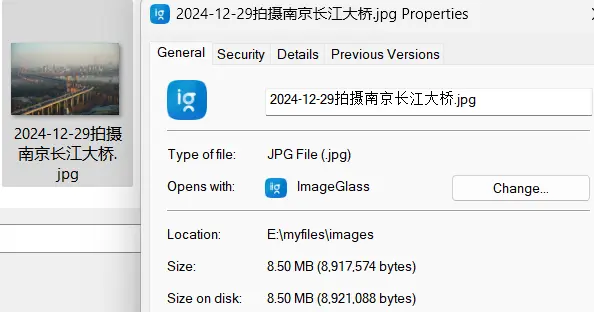
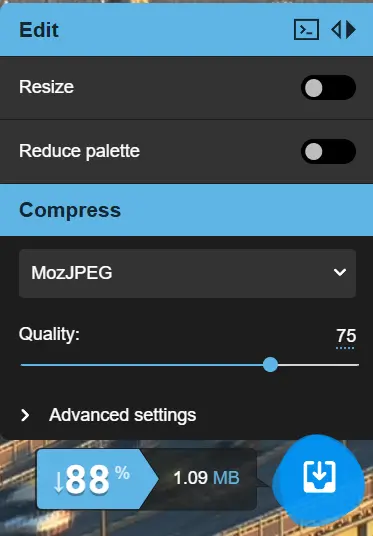
前排提示:本文包含大量图片,一共94张。经过压缩后,一共58.5MB,请注意流量/放心观看。
文章比较流水账,但也有我的一些思考和理解。
前言
去年的这个时候,我一个人去了皖南川藏线和黄山徽州天路等地方旅行。今年早早的有所规划,写了一份还算详尽的计划书。计划着想去但一直没去的川西。至于怎么去最终还是决定和我哥俩人自驾着去,虽然劳累,但是最节省,尽管这样会浪费一些时间在路上。
现在是 2024-08-14 22:13:19,我在旅行归来后总结旅行。在经历过这次舟车劳顿的旅行体验之后,下一次这种去往很远的地方的旅行就再也不会纯自驾了——可能会托运汽车,也可能当地租车,反正都比我们从合肥开车过去要轻松。
这一次的旅行计划是从合肥开到宜昌,走走G348中国地质科普公路,看看三峡库区的雄伟壮丽。再去往重庆,看看美丽山城的夜景。后面就是从重庆直达川西小环线,看海螺沟,翻越折多山垭口,驻足欣赏贡嘎雪山,看看沿途美丽的高原风景……
具体的路线和计划在这篇文章就不写了,本文记录一下旅行当中我拍摄的照片,不过会大致描述一下每天的行程。
day 0 - 2024-08-03
今天是假期第一天。我收拾好行李后开车去往合肥,走了国道因为想去看看巢湖……
当天温度有37度左右,但是我按耐不住拿出相机拍下这些田园风光……笔直的公路,绿油油的农田,是我印象中南方夏天的样子。


这就是在巢湖大道拍摄的照片。这一段巢湖的北岸与南岸的直线距离大概是15km左右,还是能看到对岸的山的。


中午到达合肥,下午和晚上继续收拾东西,购买部分补给,整装待发。
day 1 - 2024-08-04
6点便洗好出门,怀着激动的心情开启我们的自驾之旅。
第一次到三峡库区,第一次踏上G348国道,一切都很新鲜,风景养眼,就是烈日当空,40度的天气,太劝退人了。本来这样的天气只适合在家吹空调的,但是看到路上也还有一些人在旅行,想想也的确没办法,普通打工人的假期不能自定义,只能硬着头皮上了。

从宜昌下高速,直达【听风谷观景台】。

在听风谷观景台远眺远方的城市宜昌。

宜昌G348。我是在小红书看到很多人推荐G348自驾,刚好我们的行程经过宜昌,于是今天的行程安排可以说相当合理了。

长江中的轮船,拖运的一般是什么?


