LM Studio: 在 Obsidian 中使用本地 LLM
本文介绍了如何在 Obsidian 中使用本地 LLM 工具 LM Studio。
准备阶段
- 安装 Obsidian
- 安装 LM Studio
- 安装 Obsidian 插件:Text Generator
安装 LLM
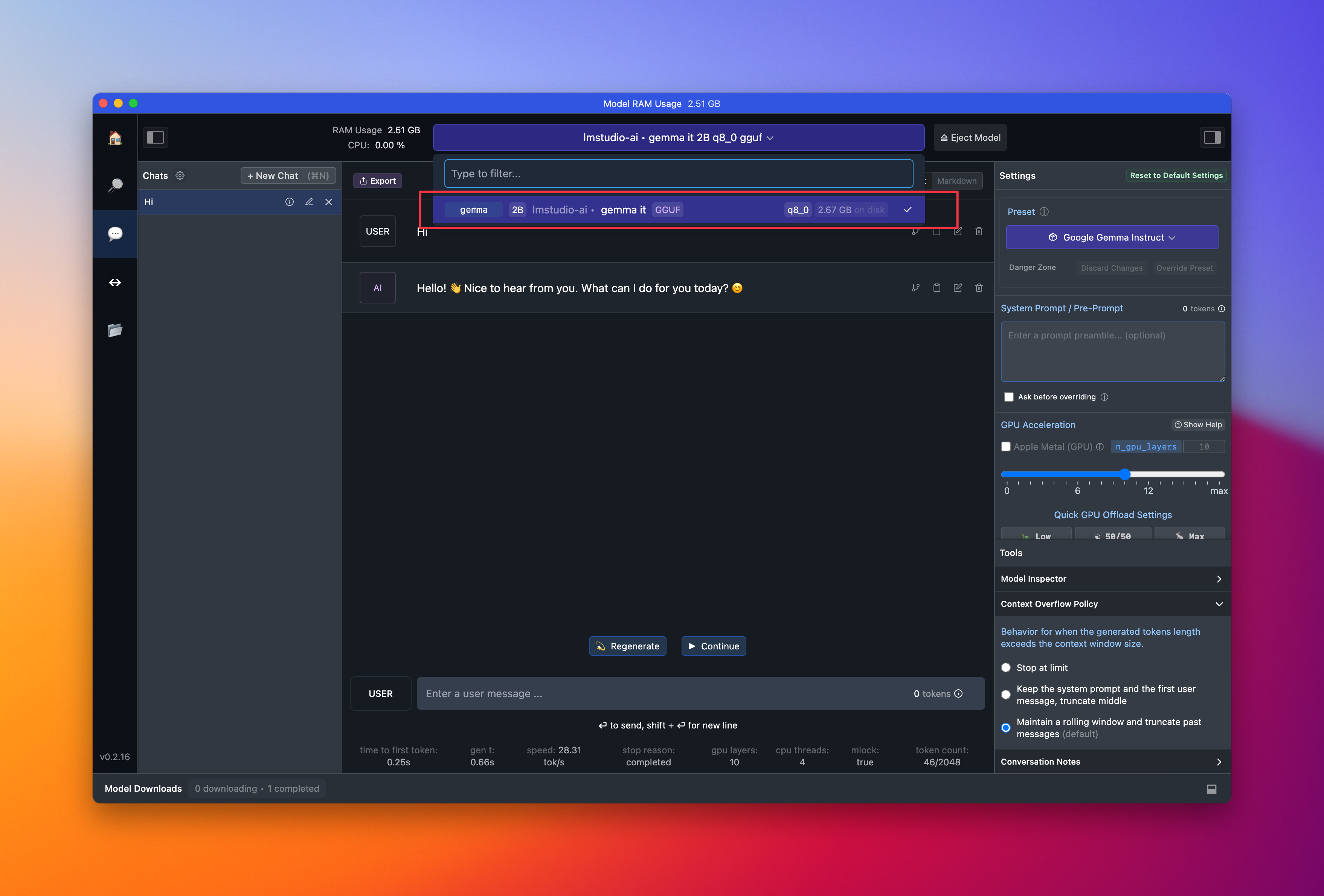
