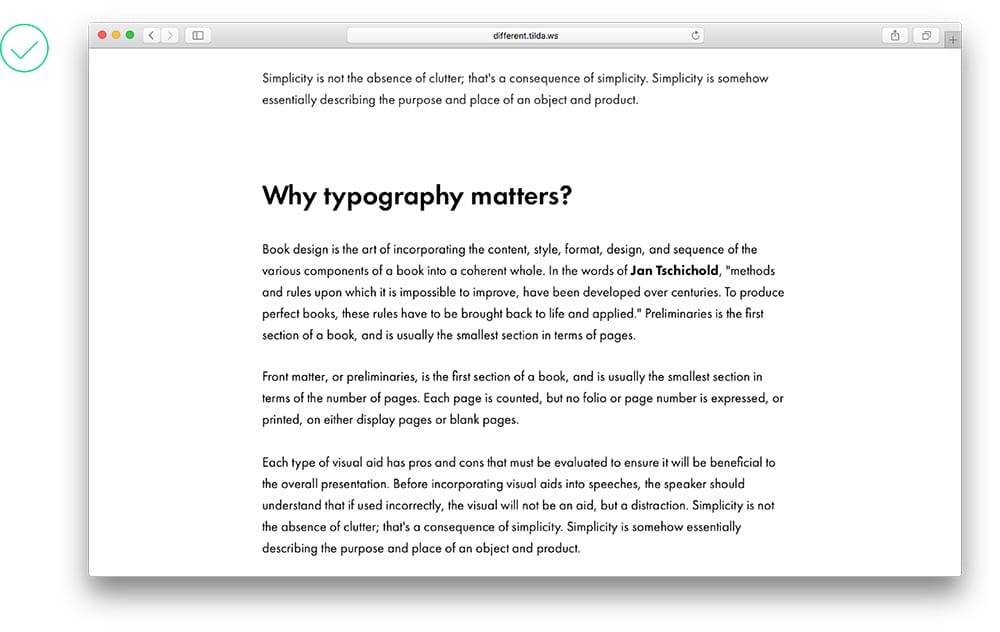
6.小标题(h2,h3)和文字段落过近
段落间隔>小标题与段落间隔,会让人觉得文章整体很松散。


段落间隔<副标题与段落的间隔,看起来好多了。
