Syncthing多端同步神器win版SyncTrayzor安装及升级内核方法
我在使用Obsidian笔记软件折腾文件同步的时候遇到了多端同步神器Syncthing,在《Obsidian多端同步终极大法Syncthing、备份终极大法Kopia》只是简单的提及一下,至于安装、使用方法并没有过多的去阐述,毕竟官方文档介绍的非常的清楚。我使用Syncthing网络环境是这样的,在办公室的服务器上安装了Docker版的Syncthing,而在家里台式机、办公室台式机、笔记本上则是安装了有GUI界面的SyncTrayzor,在win环境下有系统托盘图标,使用非常的方便。
SyncTrayzor官方文档也有推荐,详细请看官文档https://docs.syncthing.net/users/contrib.html,呵呵,其实也就是一句话介绍。SyncTrayzor的项目地址在https://github.com/canton7/SyncTrayzor,细心的朋友应该会发现,SyncTrayzor最新1.1.29版还是2021年8月份发布的,由于长时间项目没有更新,导致Syncthing从1.28.0升级到1.28.1时不能自动更新。这里老张告诉大家如何在Syncthing更新上避坑,毕竟因为这个升级,周六折腾了半天的时间。
SyncTrayzor版本选择
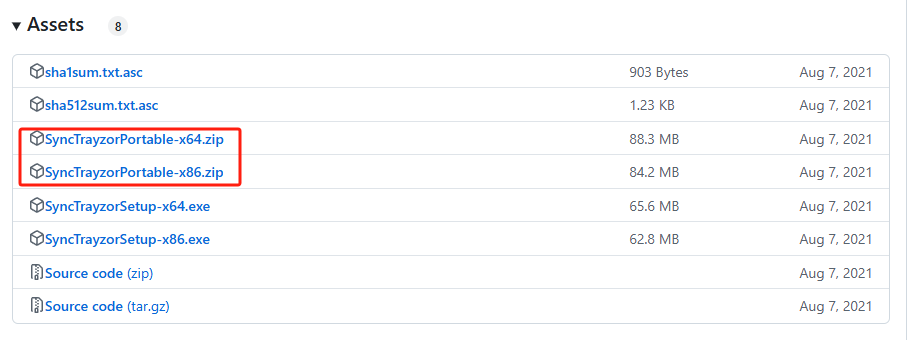
SyncTrayzor版本我们选择绿色解压版,即SyncTrayzorPortable-x64.zip或是SyncTrayzorPortable-x86.zip,这两个版本亲测在win11上均可完美运行,不要下载安装版,安装版手动更新Syncthing无效。
更新Syncthing
到syncthing的项目地址https://github.com/syncthing/syncthing中下载最新版1.28.1,我们选择syncthing-windows-386-v1.28.1.zip这个版本,解压后将所有文件复制到SyncTrayzor目录的data文件夹下即可。OK,完成升级!SyncTrayzor的安装版没有data目录,即使把升级文件复制到根目录也不成功。
其他推荐syncthingtray
昨天折腾的时候又发现一款Syncthing的win版项目syncthingtray,这个项目更新的更是比较频繁,也安装试用了,但是GUI真的不是太喜欢!有兴趣的可以试试!
使用避坑
在同步文件设置的时候,文件夹ID不要设置为sync。昨天在折腾的时候我无意将文件夹ID设置成了sync,结果发现“全局状态”的文件及文件夹数量是实际数量的两倍,同步进度条只能到50%。(实际是同步完了)