眼睛是心灵的窗户,浏览器是网络世界的入口。如何彻底打开这个入口(夸张的修辞手法)?这篇文章会一一告诉你。
选用理由
- 2008 年 9 月 2 日,Google 发布网页浏览器 Chrome(音标:krəʊm)。时至今日,Chrome 已经是全球 65% 用户的选择(概数)。
- 超过 15 万款 Chrome 扩展程序(俗称插件)可供你随心选择,这也是 Chrome 最强大的地方。
- 界面简洁,没有广告;支持网页翻译;支持简繁转换。
- 食用 番茄 后,登录 Google 账号,即可开启同步功能。Chrome 便会在你的电脑和手机上自动同步你的最新活动状态(例如扩展程序、书签、历史记录、密码和其他设置)。这样,无论身在何处,都能在自己的设备上享受一致的体验。
- 如果疲于搭建访问国际互联网的环境,或者对隐私有较高的要求,采用 Chromium 内核的 Microsoft Edge 或许你的第二选择。Chrome 上的功能 Edge 都有,Chrome 上的插件,Edge 也能用。而且,Edge 也支持一键导入 Chrome 上的数据。
下载安装
扩展程序
正所谓:无篮球,不兄弟;无插件,不 Chrome。不装插件的 Chrome,只能发挥它一半的能力。
如何安装插件
关联阅读
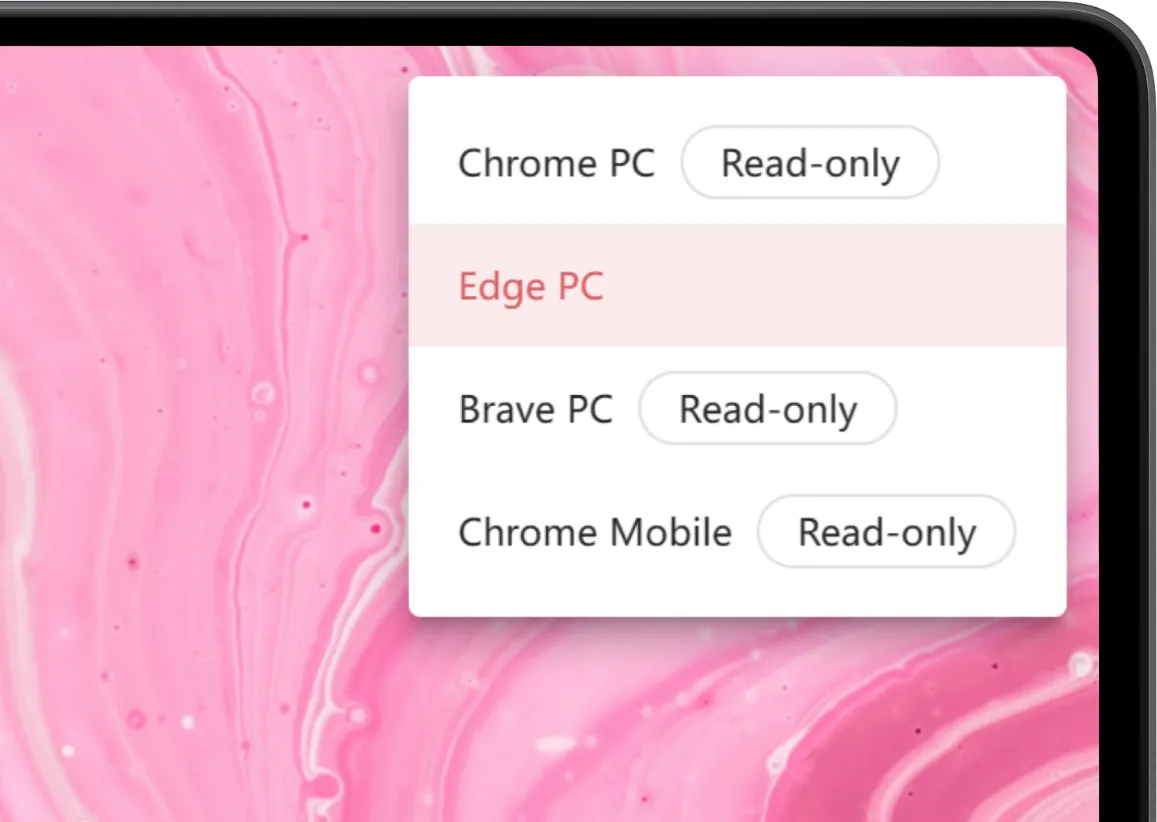
插件云同步
- 在 Chrome 中登陆 Google 账号
- 在插件中开启云同步功能(一些插件不支持云同步)
- 即可在多个设备之间同步插件的设置
Tips
- 隐藏扩展程序:右键点击扩展程序的图标,选择
在 Chrome 菜单中隐藏 - 临时关闭扩展程序:右键点击扩展程序的图标,选择
管理扩展程序,关闭 启用
接下来,我将推荐一些常用的插件。
科学上网(番茄)的必备插件,所以特地写了一篇文章,隆重地介绍它:《SwitchyOmega:在浏览器上轻松快捷地管理和切换多个代理》。
