新标签页助你重新掌控你的收藏夹
在数字时代,我们的浏览器收藏夹,就如同一个宝库,里面藏着我们曾经因兴趣、工作或学习而保留的无数网站链接。小舒同学,一个浏览器新标签页扩展,帮助您高效地管理这些珍贵的在线资源。通过整洁、直观的界面和强大的功能,通过小舒同学这款强大的浏览器扩展,让您的收藏夹焕发新生。
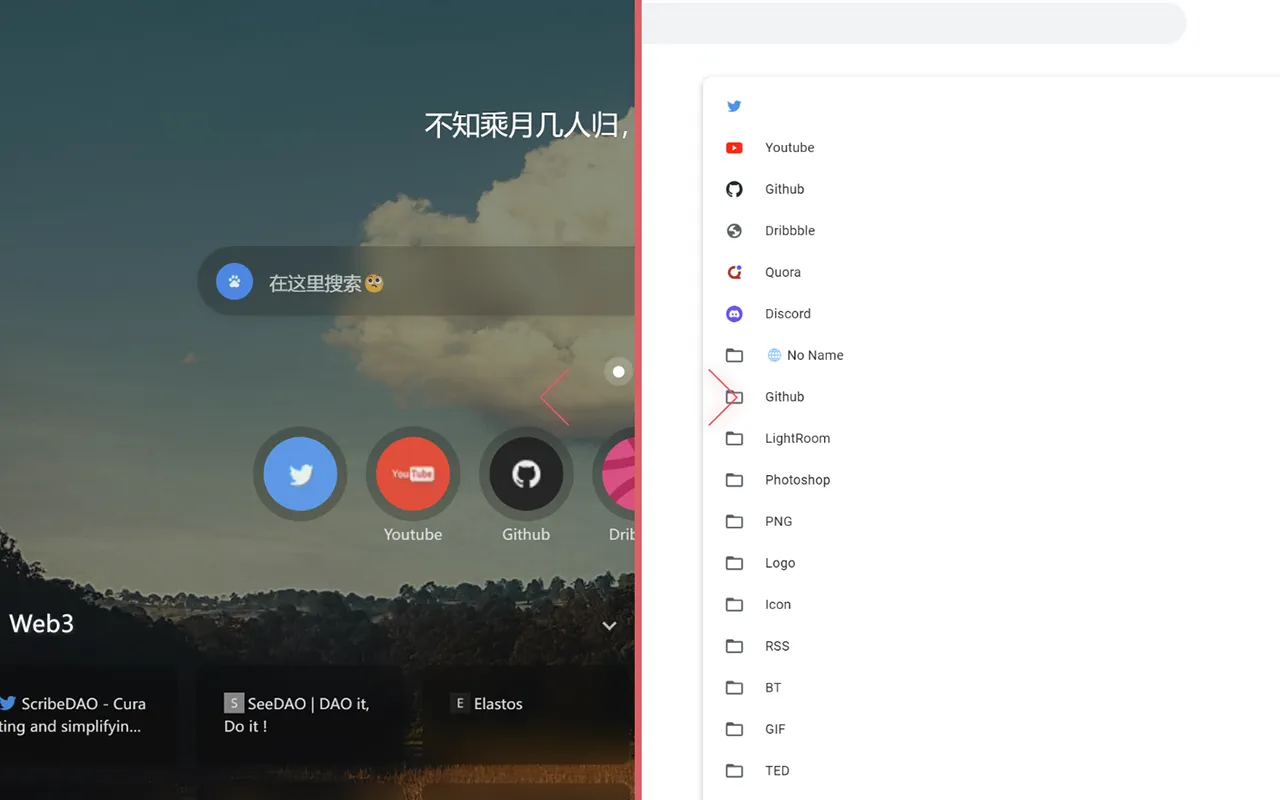
