KEY POINT:
少数派 Matrix 精选2000篇文章 677位作者 110K 点赞,45K 评论 时间跨度780天(2017.3.27 —— 2019.4.23) 从数据角度分析: 如何写一篇受欢迎的文章? 无需任何编程基础 教程全文9K 字,配图70+,前四章主讲实战工具用法,五六章为可视化的一些方法论 零、数据可视化效果预览:
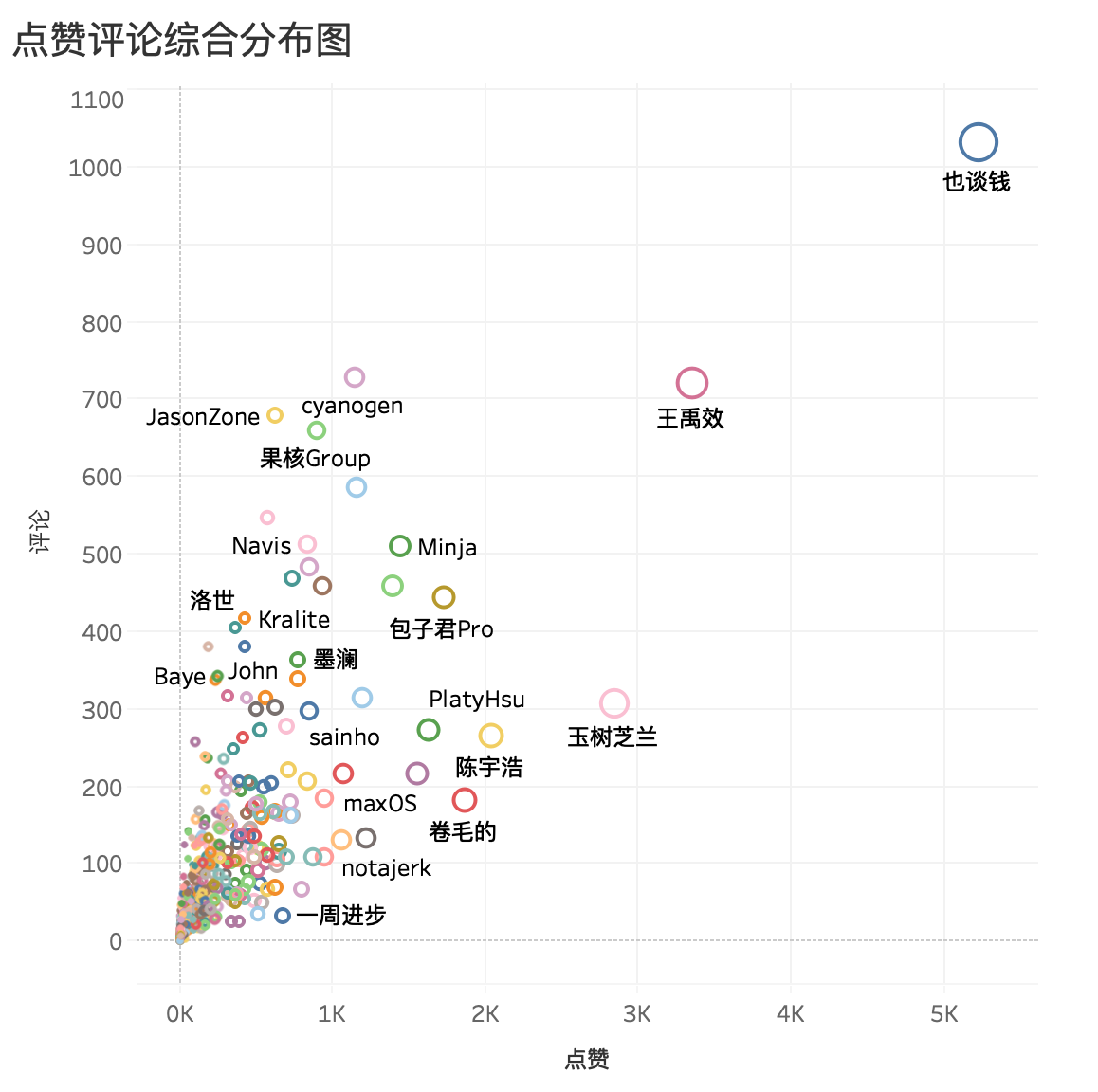
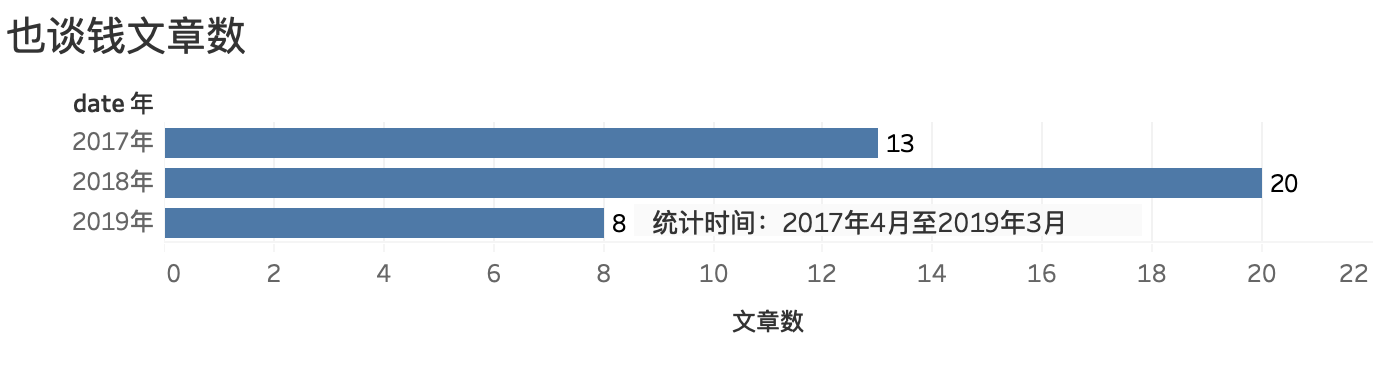
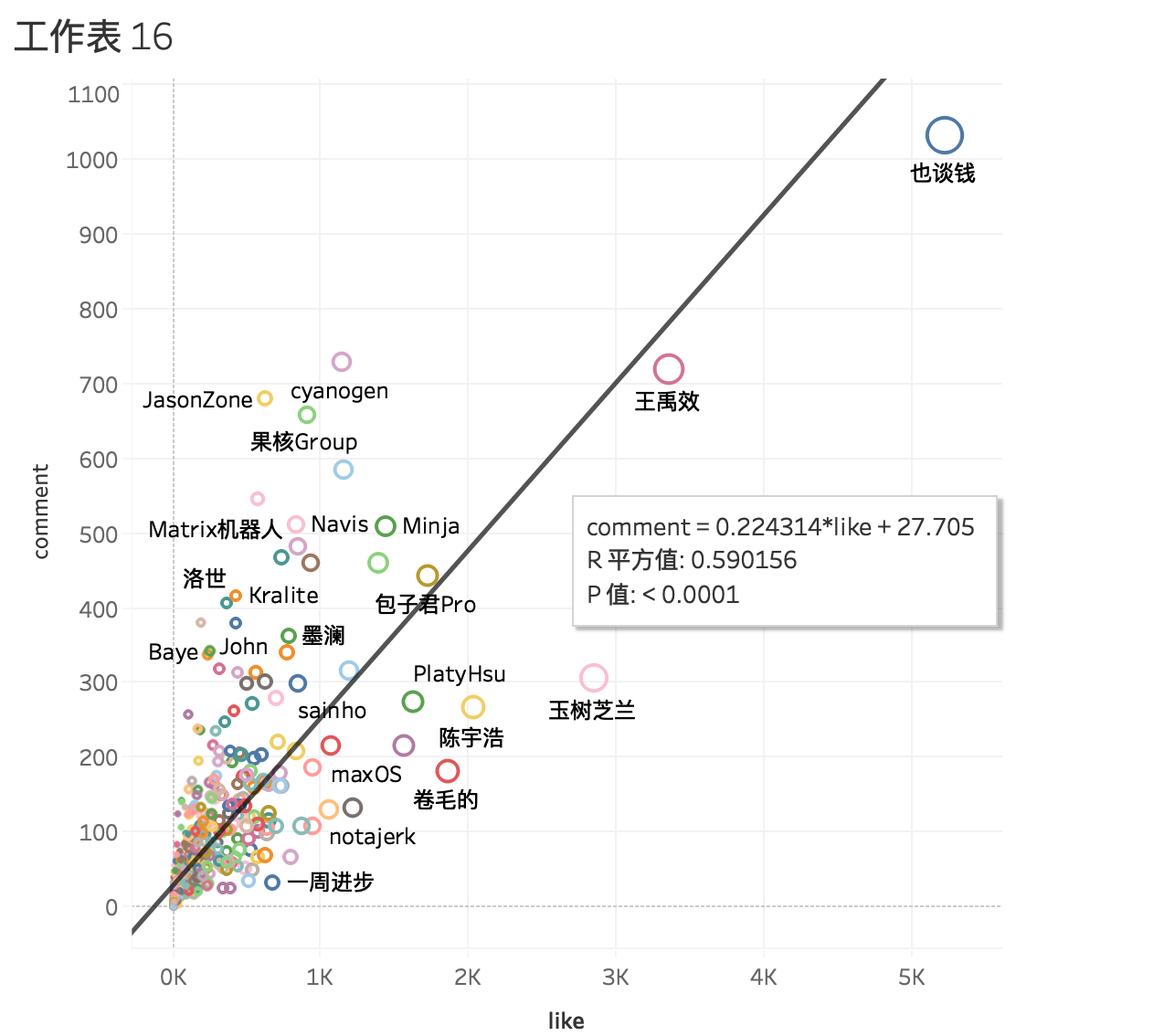
点赞评论双轴图 单篇文章点赞数集中在0到50 实操教程类文章最受欢迎 理财类作者也谈钱最受欢迎 一、前言
这不是入门,而是踹门教程,要的就是立竿见影的上手速度。
我们处在一个高度信息化的时代, 时刻都会在互联网上留下大量的访问痕迹——数据,小到日常的消费账单,大到一笔一笔的银行流水。
这些留下来的海量数据无疑是对现实世界的简化和抽象表达,但对于大部分人来说,它们只是 Excel 里面的行行列列,不仅可读性差,而且晦涩难懂。
如何提高数据的可读性,很大程度上取决于你看数据的方式,解读数据的方式。
比如,我们可以将抽象的数据再抽象,经过二次抽象的数据变成了图表,反而可读性更高,更利于人们理解。
提到数据可视化,Python、R、D3 甚至是 Excel,能够产生美妙图表的工具数不胜数,但它们大多都有一些技术门槛,要求你至少有一些编程基础,这对于非科班出身的人来说,并不友好。
所以,我希望能减少对技术的依赖,去寻找一些优秀工具,同样能获得不错的可视化效果。
本文需要用到的工具分别如下:
数据收集工具 Chrome 插件:Web Scraper 数据简单清洗工具:Excel 数据可视化工具:Tableau 正文开始。
数据可视化,正如提到的三个工具,它们也代表了可视化的三个阶段,收集、清洗、可视化。就像记者需要提前掌握大量信息,才能更好地接近自己的采访对象一样,数据可视化中比较繁琐的步骤也正是前期的数据收集和清洗工作,由于工具的辅助,可视化反倒不难。
可视化始于数据,有现成的数据最好,但大多时候需要我们自己动手收集,比如文章开头的 Matrix 文章数据。
举个例子,我们现在想对少数派 Matrix 文章进行一个简单的数据分析,观察少数派网页后发现,可以采集到以下数据:
如果我们将数据粗略分为数字和非数字两种 ,点赞数、评论数以数字(度量)的形式出现,而标题,作者则可以看成非数字(维度),发布时间也是一种非数字(维度)。
我们暂且先对要采集的数据有一个简单的认识,后面用 Tableau 可视化时还用得着。
二、数据采集:Web Scraper
拿到数据是我们的第一步。
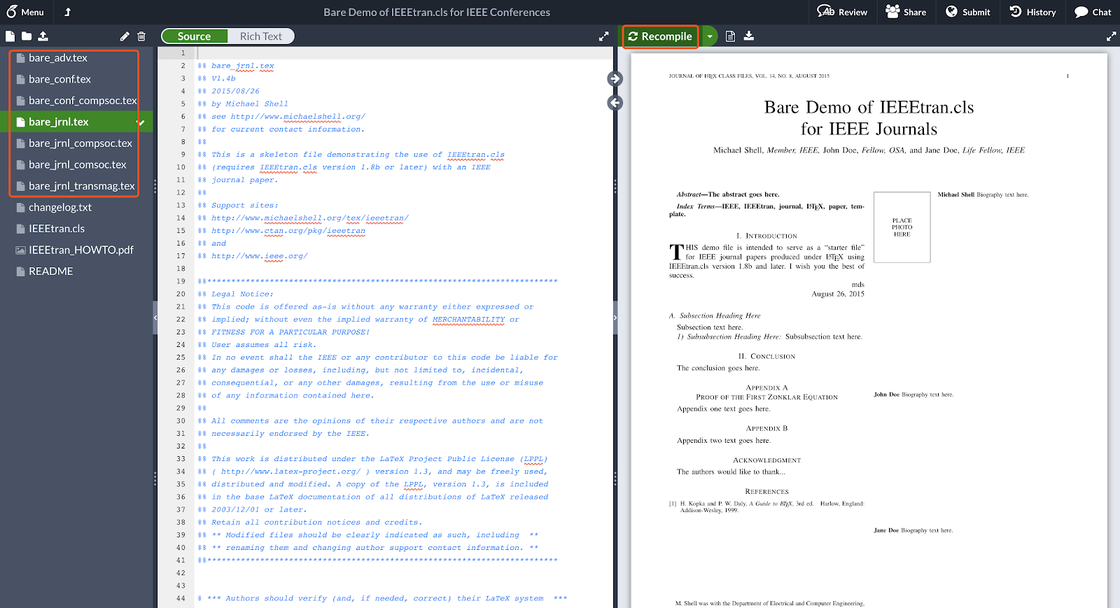
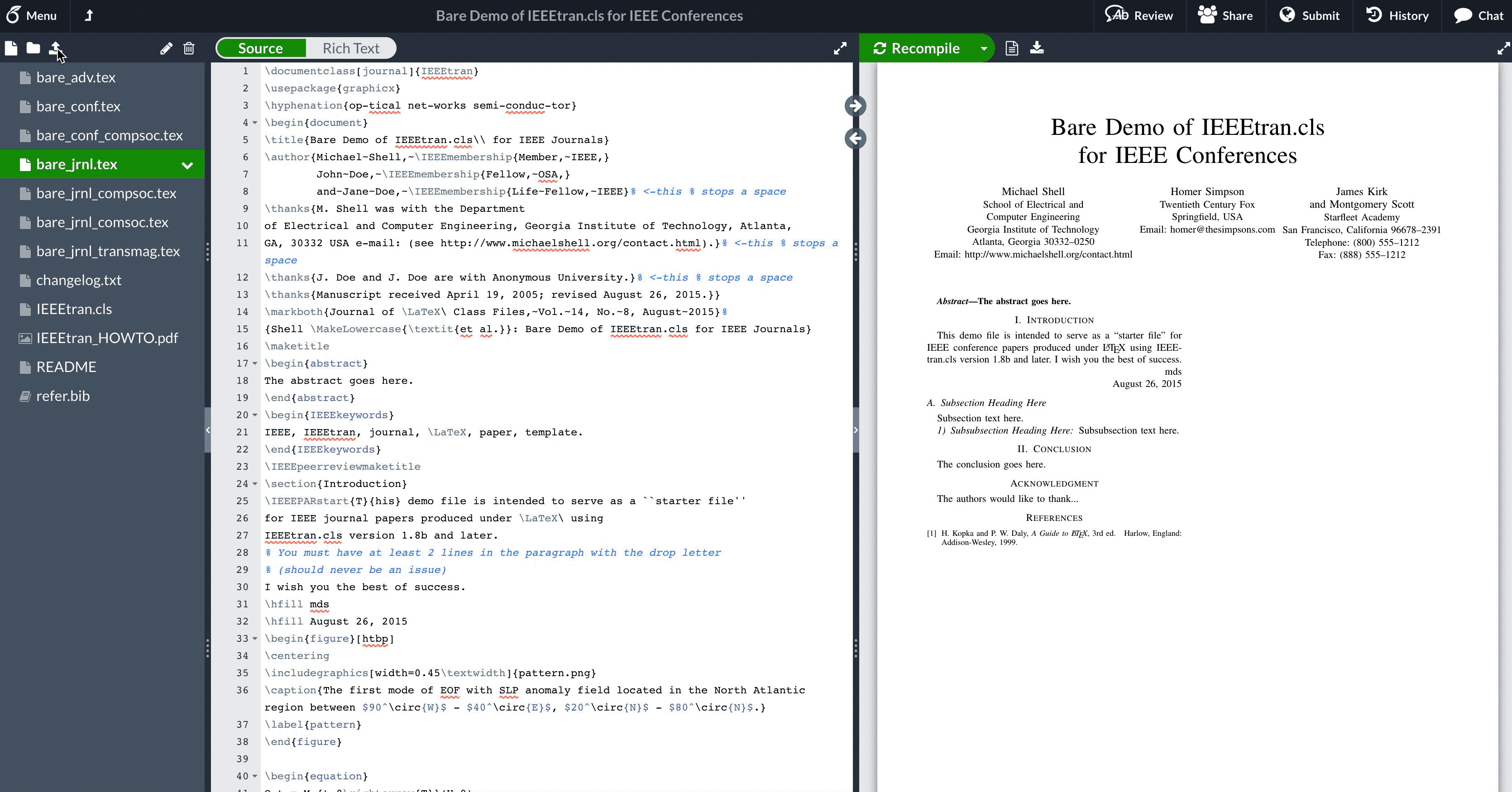
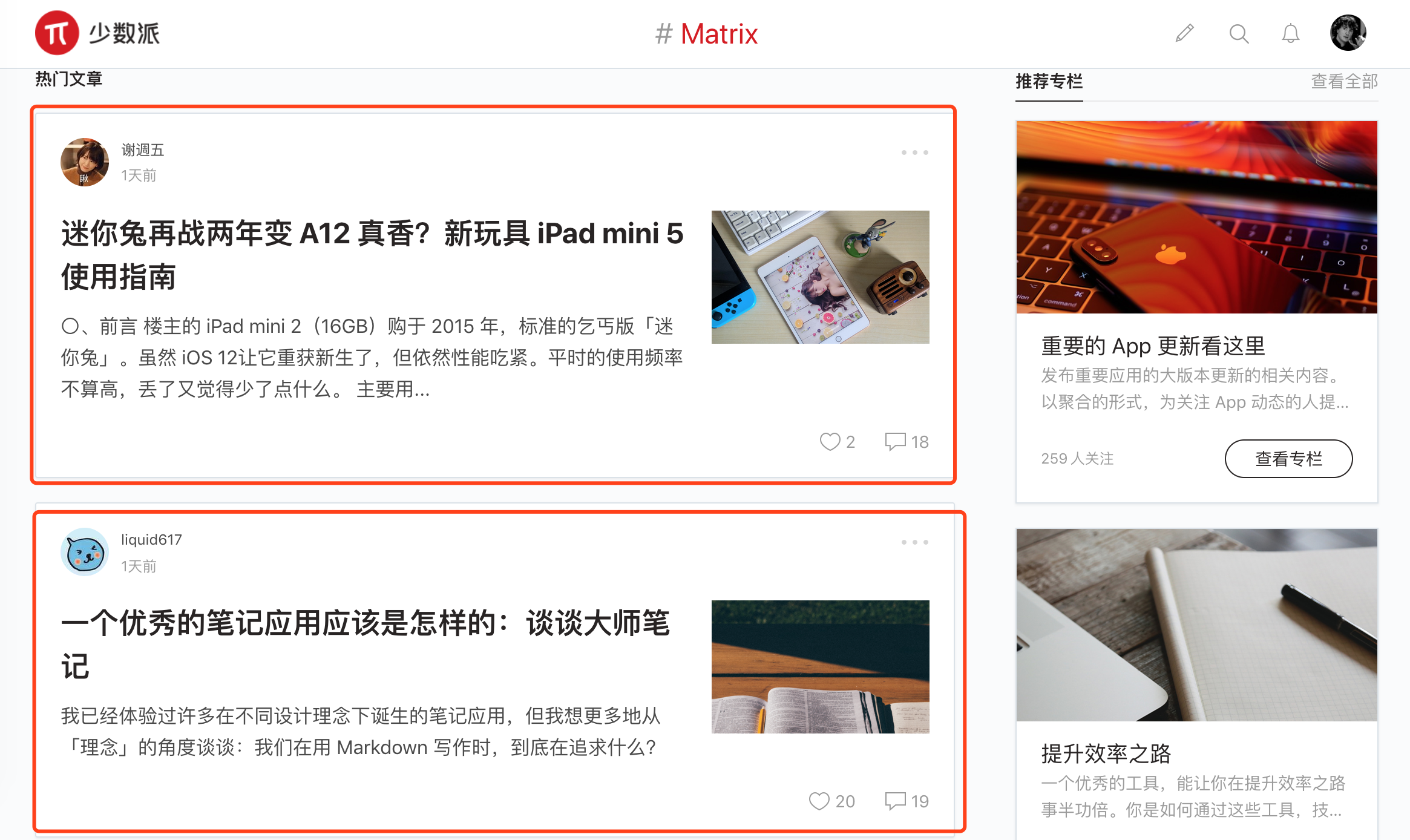
我们打开少数派 Matrix 网站首页:
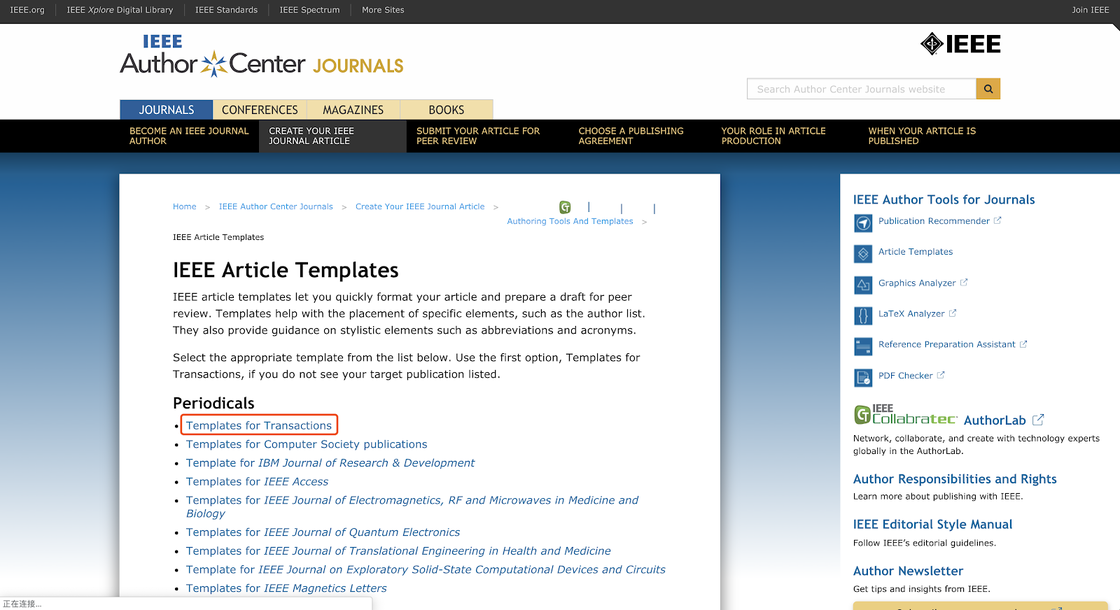
图中红框部分就是我们需要采集的数据。
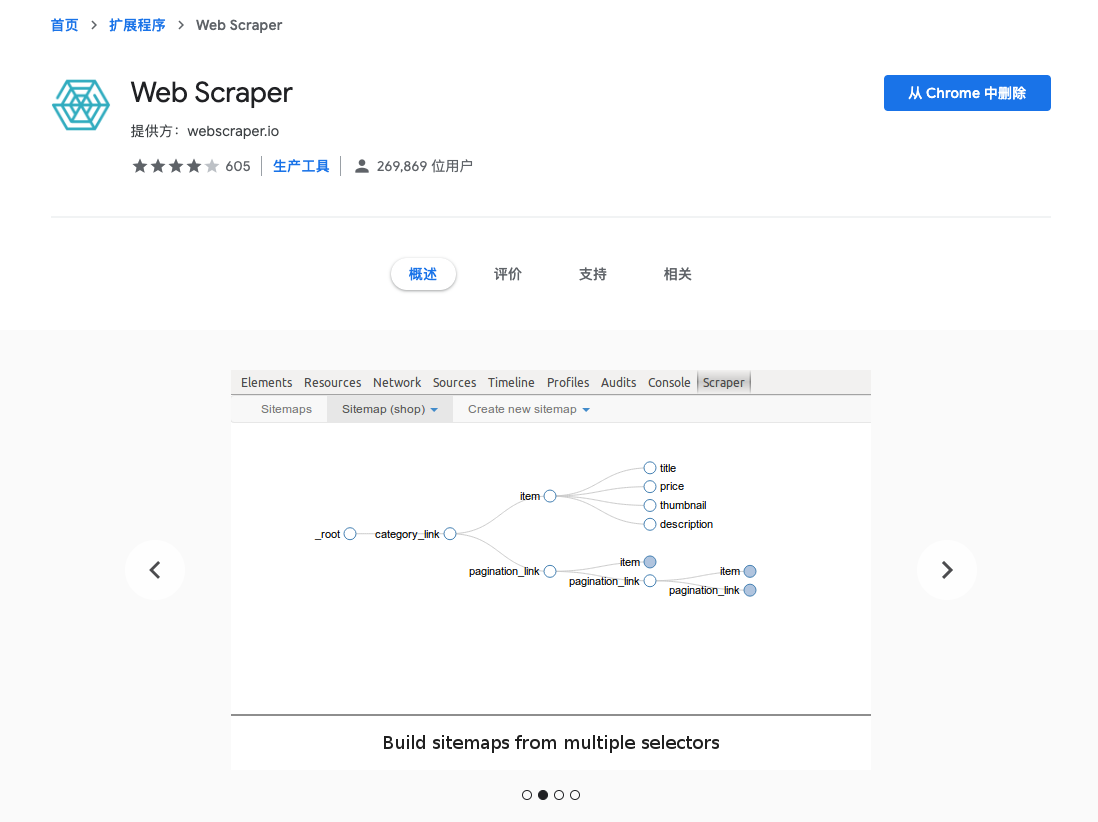
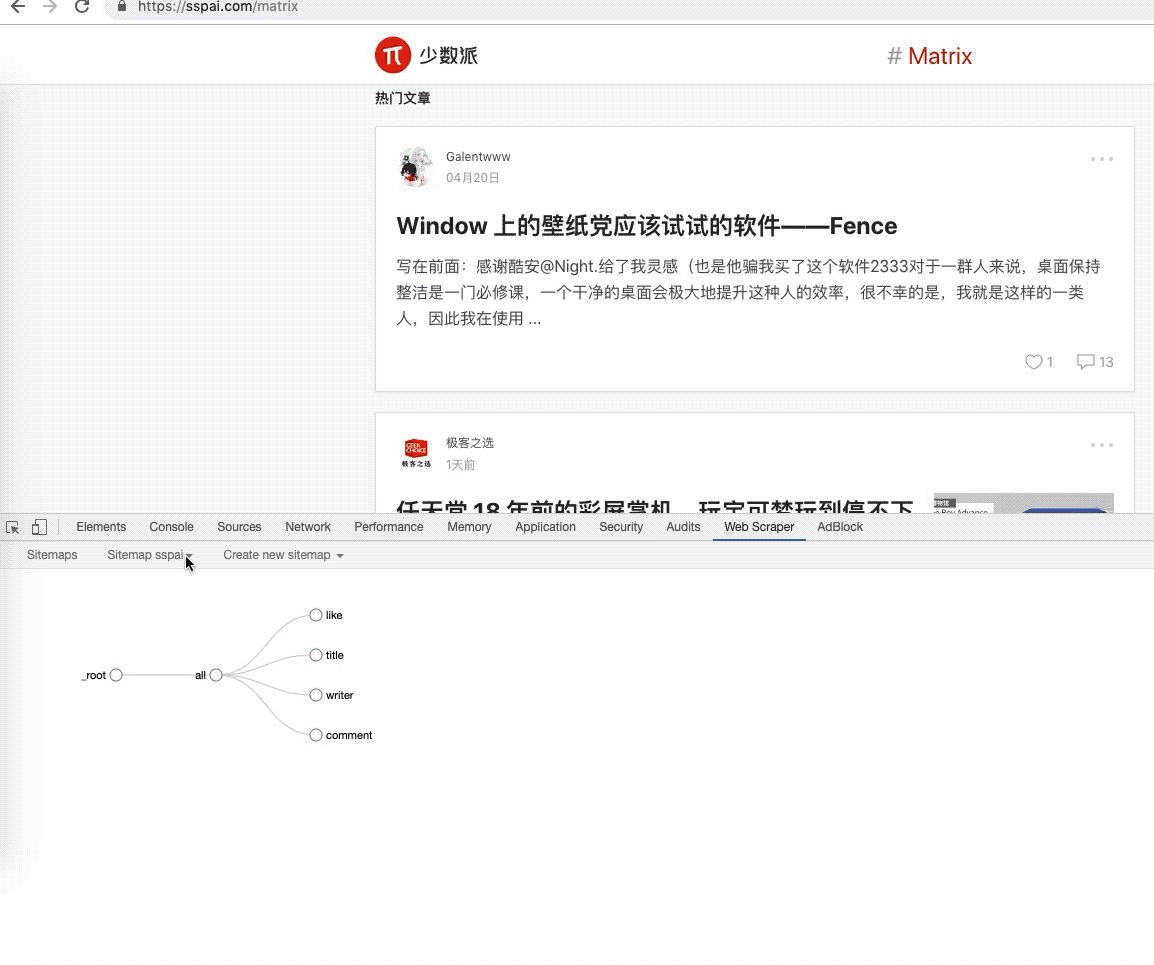
2.1 Web Scraper 使用流程 2.1.1 下载 Chrome 插件 Web Scraper: 2.1.2 然后打开浏览器的检查模式,或者快捷键 com+opt+i 打开操作台,点击 Web Scraper,并创建新的 sitemap 2.1.3 Sitemap name 起个英文名,URL 填写 Matrix 网址 创建好之后,我们开始选择要收集的数据。
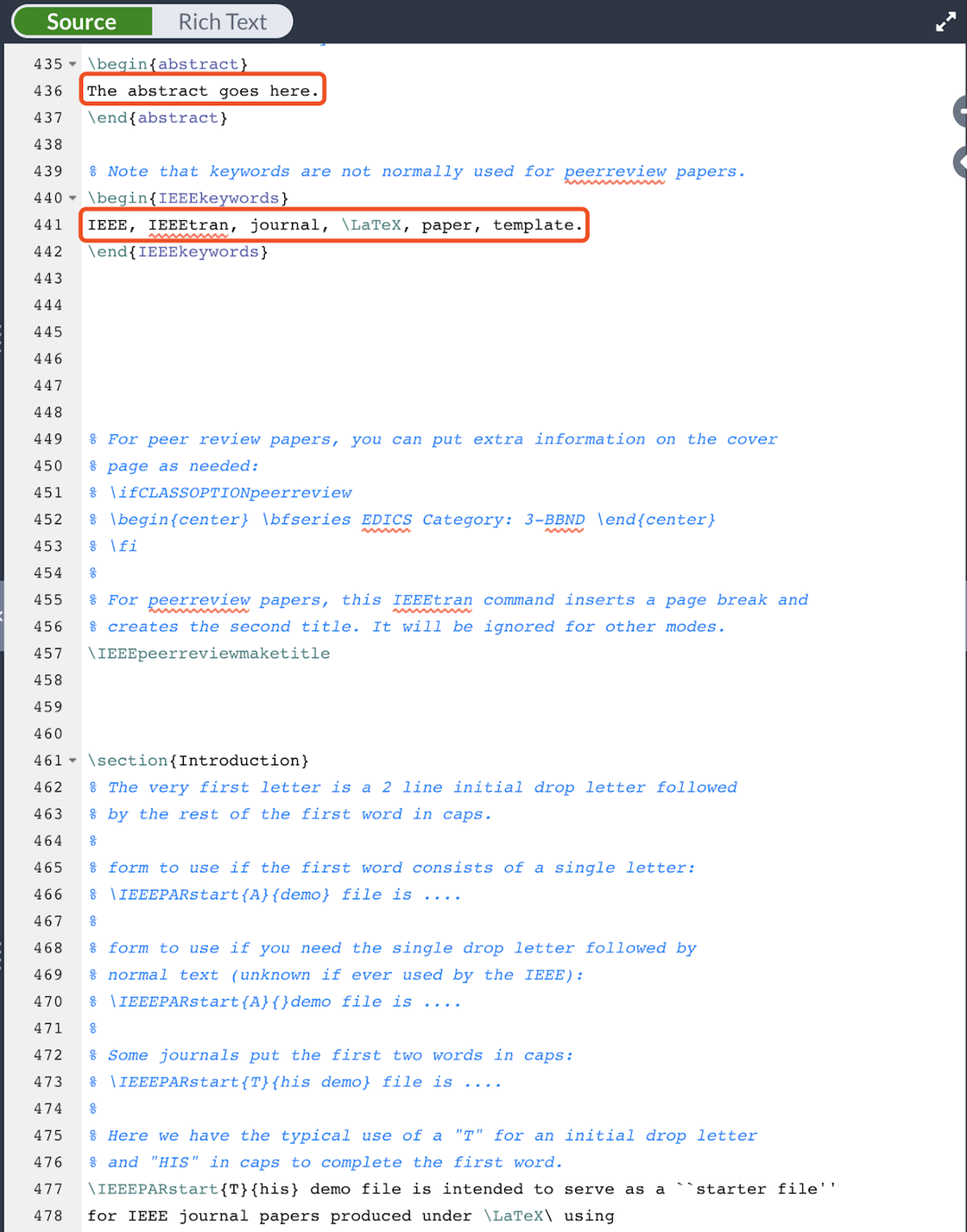