不安装油猴脚本的 Chrome 是没有灵魂的。作为扩展程序里的最强王者,值得我为它开篇立传:《油猴:浏览器的必备插件》
一款高效的请求过滤工具(广告拦截工具):
- 占用极低的内存和 CPU,和其他常见的过滤工具相比,它能够加载并执行上千条过滤规则。
- 可拦截视频网站的广告。
- 点击弹出窗口中的电源按钮,uBlock 将对当前网页永久禁用 / 启用过滤功能(非全局开关)。
更多使用技巧,参阅:
帮你在 Google 搜索结果中屏蔽一些你不想看到的网站。
订阅黑名单列表 by eallion:
https://git.io/ublacklist
这是一个 uBlacklist 订阅地址合集,搜集了网上大部分的订阅地址合并成一个。通过 Github Actions 每周自动更新一次。
但是规则可能严格,例如会屏蔽知乎专栏和简书,虽然我对这两个写作平台也没什么好感,因为它们排斥外链。
英文翻译
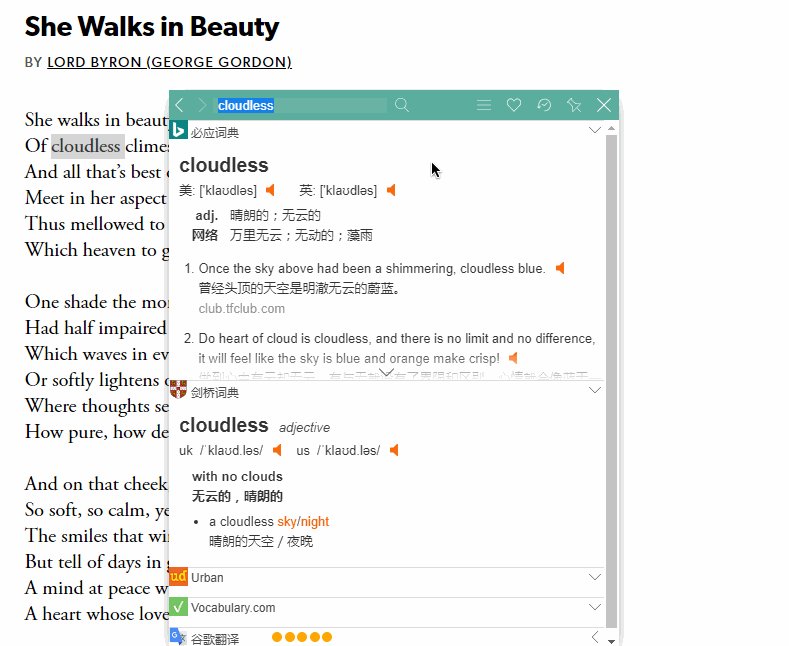
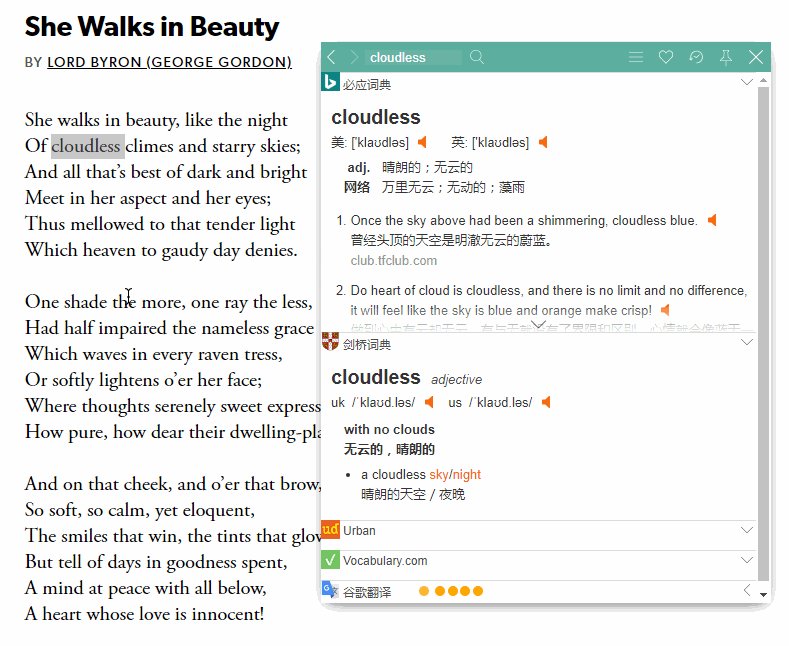
最优秀的划词翻译插件,必须单独写一篇文章夸夸它:《沙拉查词:PC 端(浏览器)上最好的翻译工具》。
好看简洁的划词翻译:
- 基于牛津字典的「英英翻译」、「例句」。
- 自带「生词簿」, 并可同步至扇贝、有道。
- 基于记忆曲线的「吐司弹词」。
- 外链「词根词缀」。
对整个网页上进行翻译,并将翻译的结果插入到原字符出现的位置,形成中英对照。
边看视频,边学英文。目前只支持Chrome 浏览器。
- 观看 Netflix、YouTube 时自动开启双字幕或三字幕(机器翻译、人工翻译)
- 鼠标移至生词,释义自动显示,视频自动暂停
- 鼠标单击生词,显示详细释义,自动发音
更多功能,请参阅 官方入门指南 以及 电脑玩物的介绍。
Enhance your written communication everywhere you type.