打开 LM Studio,下载 Google’s Gemma 2B Instruct。
进入 Chats 界面(下图),并选择刚刚下载好的模型:Imstudio-ai • gemma it 2B q8_0 gguf。
在对话框中输入文字,测试模型是否能正常使用。
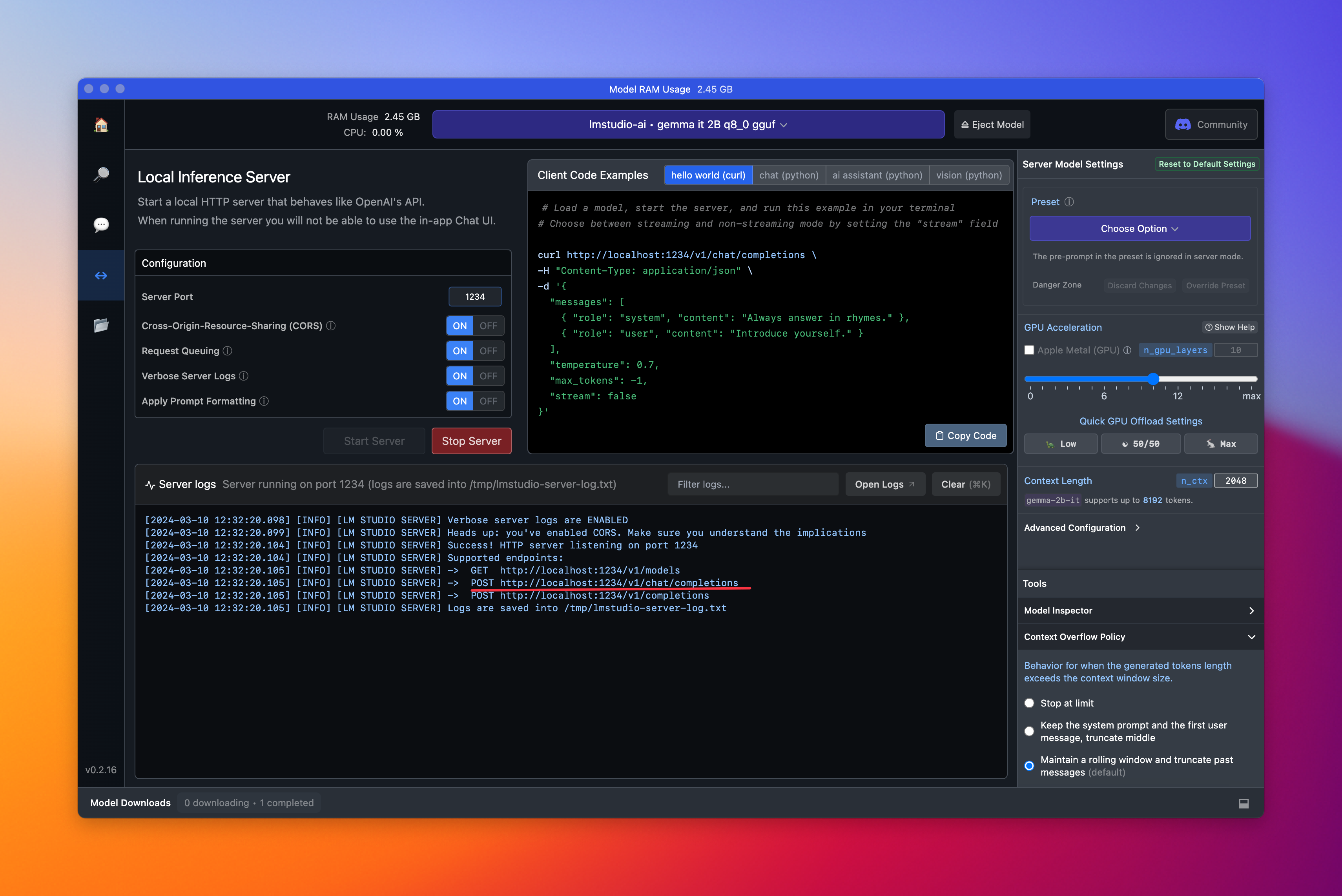
进入 Local Inference Server 界面,选择刚刚下载的模型,点击 Start Server。
