2024,告别盛夏
自写年终总结以来,这已是第七个年头。这一年发生了许多事,在很多方面主动或被动地打破了过往的平衡与常规。勇敢过、彷徨过、迷茫过、失望过、痛苦过,但或许这是好事,毕竟年龄已悄然迈向而立之年。而一切,不破不立。
工作
毕业这五年
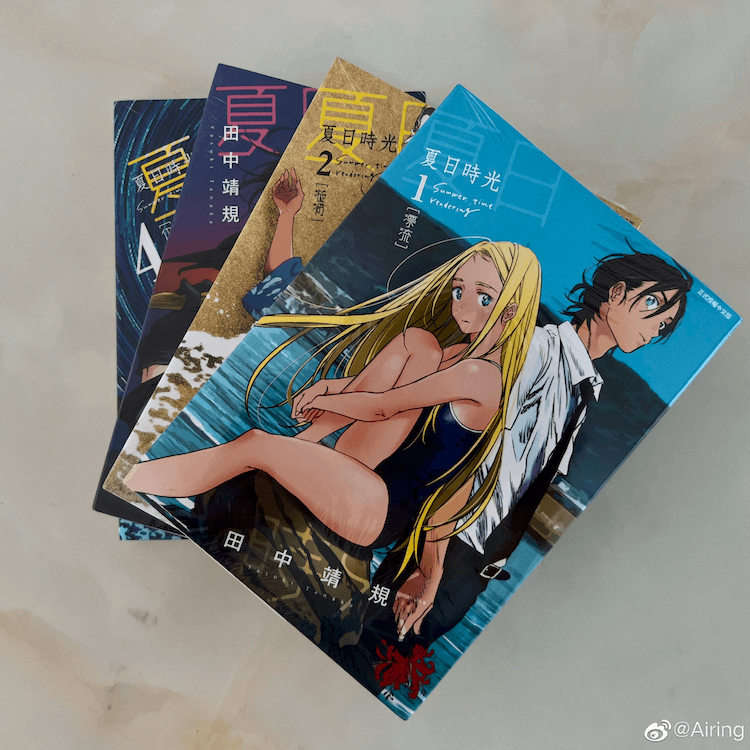
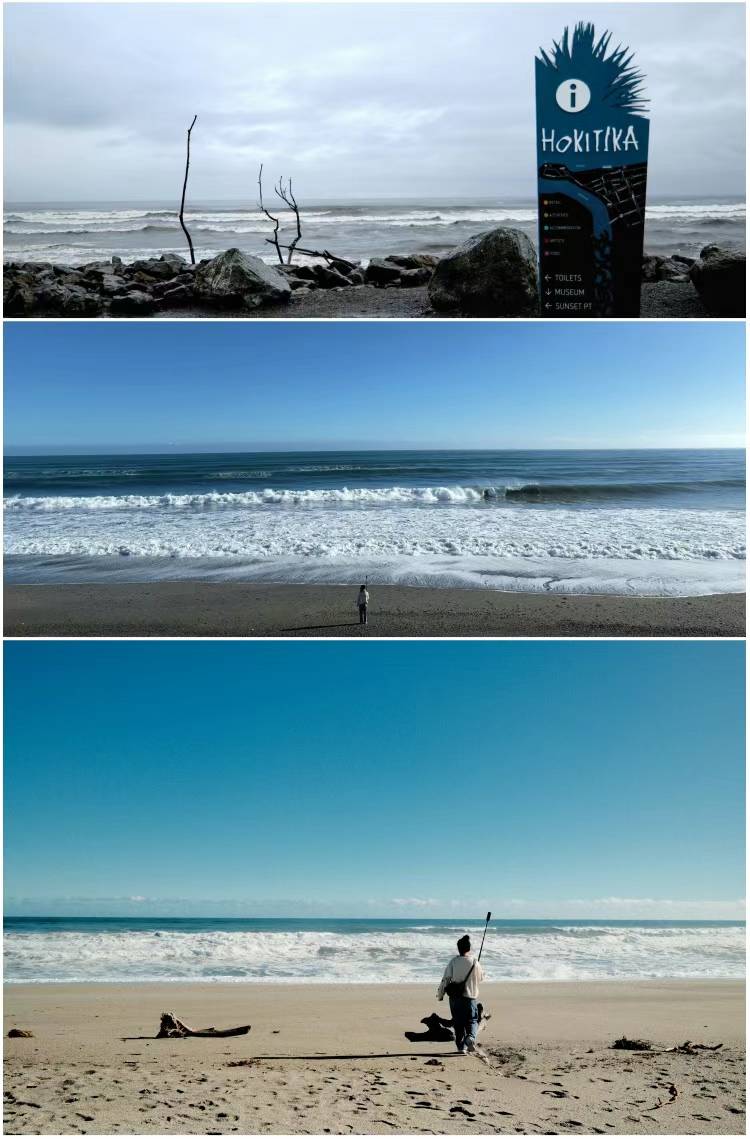
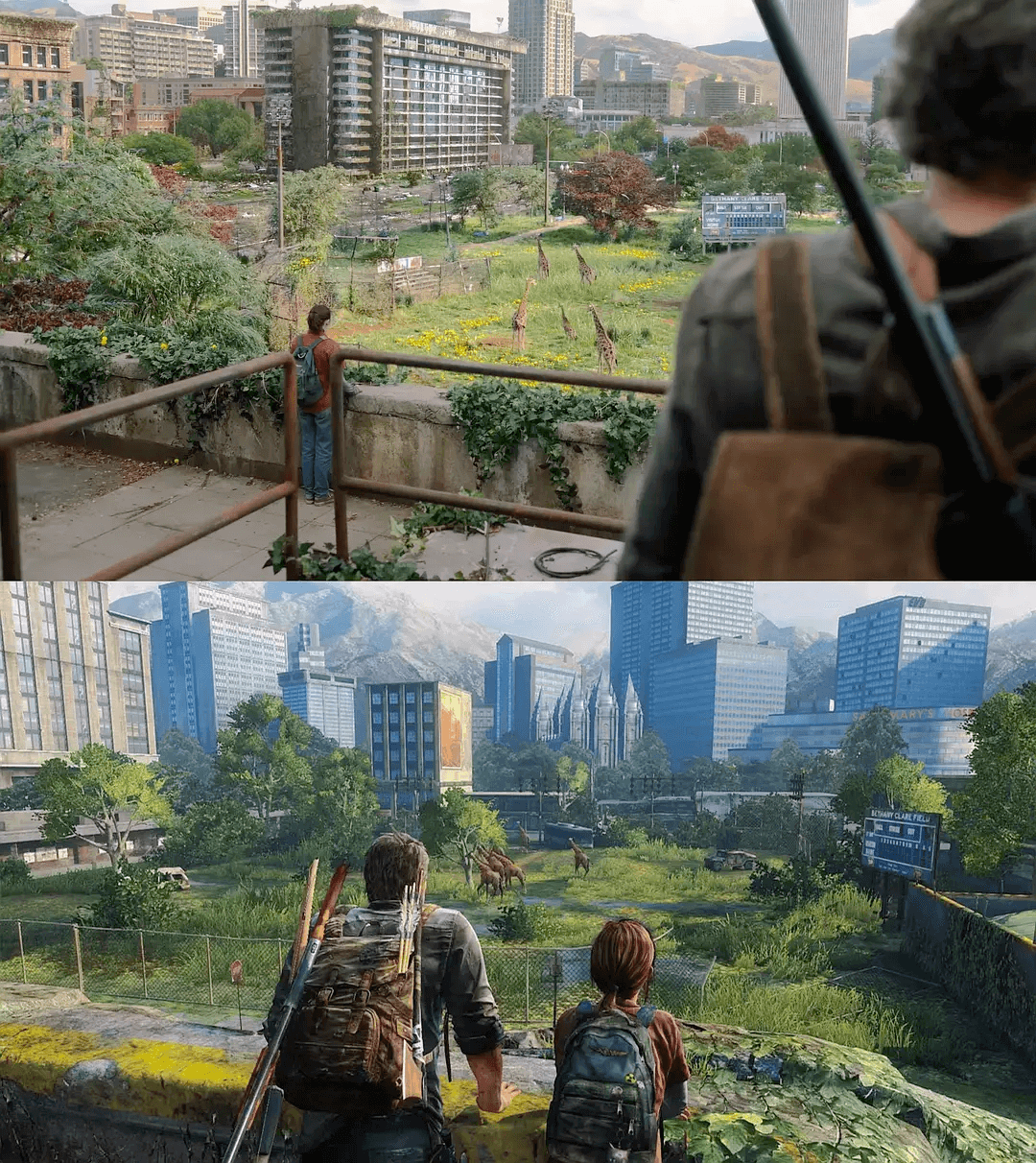
这一年的主题是「告别盛夏」,来自于今年的大事件——《再见了,盛夏》。由于对不确定性的向往、对创业项目的期待,以及其他种种原因,我离开了校招毕业待了五年的企业——TME。
说实话,离开是不舍的,无论是当时还是后来,虽有遗憾,但并不后悔。转眼之间,这五年只剩下回忆。
2018 年 3 月,将校招实习的简历投递给了腾讯和蚂蚁,记得当时周五晚投递之后就有人联系我周六电话面试,是 SNG 的 QQ 音乐。面试的问题已然不太记得了,但去年离别时领导和我说,那天捞了我的简历之后他怕我跑了,于是周六早上来公司加班过来面试。他觉得这几年耽误了我,他认为我的前途原可以更宽阔,而我却完全没有类似的懊悔和遗憾,只有相遇的感激。
我很感激自己遇到了这个团队,当初 SNG 的音乐要被拆家成子公司,HR 一再确认我是否要续约,因为校招的合同将不再是腾讯而是 TME;而蚂蚁当年前端网红团队,加上即将上市的风口,大家都趋之若鹜。但在短暂的音乐实习过后,我毅然选择了留下来。我很喜欢当时的团队氛围,有导师的关照、同事之间的交流打趣、产研之间的互相欣赏和平等讨论,仿佛一切还在象牙塔之中,以至于五年后的今天我仍很怀念刚毕业时的状态,现在联系较多的朋友也是那两年团队里的同事们。
晋升的瓶颈与路径
回忆总是美好的,但现实无法如愿。
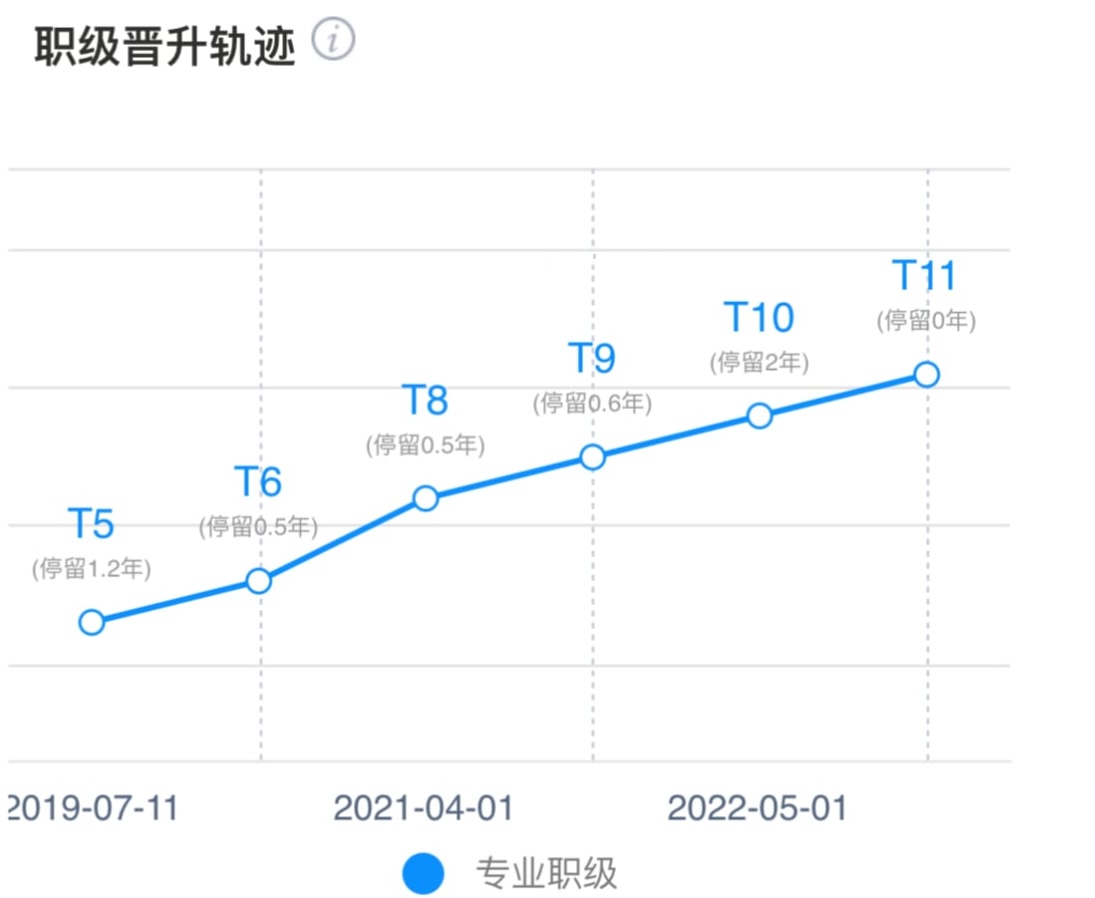
在工作期间,我愿付出 100% 精力投入,并且我坚信自己可以把手上的项目做到最好。在毕业 2 年半快速升到 T10 之后,我遇到了第一个瓶颈——没有成长型的项目了。
那一年互联网下行,各企业开始裁员。我们团队也因为部门的业务压力,每天的工作都是琐事,需要多线程同时负责数个需求,甚至在研发过程中的业务也会经常发生变化——今天付出加班精力做的项目,说不定明天就突然被砍了。不再安稳,不知道努力的结局,发现不到成长的契机。于是,想办法提升工作效率,努力适应这个氛围的改变。
我之前负责的是偏研究型的项目,所以对于并行处理事务的效率是有所欠缺的,需要有意识地去锻炼,恰好可以利用这个契机去培养自己的多线程处理能力和跨团队沟通能力。但我发现,当我成长到能同时处理好三个需求的时候,这时可能会分配更多的需求下来,仿佛永动机一样,最后手上就变成了七、八个需求并行。
那段时间甚是焦虑,因为之前一直精益求精,但是在并行之后是无法保证每个项目质量的,这个时候我会攻击自己的内心,出了问题之后无法原谅自己的交付质量。
同时,我意识到如果陷入到这种琐碎的漩涡之中,是几乎不会有成长和突破的,我需要自己找一条路破局——既然自己的部门没有项目,那就去别的部门争取项目。平时工作甚多,那就能周末投入,相当于加班帮别的部门打工。同时,自己也在利用业余时间做一些没有立项的技术项目,想着待生米煮成熟饭,那时不立项也得立。最后一年架构调整,我被分到了之前帮忙加班打工的团队,负责新的项目,升到了 T11。