排版利器
简单阅读,愉悦心情。
- 阅读模式:为你提供沉浸式的阅读体验
- 支持生产力工具:Pocket、Instapaper、Linnk
Notion、印象笔记 / Evernote、Onenote、Dropbox、Google 云端硬盘、Bear、Ulysses、语雀、坚果云、有道云笔记、为知笔记、WebDAV - 支持把网页导出为 Markdown 文档。
- 获取最新动态,请关注 Telegram 频道。
关联阅读:为了完美阅读模式这个小目标 ,我适配了 160+ 个网站,因此诞生了它 - 简悦 :沉浸式阅读的 Chrome 扩展
用 Markdown 写邮件,然后点击 Markdown Here 的图标,Ta-da,一封漂亮的电子邮件就生成了。
让微信公众号的排版变 Nice。
网页版:mdnice.com
一键复制当前标签页的标题和链接,不过是 Markdown 格式。
维基魔杖用于改善维基百科的阅读体验(Wikiwand gives good old Wikipedia a great new look)。
我们无法忍受世界上第五名受欢迎的网站,全球有五亿人使用的一个网站的界面竟然有好几十年没有更新。我们意识到维基百科的界面杂乱,很难阅读(小文章文本框过大),很难浏览,整体而言缺乏可用性。by Grossman
- 左侧有目录栏。
- 右上角提供了访问原文(Read On Wikipedia)、切换条目语言、字体调节等功能。
- 双击
Ctrl 可以调出搜索框,方便检索其他条目。
此插件配合 IDM 的客户端,下载体验变得愉快。