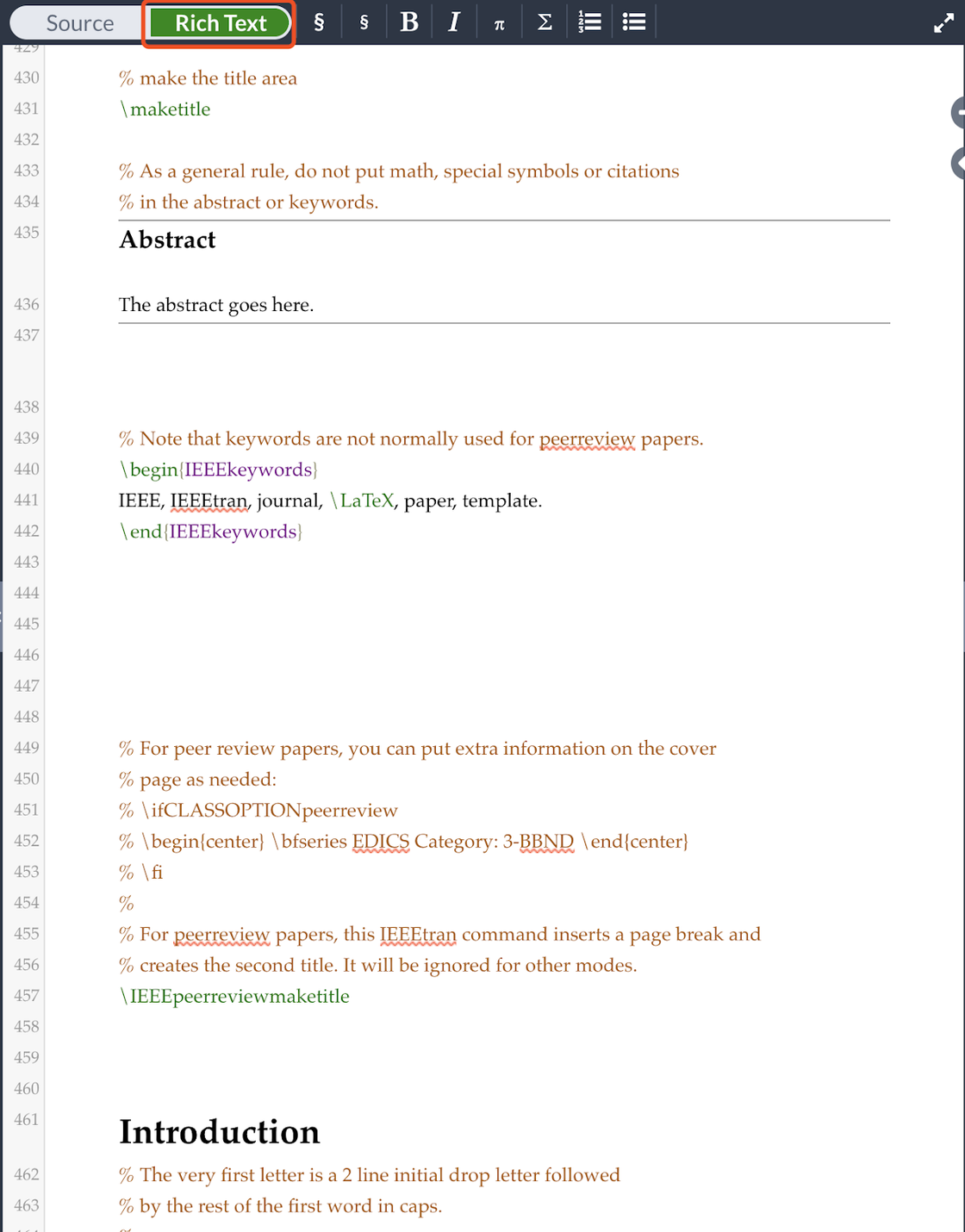
2.1.4 创建选择器 我们先看下需要采集的数据都在什么位置:
可以很明显看到,少数派单篇文章展示上,最外层大框(DIV)把所有元素都聚合在一起,我们需要采集的信息都在这个框子中,所以在结构逻辑上,我们需要先建立一个最外层元素 ,然后再在其中选择具体的标题、作者等。
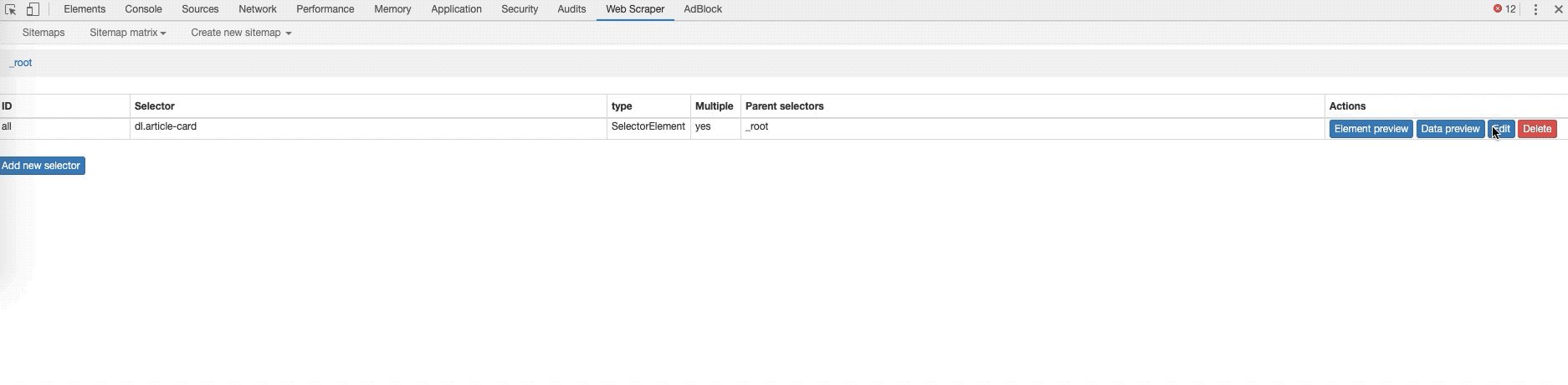
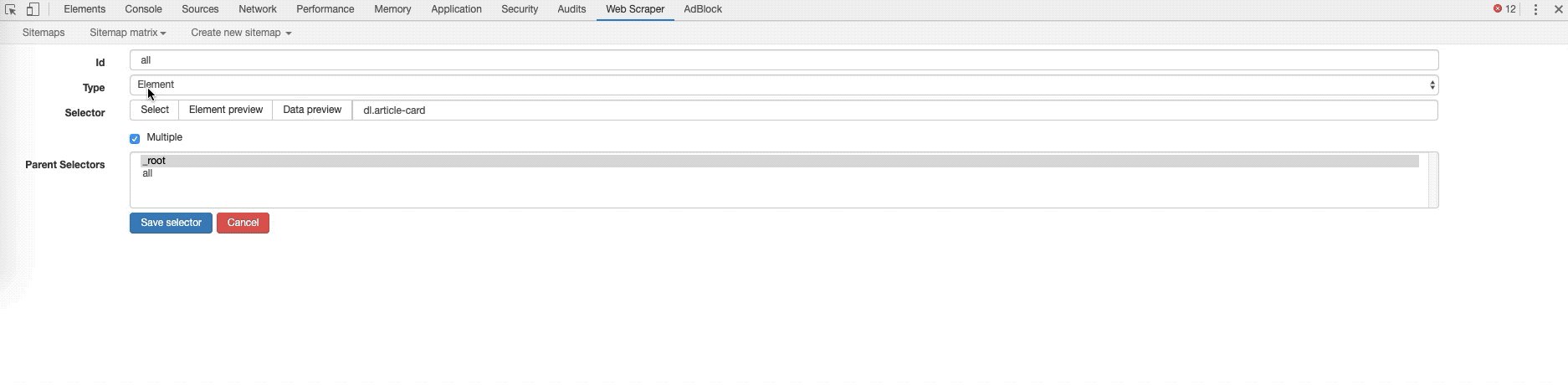
我们首先添加选择器,创建最外层的元素选择器,创建完之后选择左下角「save selector」。
这里需要注意几点:
Type 填 Element,意思是你定义它为母元素,我们需要其中的子元素(标题、作者等),最后下载的 Excel 数据才可以一一对应。 勾选 Multiple,意思是收集页面上显示的所有文章数据。 鼠标勾选 select 时,点选你要收集的单页面,一般从第一篇文章开始选,绿色表示确认中,点击后红色表示已选中,选完一个再选下一篇文章的区域,这个时候就会发现,页面中所有的文章都被自动选中了。 选区正确的话,会在 Data preview 后显示 dl.artcle-card(DIV 的 class名)。 创建完母选择器元素后,我们需要在它里面创建子选择器来定位标题、作者、点赞等数据。
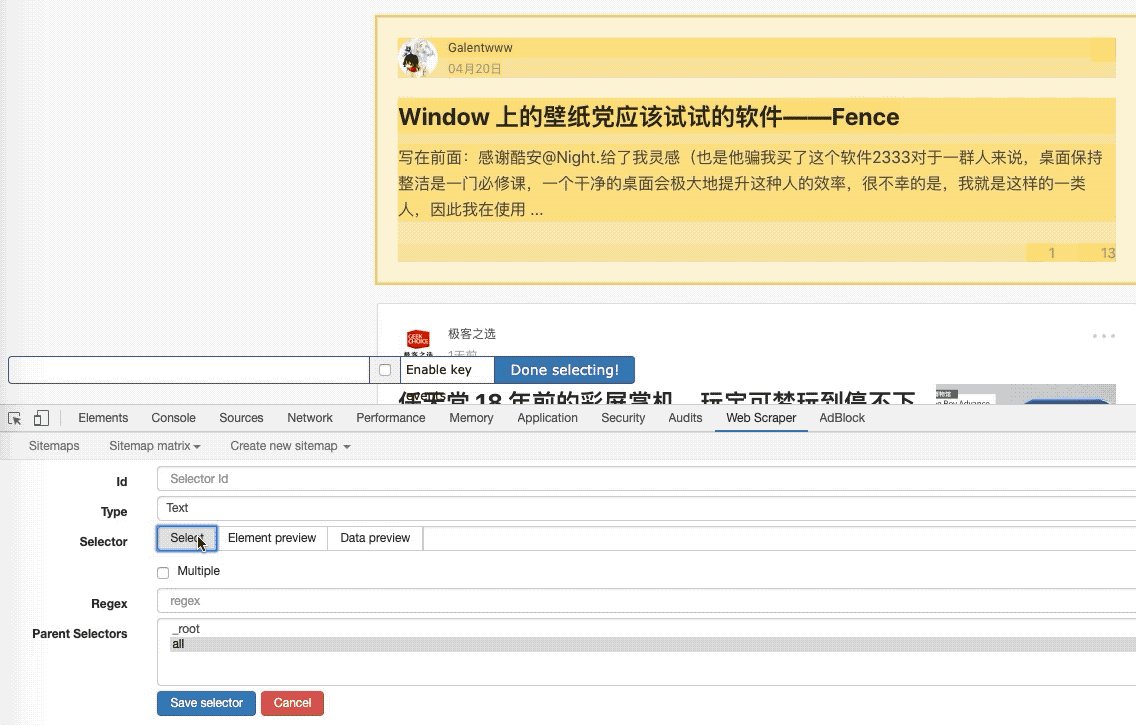
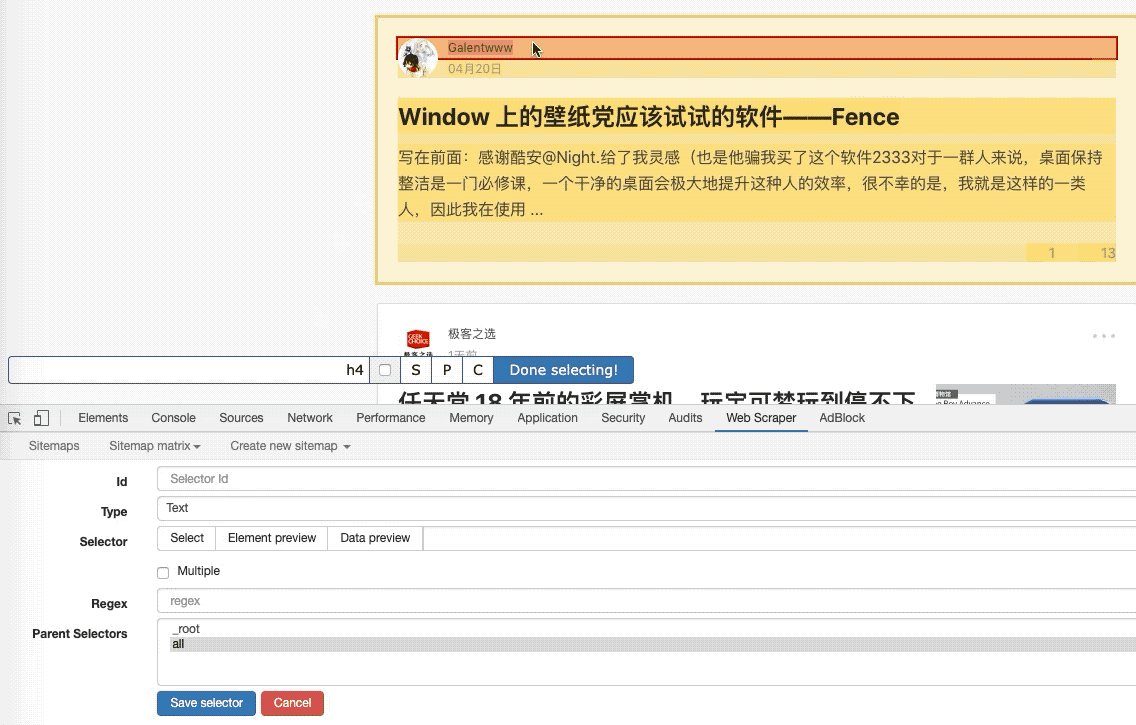
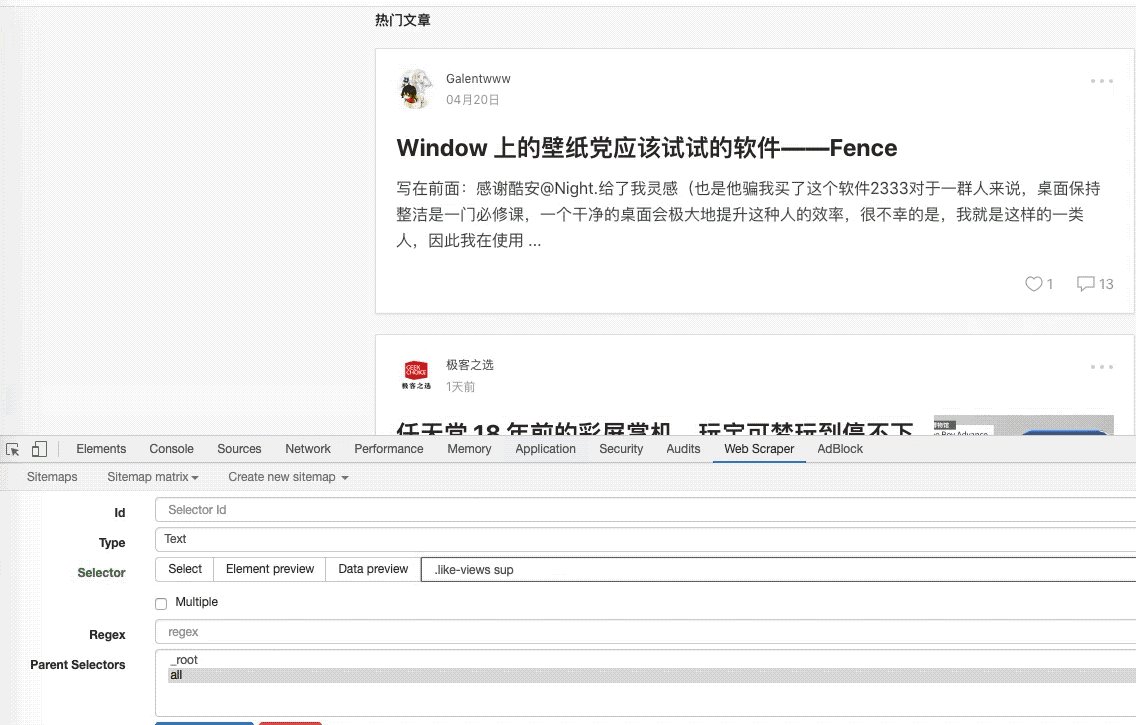
2.1.5 创建子选择器 我们从母选择器点进去创建新的子选择器。
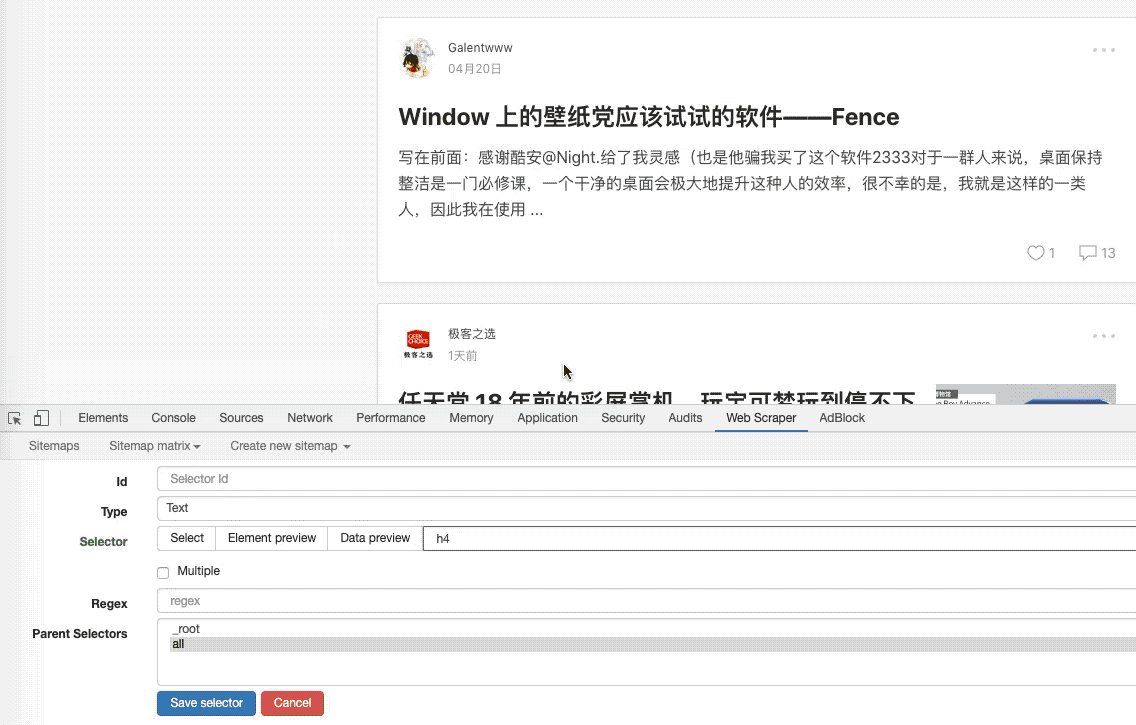
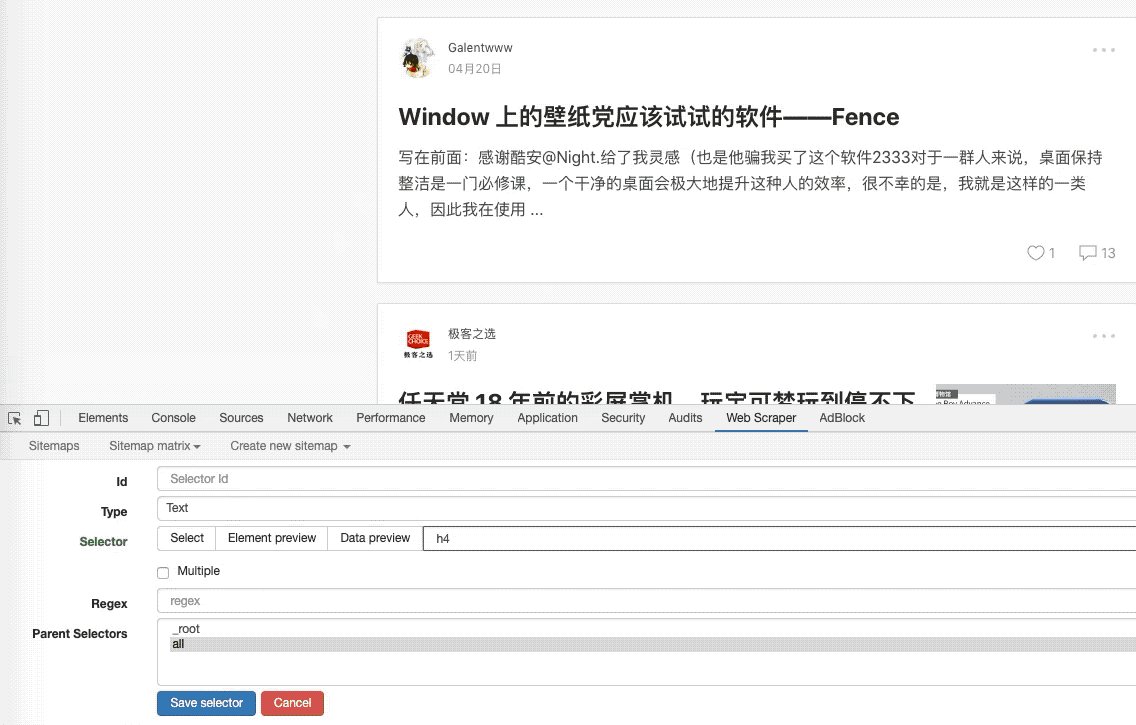
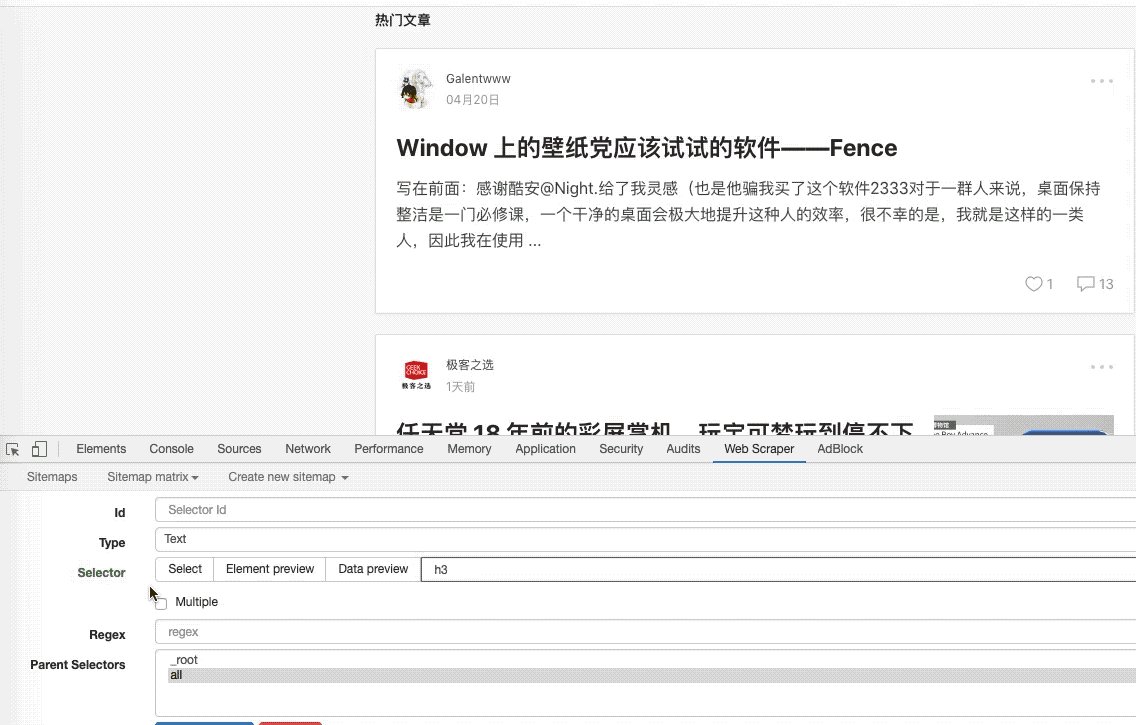
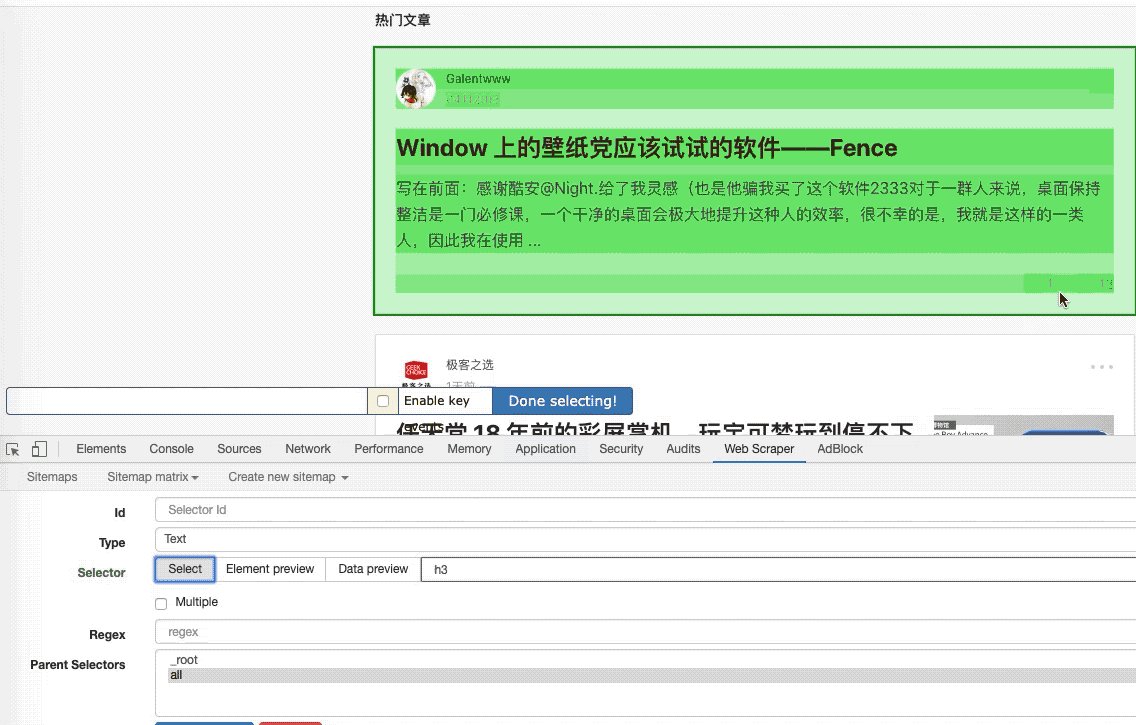
设置子选择器的步骤和母选择器类似,只不过将 Type 改为 Text,并且不要勾选 Multiple 。(所有子选择器都不要勾选此项)
采集作者信息:
采集标题:
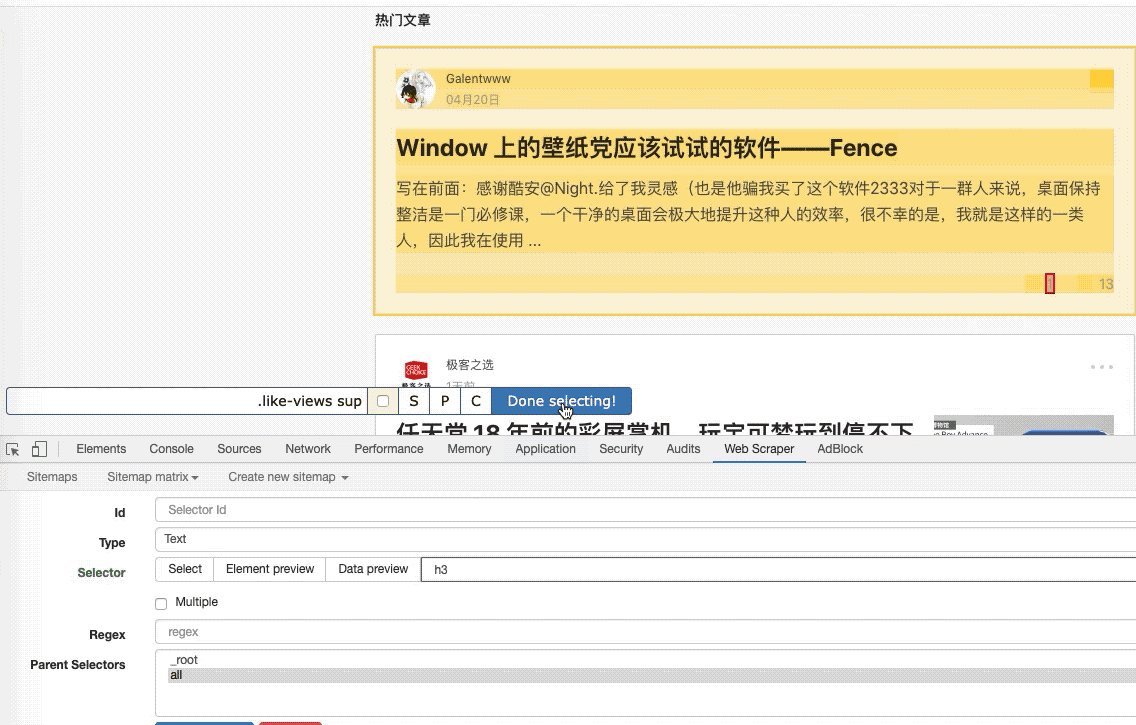
采集喜欢:
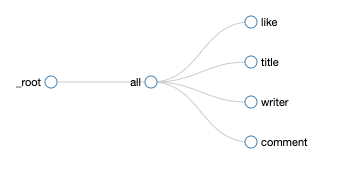
同理采集完评论数后,我们可以得到这样一个选择器结构:
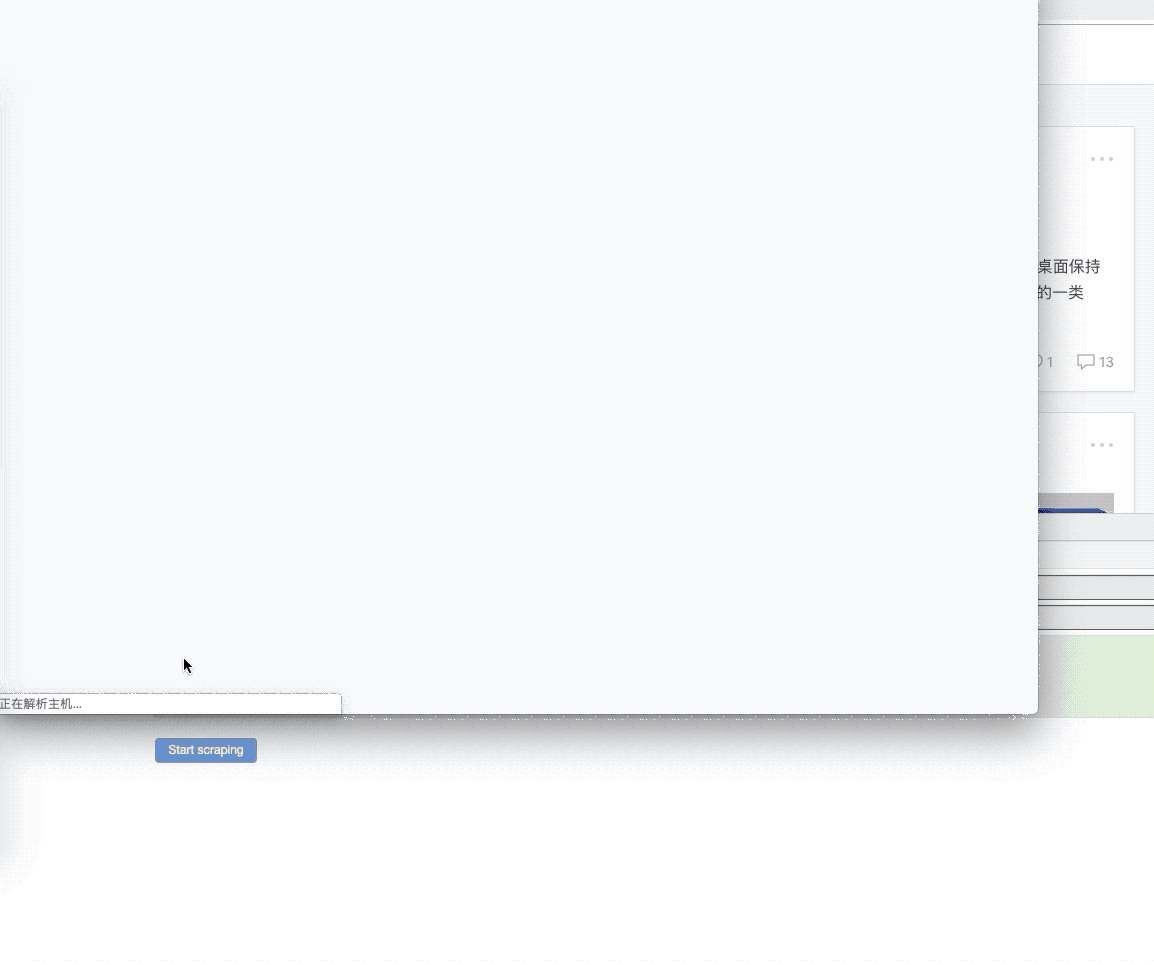
2.1.6 采集数据跑起来 等网页自动关闭后,就可以从 Browse 看到爬好的数据:(如果没有数据,可以尝试点击下下图中的「Refresh Data」)
2.1.7 下载数据的 CSV 格式: 以上是使用 Web Scraper 的一个基本流程。
2.2「加载更多」的翻页问题
但 Web Scraper 只能采集到浏览器目前能看到的数据,也就是一页面的数据,这明显不够。
如果想拿到更多的数据,就要向 Web Scraper 展示更多的文章。
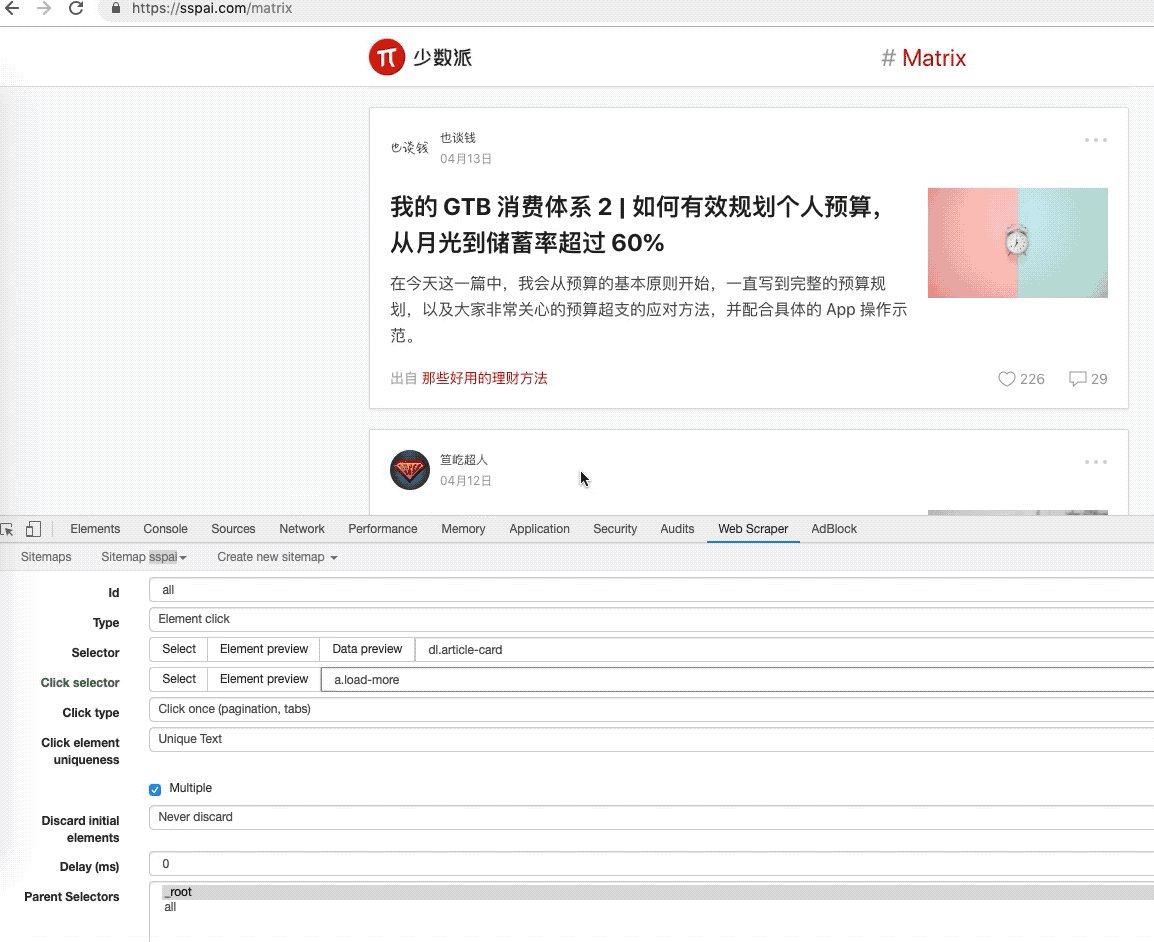
回到网页,我们可以看到少数派使用「加载更多」来展示更多的文章内容。
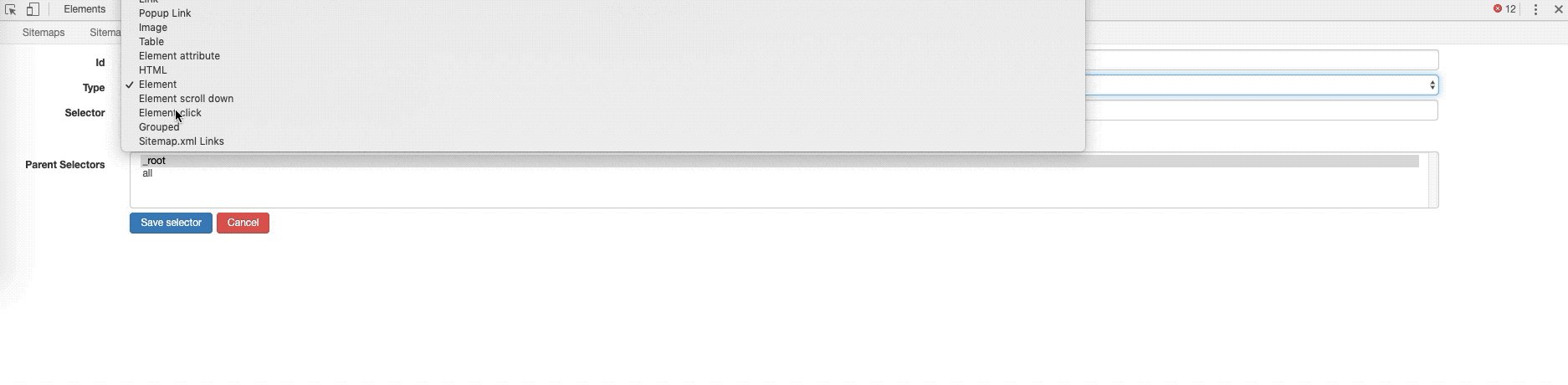
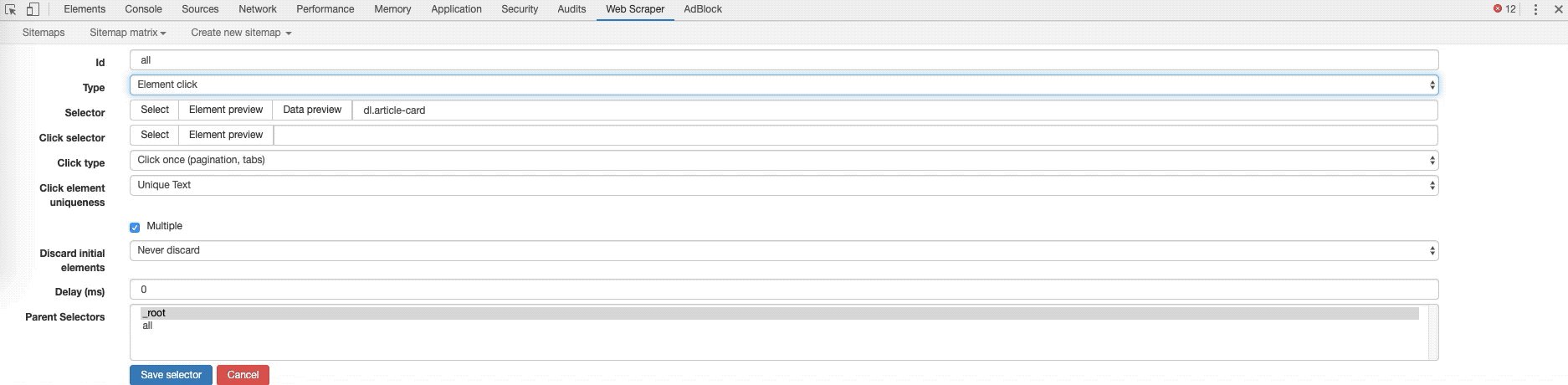
我们回到母选择器中,修改母选择器的 Type 模式,将其改为 Element click ,意思是需要机器自动点击「加载更多」来「翻页」,将更多的文章数据记录进来。
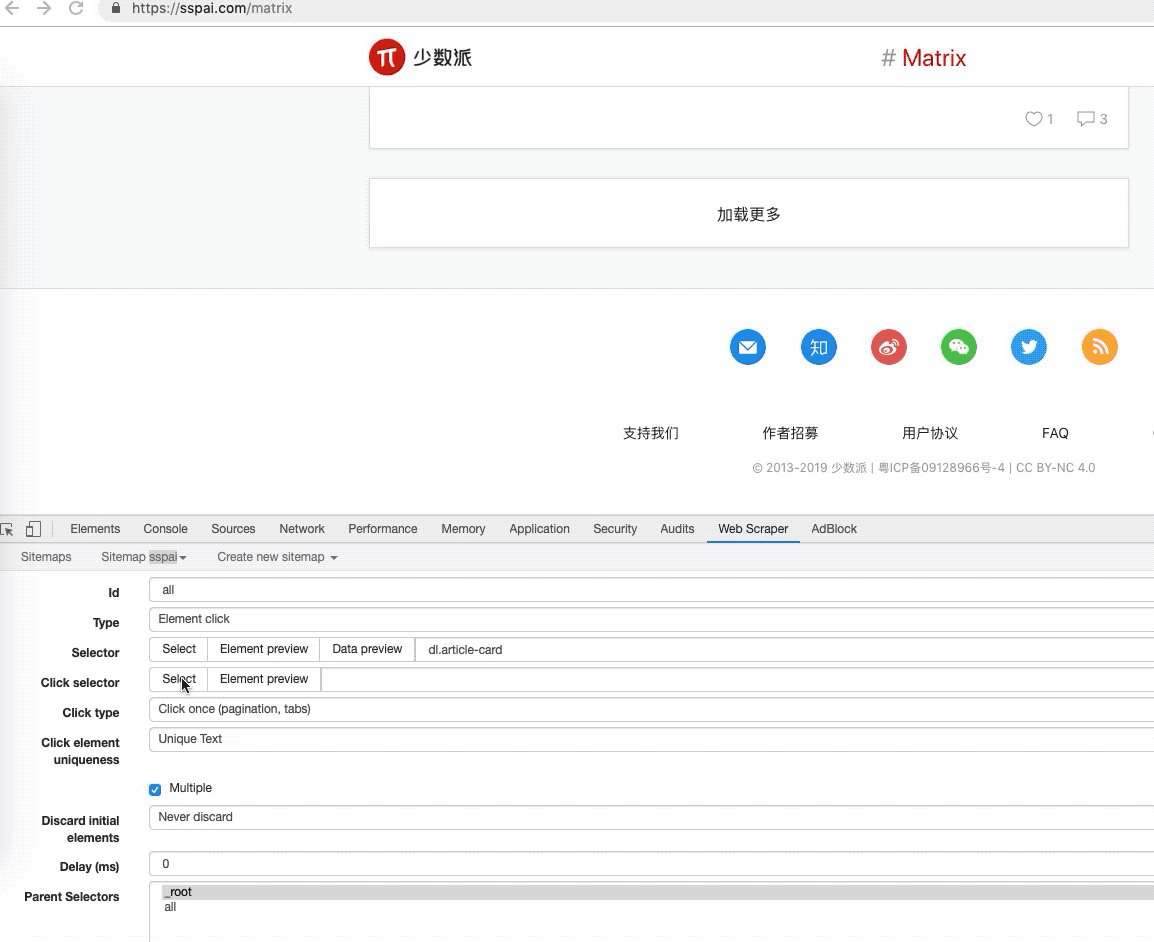
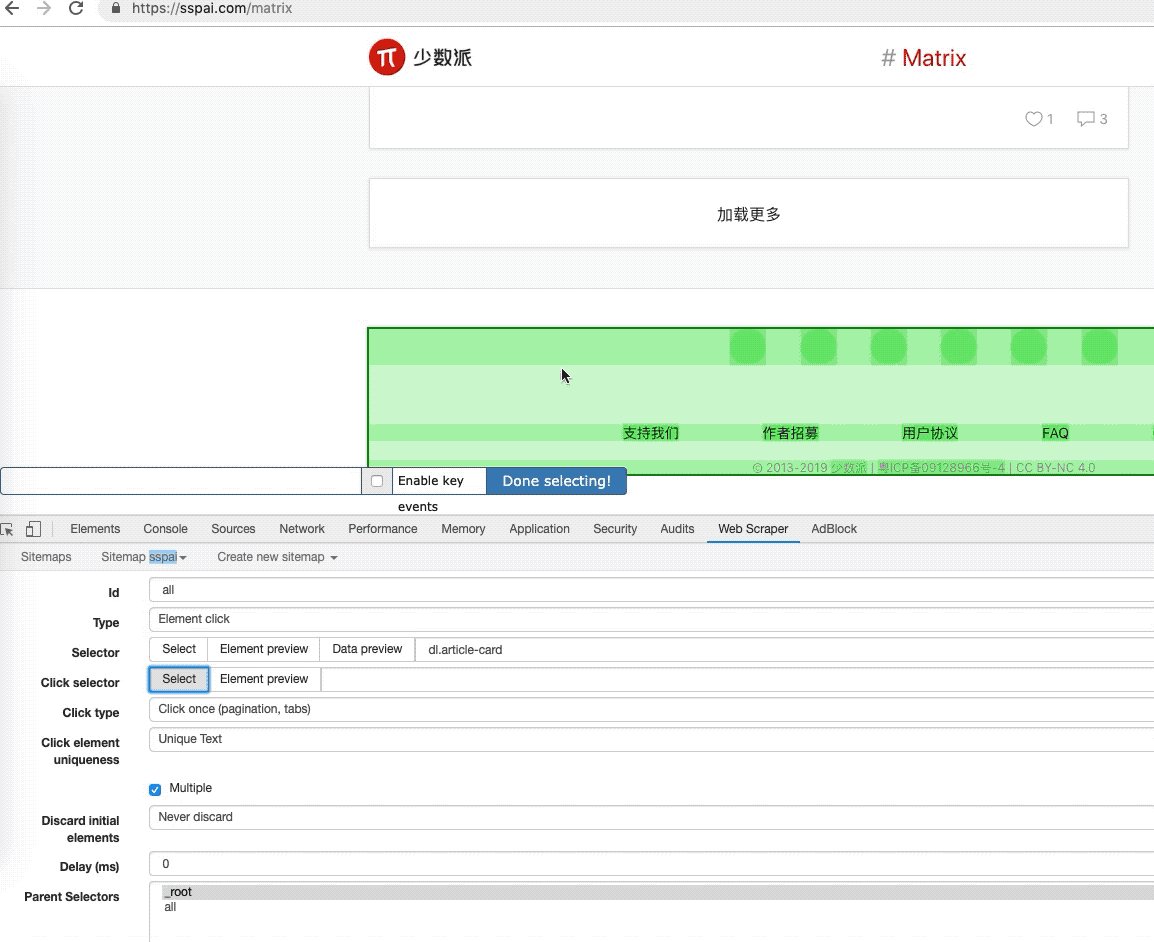