在外人看来,我毕业 4 年升到 T11 似乎是一直有好项目的“运气”;但复盘下来可以发现,其实许多资源都是需要靠自己争取来的。运气只是成长的契机,但不是决定成长高度的因子。如果将一切都归因于运气,那么我们就会轻易忽视掉自己的潜力,误以为路径不可复制,从而丧失持续前进的动力,甚至影响到他人对我们的信任和支持。
树立一个明确的目标之后,剩下的就是想方设法去找到一条可行的路径,抵达它。
创业
MoFlow
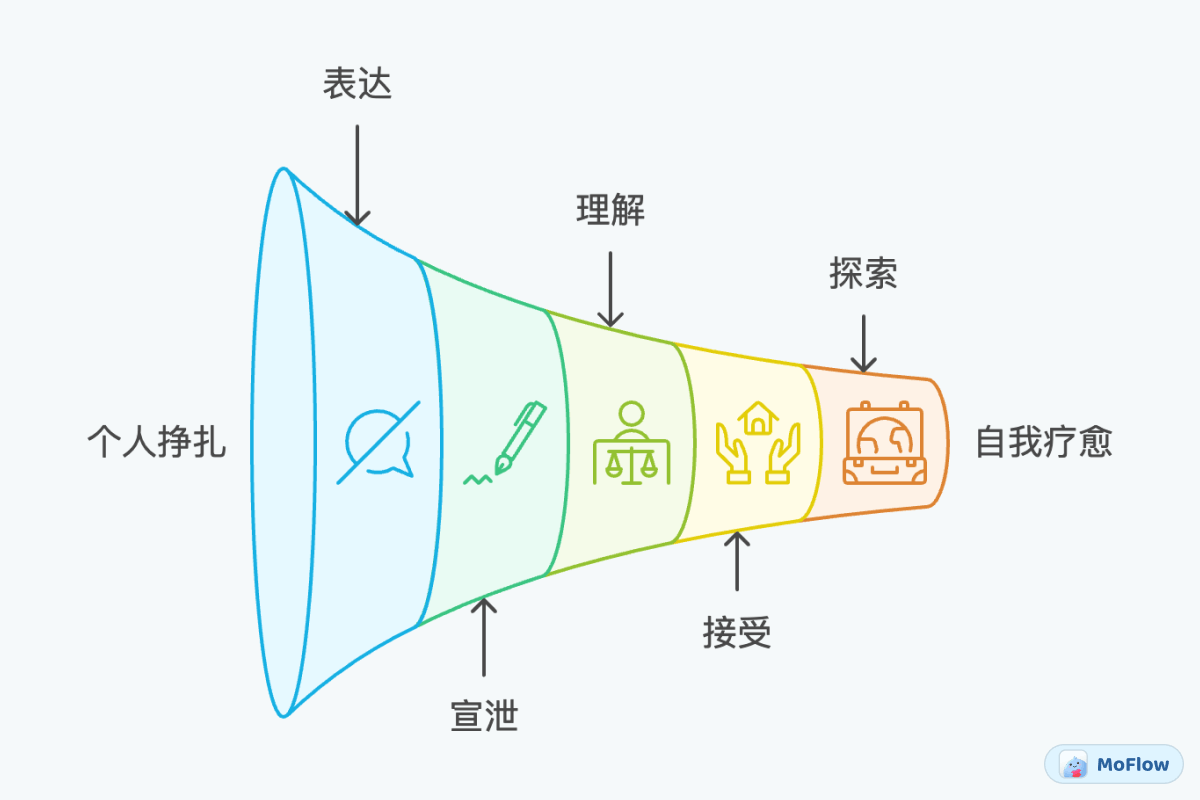
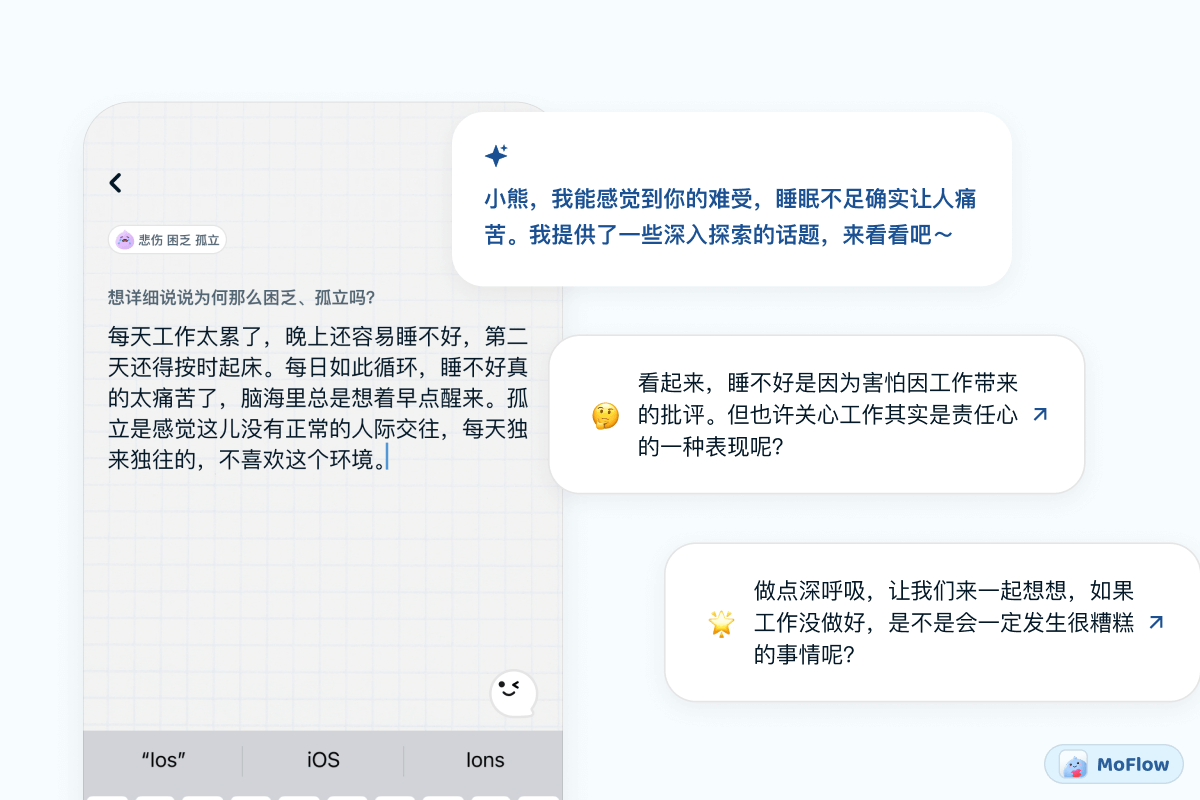
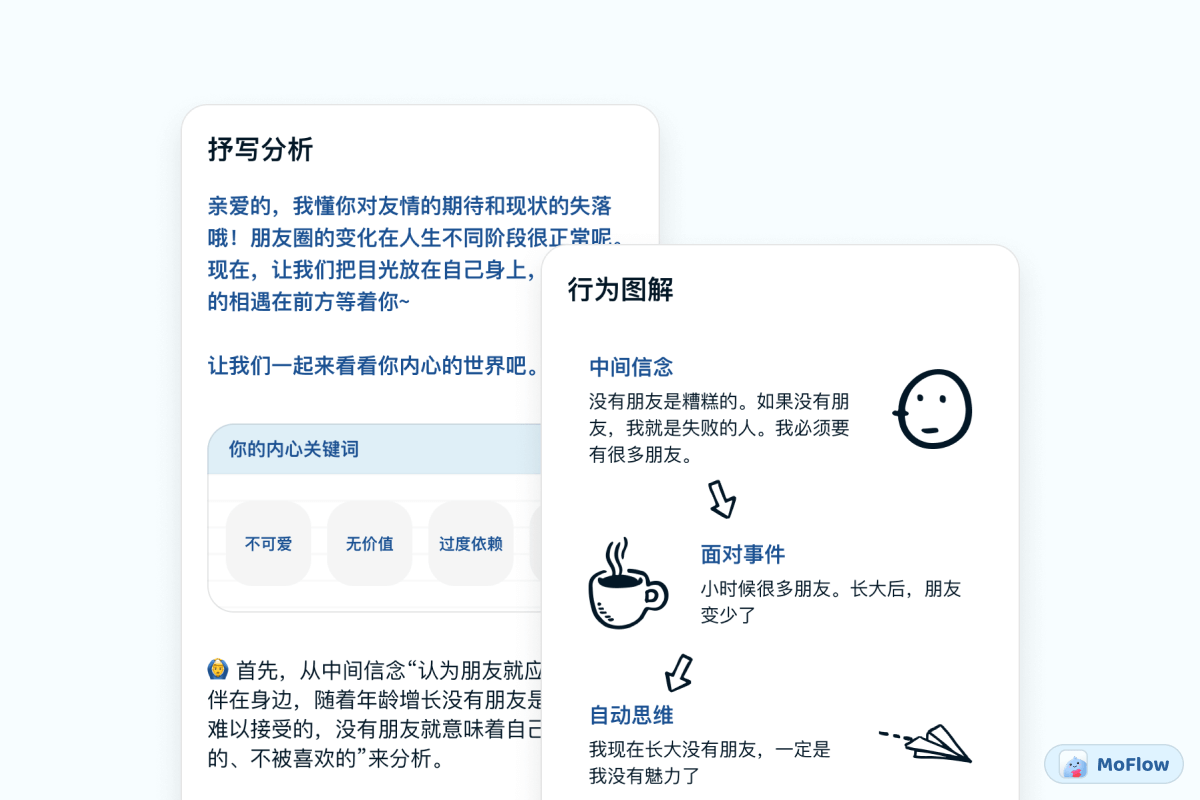
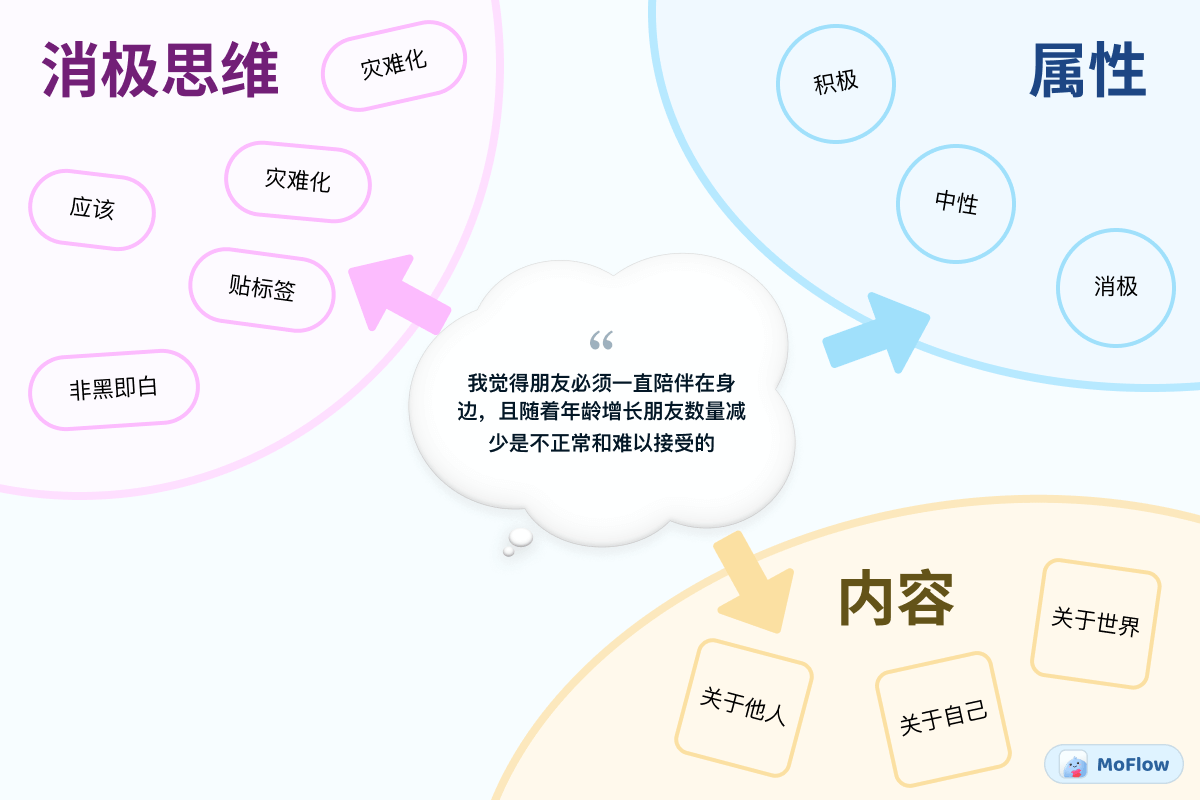
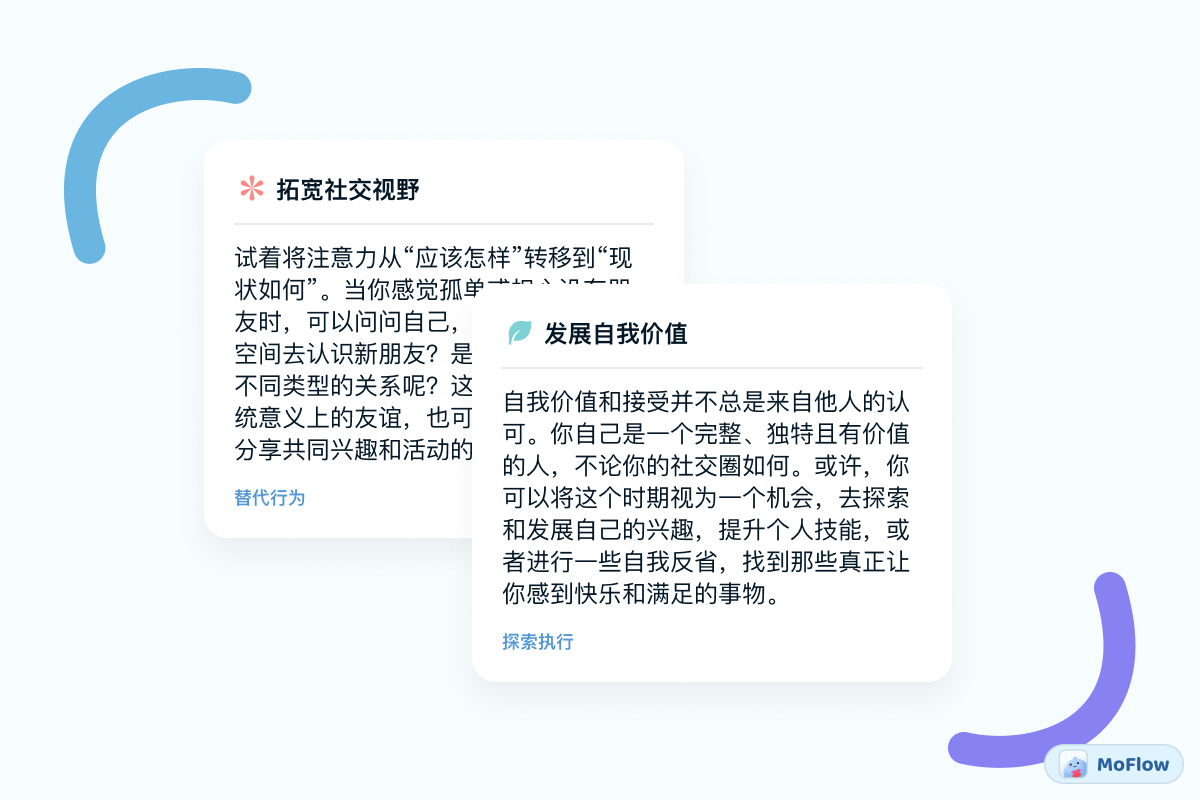
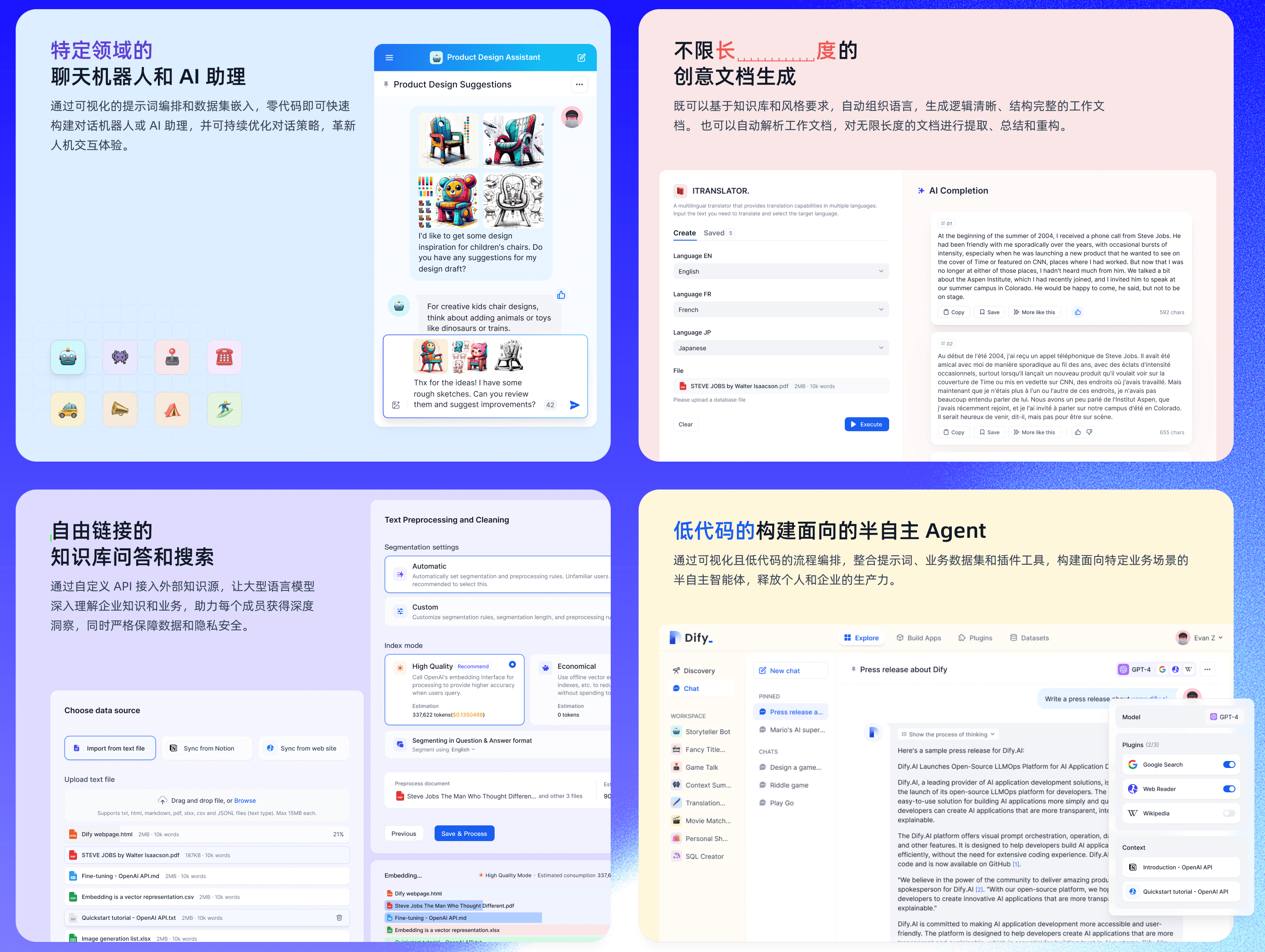
离开 TME 之后,我选择创业。在今年 8 月做了一个月的赛道分析和用研之后,召集了几个小伙伴,立项了 AI + 心理的产品 —— MoFlow。
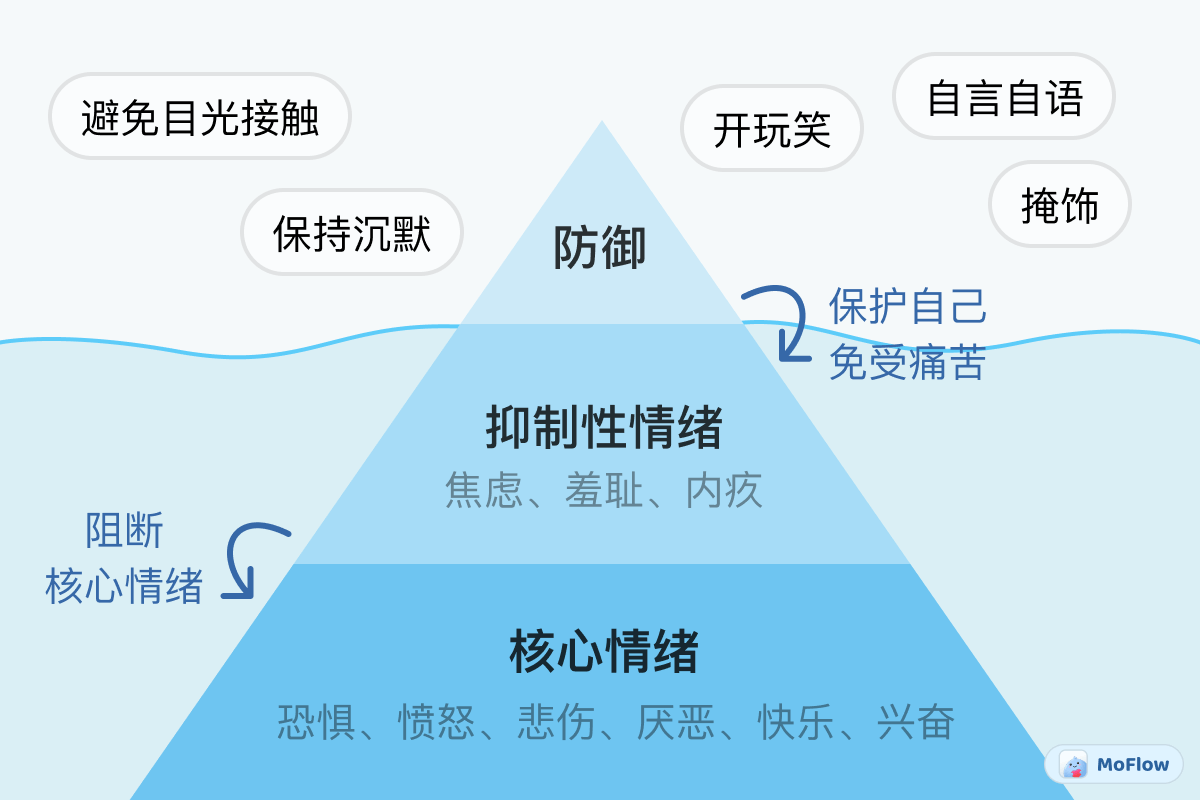
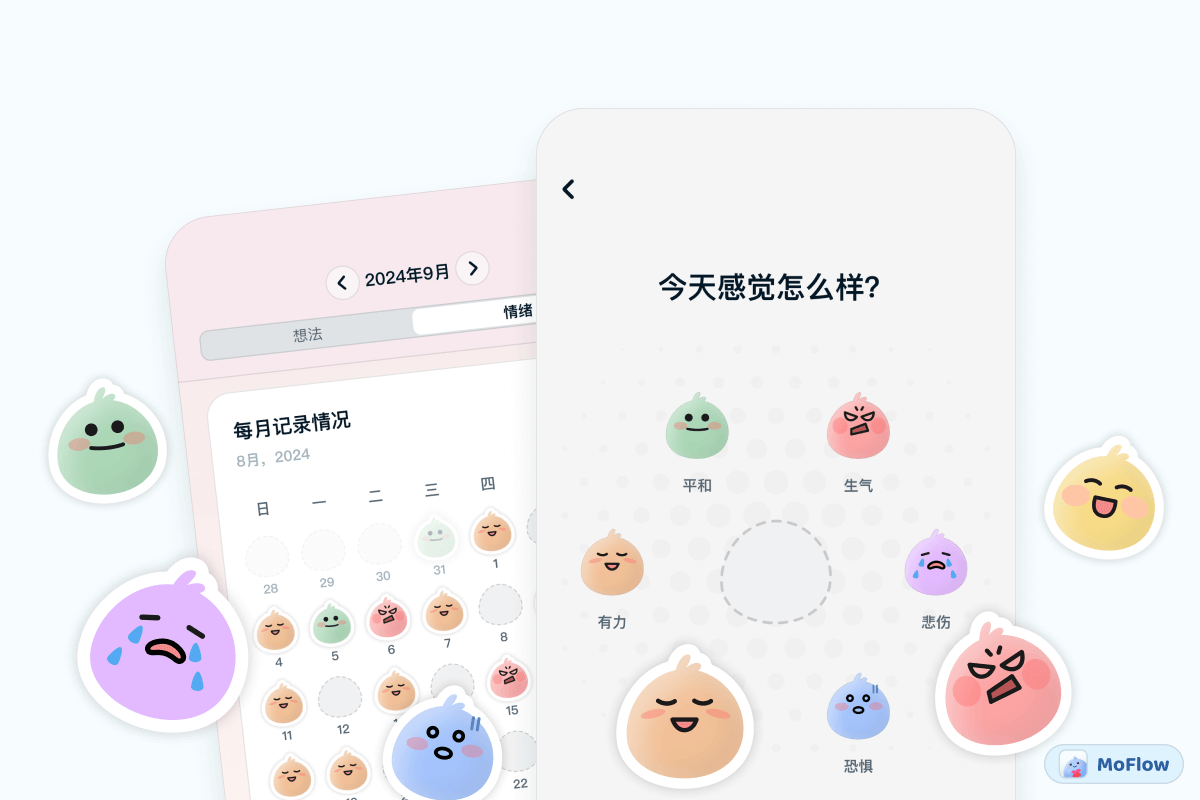
关于 MoFlow 的内容写过《AI 心理疗愈应用的探索与实现》介绍分析过,这里不再赘述项目内容了。我期望能够通过这款产品普及大家对于心理健康领域的关注,以鼓励用户进行自我对话、自我成长、自我关爱。
如同在上篇月刊《AI 没有体验世界的能力》中提到的那样:“关注、关心和关爱——这些都是我们会收到的礼物,同时也是我们可以用来赠予他人的礼物,因为这些礼物只有在一种慷慨相待的生活中才会展现其活力。我们学习理论,并不是为了通过吊书袋式的显摆来彰显自己的存在,关键在于如何改变世界。每一次实践背后都闪耀着众多灵魂的力量,这些努力最终都落到实处,为他人带来福祉——这才是我们追求的实践意义。”
研发
通过这个项目,我得以有机会充分去接触、体验、研究、开发各类 AI+ 的应用层产品,算是补足了在职场期间的空缺,同时找到了对于产品、对于研发最初的动心与热爱。
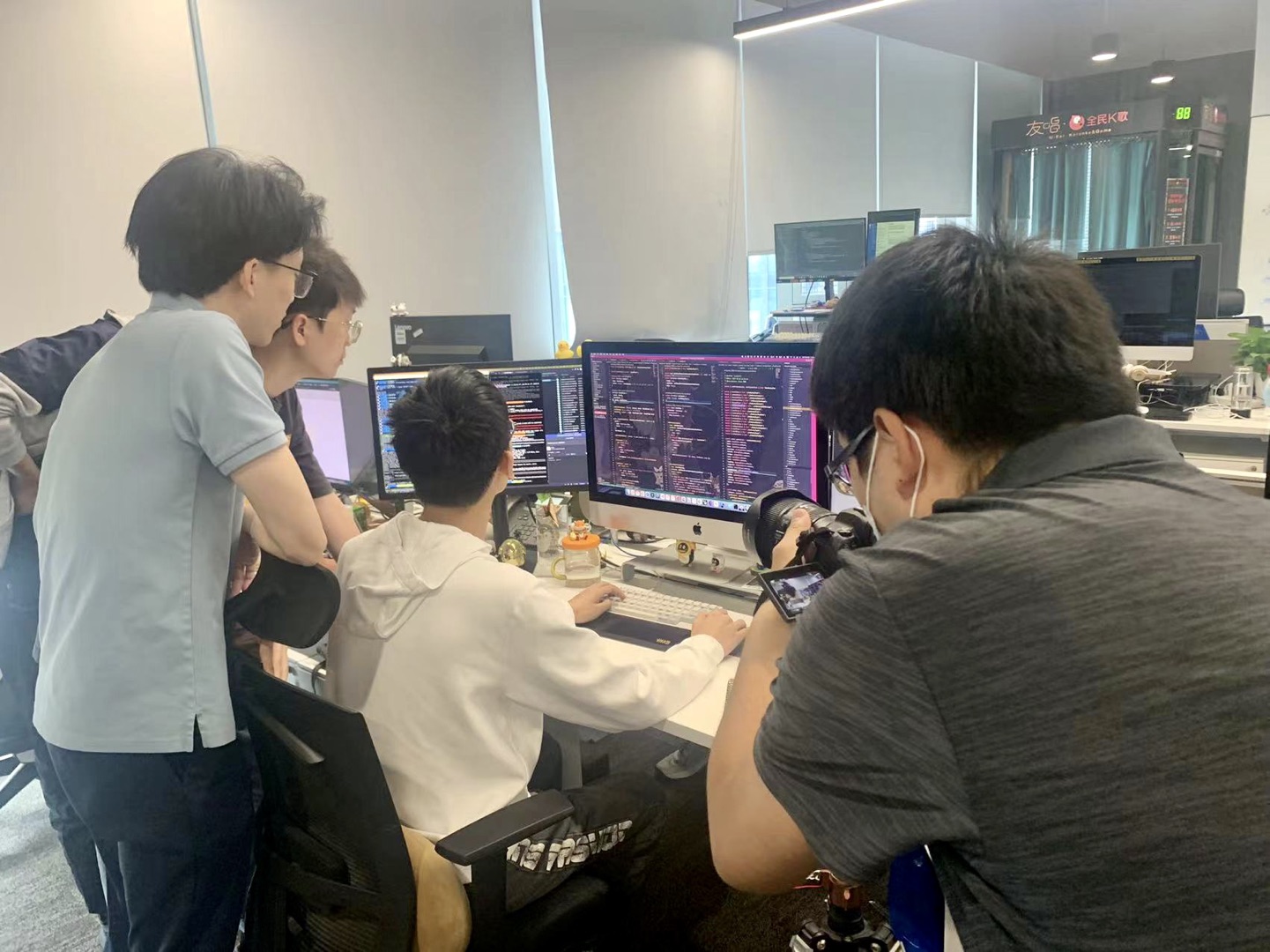
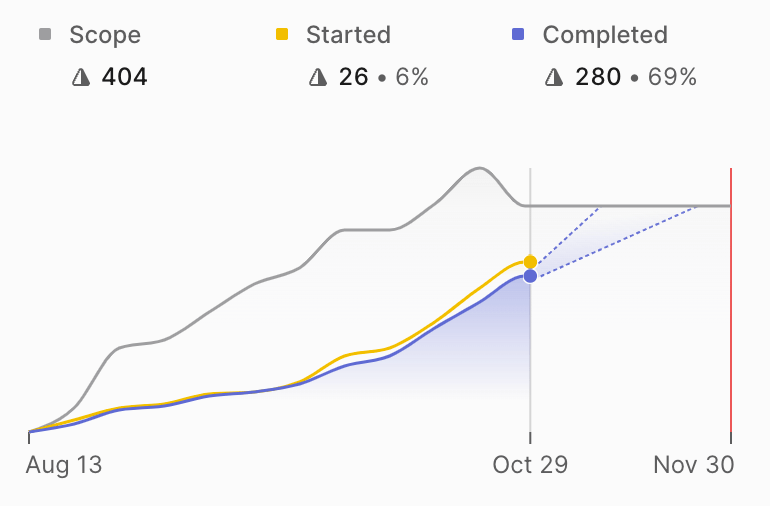
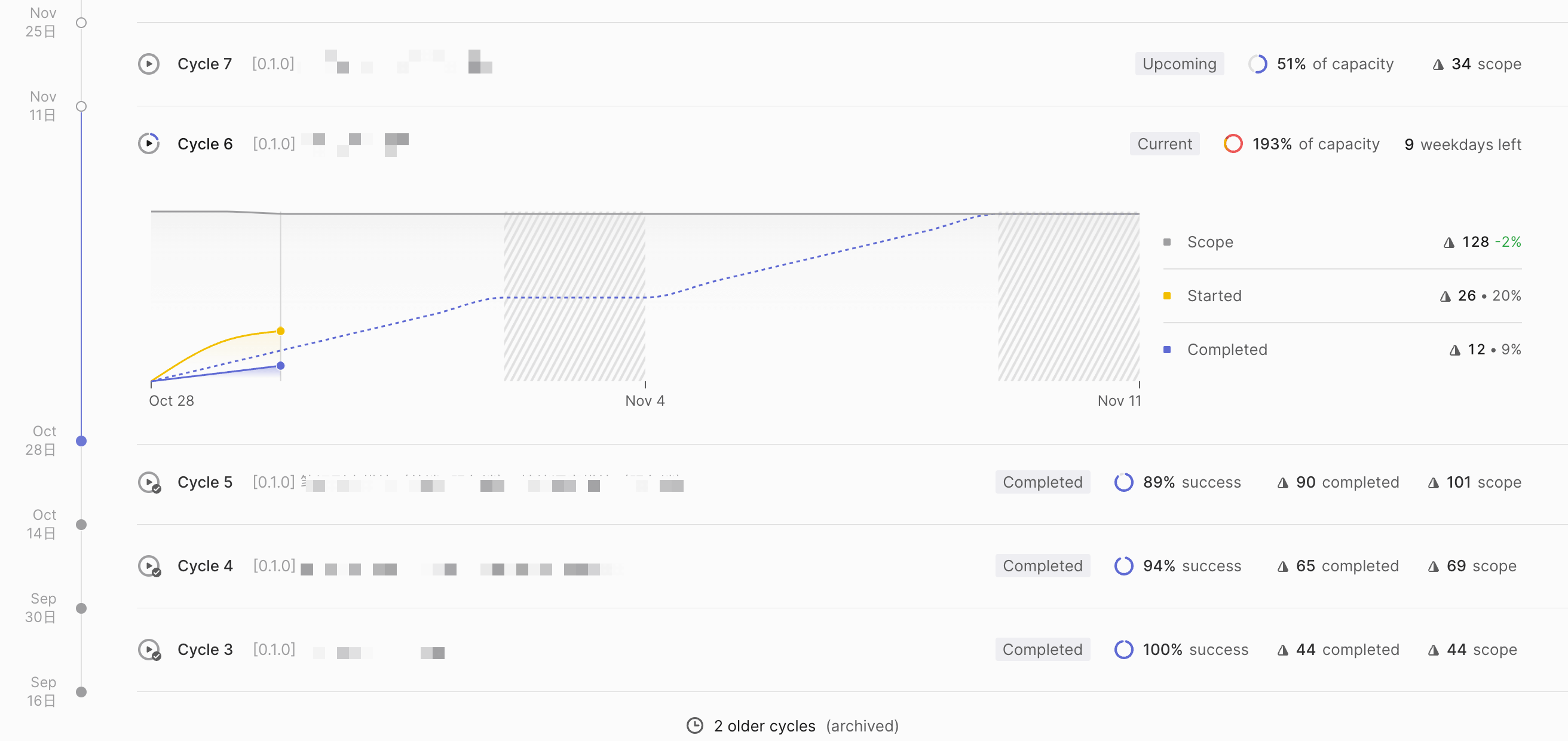
10 月离职后进入研发阶段,产品侧、设计侧、研发侧、LLM 侧、运营侧拉满效率并行,基本上三天一个小周期开发一个功能模块,9-12-6 连轴转。终于在 11 月底如期推出了 TF 内测版,内测阶段也保持着一天一版本的迭代进度,在 12 月底上架了 App Store。
整个项目的工作量对于小团队而言是巨大的,但是大家始终保持着积极的沟通和研发热情,所有人的力量仿佛拧成一股绳,指向同一个方向。虽然劳累,但满怀热情,不知疲惫。
项目上线后各路资方联系,但我们决定不融资,因为产品收入足以支撑它健康的转动起来。因此我们首要目标是将基础数据打磨好,以服务好用户。在收到一些用户的认可的反馈后,我们也由衷地感到温暖:

挑战
在内测阶段的和上线初期,产品暴露了一些问题,我们及时做出调整和修复,比如上线后对于输入模块的调整,让留存得以提升。预留了一个月的打磨阶段,一切仿佛都在往好的方向发展。
但在上线后没几天,我们的其中一个提审版本就一直被 App Review 卡在“正在审核”中了,至今已经被卡了一个多月,Bug 修复无法发布,期间规划的 4 个版本所包含的重要特性也被卡住无法发布……只收到审核员的一句“我们需要更多时间来进行审核”,之后就再也没有下文了。
因为线上版本存在 Bug 我们甚至也没法铺开推量,焦虑、恐慌、不安在团队中弥漫开来。期间我尝试过撤回重提、修改 ASO/描述/截图/标题、备注 Bug 和审核员沟通、邮件联系 Apple Support、电话联系 Apple 客服、找某宝加速渠道、状态查询申请、加急审核申请、内渠加急申请、找 WWDR 咨询,唯一的回复只是“请耐心等待”。查询了开发者论坛上的相关讨论,遇到这种情况基本要被卡 2 个月以上,论坛中充满了吐槽和抱怨。
因为没有做动态化的部分,以及对相关情况的预案不充分,我们只得暂时放慢了功能迭代节奏,将工作重心转到了服务端和 LLM 侧的优化上来。并预计年后,启动全新模块的研发,不再依赖短平快的迭代节奏。但无论如何,上线初期就遇到这种情况,让我感到焦虑万分。
反思
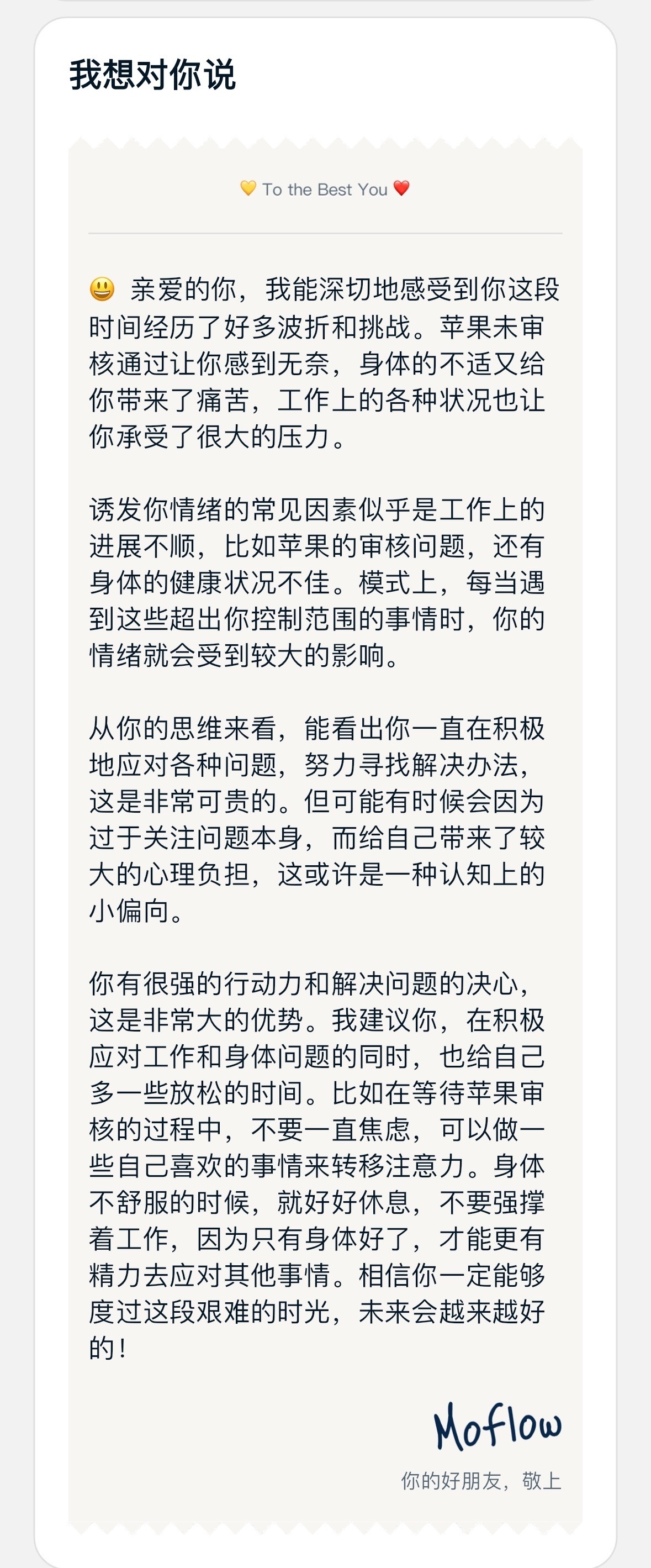
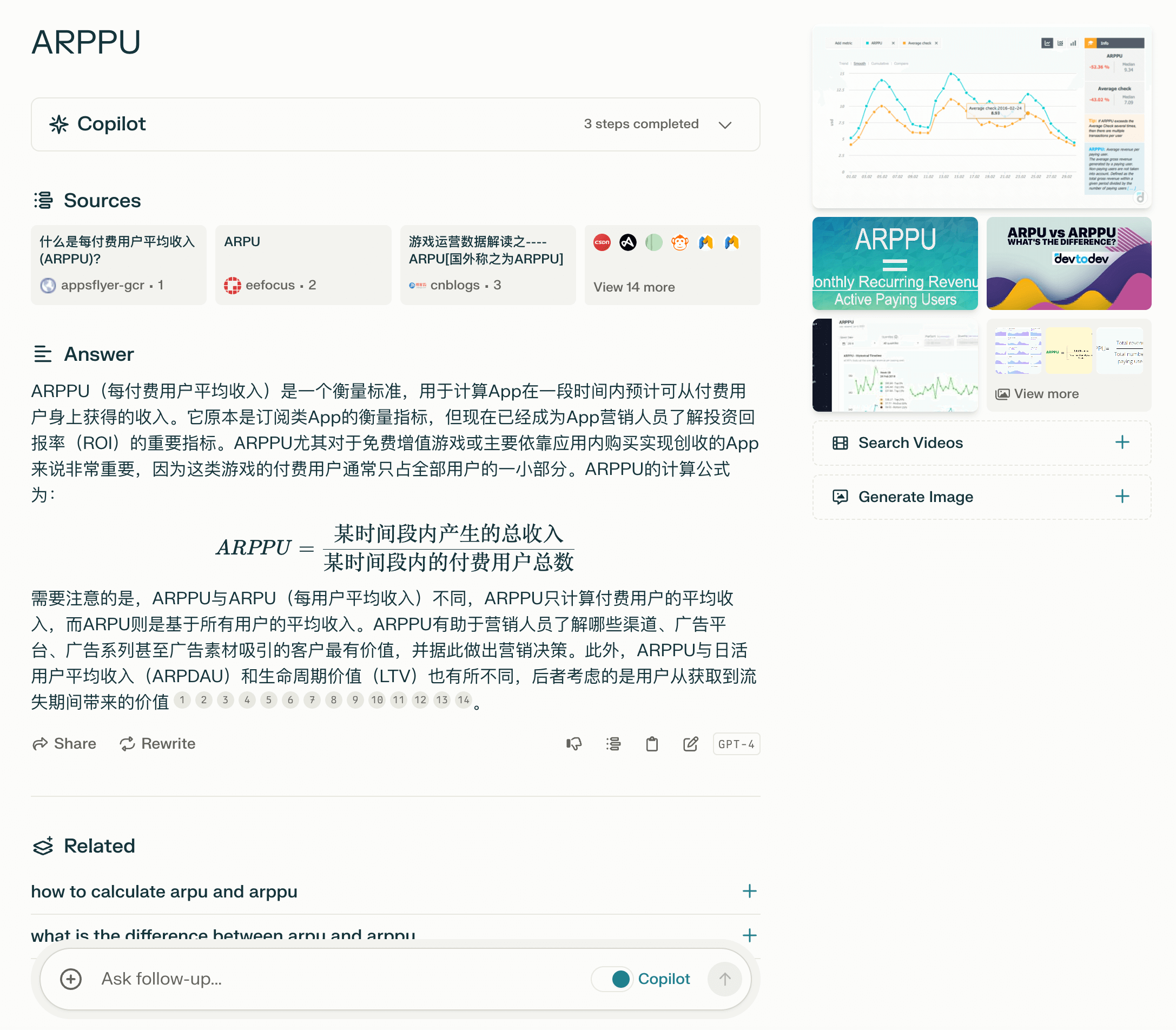
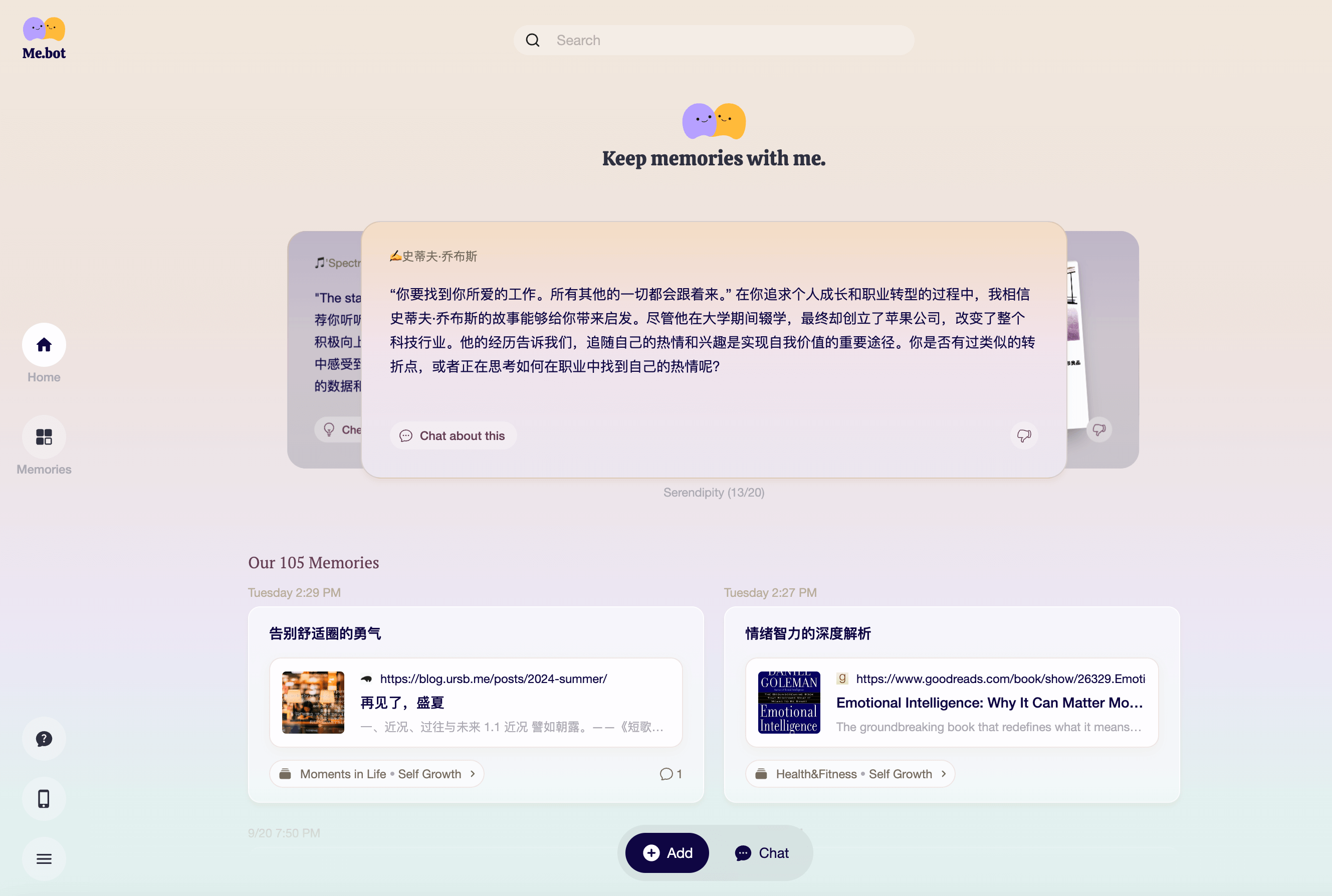
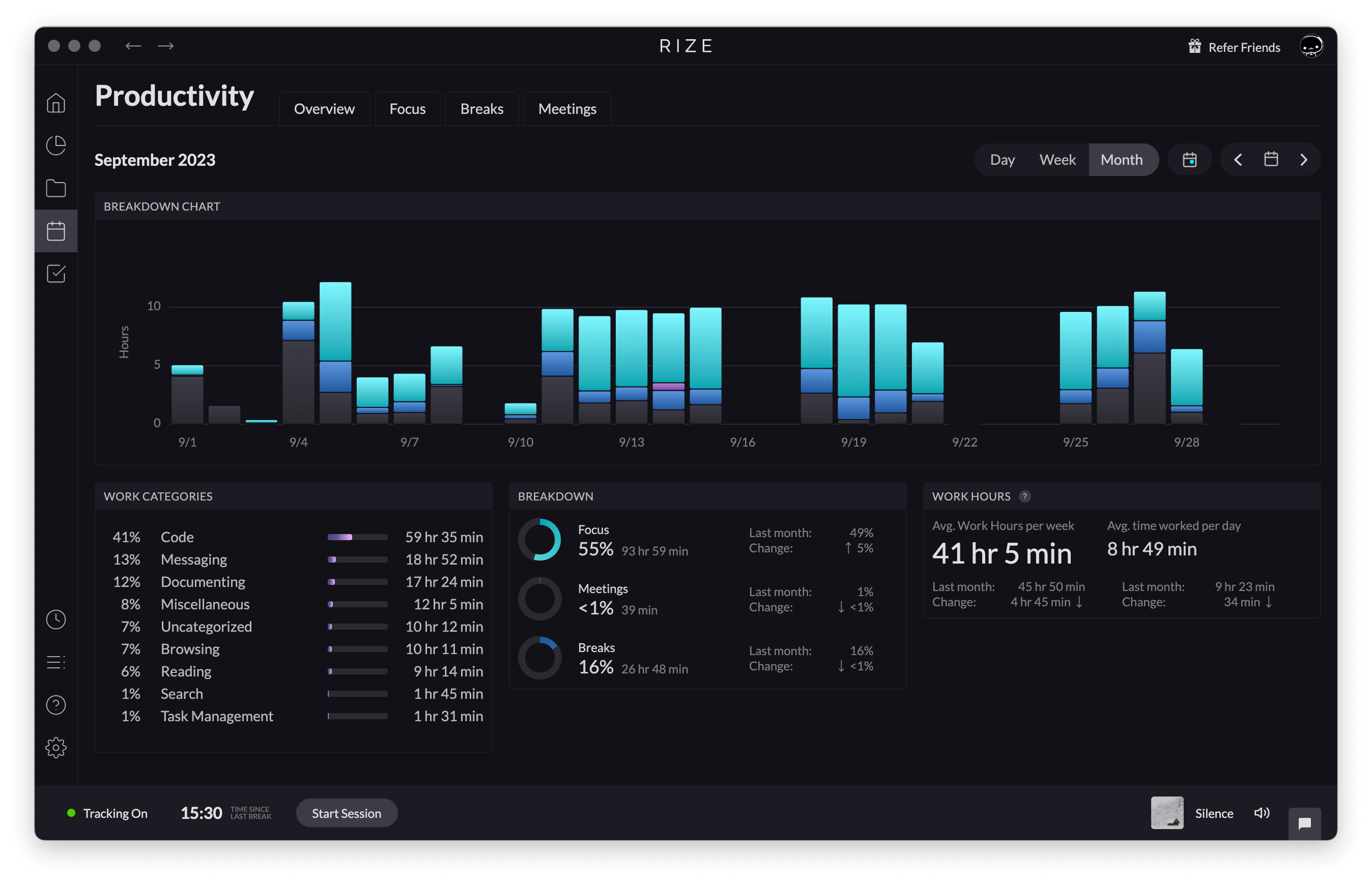
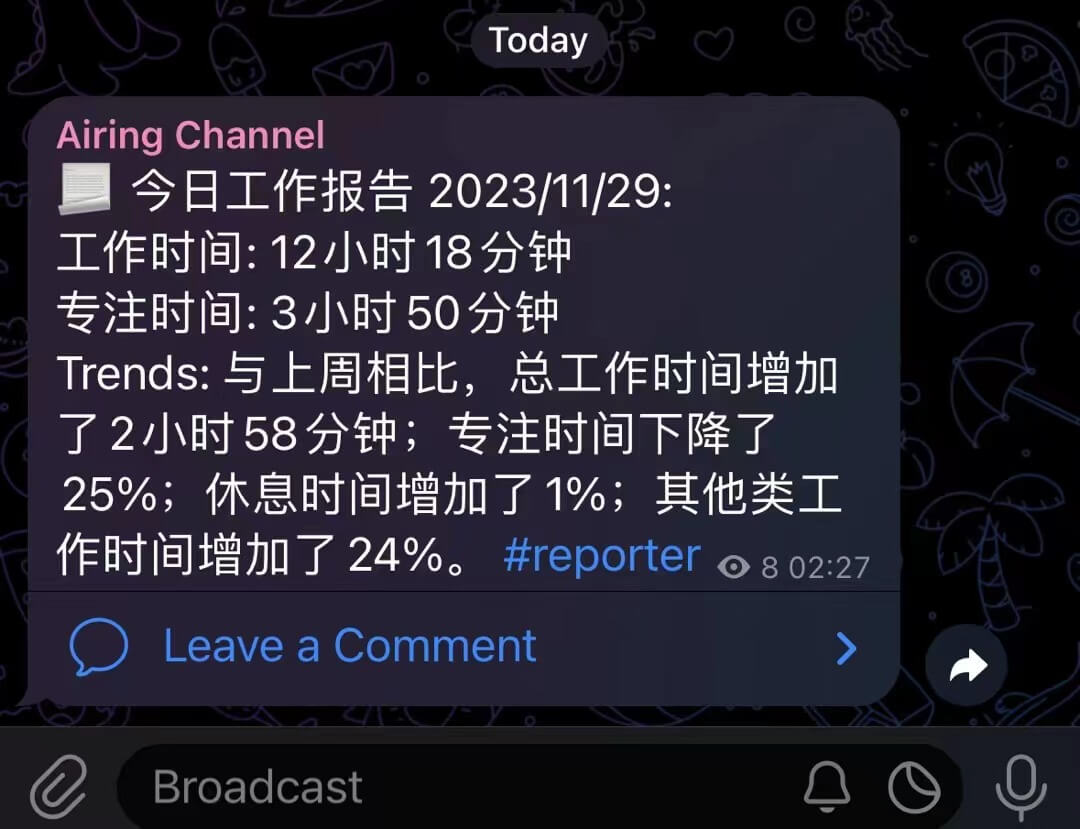
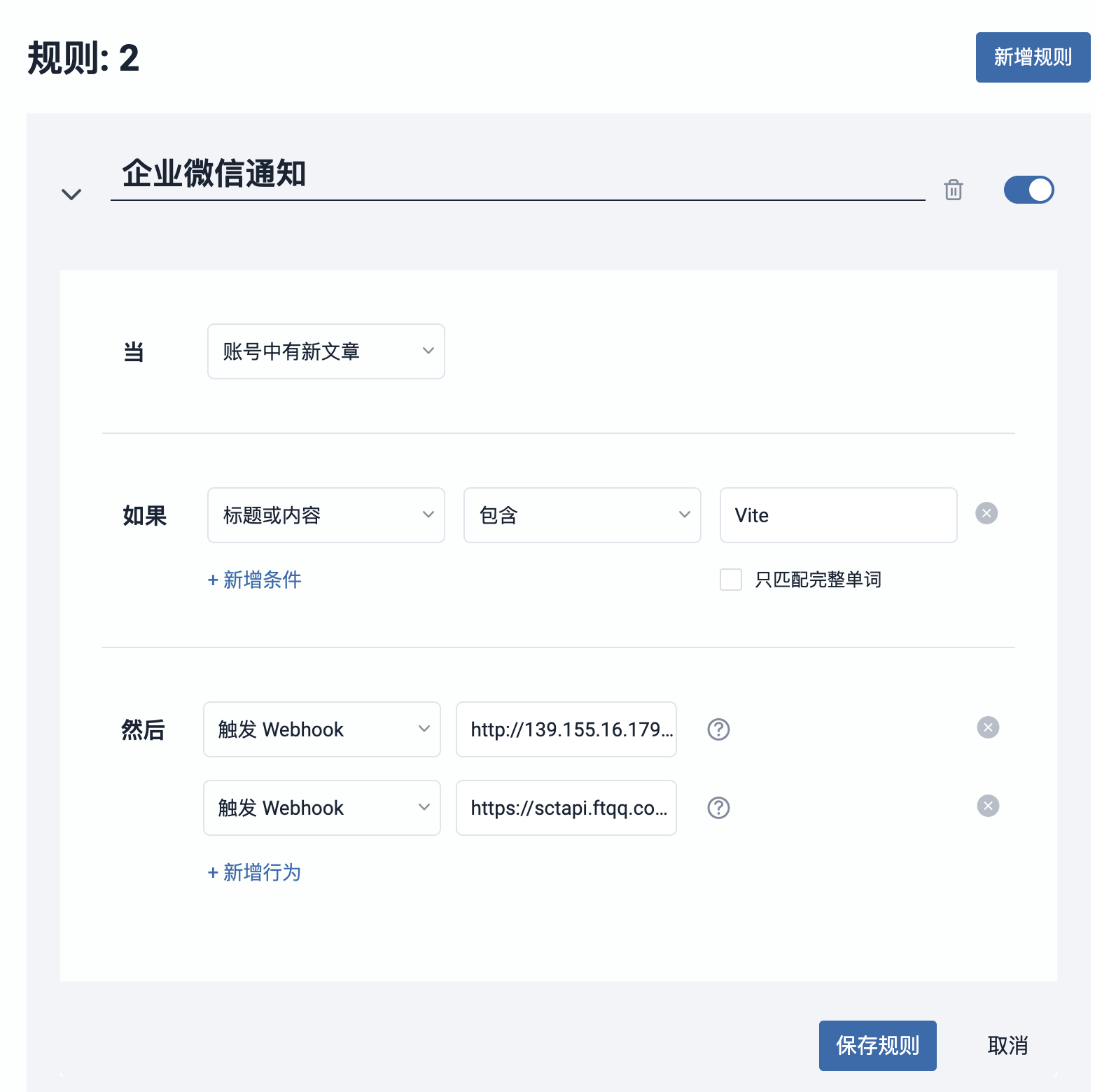
那两周我一直在 MoFlow 中记录、吐槽这件事情,直到某个周一早上,MoFlow 的周报服务给我推送了一条消息,让我逐渐发现自己的问题所在。

“模式上,每当遇到这些超出你控制范围的事情,你的情绪就会受到较大的影响。”
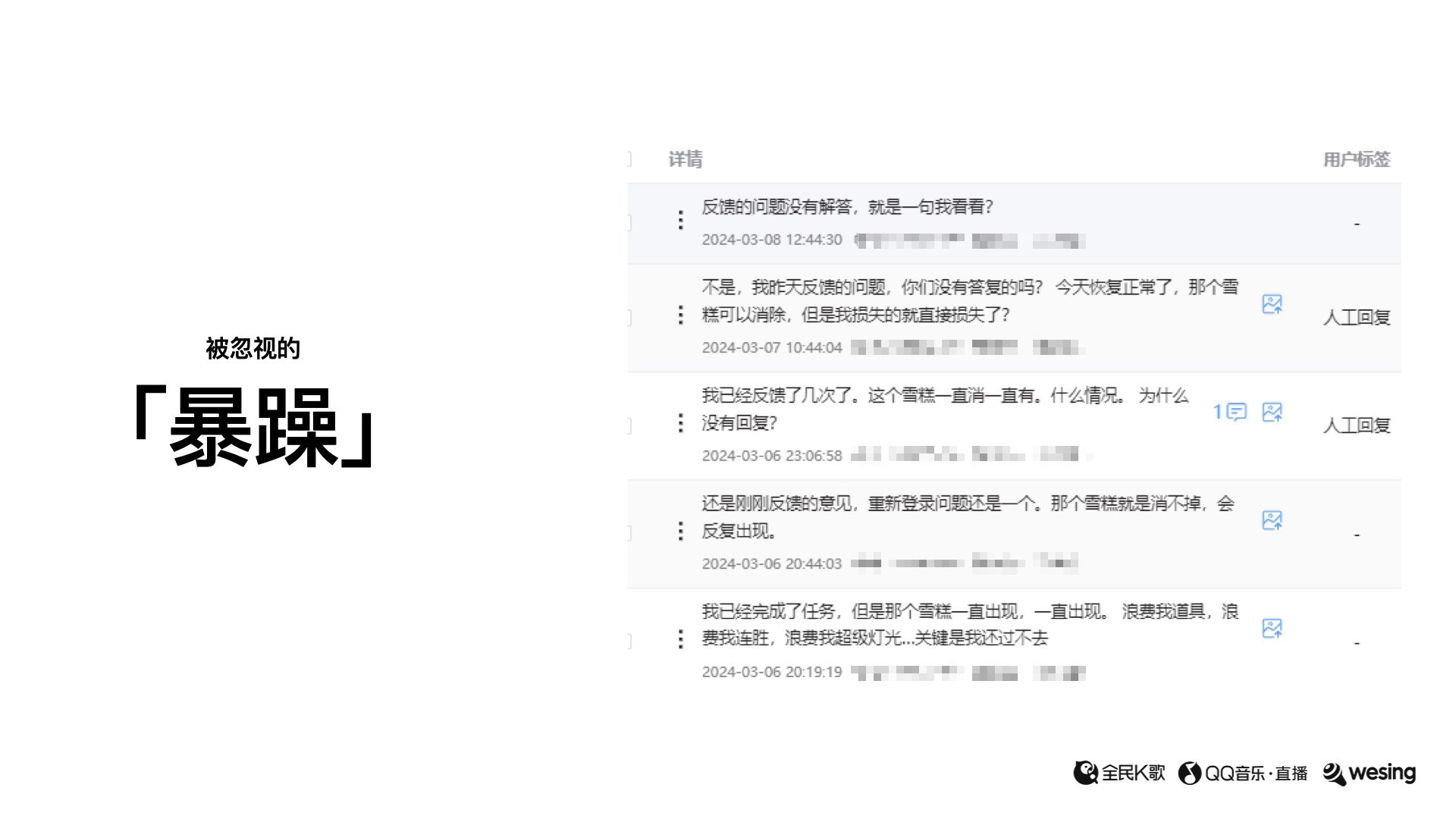
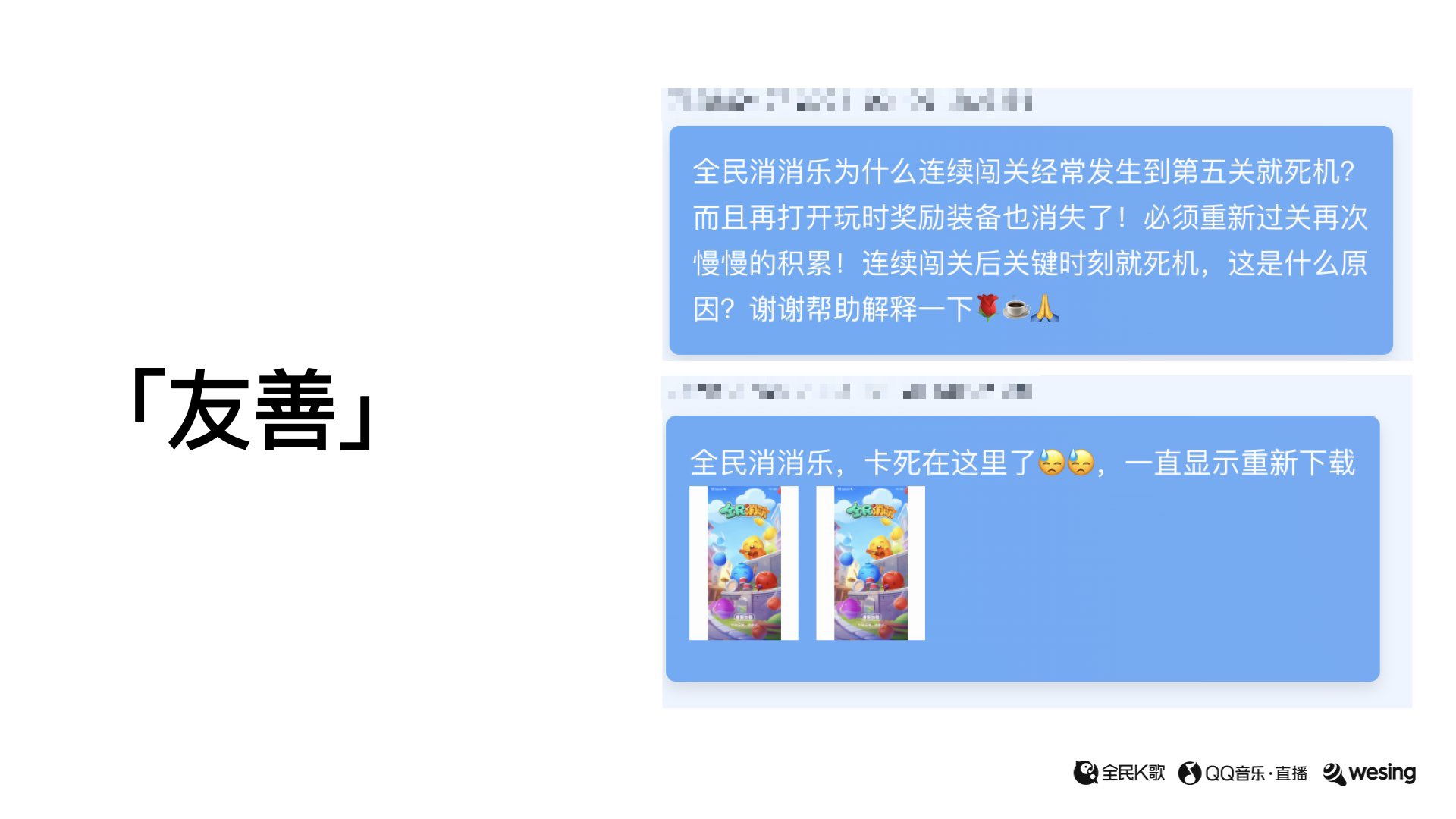
我反思了之后,发现确实如此。一直以来我都追求对事物的完全把控,不允许让工作内容超出自己的掌控,否则我就会不安焦虑、甚至暴躁易怒。包括前文提到的那一年的工作焦虑,也是被强行穿插的诸多琐事积压,导致无法把控自己的项目质量,从而让自己陷入焦虑之中。
如果再进一步往深层剖析,是我自己一直以来都不允许自己停下来,永远被困在对未来的追赶之中。
前两天在给读者的回信中我写到:
我之前一直很恐惧在雾中原地踏步,每一天、每一分、每一秒都恐惧着,于是想拼劲全力抓住流逝的时间,拼命学习、工作,想走出来,尝试去把握住那些“不确定”中的“确定”。走出来之后我才发现,我所恐惧的其实不是“不确定”本身,而是“原地停留”这件事情,这导致我一直活在对「未来」的追逐中。每当我赶上未来时,它在我手中便失去了价值,于是继续去追赶另一个虚无缥缈的未来,精疲力竭。