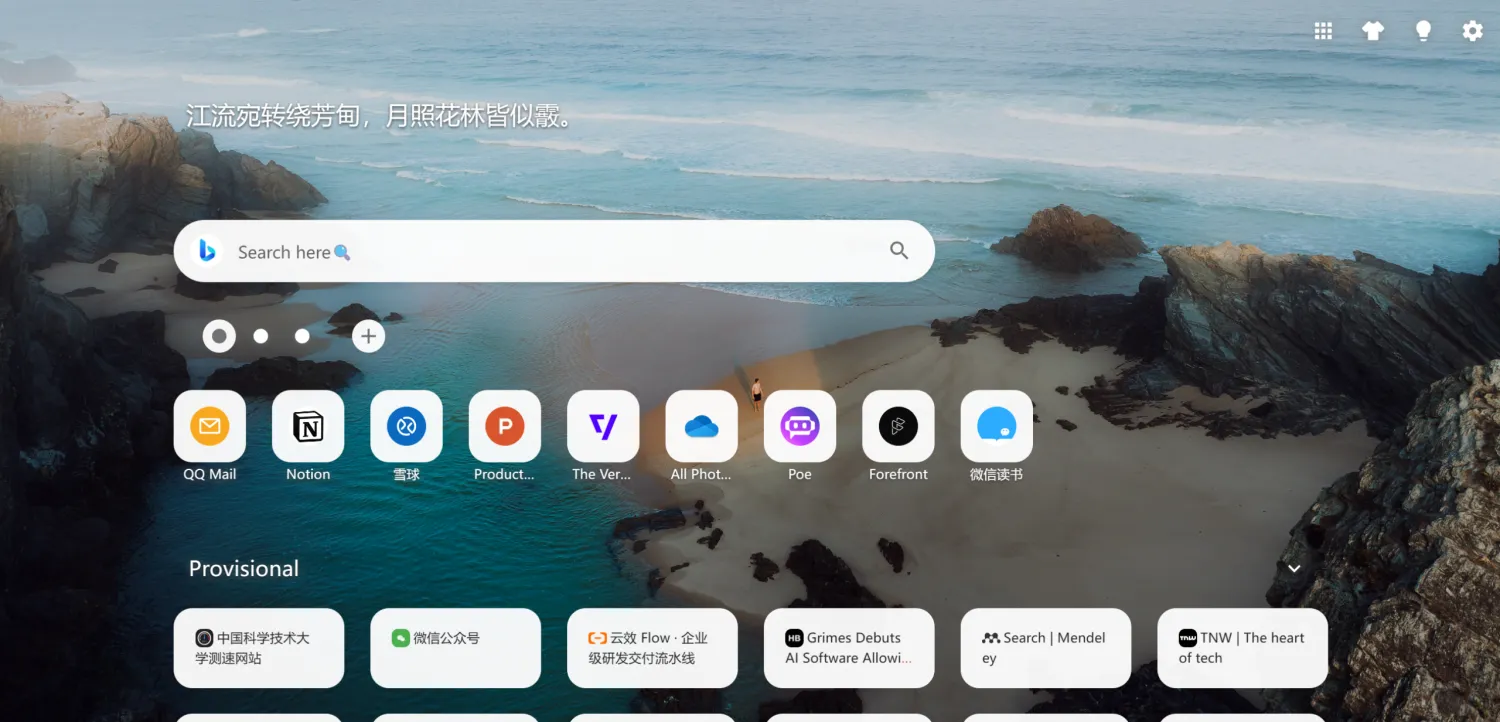
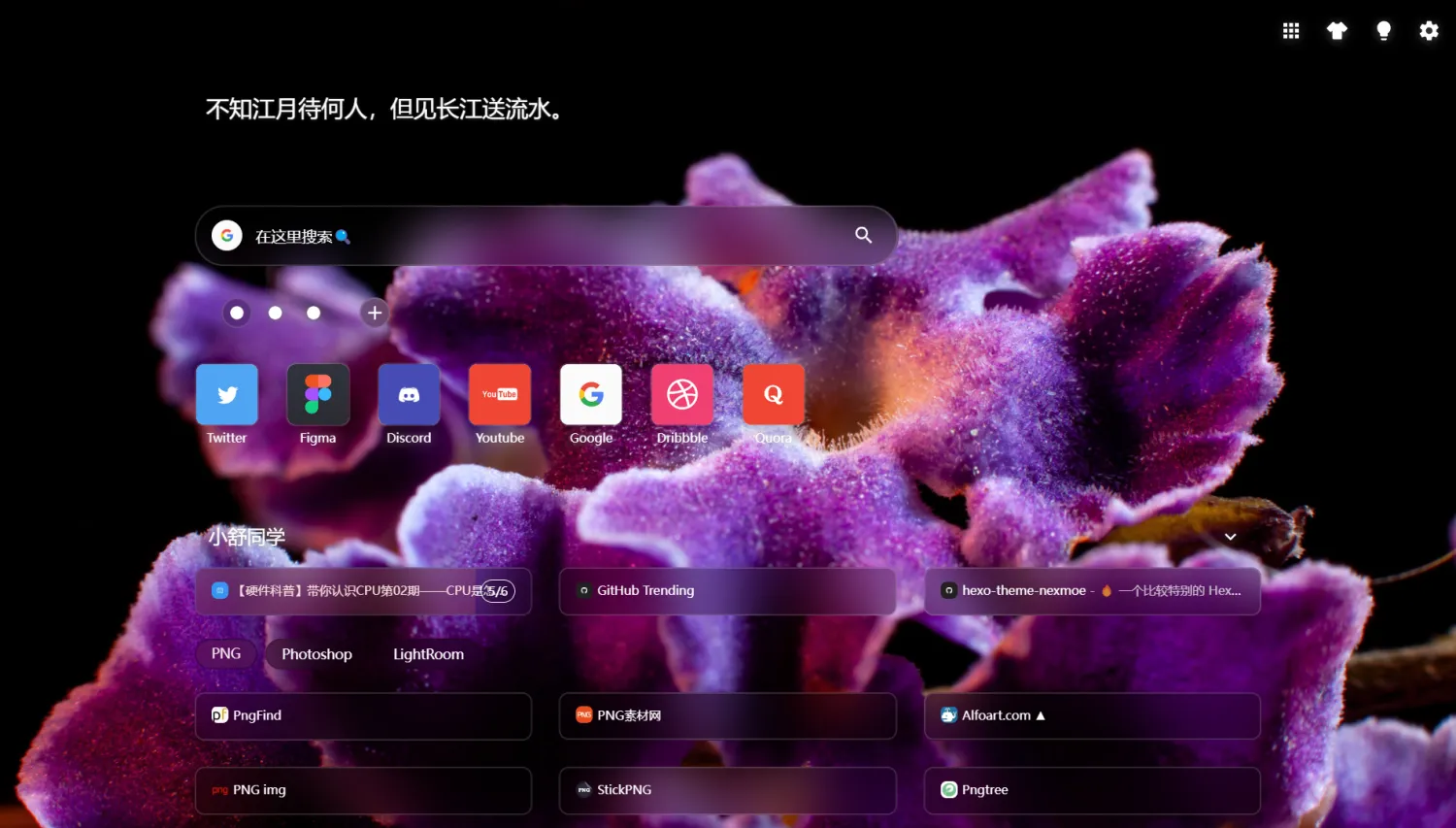
一键展示管理收藏夹
不需要反复整理和搜索您的主页,小舒同学提供了一种轻松的方法来展示和管理您的收藏夹。通过在新标签页中,将书签以清晰的图形方式呈现,帮助您聚焦真正重要的事情。