这条风光大道,标识性的东西做得挺好的,非常多可让人打卡留恋的场景。

晚上准备夜宿【屈原故里】—— 秭归县,傍晚时分感受着江岸的城市,岁月静好,幽静自然,实在是太美好了。如果能不上班该多好啊😭️

山城就是有高低层次,对于长久生活在平原地区的人们来说一定是一道亮丽的风景。

晚上在秭归县街头走走逛逛,发现小县城真的好有活力,还有不错的商业,只是屈原故里等景点未能打卡,略有遗憾。以后有缘再会。
day 2 - 2024-08-05
今天从宜昌秭归准备去往重庆市。一开始的打算还要经过一下恩施市,并且去看一下【恩施大峡谷】,但是开到高速口还耽误了很多时间,大峡谷门票200+,只玩一两个小时太亏了,也太贵了。后面只好放弃恩施的游玩计划,直驱重庆市。而且导航显示,到达重庆市也要傍晚6点了。这时候我的研究生同学汤工也顺利到达重庆,于是我们汇合,逛吃重庆,夜拍重庆。这样的安排就刚刚好。
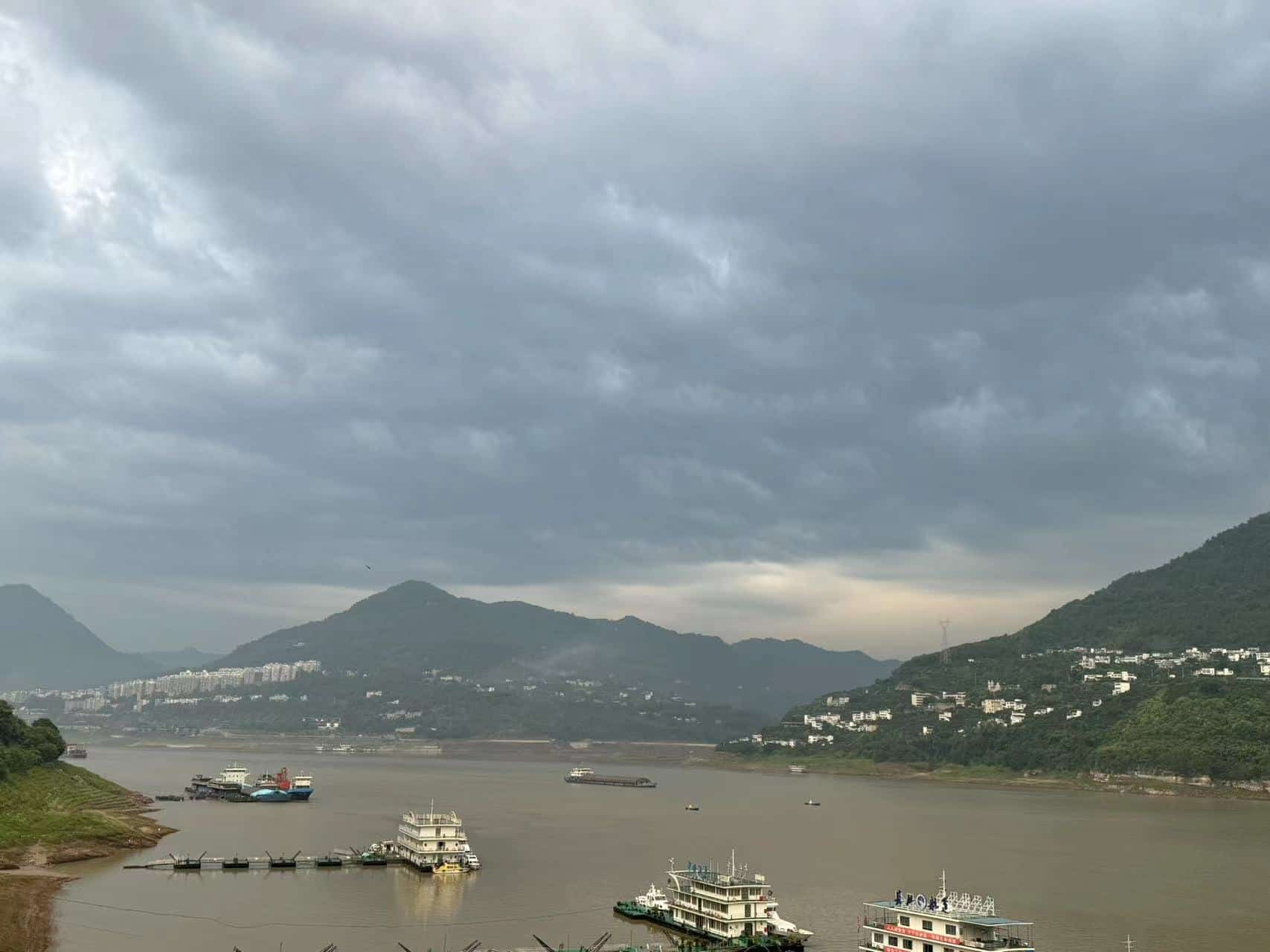
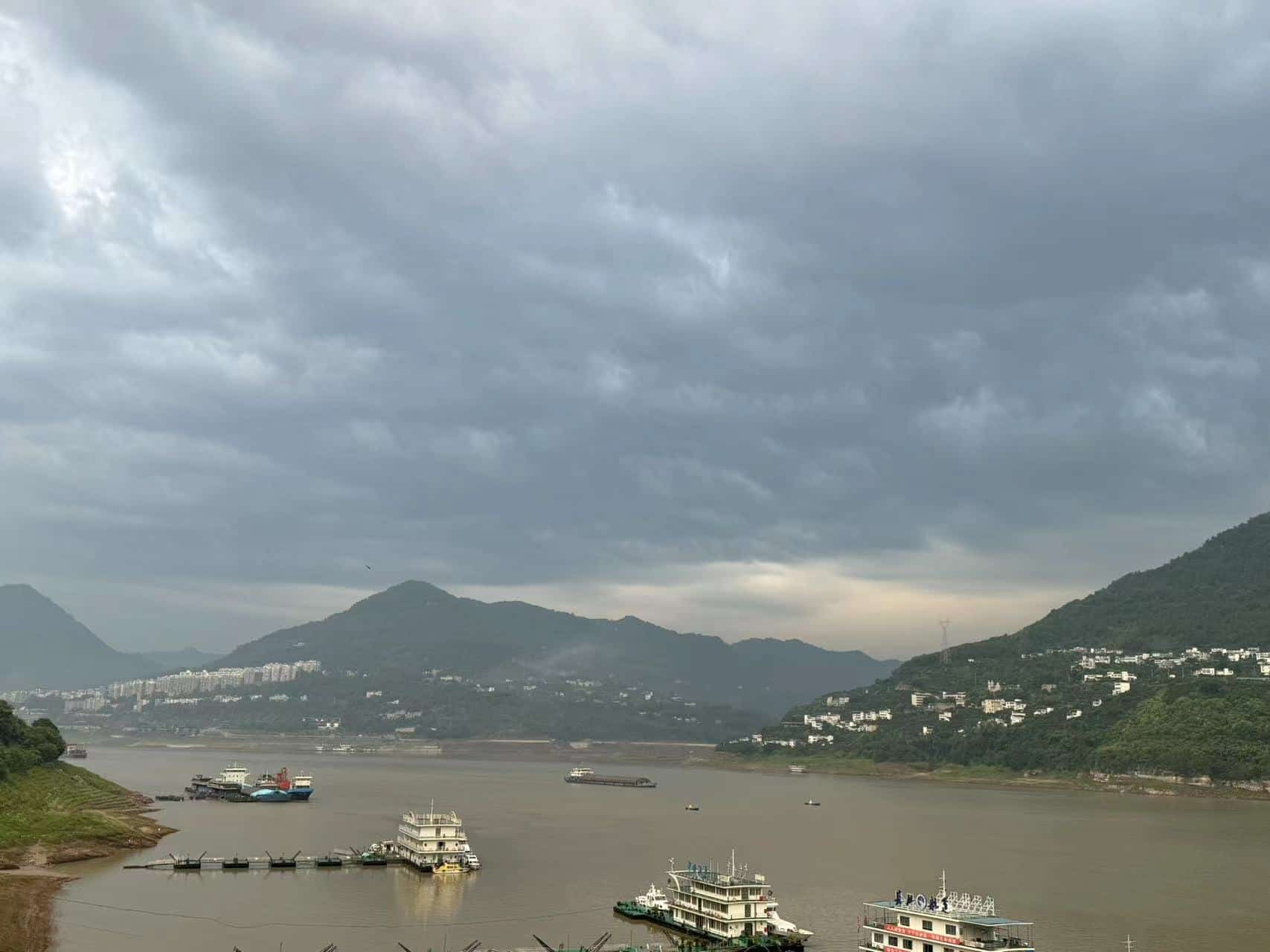
早上出门走的国道/省道,拍摄的沿途的三峡景观。

