阅读视图
前端调用 Umami API 数据
Umami 一个高颜值可自部署的统计应用。
看着服务器负载常年低于10%,有一点点需求的应用,特别是能 Docker 部署的,全都安排上!看着基本的统计数据都有。不错不错!但,能直接 API 前端调用统计数据不?可以的,接口见官网: https://umami.is/docs/api
2024-11-10 更新:基于 Umami API V2。
2023-06-11 更新:采用 @归臧 《使用 Umami Api 显示统计数据》 获取 Token 。
安全优化建议
可以使用 @Heo 的方式,一个 PHP 避免 Token 暴露。
个人设定曲折些,Umami 后台新建用户时,角色设置为“仅浏览量”。创建团队,团队里加入需要统计的网站,然后通过仅浏览权限的用户加入团队,使用该用户账号密码获取 Token。
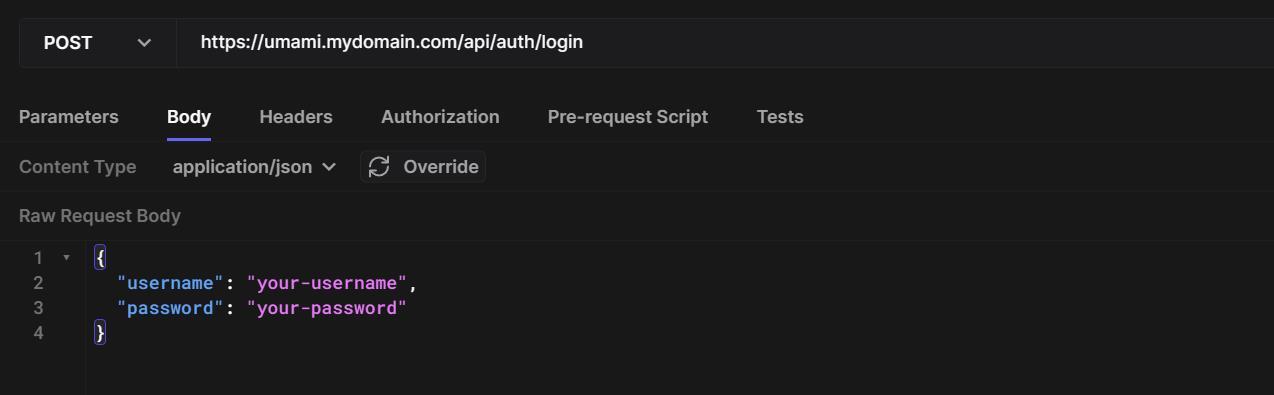
获取 Token
Hoppscotch: https://hoppscotch.io/

如图,成功后记录下 token
获取 websiteId
https://u.edui.fun/websites/c27bd84b-02a3-4c3f-a168-0d7fadec9c74/
如上链接中的 c27bd84b-02a3-4c3f-a168-0d7fadec9c74 就是 websiteId。
前端调用全站数据
2024-11-10 更新:Umami API V2,start_at 变为 startAt,end_at 变为 endAt
<div class="tongji">总访问量 <span id="pvStatic">0</span> 次 | 总访客数 <span id="uvStatic">0</span> 人</div>
document.addEventListener('DOMContentLoaded', () => {
umiTongji();
});
function umiTongji(){
var umiToken = "o7......w=" //获取到的 token
var umiId = "c27bd84b-02a3-4c3f-a168-0d7fadec9c74" //获取到的 websiteId
var umiTime = Date.parse(new Date());
var umiUrl = "https://u.edui.fun/api/websites/"+umiId+"/stats?startAt=1672848000000&endAt="+umiTime;
fetch(umiUrl,{
method: 'GET',
mode: 'cors',
cache: 'default',
headers: {
'Authorization': 'Bearer ' + umiToken,
'Content-Type': 'application/json'
}
})
.then(res => res.json()).then(resdata => {
document.querySelector('#pvStatic').innerHTML = resdata.pageviews.value
document.querySelector('#uvStatic').innerHTML = resdata.uniques.value
});
}
搞定!
更多:当前在线数……
GET /api/websites/{websiteId}/active //获取网站上的活跃用户数。
GET /api/websites/{websiteId}/events //获取给定时间范围内的事件。
GET /api/websites/{websiteId}/pageviews //获取给定时间范围内的页面浏览量。
GET /api/websites/{websiteId}/metrics //获取给定时间范围内的指标。
GET /api/websites/{websiteId}/stats //获取汇总的网站统计信息。
更多教程
官方 API :https://umami.is/docs/website-stats
Umami API 使用方法:https://www.zywvvd.com/notes/tools/umami/umami-api/umami-api/
迁移 FRP 记录
(旧文重更:2024/11/10)
服务器到期在即,迁移 FRP 小记,为了把家里的 书库 talebook 能无障碍在线使用。
群晖拉起 frpc,服务器部署 frps,路由器端口转发,给个子域名解析,即可实现域名访问服务。
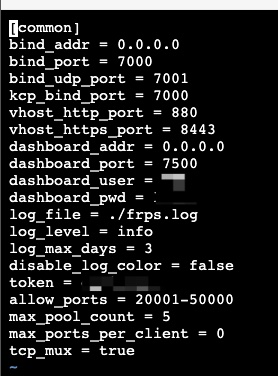
公网服务器部署 frps
项目地址:https://github.com/stilleshan/frps
启动 Docker:
docker run -d --name=frps --restart=always \
--network host \
-v /root/frps/frps.toml:/frp/frps.toml \
stilleshan/frps
注意,/root/frps/frps.toml 可以自行修改这个路径,先创建和修改好配置。

如果是用宝塔和腾讯服务器的话,记得允许这些端口。其中 vhost_https_port 是 https 的穿透端口,dashboard_port 是面板访问端口;token 是之后客户端验证需要。
此时访问: http://服务器IP:7500 弹出要登陆,就OK啦!