我们还需要让 Web Scraper 知道谁是「加载更多」这个按钮,和母选择器选区一样,在 click selector 中选中「加载更多」:
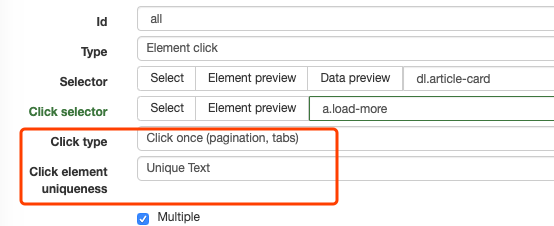
这时,从 Element 改为 Element click 后又有两个新选项:
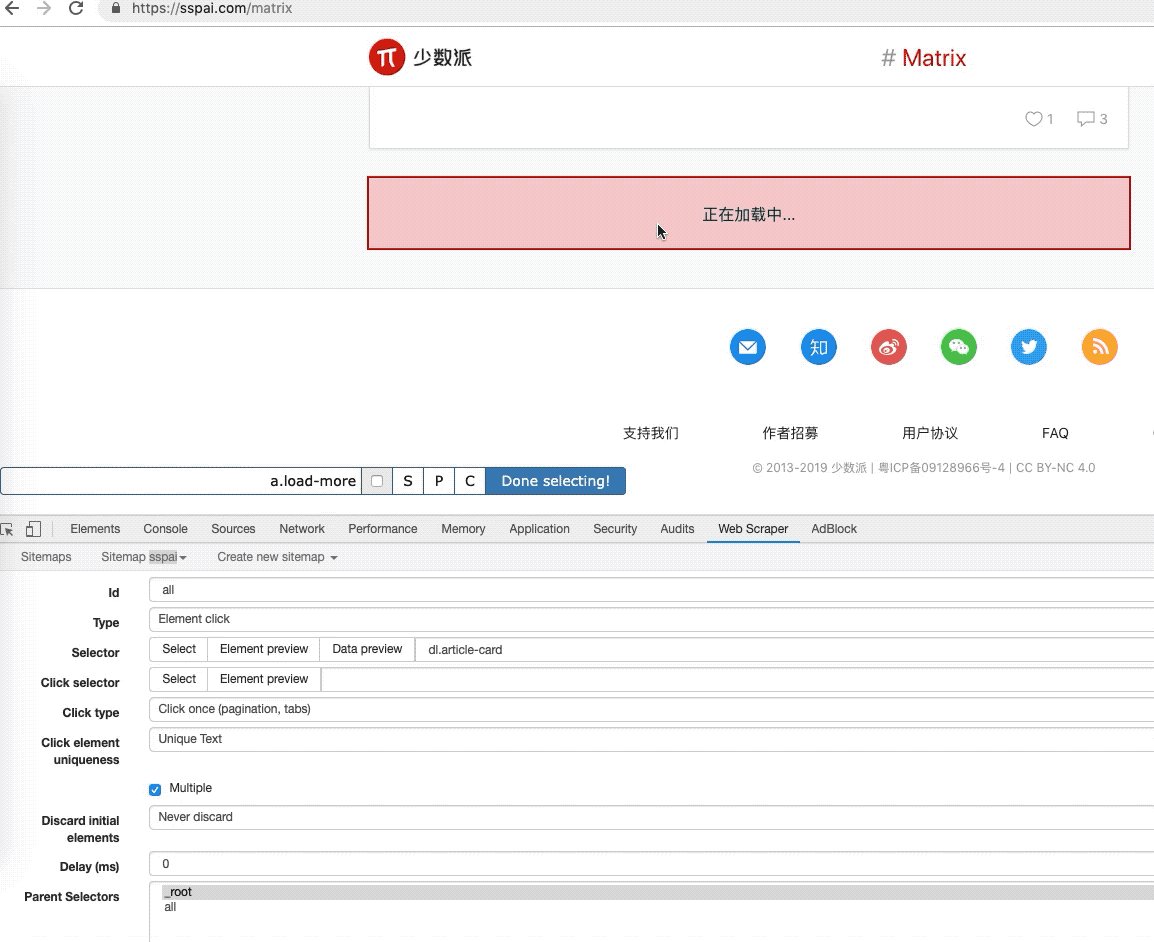
第一个 Click Type 中有两个选项,图所示选项,意思是 Web Scraper 只会帮你点击一次加载更多,另外一个选项则是一直点,点到没有新文章为止。
Click element uniqueness 是指当「加载更多」中的字变成「什么」时,Web Scraper 停止爬取数据,比如文字改变,即「加载更多」变为「到头了」,Web Scraper 就会停止,选项还可以改成当 HTML 改变,CSS 样式改变等,Web Scraper 才停止,不过这里我们暂且选成 Unique Text。
我们再看下 Click type 这个选项,要不就只点击一次「加载更多」,要不就无限点下去,直到触发下面 Click element uniqueness 中的约定条件,不过这两种好像都不太符合我们要求。
点击一次肯定不行,数据不够,一直点下去,网页内容少还行,多的话确实需要等些功夫让 Web Scraper 跑完,而且 Chrome 是否稳定,是否会卡也是个问题。
我们能否只爬取部分数据,比如一定数量,2000条文章数据怎么样?
Web Scraper 本身并没有提供原生的解决方案,而且比较遗憾的是,当选择器 Type 是 element click 时也不能通过关闭跑数据的网页来终止数据,从而收集到部分数据。
不过我们可以通过 CSS 伪类 做到。
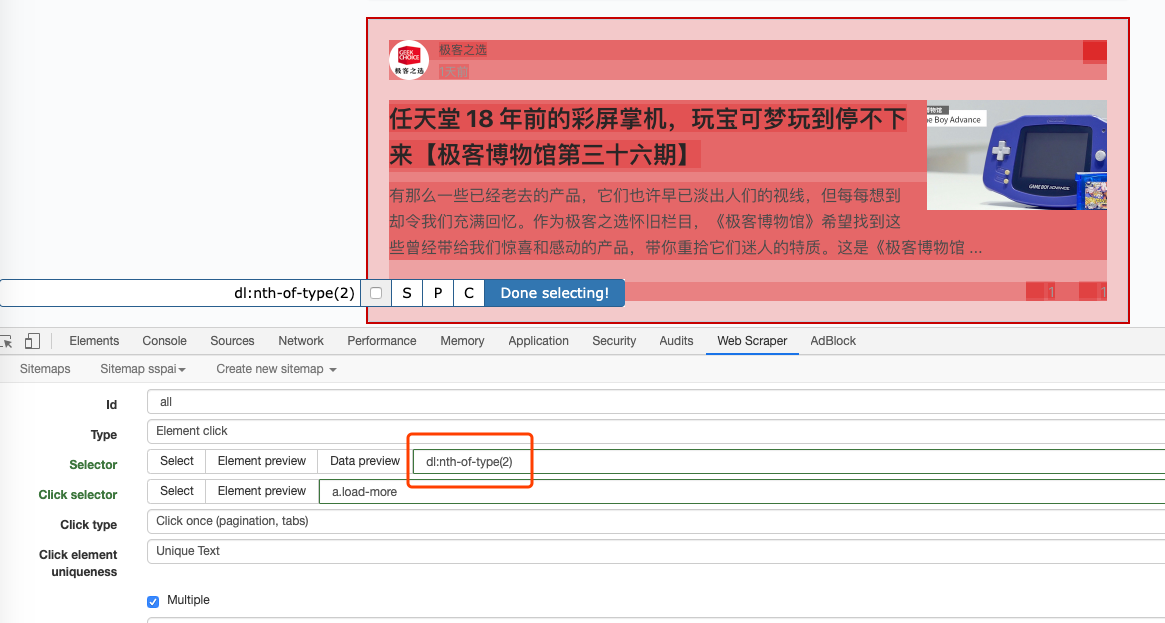
我们先在母选择器随便选中一个文章页面:
然后在红圈位置改为:dl:nth-of-type(-n+2000)
如果这里不好理解,我们可以换种写法,可能更容易理解:
dl:not(:nth-child(n+2000))
二者含义相同,意思让 Web Scraper 只选中前2000项,前者写法要比后者简洁,优雅。
接下来别的地方不需要改动,跑数据,并将 Excel下载下来即可。
三、洗数据:Excel
我们跑下来的数据有时可以直接用,有时需要做一些处理,通常情况下,洗数据的难度不亚于爬数据,不过本次采集的数据相对来说比较干净,工作量不大。
我们可以先看下跑下来的数据。
前两列是 Web Scraper 自动生成的数据,对于后期可视化帮助不大,可以删去。最后一列的 date 看起来有些问题,有的单元格显示的都是「######」,这是由于 date 日期格式的不统一造成的:
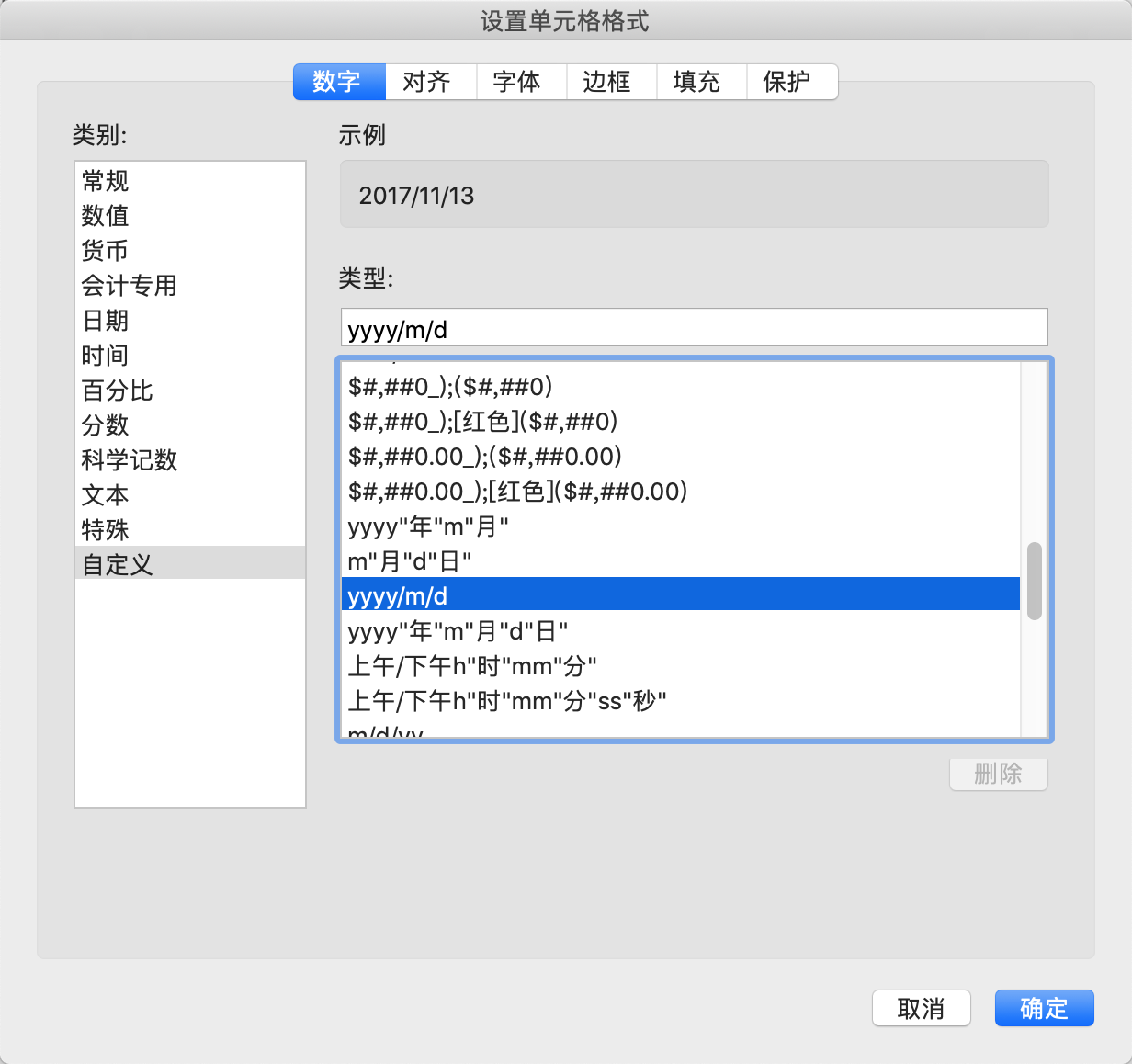
「#####」位置的日期格式:2017/7/4(我们想要的) 其他位置的日期格式:01月21日(不正确的格式) 没有日期:1天前(不正确的格式) 我们先将第二种格式转换成第一种,首先鼠标选中 date 整列,右键「设置单元格格式」,选择自定义,yyyy/m/d:
设置完之后,「####」中的数据可以正常显示,不过格式还是不统一:
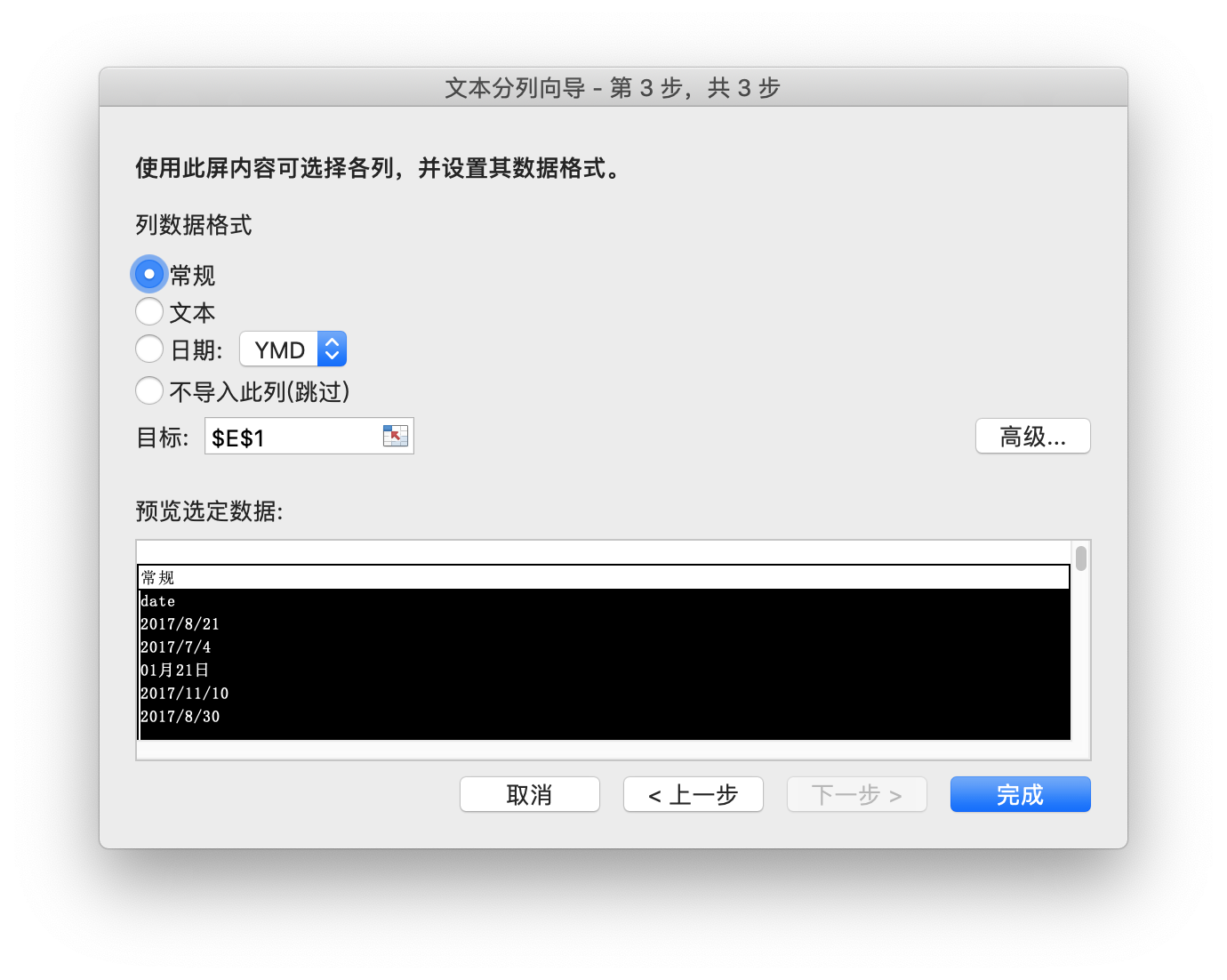
我们再次选中 date 列,并点击 Excel 上方 Tab「数据」栏中的「分列」:
这时可以看到,date 格式已经统一的差不多,不过最近的文章,还有「一天前」这样数据格式:
我们可以通过 Excel 自动化处理,也可以自己处理一下:这里要改的数据不多,我们简单手动改下即可,比如将「一天前」改为「2019/4/22」,「两天前」改为「2019/4/21」,「11小时前」改为「2019/4/22」。(可以先鼠标选中日期列,然后搜索关键字「前」,可以快速定位到所有需要改的数据)