共会生成三个 url,复制中间的: http://localhost:1234/v1/chat/completions

Obsidian-text generator
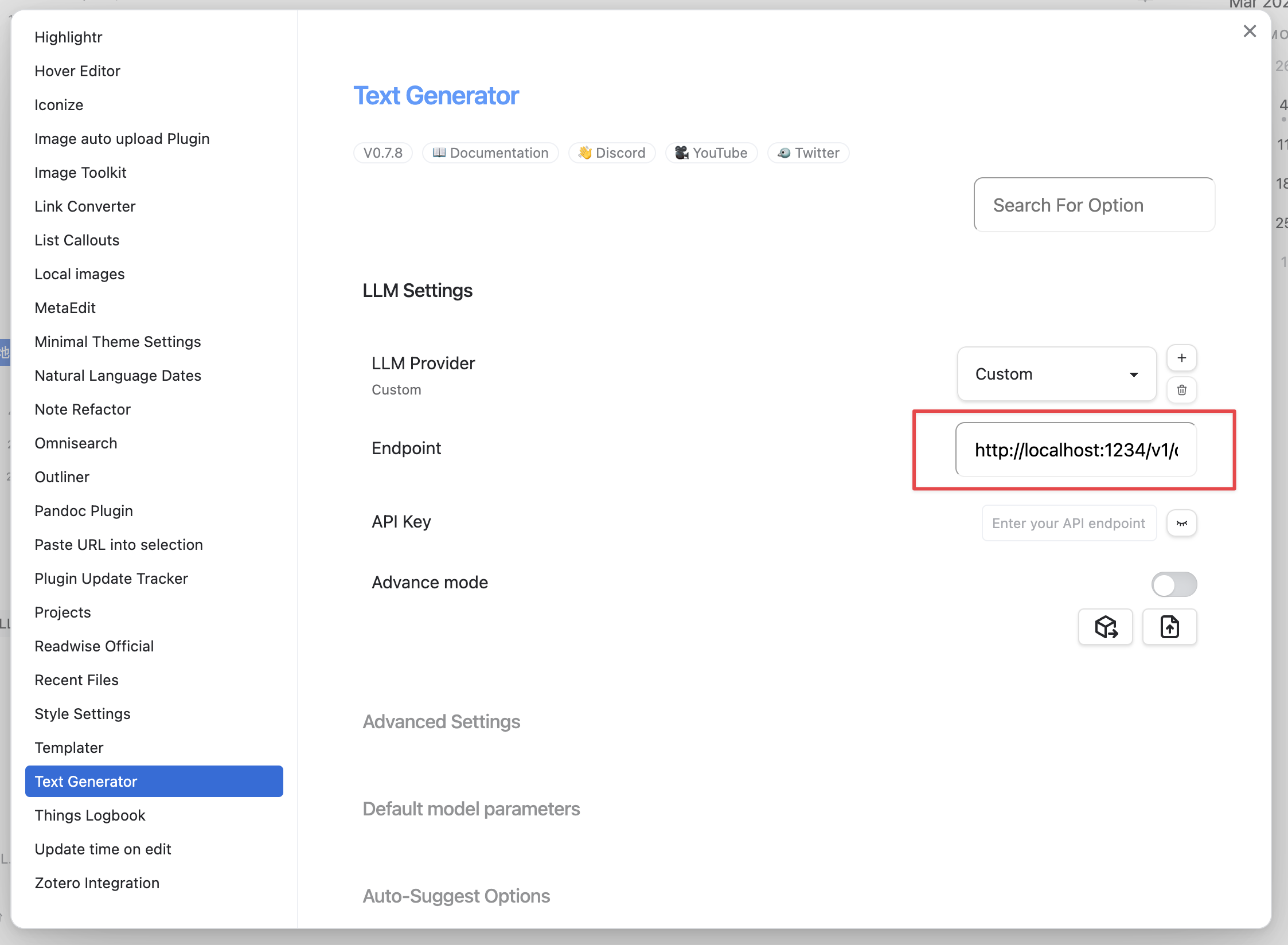
在 Obsidian 中打开 Text Generator 设置界面,LLM Provider 选择 Custom。