群晖本地部署 frpc
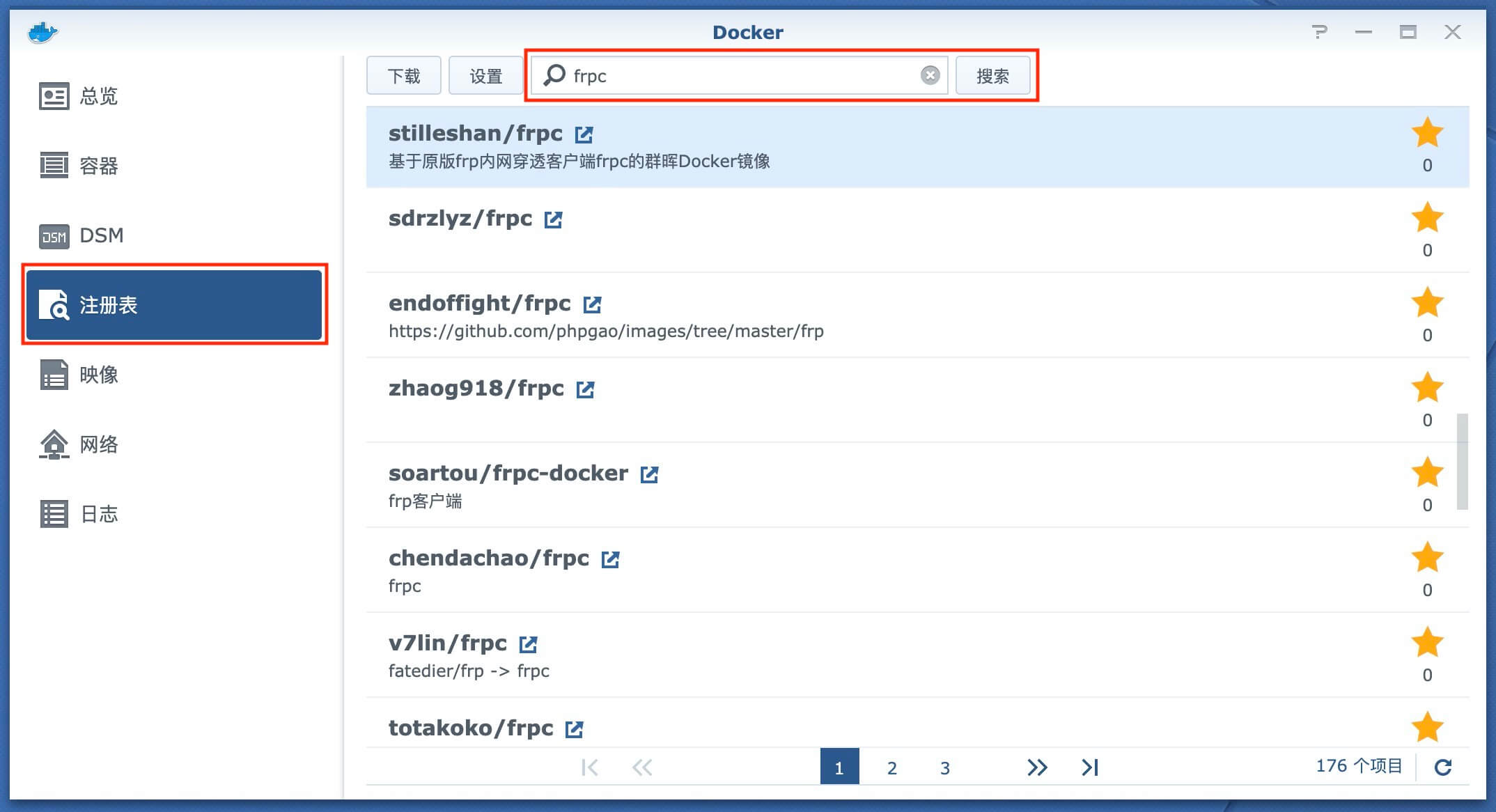
2024/11/10 注明:群晖注册表正常已无法加载,通过本地 ssh 终端连接,手动 docker pull xxxxx/xxxx 拉去镜像搞定。
项目地址:https://github.com/stilleshan/frpc
官方教程1:群晖 NAS docker 安装(支持 docker 的群晖机型首选)
官方教程2:群晖 NAS 一键脚本安装(不支持 docker 的群晖机型)
个人采用的是第一种 Docker 安装。

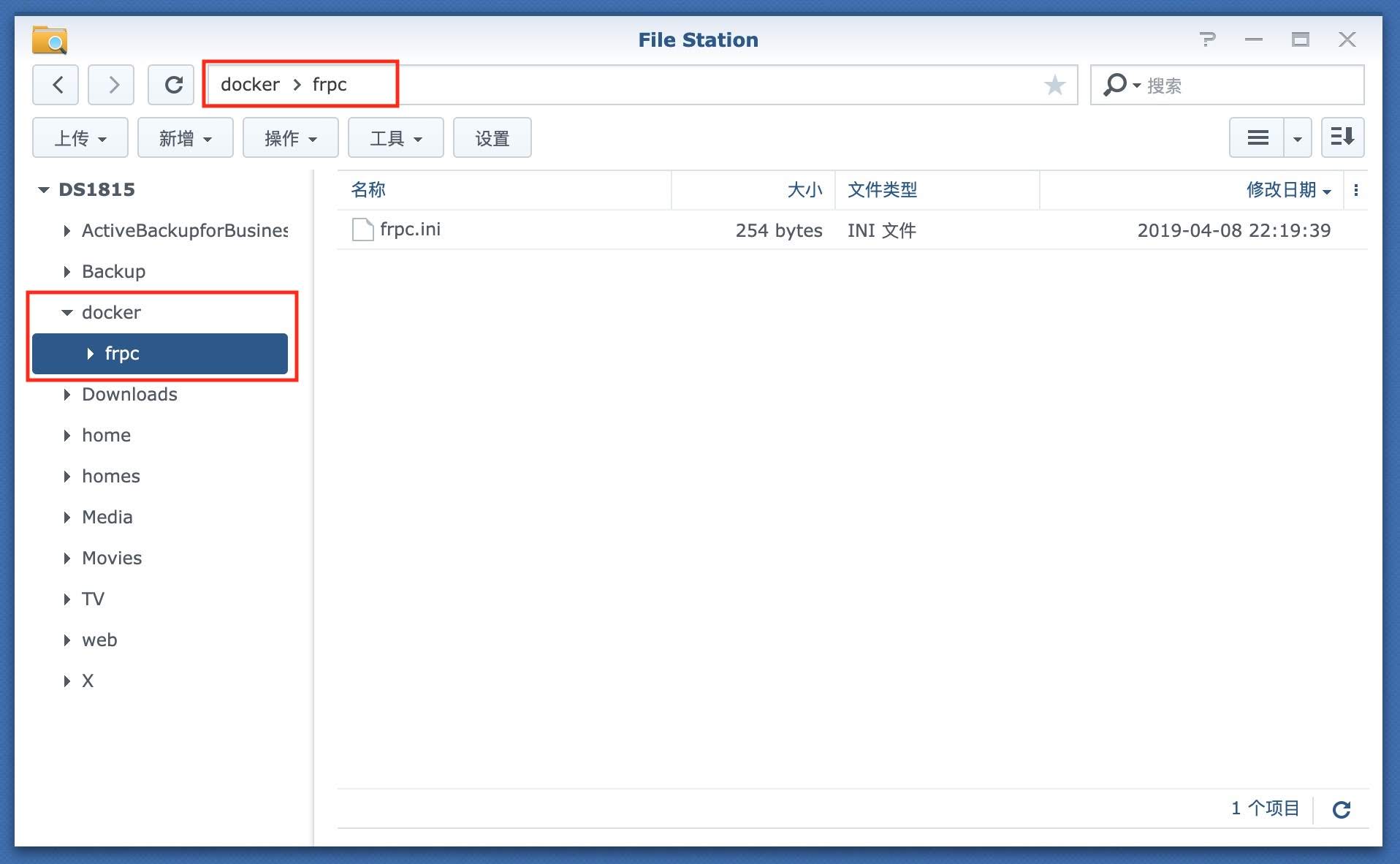