无论是微软的 Edge、Google 的 Chrome,还是 Mozilla 的 Firefox,都可以实现一步直观整洁地展示管理您的网络财富。

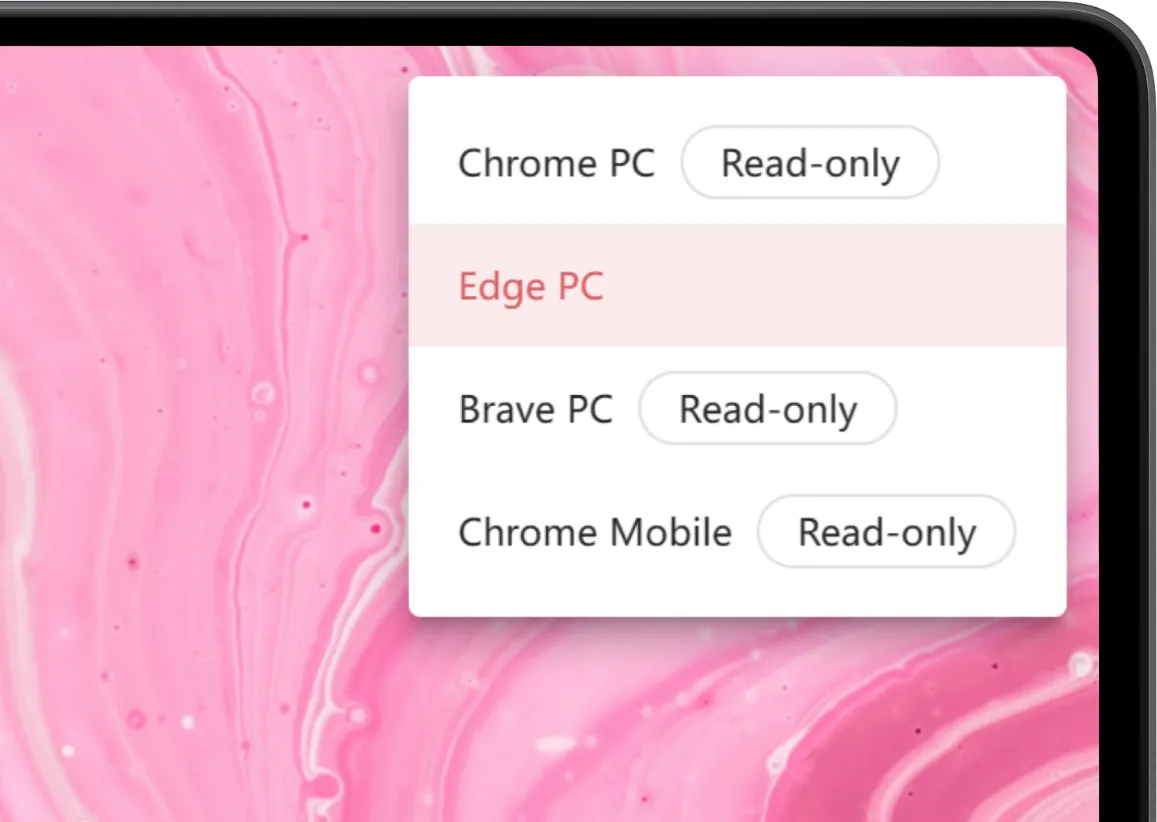
随时随地的同步空间
小舒同学的同步空间可以让您轻松同步收藏夹,通过同步空间功能,不管您是在