听我宜昌的朋友说,前阵子刚泄过洪,所以江水看起来才是浑浊的。不然这段的江水,平时清澈得很。

傍晚到达重庆,我们坐了一个公交去往【山城步道】。在重庆坐公交和地铁都是有意思的。

透过公交车的玻璃拍摄,尽管玻璃表面不那么干净,但依然能感受到重庆山城的魅力。这段是乘坐的重庆市322路公交,在重庆长江大桥上。

山城山城,复杂的城市道路会有上上下下,起起伏伏的坡,于是很多视角都是平原城市所很难看到的。这也是在重庆拍照和拍影片容易出片的原因之一。

在山城步道观看远处的【南纪门轨道大桥】。

夜幕降临,我们打车来到重庆大剧院这边,欣赏重庆最具魅力的夜景打卡地。实际上我准备了很多地点都想去,但是迫于时间紧张,只能打卡一两个确实遗憾。重庆以后还会再来的。

重庆这里的夜景,在国内确实排得上前几的。现场人山人海,我们一度怀疑今天是不是什么假期,哪知道只是一个普通的周一晚上。

今天晚上夜宿重庆市南岸区,明天我们将驱车去往川西,我们此行真正的目的地。
day 3 - 2024-08-06
6点钟,我们三人打起精神起床,准备直接前往海螺沟景区。重庆到成都段的高速实在是好开,路平车少,轻轻松松跑120~130。
中午我们在泸定县下高速,然后在一家餐馆吃了饱饱的午餐。转了转泸定桥,后面就继续赶路前往海螺沟了。因为景区最后一班车是15:00发车,景区要求15:00之前到达并检票,由于堵车我们差点没去成海螺沟。
检票后还需要坐很长一段时间的景区大巴车,一路上听着车里的介绍,海螺沟景区(5A)在上次地震受损后实现了重建,如今更上一层楼,几乎所有配置均得到了升级。可尽管如此,我们此行依然有所遗憾,他最上面的索道关停了,我们无法到达最高处近距离欣赏贡嘎雪山了。
一起来欣赏海螺沟里面的风景。

幸亏有腾龙28-200镜头,天涯镜名不虚传,出门旅游拍照实在是太方便了。这种大江大河的场景,能拍到比大光圈更加重要。

高原小湖泊,海螺沟景区里的小湖。

这水有点不太清澈,应该是上游有什么活动导致的。

看往景区上游的方向,可惜今天不能到达了。

到了川西和藏区,玛尼堆随处可见。在川西和藏区,玛尼堆是一种具有重要宗教和文化意义的石堆。它们通常由信徒在朝圣或旅行途中堆砌而成,象征着对佛教、特别是藏传佛教的敬仰。


天空美的我说不出话——奈何本人没啥文化,只能说一句美得像画。

这边的雪山融水是清澈的。使用慢快门拍出了流水“丝绸”般柔和、平滑的效果。

从景区下山后,我们开车走榆磨路去康定市区,今晚将夜宿康定。

虽然在海螺沟没有看到雪山,但是天空作美,我们在榆磨路路边看到了“拨开乌云见雪山”,甚至是日照金山!实在是有些激动。第一次看到日照金山的我被深深打动——人们为什么那么向往雪山,因为他就在那里。