修改完毕后,date 格式已经统一了,然后我们开始最后一步:可视化。
四、数据可视化:Tableau
1. Why not Excel?
我需要先解释下为什么没有继续使用 Excel 来可视化。
其实,微软三件套中,Excel 的功能最为强大,定制能力最强,Excel 自带 VBA 编程环境,而且各种模版,各种函数,用好了就是一件大杀器,但遗憾的是,Excel Mac 版本的使用体验并不理想,暂且不说打开数据表格的速度要比 Windows 慢太多,更遗憾的是,Mac Excel 还是一个阉割版,比如 Mac 上就没有 Power Query 功能。
所以有必要再选一个 Mac 平台上的可视化工具。
2. Tableau:不止于可视化,更是BI工具
市面上可视化工具很多,国内也有很多网页端工具,方便,快捷。但我还是选择了 Tableau,首先它很好上手,其次它除了最基础的出图功能外,还提供了很多分析功能,也因此更接近一件半自动 BI(商业智能)分析工具。
Tableau 可以轻松创建和分发交互式数据仪表板,通过简单而有效的视觉效果提供对动态,变化趋势和数据密度分布的深入描述,Tableau 很容易理解为工作工具,其学习曲线非常温和,因为它努力为任何类型的用户提供其所有权力,甚至是那些以前从未接触过可视化工作流技术细节的用户。
对于工具软件来说,我认为大体分为两类:
前者如抖音、vue 这些视频工具,人们通过简单的操作也可以得到不错的效果。(业余专业化)
而 Tableau 则是面对那些不怎么具备专业技术的普通人员,让他们也可以通过简单的拖拽生成图表,它降低了数据分析的门槛。(专业业余化)
Tableau 是一个收费软件,不过我们可以下载它的免费 public 版本 。
下载好了之后,我们打开软件,我这里使用 desktop 举例,二者区别不大。
3. Tableau 上手流程
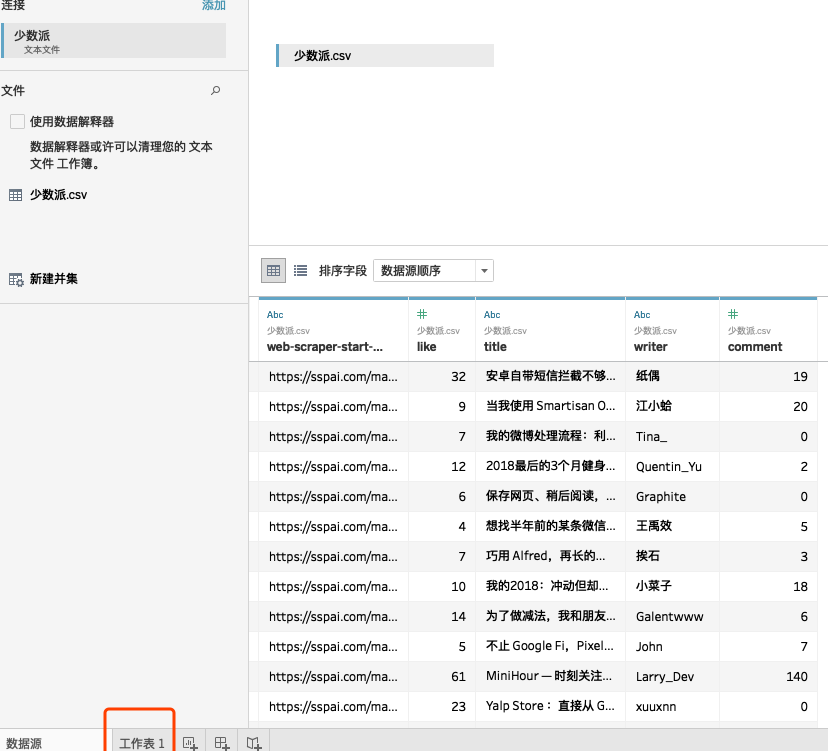
我们把已经下载好的 Matrix 文章 Excel 导进去:
然后我们点「转到工作表」:
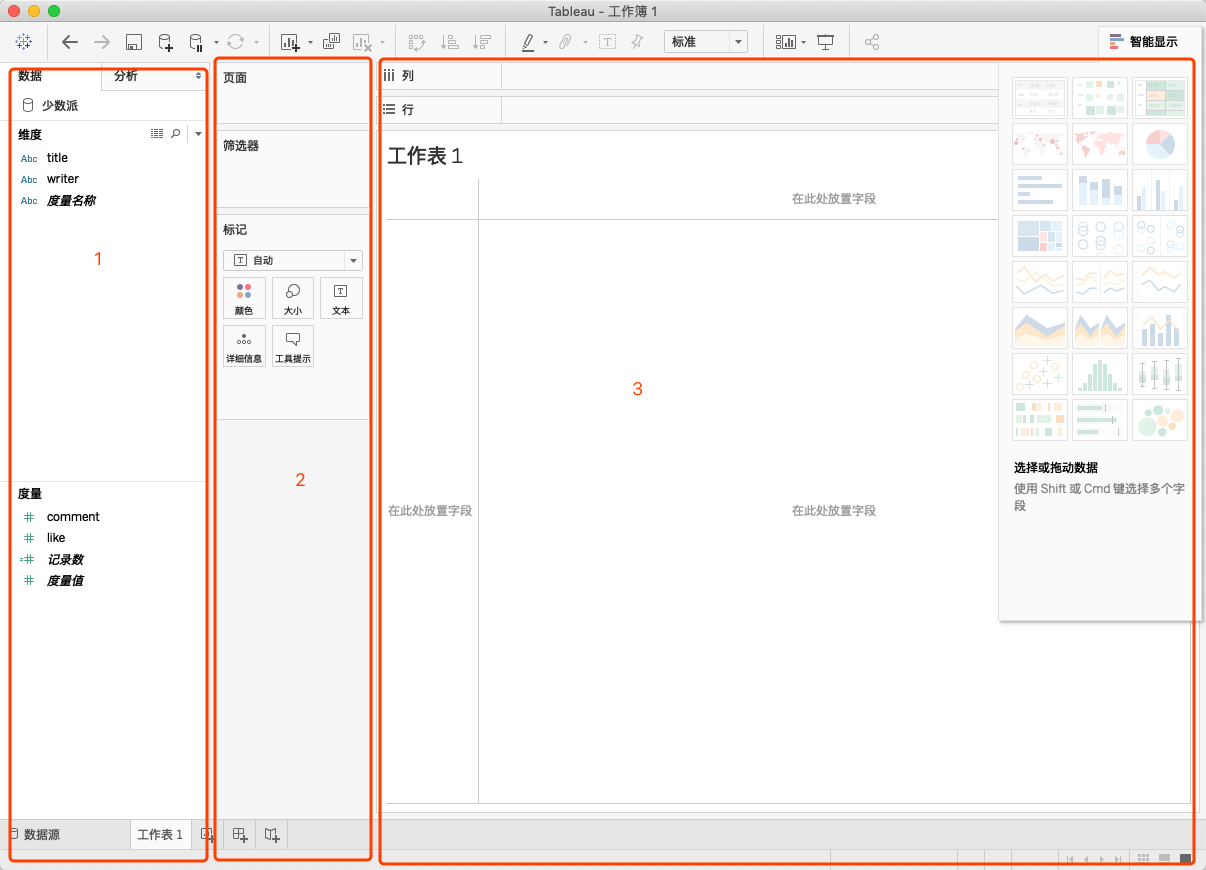
可以看到面板上有三个大区:
先看第1大区。
这里需要先介绍一下,Tableau 将 Excel 中的数据识别为两种:维度、度量。
度量很好理解,大多数字都属于这一类,比如评论数和点赞数,图中后两个「记录数」和「度量值」是自动生成的,我们暂且不用管。
维度则是非数字,比如经纬度,字符串等,文章作者名、标题、日期都属于维度。
