是 Hexo + NexT 让我重拾笔杆子,感谢开发者们和维护者们。
YAML 语言(/ˈjæməl/ )的基本规则:
- 大小写敏感。
- 使用缩进表示层级关系。
- 缩进时不允许使用
Tab 键,只允许使用空格。 - 缩进的空格数目不重要,只要相同层级的元素左侧对齐即可。
# 表示注释,从这个字符一直到行尾,都会被解析器忽略。
🔧 优化 URL
默认的 URL 是 https://tingtalk.me/2019/08/17/Hexo使用技巧
- 层级太深:斜杠太多不利于搜索引擎的抓取。
- 包含中文:URL 只能使用英文、数字和连字符(hyphen)
-。如果包含中文,分享出现的链接可能是 https://tingtalk.me/2019/08/17/Hexo%E4%BD%BF%E7%94%A8%E6%8A%80%E5%B7%A7,中文强制被转码成十六进制编码,又臭又长。
URL 很重要,确立 URL 之前要深思熟虑,一旦新文章发出后,请不要随意修改。
📂 以文件名称为 URL
修改站点配置文件 _config.yml 的 permalink(永久链接)为 :name/ 。
# URLpermalink: :name/
把 Markdown 文档命名为 hexo-tips.md。
---title: Hexo Tips date: 2019-08-17 categories: 博客 ---让 Hexo 更优雅的小技巧。<!-- more -->## Permalink - 不要用中文- 大写字母用小写字母代替- 删除所有特殊字符,只用连字符;连字符代替空格- 尽可能简短,删除 the、a、an、for、and、if 、or 等虚词
优化之后的 URL 是 https://tingtalk.me/hexo-tips,简短有力,清晰明了。
⚙ 在 Front Matter 定义
不用修改站点配置文件 _config.yml 的 permalink(永久链接)permalink: :year/:month/:day/:title/。
每次在文章的 Front Matter 中加上 permalink 字段,例如 hexo-tips/,就会 覆盖文章网址,无视站点配置文件的 permalink 设置。
---title: Hexo Tips date: 2019-08-17 categories: 博客 permalink: hexo-tips/---如果 Hexo 版本在 5.0 以上,hexo-tips 后面一定要加上斜线 /。<!-- more -->正文。
优化之后的 URL 是 https://tingtalk.me/hexo-tips。Front Matter 的 permalink 具有最高优先级,所以文件名是否一样,是否有中文,都没有关系。
以上 2 种设定 permalink 的方法,都可以在 _posts 创建分类(category)文件夹,例如把 hexo-tips.md 放在 _posts/website,方便管理文章。但 URL 中又不会包含 category,保持 URL 的简洁可爱。
不推荐使用插件 hexo-abbrlink 生成唯一永久链接,一串无意义的数字让 URL 变得不可读且不方便记忆。而且每次分享文章时,都要打开博客才能把网址复制出来。
🔗 关联阅读
🔧 优化分类
在 站点 _config.yml 的 category_map 增加一个 博客: blog 的分类
---category_map: 教程: tutorials 日志: diaries 生活: life 科学上网: bypass-gfw 数字生活: digital-life 排版: typography 博客: blog
在文章 Front Matter 的 categories: 直接用中文分类名 博客,就可以映射到 https://tingtalk.me/categories/blog/
---title: Hexo Tips date: 2019-08-17 categories: 博客 ---
如果不在 category_map 定义 博客: blog,分享出去的链接就会是 https://tingtalk.me/categories/%E5%8D%9A%E5%AE%A2/,不雅观。
🐞 半角标点
如何显示正确的英文半角标点符号,不被错误显示成中文全角标点符号,请在站点配置文件加上如下语句:
# Fix issue: halfwidth quotation marks rendered to fullwidth## Reference: https://github.com/hexojs/hexo/issues/1981#issuecomment-229309844marked: smartypants: false
🔒 文章加密
你可能需要写一些私密的博客,通过密码验证的方式让人不能随意浏览。为了解决这个问题, 让我们有请 hexo-blog-encrypt。
但是解密速度好像差强人意,可能是因为我的电脑和手机性能不足的原因。
💾 托管服务器
🔺 Vercel
注册前,请把 GitHub 的 Primary email address 改为非 QQ 邮箱,GitLab 或 Bitbucket 同理,否则 Error:Sorry, we are unable to complete your signup.