将刚刚复制的网址(http://localhost:1234/v1/chat/completions ),黏贴到 Endpoint 中。

体验
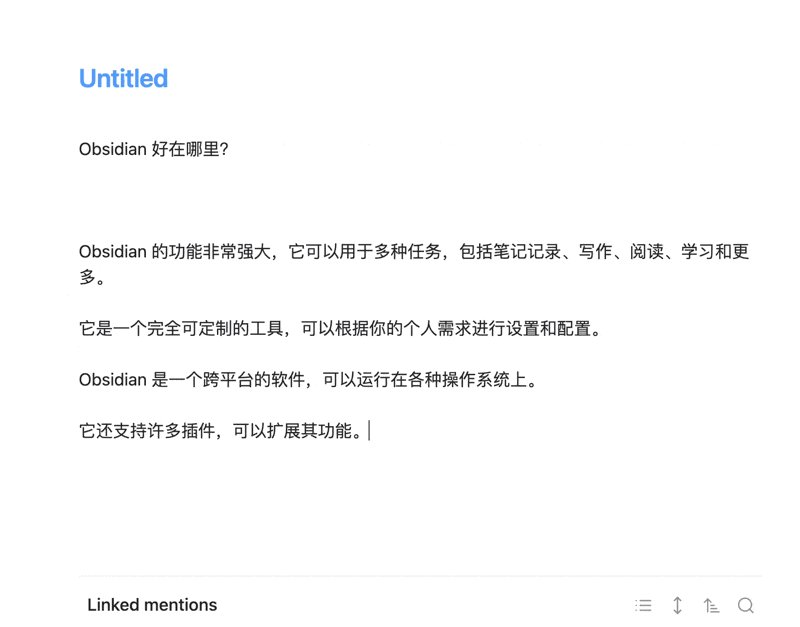
然后就能在 Obsidian 中使用 Gemma 2B Instruct 了。
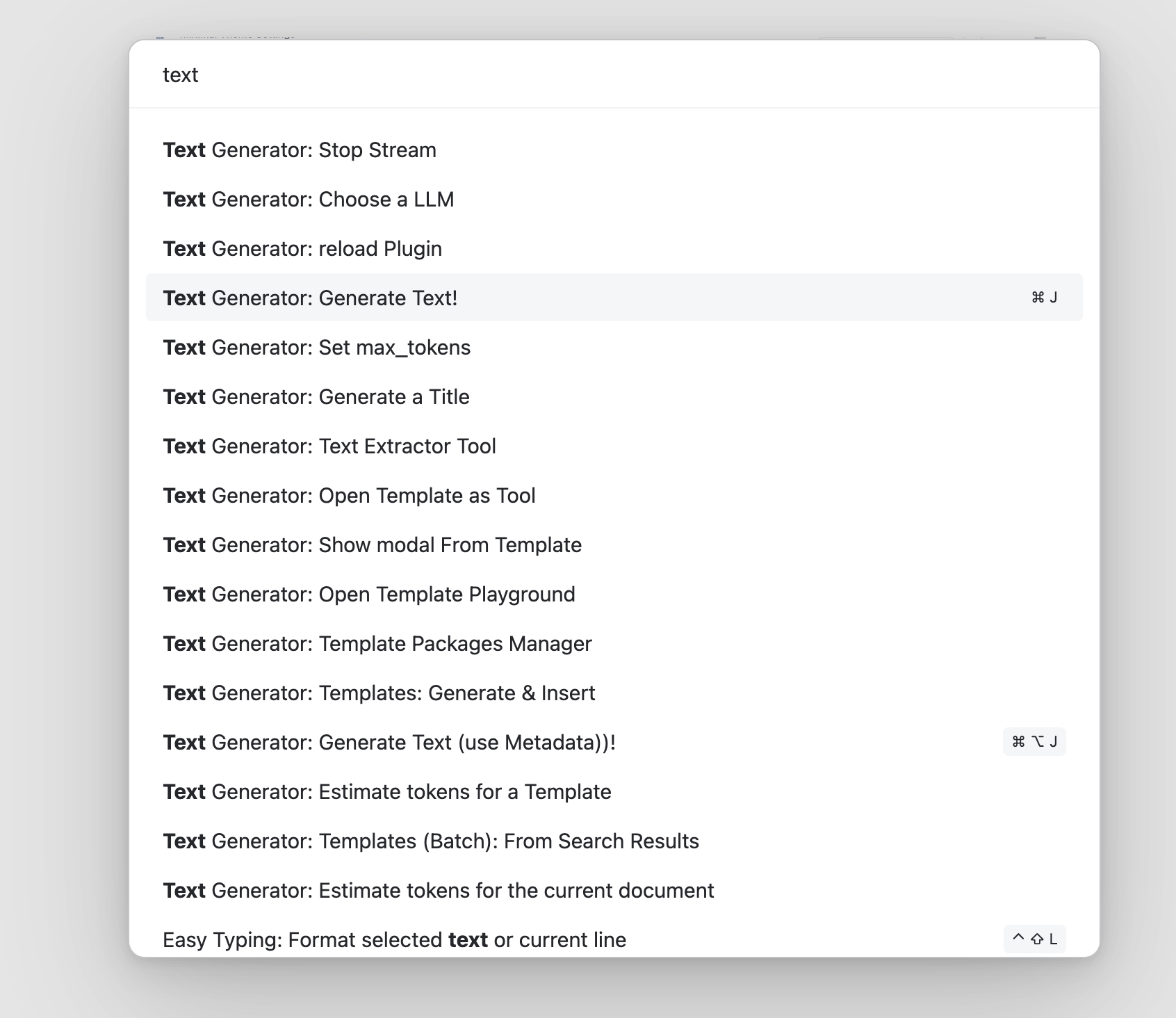
通过 Slash commands 或「cmd + P」打开启动器,输入 