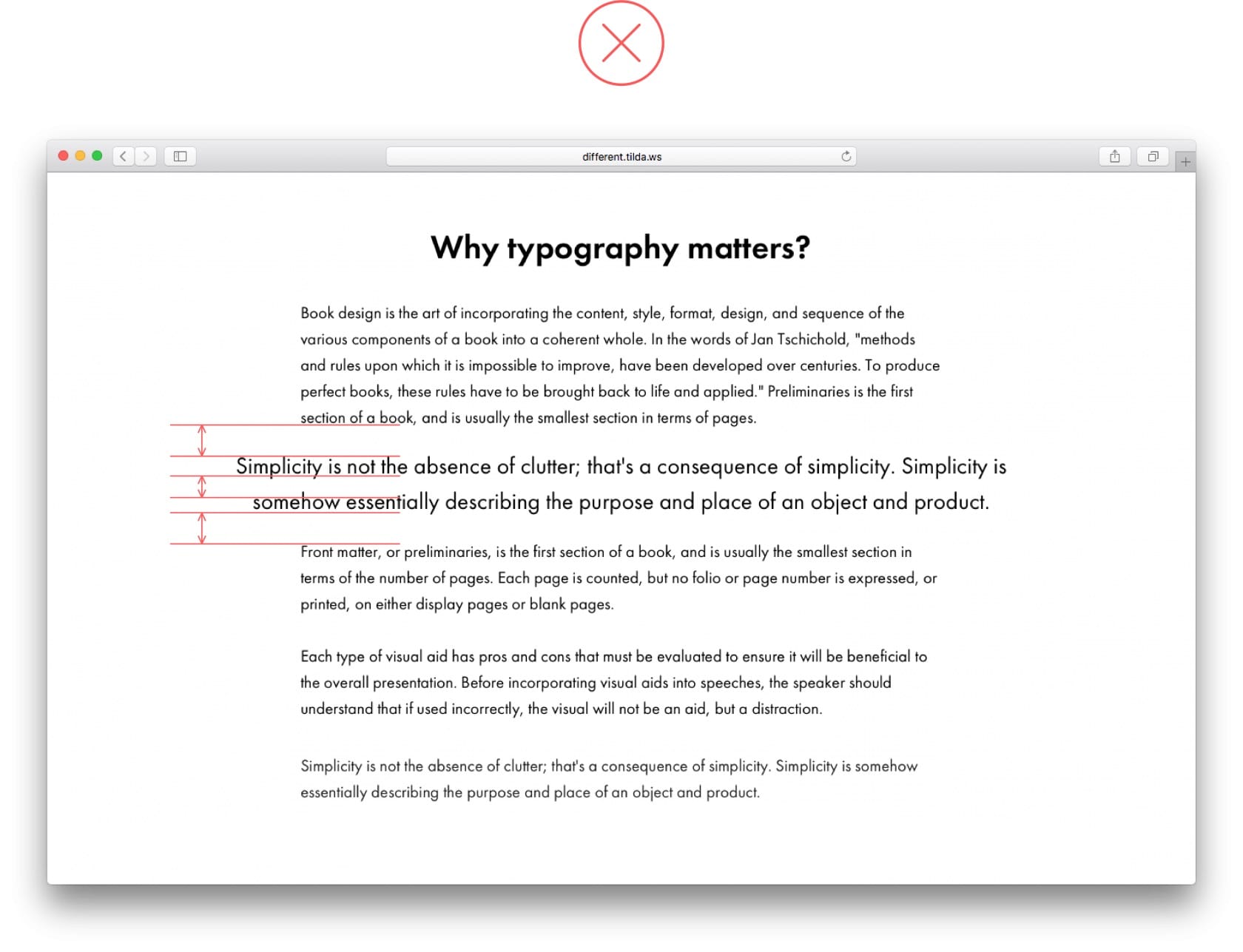
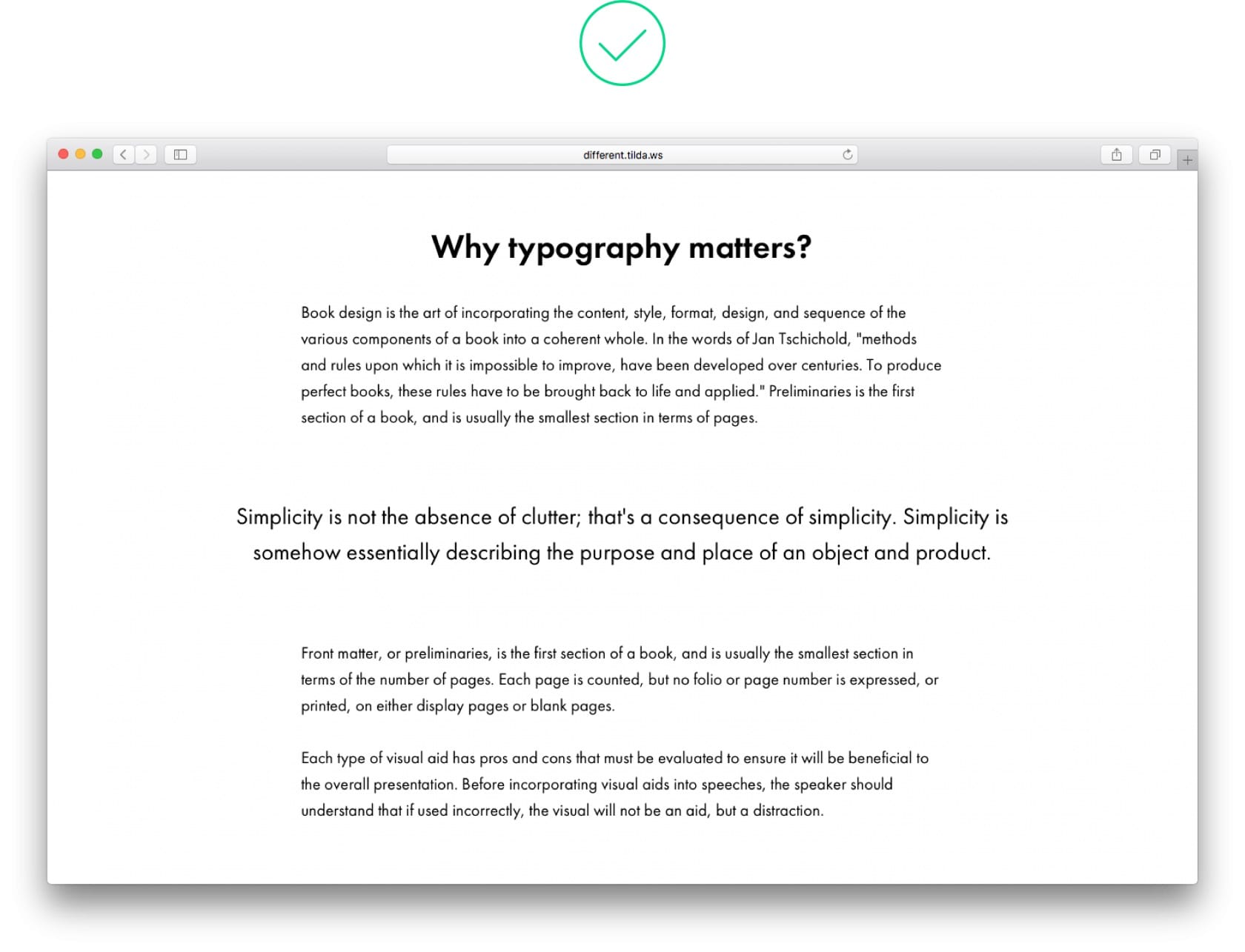
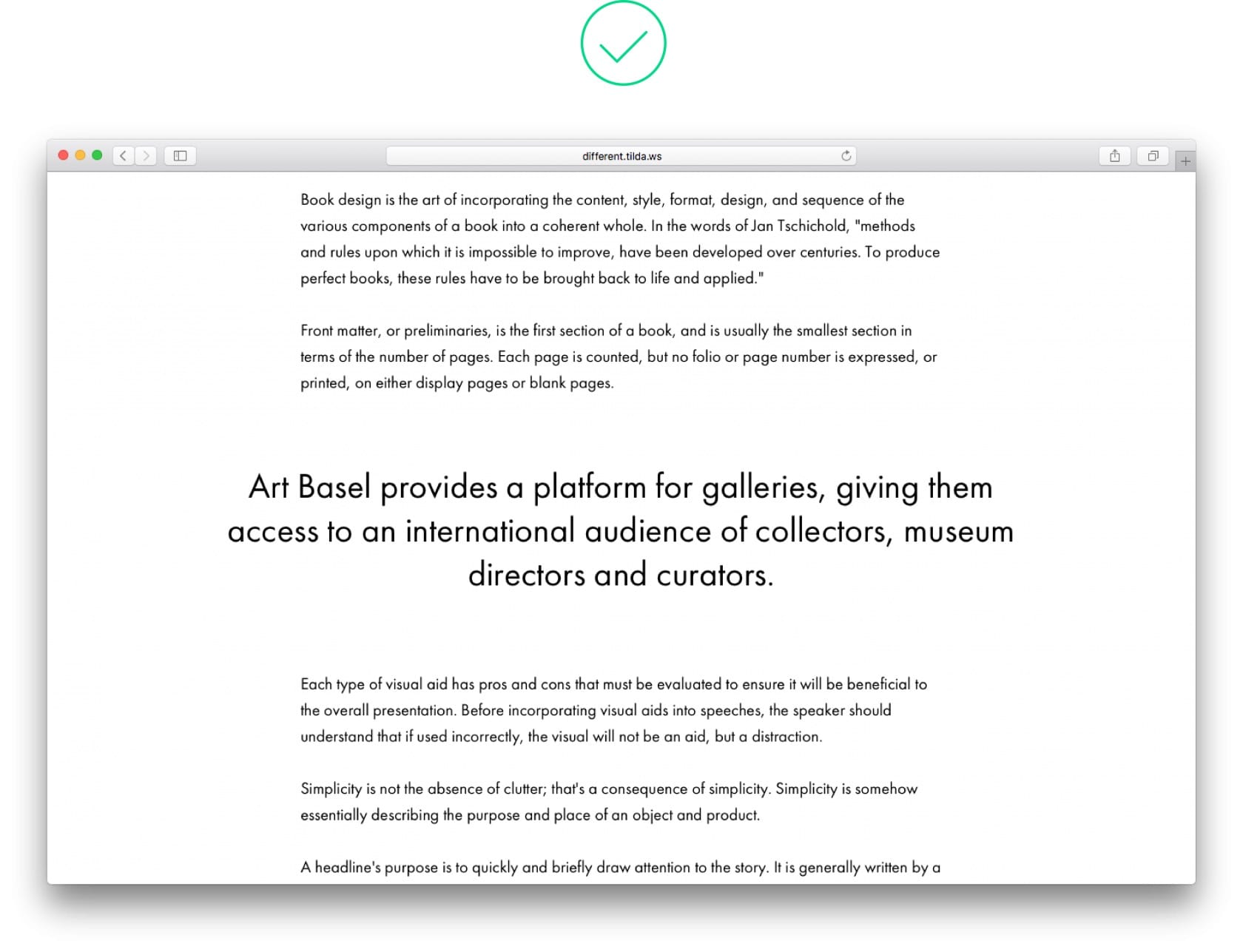