然而实际上,“不确定”并不可怕、失败也不可怕,重要的是面对这团迷雾的态度——享受挑战,享受探索,享受当下的一切。打磨心性,放慢脚步,“不是目标成就了你,而是你走向目标的每一步成就了你”。正确的方向是在达到目的的过程中,而非目的的达成;不是走入旅馆,而是走向旅馆;不是得到桂冠,而是追求桂冠。
如同《箭术与禅心》中所提到的“当下的真心”,重要的是在当前时刻保持完全的觉知和正念,而不被过去的记忆或未来的期望所干扰。专注于当前的体验和感受,放下自我的投射,去体验一种纯粹的存在状态。
人生不是竞赛,是探索。生命的旅途并非一连串的终点,而是一系列的旅程。每一个目标的实现只是暂时的停靠,而真正的意义在于如何珍藏好每一个当下,走向这些目标。
能量
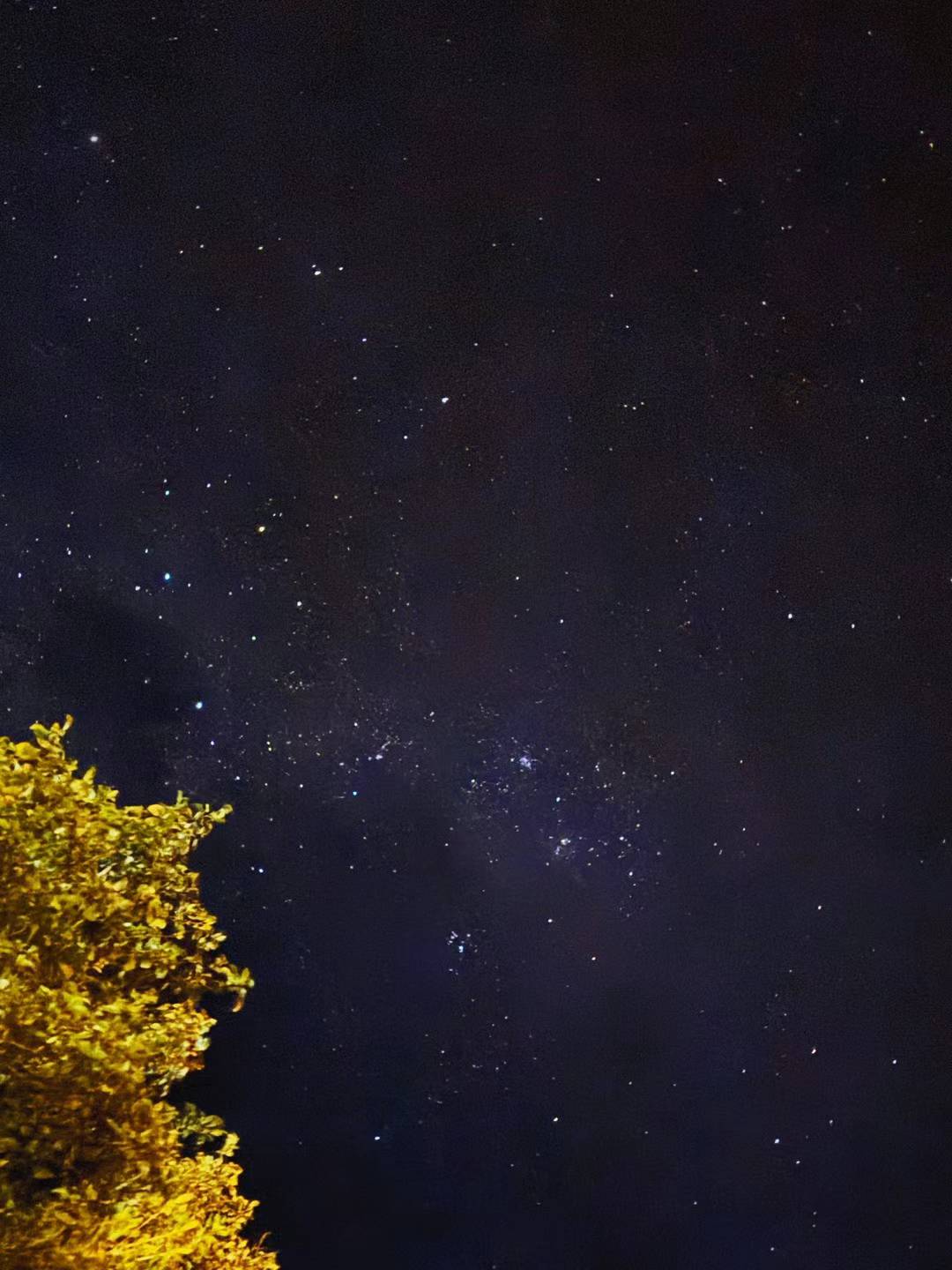
生活上今年并不如意,所遇种种皆怀痛楚,长这么大第一次没有回家过年。痛楚的部分就不展开说了,反过来分享一下今年搜集到的一些能量光点吧。
来信中的能量
今年的来信比往年要少一些,只有 31 封。一直以来,我都认为回复来信是一件消耗能量的事情,在《AI 心理疗愈应用的探索与实现》中我曾描述过这种回信的体验:
然而坦率地说,在来信数较少的日子里,我会感到轻松许多。每次回复来信时,我都需设身处地,细细品味来信者的文字,努力与之共情——“若我是他们,在如此境遇下,我该如何应对?”随后,我会整理思绪,将自身的能量转化为回信的内容。通常,一封来信需要一到两周的时间才能回复,因为我自己也需要一个宁静的环境,以便做出最恰当的答复。尝试共情已然如此艰难,更难以想象来信者在现实世界的真实体验中会面对多少痛苦。
但后来,我发现自己可能错了。信件的回复并非是消耗,我在回信的过程中也会反思自己的处理方式,比如前文提到的那段回信,剖析了我自己对未来的执念。
此外,有些来信也同时在给予我意想不到的巨大能量。
年初的时候收到过一封读者的“还愿”:
祝您除夕快乐!看到您能朝着自己满意的方向前进,我感到非常高兴。我想借此机会向您表示感谢,感谢您对我的点拨(还有您的博文),告诉了我世上存在这么多的自我实现方式。
无论如何,感谢您能在最开始的回复中点拨了一位迷茫的学子,我也对即将到来的毕业和工作(希望能圆梦省考)充满了期待。希望您能事业有成,一切顺利!
我也很感谢你,当时读来没有更多的感触,但未曾想到时隔一年的信件会在未来的某一刻反哺自己能量。
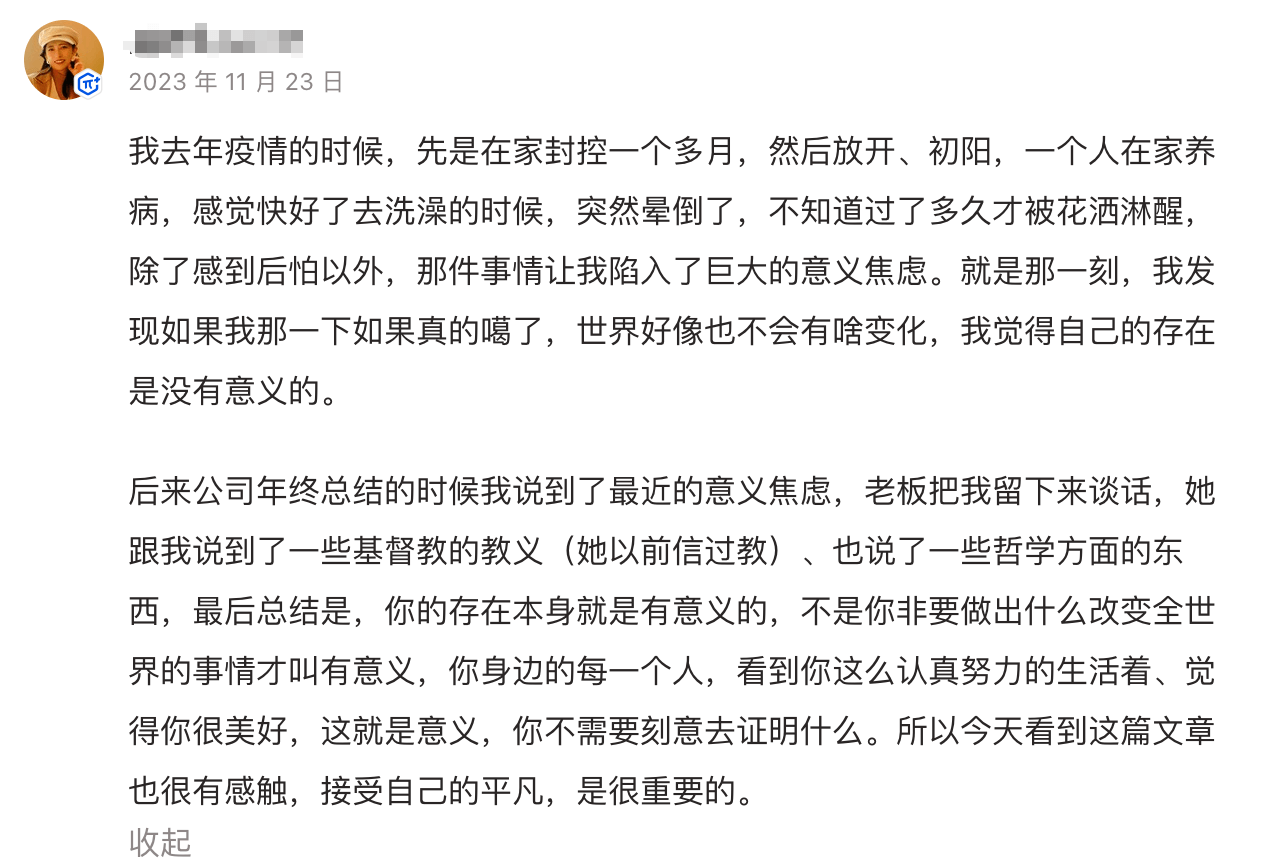
以及前些日子另一位读者的一段文字:
在工作这块,我在 9 月读完《再见了,盛夏》后,转发给了我的朋友。问他读完什么感受。他和我说,他最大的感受是难过,字里行间的自由和对未来不确定的向往,是他可能这辈子都无法经历的。看到了有人这样生活,于是,开始审视困住自己的这一方天地。
其实这篇文章在博客下有许多留言,但来信的这段话让我的感受更加真切。那段时间我正处于巨大的迷茫之中,忽然收到这封来信,看着这段文字仿佛是看着从我某段人生里撕下的几页日记,又从中拾取了勇气和力量。
以及朋友来信的安慰:
或许当一个人落魄的时候,更应该爱自己。生活是很现实的,很少有人会越过一个人的外在条件去接触心灵。