Tableau 的使用方法也比较简单,直接拖拽或点击数据到表3的行/列中,Tableau 会自动生成合适的图表。
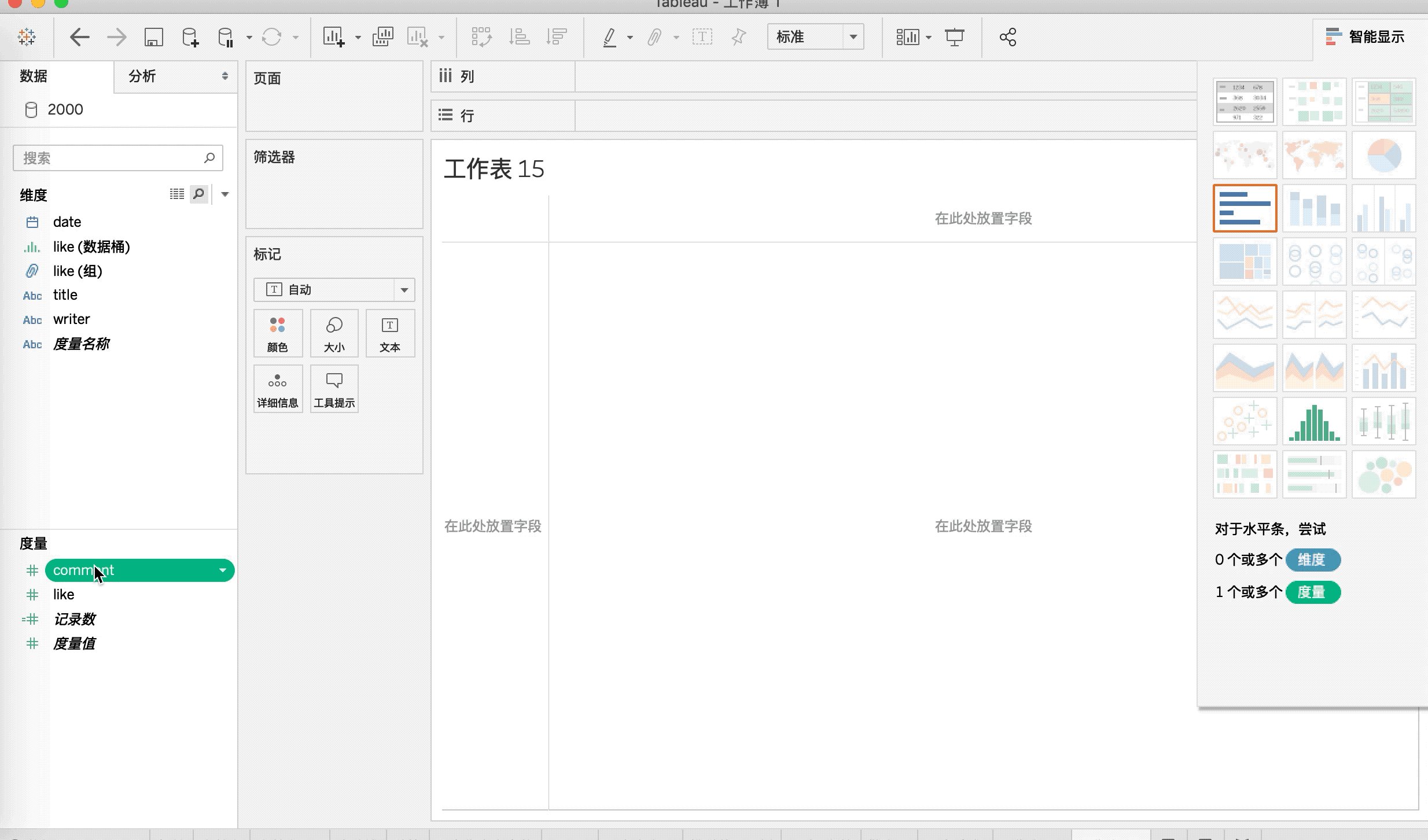
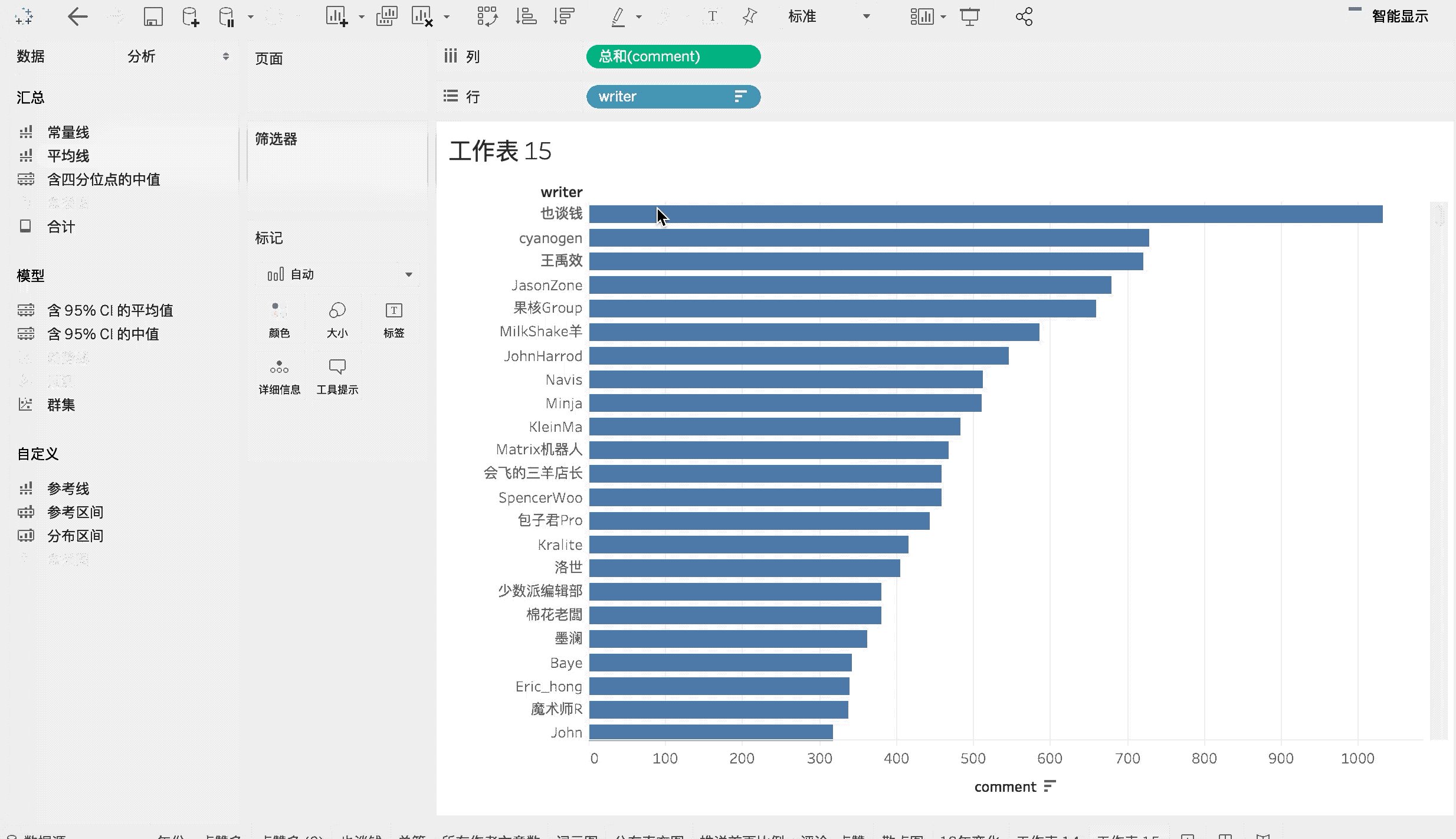
比如我们可以拖拽「评论数」和「作者」分别到「列」和「行」:
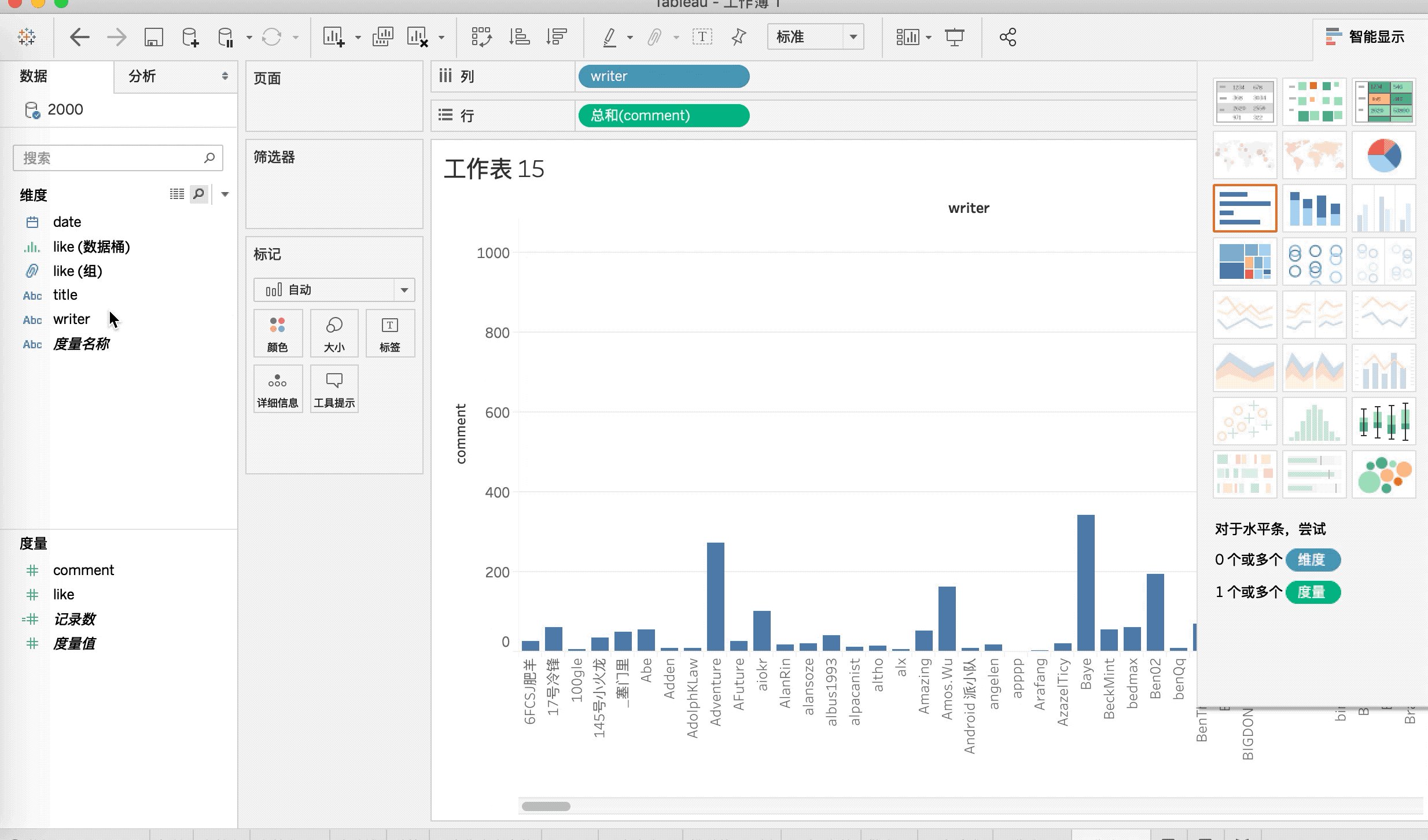
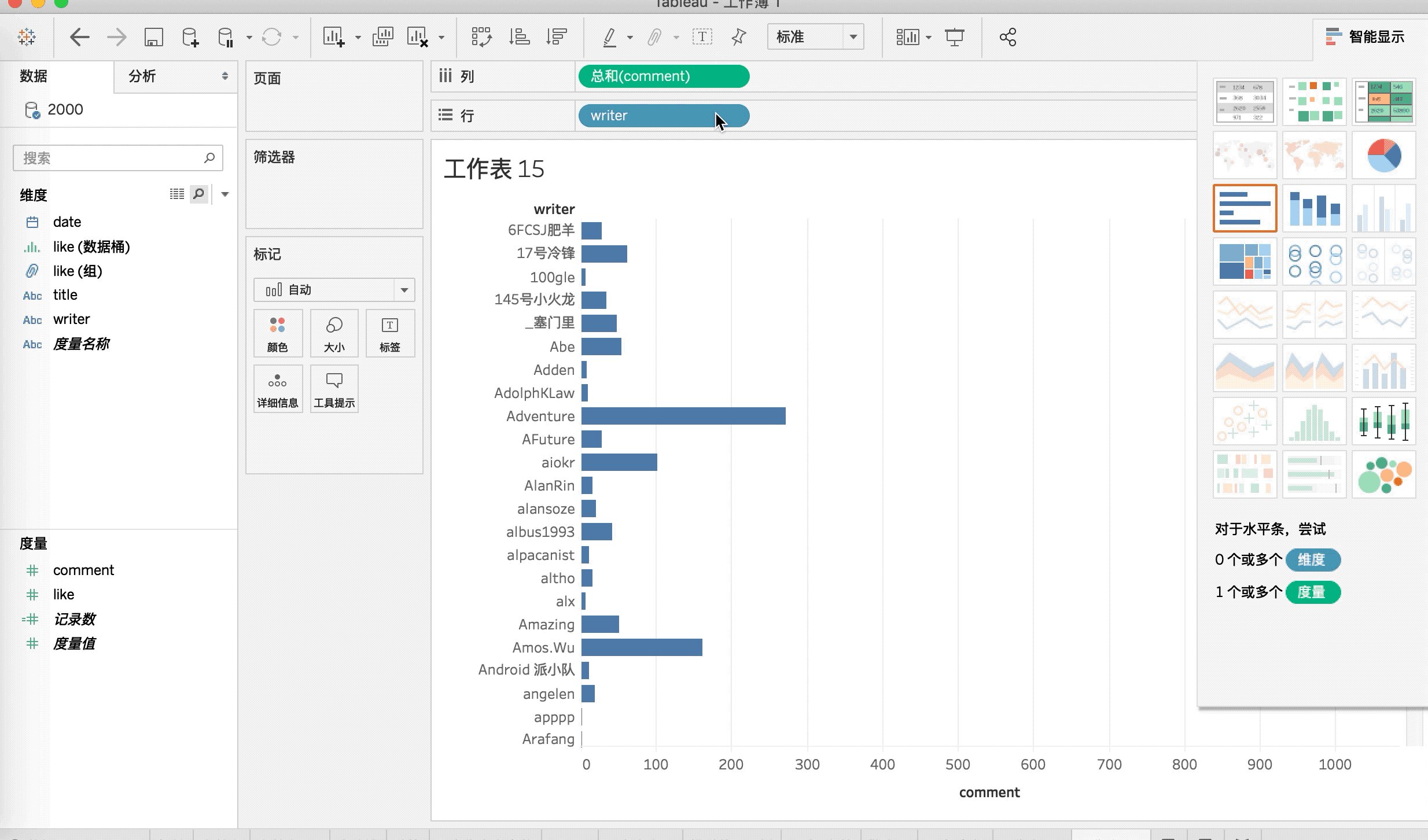
点击右边的智能显示可以看到 Tableau 自动生成图表,比如我们选择水平条图表,智能显示的下方文字会提示你还需要再拖动哪些维度或度量才可以生成图表。
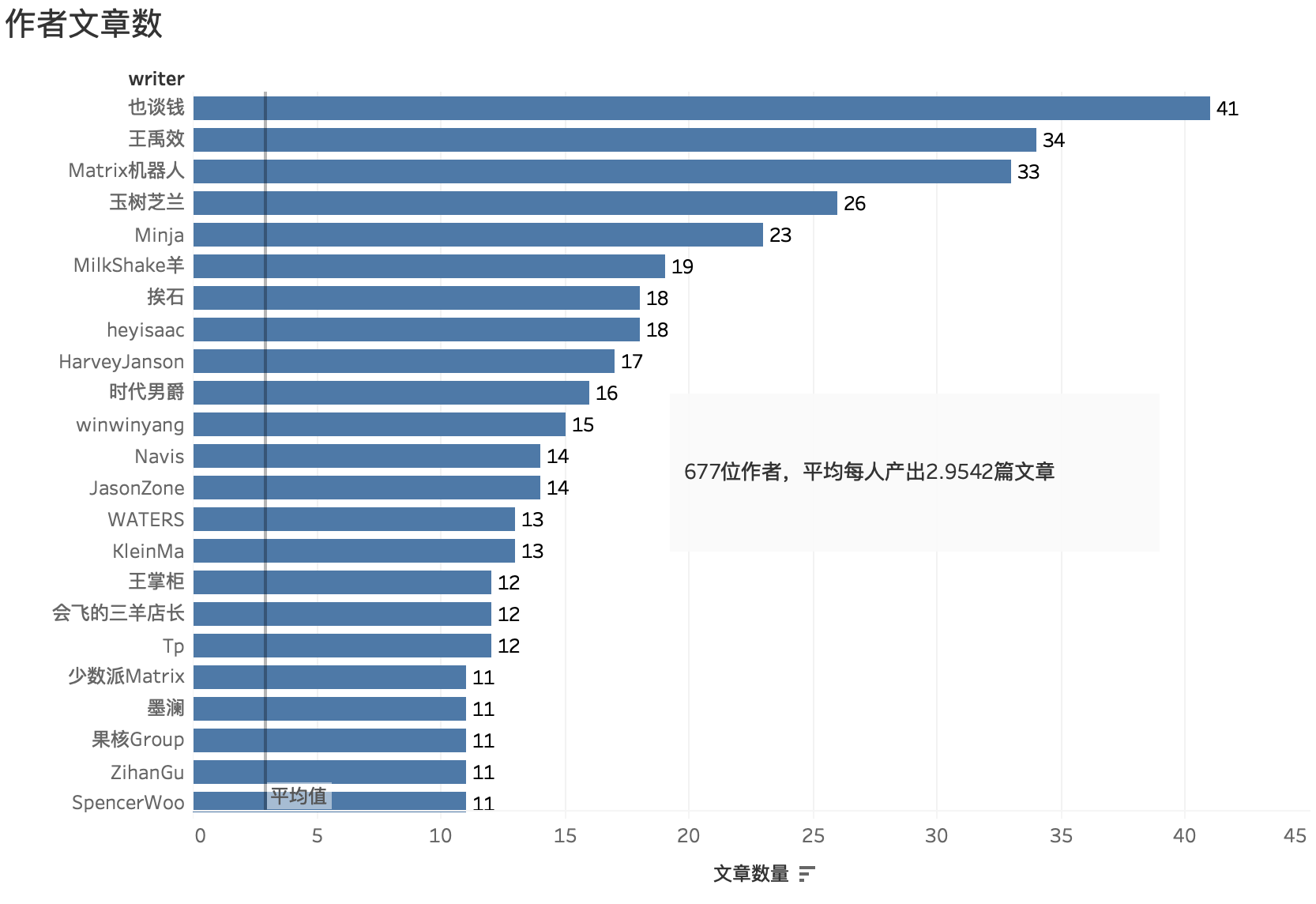
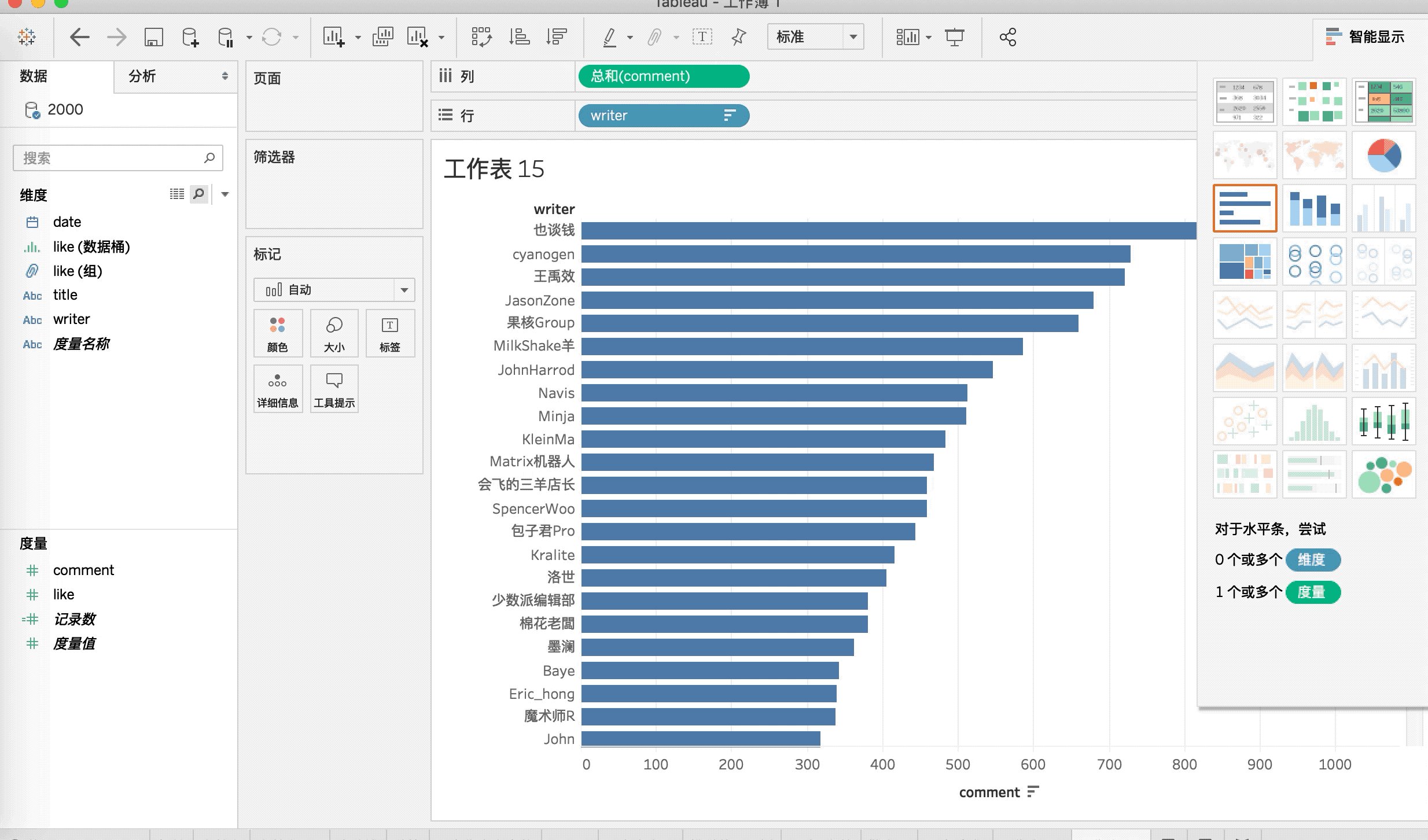
我们还可以点击上方的降序图标,让图表降序排列。
记录数是 Tableau 中主动生成的度量指标,它是所有数据的总记录,很多时候都可以用到它,比如我们现在将记录数拖拽到面板的第2区中的标签上:
图表也带上了具体数字的文字标签:
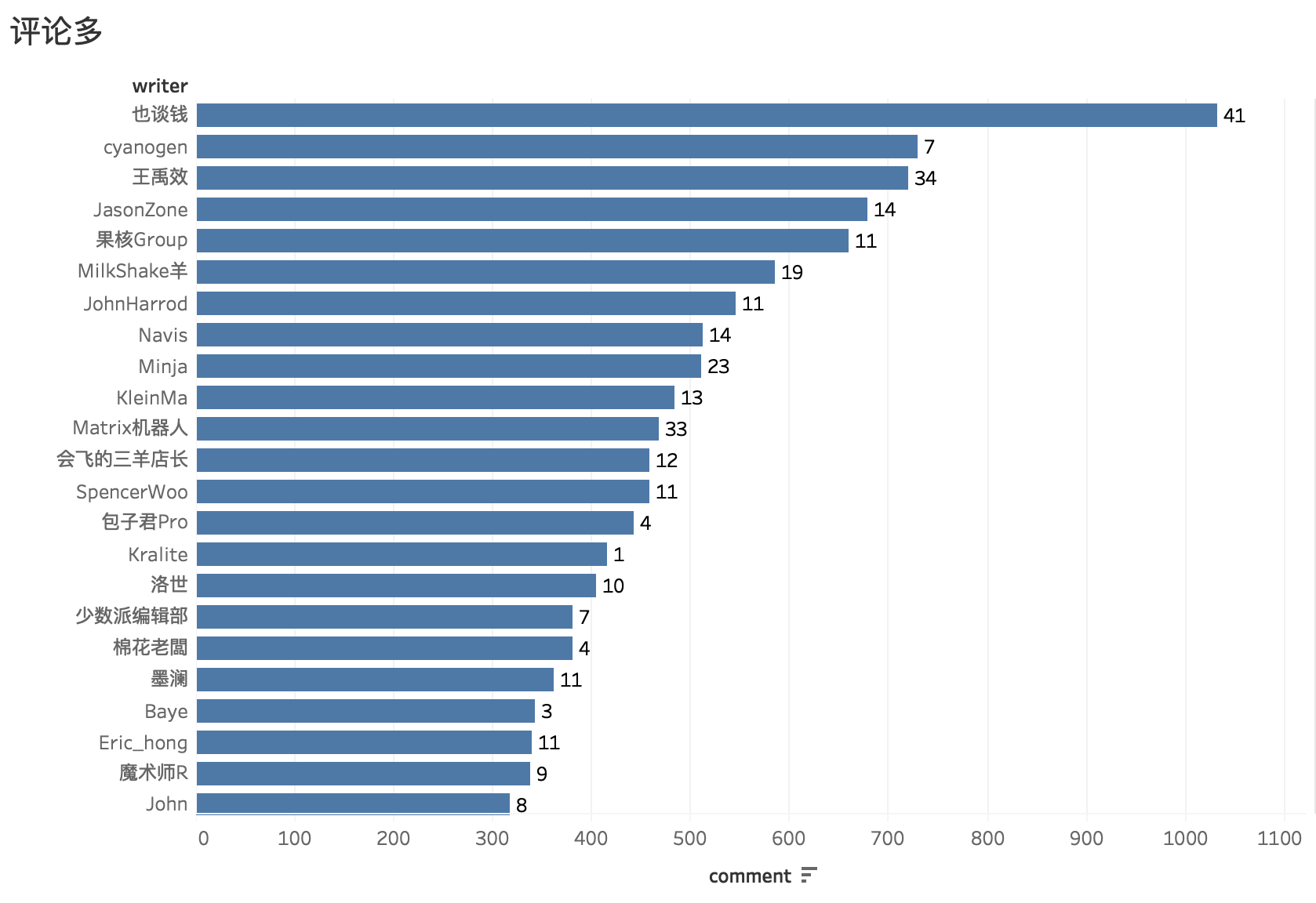
这个时候,我们还有一个问题,作者数量过多,导致图表过长,显示不全,出图效果不好,我们可以使用2区中的「筛选器」精简图表。
比如我们只需要总评论数的前20名作者,这个时候就需要用到排序 ,我们可以使用Tableau 自带的排序「快速表计算」。
先将记录数拖拽到2区中的标记面板,右键选择「快速表计算」中的「排序」:
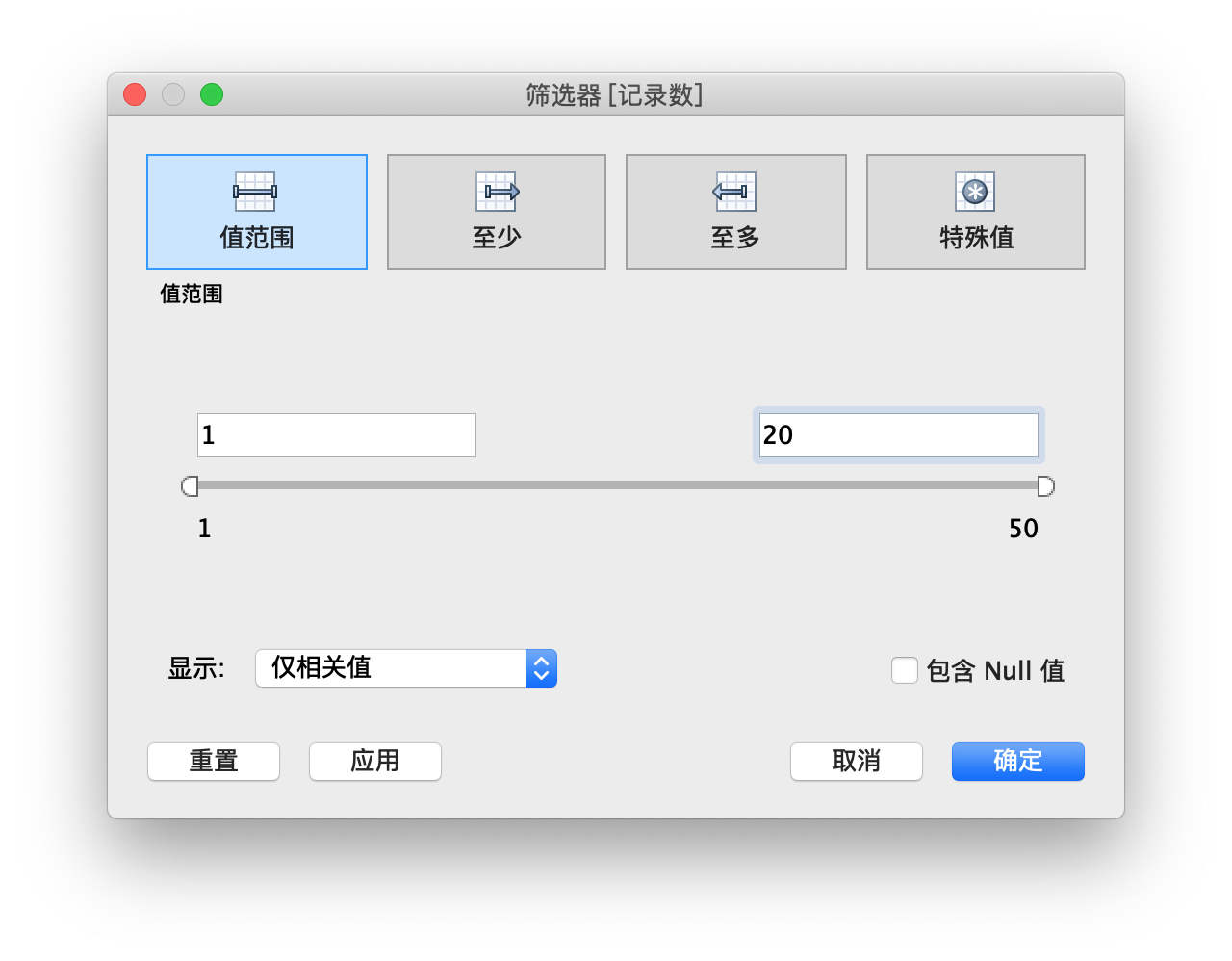
再将计算好的总和(记录数)拖拽到上方的筛选器中,点击下一步,进入排序设定,我们设右区间为20:
这样图表就会显示一共前20列。
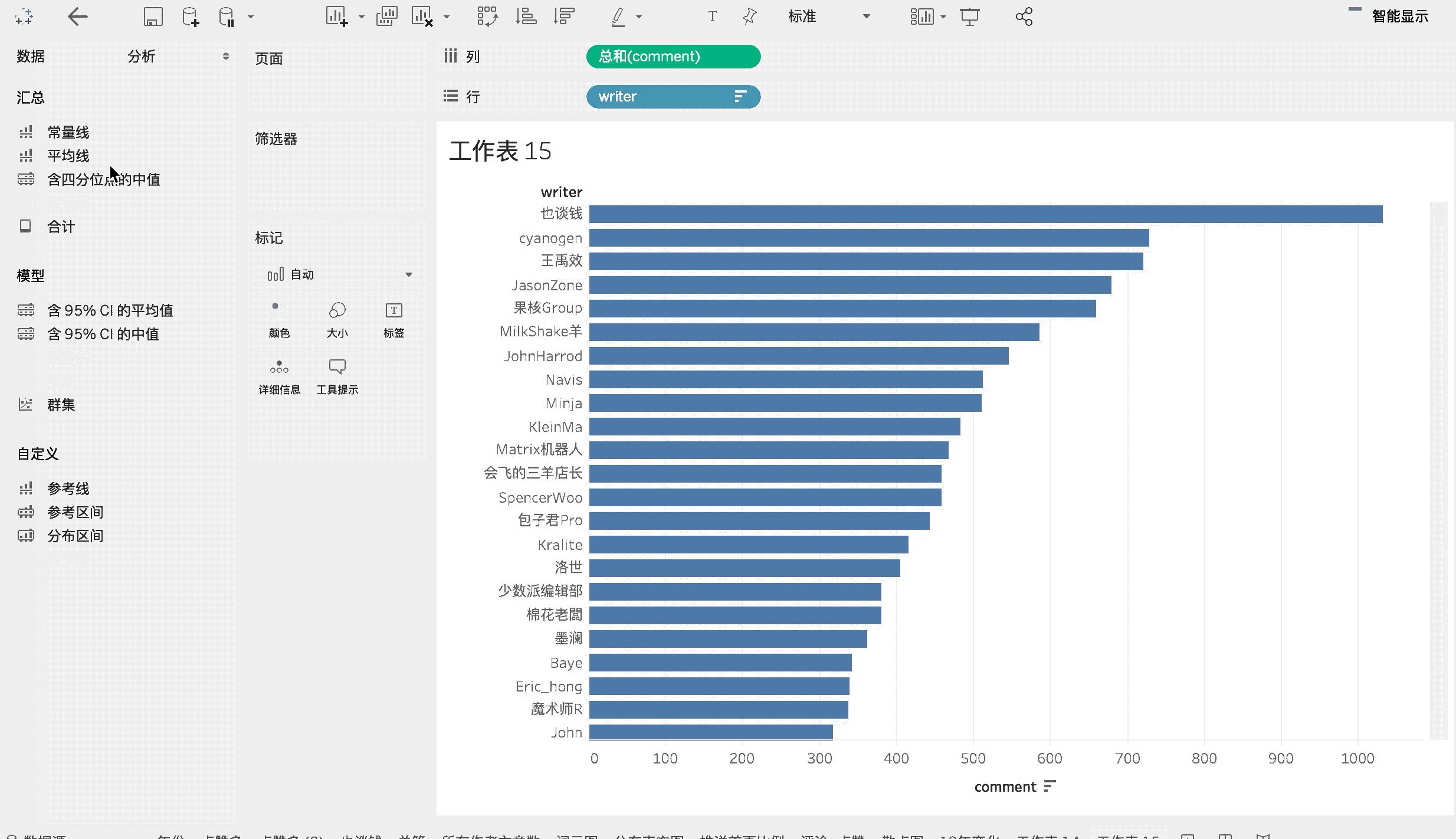
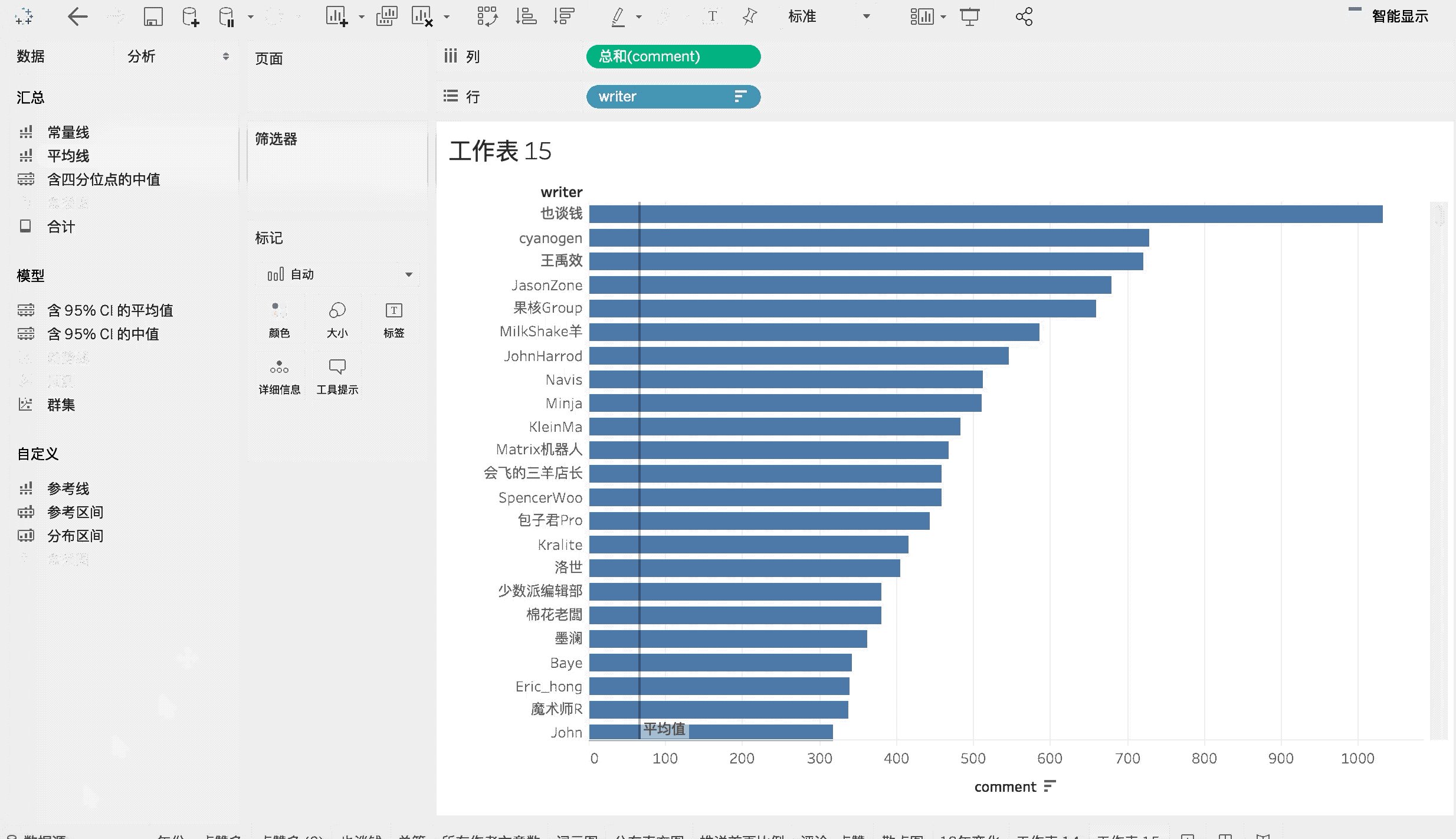
我们还可以在图表中添加平均值,中位数等辅助线。
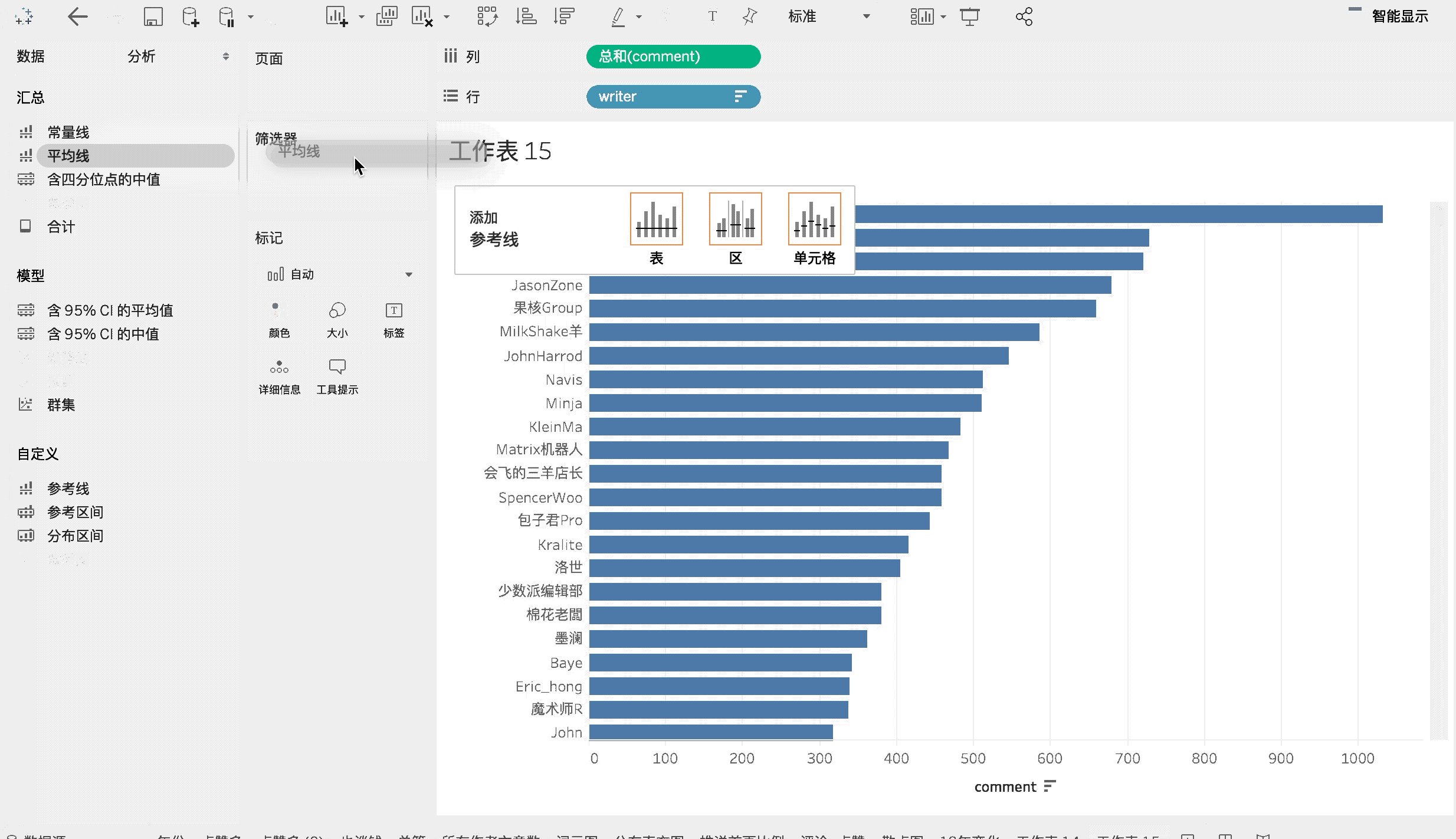
将「记录数」和「作者」分别拖拽到列行后,点击左侧1区的「分析」,将平均线拖拽到右侧3区中,会如下显示,将线拖拽到第一个即可:
如果我们想导出图片,可以在软件上方 Tab 「工作表」中,选择导出图像,不过这样的出图经测试不如直接系统截图清晰:)
我们也可以将几张图表进行「拼盘」,也就是新建「仪表板」,在那里你可以将这些已经生成的图表进行排序,位置上组成任何你想要的样子。