工作场合的电脑还是在家里的设备,都可以轻松连接,访问您全部的收藏内容。您的内容将被安全地存储与同步,确保您可以在任何时间访问。网络世界的一切都将由您连接统一,不仅能启动哔哩哔哩,更能直接访问您关注的具体内容。


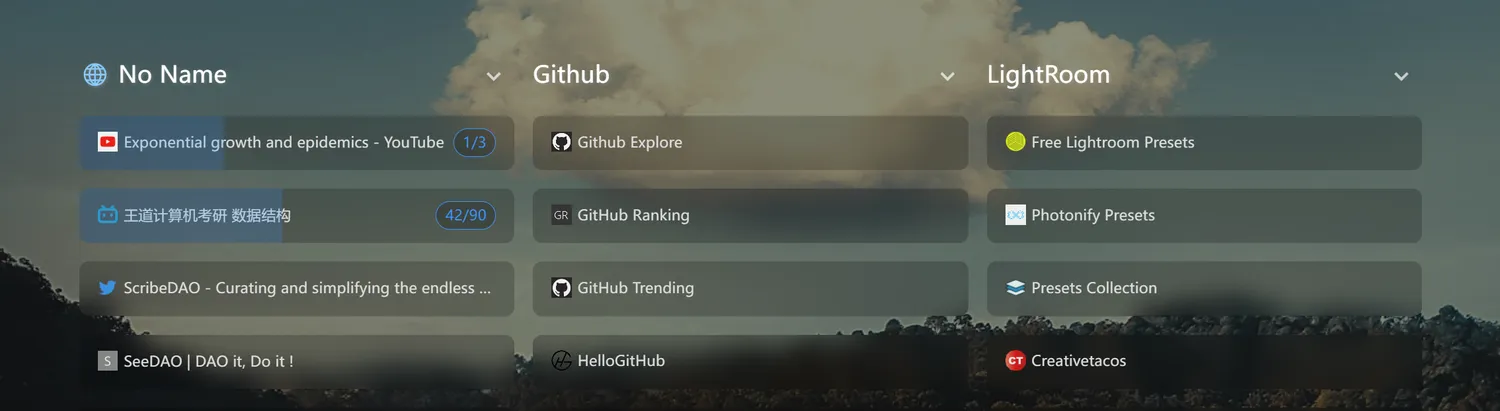
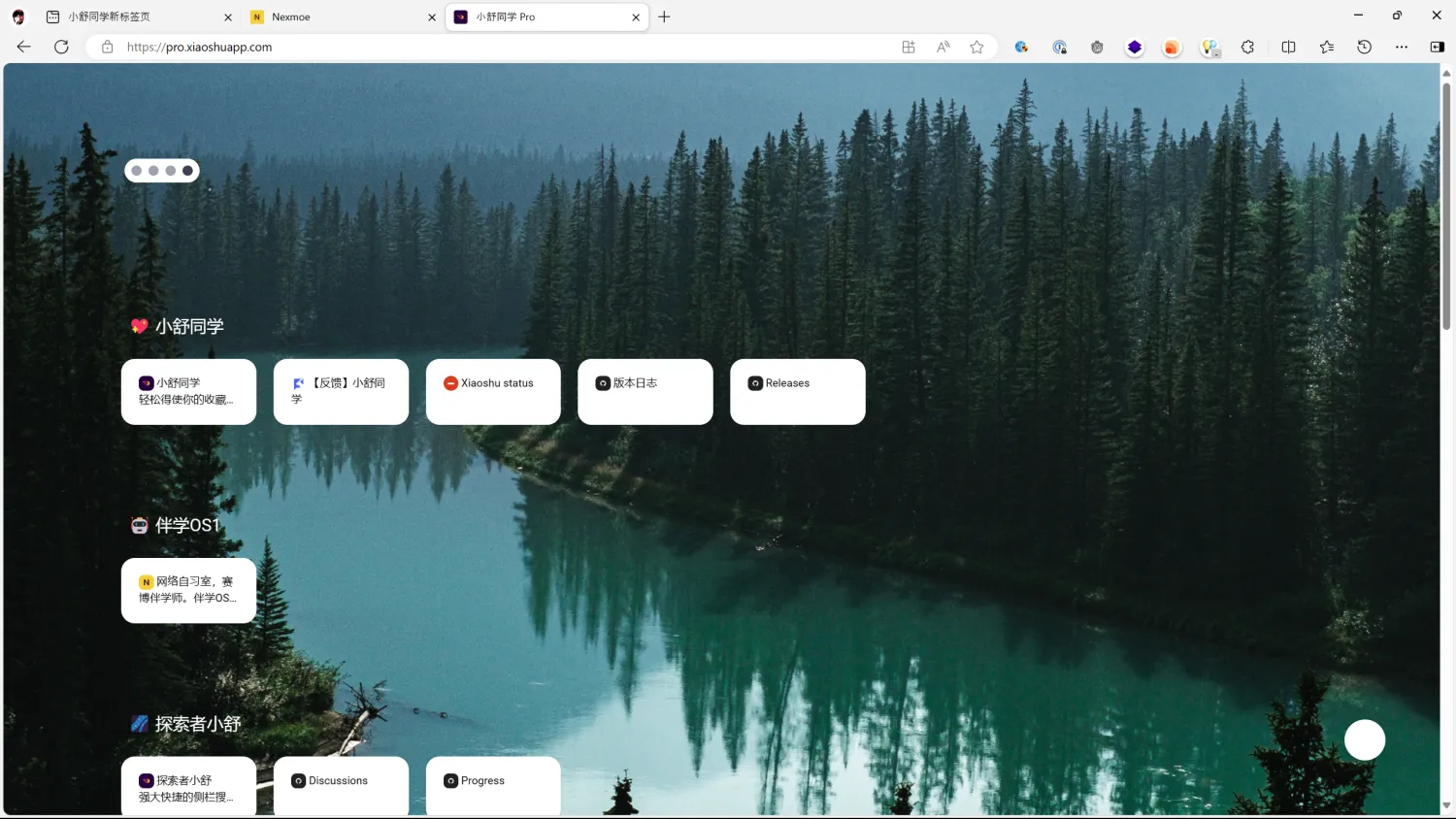
