利用雷池WAF,把博客“搬回家”!
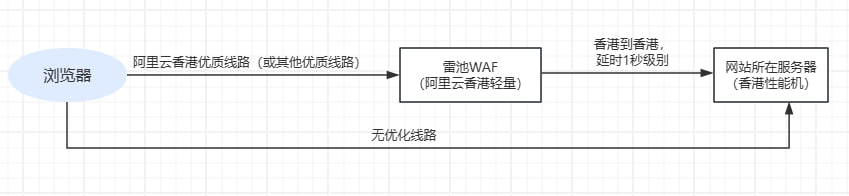
 这几天在折腾雷池WAF,其实还是很好折腾的。我在《把服务器“藏”起来,让网站快起来!》可能说的不是太直接了当,后来又重新上了一张图,这样看起来更加一目了然。当然,还得要说下硬件环境,就是从海鲜上花了三四十块钱买了阿里云香港轻量24元每月的那款VPS安装雷池作为前端,而后端同样需要采用香港的VPS,这样速度才可以真正快起来。
这几天在折腾雷池WAF,其实还是很好折腾的。我在《把服务器“藏”起来,让网站快起来!》可能说的不是太直接了当,后来又重新上了一张图,这样看起来更加一目了然。当然,还得要说下硬件环境,就是从海鲜上花了三四十块钱买了阿里云香港轻量24元每月的那款VPS安装雷池作为前端,而后端同样需要采用香港的VPS,这样速度才可以真正快起来。
 今天就来折腾折腾怎么利用雷池WAF,把博客放在家里的服务器上。
今天就来折腾折腾怎么利用雷池WAF,把博客放在家里的服务器上。
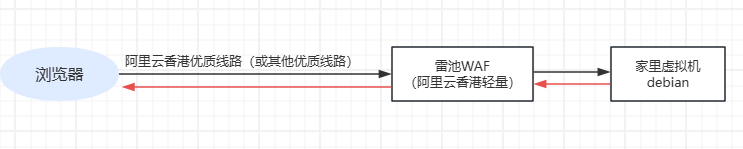
首先介绍下我的硬件环境,家里一台J4125配置了16G内存、1T固态硬盘、4T机械硬盘,这台做成了all in one。ESXI虚拟机做底层,虚拟了爱快做为主路由拨号、Op旁路由、黑群晖,前几天又才折腾了一个debian安装了宝塔准备放网站。网络环境同家里500M电信,上行是40M、公网IP。而外部网络环境就是从海鲜上花了三四十块钱收的阿里云香港轻量24块钱每月的那一款。首先来上个图吧!
 博友们访问博客首先向安装了雷池WAF阿里云香港轻量发送请求,由雷池反代后再直接访问了家里的虚拟机上的博客。是的,路线是绕到香港去了,但是这条路线是优质线路,速度方面并没有感觉到慢。下面来说说设置方法吧!
博友们访问博客首先向安装了雷池WAF阿里云香港轻量发送请求,由雷池反代后再直接访问了家里的虚拟机上的博客。是的,路线是绕到香港去了,但是这条路线是优质线路,速度方面并没有感觉到慢。下面来说说设置方法吧!
设置动态域名解析、端口映射
家里有公网IP,但是是动态的,每次重启光猫后IP就会变化。我这里是从爱快上设置了动态域名解析,网上教程很多,不再赘述。把相关服务的端口必须要映射出去,这个也是在爱快的操作。
设置域名解析
网站的域名解析IP设置为安装雷池WAF的那台香港轻量。
雷池WAF设置
首先申请证书,傻瓜化,会点鼠标就行;然后就是添加站点。
域名填写你网站的域名;证书选择你刚才申请的证书;上游服务器填写你动态域名解析的那个域名+网站映射出来的端口,如:http://xxx.laozhang.org:5425/
完成以上操作后,你就可以不需要加端口号直接使用域名访问家里虚拟机上的网站了!怎么样,即没有端口号、速度也不慢、还有雷池WAF安全保护,不是美滋滋!