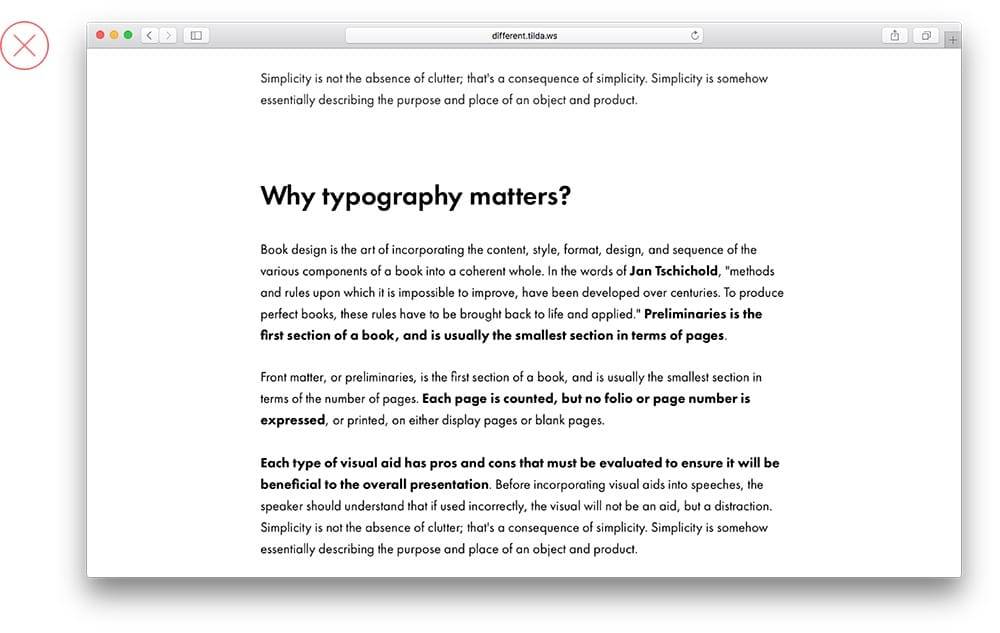
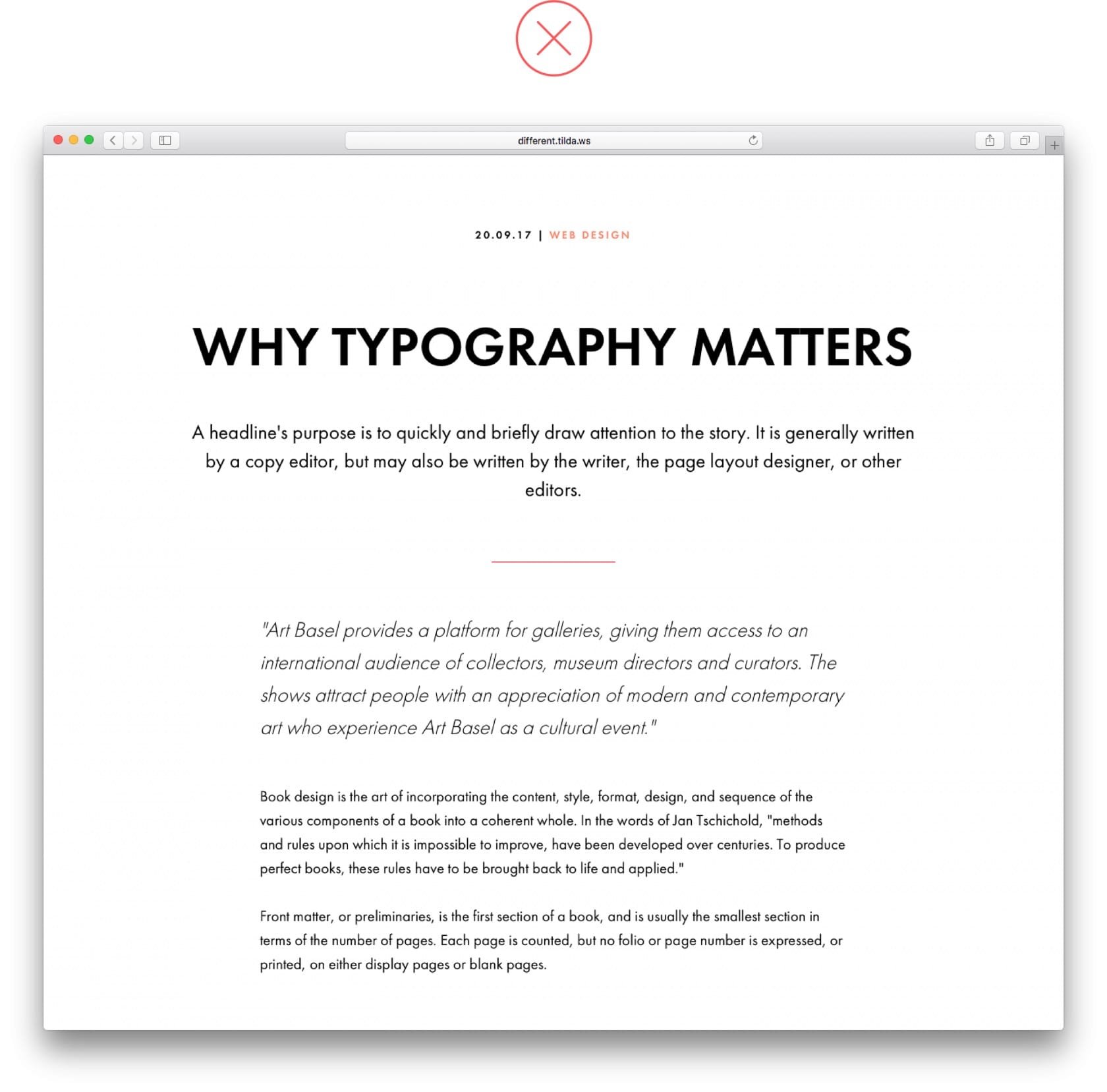