我之所以喜欢信件的沟通方式,不仅仅异步沟通便于自己安排时间,更重要的是在《月刊(第 18 期):逃离社交网络》 中写到的那样:“写邮件代替细碎聊天也是一个非常不错的方法,可以沉淀自己日常的想法并锻炼表达力,让自己的关注点回归文字本身,赋予语言与情感最真实、细腻的纹理。并且写信本身也是一件较为庄重的事,可以培养生活里的仪式感。”
我不可能从当下的这一点上看到它与将来的关系,但过些年头之后再回头看,两者之间在一些维度上却存在着千丝万缕的联系。正如乔布斯在斯坦福大学毕业典礼中的演讲所说的:“我们不可能从现在这个点上看到将来;只有回头看时,才会发现它们之间的关系。所以你必须相信,那些点点滴滴,会在你未来的生命里,以某种方式串联起来。你必须相信一些东西——你的勇气、宿命、生活、因缘,随便什么——因为相信这些点滴能够一路连接会给你带来循从本觉的自信,它使你远离平凡,变得与众不同。”
他人的善意
除了读者来信中的能量,我也十分感谢这一年遇到的种种善意。
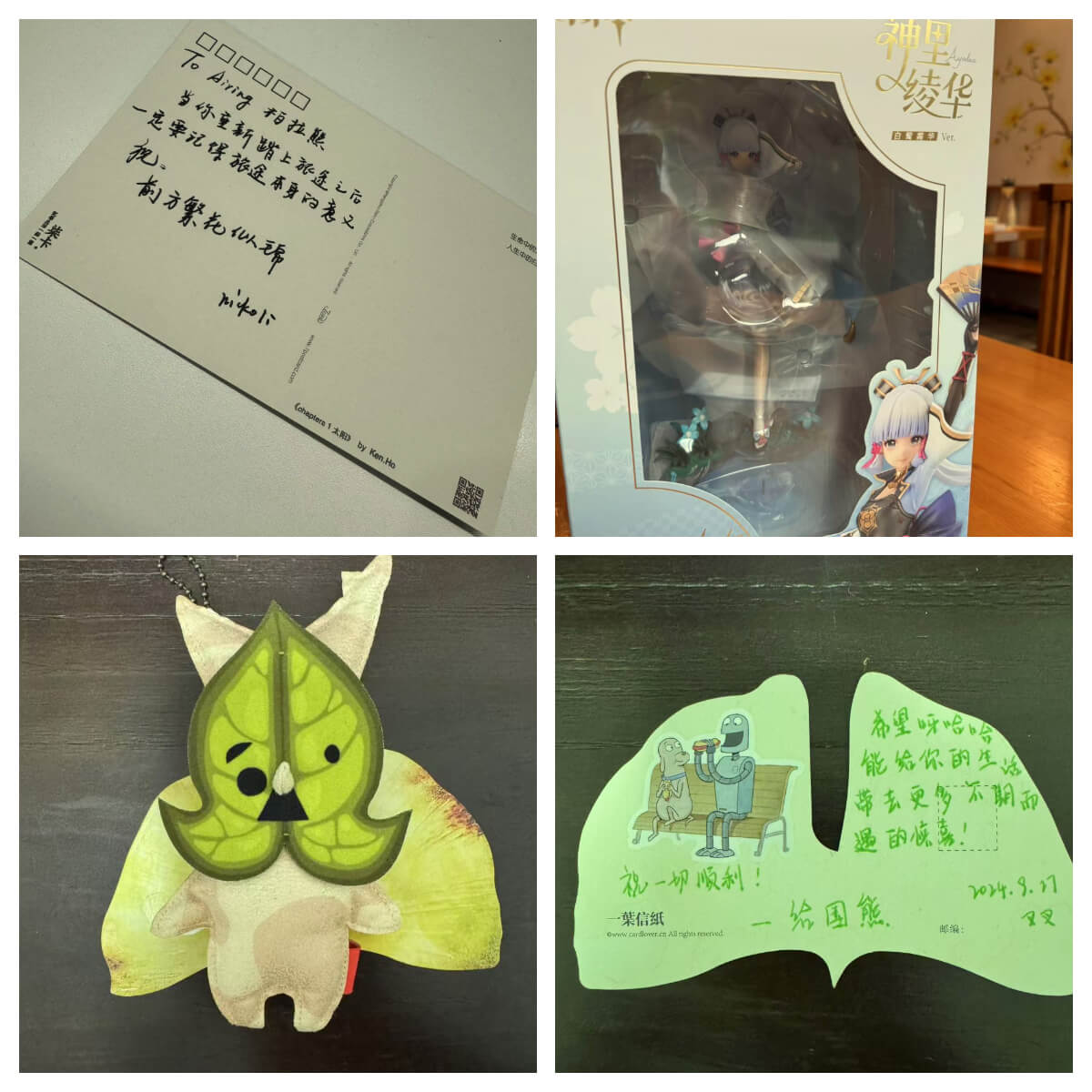
感谢所有的鼓励。 在离职期间得到了老朋友的礼物和鼓励,同时意外收获了一些新朋友,让我在前进的道路上坚定不移。
感谢所有的欣赏。 自从自己出来单干之后,不会再有上级的肯定和同事的反馈了,我对自己所做事情的价值都会画上问号,会考虑很多、质疑很多、否定很多。但是用户的反馈让我明确了它是有意义的、用户的付费让我知道它是可以健康走下去的。
MoFlow 上线前夕,网易云音乐联系到我希望聊一聊合作,视频会议开启的时候我才发现对面坐着的人是两个 VP 和一个部门的负责人,是 1v3 的会议。我们聊了产品的愿景、核心指标的制定、产品可能会面临的问题,一切都很愉快。在会议即将结束之际,我问他们:“可是这些和你们都没有关系呀,在聊之前这也是我所困惑的,没有领域交叉的话,合作对于你们有任何收益吗?”他们说:“合作其实只是一个建立联系的契机,我们看到你的履历和正在做的事情,很欣赏你。认识你,这才是最重要的目的。”我只能打趣道:感谢友商老板的欣赏和肯定。但这一切,确实给予了我很大能量。
感谢所有的际遇。 不仅仅是生活中遇到的人们,还有一些陌生人的留言。这本是一句可有可无的留言,但它的存在让我真切地感受到我们之间的交集:

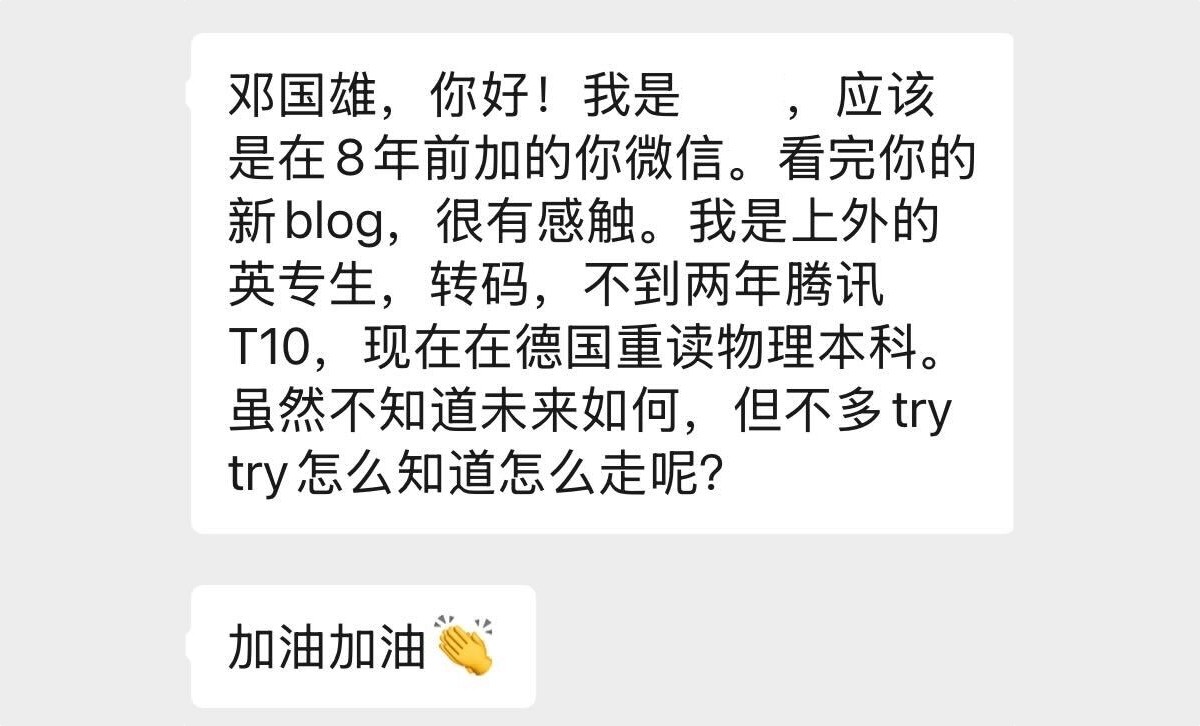
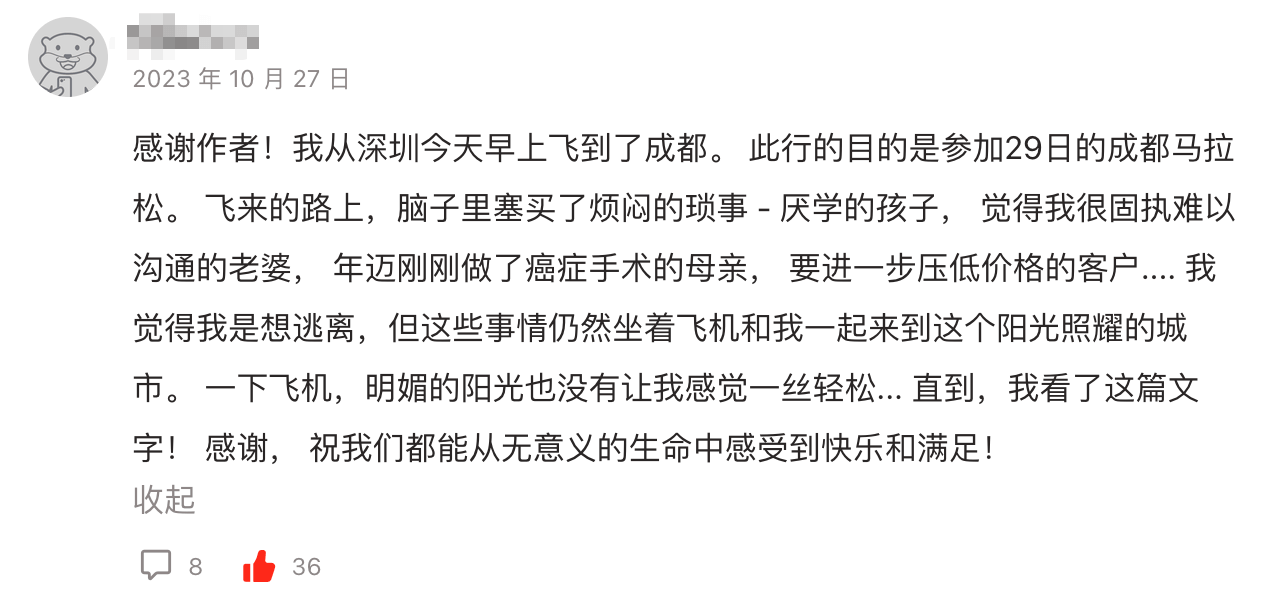
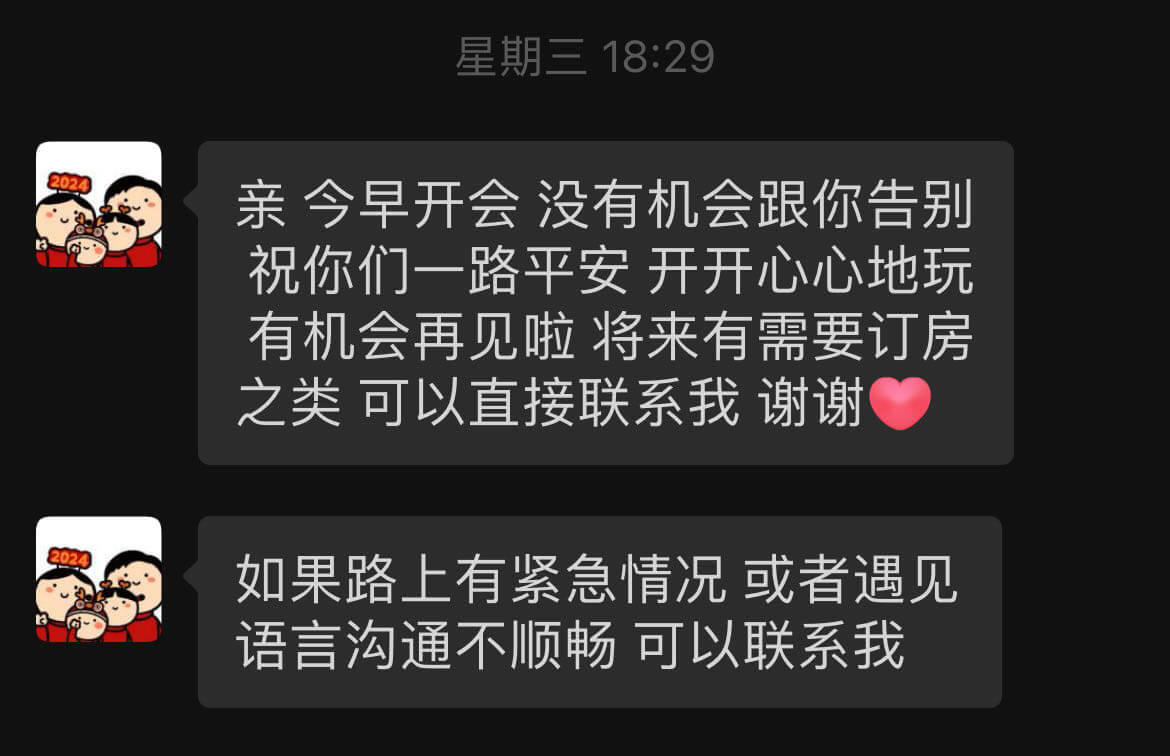
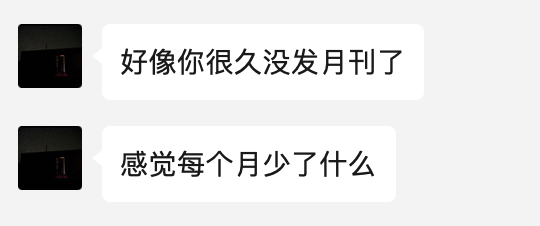
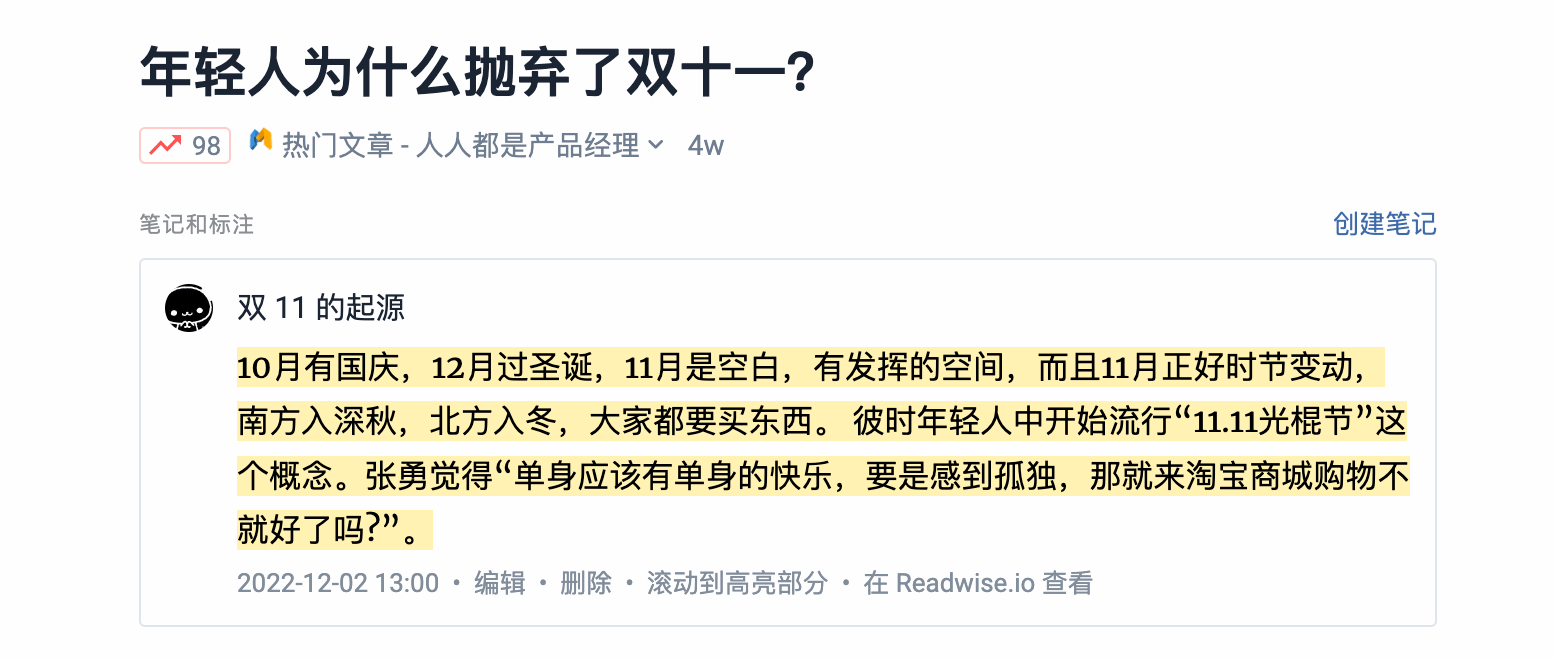
感谢所有的故事。 在今年《再见了,盛夏》发布之后,许多人留言了自己的故事,让我见识到了人生中各种奇妙的可能性。其中有一条微信,让我感慨良多:

她说“做可以想象的事情才能让自己觉得活着”。钦佩之余,我将此谨记于心。
一口气行文至此,抬头看了下书店桌上的灯光,或是巧合,但更似是命运的低语:

人生天地之间,若白驹之过隙,忽然而已。——《庄子·知北游》
或许分离和死亡都不是最可怕的,可怕的是还没想好怎么过好这一生就已经走到了尽头,不论是挫折还是辉煌,不论是平淡还是精彩,都是生命中最好的礼物。
感恩一切。
书影音
因为是年终总结,这里照例列举下这年的书影音。
剧集
- 《安娜》:★★★★★
- 《追风者》:★★★★★