今天下午乃至晚上的行程有些危险,全程有好几段路路况很差,我们只是一辆轿车。
- 大车很多,会车很慢
- 路边很多动力不强的油车打开前机盖给发动机和变速箱散热
- 快到山顶的时候还遇到大雾,视野变得相当差
- 好在我不紧不慢的节奏,以及稳定的驾驶,我们在晚上9点多安全到达康定市区
- 一路上还有一个同样皖A车牌的哥们跟着我们一起下山。在中途堵车的时候他就在后面喊“合肥老乡”了,hhhh。最后因为晚上时间不够就没有在一起聚餐。第二天我们的行程和他们的也不一样,于是就此分别
然后出去觅食,我们吃到了味道极好的【牦牛肉面】。今晚夜宿康定。
day 4 - 2024-08-07
今天从康定到新都桥,路程较少,但中途会有很多观景台可以停车打卡。
早上在康定情歌广场附近拍的。昨晚住在新城,康定情歌广场所处的位置在下游,比较老的城区里。

大渡河流经康定市,在此处水面翻涌,水流挺大。

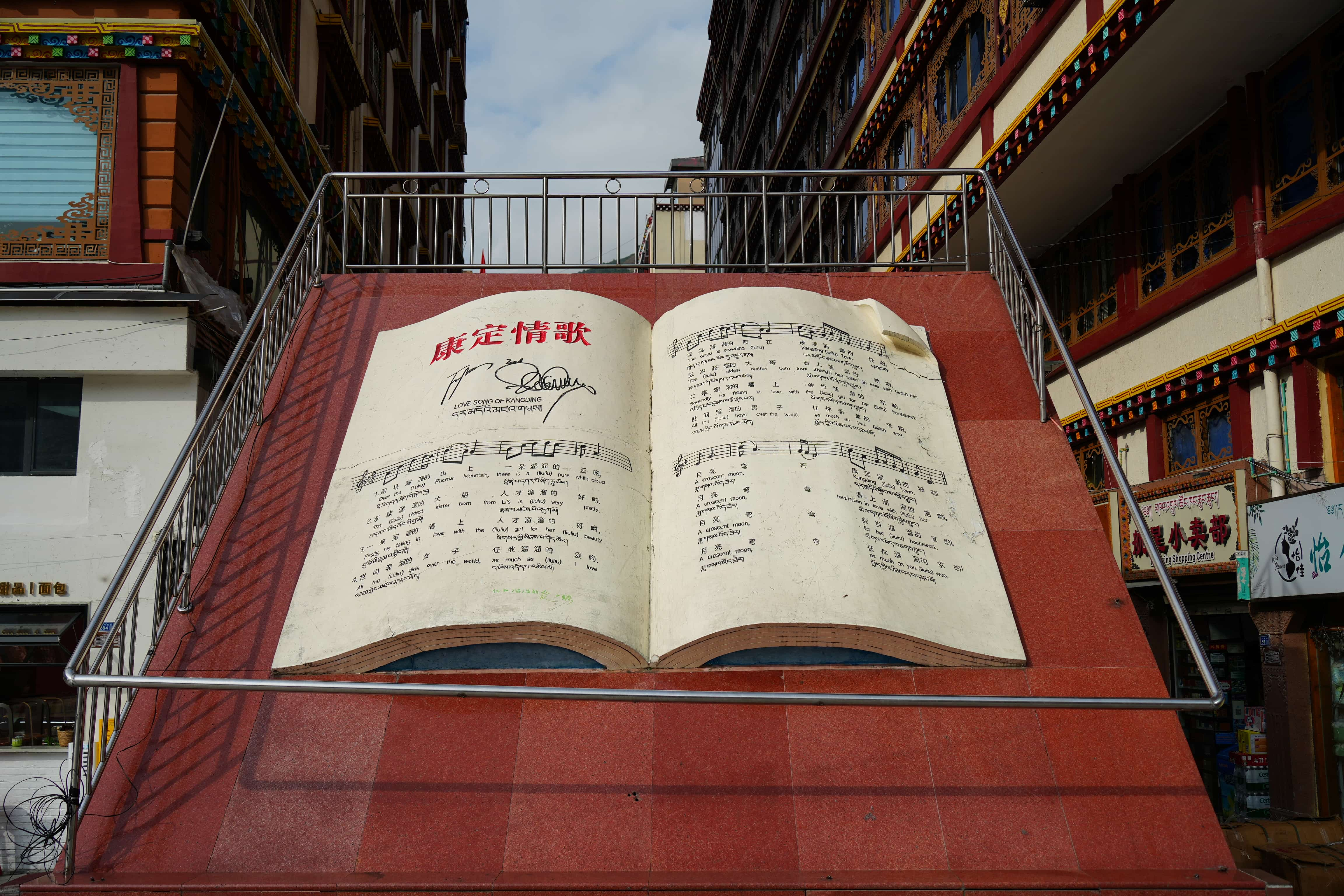
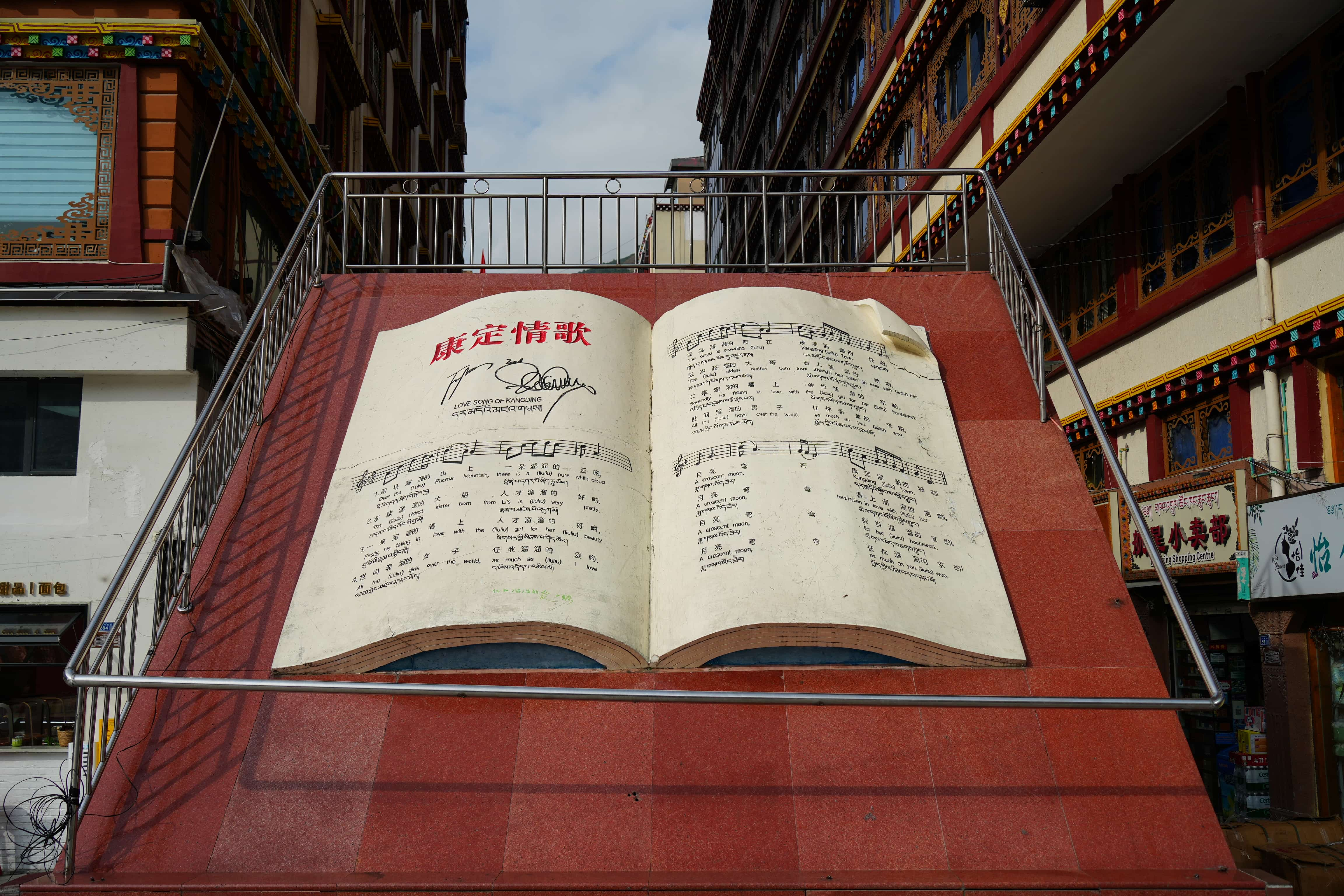
康定情歌歌词本打卡。