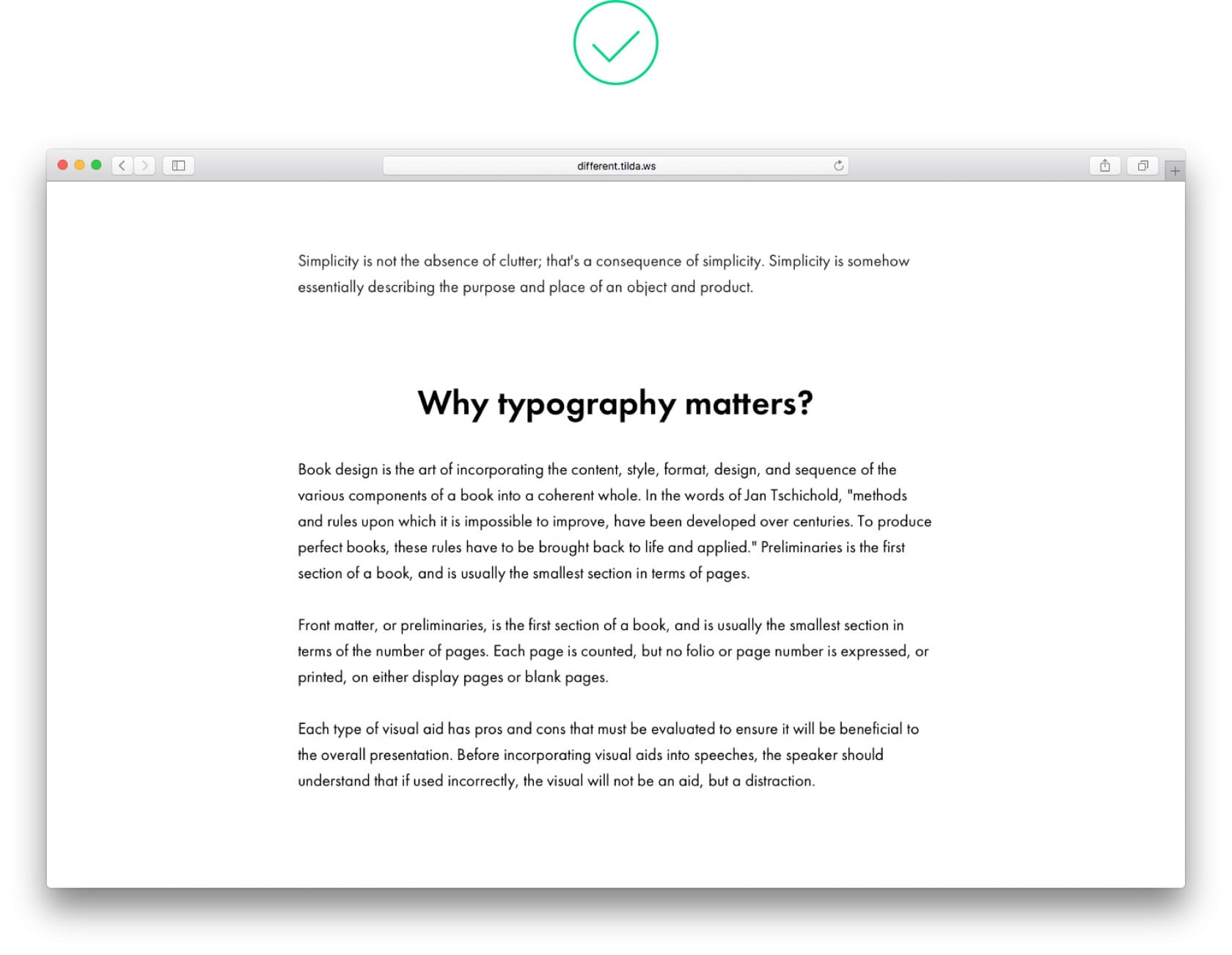
7.强调的内容离正文太近
关键段,引用,最起码要距离正文75到120px。


还是加 padding。
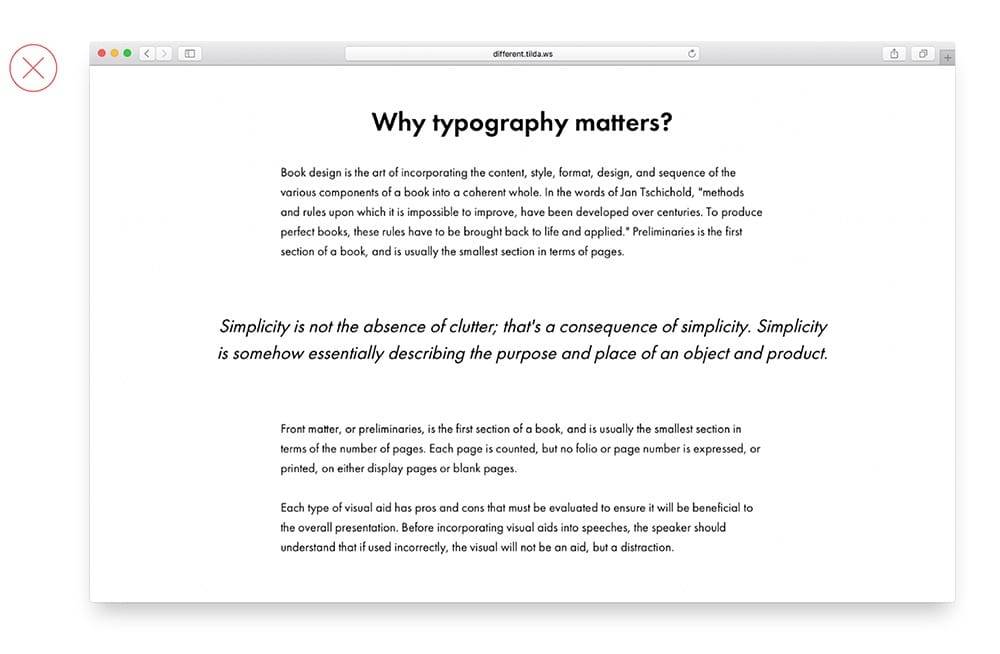