Text generator,能看到很多功能,常用的是:Text Generator: Generate Text!,默认快捷键是 cmd + J。

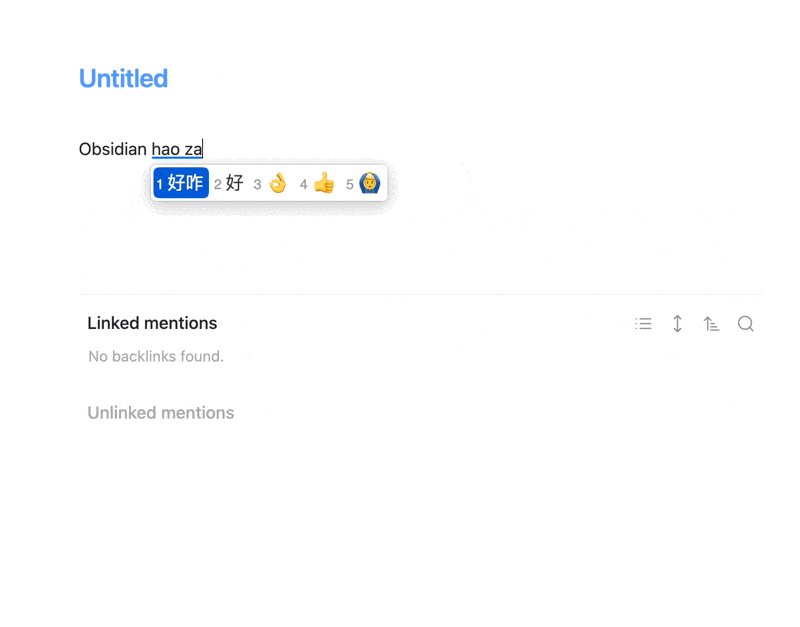
在任意笔记本中,输入问题,然后使用快捷键,即可启动本地模型,如下图。
另外,GPT4All 也是一个可本地使用的 LLM 工具,可以读取 Obsidian 的笔记本库,然后进行对话。