出发去折多山垭口,途中观景台拍摄。

去折多山垭口一直在爬坡,居然这里也能拍到雪山!在川西一步一个风景,实在是惊喜,惊喜。

快要到垭口的地方,回望上山路,这视野真广阔。该碎碎念腾龙28-200广角端不够广了……

从垭口停车休息区开始爬山,因为第一次来海拔4000的高山,我必须慢慢爬,调整呼吸节奏,每一次深呼吸都是尽可能防止高反头痛的发生。在山腰上停留也拍到了远处的雪山。

牵着马下山的当地人和巨大的玛尼堆。

路过这个小伙子摊位前,我发挥出隐藏e人属性,勇敢的说我可以为你拍两张照片吗?他轻轻地点了点头,然后十分认真的看着我的镜头。我一共拍了三张,每一张他的眼睛都很干净和光亮。我好几个同学朋友说,“这有点像丁真了……”

这些雪山几乎都是200mm超长焦拍摄的,实际上雪山距离我们还是很远的。

俊俏的马儿,背景很美~

去往康定机场的路上。

在斯丁措拍摄。

斯丁措景点附近的牦牛,行走的牦牛肉干。

这是去往红海子的路上。

通过一些具有玛尼堆景物的前景,想表达一下远处高山的巍峨,表现力应该还可以吧。

这是在【进村路】上,一路的高山草甸,太美好了!如果不是高原的阳光太晒,我的感受还要加10分。

从【红海子】前往【新都桥镇】,汇入318国道之前会走这一段【进村路】,风景很好,属于旅行中的意外之喜。

傍晚我们驱车来到【新都桥镇 - 贡嘎雪山观景台】,观景台本身是免费的,爬上来时还是出现了一点高反的症状,不过为了在山顶看到贡嘎雪山,我也仍然坚持了下来。

看到几个小伙子自驾游,也驻足这里拍贡嘎。一个是富士xt5 150-300mm(可能不太对),这个等效全画幅焦距需要乘以1.5裁切因子;另一个是尼康Z5 全画幅,镜头好像是24-200。我们交流着如何拍到更具细节、分辨率更高的雪山山体。还调侃脖子上挂着诸多相机,却依然掏出手机拍照的一些网络名场面,哈哈哈