- 《玫瑰的故事》:★★★★☆
- 《庆余年 2》:★★★★☆
- 《千万别回家》:★★★☆☆
- 《执行法官》:★★★☆☆
- 《漂白》:★★☆☆☆
- 《猎冰》:★★☆☆☆
- 《白夜破晓》:★★☆☆☆
- 《九部的检察官》:★★☆☆☆
- 《回响》:★★☆☆☆
电影
- 《周处除三害》:★★★★★
- 《我的阿勒泰》:★★★★★
- 《误杀瞒天记 2》:★★★★☆
- 《祭屋出租》:★★★★☆
- 《异形:夺命舰》:★★★★☆
- 《死亡录像》:★★★★☆
- 《三大队》:★★★★☆
- 《默杀》:★★★★☆
- 《因果报应》:★★★★☆
- 《飞驰人生 2》:★★★★☆
- 《一个母亲的复仇》:★★★☆☆
- 《瞒天过海》:★★★☆☆
- 《浴火之路》:★★☆☆☆
- 《惊天大营救》:★★☆☆☆
- 《哥斯拉大战金刚 2》:★★☆☆☆
- 《海王 2》:★★☆☆☆
- 《被我弄丢的你》:★★☆☆☆
- 《末路狂花钱》:★☆☆☆☆
- 《维和防暴队》:☆☆☆☆☆
动漫
- 《葬送的芙莉莲》:★★★★★
- 《物理魔法师马修》:★★★★☆
阅读
- 《鱼不存在》:★★★★★
- 《有限与无限的游戏》:★★★★★
- 《亲爱的我饱含杀意》:★★★★★(漫画)
- 《六个说谎的大学生》:★★★★☆
- 《哲学 100 问:后现代的刺》:★★★★☆
- 《书写自愈力》:★★★★☆
- 《不要相信你所想的一切》:★★★★☆
- 《慢慢变富》:★★★★☆
- 《箭术与禅心》:★★★☆☆
- 《心灵书写》:★★★☆☆
- 《夏日、烟火和我的尸体》:★★★☆☆
- 《巴菲特教你读财报》:★★★☆☆
- 《无:生命的最佳状态》:★★★☆☆
- 《七个证人》:★★☆☆☆
游戏
今年依旧没有怎么玩游戏,看了下只有一款《塞尔达传说:智慧的再现》,没有通关。
写作
- 《月刊(第25期):爱具体的人》
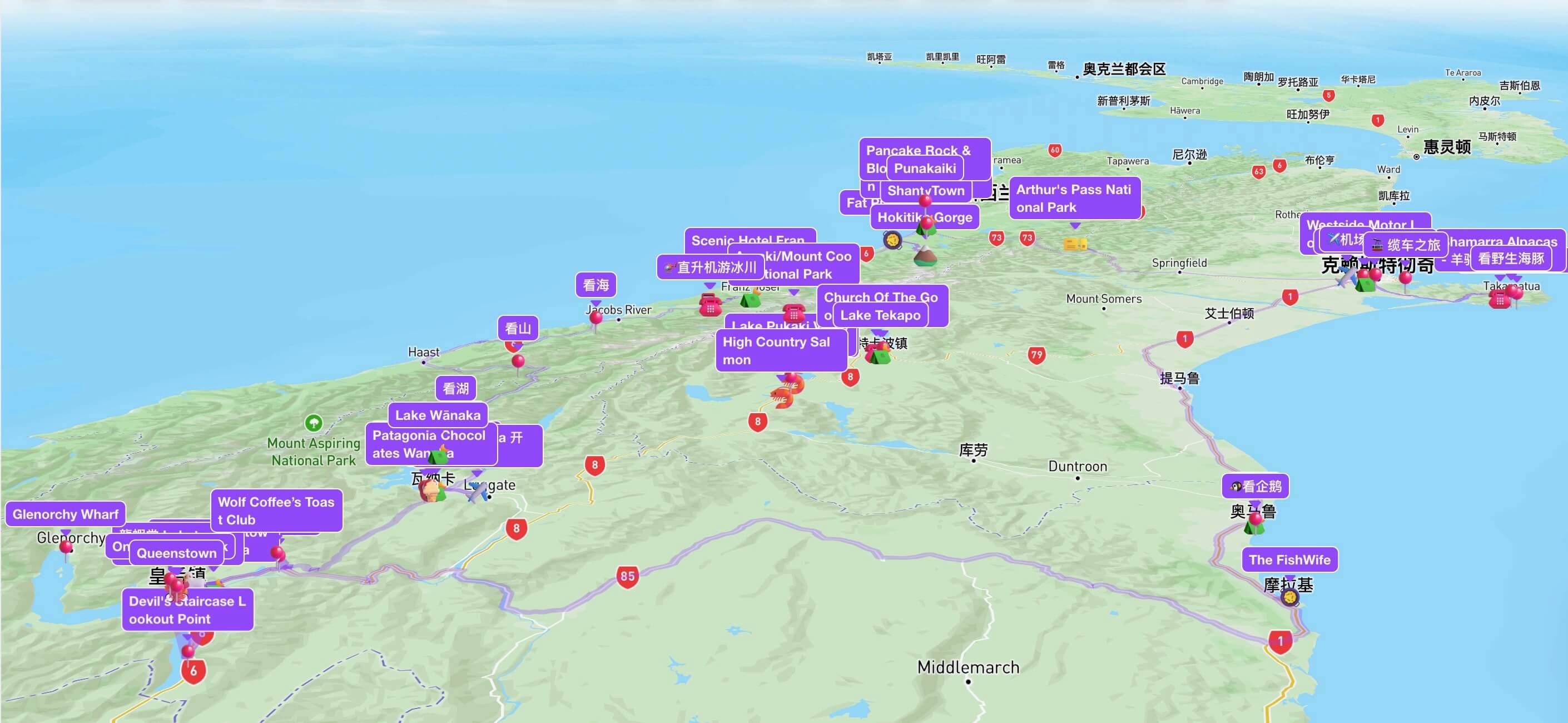
- 《月刊(第26期):旅途》
- 《月刊(第27期):旅居》
- 《月刊(第28期):AI 没有体验世界的能力》
- 《再见了,盛夏》
- 《AI 心理疗愈应用的探索与实现》
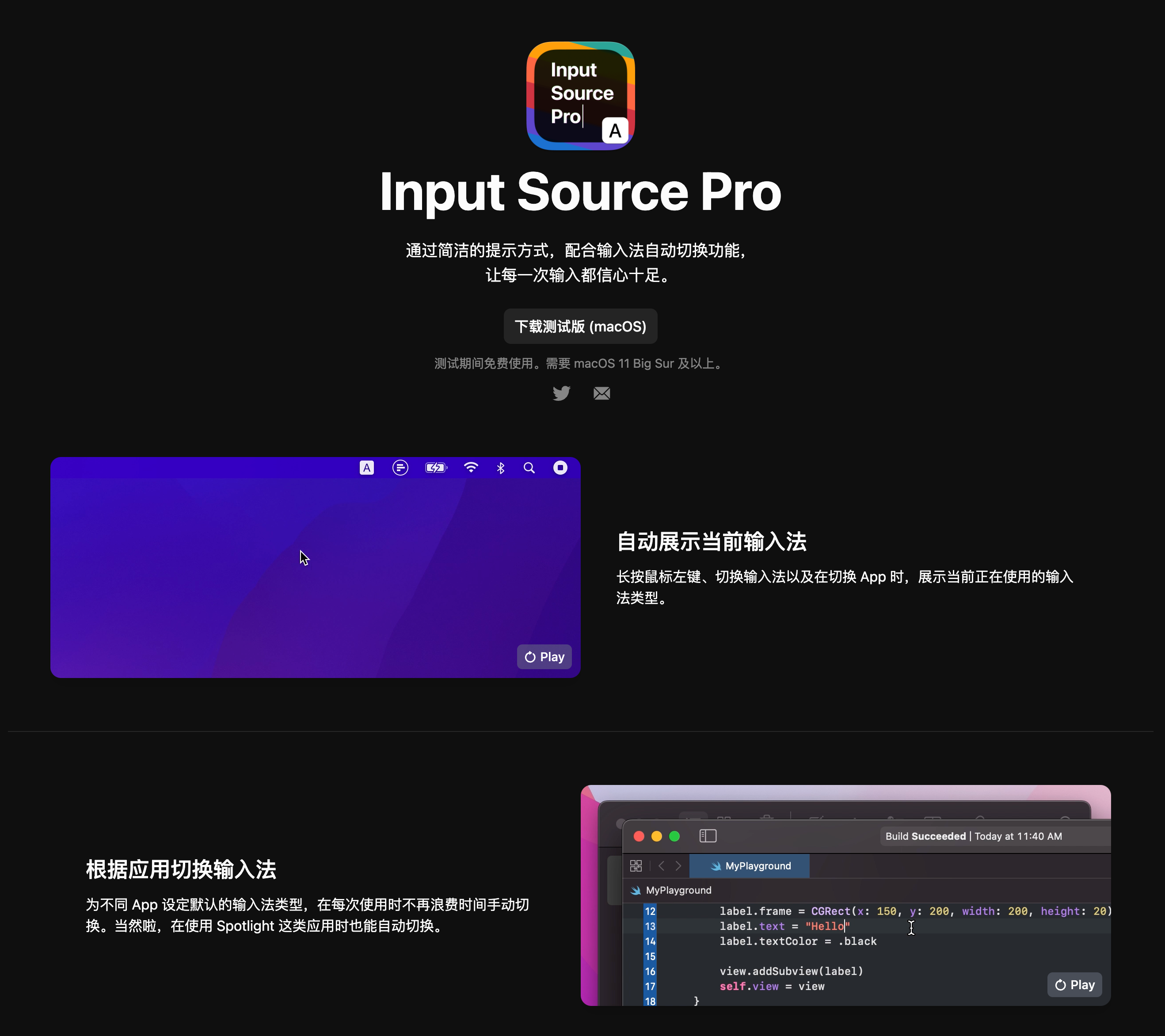
- 《个人工具箱与好物分享》
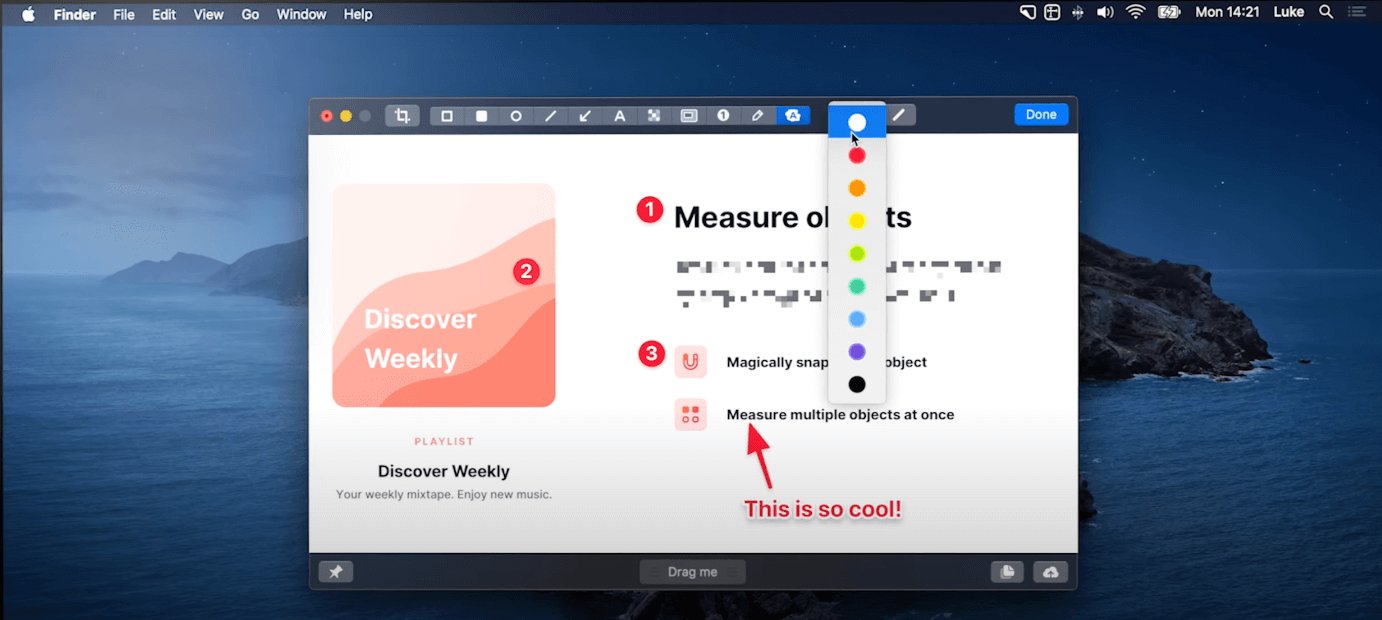
- 《Mac 小众软件推荐与工作流分享(2024)》
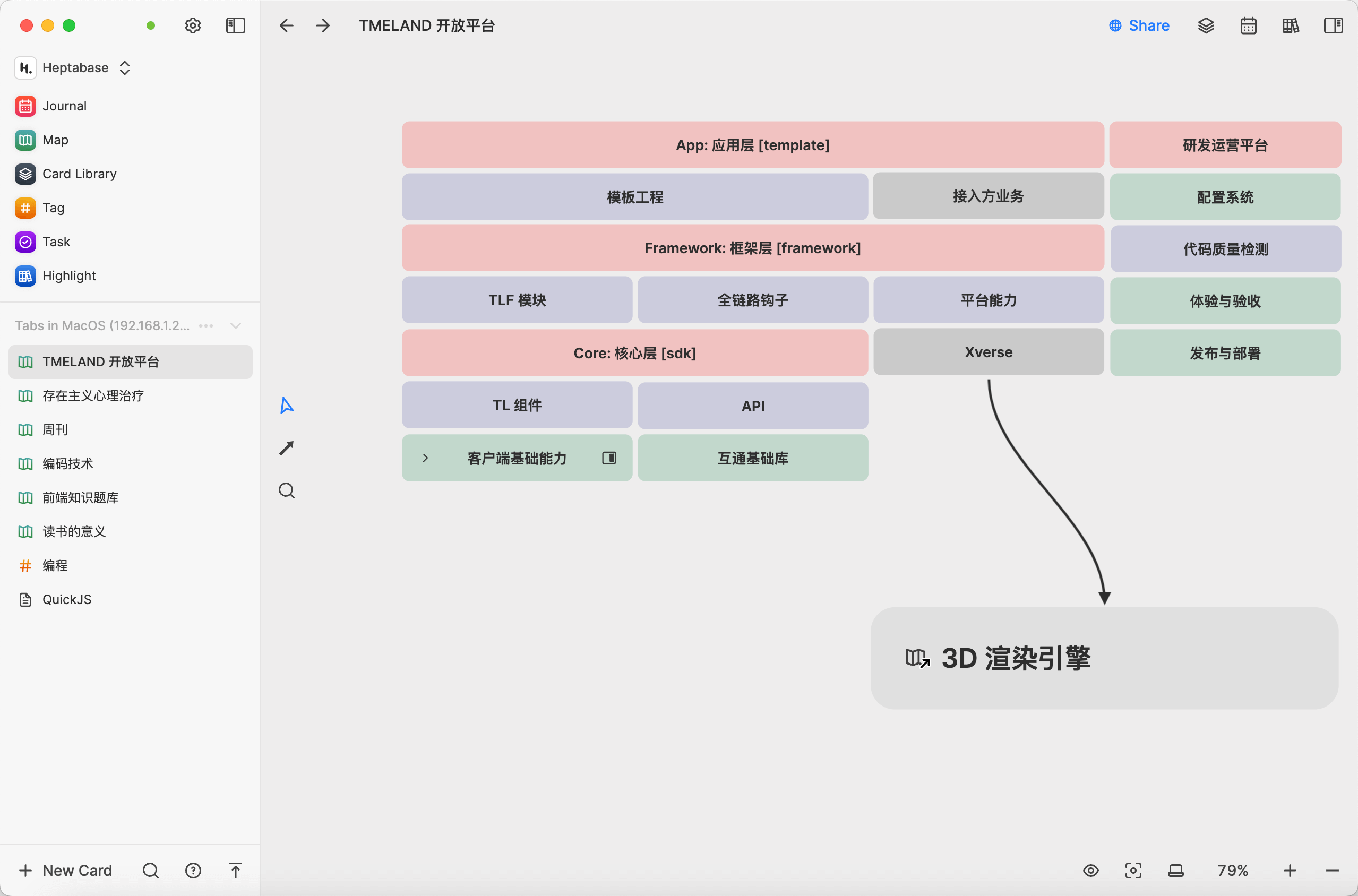
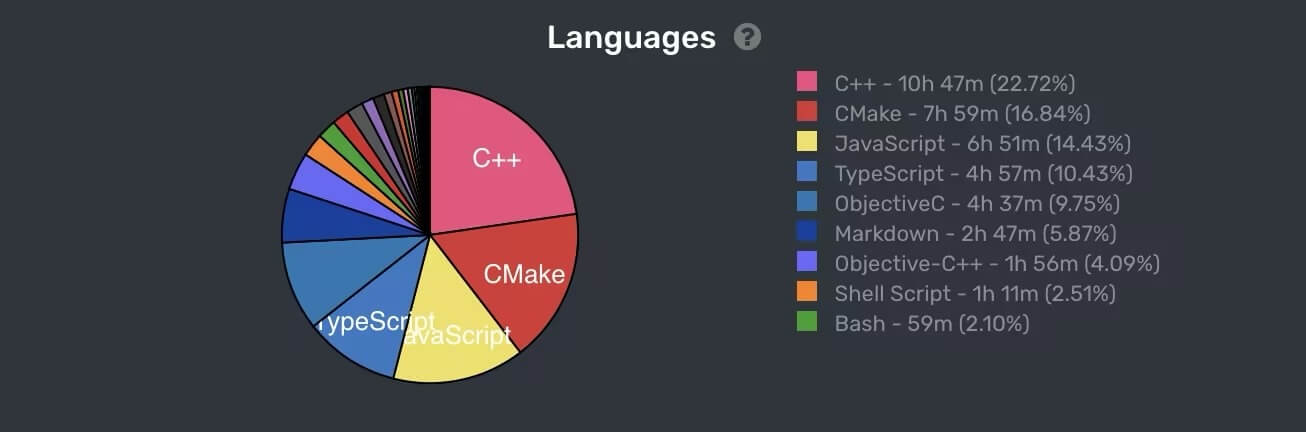
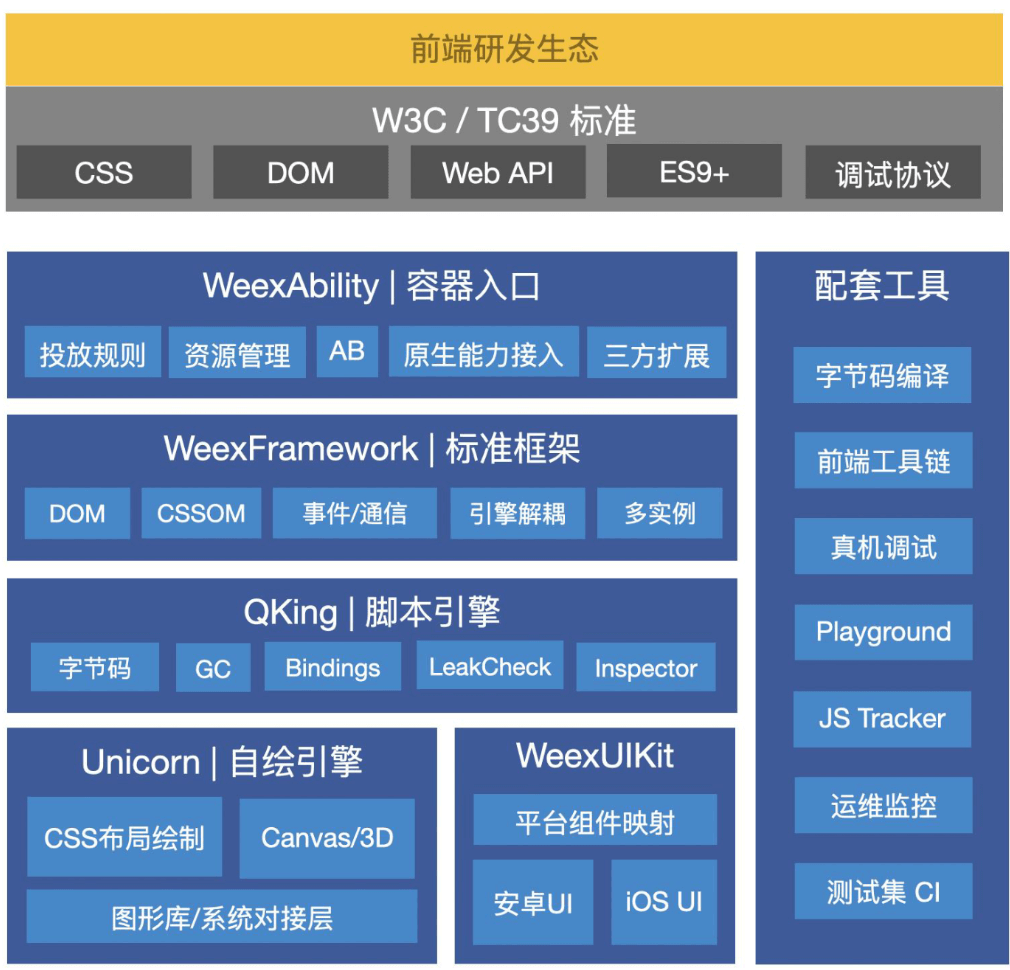
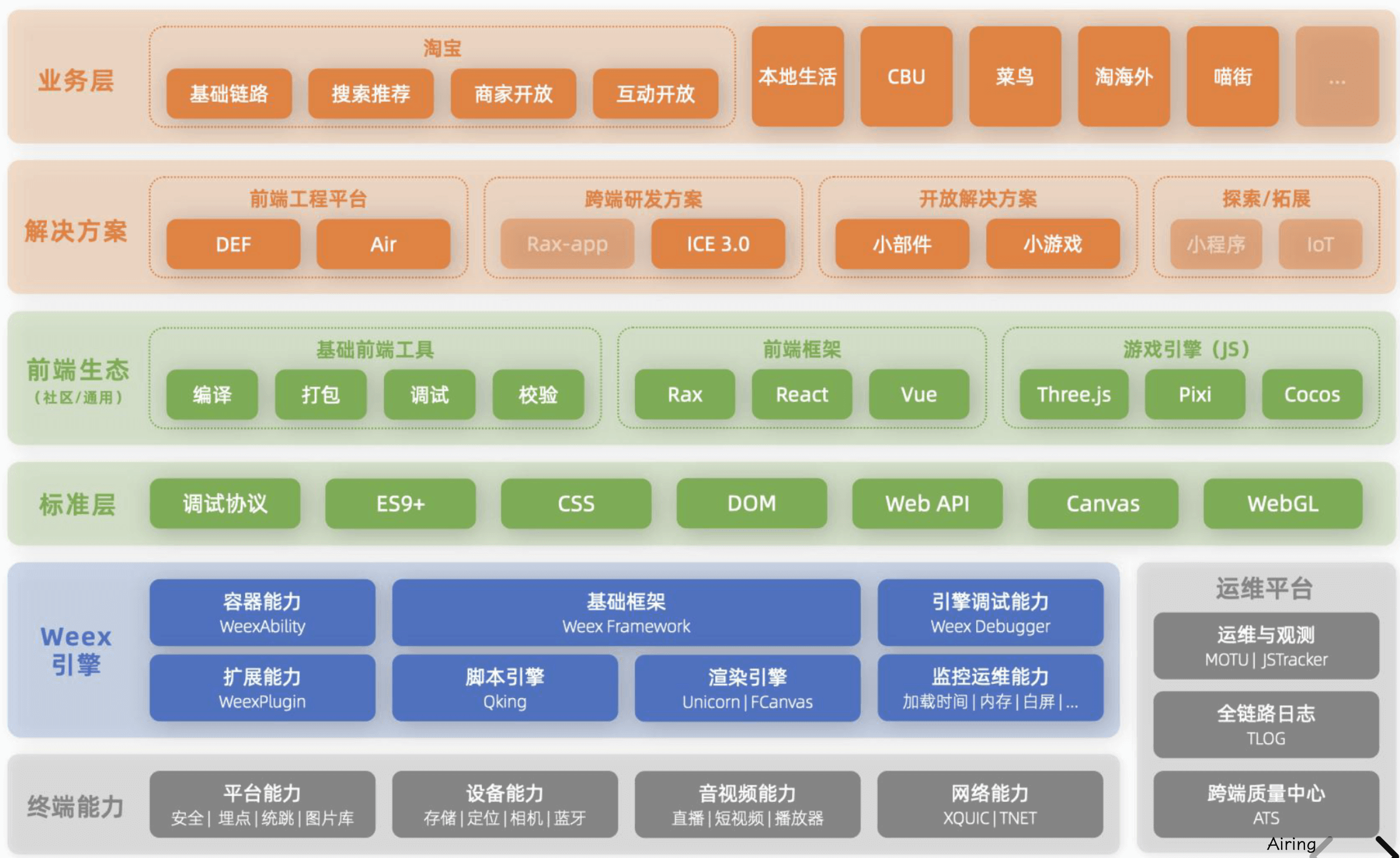
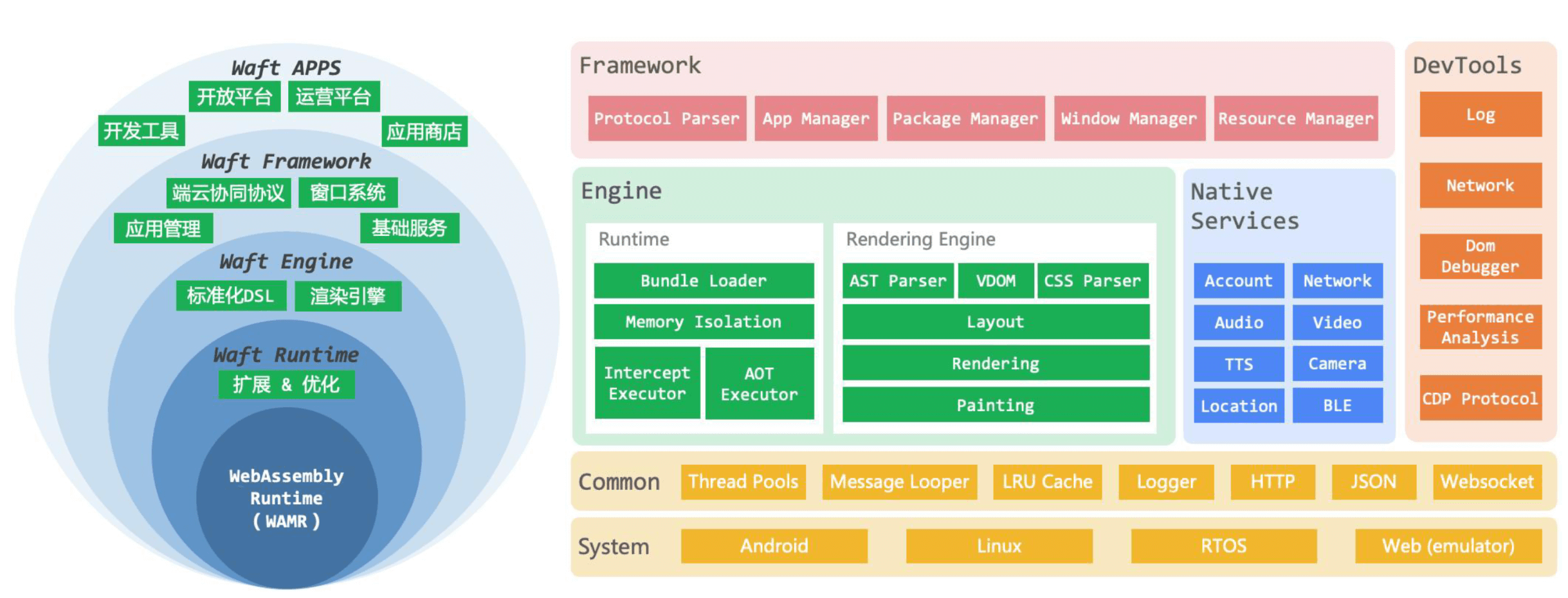
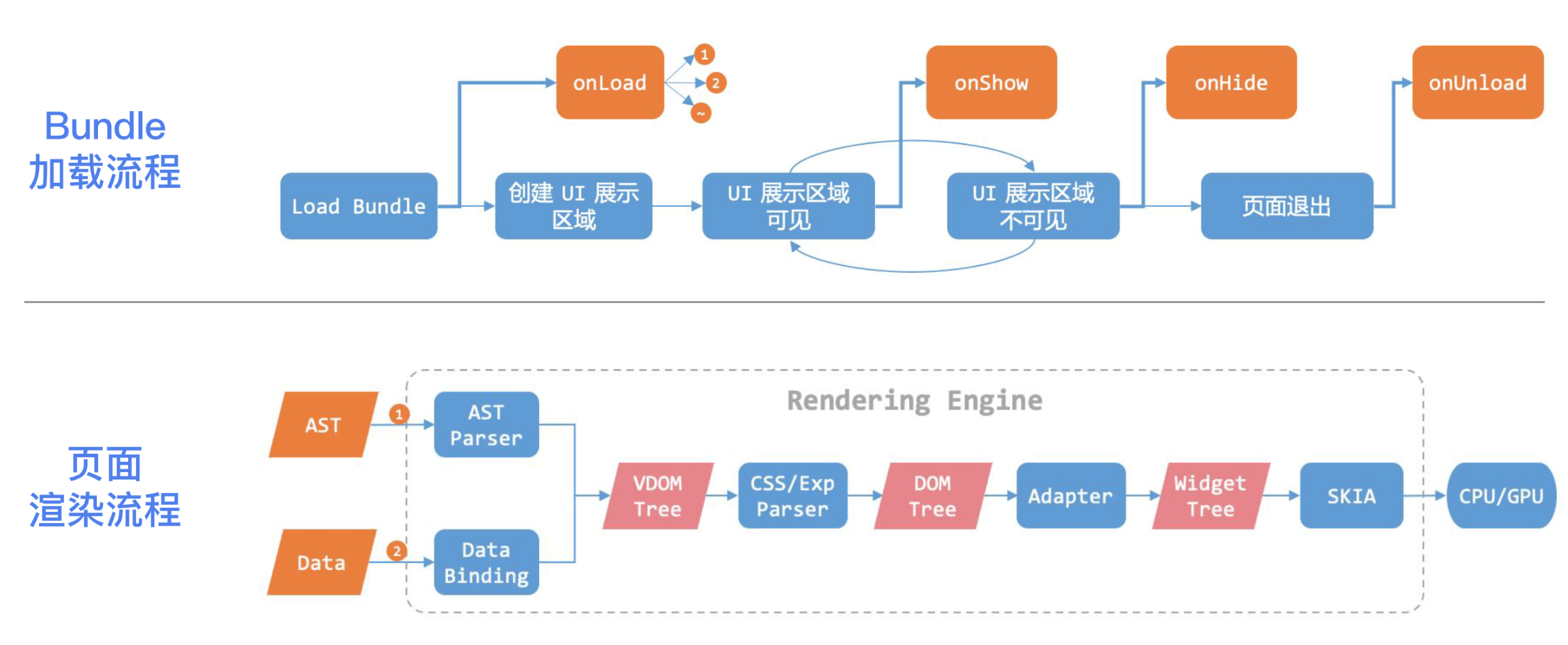
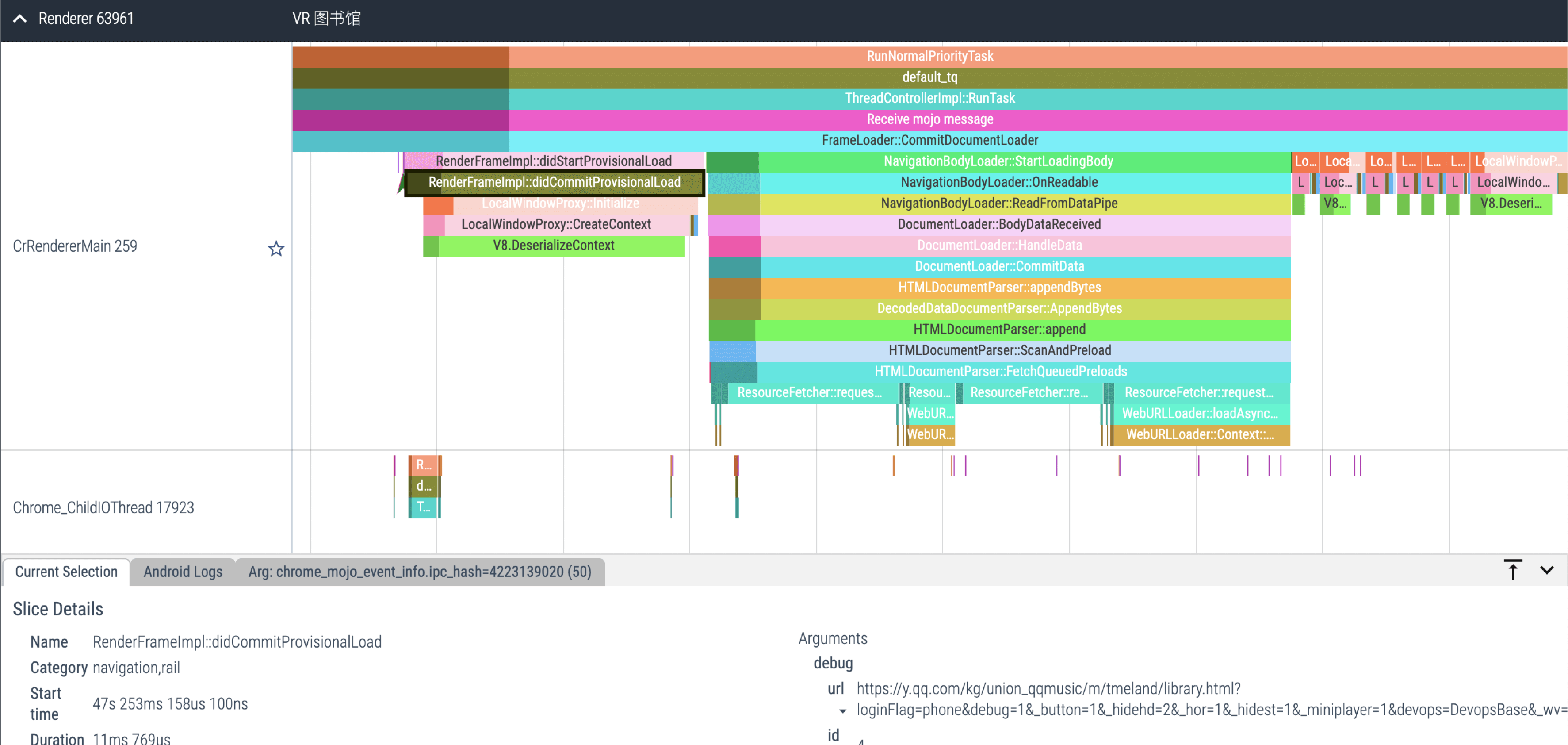
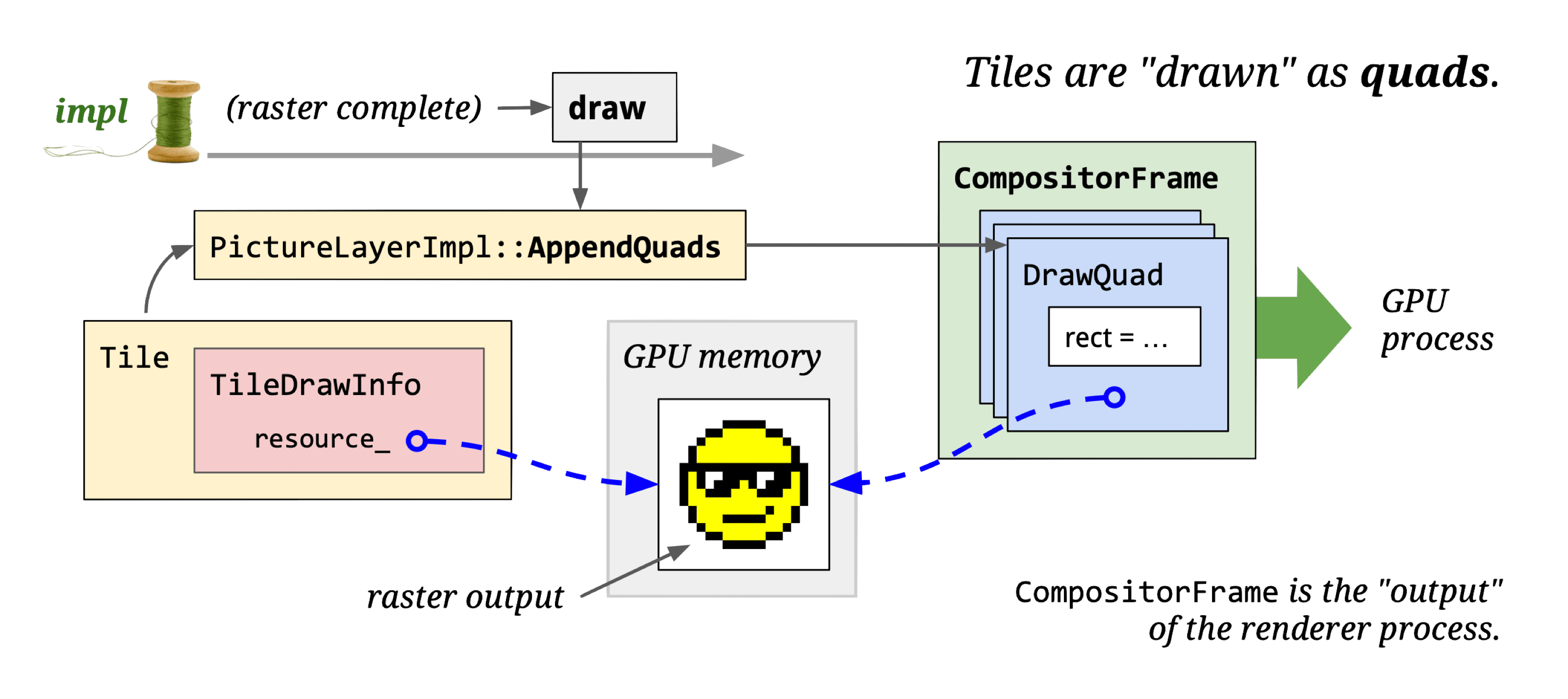
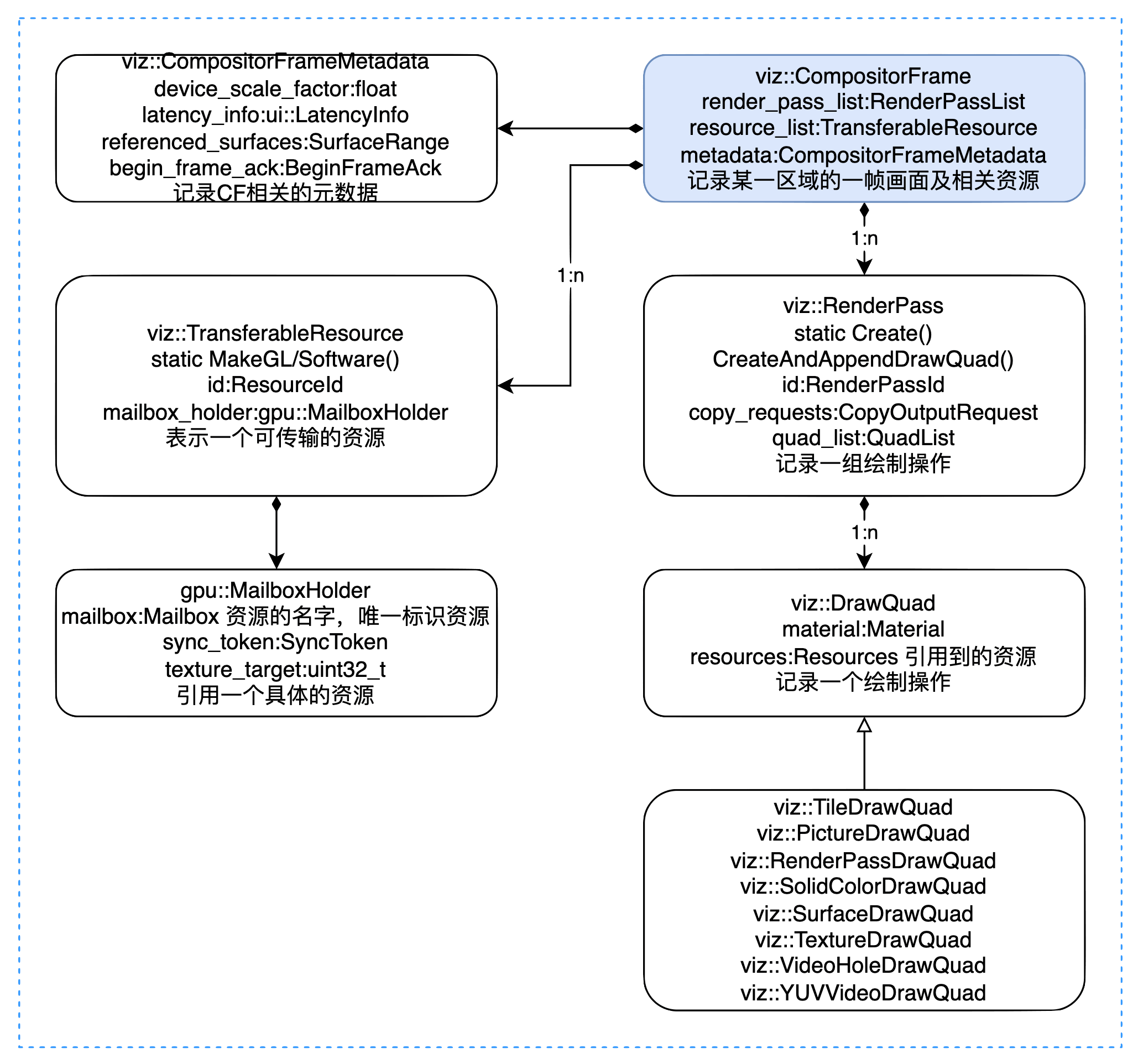