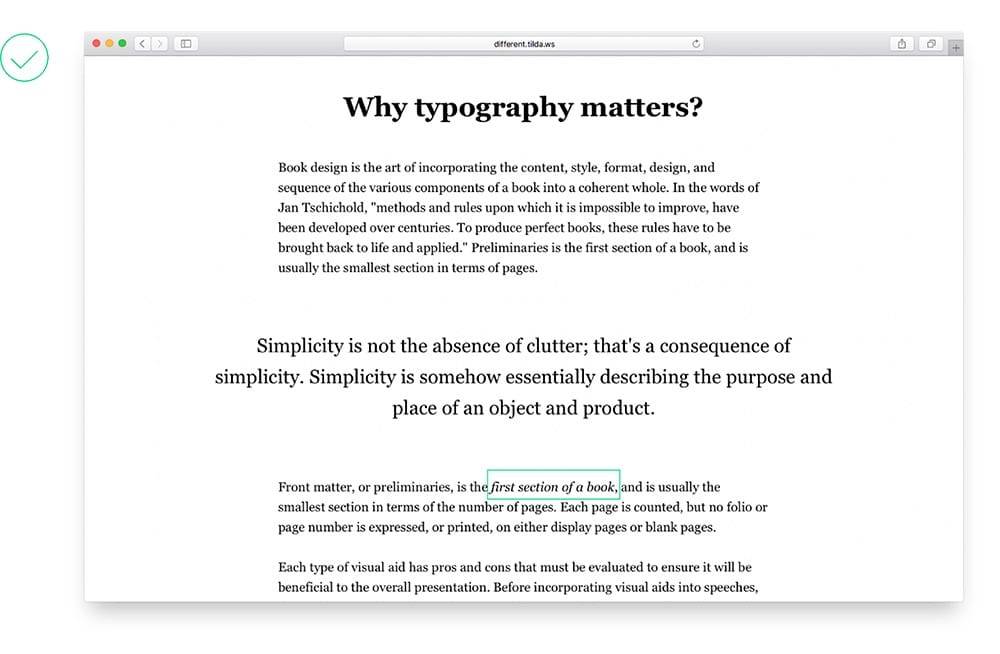
8.低对比度的内容
如果你想强调你的内容,最起码要讲强调段字体比正文大10到15px,字体也要再深点。


9.字少还用背景色