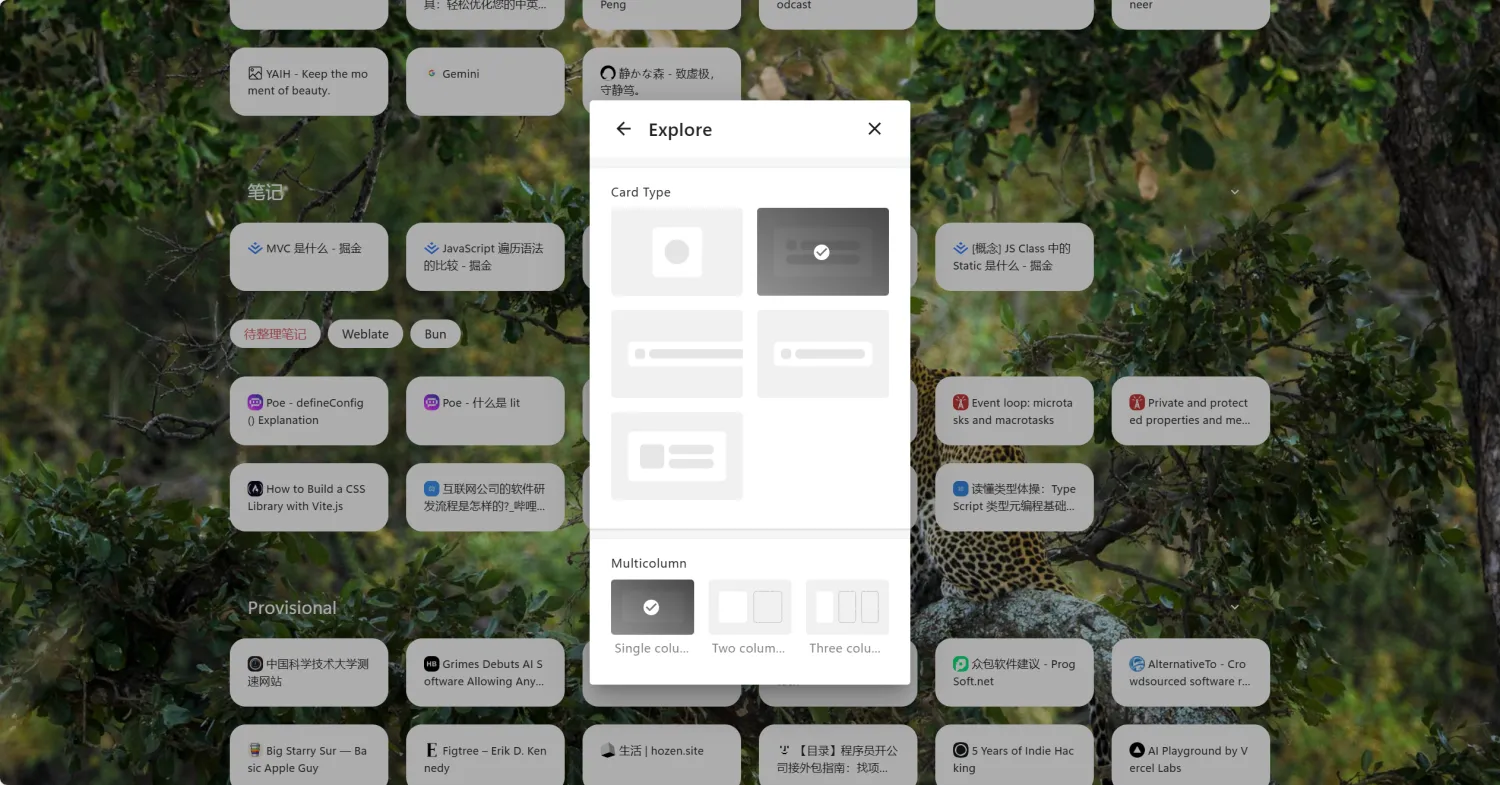
直观且舒适的重组织
小舒同学以流畅和直观的用户体验,帮您重新组织您的在线生活。我们专注于舒适的交互设计,将您的收藏夹以一种对您有意义的方式进行组织。
小舒同学提供各式各样的卡片形式和布局,让您可以完全按照自己的喜好进行自定义。您可以创建个性化的卡片组合,以满足您的独特需求。