有了这个插件,不用等最低价,吃了我的全给我吐出来。
极简番茄钟与白噪音。
万物皆可 RSS。
RSSHub Radar 是 RSSHub 的衍生项目,它是一个可以帮助你快速发现和订阅当前网站 RSS 和 RSSHub 的浏览器扩展。
当您发现自己有太多的标签页时,单击 OneTab 图标,将所有标签页转换成一个列表。当您需要再次访问这些标签页时,可以单独或全部恢复它们。

关联阅读:One Tab 不仅是浏览标签收容所,更是工作流 - tony4927
可以隐藏底部的下载项(下载进度条),这样我在使用 HTML5 视频播放器增强脚本给《瑞克和莫蒂》截图(Shift + S)时,就不会有通知了。
此功能需要在设置中开启。
初衷是为了快速搜歌,然后有了广播,有了片段播放,有了更多听众。保持纯爱好,尊重版权,不下载不破解不拉歌单评论。by Leewei
听音乐
支持网易/虾米/QQ/咪咕/油管试听
支持歌单导入导出
支持 MV 搜索及快捷键
虾米默认不展示,油管需 VPN
听播客
- 相当于一个泛用型播客客户端
- 截止 2020 年 9 月 21 日,未集成 Show Notes 功能
听广播
需要时才启用的插件
在性能不足的电脑上,启动过多的扩展程序会拖慢系统的运行速度。因此,临时关闭一些不常用的扩展程序,需要时再启用,是一个折衷的方法。
YouTube 双字幕
已被 Language Reactor 取代。
☝️ YouTube™双字幕 ☝️
最佳实践
- 浏览器语言设置为你的母语
- YouTube 的默认字幕设置为「自动」