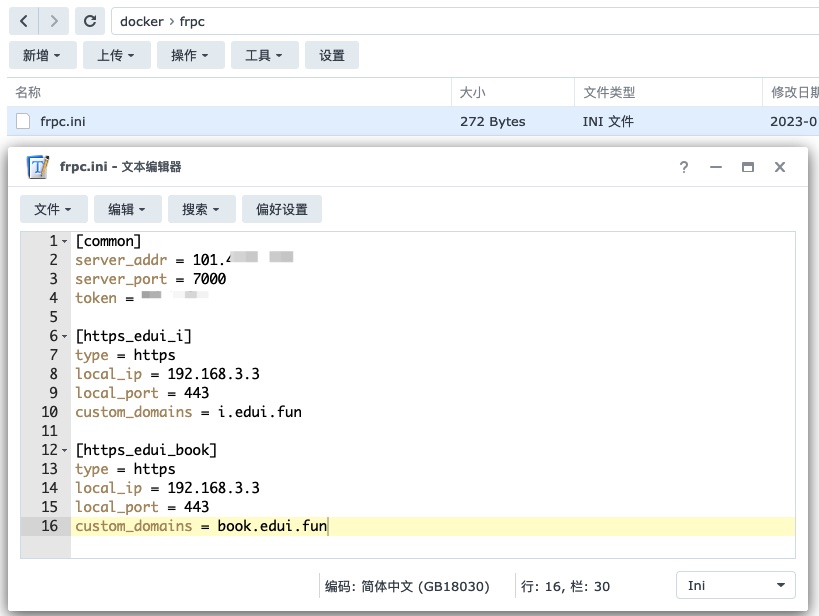
注册表搜索 stilleshan/frpc 下载完成之后,配置 frpc.ini 文件。

配置参考(0.61):

serverAddr = "111.xxxxxxx" # 服务器IP或者地址
serverPort = 7000 # 服务器提供的端口号
auth.method = "token"
auth.token = "usertoken" # 服务器设定的token
[[proxies]]
name = "nas" # 唯一标识,不能和服务器端其他配置重名
type = "https" # https协议
localIP = "192.168.1.1" # 群晖内网IP.