如果想强调作者信息,可以加 padding,不要用背景色。


也不要在小标题用背景色。

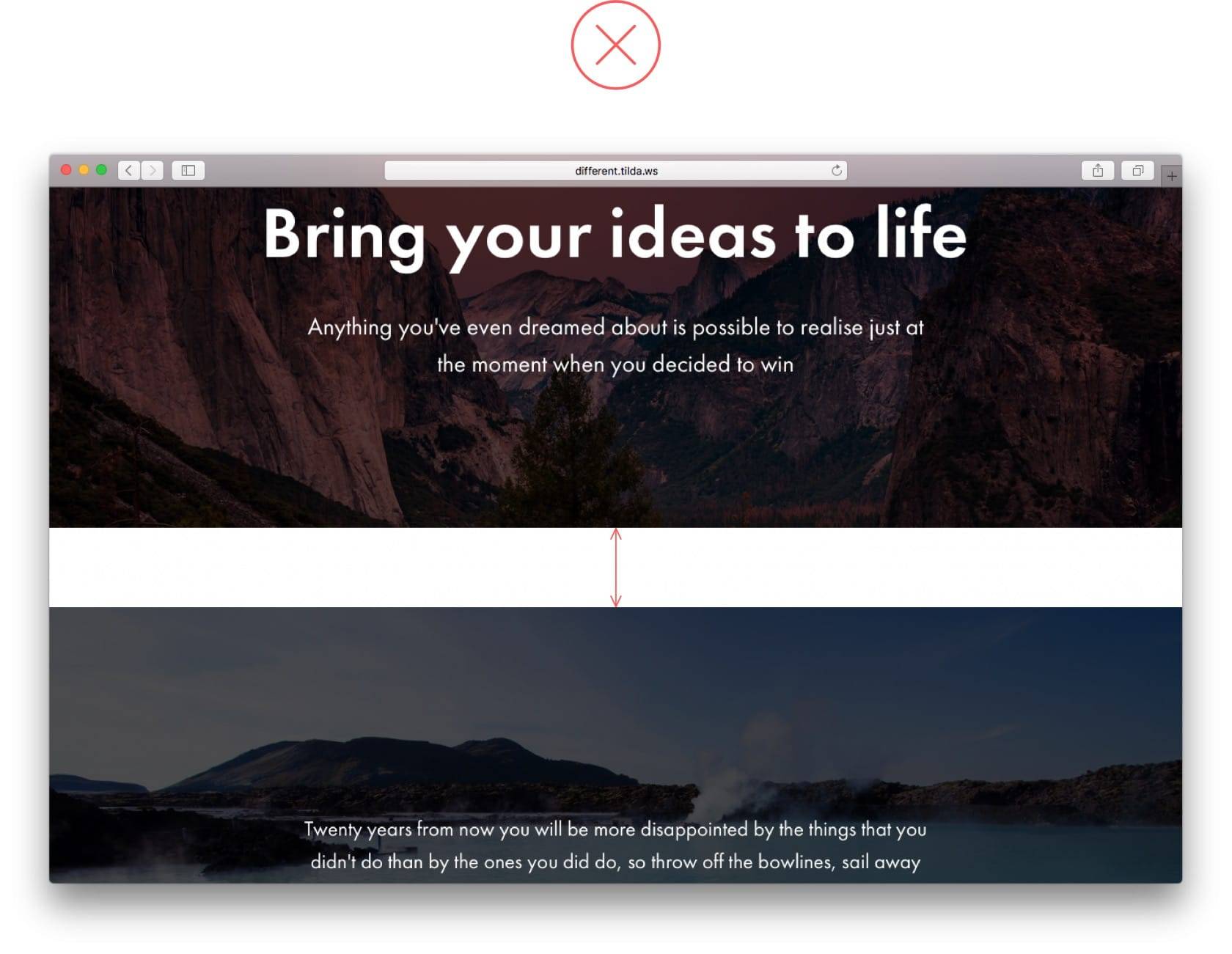
10.全屏图之间有空隙
空隙意义是什么?