严格隐私保护
小舒同学重视用户的隐私保护,拒绝记录和上传用户数据。在不使用同步空间的情况下,您的收藏夹数据也只在浏览器本地数据中,确保隐私数据的私密性。依托于 Manifest V3,小舒同学严格控制所需权限,保证只加载本地代码,保护用户的安全与私密。
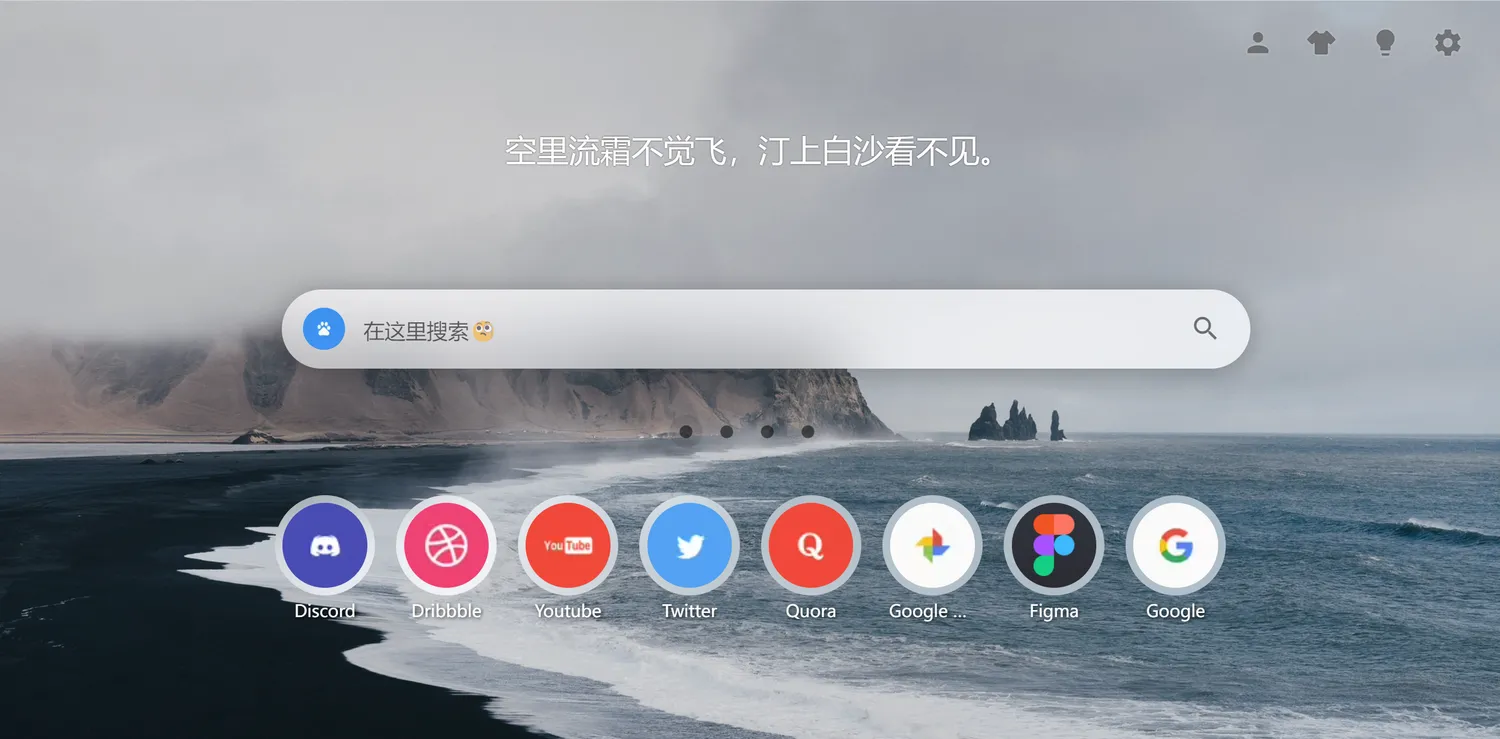