localPort = 443 # 需路由器端口转发 HTTPS
customDomains = ["nas.xxx.com"] # 填写你的域名
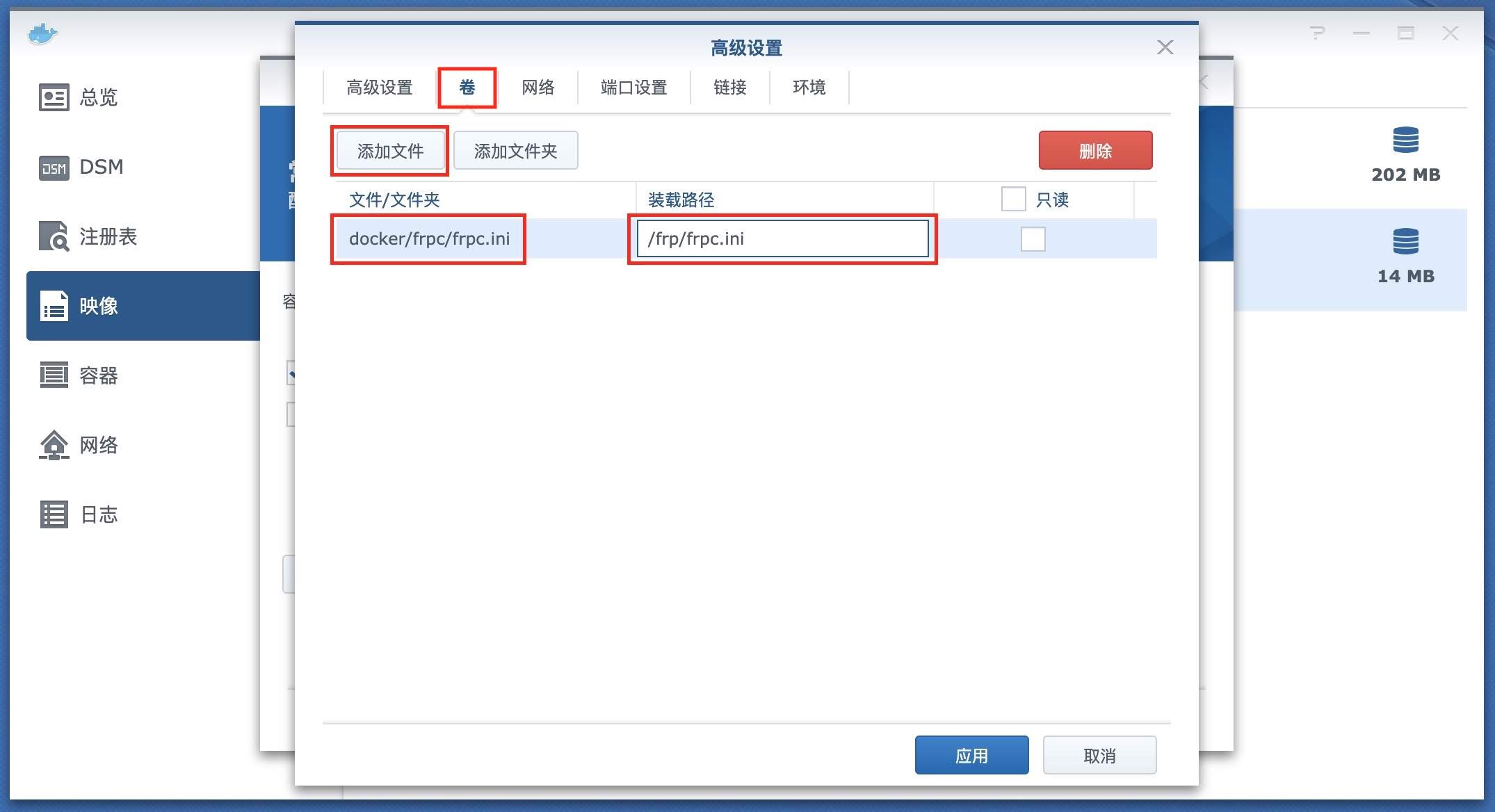
启动镜像,勾选使用高权限执行容器;高级设置,添加文件指定到你 frpc.ini 所在的位置。勾选使用与Docker Host相同的网络。完成。

群晖内网穿透
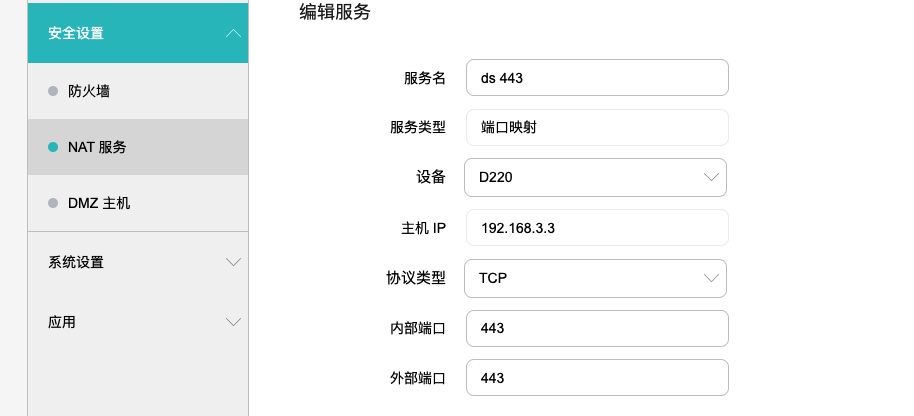
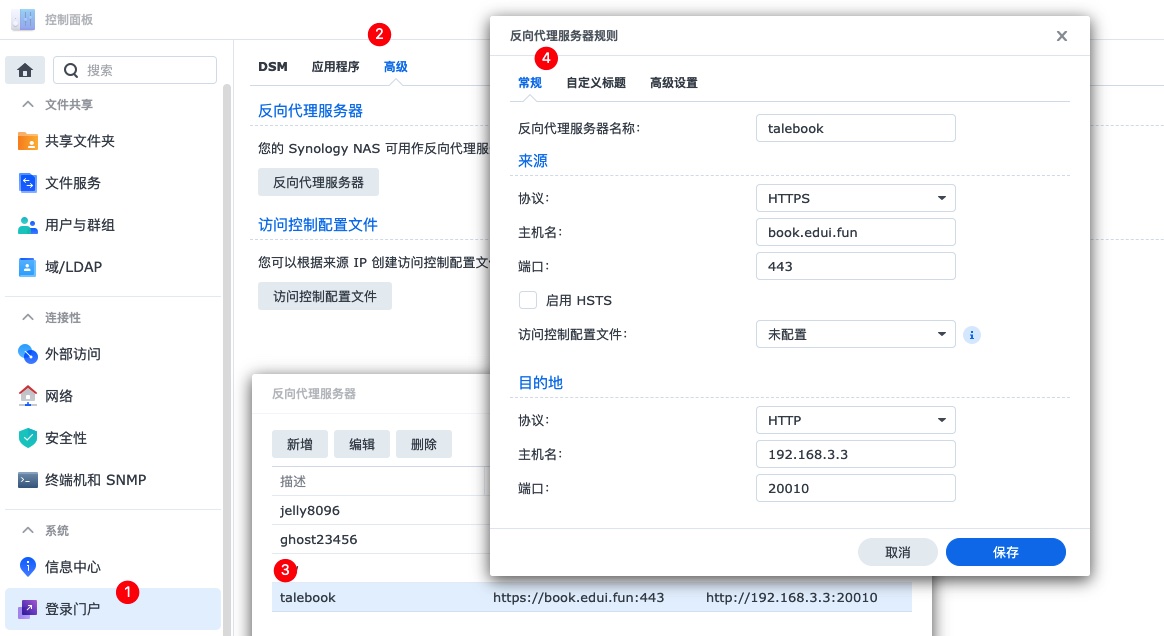
利用路由器的端口转发和群晖自带反代功能,方便多服务穿透,做以下设置:

路由器直接转发所有 443 到群晖,然后群晖反代如下设置:

这样,本地 docker 20010 端口跑的 talebook 服务就顺利穿出去啦~