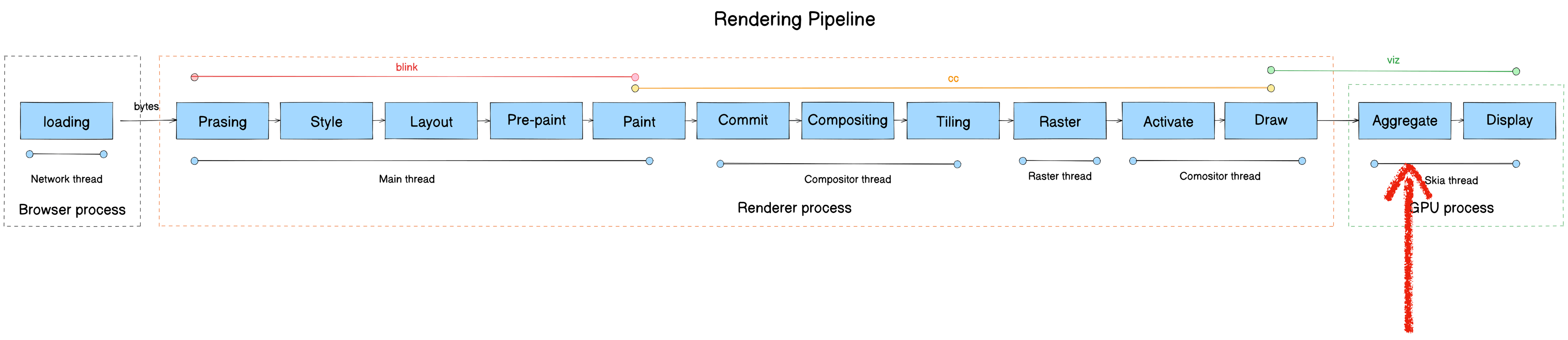
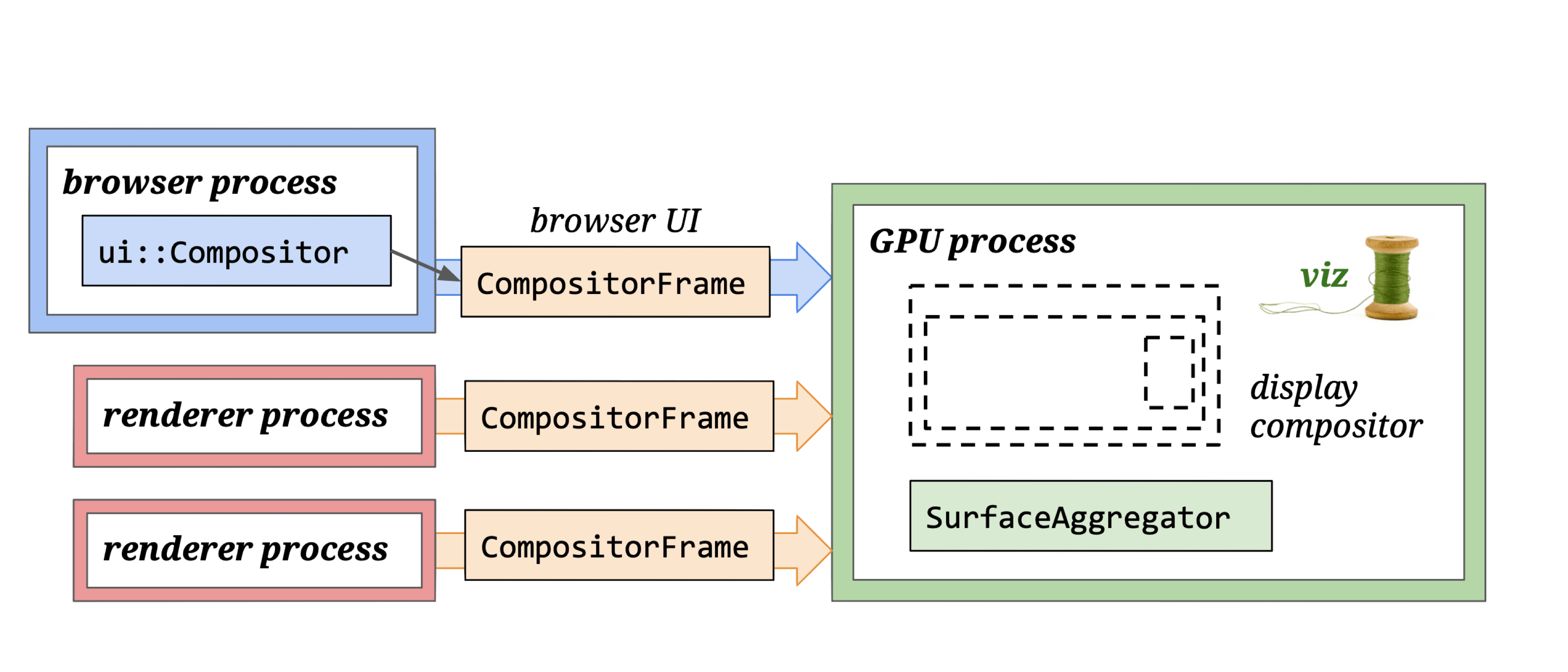
- 《Atum 渲染引擎揭秘——游戏组件的一生:从加载到上屏》
新年目标
29 岁,是一个可攻可守的年纪。这是一个充满可能性的年纪,希望在今年的破碎之后,我可以在而立之年重建秩序。
前几天在看《玫瑰的故事》,剧中最后用了一首诗作为结尾,我想把它作为结束语:
我轻松愉快地走向大路
我健康自由
世界,在我面前
长长的褐色的大路,在我面前
指向我想去的任何地方
从此
我不再希求幸福
我自己便是幸福
凡是我遇见的,我都喜欢
一切都被接受
从此
我不受限制
我使我自己自由
我走到我愿去的任何地方
我完全、绝对地主持着我
世界在我面前,指向我想去的任何地方,此后我不再希求幸福,我自己便是幸福。
愿世间万物,都能迎来开花结果之时。



















































































































































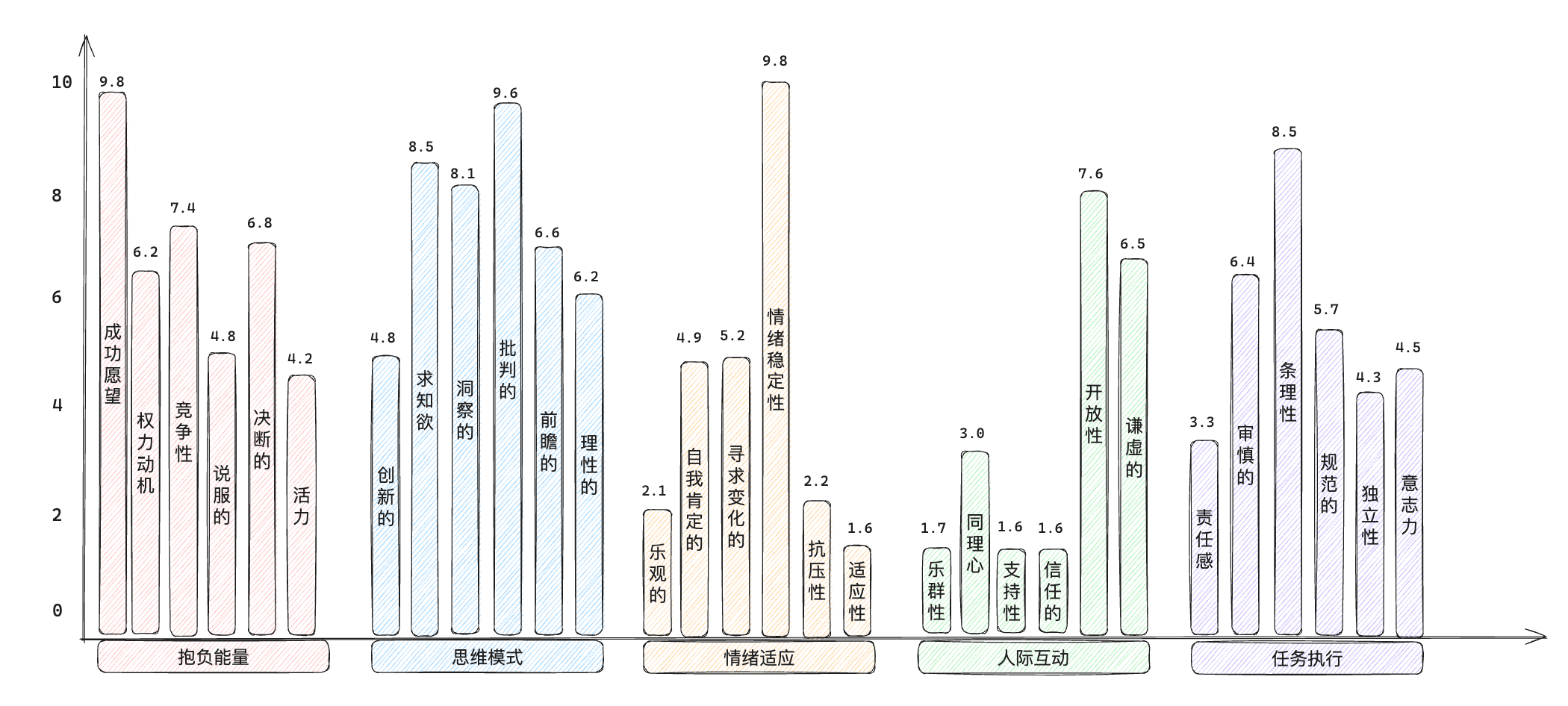
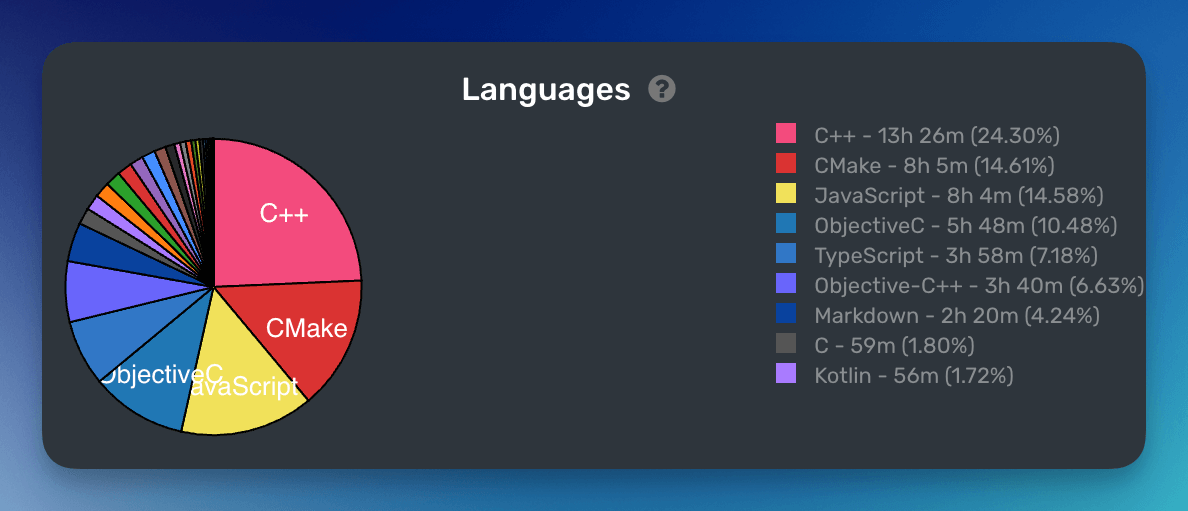
 抱负能量是职业发展的内核,我的成功愿望居然高达 9.8,思维和执行上也有相当不错的表现。 但与之相反地,人际互动就很低分(我果然还是很适合埋头做研究性质的工作)。
抱负能量是职业发展的内核,我的成功愿望居然高达 9.8,思维和执行上也有相当不错的表现。 但与之相反地,人际互动就很低分(我果然还是很适合埋头做研究性质的工作)。

































































































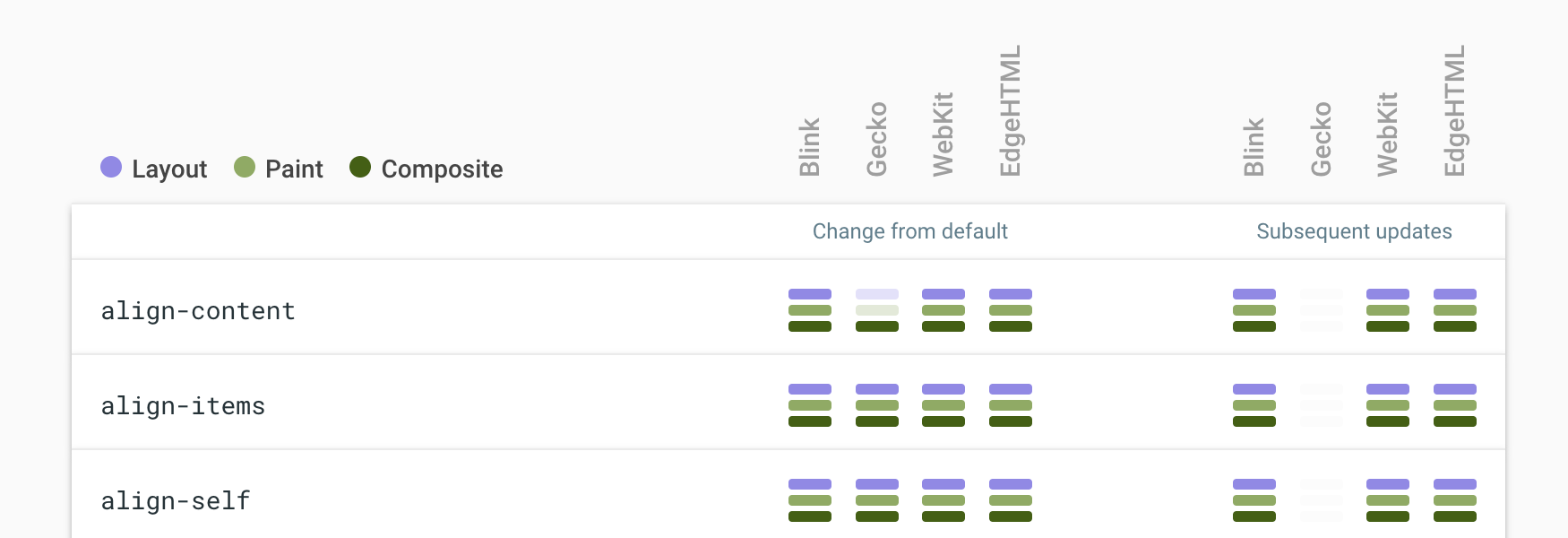
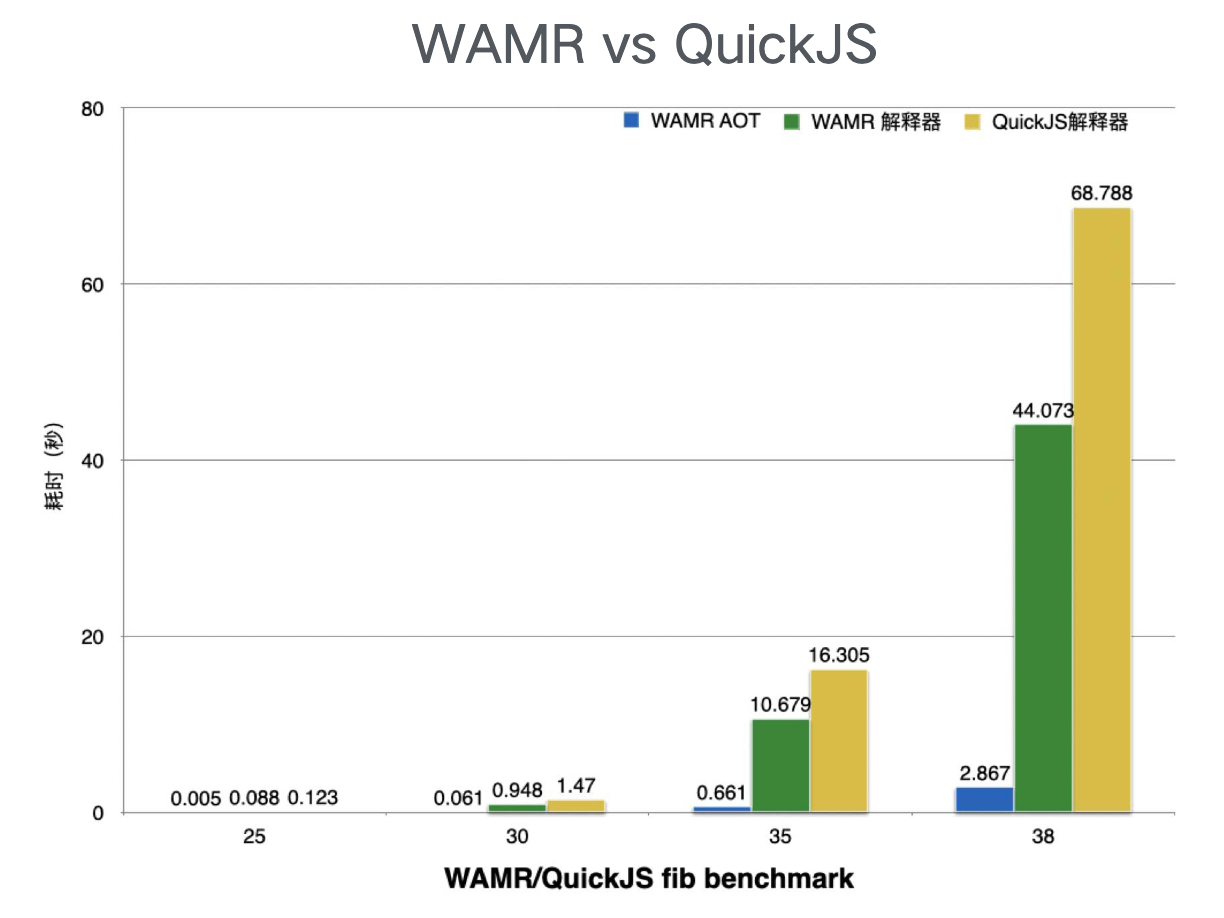
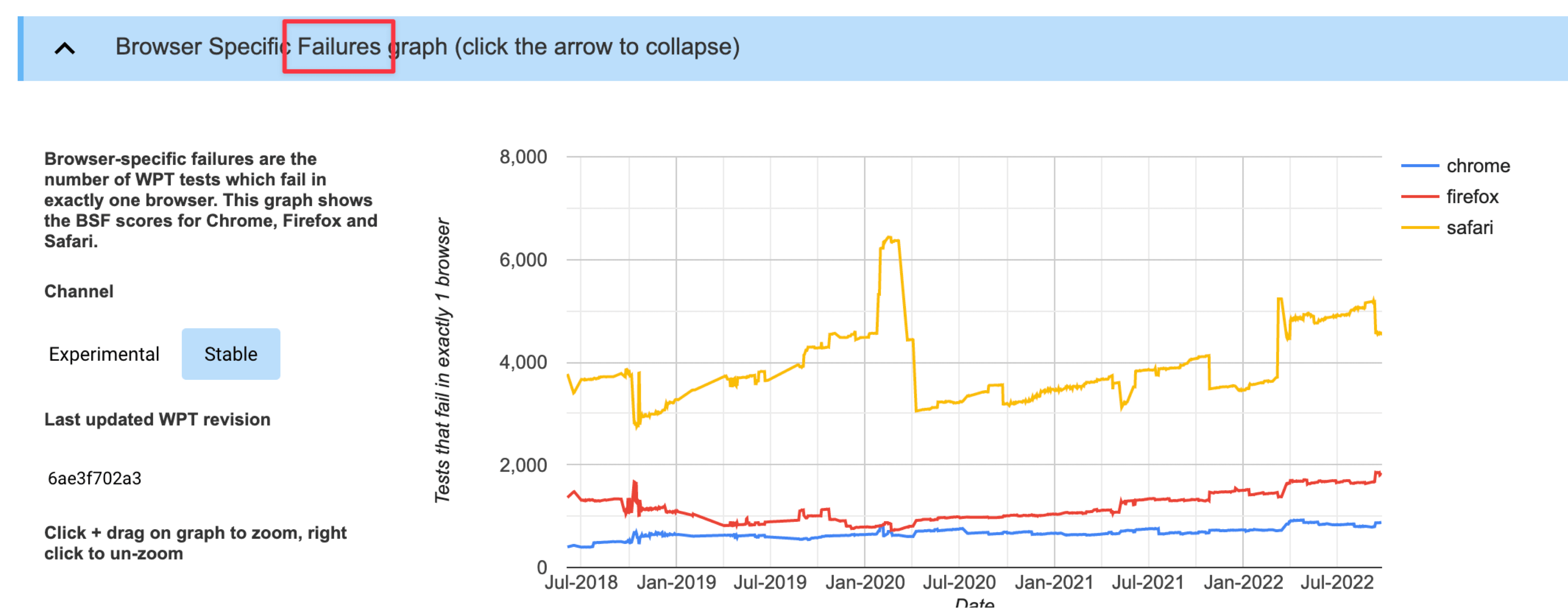
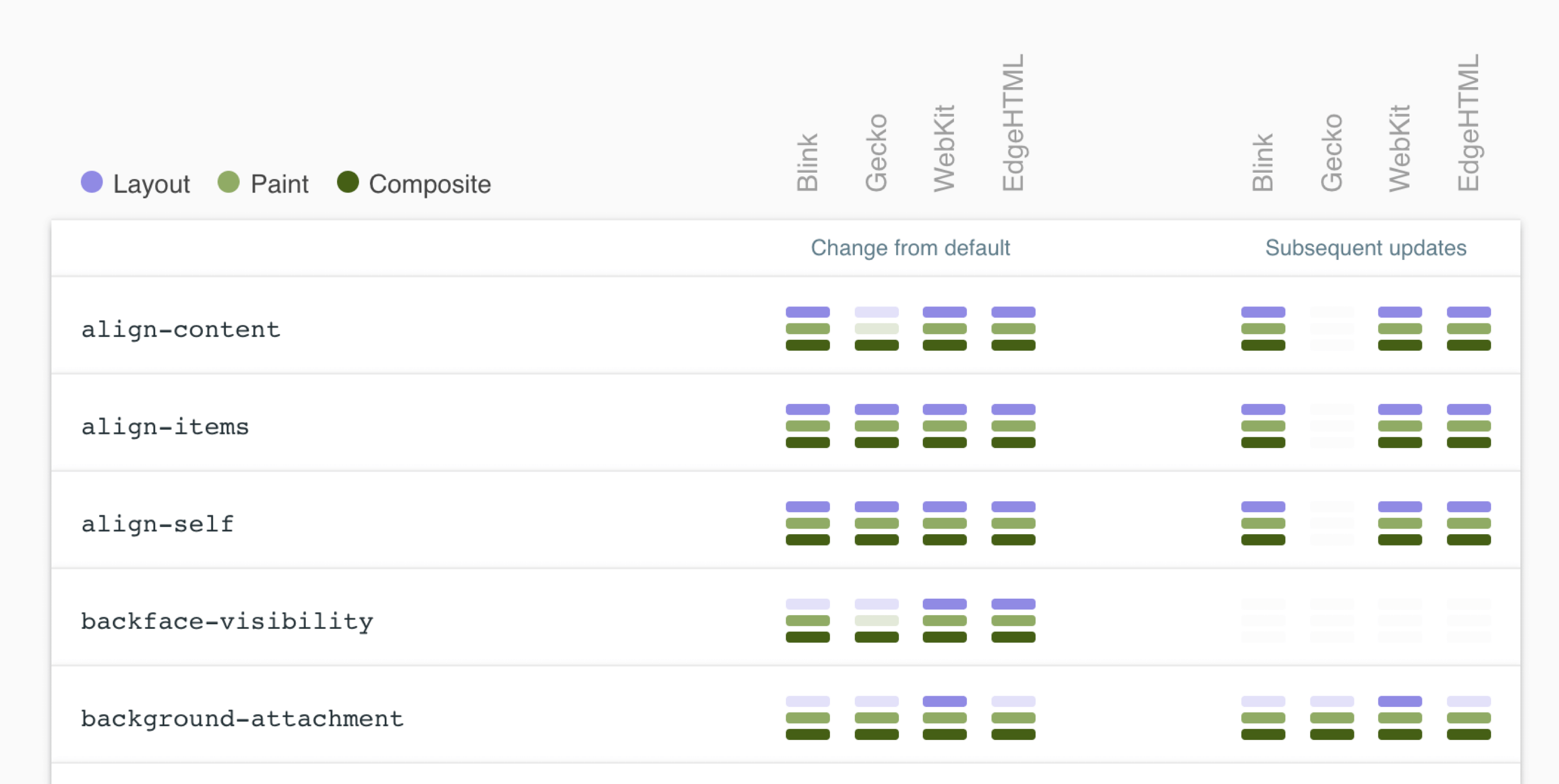
 通过 Web Platform Tests 的测试报告可见 Chromium 渲染引擎的兼容性也是极好的:
通过 Web Platform Tests 的测试报告可见 Chromium 渲染引擎的兼容性也是极好的:




















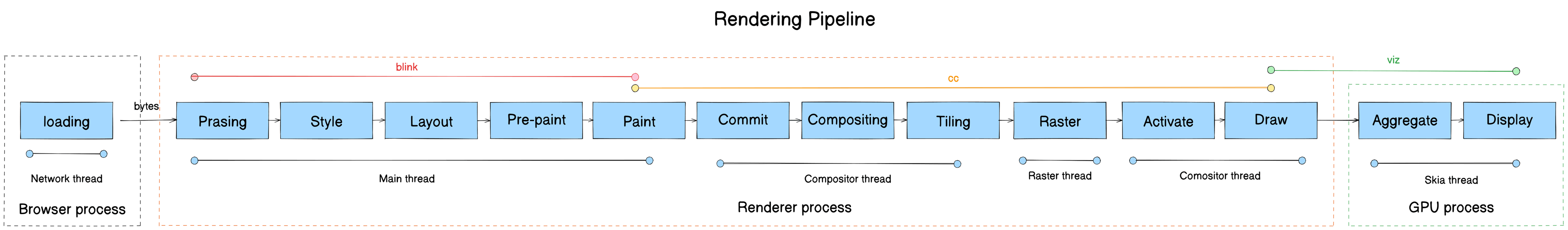
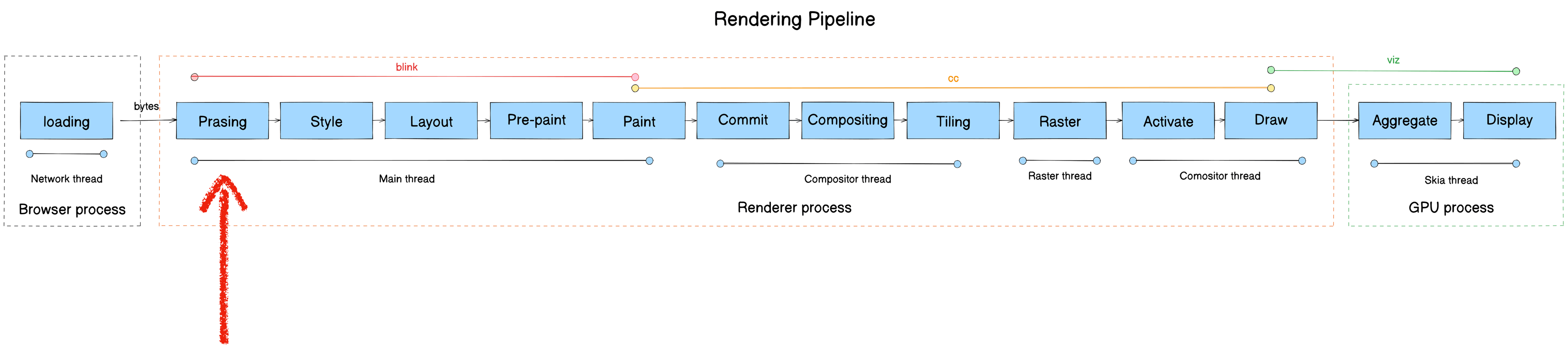
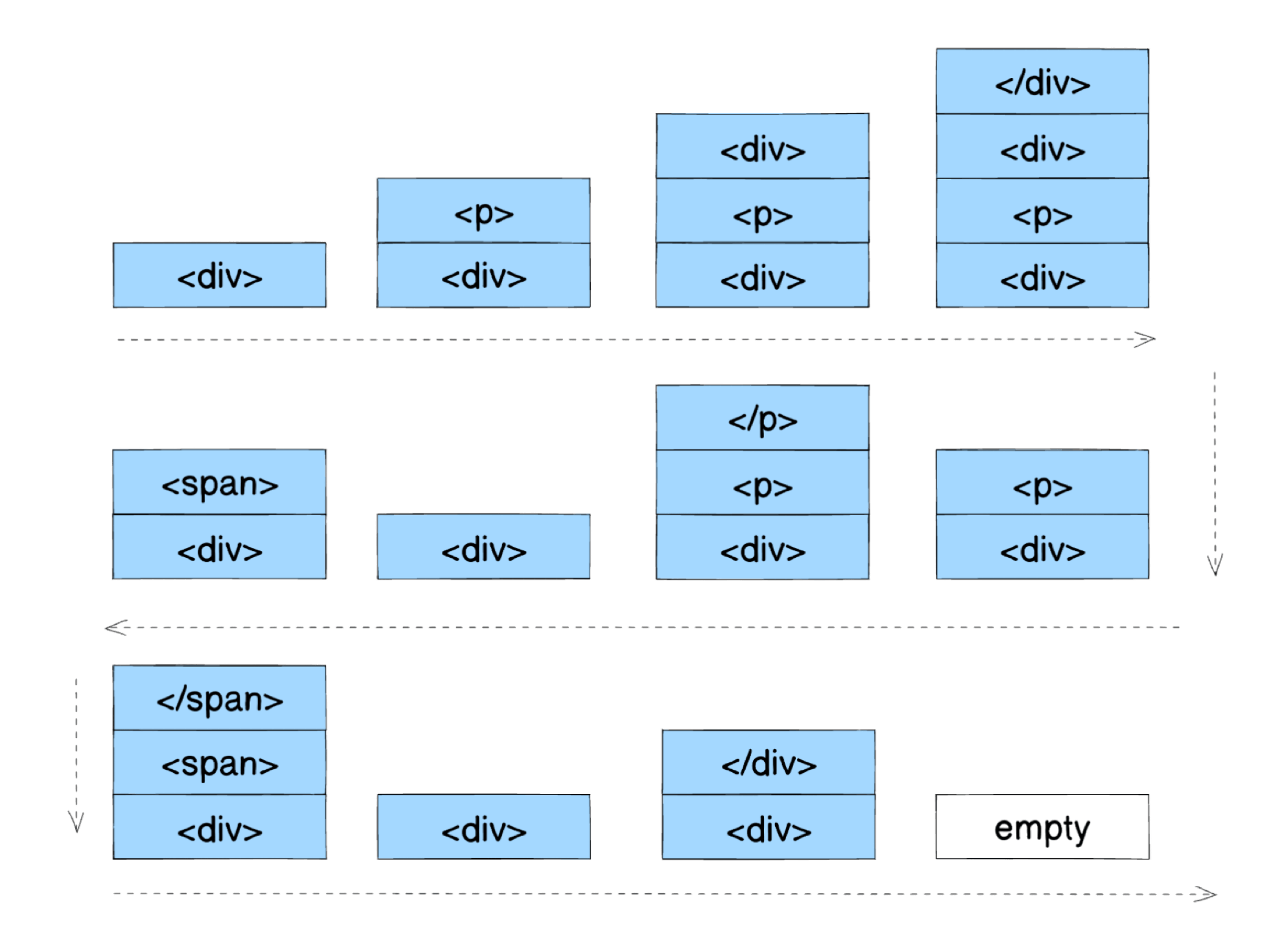
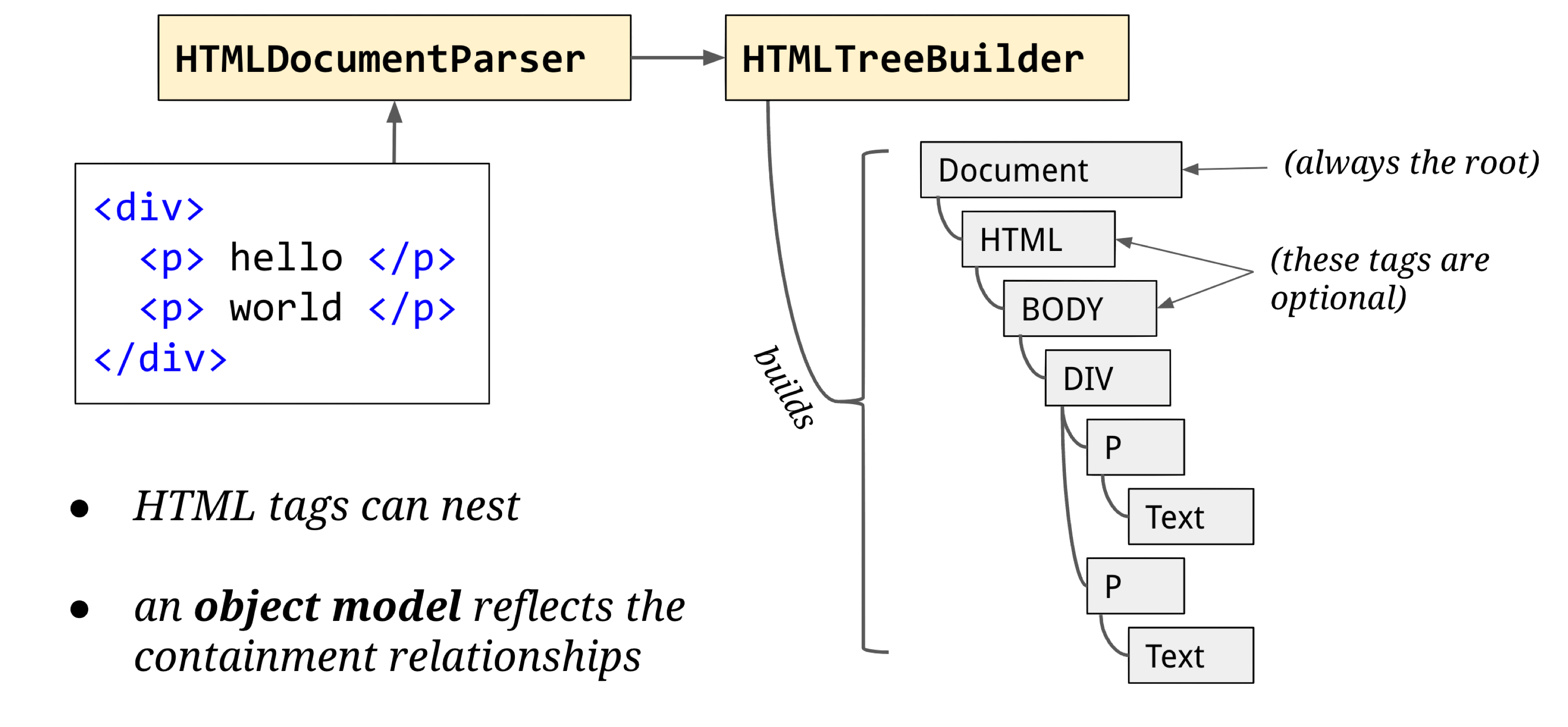
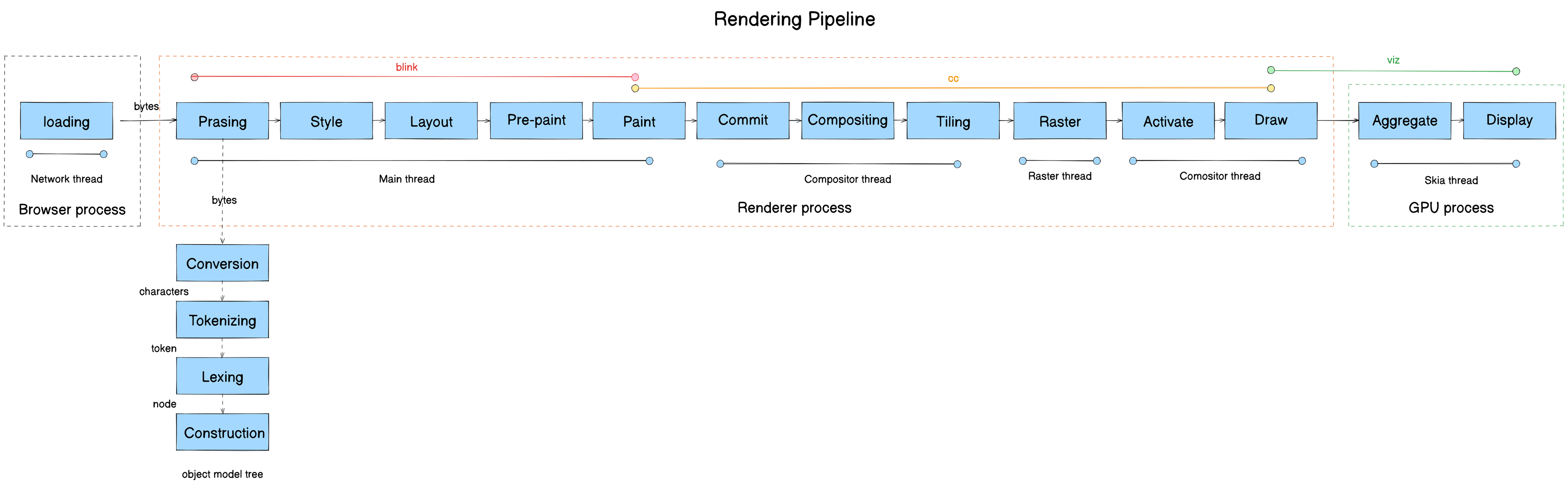
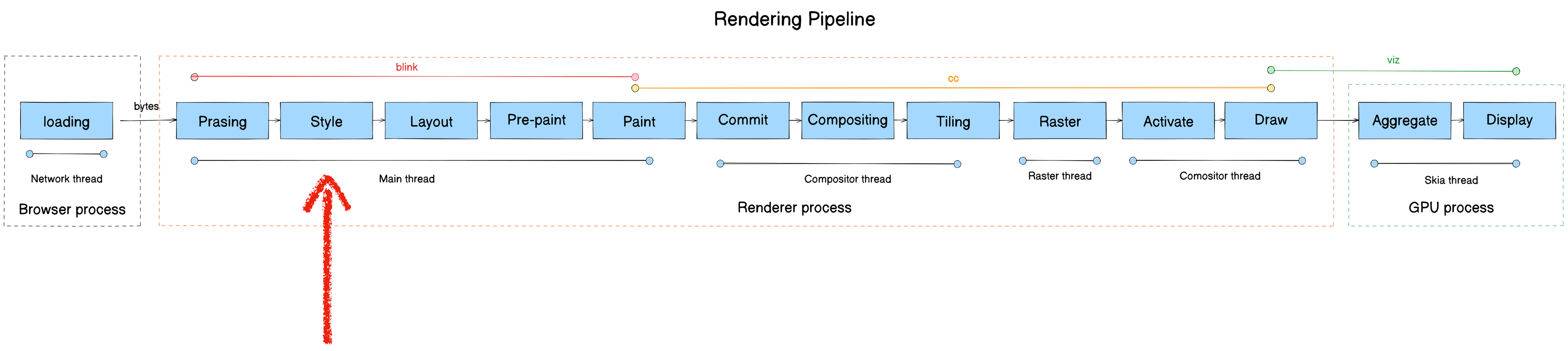