11.太多加粗


太多加粗,文章好像断裂了一样,如果通篇都是加粗强调,那加粗的意义也就没有了。
12.太多样式


太多样式很容易分散读者注意力。
13.居中的段落太长
还是可读性不好。


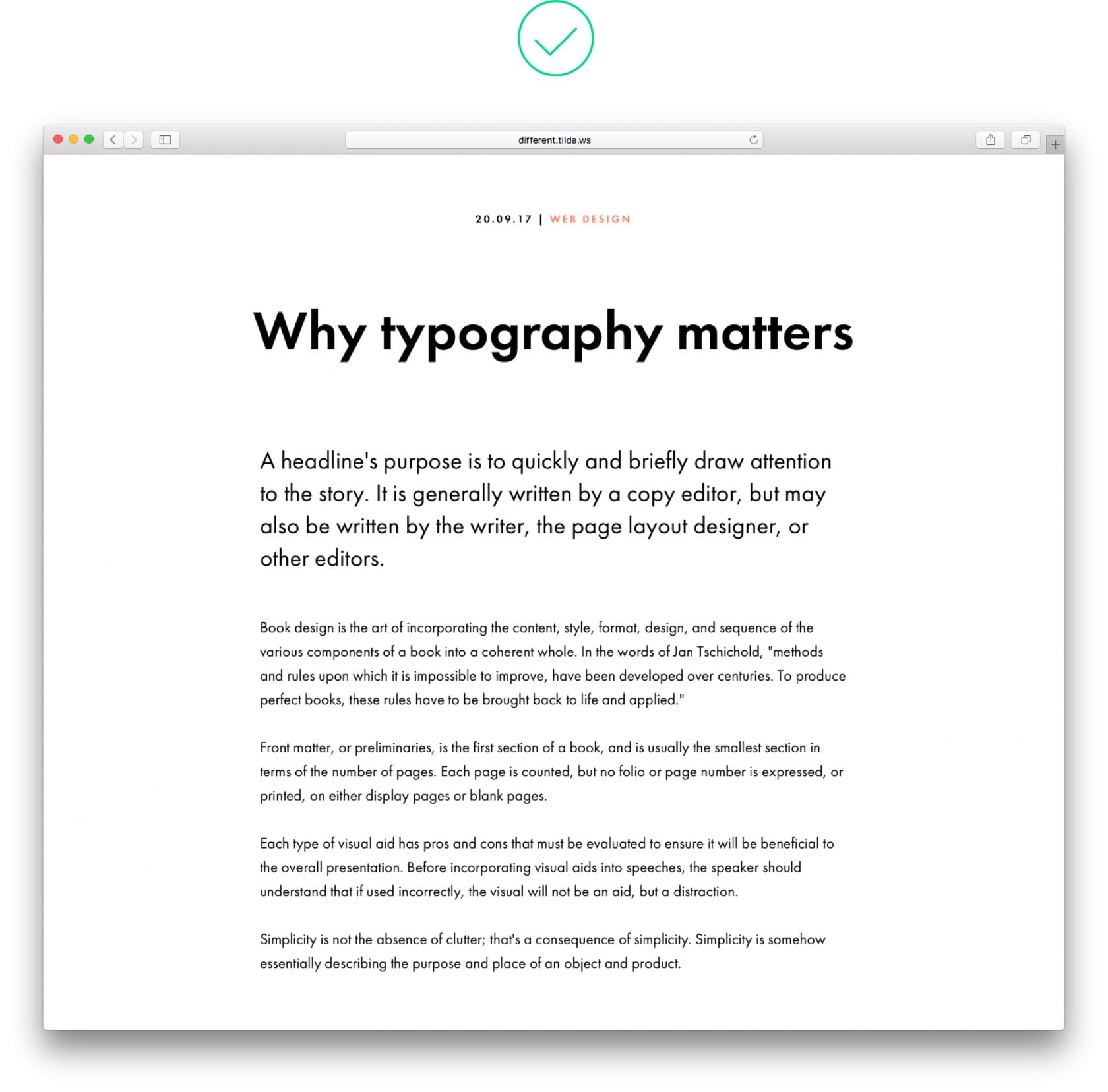
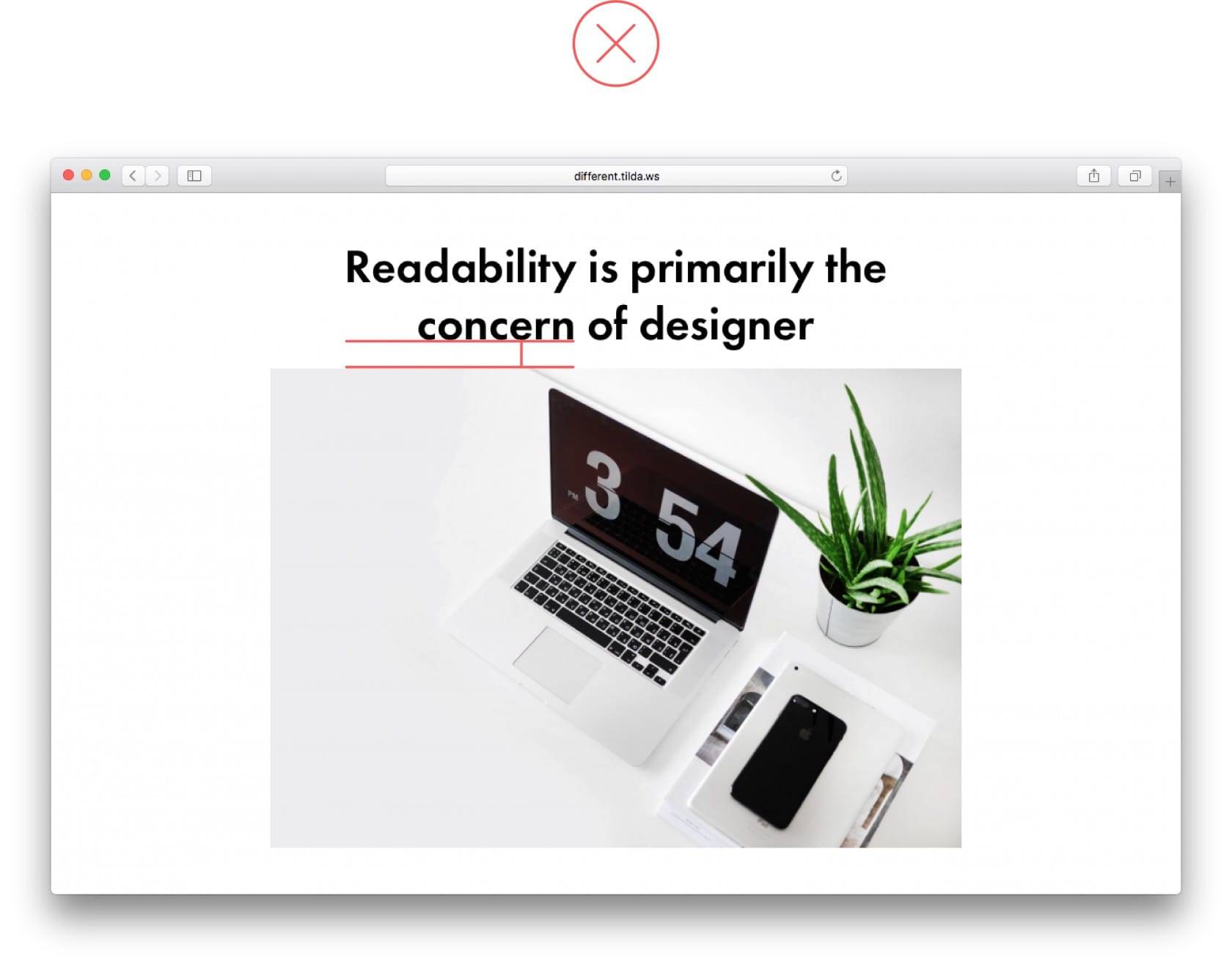