✌️ Dualsub ✌️
- 支持中文注音、日语注音和词性标注
- 功能强大,官网网站 提供了详细的新手指南和设置帮助
- 支持 YouTube、Netflix、Hulu、HBO Max、爱奇艺国际版、哔哩哔哩、网易云音乐、QQ 音乐等 16 个视频/音频网站
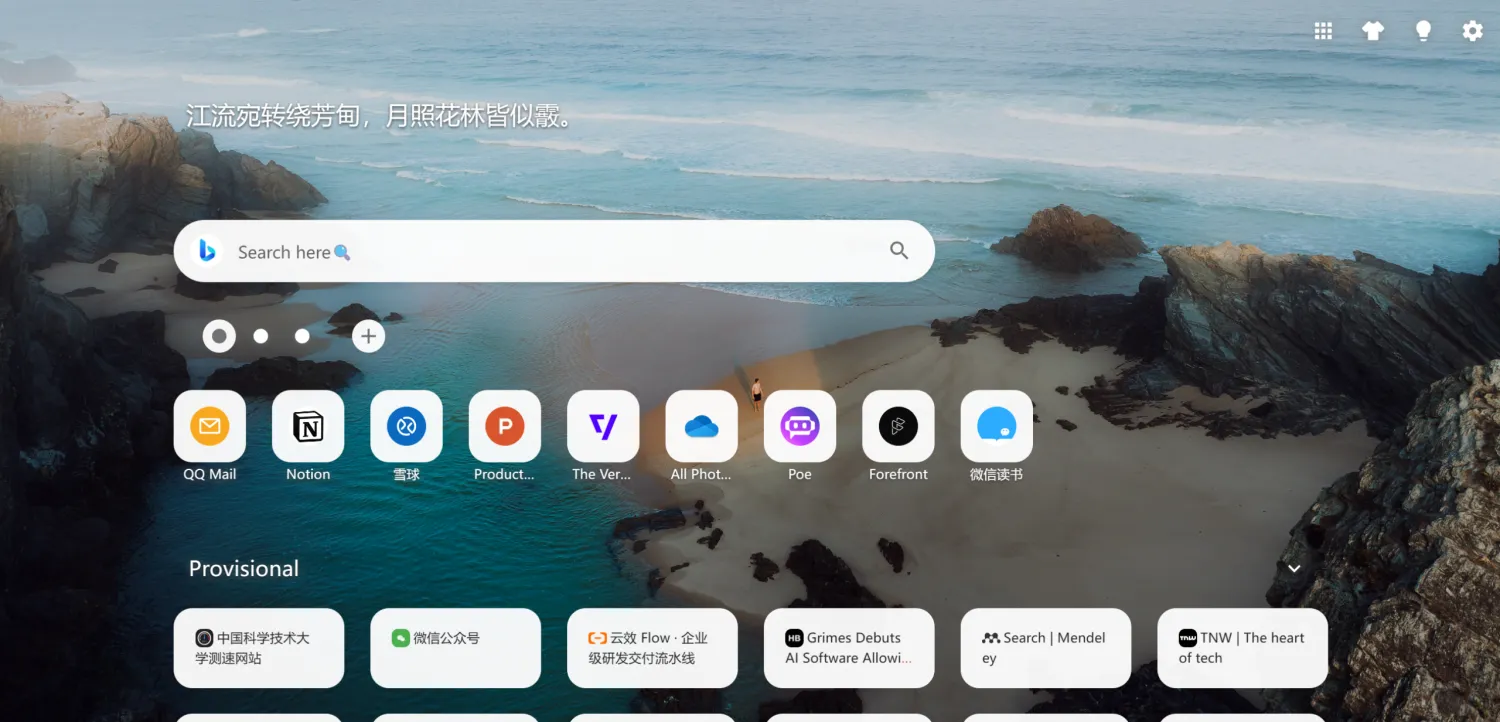
只呈现美图,无任何干扰,望你每次打开 New Tab(新标签页)都有好心情。但这并不意味它仅代表简单,它的功能包含:多种背景源、丰富的定制化选项、常用网址、书签栏、快捷搜索栏、白噪音、禅模式等。
一些政务和网银相关的网页需要 IE 浏览器才能打开,启用这个插件,即可以 IE 内核显示网页。
轻松为网址、链接、文本生成 QR 码(二维码),同时支持右键菜单、本地文件和摄像头扫码。
扫描二维码
生成二维码
- 右击当前页面的空白处,可以生成当前页面的链接 QR 码。
- 手机扫码直达网址,免去手动输入网址的烦恼。
- 下载 svg 格式的无损图片。
- 也可自行修改 URL,然后生成 QR 码。
- 生成鼠标选中文本的 QR 码。
- 右击页面上链接、图片、视频或音频,即可生成QR 码
找出并下载当前页面的所有图片。
- 支持按分辨率、链接等条件筛选图片。
- 支持对图片批量重命名。
- 自动把 WEBP 转换为 JPG。
送给电商从业者的福音:针对淘宝、天猫和 1688 的商品,自动按主图、SKU 图(以相应 SKU 来命名图片)和详情图分类。