如果还需要演示与交互效果,我们还可以将「仪表板」组合成「故事」。
其他的图表大同小异,大家可以自行尝试。
下面讲几个文章开头的图表做法。
4. tableau 实战
4.1 双度量图
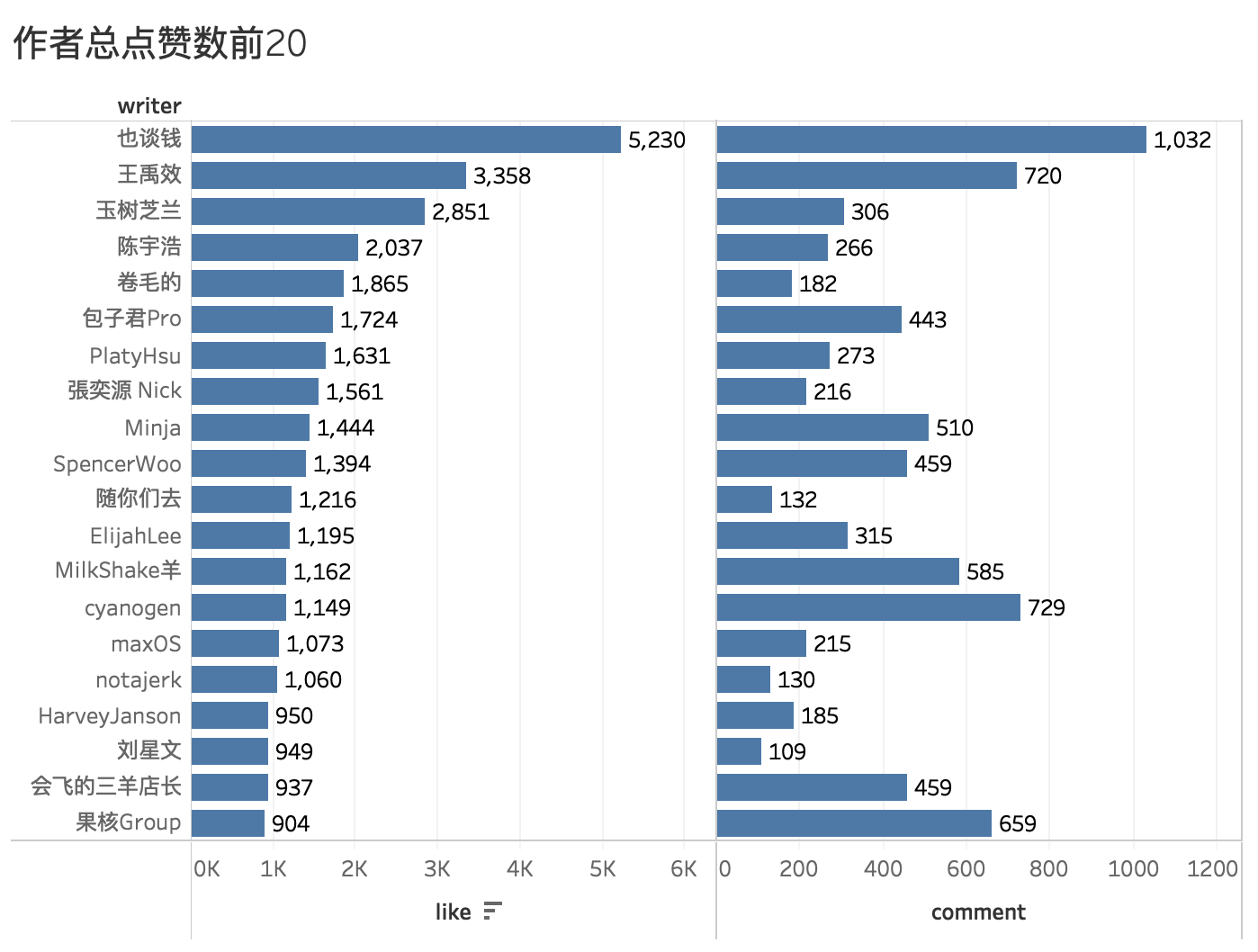
这个图表使用了相同竖轴(作者),将点赞数和评论数展示在一张图上,优势是信息量比两张单图展示更大。
实现效果比较简单,分别将度量中的点赞和评论拖拽到3区中的列上即可。
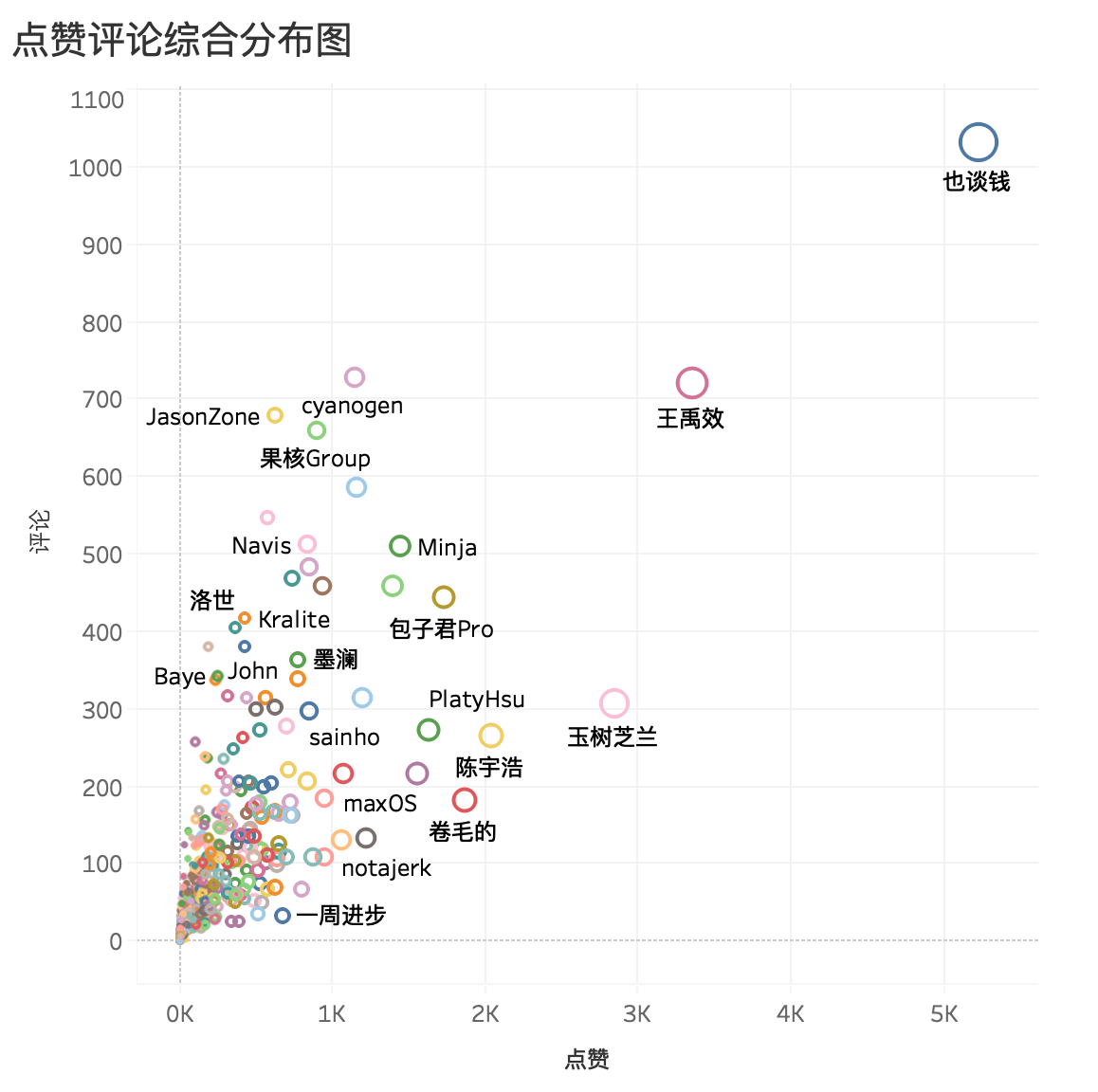
4.2 散点图
散点图用来探讨两个变量之间的相关性,比如我们可以使用评论和点赞数制作散点图,找寻二者之间的关系。
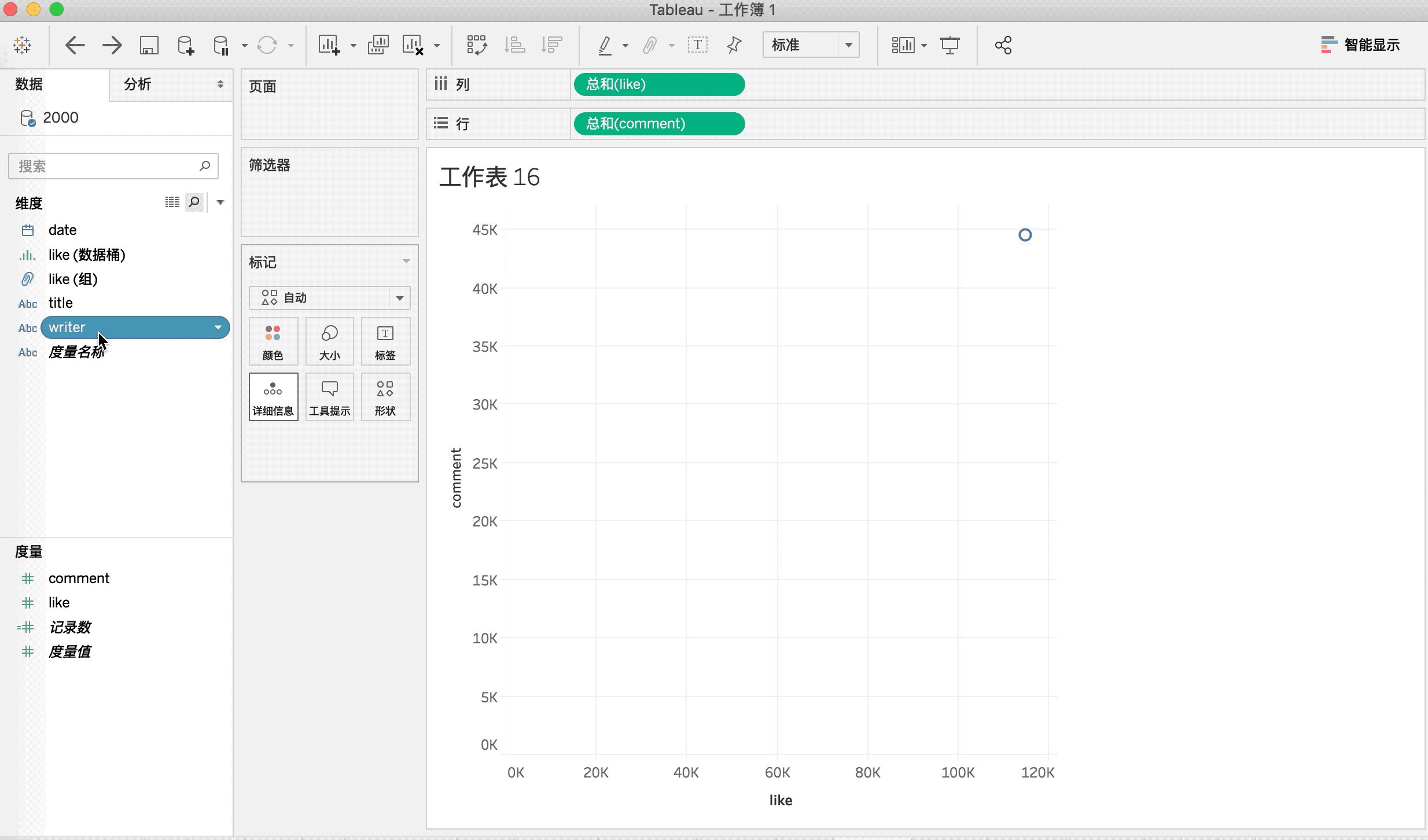
我们从度量中将评论数与点赞数分别拖拽到3区的行/列中,然后在右边的智能提示边选择散点图。
现在,图上什么都没有,我们想在表中相显示作者信息 ,并且最好能从形状 上看出作者与点赞之间的关系。
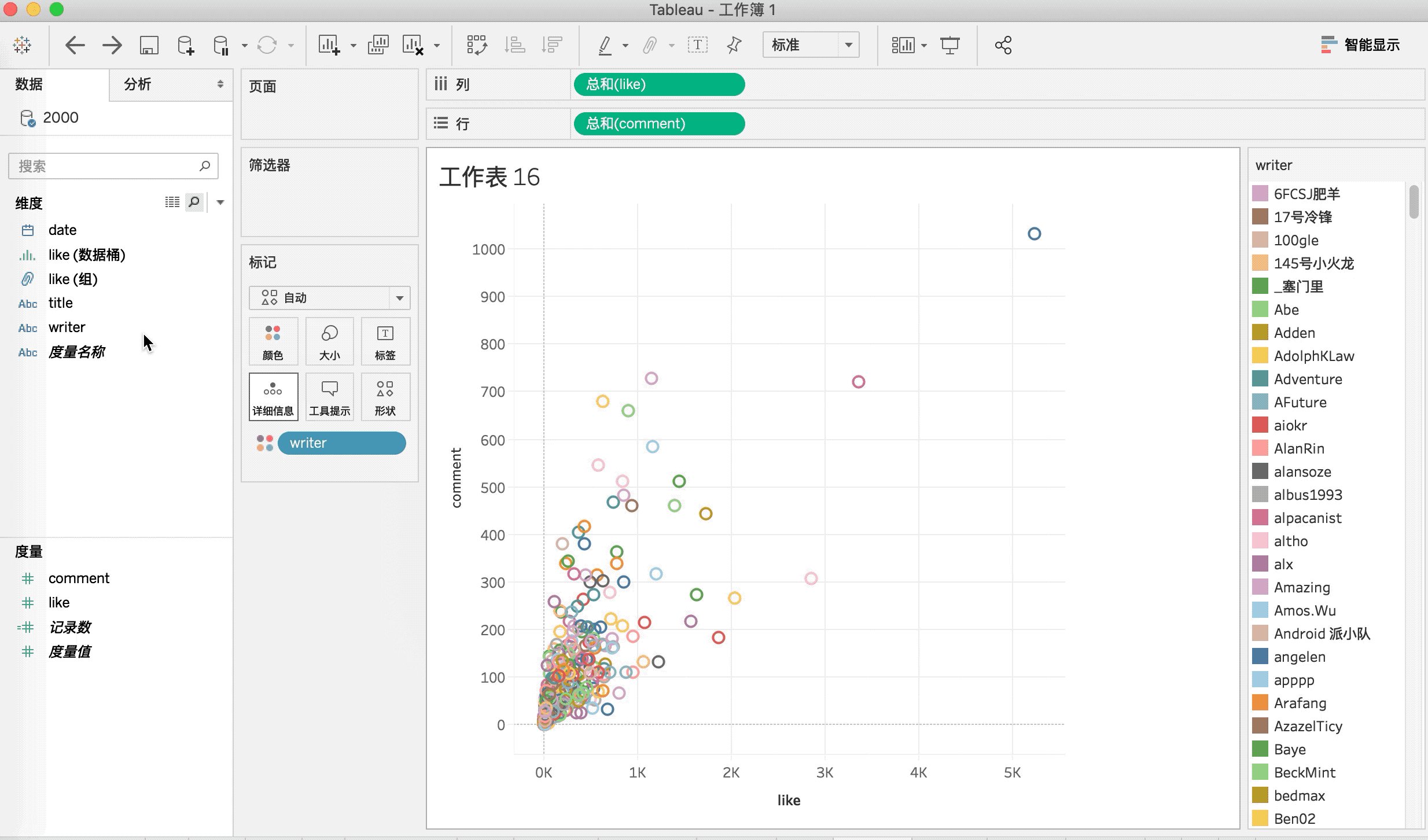
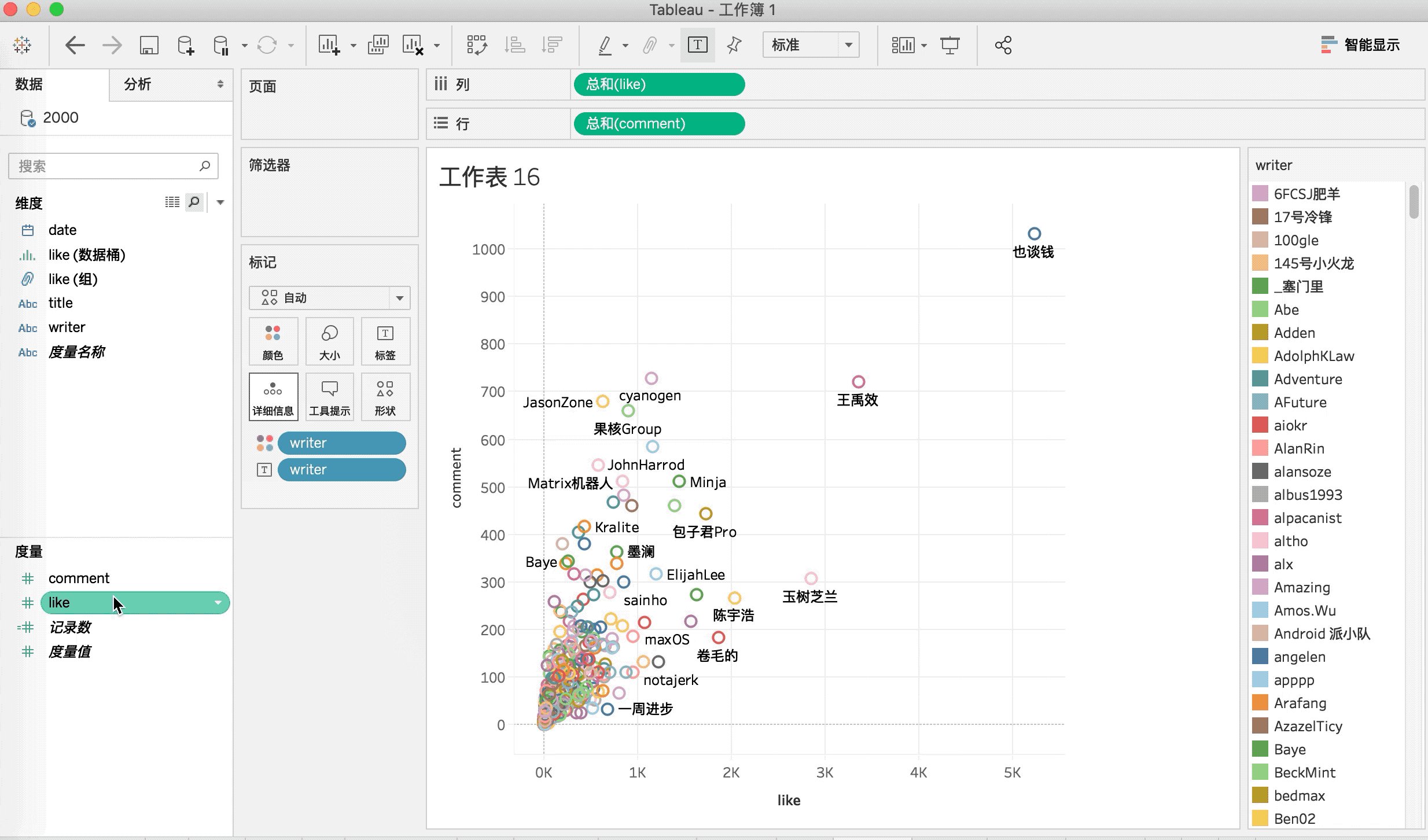
我们分别从度量中拖拽「作者」到2区的「颜色」和「标签」,不同作者就会用不同颜色显示,也会在图中显示作者名。
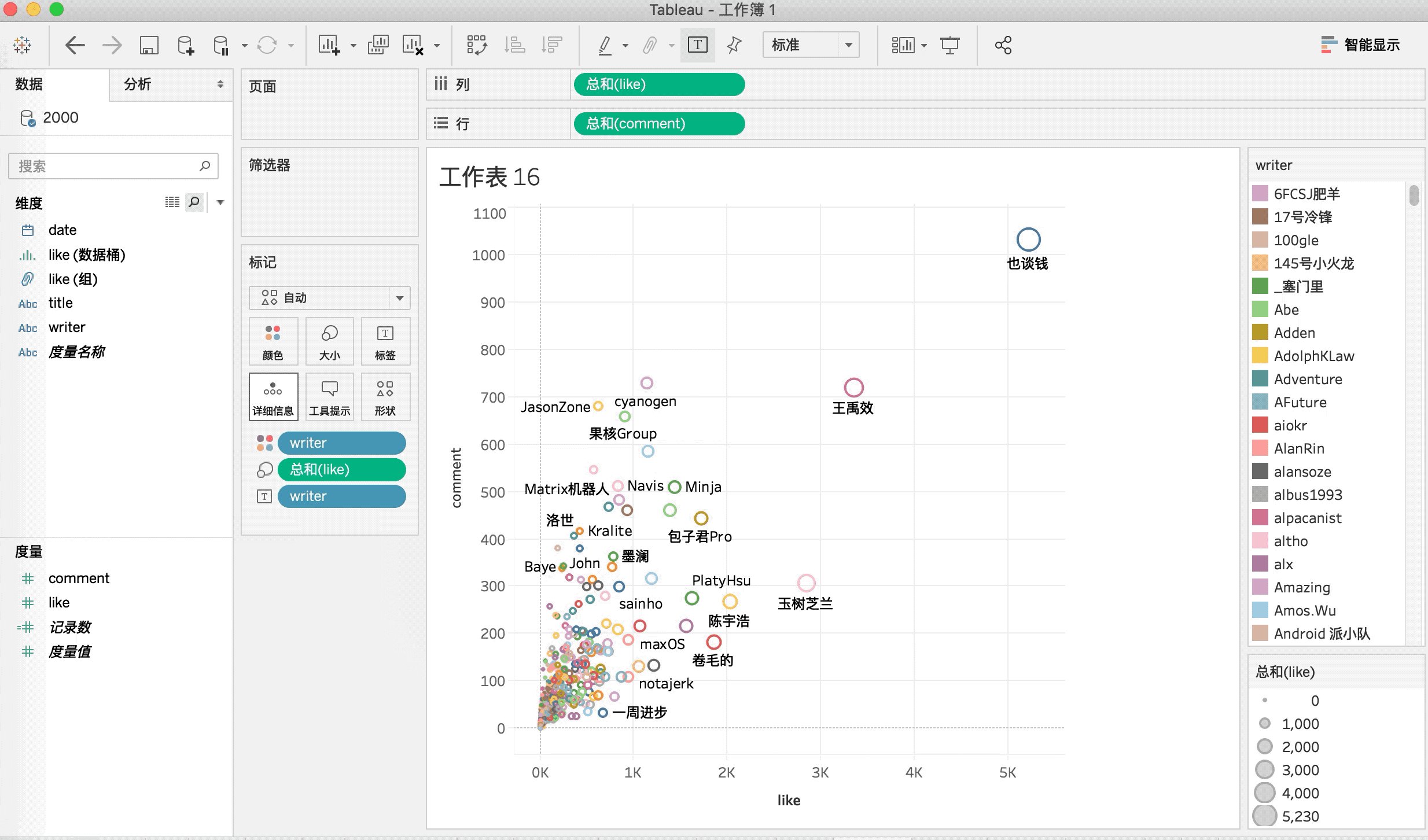
然后,再将度量中的「点赞」拖拽到「大小」,图中圆圈的大小就会反应作者收到的点赞量。
然后,我们想研究评论和点赞之间的相关性,我们可以在1区「分析」中引入「趋势线」
这里可以看到两个数值:R 平方值和 P 值。
简单解释下它们的统计学含义:
显著性-P值:P 值小于0.05则表示结果解释为显著,P 值越小,模型的显著性就越高,两个变量的相关性越高 显著性-描述模型- R平方:为模型解释的数据中的方差与数据中的总方差的比率,进行线性回归时,R^2介于0~1之间,越接近1,回归拟合效果越好,一般认为超过0.8的模型拟合优度比较高 这里 P 值较小,相关性模型比较显著,模型拟合效果也还可以。
所以,一篇文章点赞多,评论也可能越多。
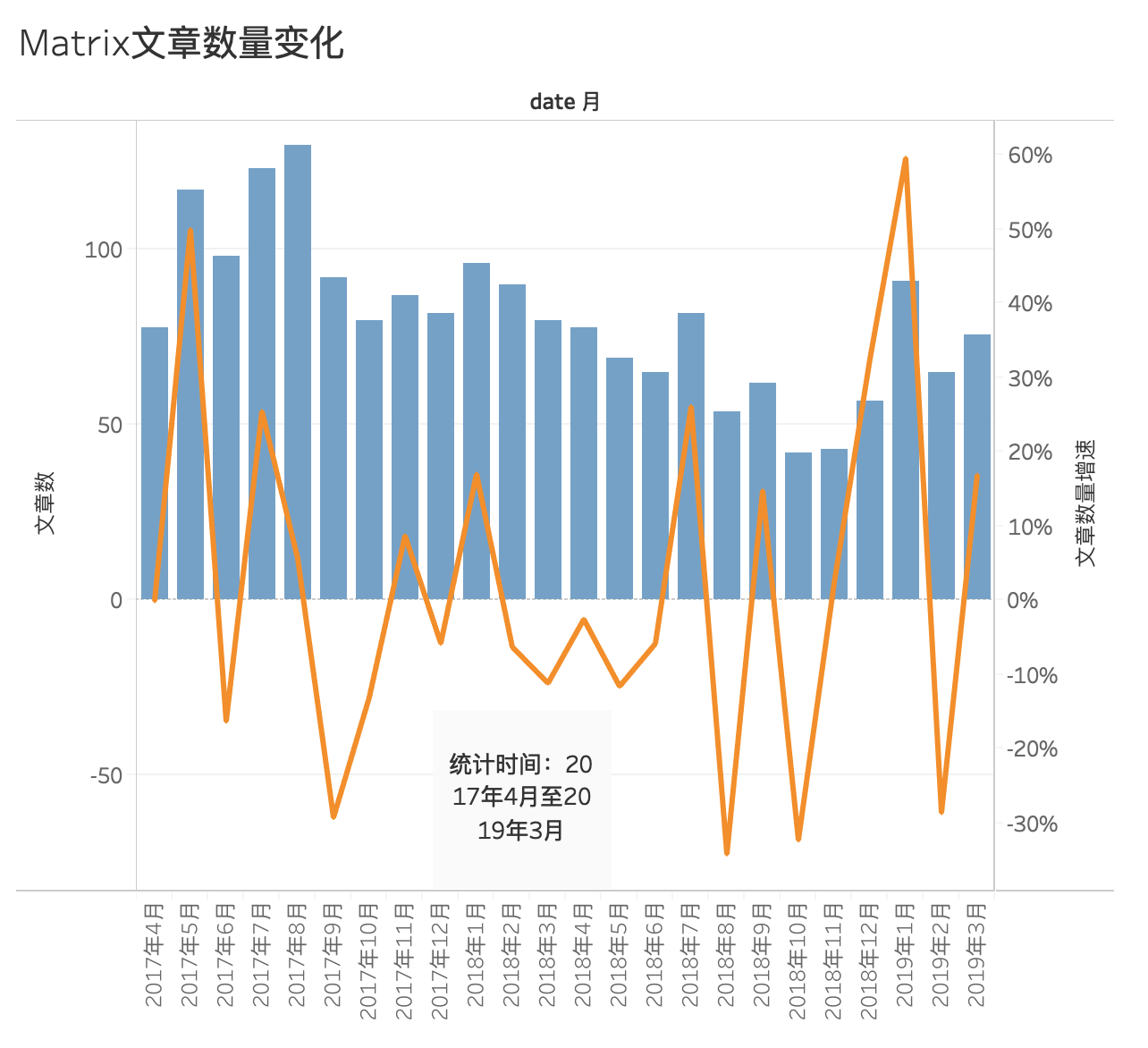
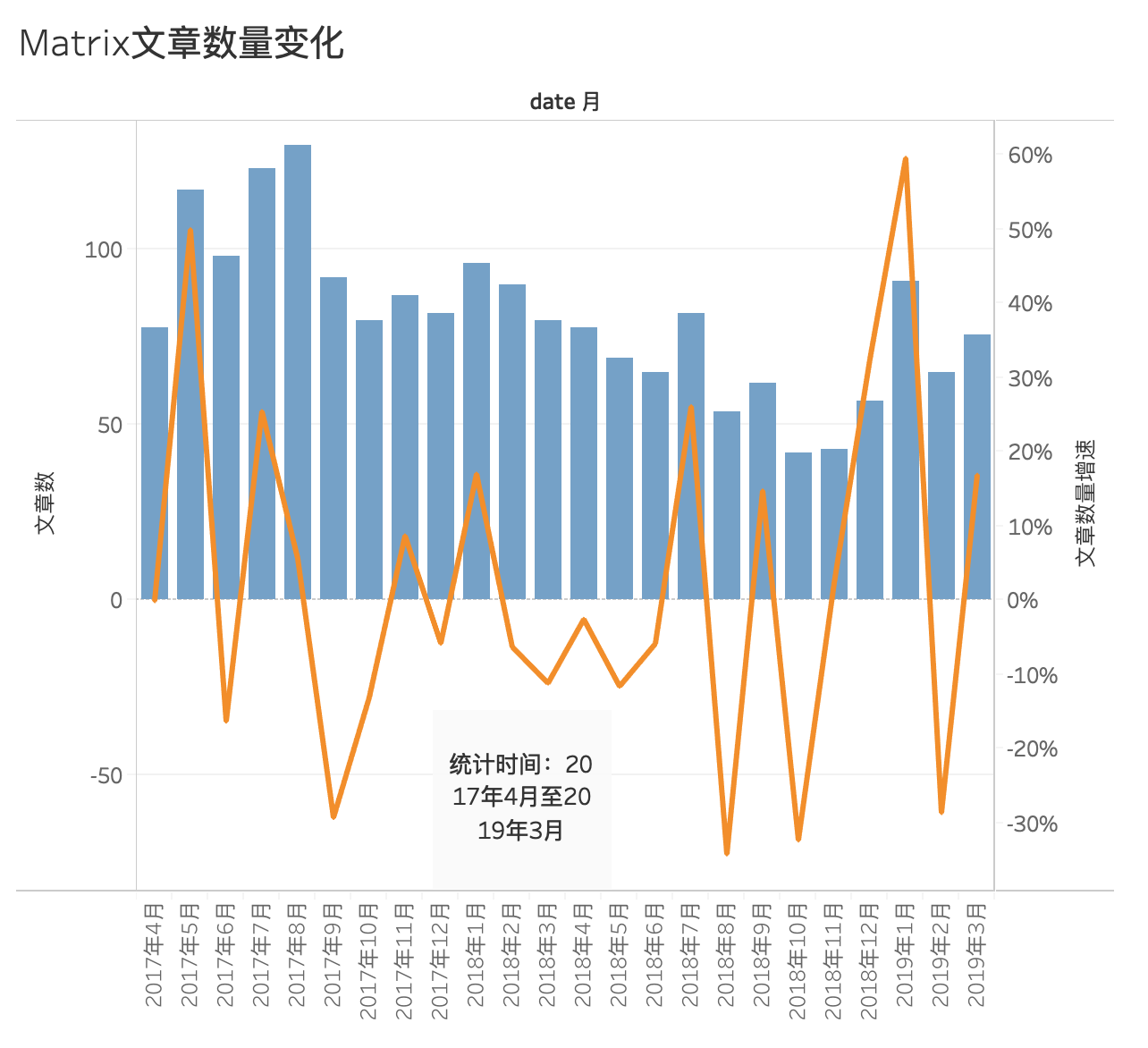
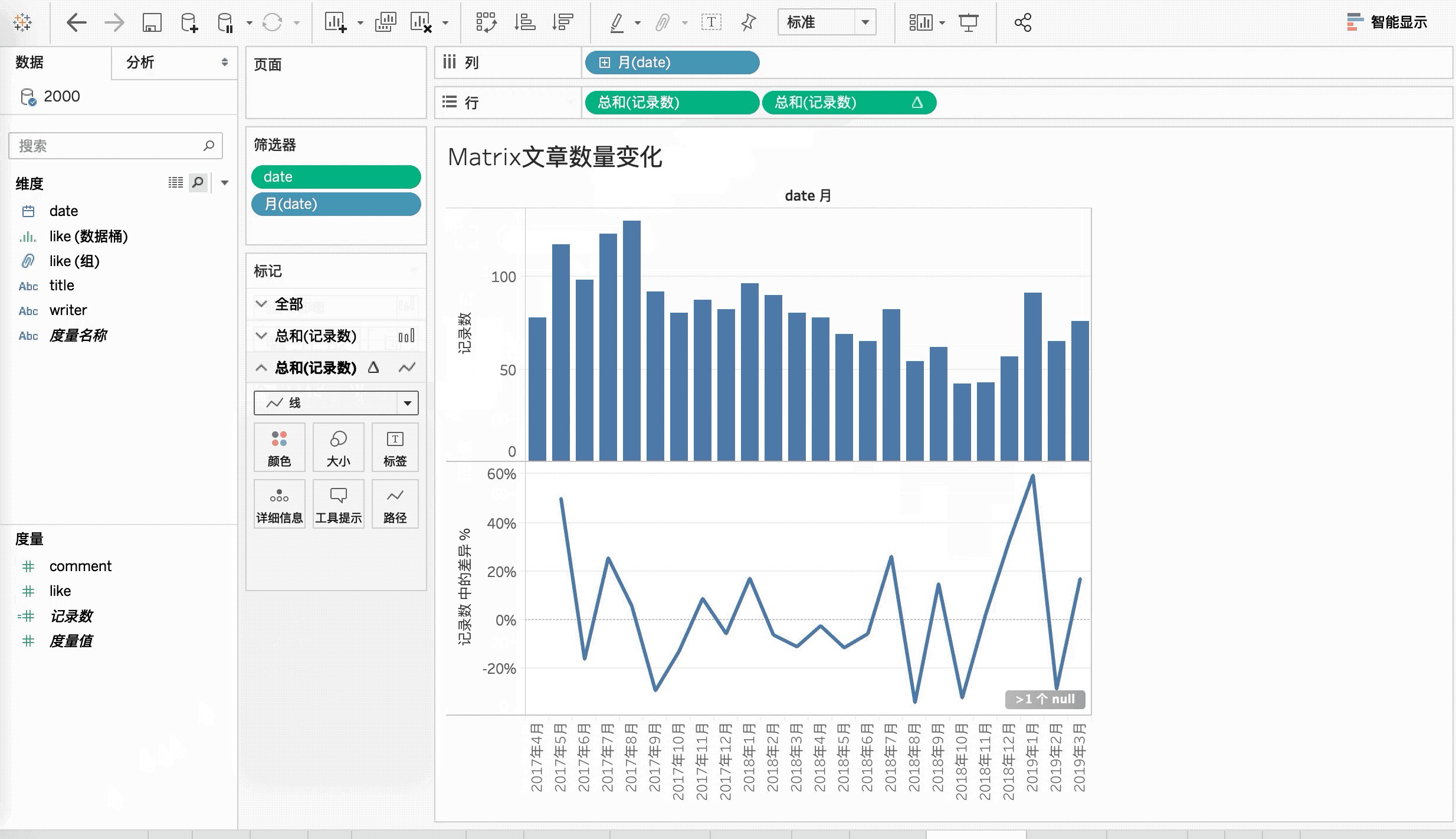