服务器域名解析
直接加了一个 * 泛解析,方便绑定子域名解析。

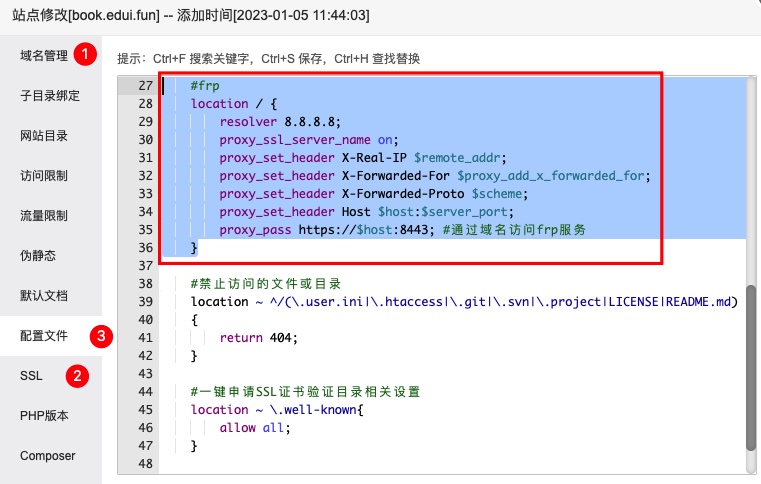
若宝塔面板:新建网站,添加域名,申请 SSL 证书,修改配置文件。

#frp
location / {
resolver 8.8.8.8;
proxy_ssl_server_name on;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host:$server_port;
proxy_pass https://$host:8443; # 8443 是 frps.ini 里配置的 https 端口
}
如服务出现样式显示问题,则把配置文件下面那段缓存代码删了。
最后,重载/重启 Nginx 服务,搞定!