用于导出备份 QQ 空间的说说、日志、私密日记、相册、视频、留言板、QQ 好友、收藏夹为文件,便于迁移与保存。
GitHub 主页以及使用教程
提供西方媒体的简单介绍、 可信度和政治倾向性。by 新闻实验室。
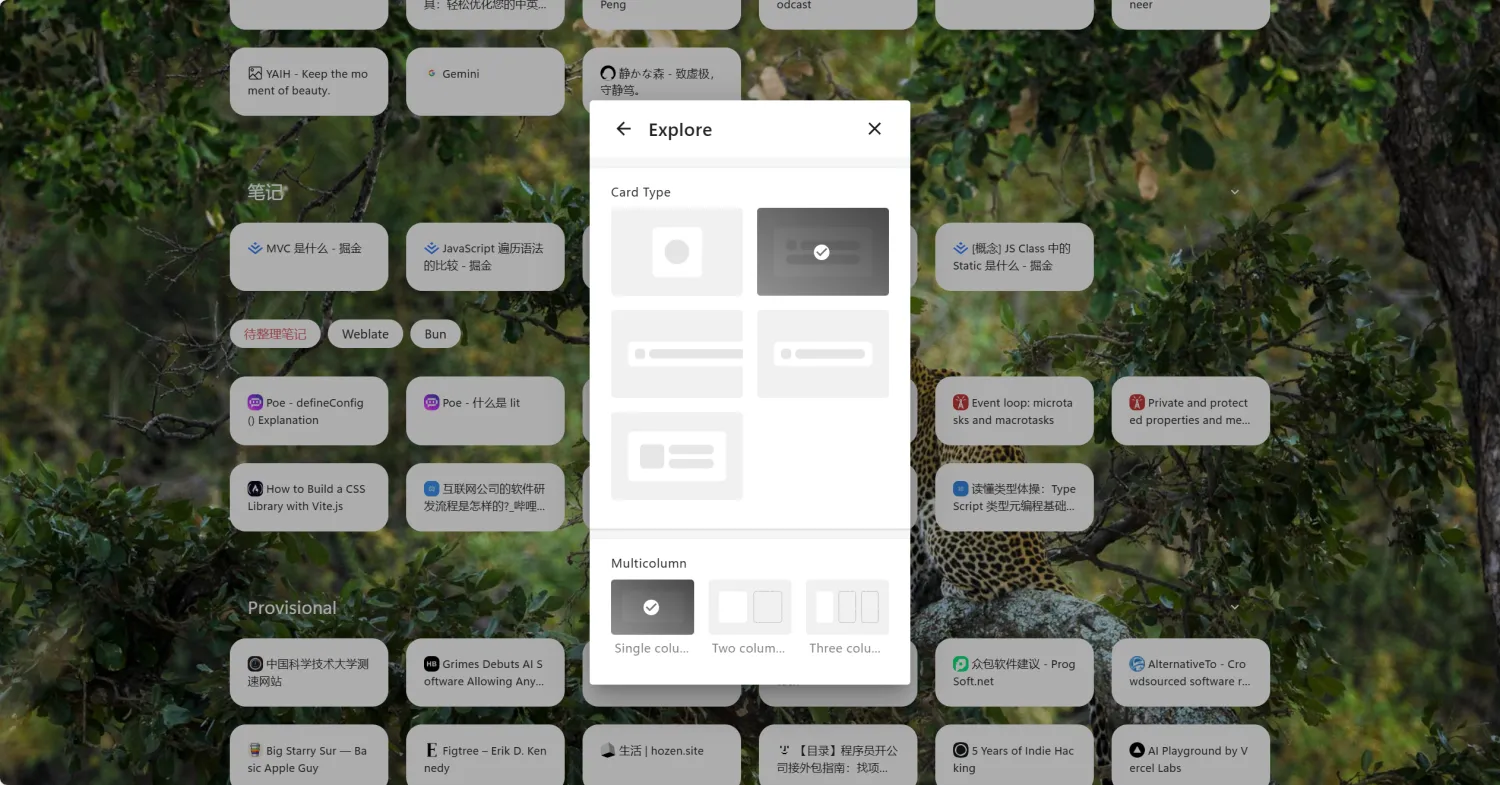
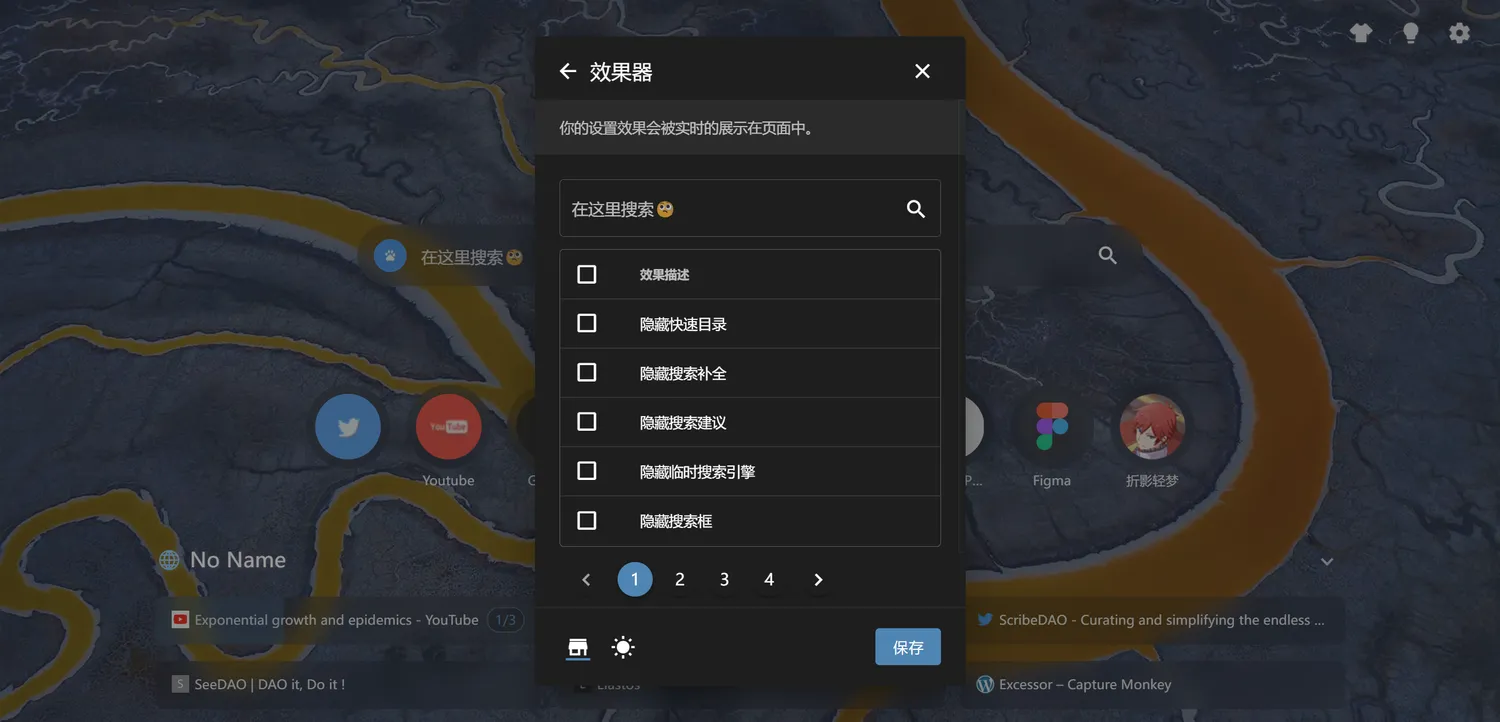
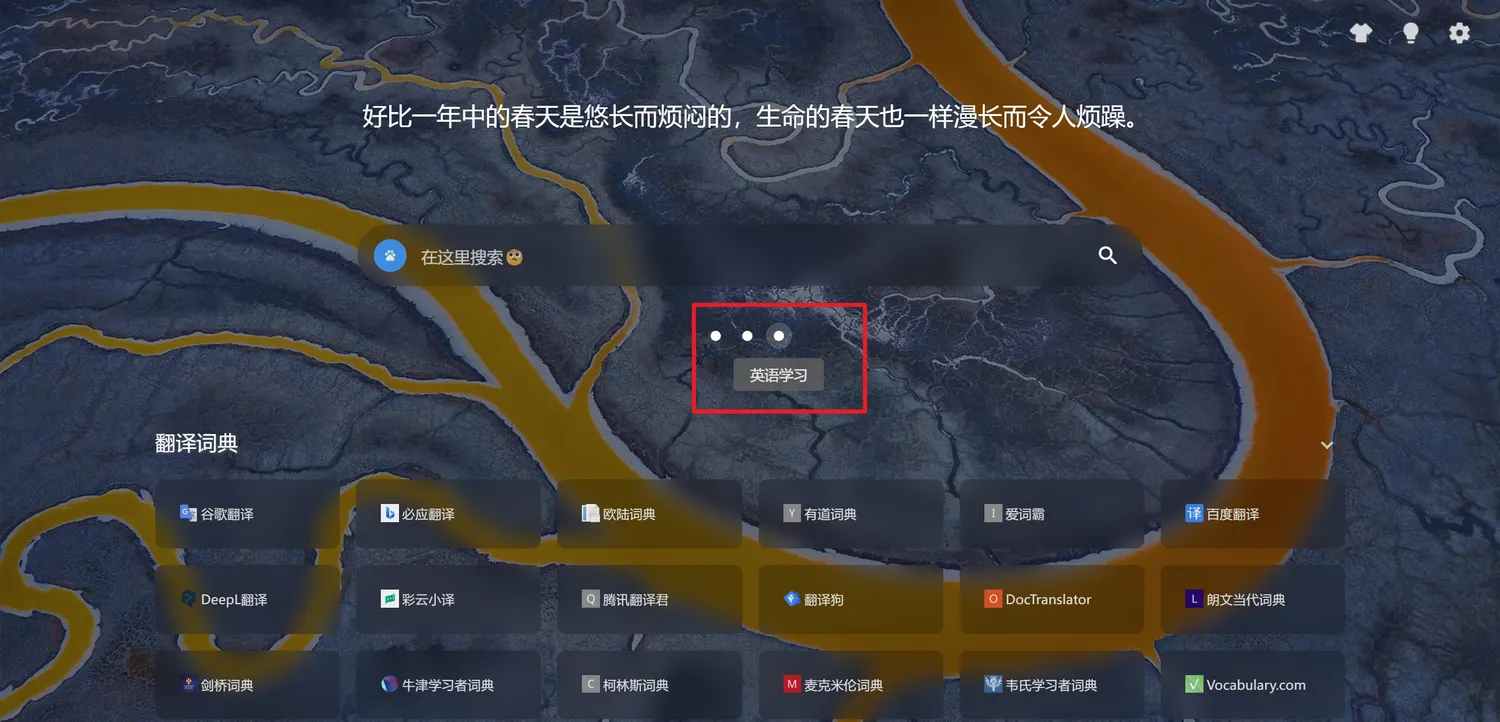
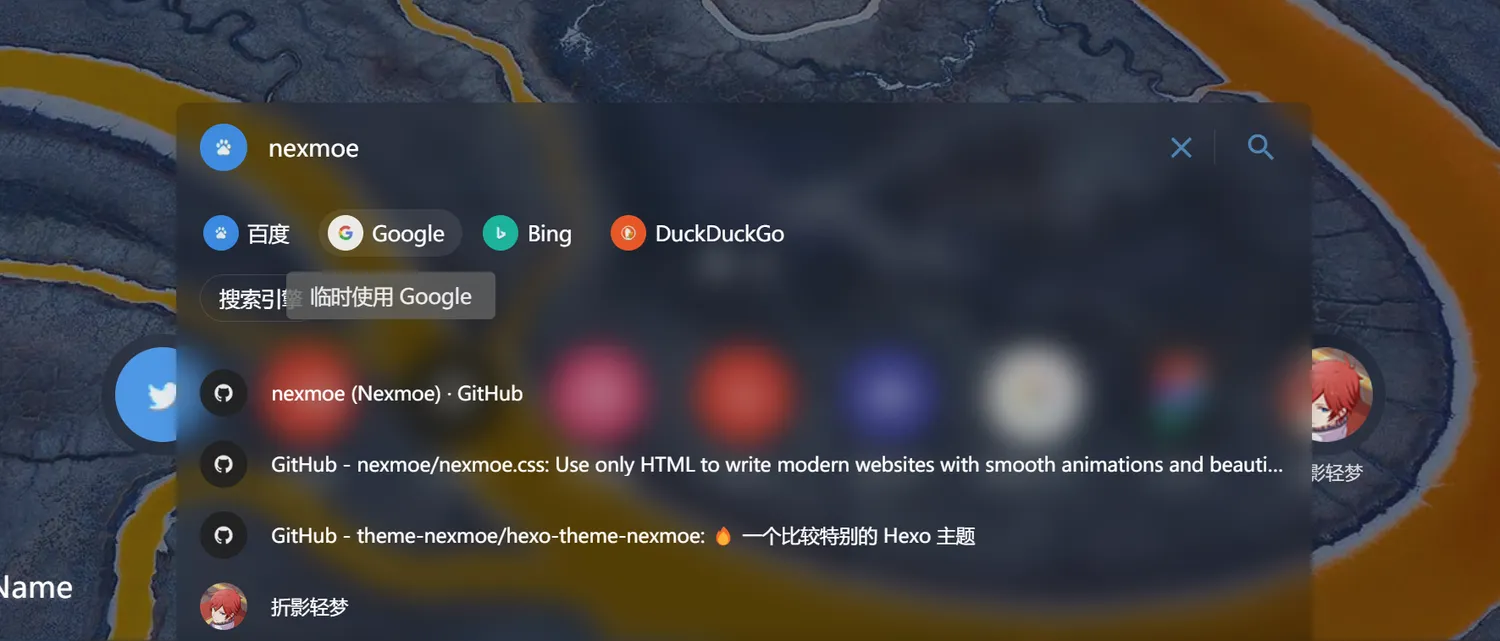
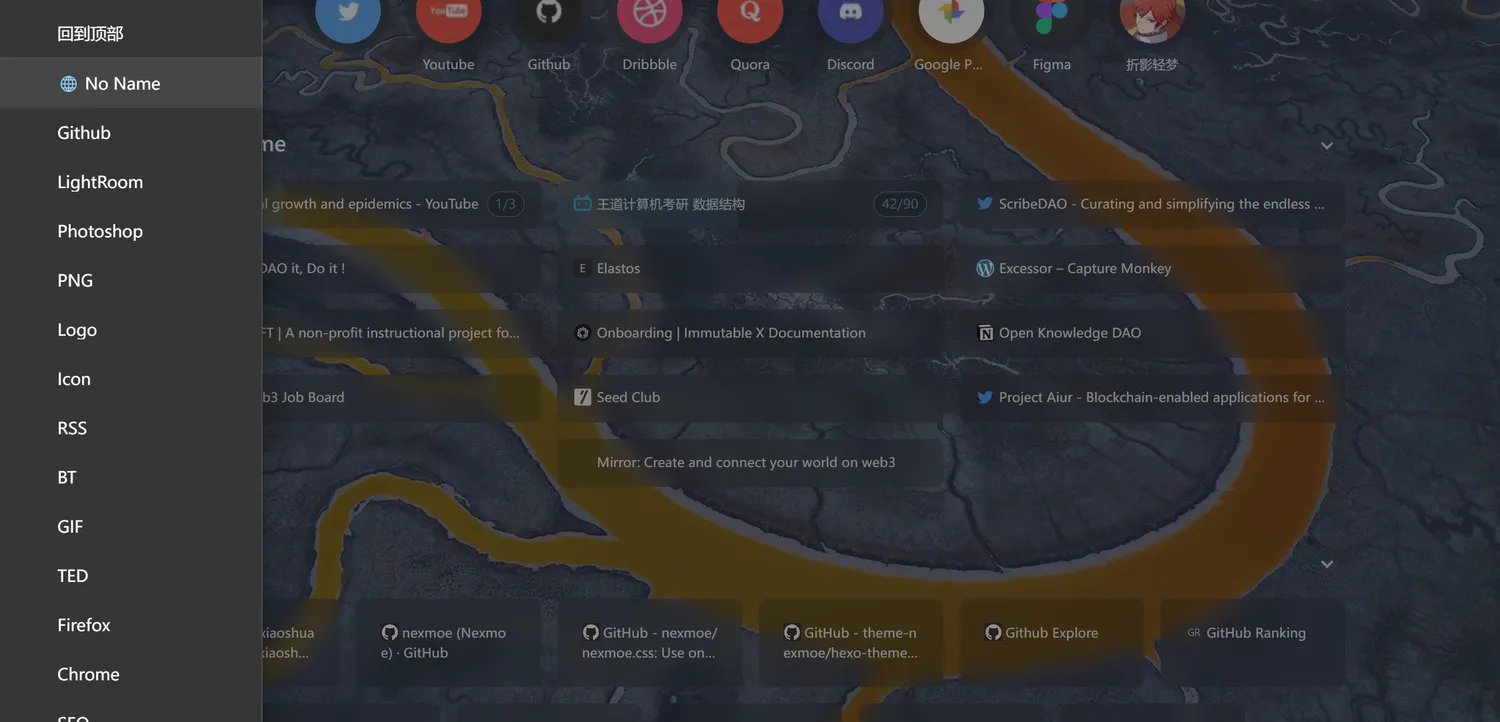
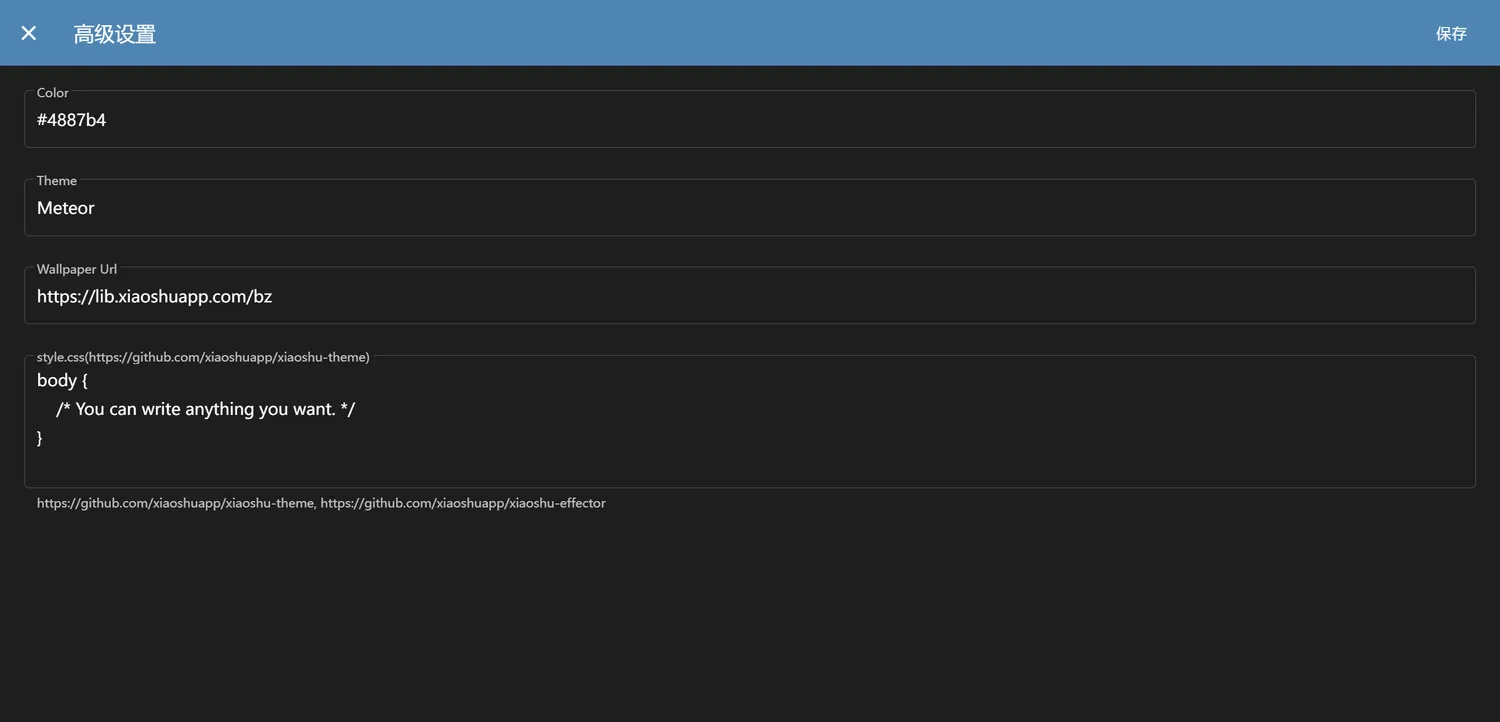
另一个新标签页插件,可以自由添加网站图标,云端高清壁纸,快速访问书签、天气、笔记、待办事项、扩展管理与历史记录。可快速切换搜索引擎。
搭配经典诗词,在新标签页上展示中国传统色的层叠波浪动画效果。
键盘快捷键
🔥 越多,代表我越常用。
标签页和窗口快捷键
Ctrl + W / Ctrl + F4 关闭当前标签页或者单击鼠标中键(滚轮) 🔥🔥🔥Ctrl + T 打开新的标签页(Tab),并跳转到该标签页 🔥🔥Ctrl + Shift + T 重新打开最后关闭的标签页,并跳转到该标签页 🔥🔥Ctrl + N 打开新(New)窗口 🔥🔥Ctrl + Tab 跳转到右边的标签页Ctrl + Shift + Tab 跳转到左边的标签页
功能快捷键