然后我真的拍到了贡嘎雪山的尖尖,虽然没有日照金山那般震撼,但这是贡嘎 7556m 的尖尖,能看到拍到依然非常兴奋。

夜晚汤工在新都桥镇住的民宿,我和我哥决定在呷八乡露营。我换上了SONY FE 35mm F1.8 镜头,架上了三脚架,尝试夜拍一下星空。于是拍到了下面几张照片。

璀璨的星河,真的美丽。

这一张,前景有草,中景有山,背景有银河星星。此行我最喜欢的照片之一。

由于偷懒没带睡袋,夜里在帐篷里通过几个毯子保暖还是不够,一夜蜷缩着双脚,艰难的度过了一晚。谁能知道这时候江浙沪晚上的户外还有34度,和这里比起来就是不开空调无法睡觉。来这里避暑果然还是有点先见的。
day 5 - 2024-08-08
昨晚在呷八乡露营,今早有一个大妈牵着马过来问我们是否骑马,被我们婉言拒绝后她图穷匕见,向我们索要20元的露营费🏕️。🤣,没办法我们也只好给了。
今天的计划是打卡一下【塔公草原】、【墨石公园】、【木雅大寺】、【青绕神山】,然后折返直接走318去往泸定,并从泸定上高速回成都。
因为我们的计划是走川西小环线,但是从丹巴县到小金县的路被封了,由于地质灾害造成的道路中断,我们只能绕行北面的317国道,但是这样会增加7个小时的车程,迫于时间上的考量,我们直接放弃了环线后面的内容。真是遗憾,但后会有期。

不是很懂,塔公寺门口这个老人转着手里的这个东西…… 手持转经筒?感受到一种虔诚和坚定,有一点震撼我心。

塔公草原的某一侧。

塔公草原需要20元门票,不建议买票进去。附近太多出片的好地方,没必要花钱进去。

好多马儿,这是可以花钱坐上去然后骑到(被人牵着走)塔公草原景区里的山顶上的。

骏马1

骏马2,白色皮肤版,帅气呀

墨石公园打卡成功。我哥用无人机拍了一些场景,我们又节省了门票和时间。

两张墨石公园航拍。
墨石公园位于中国四川省甘孜藏族自治州道孚县,是一处独特的自然景观区。它因其独特的地质景观和丰富的文化底蕴而备受游客青睐。公园得名于其广泛分布的黑色岩石,这些岩石在阳光照射下泛着淡淡的金属光泽,像极了墨色的画卷。
墨石公园被誉为“中国的天然地质博物馆”,拥有多种地质遗迹和奇特的岩石形态,如石林、石柱、石峰等。它形成于大约1.4亿年前的侏罗纪时期,经历了长期的地质演化和风化作用,使得这一地区的岩石形状各异,充满了自然奇观。
此外,墨石公园还紧邻丰富的人文景观和多样的少数民族文化,您可以在这里欣赏到藏族、羌族和彝族等少数民族的传统文化和习俗。
总体而言,墨石公园结合了壮丽的自然风光和深厚的文化底蕴,是一个值得探索和体验的旅游胜地。
引用内容来自 GPT4


木雅大寺这边还是很震撼的,视野极度广阔,建筑也非常具备特色。

经典——藏民的摩托车,寺庙当中的年轻僧人。

我叫不上名字的雪山一隅。

来到青绕神山,拍到了这张拥有广阔视野的高山草原。

从青绕神山这边看到的雪山应该是雅拉雪山。

随后一直赶路,直到到达成都。晚上还和另外几名同事汇合,我们在成都吃了美美的一顿火锅。

day 6 - 2024-08-09
今天计划在成都稍微转一转,下午就启程回合肥了。
准备在成都买一点大熊猫周边,哈哈
你在成都?记得带“熊猫”回来哈!

宽窄巷子附近好多特产店~嘿嘿这也是我第一次来成都🤣

买了三个熊猫周边。可爱捏



今天成都下了超级大的雨。把汤工送回酒店之后我和我哥踏上了归程。从成都收费站上高速。成都,以后再见了。

19:36 左右,路过重庆万州这边。

20:53分穿过隧道到达重庆第一县——云阳县,真是一坐极具三峡特色的县城,以后有空必须再来逛逛。
经过重庆万州的一些省道,路边的村民都拿着蒲扇,围在一起唠家常,我真是很久没有亲眼看到过这样的景象了,只觉得他们的生活非常惬意,虽然平淡但是尽享生活。我们都在城市当牛马,身边除了班味,很少能感受到这样的风土人情。
穿过隧道之后看到如此灯火通明的城市,一瞬间又让我有些感动。有一点绝处逢生的感觉——当你在逆境中待久了,重新回到人类文明集中的世界那种解脱感、安全感。也许最好的生活方式是城市和农村的结合,不能久处城市,更不能久处农村。