👉 Netlify
2020 年 10 月超限了,只好切换到 Vercel。
重定向:在 hexo 分支 source 下新建 netlify.toml 文件:
[[redirects]] from = "https://tingtalk.netlify.com/*" to = "https://tingtalk.me/:splat" status = 301 force = true
部署之后,tingtalk.netlify.com 即可重定向至 tingtalk.me,有利于 SEO。
🗺️ 站点地图
- 安装 hexo-generator-seo-friendly-sitemap
- 向 Google Search Console 提交找点地图:https://tingtalk.me/
sitemap.xml
🔍 Local Search
hexo-generator-searchdb: Seach data generator plugin for Hexo.
📰 RSS
hexo-generator-feed: Feed generator for Hexo.
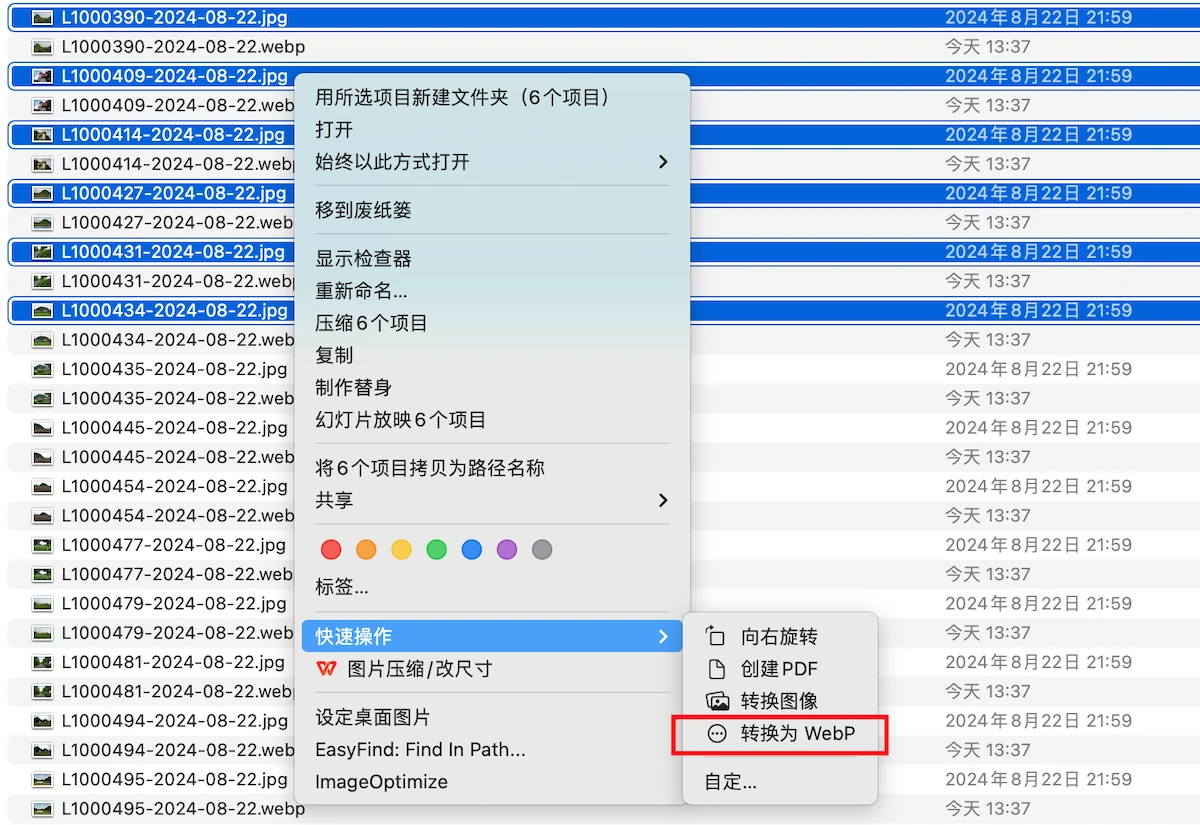
🖼️ 把图片放在 _posts
hexo-asset-link: Convert base-relative asset links to root-relative ones, so that user can insert assets like images in markdown way.
