浏览器新标签页书签插件
newtabBookmarks
不想让 360 霸占浏览器首页,于是很久以前参考木木同学的导航页,自己用 php 写了一个页面,挂在了 dh.muxer.cn 页面下,然后设置为了自己浏览器的首页。因为不怎么更新,当时做完后添加了多少链接,现在还是多少链接,再加上办公室浏览器和家里浏览器首页链接不一样,用的是 127.0.0.1,所以其实没怎么用。
既然都是单机玩,又不想给 dh.muxer.cn 搞个用户系统区分不同使用环境不同链接,就想着要不搞个插件吧。
deepseek 刚火起来的时候,我就问了它弄这样的插件难不难,没想到刷刷刷的就给我丢出来了一大堆代码,一测试还真能用,就直接折腾上了。
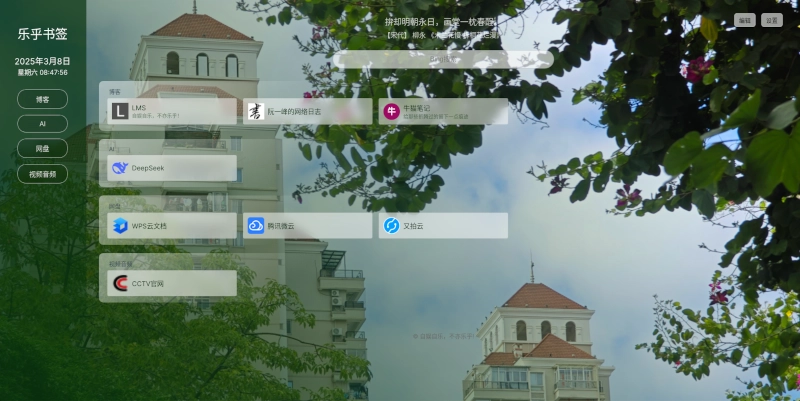
其实真搞起来的时候,deepseek 用的很少,主要那段时间问超过 3 句,就来个“服务器繁忙,请稍后再试”,搞不下去。后面大部分时候用的都是 vscode 的通义灵码插件。最终取名 浏览器新建页面自定义网页书签导航插件/newtabBookmarks,结果如下:

主要功能
- 自定义链接分类
- 支持手动添加网站信息
- 支持网站页面点击插件图标自动获取网站信息,需要自己添加分类
- 编辑模式支持拖拽分类重新排序
- 编辑模式支持拖拽书签链接重新排序
- 编辑模式支持编辑、删除已有书签链接
- 编辑模式支持导入和导出书签导航 JSON 数据
- 支持设置自定义页面标题、背景颜色、背景图片
- 支持设置 bing 每日一图为背景图片
- 支持设置本地图片为背景图片
- 支持设置背景颜色透明度
- 支持搜索已添加的书签链接
- 默认 bing 搜索引擎
- 显示每日诗词诗句
使用方法
- 下载项目到本地并解压得到 newTabBookmarks 文件夹
- 打开 chrome 浏览器,进入扩展程序页面(chrome://extensions/)
- 打开开发者模式
- 点击“加载已解压的扩展程序”,选择 newTabBookmarks 文件夹
- 点击插件“详情”,选择“固定到工具栏”
- 浏览器点击选择“设置”-“起始页面”-“打开新标签页”
- 打开浏览器或新建新标签页,即可看到自定义的网页导航书签
注意事项
- 本插件支持 chrome、edge、360 浏览器
- 本插件需要浏览器数据存储和读取页面信息权限
- 清空浏览器数据可能会导致书签数据清空,请及时导出备份
- 删除插件会清空书签数据。