Meta/Facebook的 Threads 社交产品上好多美女
我很久之前就注册了Threads,不过一直没登陆上去看看,注册也很简单,有Instagram帐号就可以登陆。
Meta(以前叫Facebook)是社交之王,整个公司有社交的DNA,而不像谷歌/Google前几年搞了个Goolge+后来就给关了。Meta的三款社交产品的发布时间如下:
- Facebook:2004年2月推出,是 Meta 公司的第一个社交媒体产品,旨在帮助用户建立和维系人际关系,最初定位为大学生社交平台,之后逐渐向全球公众开放。
- Instagram:2010年10月推出,最初是一款独立的图片分享应用,2012年被 Facebook 收购。Instagram 逐渐增加了 Stories 和 Reels 等功能,以满足用户对短暂内容和短视频的需求。
- Threads:2023年7月推出,设计初衷是成为一款以文本为主的实时社交平台,旨在提供轻量级的文字分享和讨论体验。
Threads 是不是 推特X/Twitter 的竞品?
是的,Threads 可以被视为 Twitter 的直接竞品。两者都以短文本分享和实时互动为核心,用户可以快速发布动态、回复他人的帖子、点赞和转发。Threads 的发布上线被认为是 Meta 对 Twitter 市场份额的一种争夺,尤其是在 Twitter 面临技术和商业变动的背景下。
尽管两者功能类似,但 Threads 基于 Meta 的生态系统,允许用户用 Instagram 账号登录,这为其带来了现有 Instagram 用户的流量。此外,Threads 的视觉设计和功能体验更贴近 Instagram 用户习惯,而 Twitter 则更加独立并提供更多高级的文本互动功能。
Meta的Threads和Instagram, Facebook的区别
Meta 的 Threads 是一款以文字为主的社交平台,主打与好友和感兴趣的人分享实时动态和对话。与 Instagram 和 Facebook 相比,Threads 的定位更加聚焦于简洁的文字交流,类似于 Twitter 的功能。以下是 Threads 与 Instagram 和 Facebook 的一些关键区别:
内容形式:
- Threads:主要围绕简短文字发布,同时支持图片和视频。帖子上限为 500 个字符,注重即时性、轻量化的互动体验。
- Instagram:核心是图片和视频分享,用户主要用它来分享生活的视觉瞬间。Stories 和 Reels 增加了临时性和短视频内容。
- Facebook:内容形式多样,包括文字、图片、视频、活动和群组等,注重社交互动和社区建立。
目标用户:
- Threads:面向那些喜欢轻量级、实时社交的人,特别是关注话题讨论、热点新闻的用户。
- Instagram:主要是年轻人,尤其是关注时尚、生活方式、摄影和娱乐的用户。
- Facebook:定位为一个社交平台的“大家庭”,适合所有年龄段的用户,用于保持联系、分享生活和加入各种兴趣社区。
平台目的:
- Threads:着重于实时的文本交流和社交,提供给用户表达即时想法和参与讨论的场所。它简化了信息流,用户可以轻松快速地获取和参与感兴趣的内容。
- Instagram:是视觉驱动的社交平台,旨在让用户以图像为主展示生活和个性,更多关注个人品牌和视觉吸引力。
- Facebook:作为一个全面的社交平台,主要帮助用户维系人际关系,同时也提供各种实用工具和娱乐内容。
其它:听说Threads主要用的Instagram的infra(慢慢跟IG的infra分开了)。当时把Meta把马斯克layoff twitter的人挖来build的。现在内部新成立了一个threads org 也挺卷的。
总的来说,Threads 主要填补了 Meta 在文字社交领域的空白,更加适合快速分享和讨论,而 Instagram 和 Facebook 则分别聚焦于视觉分享和广泛的社交互动。
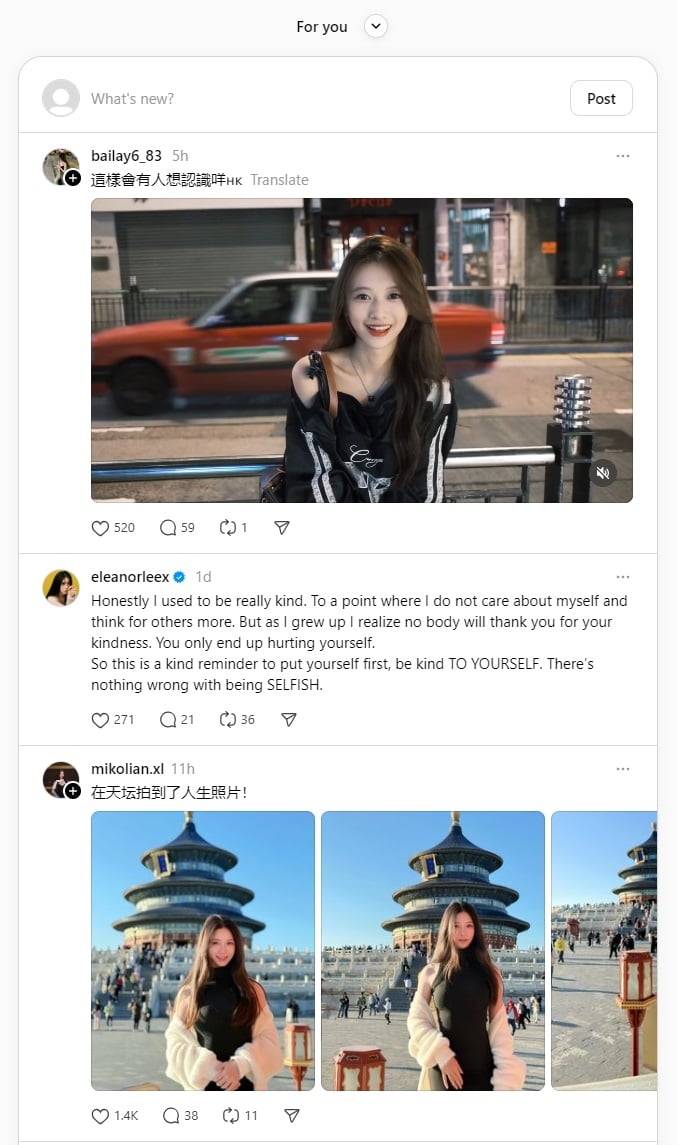
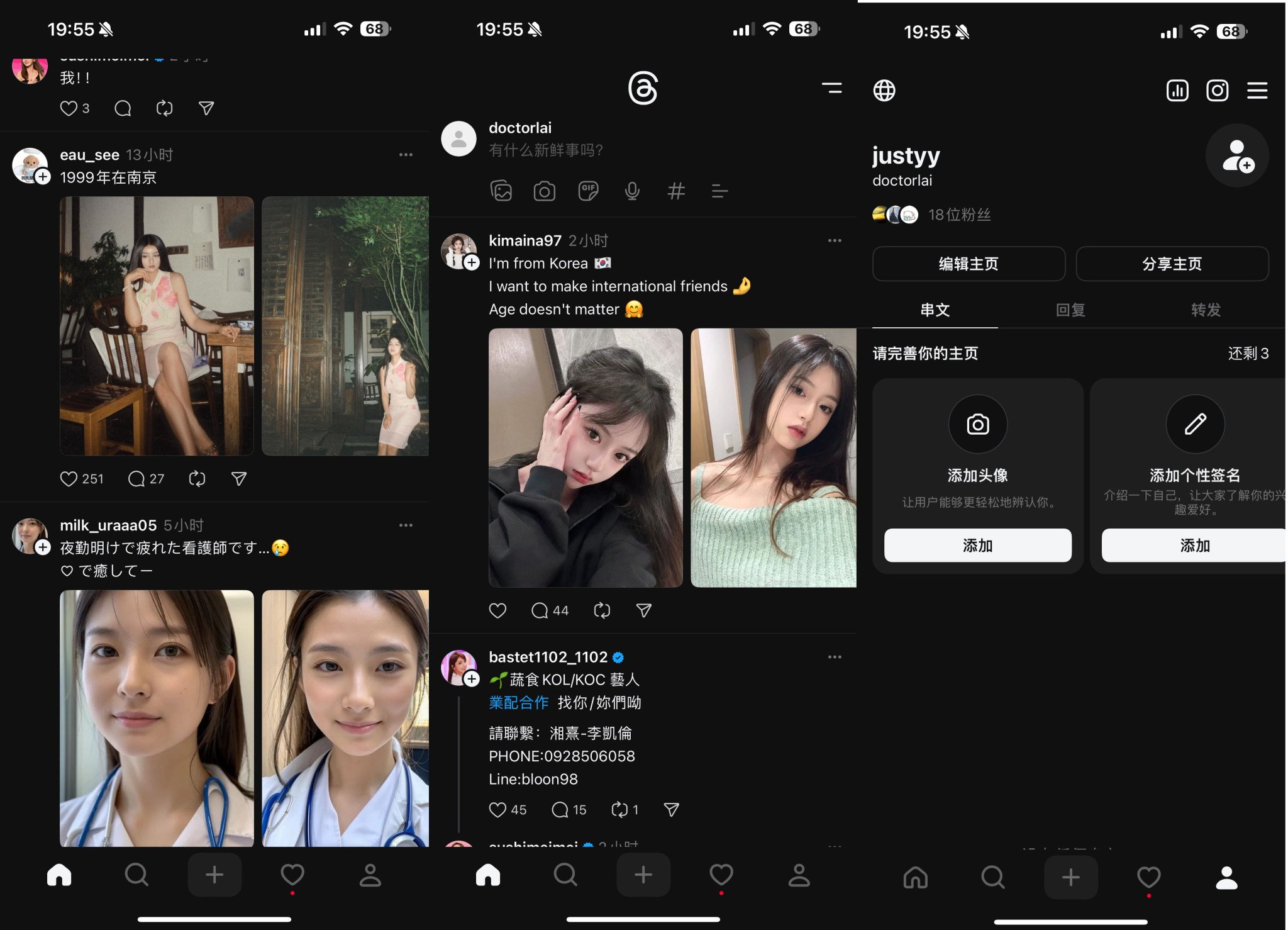
这两天登陆上去Threads,大数据真懂我,给我推了好多美女。中年男人喜欢看美女也是刻在DNA里的,没啥不好意思承认的。真养眼。
也许我Instagram上看美女看多了有点审美疲劳了/因为Instagram上上传照片可以自动选滤镜。而目前在Threads上的照片比较清纯,换一换风格也挺好的。
求关注:我的Instagram和Threads的用户名都是 doctorlai
在Threads上第一贴!