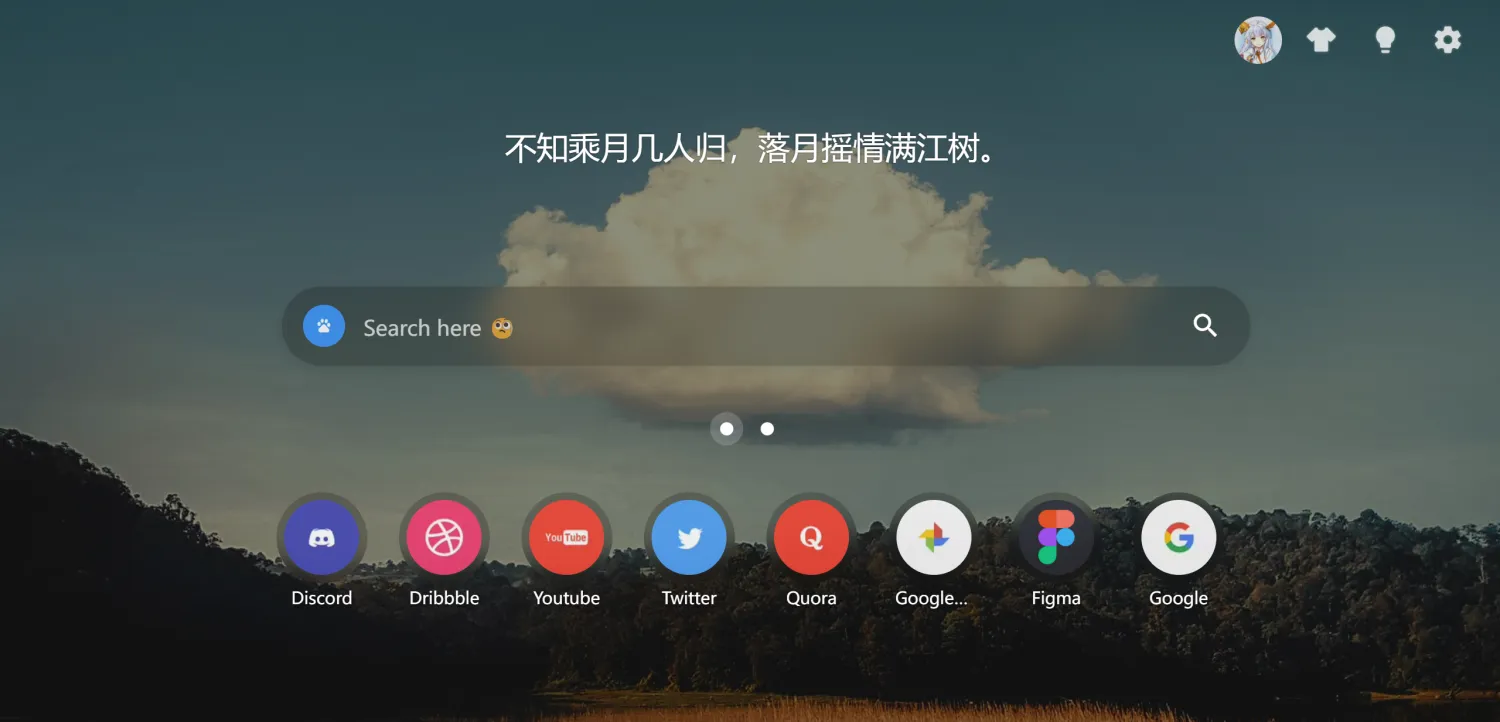
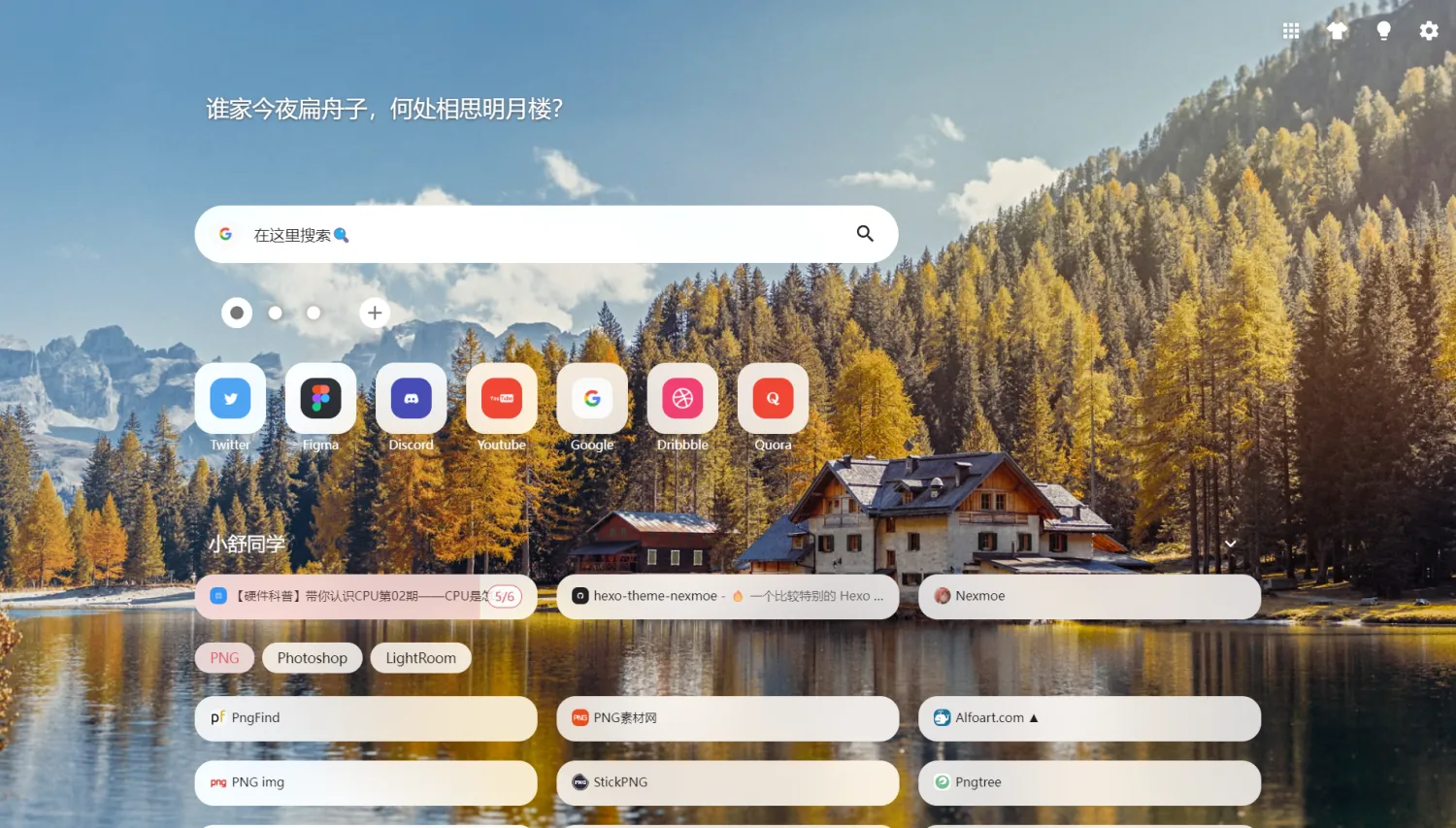
定制个性化新标签页
小舒同学的自由度极高,可以按照用户的喜好进行多种个性化设置。您可以更换壁纸、主题、主题色,甚至可以用自定义 CSS 美化您的标签页。拥有如此高度自定义的新标签页,您的浏览器将成为真正属于您的个性空间。



小舒同学不仅仅是一个简单的收藏夹工具,它改变了我们与网络信息的互动方式,提供了一个更高效、更有组织性的网络生活体验。减少了无谓的折腾,让每一次收藏都变得值得,让每一次浏览都充满发现的喜悦。现在,尝试小舒同学,让您的收藏夹变成您的独特网络资产,发挥它们真正的潜力吧。