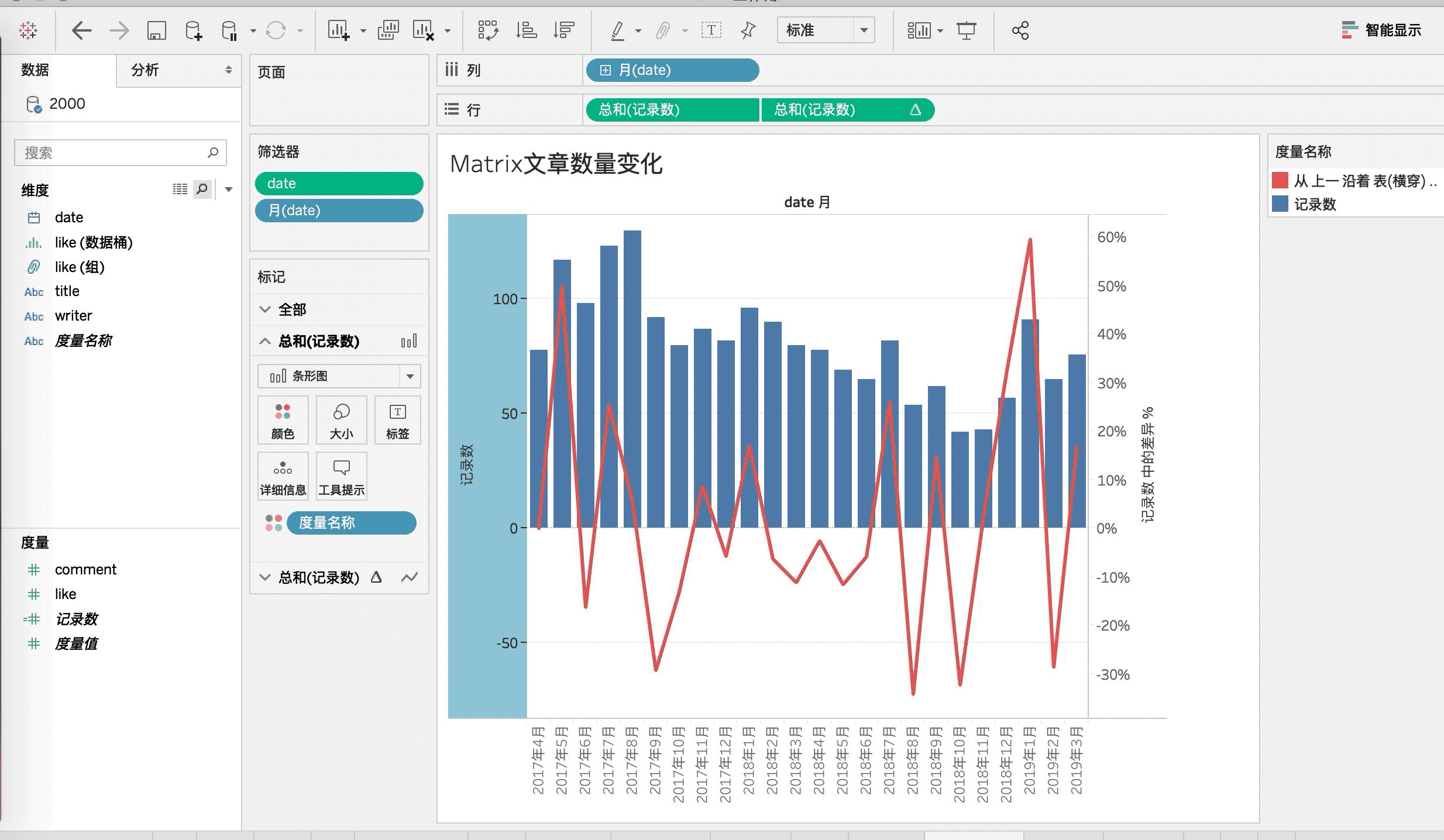
4.3 同轴显示柱形图和折线图
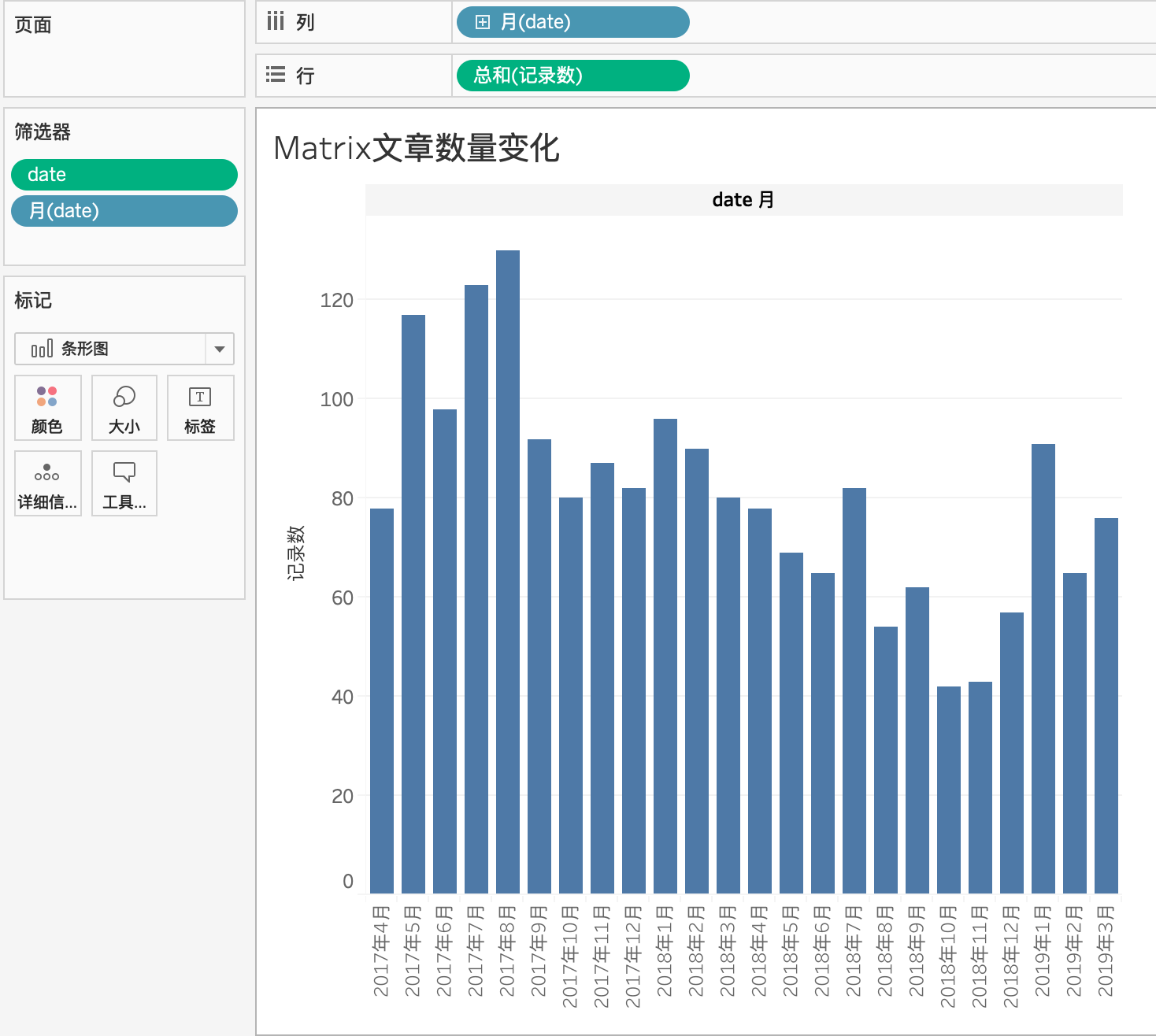
该图表一般用柱形图展示某变量数量上的变化,用折线图展示数量增长或降低的幅度,即变化趋势。
这张图,我们需要用到的数据是「发文日期」和「记录数」,也就是文章数。
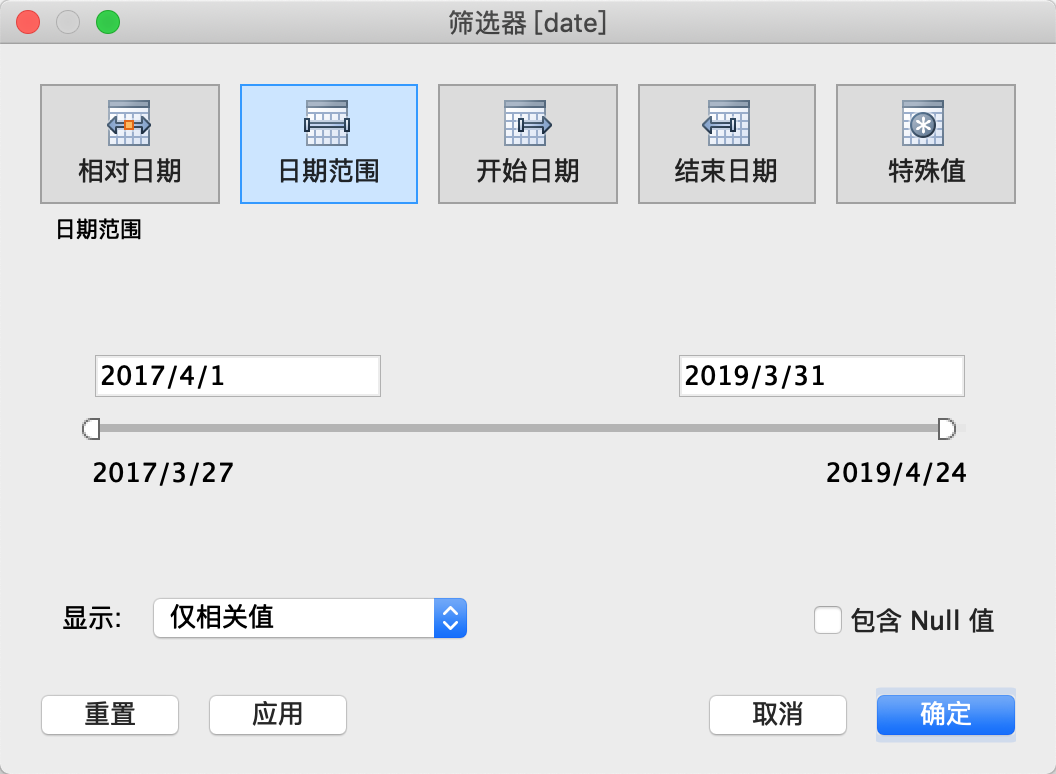
由于我们数据采集周期是从2017年3月27日到2019年4月23日,为了数据的完整与客观性,我们选择2017年4月初到2019年3月底完整两年时间。
我们先筛选时间,将日期拖拽到2区的筛选器中,选择「日期范围」,并选择我们想要的区间:
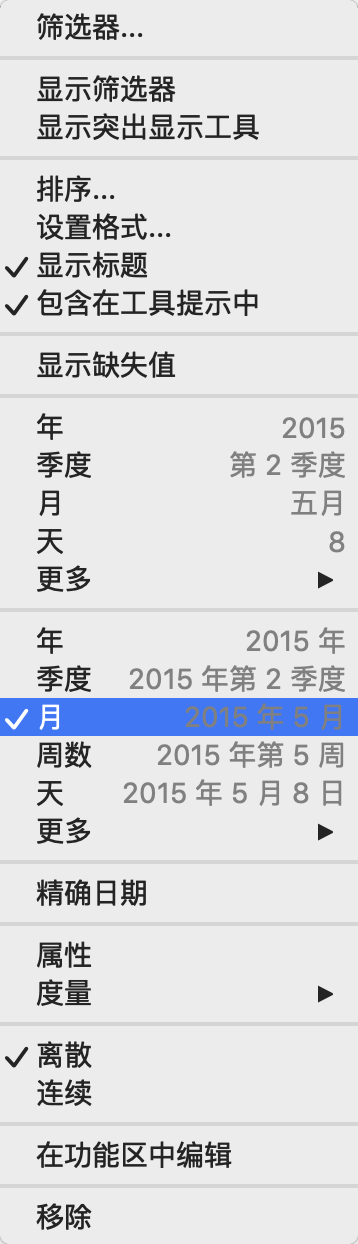
然后将1区维度中的「日期」拖拽到列,并且点击列上的日期,让它按月显示数据:
我们将记录数拖拽到3区的行中,柱形图就出来了:
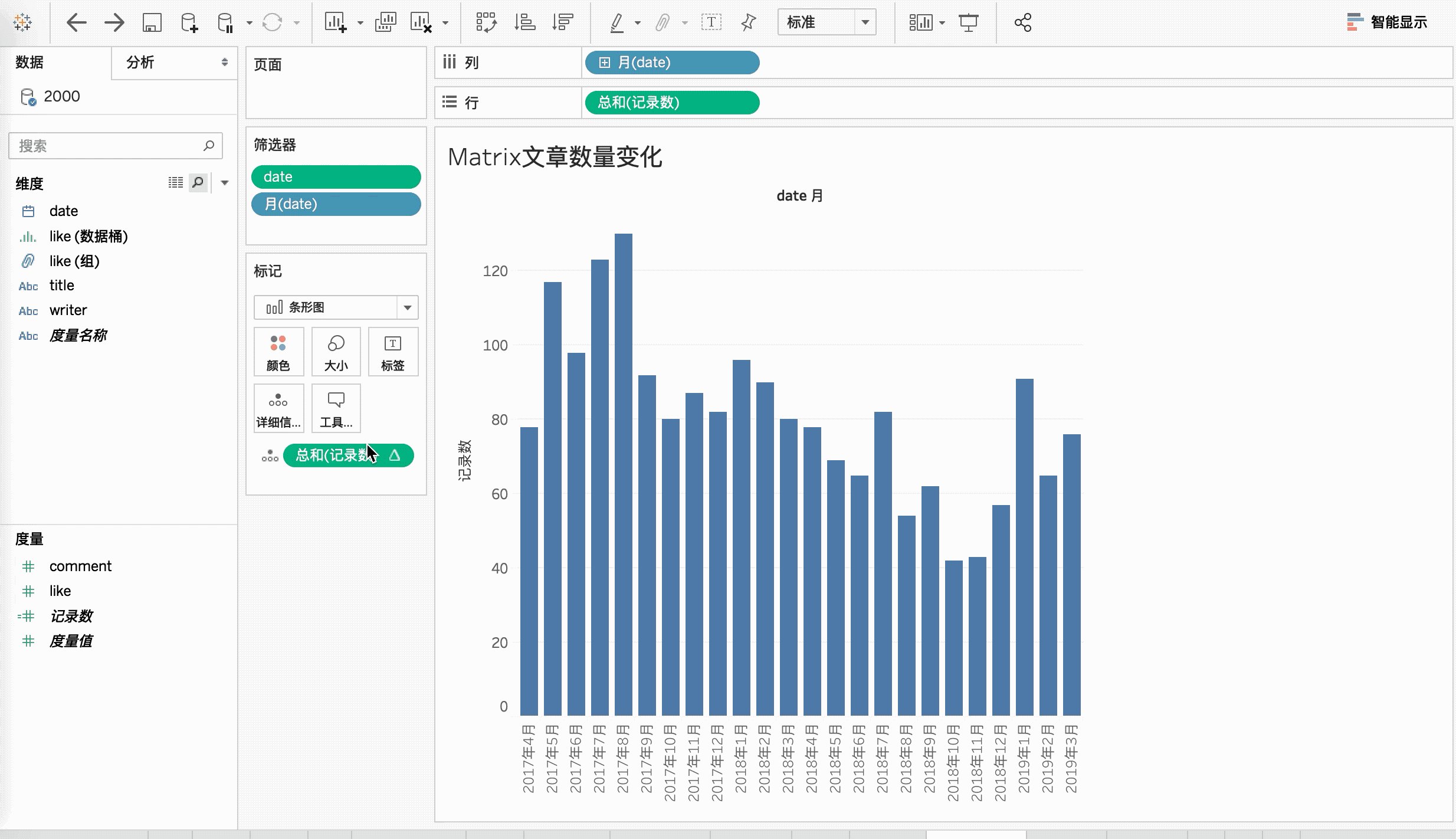
然后我们制作折线图。
将记录数拖拽到2区的标记中,选择「快速表计算」中的「百分比差异」,来计算各个月份之间的相对百分比差异:
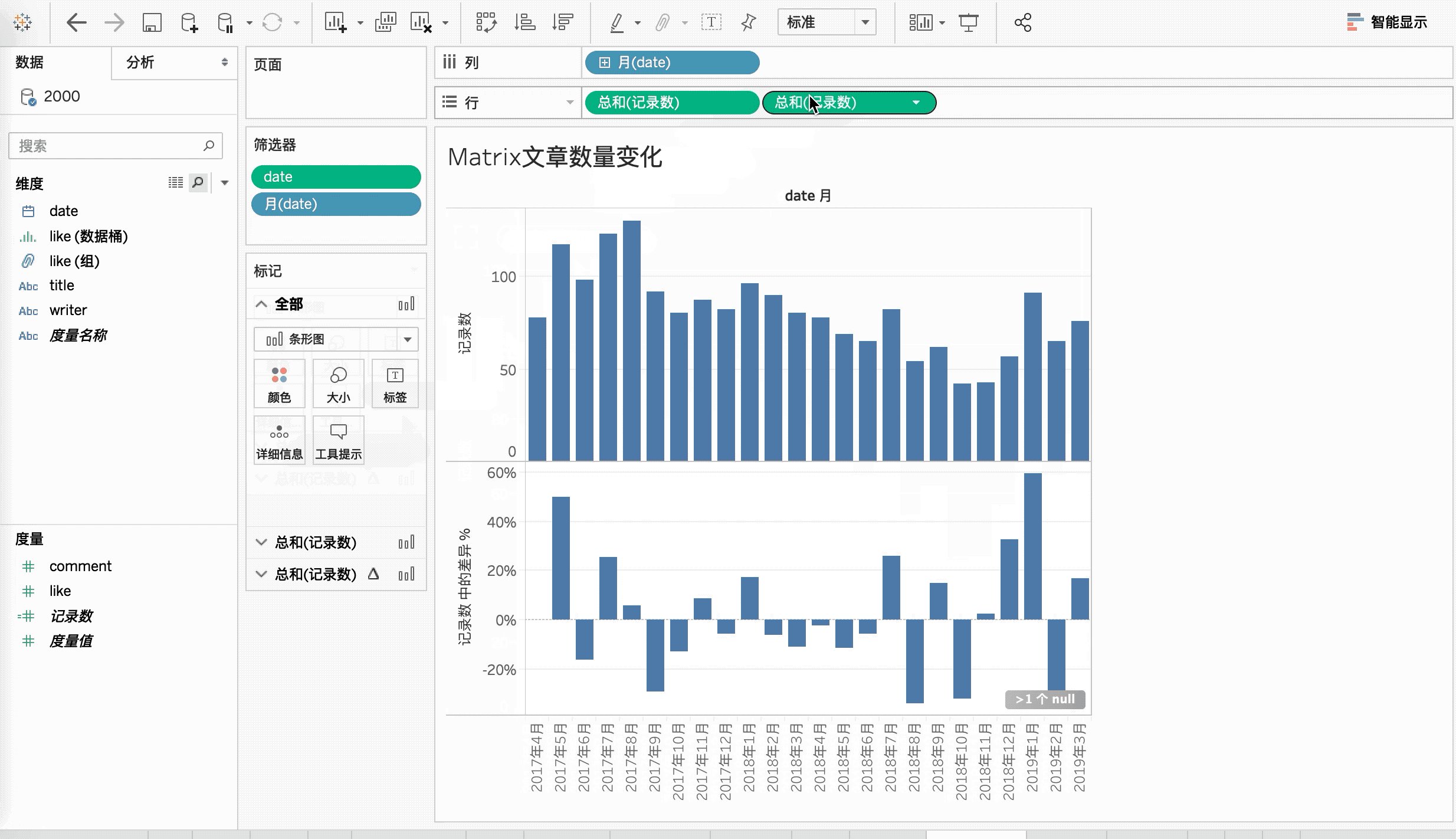
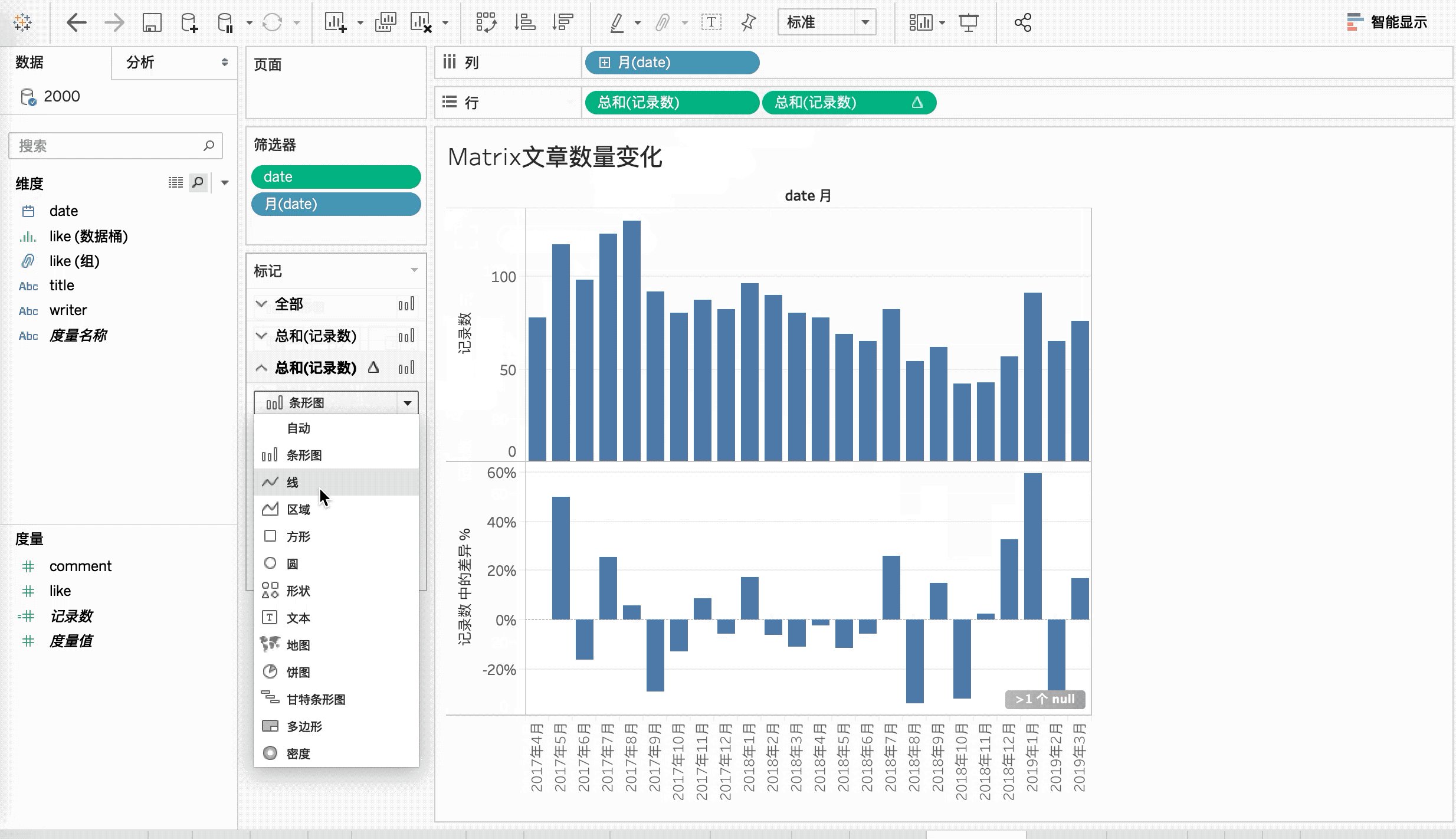
然后将其拖拽到3区行上,并将其对应标记选择为线:
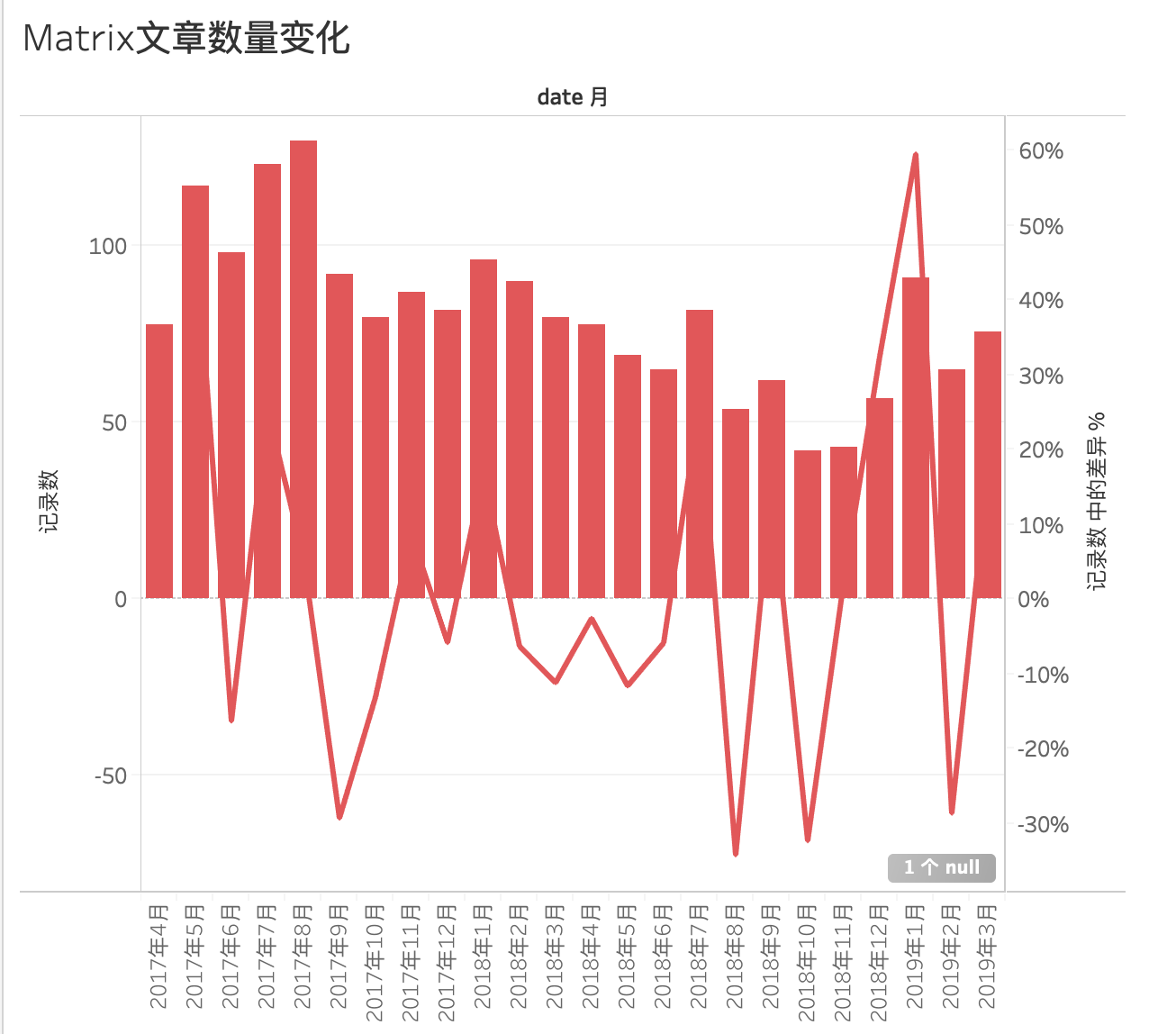
之后,我们需要合并两个坐标轴,选择行上最右边的总和(记录数)(三角),右键下拉菜单选择双轴:
图下方显示 null 值,我们点击它,选择从「默认位置显示数据」即可。
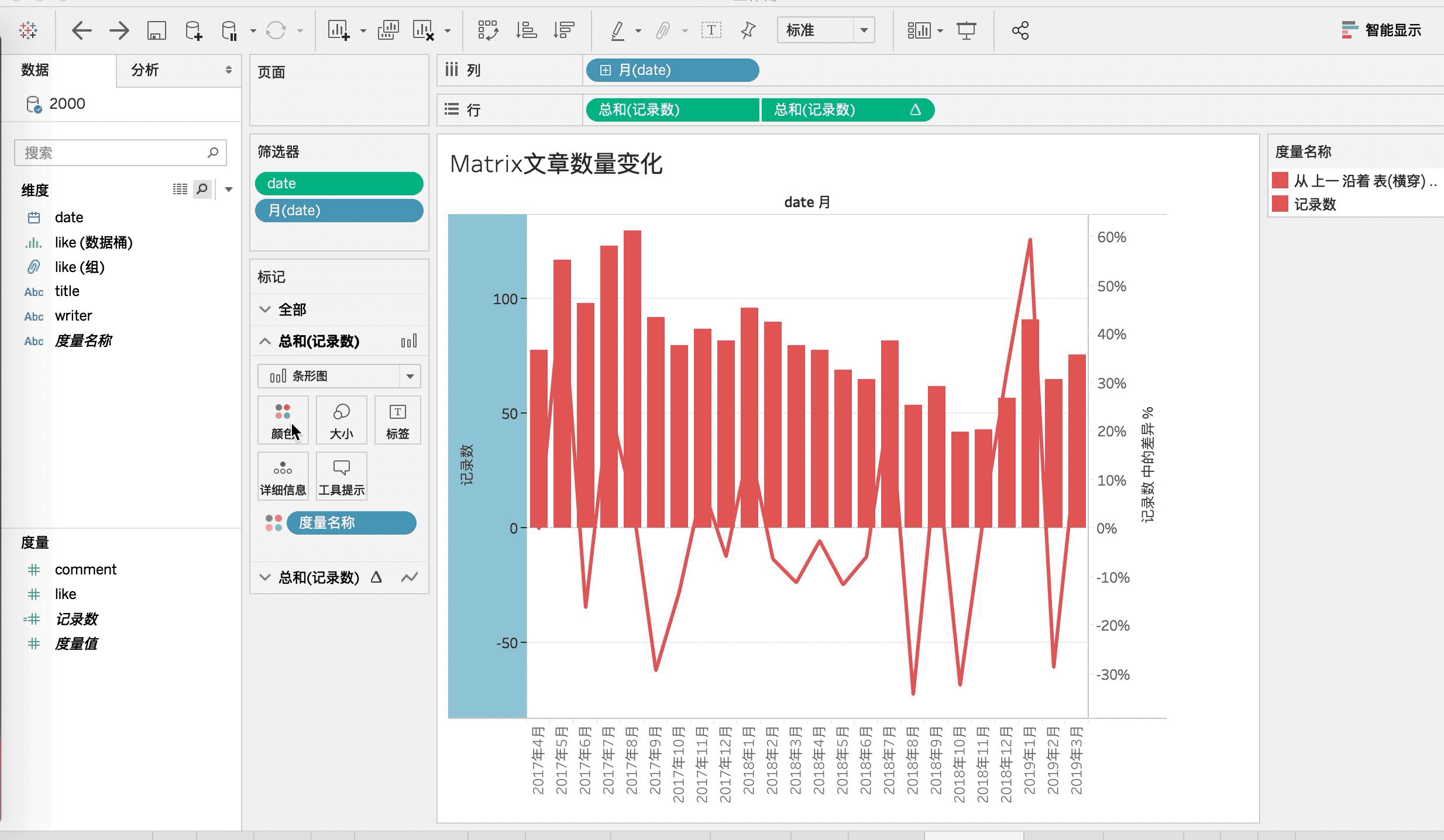
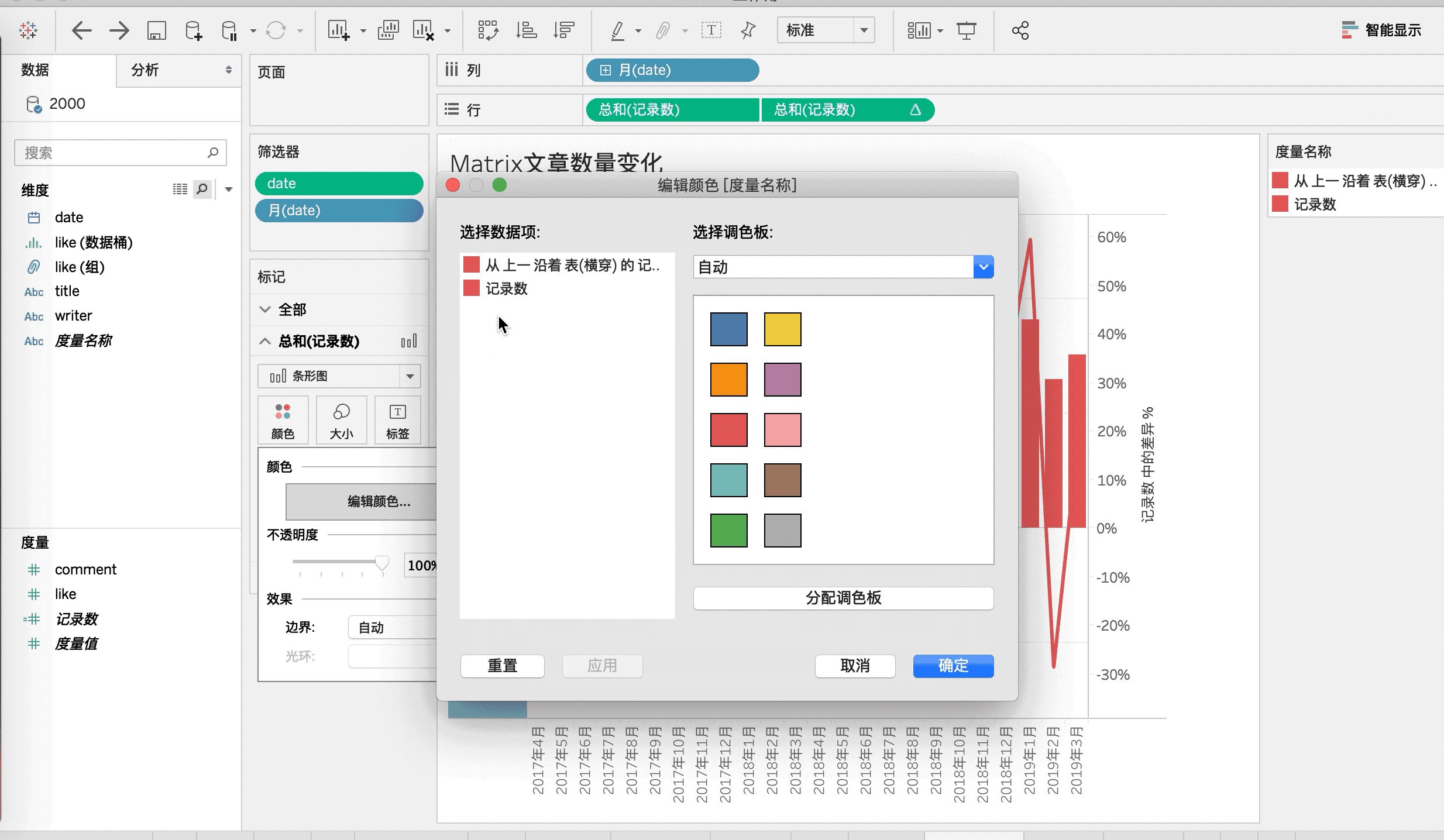
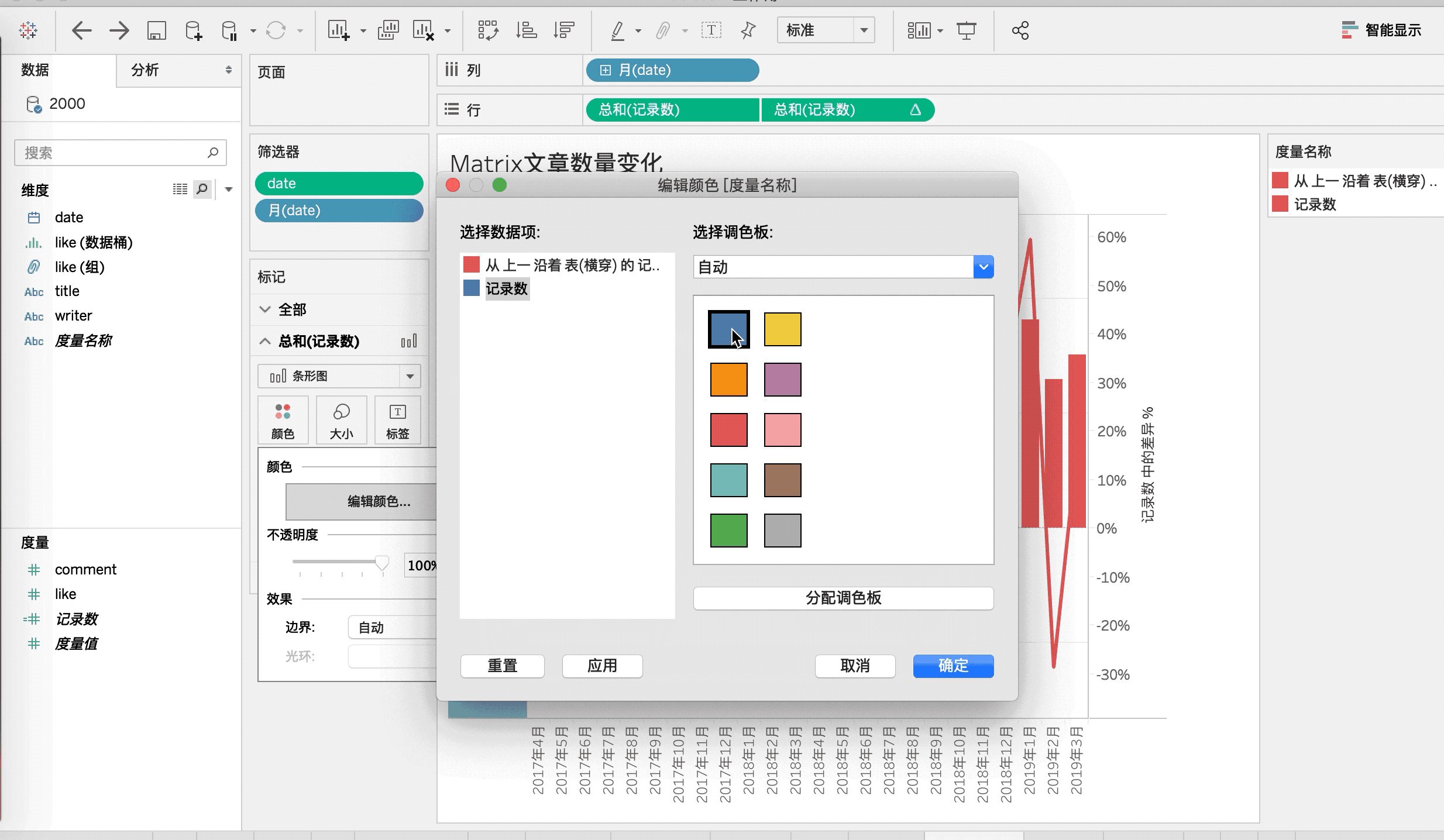
颜色也需要再处理下。
我们可以在图中所示柱状图中改变柱状条颜色:
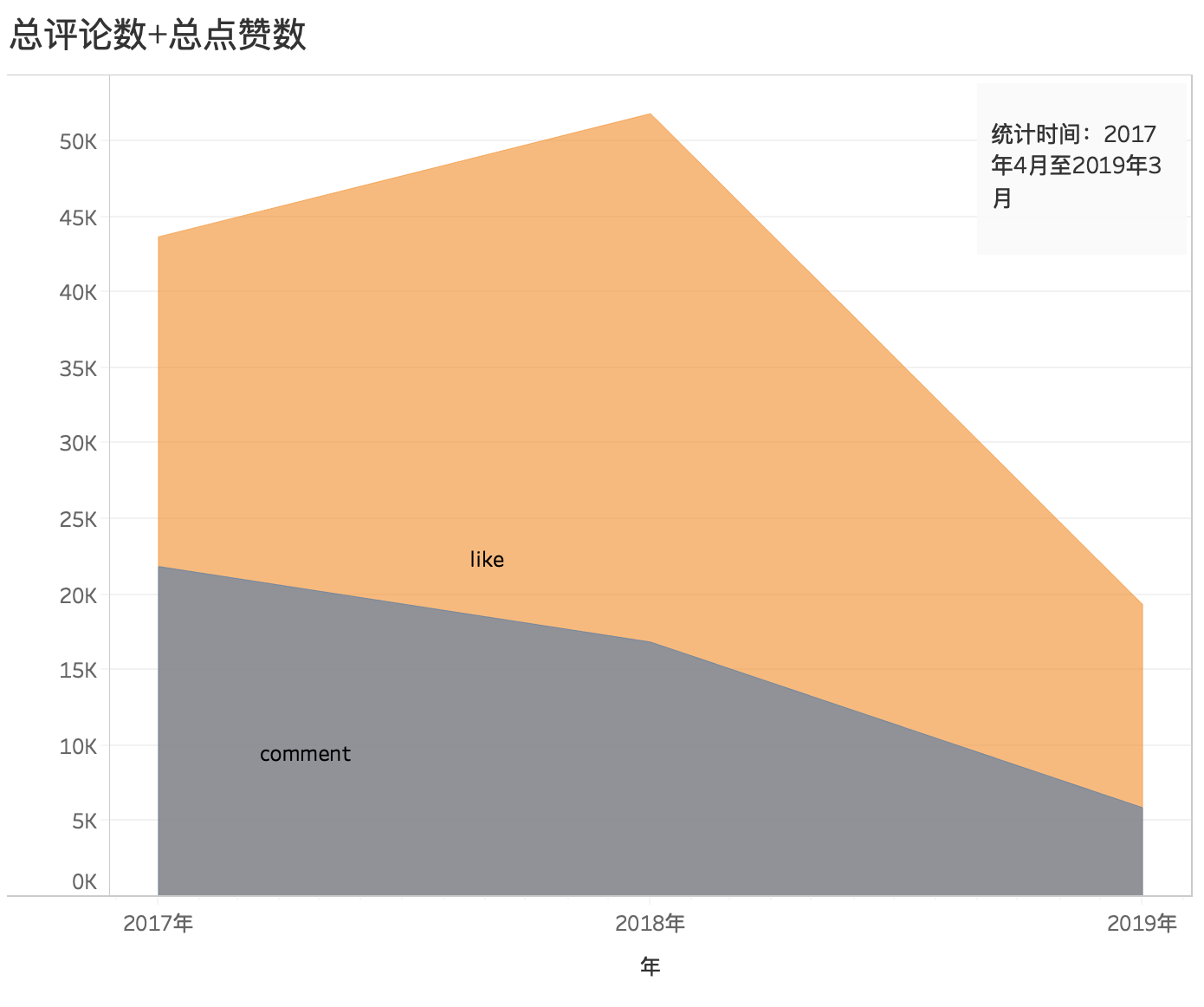
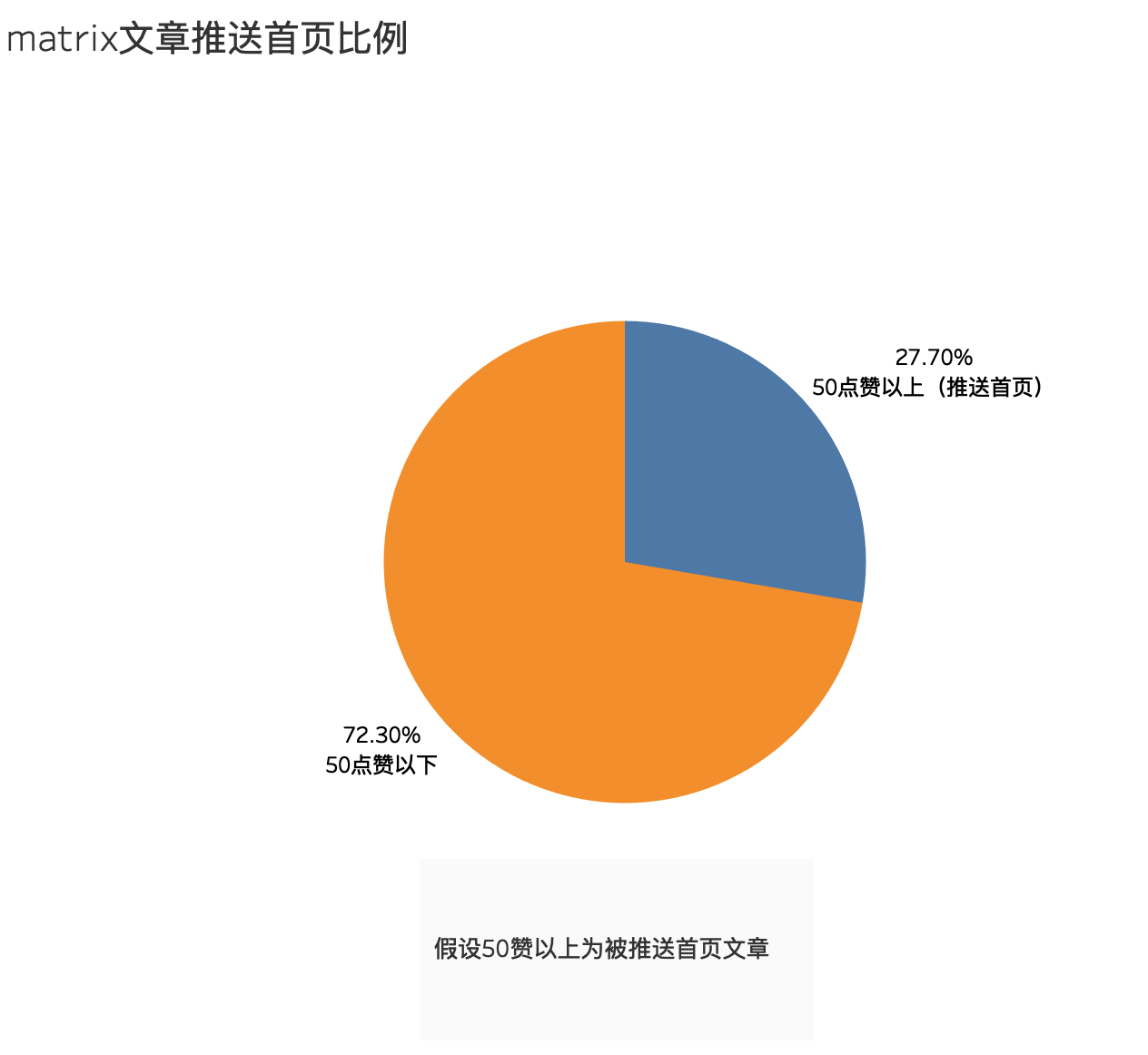
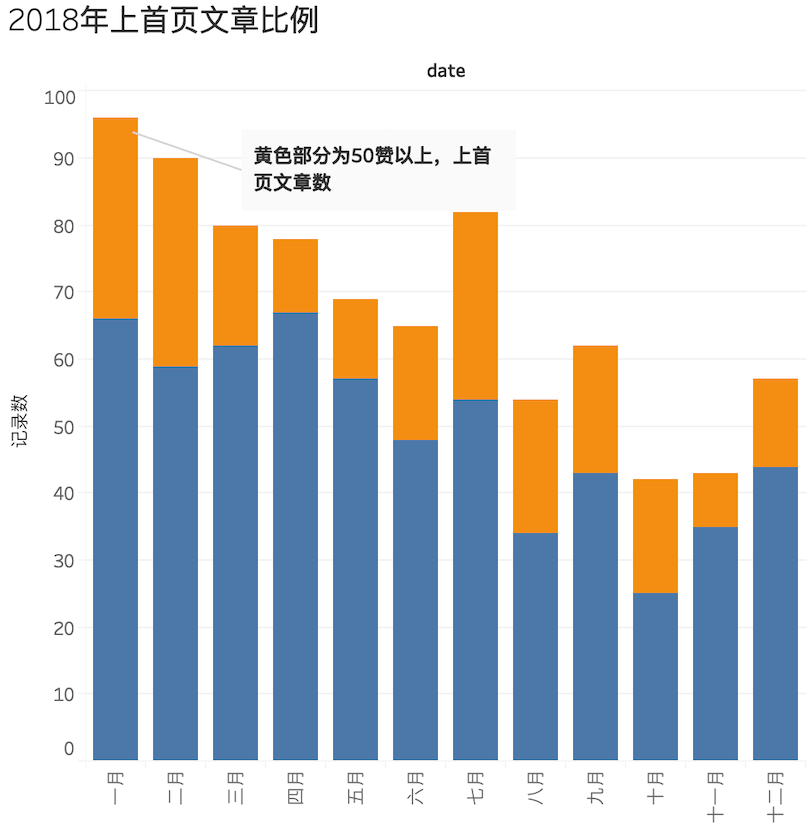
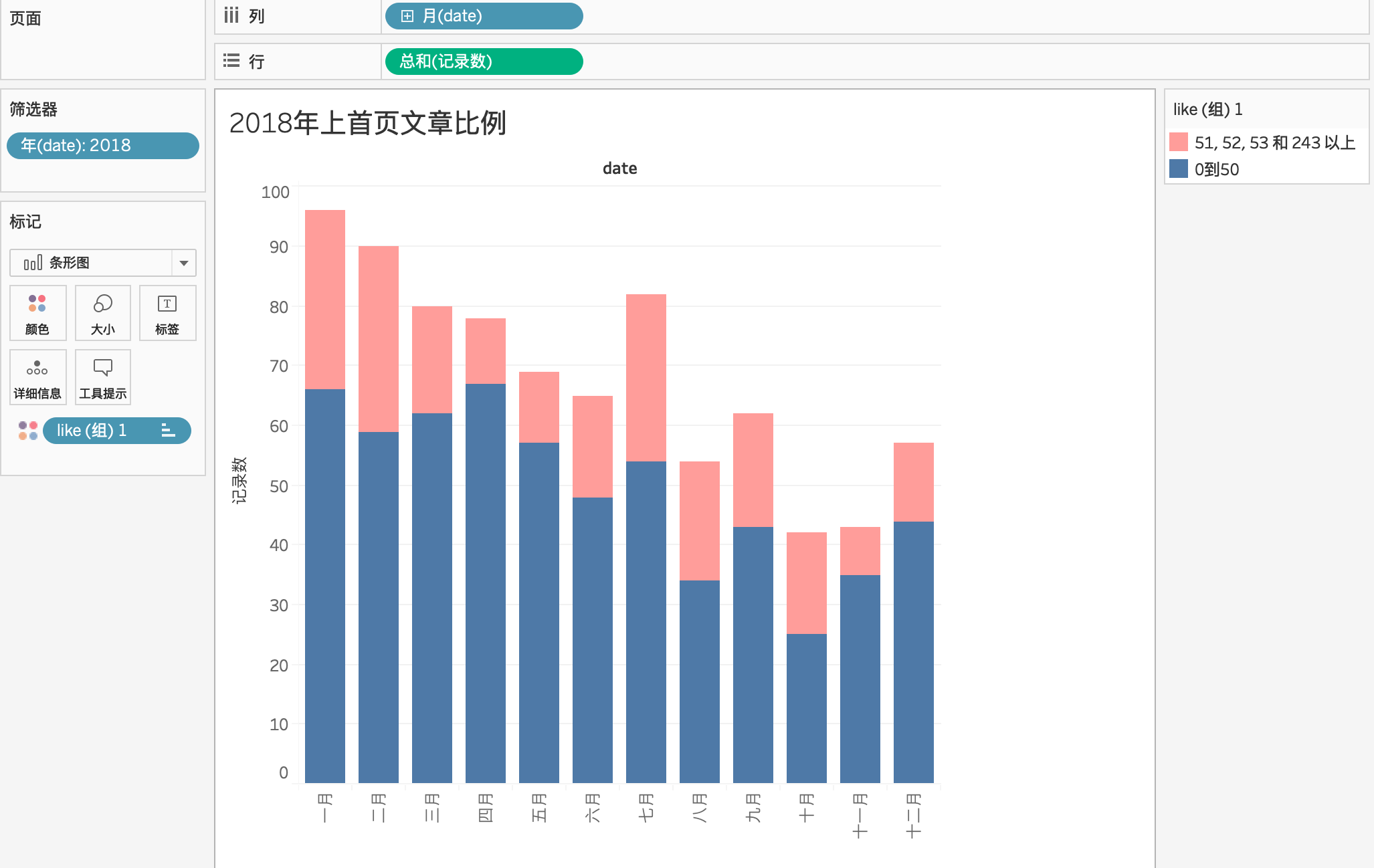
4.4 堆叠图
在 Matrix 发表的文章,都有多少上过首页?