本文一共 1172 个汉字, 你数一下对不对.
相关文章:
- 按揭贷款(房贷,车贷) 每月还贷计算器 去年给银行借了17万英镑 买了20万7500英镑的房子, 25年还清. 前2年是定率 Fix Rate 的合同 (年利率2.49%). 每个月大概是还 700多英镑. 有很多种还贷的计算方式, 定率/每月固定 是比较常用的. 简单来说就是 每个月交的钱是...
- 海外童鞋们, 你有多久春节没回家过年了? 再有两天就是2017年春节, 我已经不记得上次春节在家过年是什么时候, 印象中出国后只有一次大概是08或者09年. 先来看个YOUTBE视频吧, 有所触动 (我们的挑战 EP5 – 第二个故事, 33分57秒开始). 昨天, 一同事说今天的飞机回家过年 2周, 我们很是羡慕, 我们还在这里苦逼的改代码,...
- 把年假分成几周请完 – 工作不是全部 我的工作合同里写着 一年享有 25年工作日 带薪假期 这是比较好的福利之一. 搬家的时候请了三天 还有就是零零散散请了几天 比如 看GP 等等. 每年假期可以有 5天能移到 下一年使用 所以我就把剩下的请了 但是是每周请一天...
- 网站收入和支出报告 – 2015年6月到2016年6月 每年的6月份(下周) 主机VPS就要续了, 这次问VPS提供商是否有更多的折扣, 回信说: I can see the renewal should be £417.89 /year, however with...
- 智能手机 HTC One M9 使用测评 虽然我对手机要求不高, 远远没有像追求VPS服务器一样, 但是怎么算来两年内换了四个手机, 先是三星 S4 用了一年多, 然后 Nokia Lumia 635 Windows Phone, 后来又是 BLU, 半年多前换了...
- C/C++ 中的内存管理器(堆与栈) 最近面试的时候遇到这个问题。这个问题考你计算机的基本功。 在 C/C++ 中,内存管理是控制程序如何分配和管理其资源的关键方面。C/C++ 程序中的内存通常分为不同的区域:堆栈和堆是最主要的动态和自动内存分配区域。 ACM题解系列之 – 最小堆栈 (Min Stack) 堆栈内存 定义:堆栈内存用于静态(自动)内存分配。它是存储函数参数、本地变量和返回地址的地方。当调用一个函数时,一个新的内存块(称为堆栈帧)会被添加到堆栈的顶部。当函数返回时,该内存会被自动释放。 分配:内存由系统自动管理——在变量超出作用域时自动分配和释放。无需人工干预。 生命周期:受限于函数或代码块的作用域。一旦函数退出,内存将被释放。 大小限制:堆栈的大小通常较小并由系统预定义,意味着大的分配可能导致堆栈溢出。...
- 舍得给员工培训的公司是好公司 最近出差比较多, 很多人问我都干嘛去. 各种开会, 各种培训. 公司从剑桥一个软件公司请了一个专业的软件专家来做软件工程上的顾问. 我是 R&D 研发经理, 所以很自然的就要和他经常讨论, 然后目标是把当前公司的软件开发流程给完善, 提高, 把以前做的不对的得整对了. 培训的内容很多, 让我觉得以前公司完全就是在瞎搞, 什么...
- 英国房子的EPC节能报告(Energe/Efficiency Performance Certificate) EPC (Energe/Efficiency Performance Certificate) 是英国房子的节能报告, 法律上规定, 每个房子都必须要有一个EPC报告, 报告的有效期为十年. 房东在把房子出租或者想卖房的时候, 这个EPC就必须有效, 在一些情况下 比如出租房子的时候, 这个EPC报告还必须符合一些最低标准, 比如房子必须满足 F档(类似及格线)...