致谢及推荐
IOIOX:https://www.ioiox.com/
《卸载腾讯云对服务器的监控》:https://www.prkblog.cn/p/uninstall-tencent-cloud-monitor.html
WordPress 博客年度更新:全新首页上线,用户中心与问答社区优化升级
自从 2022 年 8 月开始,我便用上了 WordPress 的 Impeka 主题。虽然期间文章和页面不断更新,但这两年一直沿用一款简单的首页设计,看着看着也就“审美疲劳”了。最近,在大家提出的宝贵意见启发下,我一边灵感迸发,一边疯狂折腾,终于为博客换上了全新主页!不仅焕然一新,还新增了不少实用功能,并对细节进行了优化完善。希望新页面能让大家耳目一新,浏览更愉快!
1. 利用强大的 Impeka 主题制作了全新首页
Impeka 是一款现代化、灵活且功能强大的多用途 WordPress 主题,我在WordPress Impeka 2.0.6 创意多功能主题完整下载一文中有详细介绍。因为博主并不是科班出身,也不想费尽心思去搞代码,所以利用了主题的页面构建器搭建了如今的首页,以前的首页挪作它用,成了“最新发布”。
其实,我最初的首页设计内容是丰富得多的,但后来考虑到页面加载速度,以及小站目前的内容量确实不足以支撑复杂的首页布局,所以就稍微精简了一下。不过即便如此,可能仍有朋友会觉得有些部分“不够实用”或“稍显多余”。没关系,慢慢来吧!我会继续丰富内容,争取让每一部分都更有意义,也希望大家能见证它一步步完善的过程!
原文链接: https://www.shephe.com/website/wordpress-blog-enhance-2024/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
独立博客自省问卷15题
您的邮箱被管理员屏蔽无法评论
这几天突然被垃圾评论包围,于是寻找一个可以屏蔽垃圾评论的插件,通过一番搜索,终于找到了一款名为 SmartSpam 的插件,最新版本 2.7.0,声称“智能评论过滤器,让机器人彻底远离你!”,最后更新时间为 2021-03-08,装上去之后,果然没有了垃圾评论,感觉非常良好。
晚上继续调整博客细节,增加一点点没有什么卵用的小玩意。
- 图片exif添加一个判断,如果不存在,则显示该图无exif信息,感谢作者 @Lopwon 和 @1900 的帮助。(为了这个,去掉了图片懒加载,去掉了 Pjax,损失打开速度。)
- 在评论区加一个点赞按钮,搞一点互动,觉得挺新鲜的。
- 调整博客配色,绿配橙,很扎眼。
- 升级 php8 后,此主题 ShortCode 功能报错,从各个文件里面删除。
以上都是在登录的情况下进行的,很正常。尝试退出登录测试评论功能,却被提示您的邮箱被管理员屏蔽无法评论,小脑瓜子嗡嗡的,完蛋啦,赶紧禁用 SmartSpam 才正常。
所以,这两天光临敝博客的朋友,如果评论失败,并不是我屏蔽您的邮箱,是插件导致的,在此向各位道歉!
最后祝大家国庆快乐!

用C++解决一道AI解不出来的数学题
原题如下图所示,是灰狼博客辅导孩子的时候所遇到的问题,问了好几个AI都没有得到满意的答案。

解体思路:
题目不难,但是人工计算数据量太大,借用运行快速强大的电脑来帮助我们是一个比较好的方法。
由于这些数字在题目里都是整数,而题目里面出现了分数计算,即使是分数,得到的结果也应该是整数,为了避免在计算过程中出现小数,我们把能换算的钱数扩大100倍,即以分为单位来解决,这样就不会出现小数。(即根据题意,所有变量都定义为int类型。)
代码如下:
#include <iostream>
using namespace std;
//思路,由于都是整数,题目用到了分数,所以把数据扩大100倍,以分为单位来计算。
int main() {
//定义变量分别表示1分,2分,5分,1角,元
int f1, f2, f5, j1, y;
//遍历51-99元,这里即5100分,到10000分,每次增加1元
for (y = 5100; y < 10000; y = y + 100) {
//根据题目隐含条件,1分都是以125的增速来遍历,减少循环次数。
for(f1 = 125; f1 < 10000; f1 = f1 + 125) {
//根据题目条件分解计算各变量的值
f2 = f1 / 5 * 3;
f5 = f2 / 5 * 3;
j1 = f5 / 5 * 3 - 7;
//如果能兑换,则输出
if(f1 + f2 * 2 + f5 * 5 + j1 * 10 == y){
cout << f1 << " " << f2 << " " << f5 << " " << j1 << endl;
cout << y << endl;
}
}
}
return 0;
}运行结果如下图(如果人性化一点,可以把输出结果除以100再输出。):

感慨一下,果然是重点小学,出的题目非同凡响。
博客细节个性化调整
随着年龄的增长,视力也在逐渐退化,想当年博客正文 12px,后来14px,还是觉得小,再后来调整到16px,稍微好一些,但是在移动端还是有些看不清,最终调整到1.1rem大小,看着才舒服一点点。
修改网页字体
默认字体在不同的终端显示效果不一样,有些网站使用了鸿蒙等使用阅读的字体,但是需要加载字体文件,放在博客内部加载有些慢,违反了建立博客的初衷。
好在有强大的网络,发现小米网站的字体,思源宋体和MiSans引用文件没有防盗链,直接可以引用。
MiSans的引用:
<link rel="stylesheet" href="https://font.sec.miui.com/font/css?family=MiSans:400,700:MiSans" /> 思源宋体的引用:
<link rel="stylesheet" href="https://font.sec.miui.com/font/css?family=Source_Han_Serif:400,600:Source_Han_Serif" />其中的400,700是字重,大家可以根据自己的需要调整,可以修改成500,600等,如我只引用了400,加载速度快一点,效果见本博客,标题用思源宋体,正文用MiSans,比自带的看着好一些,尤其是移动端,感谢小米公司的大气!