教程:如何为 Hexo 博文加入图片
💚 修改 NexT
🖼️ 图片居中
最新的版本(Mimi)已默认居中,不必做以下设置。
- 在
hexo-site\source 新建一个名为 _data 的文件夹。 - 把
hexo-site\themes/next/source/css/_schemes/Mist 的 _posts-expand.styl 复制到 _data,并把名字修改为 styles.styl。 - 打开
_data 的 styles.styl,修改以下代码: .post-body img { margin: 0 auto; }
- 打开主题配置文件
hexo-site\themes/next/_config.yml,取消对 styles.styl 的注释: custom_file_path: #head: source/_data/head.njk #header: source/_data/header.njk #sidebar: source/_data/sidebar.njk #postMeta: source/_data/post-meta.njk #postBodyEnd: source/_data/post-body-end.njk #footer: source/_data/footer.njk #bodyEnd: source/_data/body-end.njk #variable: source/_data/variables.styl #mixin: source/_data/mixins.styl style: source/_data/styles.styl
📖 阅读时长
hexo-symbols-count-time: Symbols count and time to read of articles plugin for Hexo.
⚡️ quicklink
quicklink: Faster subsequent page-loads by prefetching in-viewport links during idle time
在 Front-matter 中写法是:
quicklink: enable
🗞 Google AdSense
AdSense 代码:
<script data-ad-client="ca-pub-5917720111786469" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
参考资料:在 NexT 主题中接入 Google AdSense | Code Life
📡 连接 GitHub
先下载并安装 Git,然后 Win + S 打开搜索,输入 Git Bash,或者在电脑任意位置右键打开 Git Bash,然后根据 GitHub 账号,修改下面的命令并复制到 Git Bash,Enter:
git config --global user.name "ting-talk"git config --global user.email "******@gmail.com"ssh-keygen -t rsa -C "******@gmail.com"
出现:
Generating public/private rsa key pair.Enter file in which to save the key (/c/Users/***/.ssh/id_rsa):
不用处理,直接 Enter:
Created directory '/c/Users/***/.ssh'.Enter passphrase (empty for no passphrase):
不用处理,直接 Enter:
Enter same passphrase again:
不用处理,直接 Enter:
Your identification has been saved in /c/Users/***/.ssh/id_rsaYour public key has been saved in /c/Users/***/.ssh/id_rsa.pubThe key fingerprint is:SHA256:FehU/******gwvkE+kkm7******96CaYSoFo+****** ******@gmail.comThe key's randomart image is:+---[RSA 3072]----+| +o..+ || . .o..o* + .||.. o . ..+ *o.+ o||E.o + . S ooo ||.o o . . .o o || . o.o.o || .. .oo |+----[SHA256]-----+
登录 GitHub,依次点击右上角的头像 - Settings - SSH and GPG keys - New SSH key:
Title 自定义即可。
在 Git Bash 输入:
cat ~/.ssh/id_rsa.pub
左键复制结果,粘贴在 Key 里,最后点击 Add SSH key。
在 Git Bash 输入:
ssh -T git@github.com
Enter:
The authenticity of host 'github.com (13.229.188.59)' can't be established.RSA key fingerprint is SHA256:nThbg6******WGl7E1IGOCspRomTxdCARLviKw6E5SY8.Are you sure you want to continue connecting (yes/no/[fingerprint])?
输入 yes,Enter:
Hi ting-talk! You've successfully authenticated, but GitHub does not provide shell access.
如果有你的 GitHub 用户名(Hi ting-talk!),则代表与 GitHub 连接成功。
More Tips:不想使用全局用户?教你为 Hexo 博客单独配置指定的 git 用户 | Hui-Shao's Blog
🚀 推送到 GitHub
在博客文件夹,右键打开 Git Bash,复制以下命令(可能要删除主题的 .git):
git init
添加远程仓库:
git remote add origin git@github.com:ting-talk/blog.git
克隆远程仓库:
git clone git@github.com:ting-talk/blog.git
推送:
git add .git commit -m "first push"git push origin master
嫌麻烦的话,就借助脚本推送更新吧。
脚本一
- 在博客文件里,右键新建文本文档;
- 输入
git add . && git commit -m '更新' && git push origin master,保存,退出; - 把后缀
.txt 改为 .gh,文件名自己定义,例如 git-push.sh。
脚本二
- hexo.sh:此脚本可以很方便执行各种 hexo 命令,开启后会一直保持会话,随时输入简短的命令去执行一系列操作,提高效率。
本地分支强制覆盖远程分支:
git push origin master --force
🎸 博客搭建
一个静态博客写作客户端:适合喜欢安安静静写博客的人。
轻松入门 Hexo:适合喜欢折腾博客的人。