今晚夜宿重庆云阳县。
day 7 - 2024-08-10
早上从云阳出发回合肥。随意瞥见的长江山城——重庆云阳。

早晨07:14的云阳街头。

吃一份重庆小面再出发。

在加油站旁边拍到的云阳景色。

不愧是重庆第一县城,从新城的建筑看还是蛮繁华的。

经过了白天的不懈赶路,我们在傍晚6点40到达了合肥新桥机场附近。

随后便是顺利抵达合肥,安全完成我们的宜昌 - 重庆 - 川西小环线之旅。虽有遗憾,但见到了许多未曾见识的风景,值也值也。
day 8 - 2024-08-11
今天在合肥休息,下午走高速回南京。
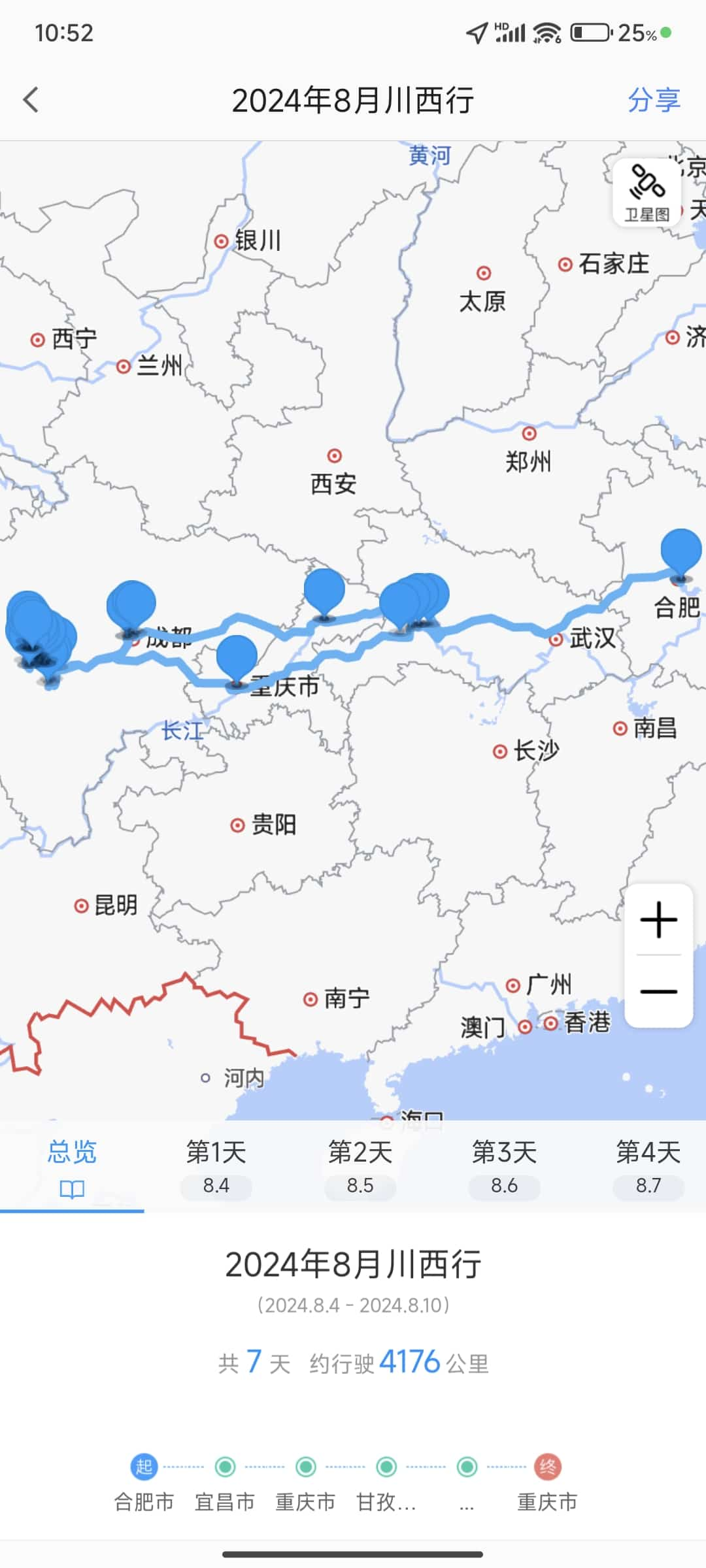
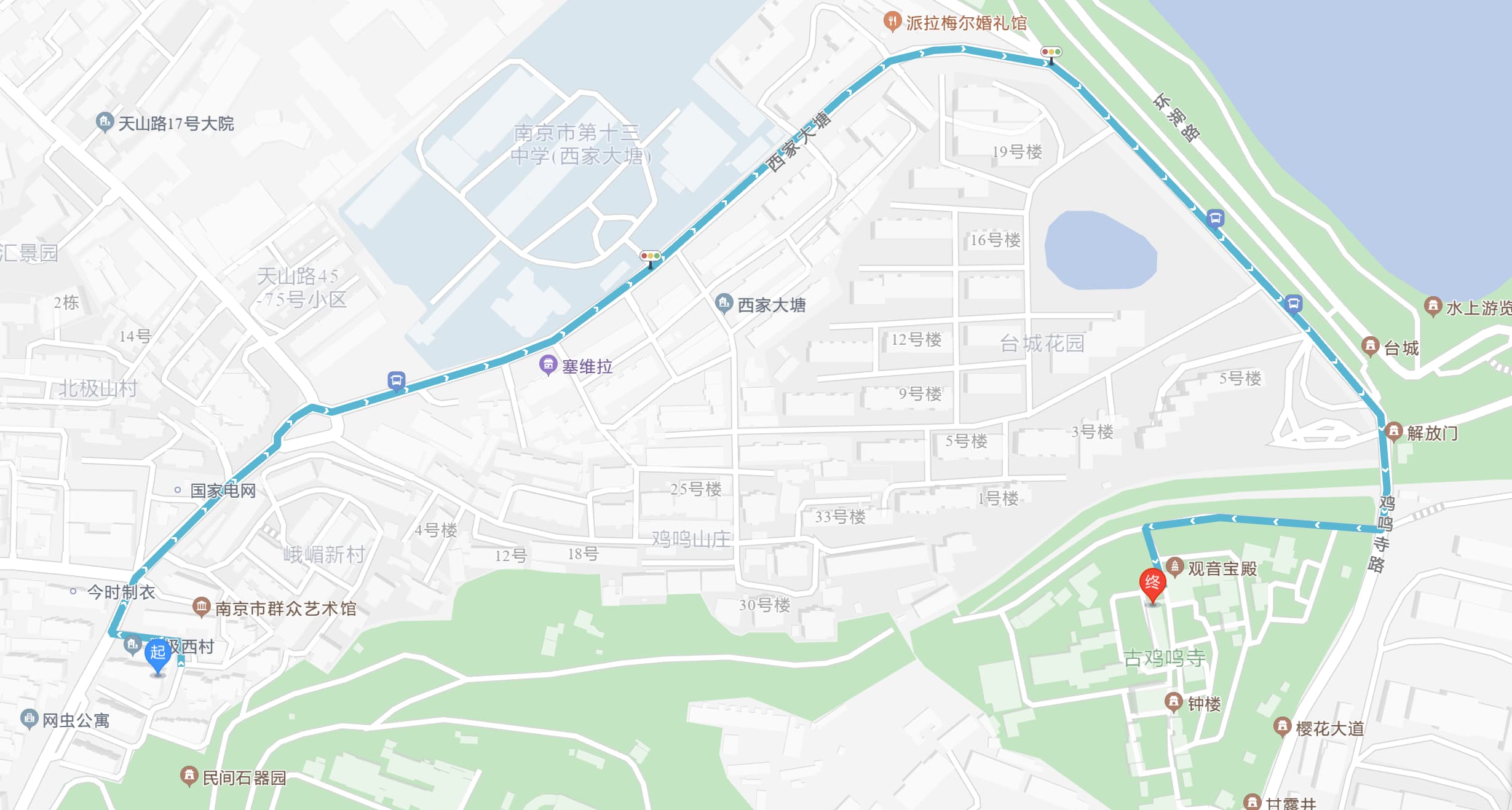
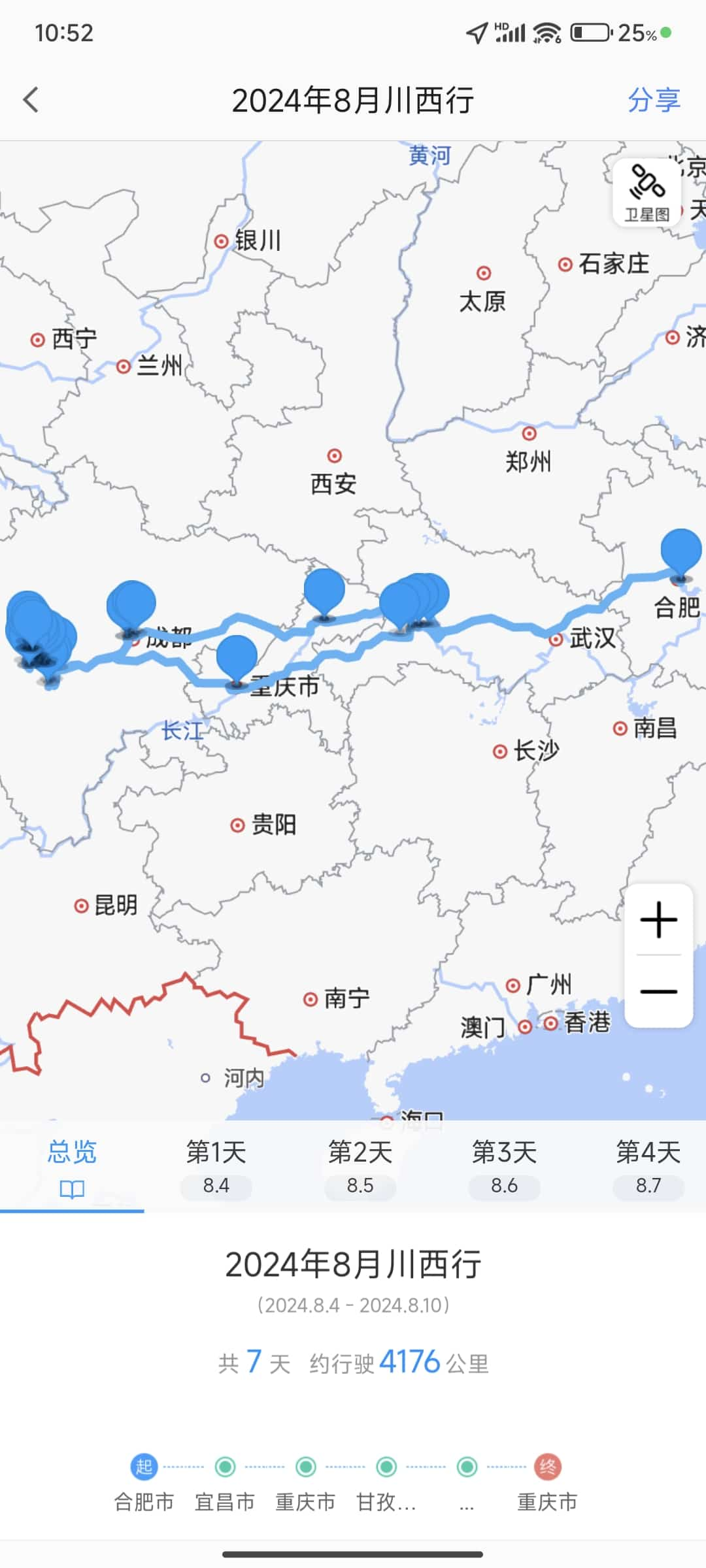
全程一共走了4148公里,我用高德 web 制作了全程路书,和实际里程还是蛮吻合的。

本次旅程除了康定-新都桥那天,其余每天都在路上奔波,的确辛苦和疲惫,但就是痛并快乐着。以后类似的旅行,我得花更多的预算,以求一个更加舒服的旅行体验。
引用
感谢阅读。有感兴趣的欢迎在评论区与我讨论。