typecho 评论@功能优化
很多主题都自带了这个功能,网上也很多方法,就不再赘述,typecho有一个不爽的地方,就是在评论内容加<p></p>标签,如果加上@功能,会出现换行的现象,强迫症肯定受不了,怎样才能去掉这个标签,用replace方法,来自typecho开源掘金主题,将如下代码加入到function.php文件:感谢原作者木灵鱼儿。
//去除评论内容P标签
function remove_comment_p($content)
{
$content = preg_replace("/^<p>(.*)<\/p>$/", '$1', $content);
return $content;
}然后在comments.php文件里面显示评论内容的部分修改如成<?php echo remove_comment_p($comments->content); ?>
大功告成,效果见本博客评论区。
Cloudflare Tunnel前置代理支持
赛博大善人的 Cloudflare Tunnel(前 Argo Tunnel) 只需要一个域名、一个 Cloudflare 帐号便可以将服务接入到 Cloudflare 的网络,提供了非常方便的内网穿透方式, 同时还提供了 ZeroTrust、防护等功能, 而这一切基本几乎都是免费的,相信看到此文的小伙伴已经薅上一段时间了,不过由于 Cloudflare Tunnel 官方的服务节点分布有限,在部分时空/场景下,Tunnel 连通性会面临一些挑战, 这时候要是能够通过前置代理去连接到 Tunnel 服务,问题便能得到解决,可惜官方目前并没打算支持这个特性。
CDN场景下配置Vaultwarden启用fail2ban
Vaulwarden 是一个开源自托管的密码管理工具,这个项目使用 Rust 实现了一套 Bitwarden Server API, 很多小伙伴都用它来管理密钥与凭证。 本文将利用 fail2ban 来实现在 CDN 场景下的防暴力破解。
中银香港丝滑开户总结
我在这里分享一下我最近在香港中银行成功开户的经历。
从指定路径更新雷池WAF证书
雷池(SafeLine) 是长亭科技部分开源的一款 Web 防火墙,社区版本已经有较为完善的 WAF 功能,可以满足个人项目的基本 Web 防护需求。 不过目前(v5.2.0)雷池对于证书的操作,仅支持从 UI 导入或使用 Let’s Encrypt 的 HTTP-01 验证方法 来配置证书, 这对于使用 DNS 验证的短期证书用户来说非常不方便,可以看到社区有这样的需求的小伙伴还是挺多的: [建议] 证书增加使用路径导入方式 | Github issue, 因此便写了个小脚本来实现这个需求。
浅浅的调教一下国产智障电视
双十一给家里买了台电视——酷开M85(创维的子品牌),作为典型的国产品牌“智能电视”,本土特色自然少不了,包括但不限于各种广告满天飞、无法安装第三方应用、后台自动热更新越更越卡等。恰好年前回家早,浅浅的调教折腾一下它。
OpenV**手动指定路由规则
我们在远程办公时通常需要通过内部 OpenV** 来访问公司内部的敏感系统, 默认情况下, OpenV** 会临时修改本地路由表,将所有流量都指向了 v**_gateway,导致一些本地规则被覆盖,甚至无法打开部分国内的网站,带来了很多不便。这里记录一下手动指定路由规则的配置,仅让指定的网段或域名走 gateway。
Nginx搭建WebDAV服务
迫于无法忍受现成的 NAS 系统的限制,Alliot 正在着手将最常用的一些服务剥离出来,方便迁移与定制, WebDAV 首当其冲, Alliot 在许多场景下的同步与备份都依赖它。
WebDAV 作为一种基于HTTP/HTTPS协议的网络通信协议,预想是非常简单的,然而在具体动手的过程中还是遇到了挺多坑,Obsidian 的 Remotely-save 便是其中一个。
本文将基于 Nginx/Tengine 手把手构建一个 WebDAV 服务。
迎来船新版本的Hexo+NexT
自从 2017 年使用 Hexo+NexT 作为博客框架以来,已经过去好几个年头。就如前面那篇hexo使用Artalk评论系统 博客所言,由于 Alliot 之前对 NexT 主题与部分插件做了许多侵入式的魔改,基本没有对其做过日常的版本升级维护,因此,已经没有平滑升级的可能性。在一次插件失效的契机下,终于下定决心推倒重建。 本文记录了这一次重建的过程以及在维护模式上相比旧版本的改进。
filezilla-server批量创建用户
有一个比较奇怪的需求,需要给 FileZilla-server 新建大量的 ftp 用户,为其配置随机密码,指定单独家目录与用户组等。
iterm2自动输入堡垒机TOTP验证码
堡垒机强制启用了 MFA 双因子认证,每次都需要打开 APP 输入验证码,对于登录频繁的人来说非常不方便,于是利用 expect 与 oath-toolkit 完成了自动登录。(友情提示:本处堡垒机为仅内网可访问,且为边缘测试系统环境,出于安全考虑请不要在重要环境下使用)。
独立博客自省问卷15题
10月9日,雅余兄提出了关于独立博客自省问卷15题,很有感触,正好这段时间回归博客,经常折腾,在此根据自己实际情况作答。
有个问题困扰很久,许多独立博主兴致勃勃建立一个网站,备案什么的一套全下来,随着热情的消退,博客也不要了,域名也没有续费,能坚持下来的也就十之一二吧,这些过期域名被人注册用做非法网站,在我博客留言就有许多这种情况,花了几个晚上手动清理很多打不开或者被污染的域名,这种情况大家怎么处理呢?