14.标题和图片距离过近
标题和图片距离过近,会让人觉得标题和图片是一部分,其实标题应该是独立的。
设置 padding=60px,再加个副标题吧。


15.滥用斜体


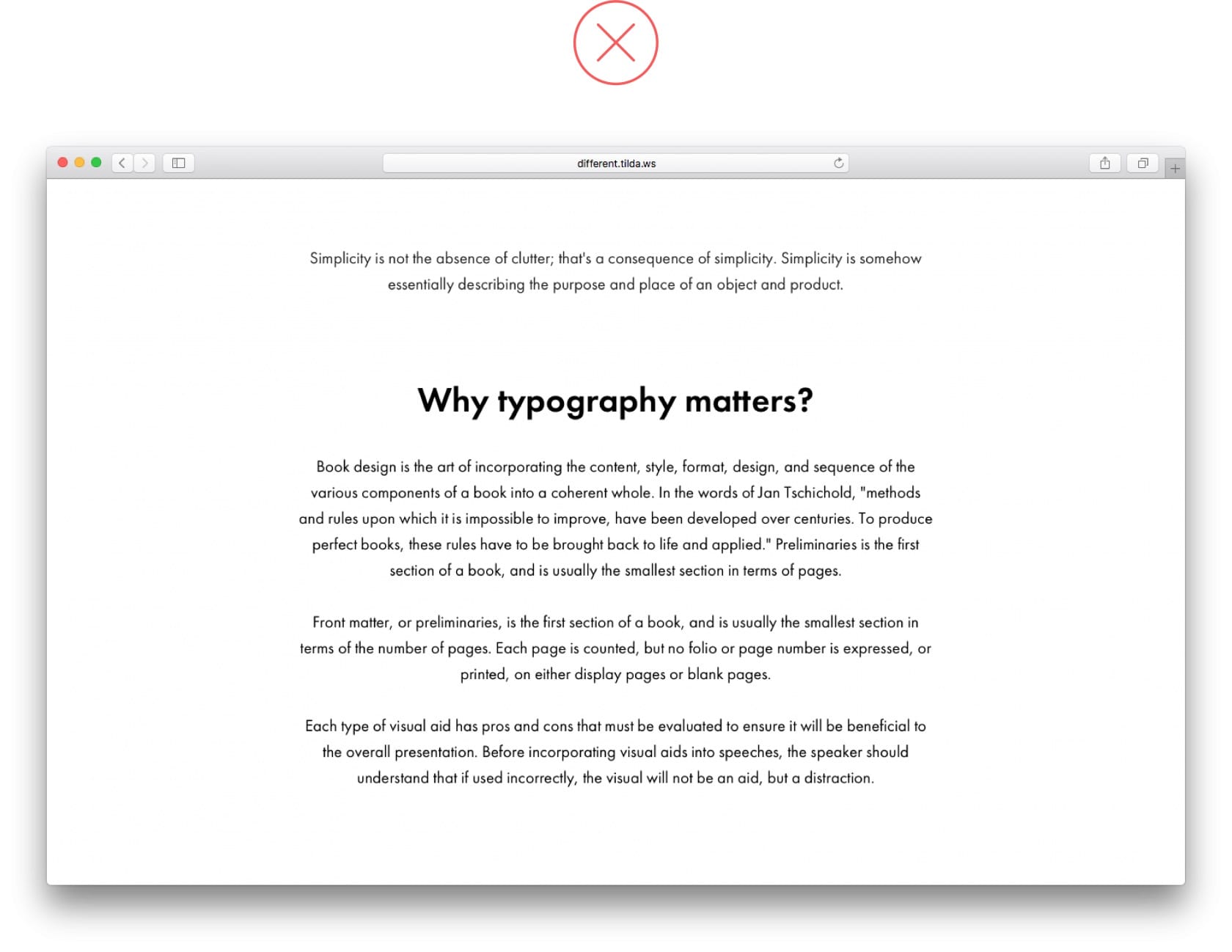
16.居中


图一的标题和副标题都太靠左了。
原文连接:blog-en.tilda.cc
作者:Nikita Obukhov