理论上来说,网页并没直接提供这样的数据,这里我根据点赞量做一个简单猜测:点赞量50以上的文章,就认为它上过首页 ,但这样有些武断,因为确实存在上首页后不超过50赞的文章,这样的结果是,图上显示的上过首页文章可能会比实际值低 。
时间上,我们选择2018年全年,数据最为完整。
筛选器选择年份为2018,然后分别将「发文时间」和记录数拖拽到列和行,发文时间选择按「月」展示,标记处改为条形图显示:
这时我们需要解决一个问题:将所有的记录数(文章)根据点赞数0-50和50以上进行分组,才能得到堆叠图:
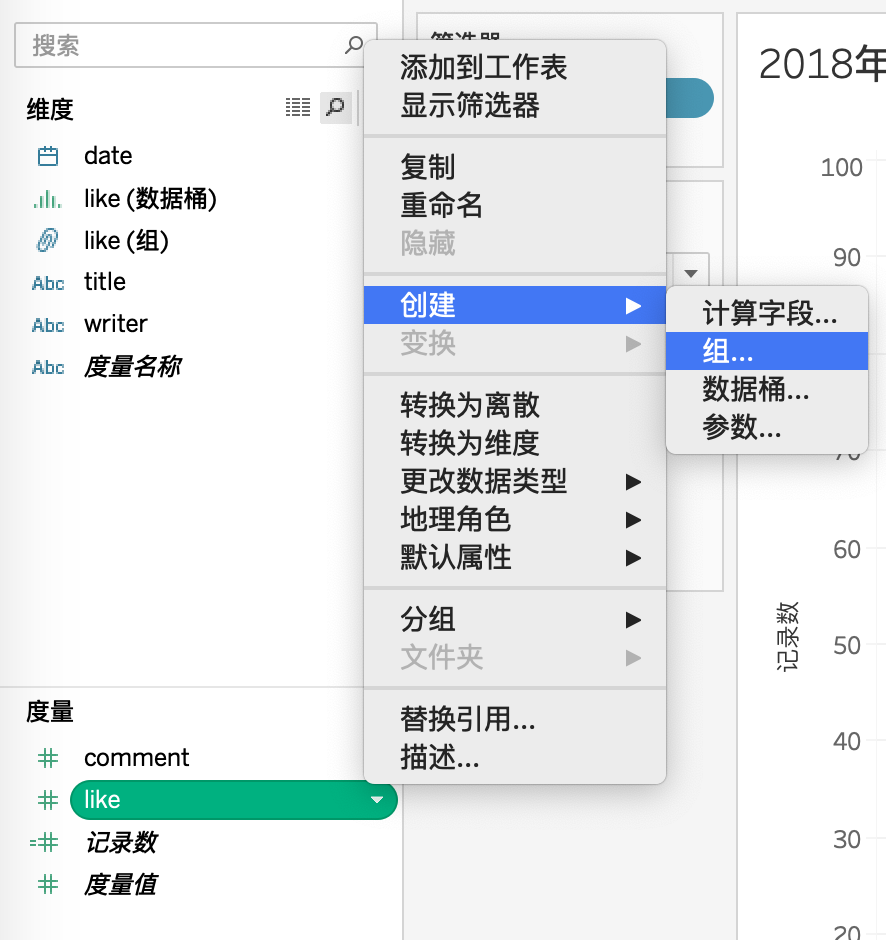
我们需要用到 Tableau 中的分组功能,选择度量中「点赞」右键创建「组」
多选(0-50)和(51到最后)并进行分组:
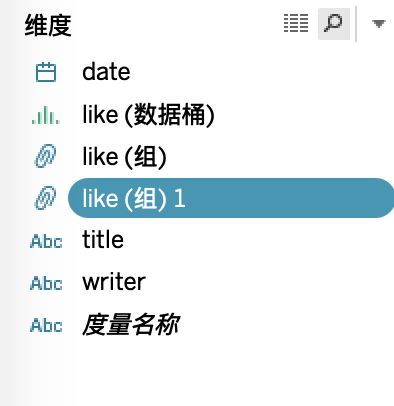
分好两组之后,维度出现了新的like(组)1:
我们将like(组)1直接拖拽到2区标记中的「颜色」中,堆叠图就做好了。
4.5 词云图
最后说下词云图的制作方法:
词云图中各个词一般会对应某数值,数值越大,词字体越大 。
我们想制作一个根据点赞量显示作者名字的词云图,我们分别将「点赞」度量和「作者」维度拖拽到行列。
然后在智能提示中选择填充气泡图。
最后在2区中将标记改为文本即可:
五、可视化教程总结
1. 低门槛 Workflow
本文的初衷,是希望通过实践建立起一个简单的数据可视化 Workflow。 因为在我看来,每个人都应该具有选择工具的权利与能力,来突破隔行如隔山的专业性「代沟」,增强自己的竞争力。
就算在少数派这样重实操,较极客的平台,对大部分人来说,编程还是有门槛,
任何一件事都有门槛,但我们能做的,就是不断把这个门槛降低,让更多的人感受「data is beautiful」。
2. 工具潜力未被完全挖掘
篇幅有限,本文对工具的介绍并不全面,也就是说它们还可以达到更高的水平。
比如我们想要对 Matrix 文章的调性做一个数据分析,其实 Web Scraper 还可以自动抓取跳转链接后的数据,也就可以通过 Web Scraper 跳转文章标题链接,拿到文章页面中「标签」这一维度的数据,从而分析出作者都爱写哪些类型文章,读者又都更偏爱哪些类型文章等。
再比如我们可以让 Web Scraper 跳转作者页面,拿到作者的总写作字数,这个时候就可以配合 Tableau 的参数化计算字段 ,找到一些新角度,比如计算点赞数/写作字数 ,就可以看出作者驾驭文字的能力。
这样的角度还有很多,等着你去挖掘。
3. 工具的局限性
再好用的工具也有自己的局限。
相比于 Python、D3、R、Echart 这些「正统」数据处理语言来说,Web Scraper 首先缺少实时性 ,也就是说它不能每时每刻监控网页上的数据变动,每次爬取数据都要手动开始,也不能提前定时,自动化水平不高 ,而且数据采集要在 Chrome 中模拟翻页,点击,耗时较长 。而且 Web Scraper 和 Tableau 都有一定的性能瓶颈 ,当需要处理的是百万,千万级别的数据时,软件的响应速度远远不如编程语言。
所以说,工具的出现并不意味编程过时了,只是这些工具也能让普通人上手一些轻场景 的数据分析,比如做新媒体,需要分析竞品网站,这个时候工具的优势就体现出来了,从数据采集到分析,都不太需要过多的编程知识。
而对于那些数据量级巨大,网页爬取不便,且对可视化出图样式要求较高的重场景 数据分析来说,编程工具会更合适。
最后,简单谈下我对数据可视化的理解。
六、微谈数据可视化
1. 数据可视化的本质
数据可视化有着统计学渊源,但并不是只有严格意义上的传统图表才称得上可视化。不管是我们演示用的图例,还是基于气象模型的 R 语言的专业数据分析,或是好奇心日报的「好奇心小数据」这样的数据新闻,其实都算是数据可视化。
那可视化的本质是什么?
在知名可视化作者 Nathan Yau 看来:
我们手头的大堆数据反映了真实的世界,然后我们对它们进行分析,得到的不只是视数据的关联性,我们还能了解到身边正在发生什么。这些故事反过来可以帮助我们解决真实世界中存在的问题,例如降低犯罪率、提高卫生意识、改善高速上的交通状况,或者只是增长我们的见识。
数据可视化的本质是寻求真相 ,透过数据——世界的真实反应,来找寻各种事件间的相关性与事情发展的趋势,从而找到一些问题,然后我们才会想方设法解决这些问题,让这个世界变得更好。
寻找问题,解决问题,把你的想法通过图表顺畅的传达给读者,我认为这就是数据可视化的第一要义。
从本文前几章的工具教程可以看出,工具的上手难度并不高,但是如何着手做好数据可视化却很难,换句话说,可视化的「术」很简单,「道」却很难。
2. 「道」即是问题
图片最伟大的价值在于它迫使我们注意到从未预见到的事物。——约翰·图基
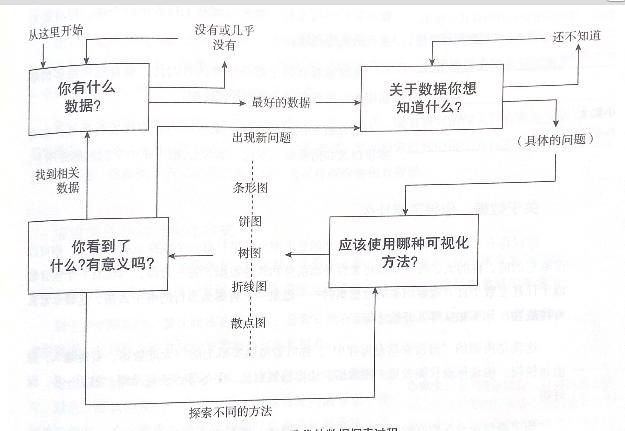
当我着手对 Matrix 的文章可视化时,我需要通过不断设问 来推进可视化:
我可以拿到什么数据? 我想了解数据的哪些点? 数据背后的问题是什么?我对哪些问题有疑问? 选择哪些合适的图表? 来源:《数据之美》 我的回答 :
文章标题、作者、点赞、评论、发布日期 最好的是谁?勤勉(发文数)、受欢迎(点赞)等各种排名,时间的变化呢? 先从整体看数据,然后放大到具体的分类和独立的数据点,哪里增加、减少、离群值,数据中的差异与随机性相比是怎样的? 柱形图(排名)、折线图(增长率)、堆叠图/饼图(首页比例)等 当然,在可视化的过程中,你最好围绕一个核心问题出发,有时核心问题来源于你的核心需求,比如对于 Matrix,我的核心问题是:如何写一篇受大家欢迎的文章?
这个问题带到数据解读中,又可以转换成:什么样的文章最受大家欢迎?
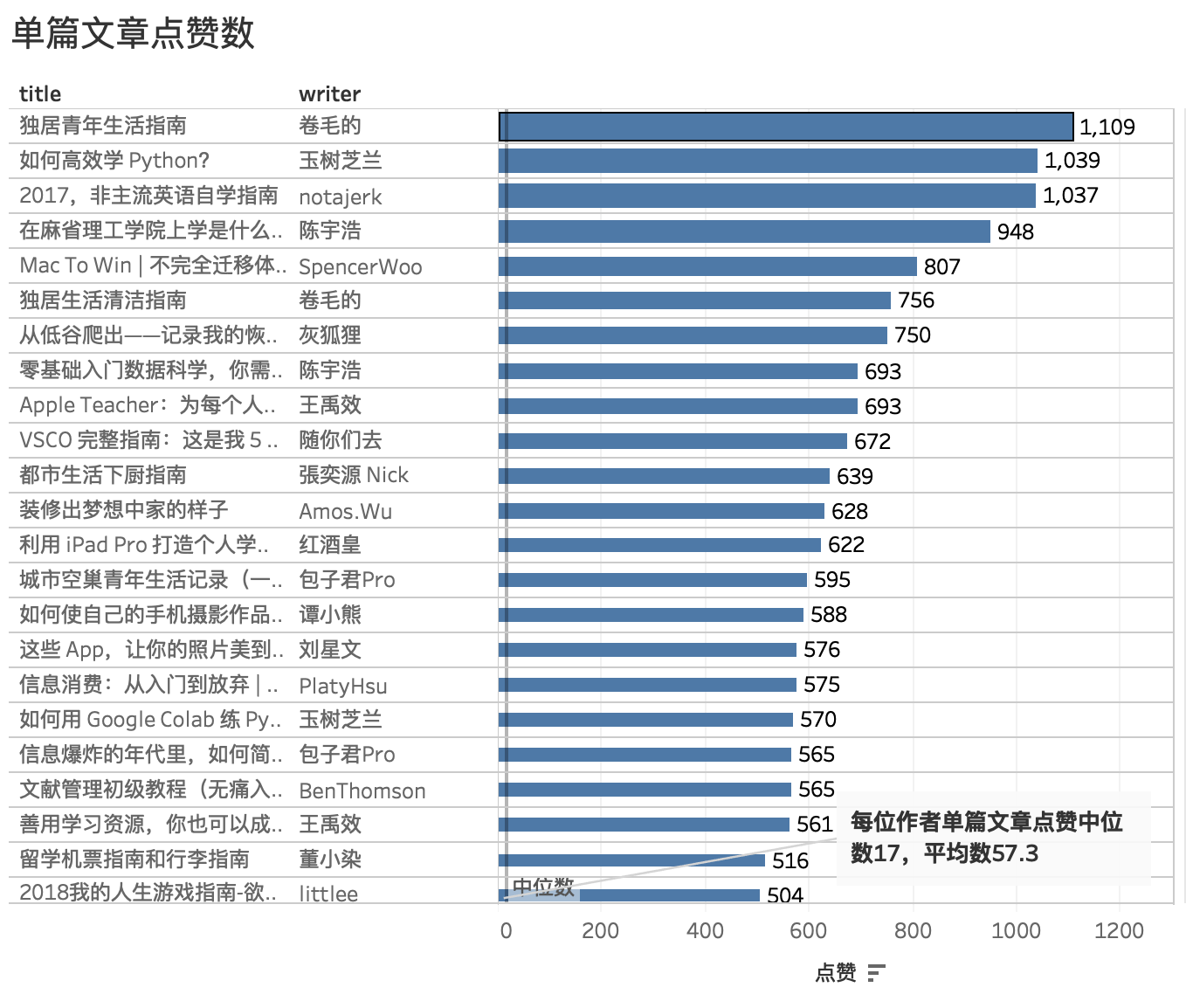
我们再回顾下单篇最受欢迎文章:
指南、教程类文章榜上有名 我们可以看到,最受大家欢迎的文章高度集中在「指南」、「教程」 中,一方面这说明少数派的读者都有很强的学习欲望,从而对教程类文章更感兴趣,另一方面,大家送出的「赞」在这些文章中更像是「收藏」,即某种标记,从而可以在需要的时候找出来再看一遍。
这里说句题外话,很多互联网产品,都会将「喜欢」、「赞」与「收藏」联系在一起,会更符合一些用户的使用习惯。(我个人就是把赞当收藏用)
比如第三方微博客户端,墨客:
现在说回来,如果你想开始可视化之旅,最好对已经采集到的数据抱有一个核心需求(你到底想获得什么),这个核心需求会激发你在阅读数据时找到核心问题,从而又能找出更多小问题,这样, 你的可视化之旅就会自驱动向前。
3. 你不一定需要炫酷图表
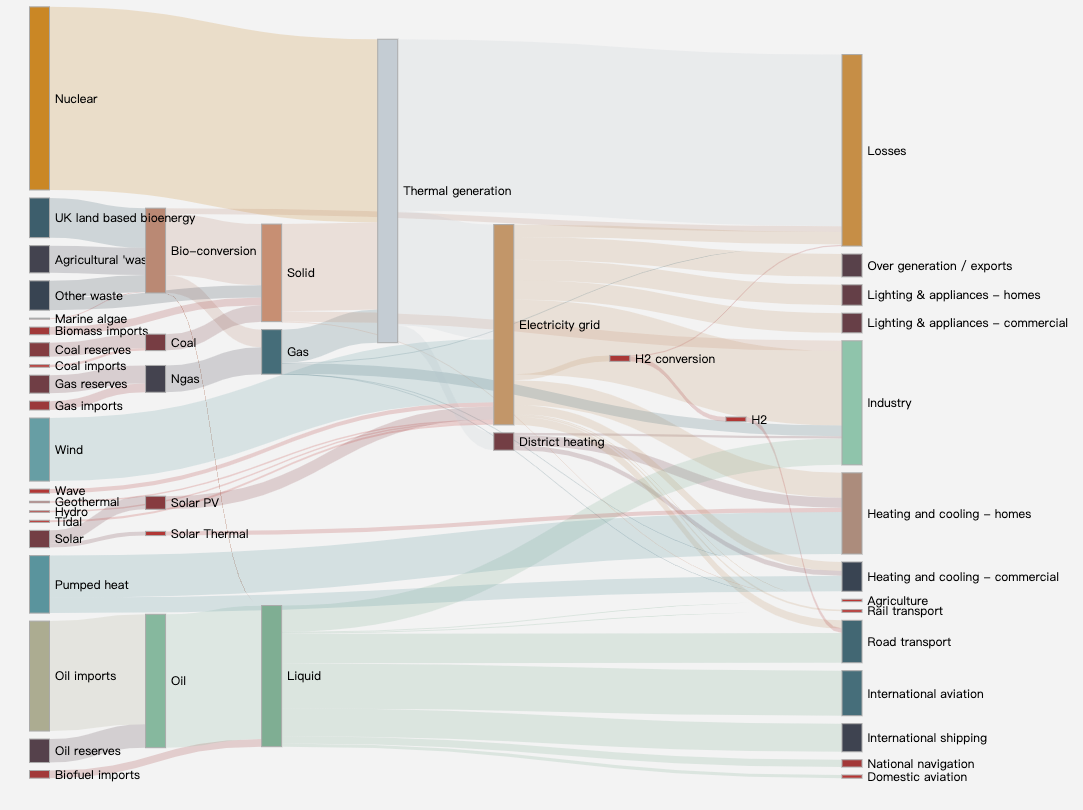
有时我们会见到一些炫酷的图表,比如桑葚图:
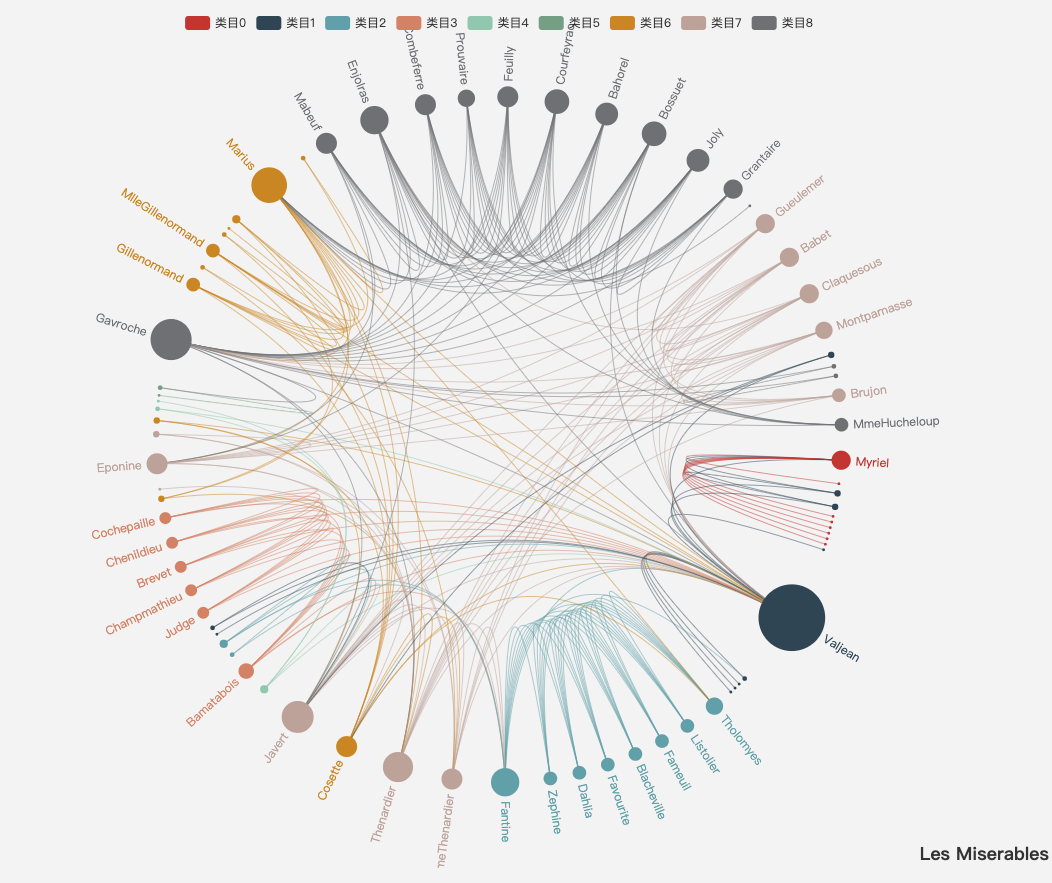
还有这样的:(我不知道名字)
它们的共同之处在于生活中都比较少见,人们看完觉得耳目一新,感觉很炫酷。但我推荐大家谨慎使用这样的图表,因为它们过于复杂了,可读性大打折扣,图上的视觉因素盖过了你本想要传达的信息。
文章开头很多图都是比较常见的图表,比如柱状图,折线图,饼图等等,之所以选择它们,并不是因为制图简单,而是它们对读者更友好。
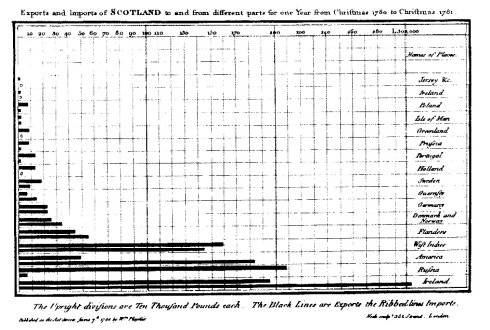
世界上最早的柱状图出现于威廉·普萊菲1787年出版的《商业和政治图集(第二版)》。
描述了1780年圣诞节到1781年圣诞节这一整年的时间里,苏格兰对不同国家和地区的进出口情况。 柱状图沿用至今已经有200多年历史,这意味着它经受住了时间的考验,人们认可它简洁的可读性。
无论是新兴图表还是传统图表,让人们更好理解,更符合阅读习惯的图表就是好图表。
有时图表需要顾及传播性,我们当然可以选择一些新颖的设计,不过最基础的一条要求还是要考虑可读性,你必须简单直接地向读者传达出你想表达的意思。
七、附录
标题是踹门教程,一方面要求上手速度要快,另一方面,就是要有力量,也就是执行性要强,可以通过阅读文章制作大部分图表。
Web Scraper 和 Tableau 都可以导入「配置文件」,比如 Tableau 的配置文件类似于「源码」,你可以看到我在出图过程中所有操作。如果学习过程有不会的地方,可以做个参考,我把它们都打包到了百度云上(见后文)。
Web Scraper 的「配置文件」是一段 json,你可以在这里复制进去,然后可以看到所有的选择器结构与配置,并且可以直接跑数据:
Tableau 「配置文件」为 Matrix.twbx,下载后点击 Tab 栏「文件」「导入工作簿」即可。
这里再推荐一些可视化书籍与工具教程链接,书中的知识是更高级的方法论,从「道」上帮你理解可视化;教程你可以当成查询手册来用,在阅读本文时可以翻阅一些知识点,查漏补缺,
1. 书:
2. 教程:
3. 文章中用到的数据集与工具配置文件:
4. 可以用来练习的数据集(Excel):
这里再提供一些数据集网站,你可以在上面下载一些 Excel 文件,然后发动你的好奇心,大胆的可视化。几个例子下来,我相信你一定可以掌握这套低门槛的可视化 Workflow。
5. 题图:放松一下
最后欣赏一下来自 CLEVER°FRANKE 团队为红牛做的派对数据可视化 ,它也是本篇文章的题图。
CLEVER°FRANKE 为 redbull 做的派对数据可视化 完整图:
这个项目是 CLEVER°FRANKE 受邀与时尚品牌 BYBORRE 合作,在阿姆斯特丹舞会活动(ADE,电子乐派对)上,为派对客人定制的数据可视化。
数据来自于客人戴的手环。
手环上有检测器,可以检测动作、定位、温度、ID、分贝(声音)数据,然后通过联网实时将这些数据传到可视化团队,他们也配备了一套相当完善的可视化 Workflow:
他们用 java 分析数据。Processing creatice 出图。
最后派对结束,每个客人都会收到为自己定制的可视化纪念品。
再看两个效果:
怎么看这些图呢,简单来说,他们用不同的颜色表示温度、活动、位置(维度),用透明度来表示强度(度量)。
Data is beautiful, right?
希望这篇文章对你有帮助。
本文首发少数派 ,同步 WEB VIEW ,任何人未经许可不得转载。