Ctrl + Shift + I / F12 打开「开发者工具」Ctrl + Shift + B 显示或隐藏书签(Bookmark)栏
地址栏快捷键
Ctrl + K / Ctrl + E 从页面中的任意位置搜索Ctrl + L / Alt + D / F6 跳转到地址栏- 输入搜索字词并按
Alt + Enter 键,打开新的标签页并执行 Google 搜索
网页快捷键
Ctrl + R / F5 重新加载当前网页 🔥🔥🔥Shift + F5 / Ctrl + Shift + R 重新加载当前网页(忽略缓存的内容)🔥F11 开启或关闭全屏模式 🔥Ctrl + 0 将网页上的所有内容恢复到默认大小(数字 0)🔥Tab 浏览下一个可点击项(应用:输完账号,按 Tab,输入密码)Shift + Tab 浏览上一个可点击项Ctrl + D 将当前网页保存为书签(如何快捷添加书签到指定的书签文件夹:右键点击书签栏 - 添加网页)Ctrl + Shift + D 将所有打开的标签页以书签的形式,保存在新文件夹中Space:翻页Shift + Space:向上翻页
鼠标快捷键
- 按住
Ctrl 键的同时点击链接:在新的后台标签页中打开链接。🔥 - 按住
Ctrl + Shift 键的同时点击链接:打开链接,并跳转到该链接。 - 按住
Ctrl 键的同时向上滚动鼠标滚轮:放大网页上的所有内容。🔥 - 按住
Ctrl 键的同时向下滚动鼠标滚轮:缩小网页上的所有内容。🔥 - 将标签页拖出标签栏:在新窗口中打开标签页(仅使用鼠标)。
- 将相应网址拖动到书签栏中:将当前网页保存为书签。
- 把图片拖拽桌面,即可下载图片。
参考来源:
使用技巧
关闭 QUIC 协议
防止运营商的 QoS 限速。在地址栏输入:
chrome://flags/#enable-quic
把 Default 改为 Disabled。
始终开启 Flash
Adobe® 已 宣布 将于 2020 年 12 月弃用 Flash® Player®。在 Chrome 76 及更高版本中,Flash 播放器默认处于停用状态。
如何在 Chrome 71 及更高版本上默认全部网站开启 Flash?知乎用户 asukaid 提供了以下解决办法(仅适用于 Windows,其他操作系统详见 知乎:最新版的 Chrome 如何始终开启flash而不是先询问?):
- 在任意位置(例如桌面),鼠标右键单击 - 新建 - 文本文档:
新建文本文档.txt。 - 复制并粘贴下面的代码到新建的文本文档,保存并退出。
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\Software\Policies\Google\Chrome\PluginsAllowedForUrls]"1"="https://*""2"="http://*"
- 把文件扩展名
新建文本文档.txt 改为 新建文本文档.reg,双击,确定,即可写入注册表。 - 重启 Chrome,在地址栏输入
chrome://settings/content/flash 查看是否写入成功。 - 打开 4399,如果可以直接运行小游戏,即可删除
新建文本文档.reg。
关联阅读