1、你的博客更新频率是多少?
A.每周更新
B.一周数篇
C.一月1-2篇
D.几个月一篇
E 不固定,想起来了就水一篇,可能隔天,可能隔年。
2、你的博客上次更新是什么时候?
A.本周
B.上周
C.上个月
D.上季度
A.本周,自从脱离癌股后,睡觉也踏实了,饭量也大了,根据不完全统计,这两个月体重涨了3kg,博文增加了10余篇。
3、你的博客文章是原创的吗?
A.坚持原创
B.部分借鉴
C.AI 帮我写的
D.搬运别人的,而且不署名
A.自己花钱买的域名服务器,不装他人的东西(各位大大的评论除外),有些自己不会的会引用原文,前几天看到一个人把抄来的东西加上回复可见,笑死,除了在数据库增加垃圾之外还能得到什么?调侃两句还被说成白嫖怪。
4、你觉得自己的文章对他人有帮助吗?
A.旨在对他人有启示
B.多少有点意义
C.每日每周流水账
D.自我陶醉就好,管他呢
C.没有水平,如同我的副标题“今天的点滴积累,明天的丰厚回忆”,如果不出意外,20年或者30年后再回过头来看看当时发生的事情,很美好。
5、你上次换博客主题/程序是什么时候?
A.上周
B.上个月
C.去年
D.凭良心说,我多年都是一个主题
A.喜欢折腾主题,但能力有限,只会CSS+HTML,改改外观什么的,结果好几个主题改着改着就都一样了,索性不折腾了。这个主题有图片排版功能,除非下一个主题也有,否则就一直用这个了。
6、你上一次捣腾博客主题代码是什么时候?
A.昨天,撸代码到凌晨
B.每周必捣腾
C.每月有那么一次
D.一年有那么一次
这个不固定,看起不舒服就改一下,基本上是改css,如上题其他的也不会呀~
7、你会对博客主题进行二次开发?
A.直接配置使用,省心不折腾
B.时不时自己改改,搞点新花样,换图片,换字体,爽
C.删除主题作者版权信息,改改样式,然后自我感觉良好
D.改得面目全非,但保留原作者版权信息或注明
B.原因见上面两题
8、你多久打开自己博客自我陶醉一次?
A.每天数次
B.每周一次
C.看心情
D.一般都是照镜子,不看博客
写文章或者回评论时才打开。现在方便,有评论邮件通知和follow,很容易知道有没有更新。
9、你近期对自己博客域名什么感受?
A.想搞到一个 .COM 的域名
B.如果域名能再短几个字符就更好了
C.今年才换双拼域名了,明年再看看
D.目前挺好,没想法
D.目前的域名很满意,更满意的注册不上啊~
10、你每天都会看网站的流量统计吗?
A.每天看几次,今天又多了100PV
B.每周回顾,看看流量趋势
C.记得就看看
D.没有搞流量统计,都是浮云
D
11、你通过博客的广告赚到钱了吗?
A.有,能覆盖建站费用
B.有,但付出大于收入
C.没考虑通过博客流量赚钱
D.拒绝广告,保证阅读体验
D.页脚上个月挂了两个aff,严格来说不算广告吧,但是没人点,哈哈~
12、你去浏览别人的博客/网站主要为什么?
A.学习别人分享的知识
B.搬运别人的内容
C.看看别人怎么装修博客,自己也抄一下,感觉都比自己的好
D.不爱看别人博客,自己爱写啥写啥
A. 又不完全是, 技术类的文章基本不看(主要是看不懂),主要看生活类的文字,对大家丰富多彩的生活流下羡慕的口水。
13、看到别人分享了一篇文章,你打开第一反应是什么?
A.哇,这域名真不错,怎么我没想到
B.哇,这网站速度真快,图片延迟加载丝滑
C.哇,这程序/主题不错,我也要抄一抄/留言问问哪里搞的
D.看看文章内容
看标题,标题党拒接点击,再一个看网站速度,超过1s打不开直接就alt+F4
14、你觉得博客哪方面更重要?
A.域名
B.服务器
C.主题
D.内容
D. 当然是内容咯
15、近期通过写博客有哪些新收获?
A.知识面有拓展
B.认识了新朋友
C.写作水平提升
D.通过知识变现
又写了一点点文字,在记忆力日益衰退的年龄,把事情记录下来很有意义。