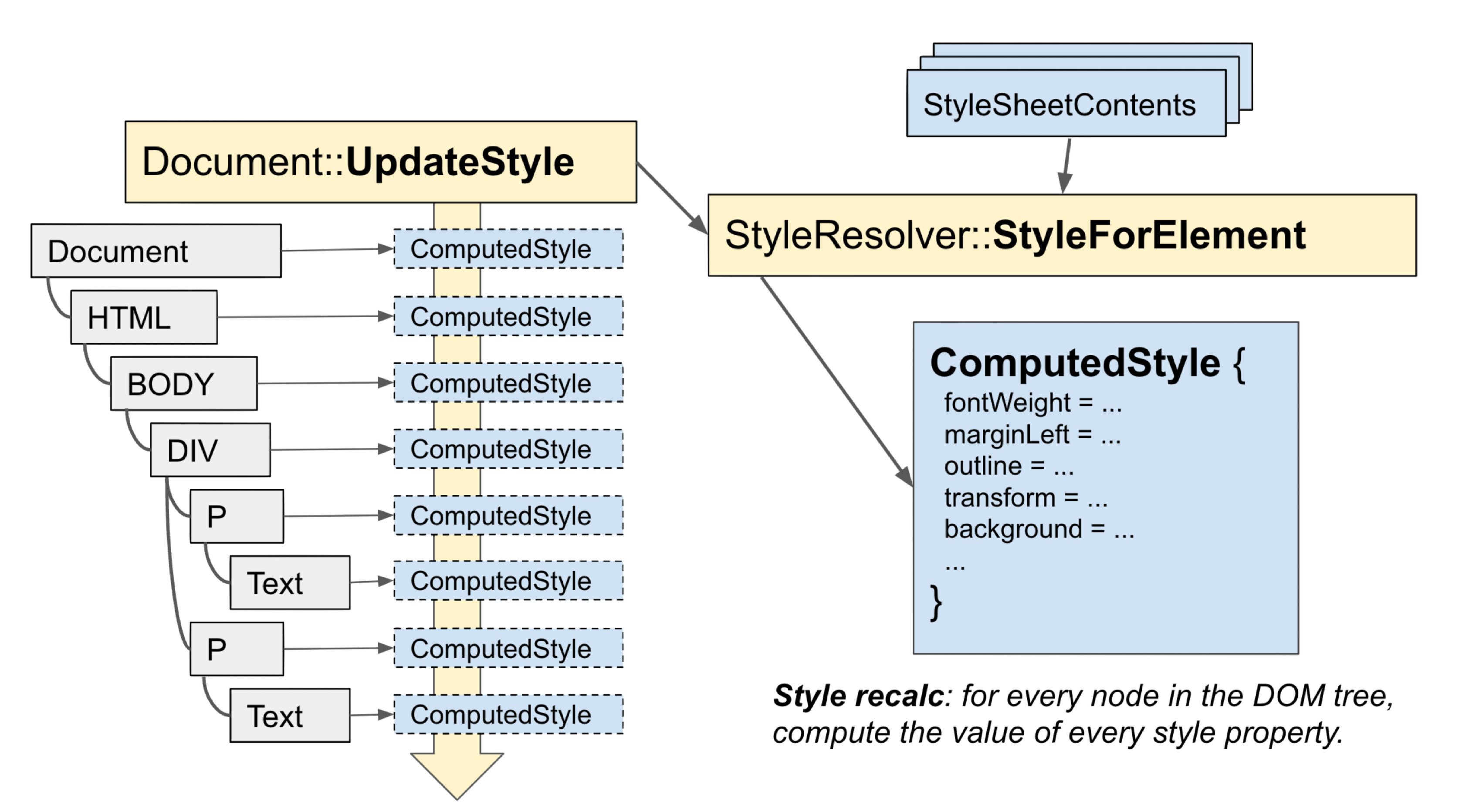
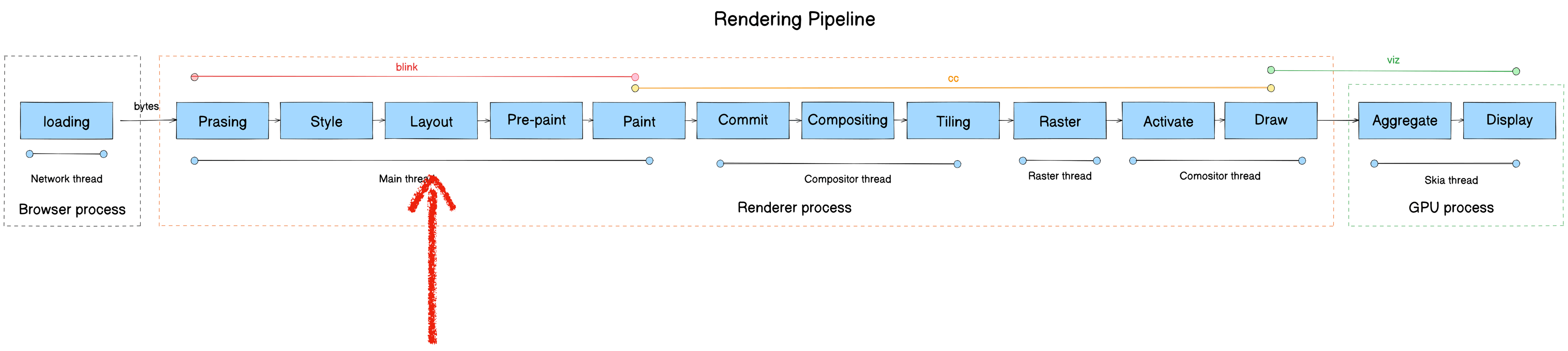
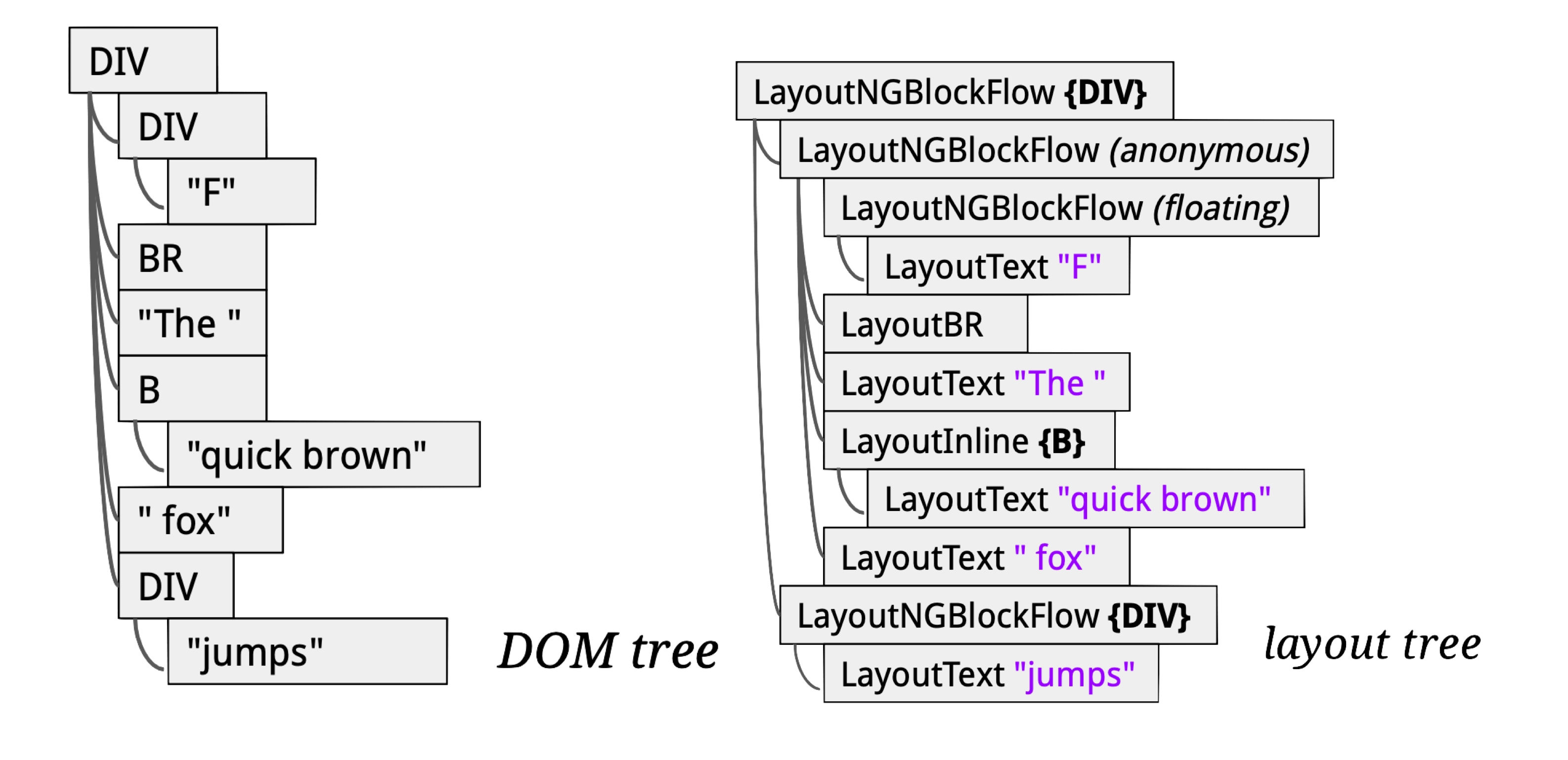
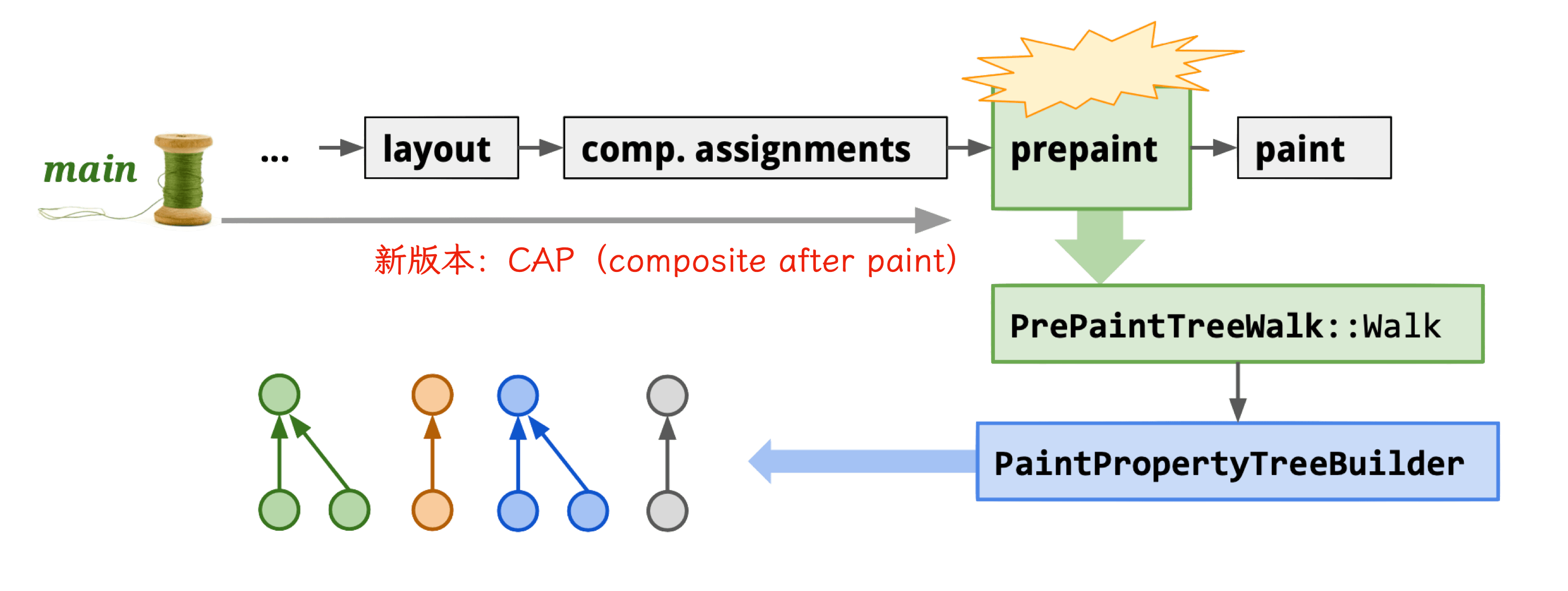
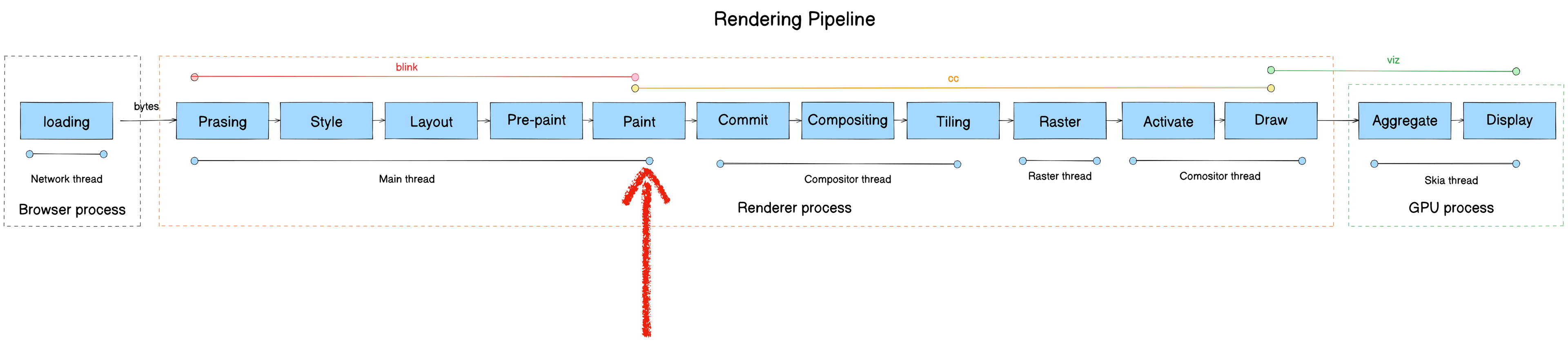
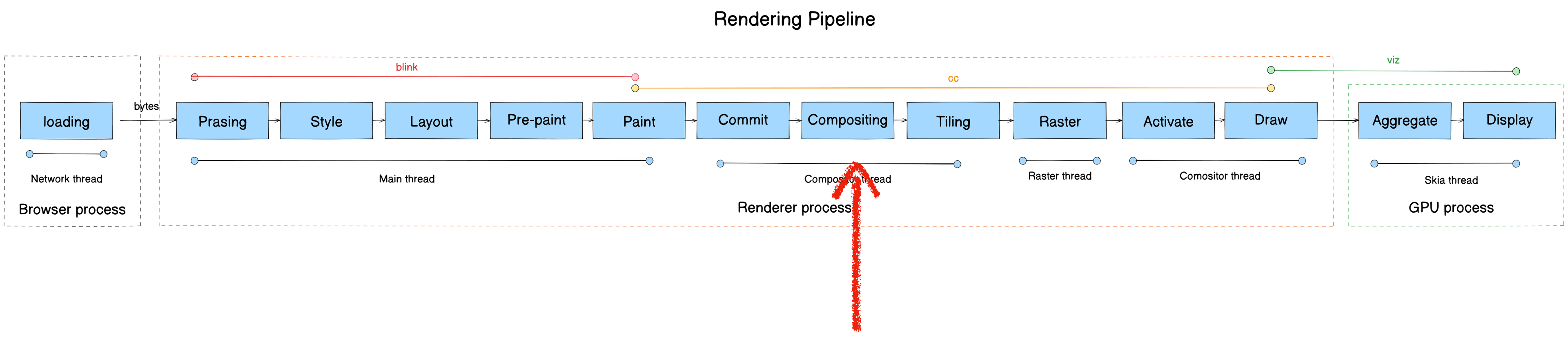
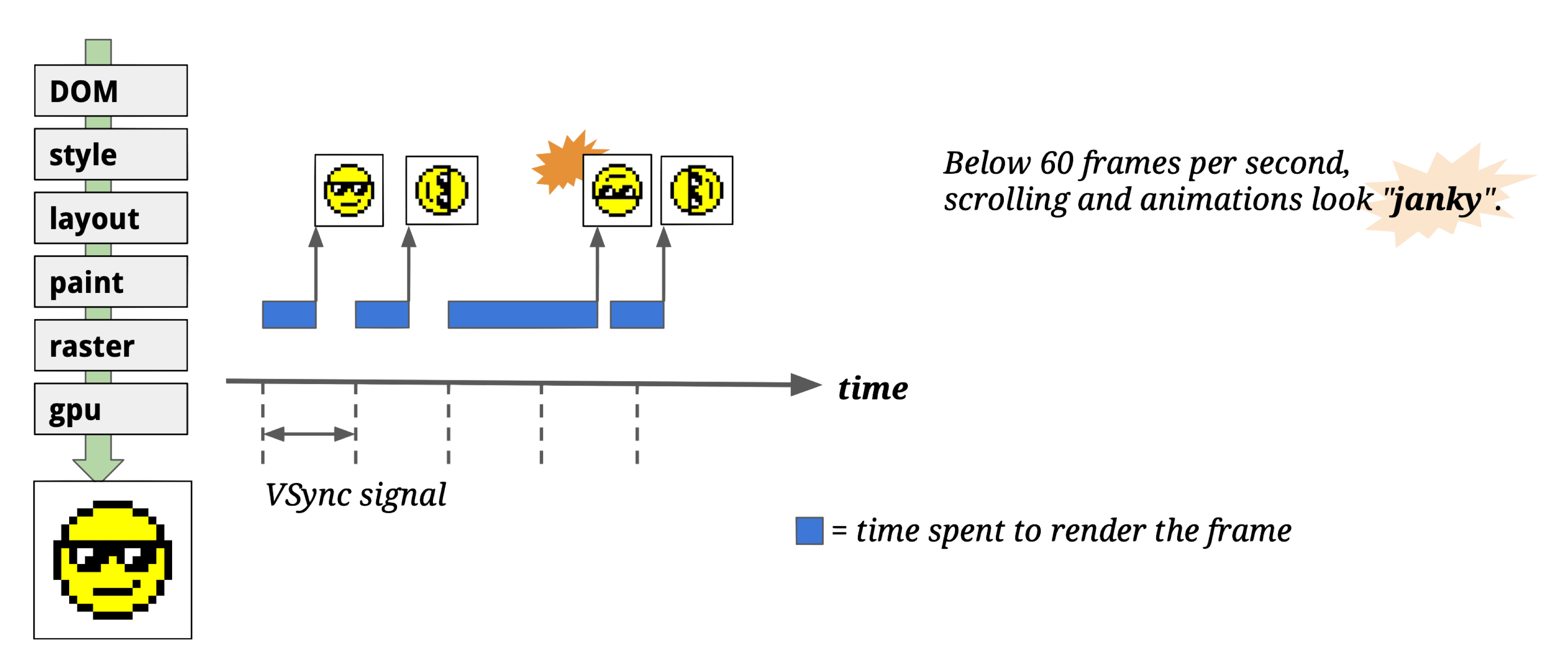
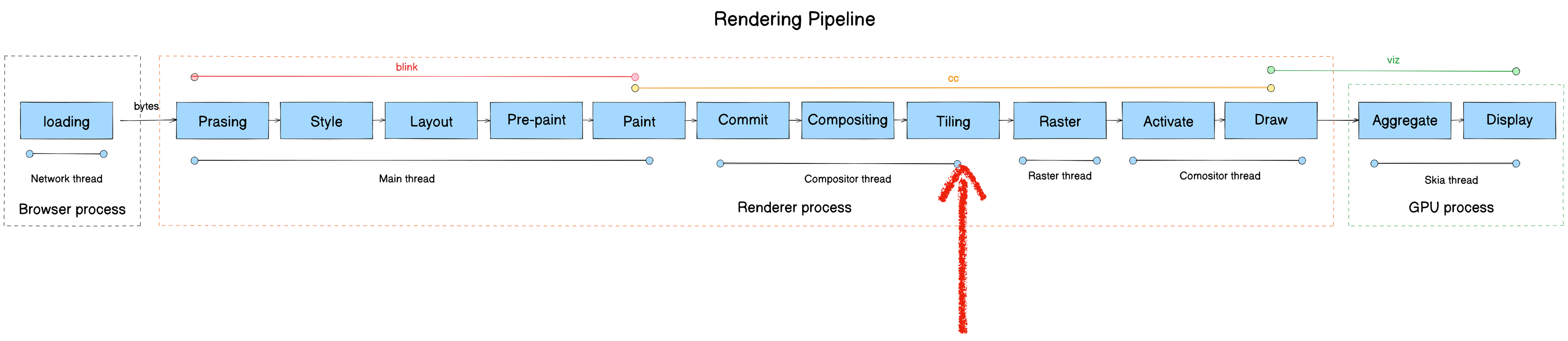
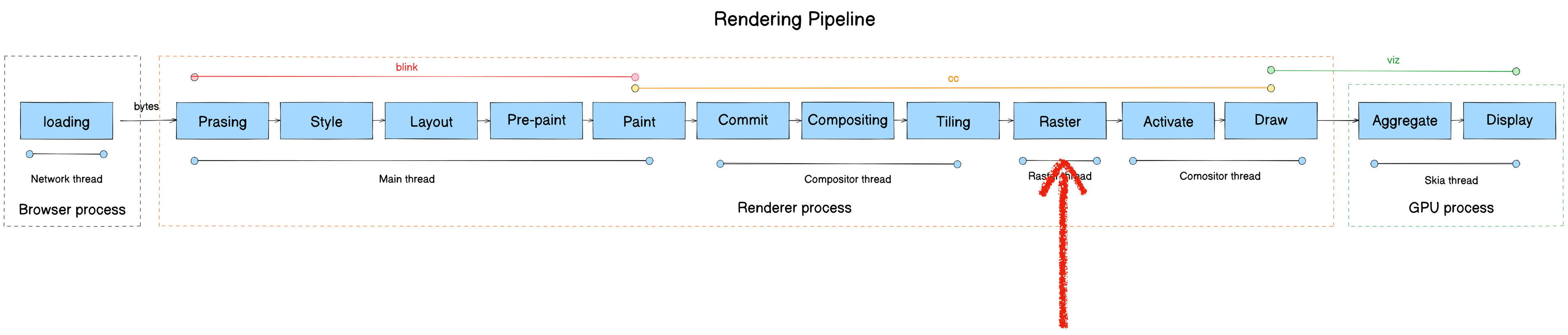
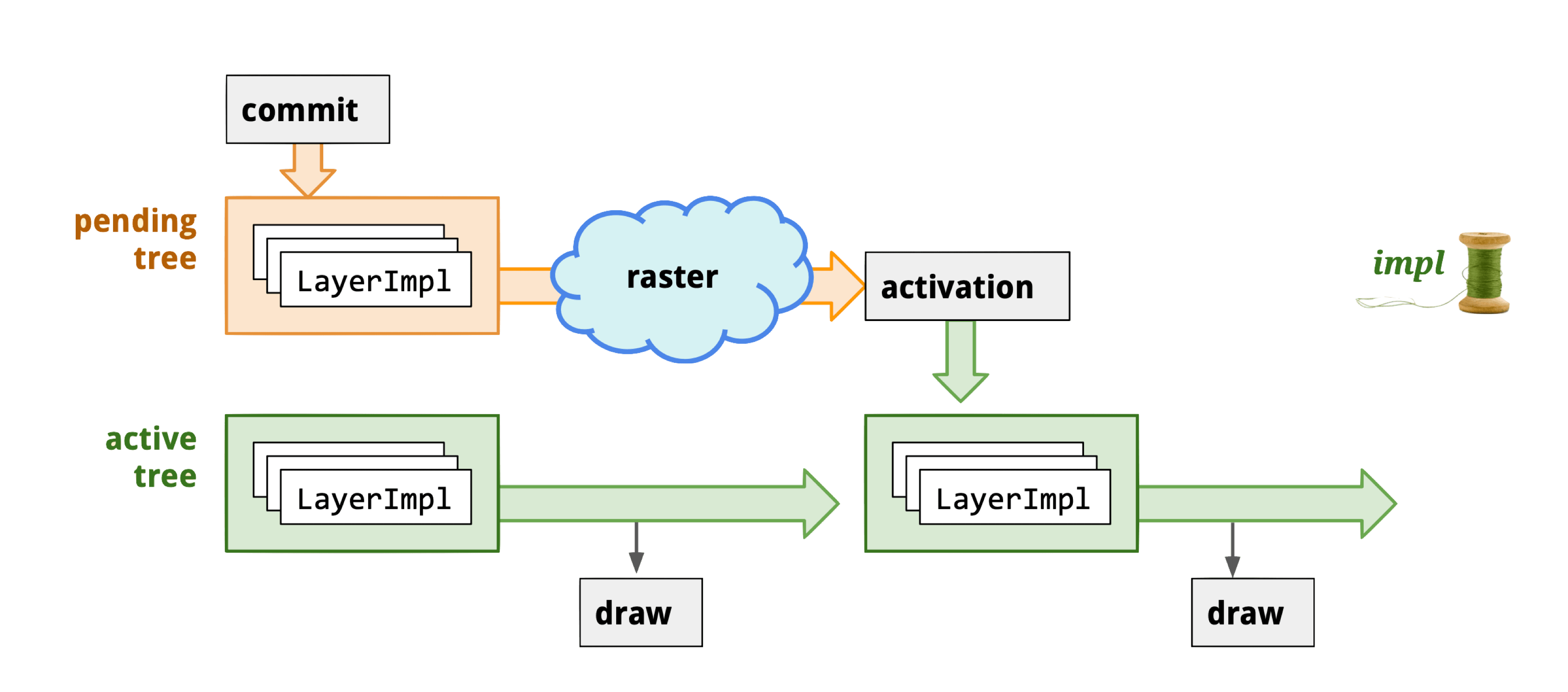
 我们可以拆成 3 个环节:
我们可以拆成 3 个环节:






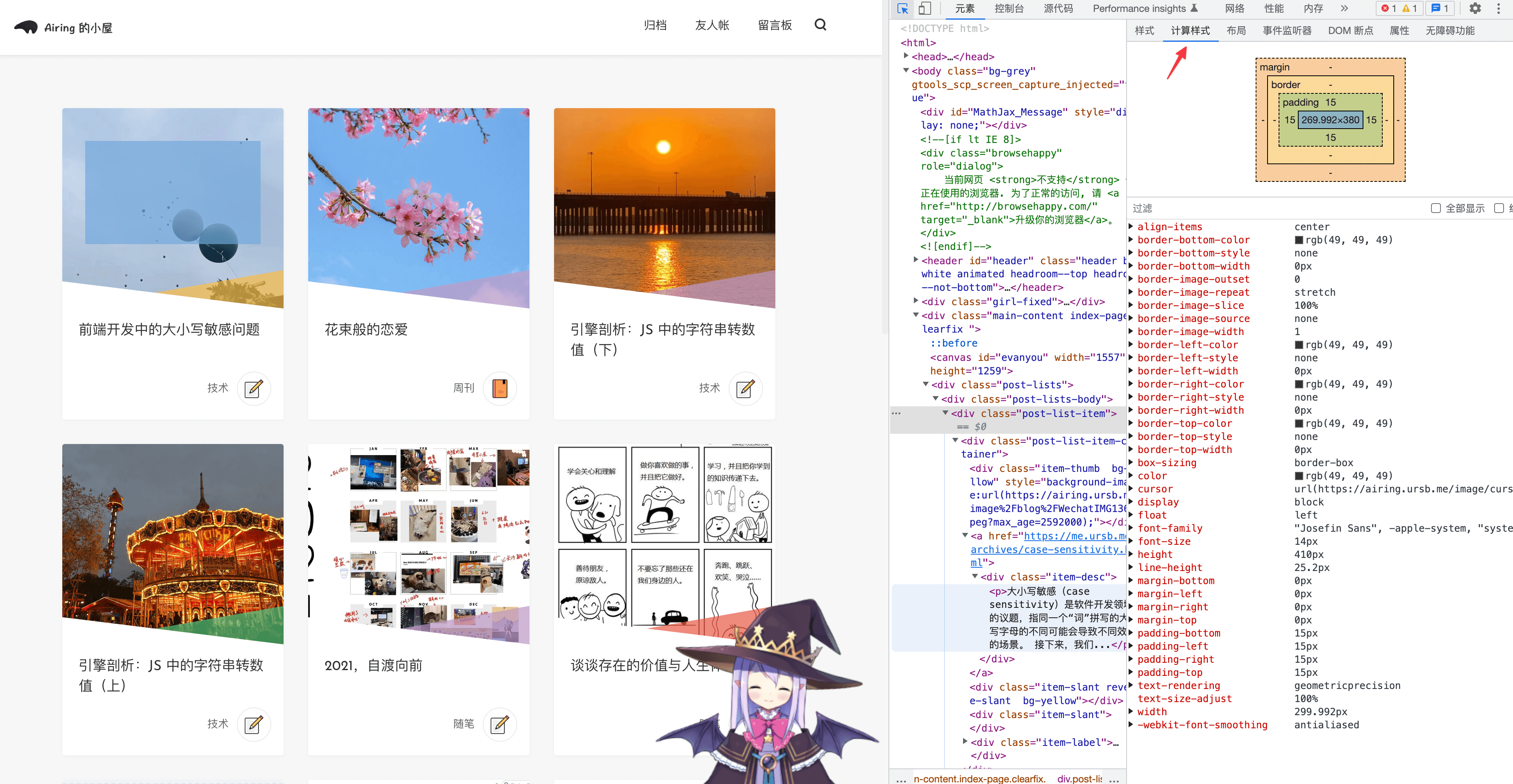
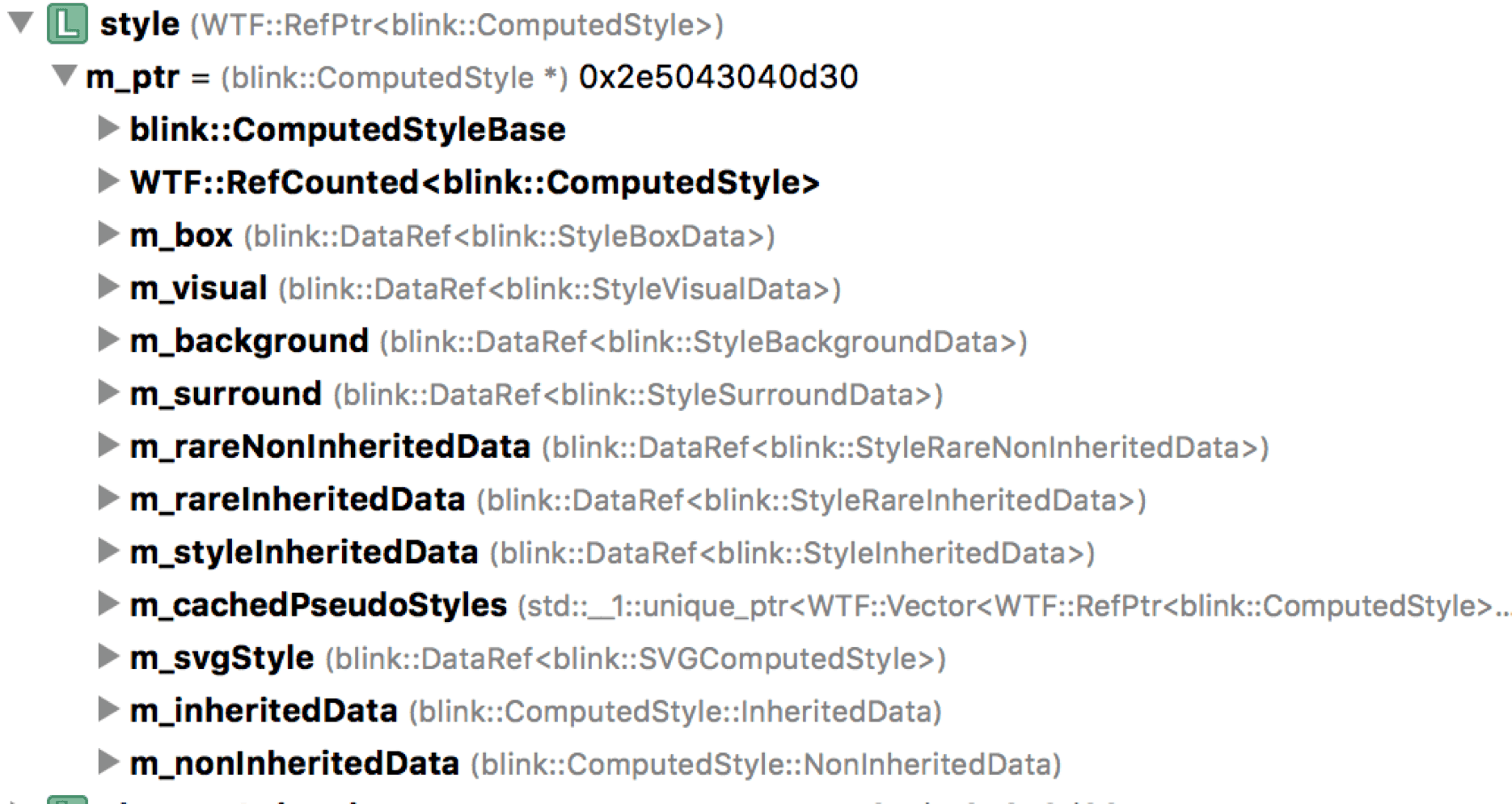
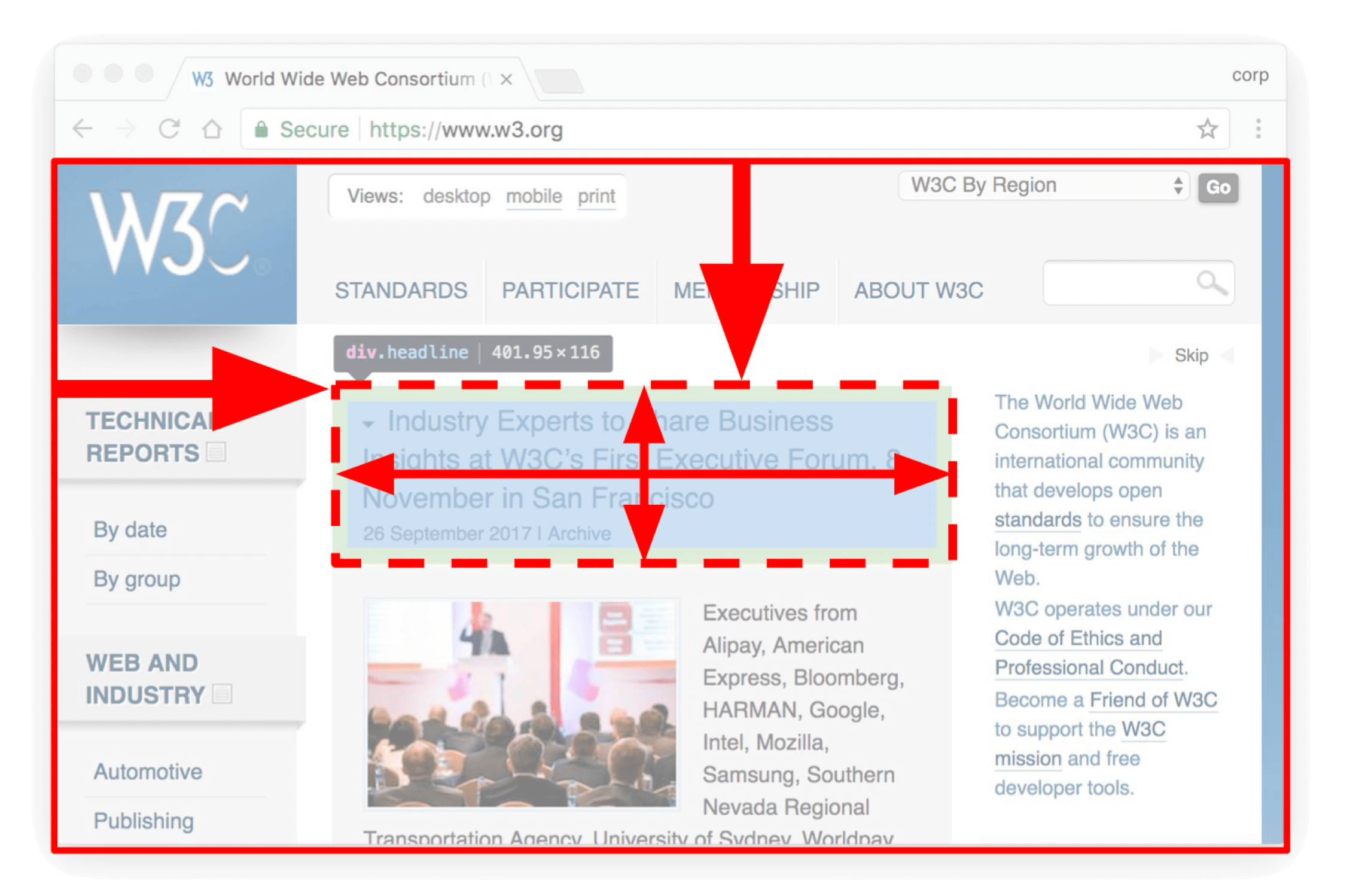
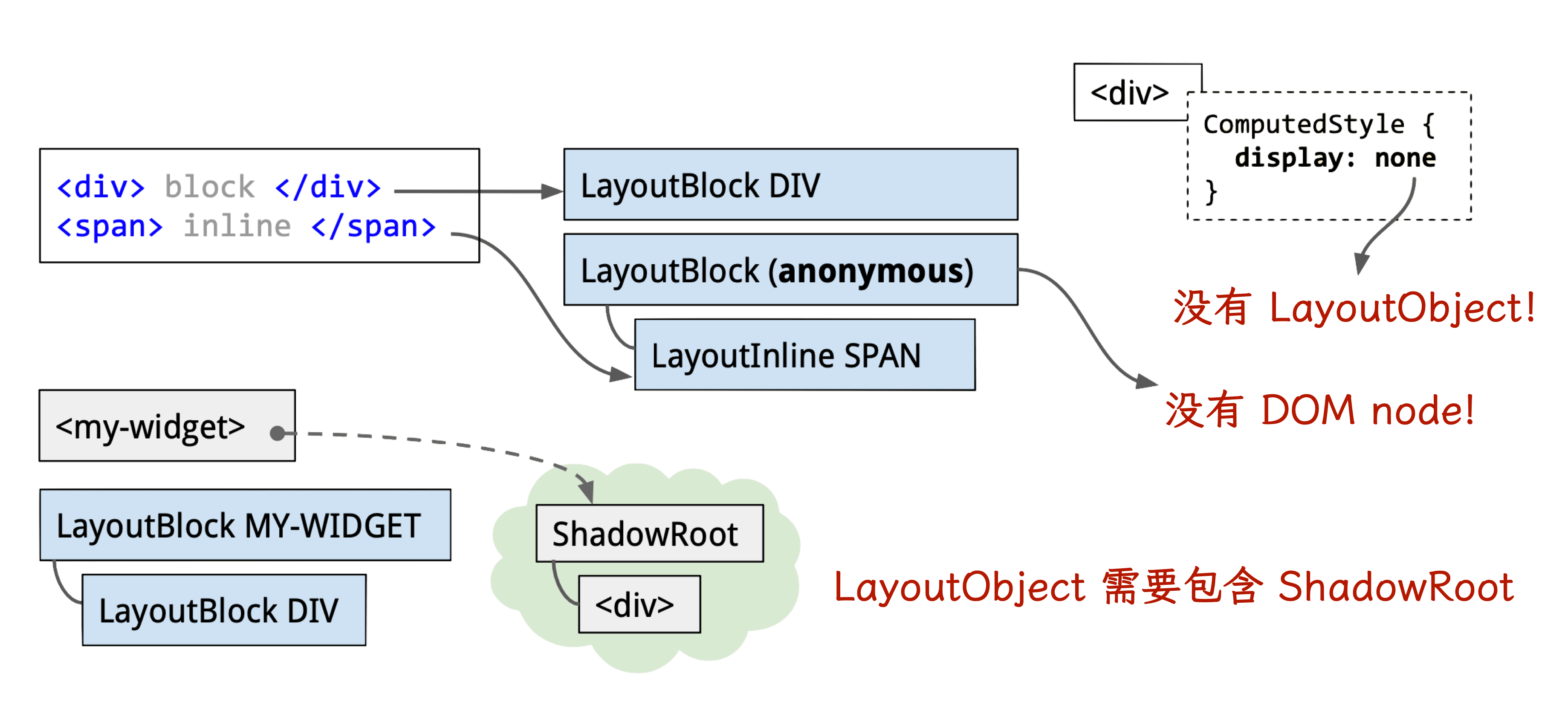
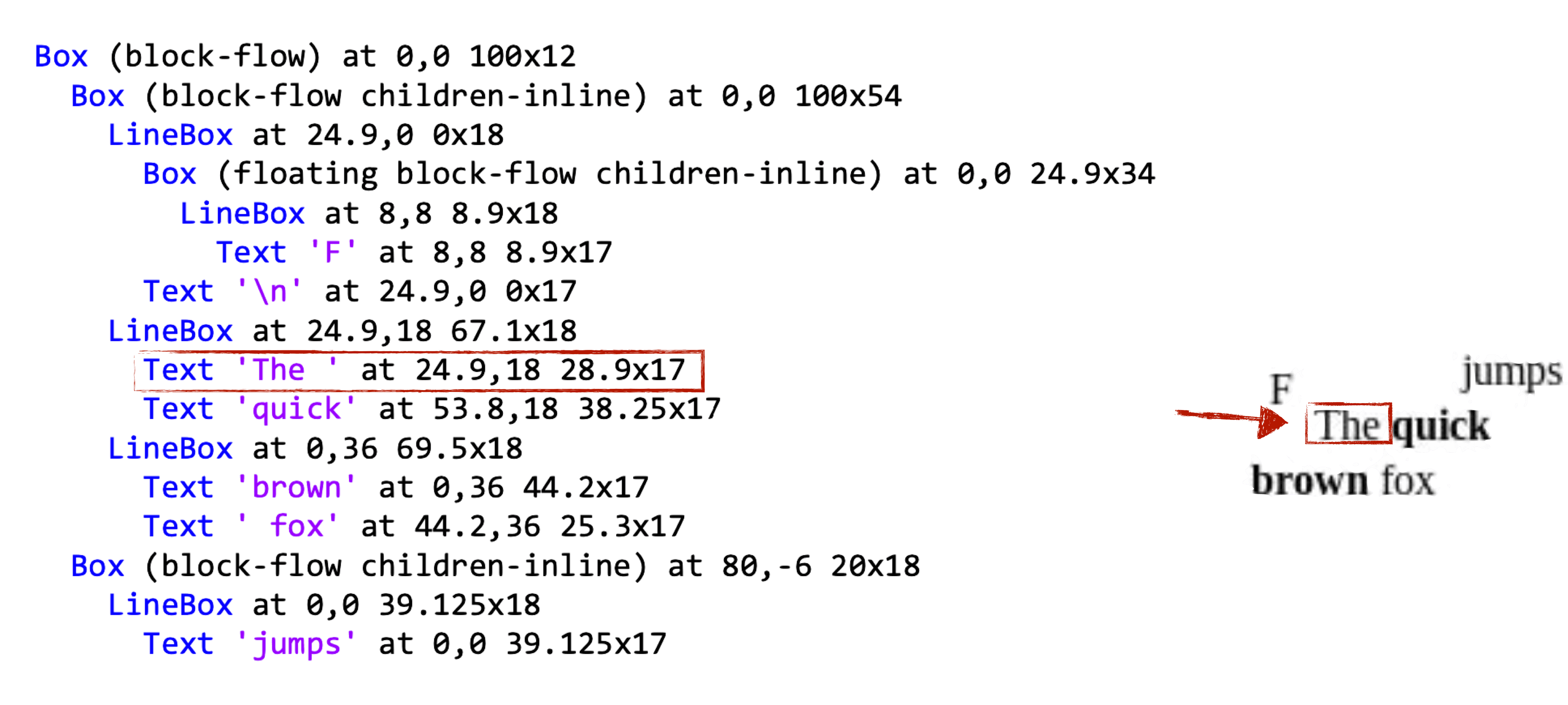
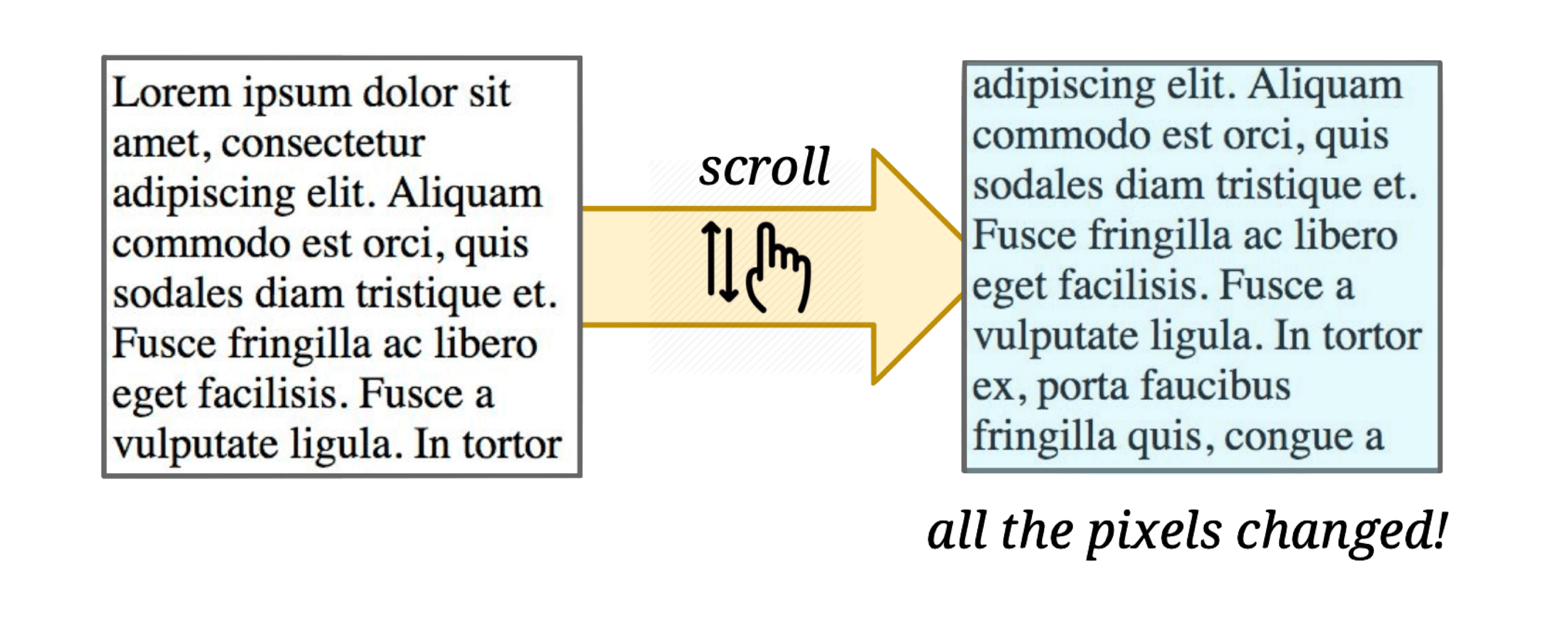
 每一个 LayoutObject 节点都记录了位置和尺寸信息:
每一个 LayoutObject 节点都记录了位置和尺寸信息:
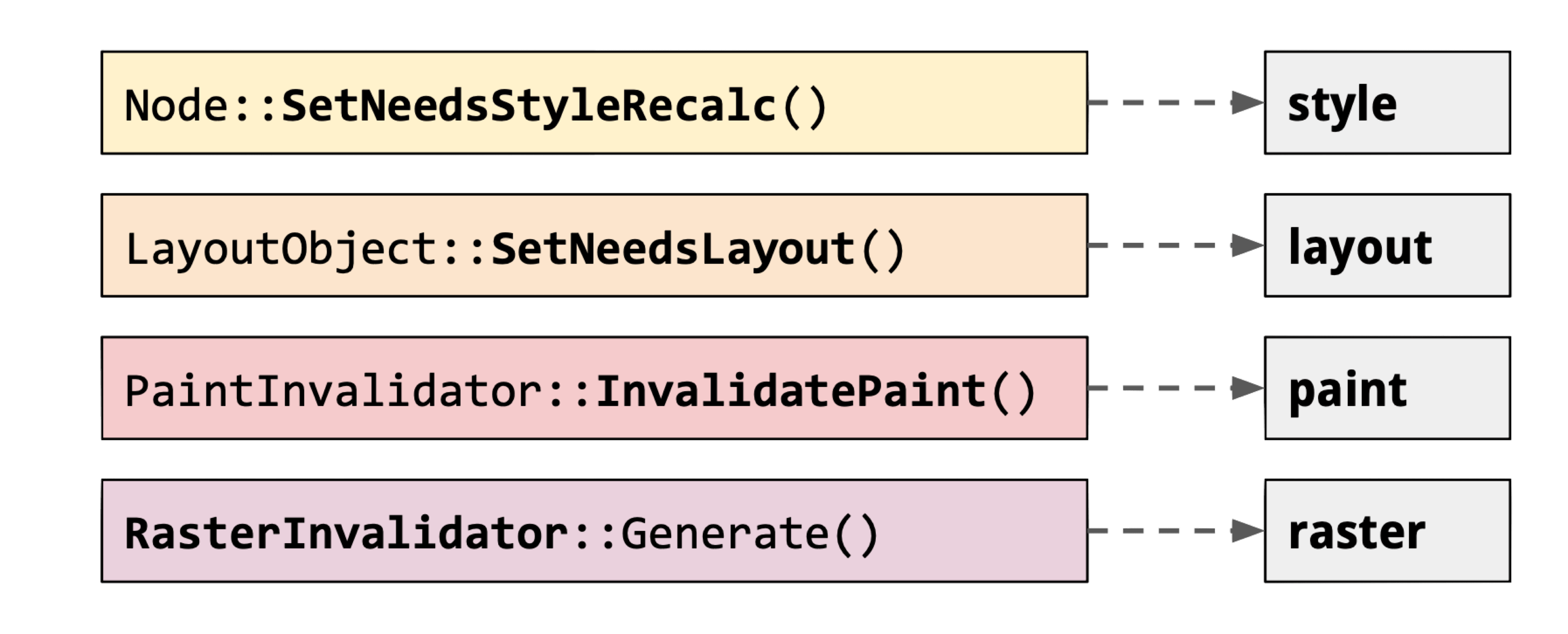
 我们知道避免 Layout (reflow),可以提高页面的性能。那么如何减少重排呢?主旨是合并多个 reflow,最后再反馈到 render tree 中。具体有以下措施:
我们知道避免 Layout (reflow),可以提高页面的性能。那么如何减少重排呢?主旨是合并多个 reflow,最后再反馈到 render tree 中。具体有以下措施:














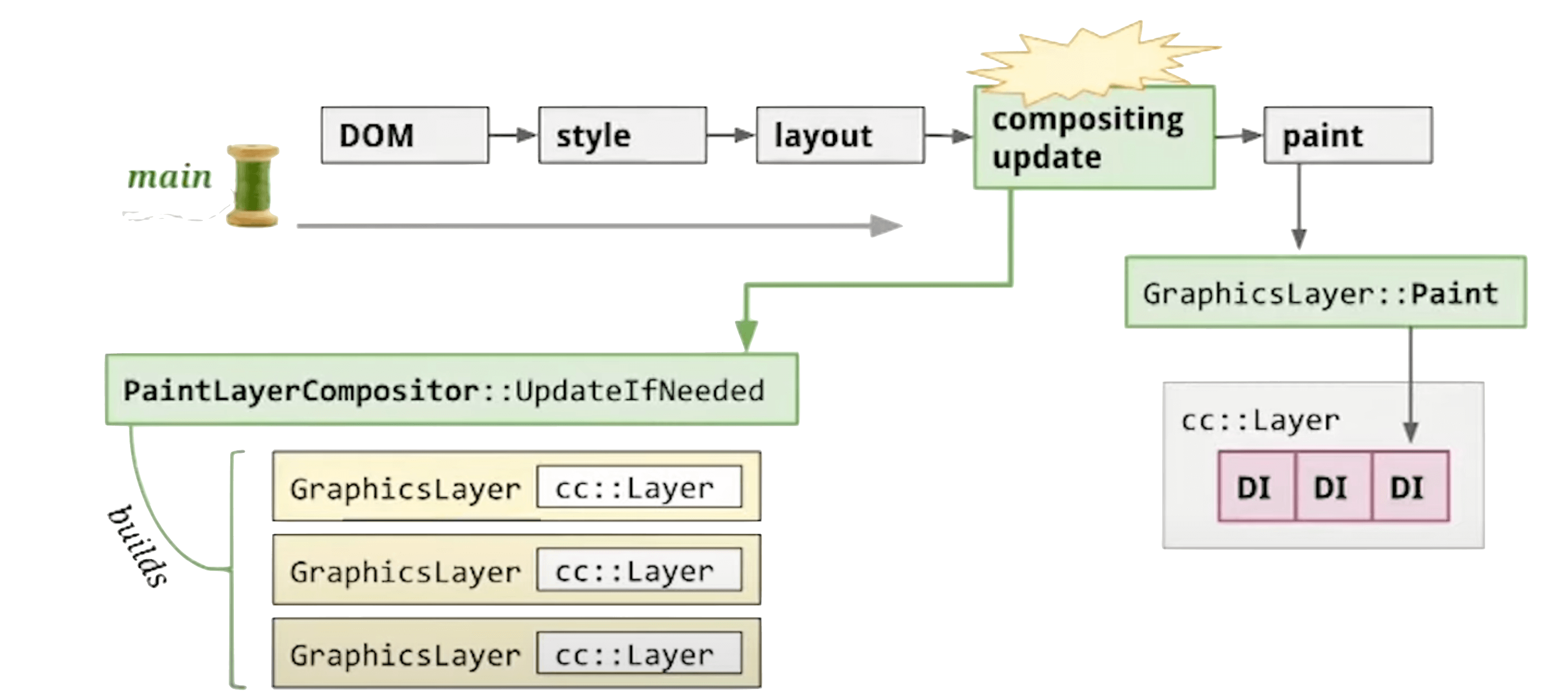
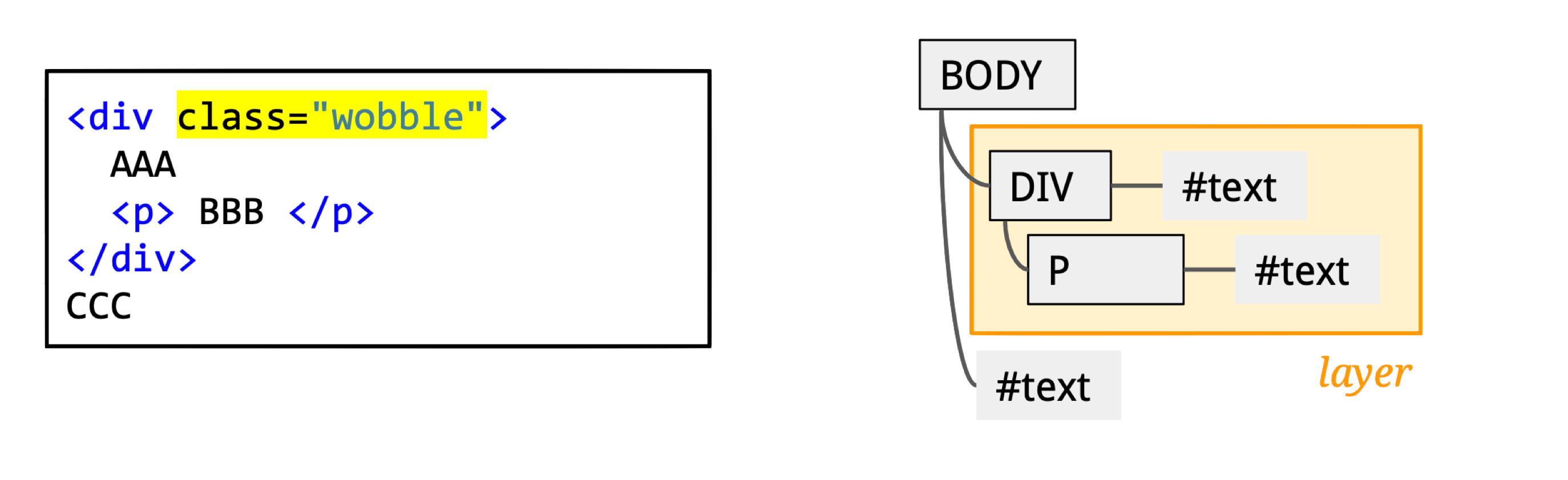
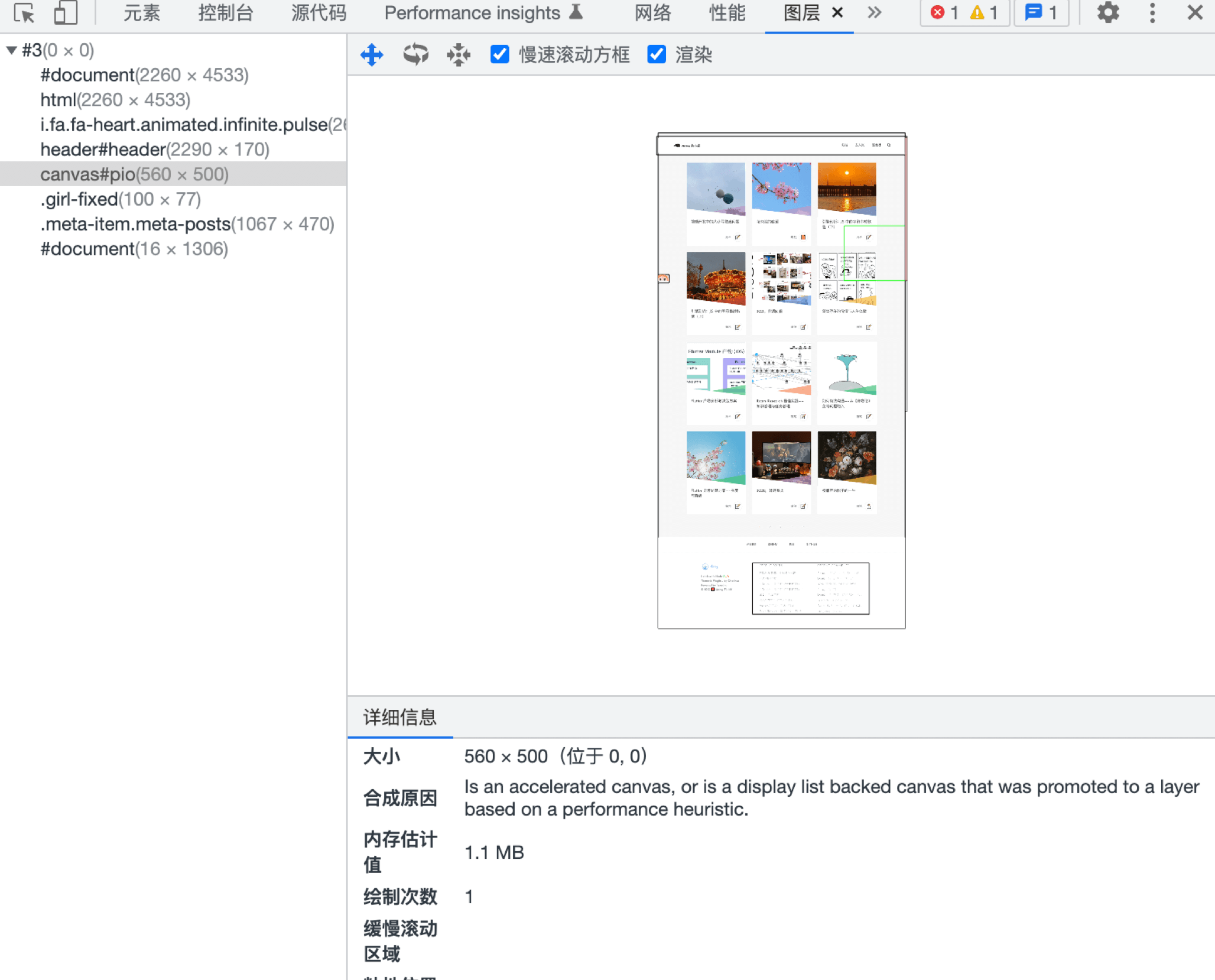
 wobble 类有个 transform 动画,那么这整个 div 节点就是一个独立的 GraphicsLayer,动画只需要渲染这部分 layer 即可。
wobble 类有个 transform 动画,那么这整个 div 节点就是一个独立的 GraphicsLayer,动画只需要渲染这部分 layer 即可。














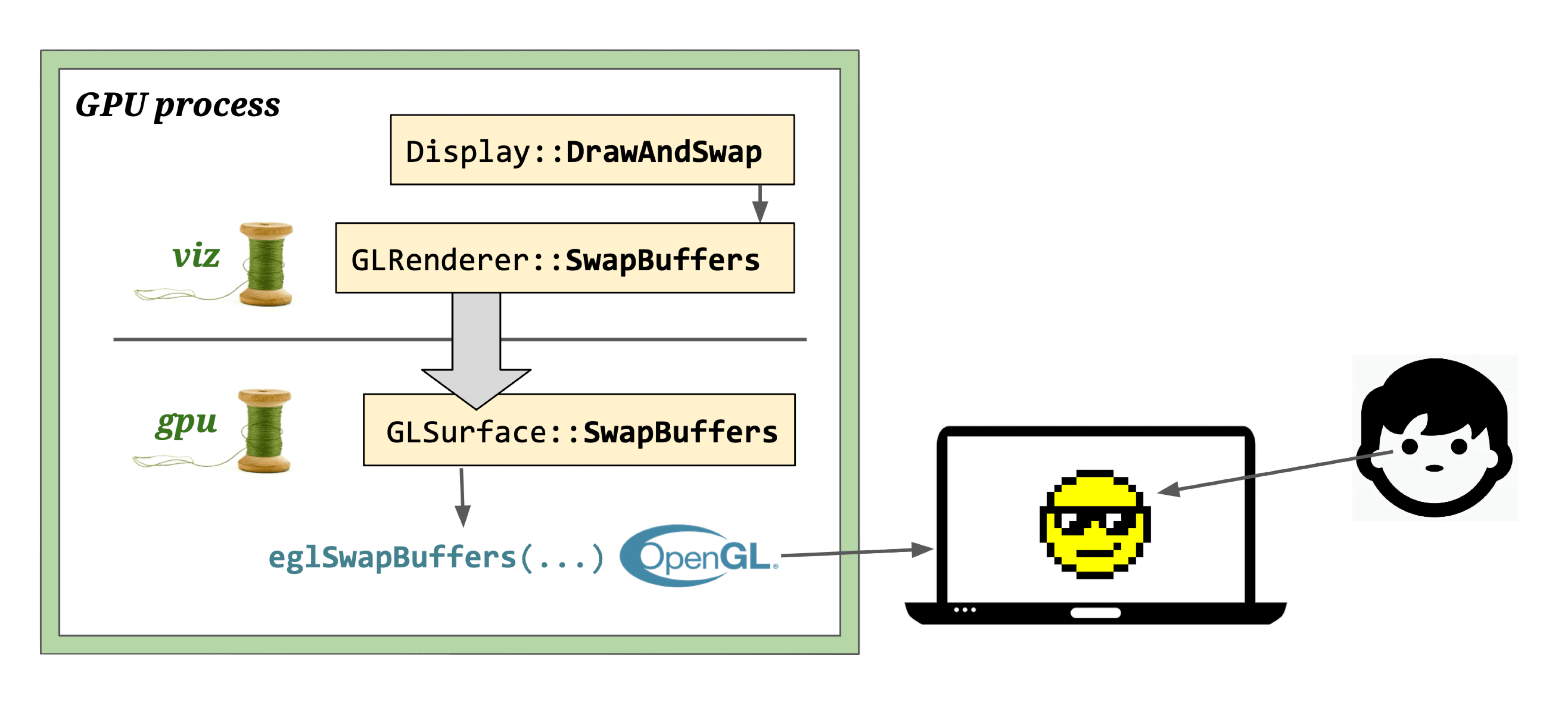
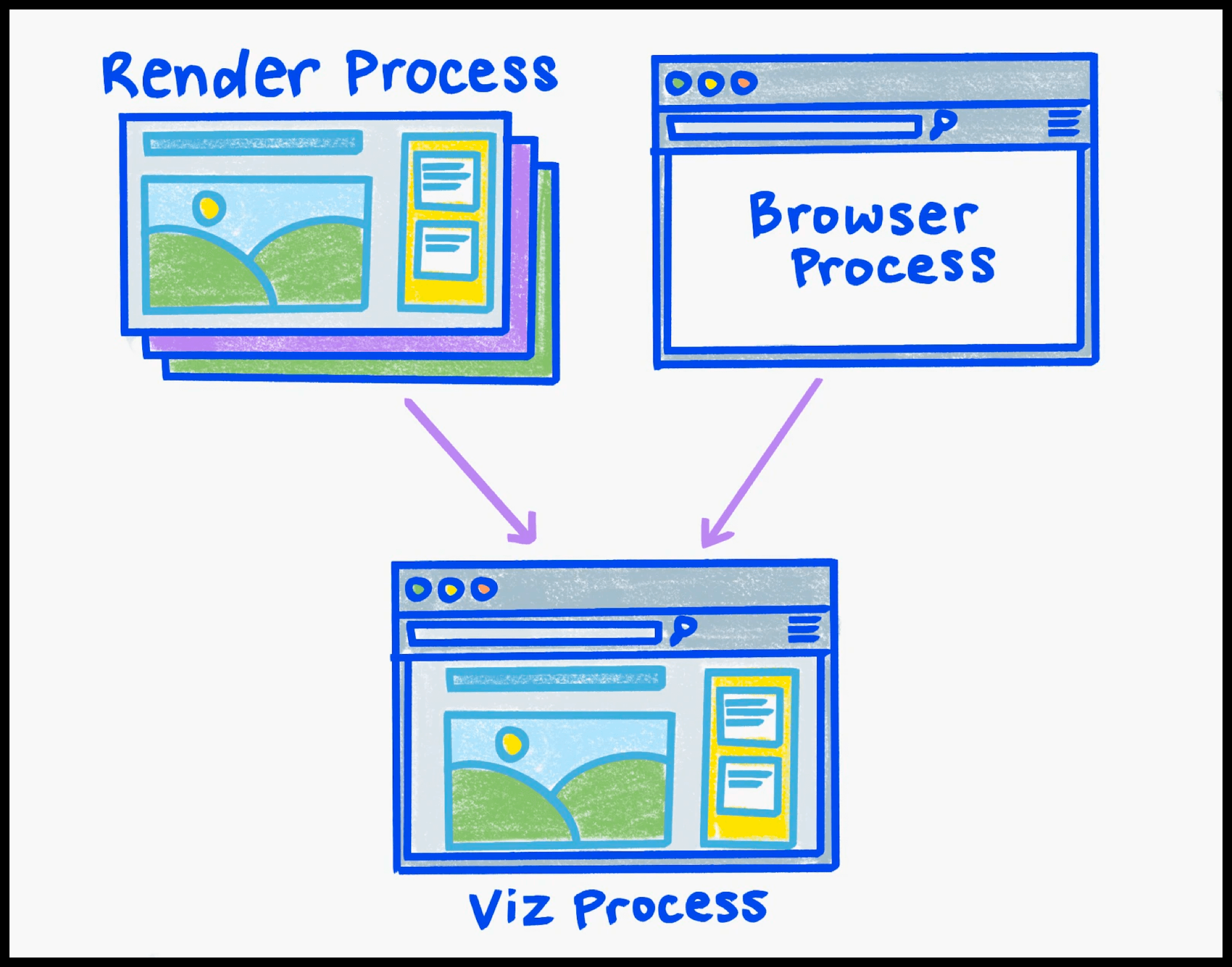
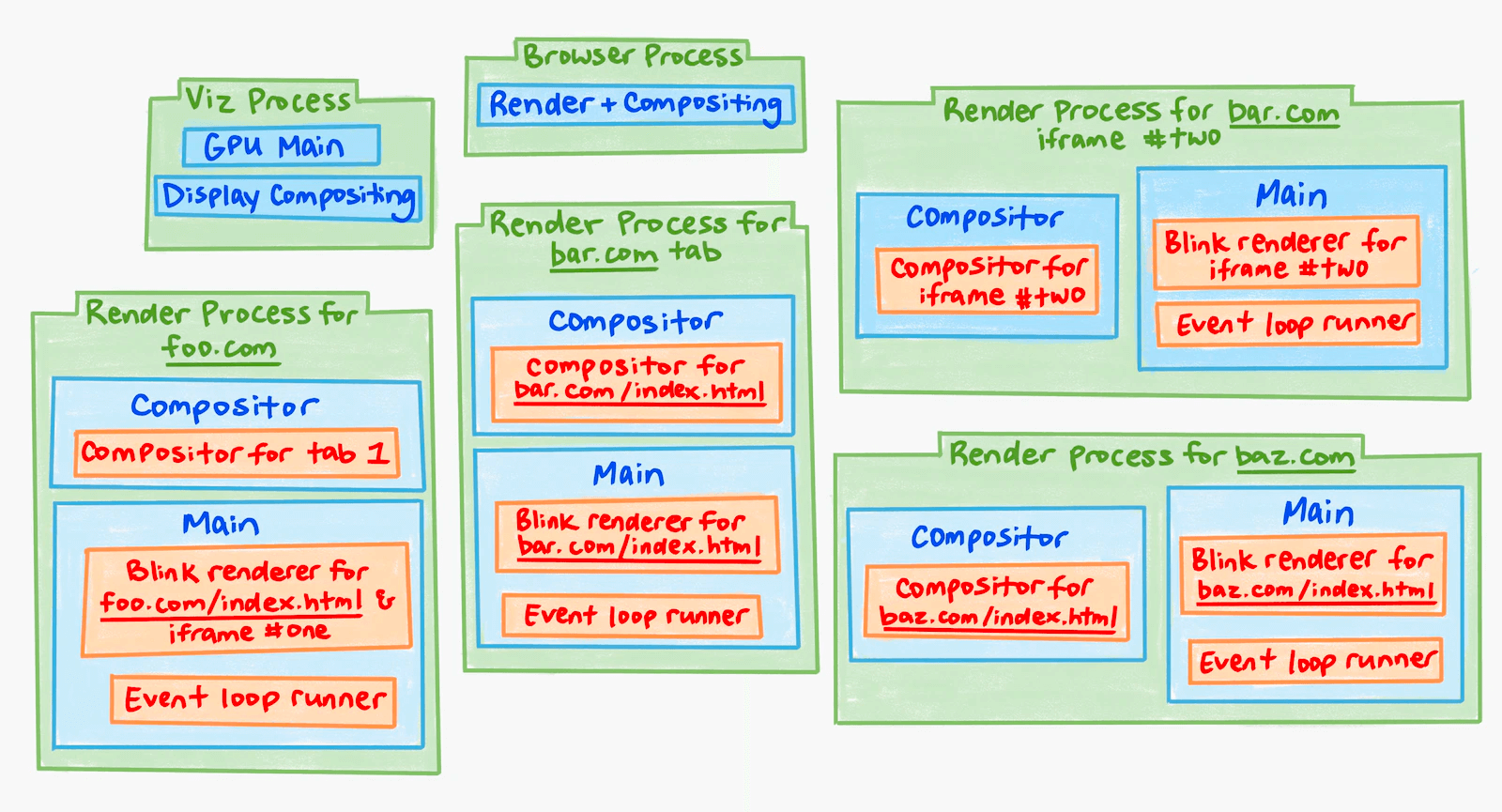
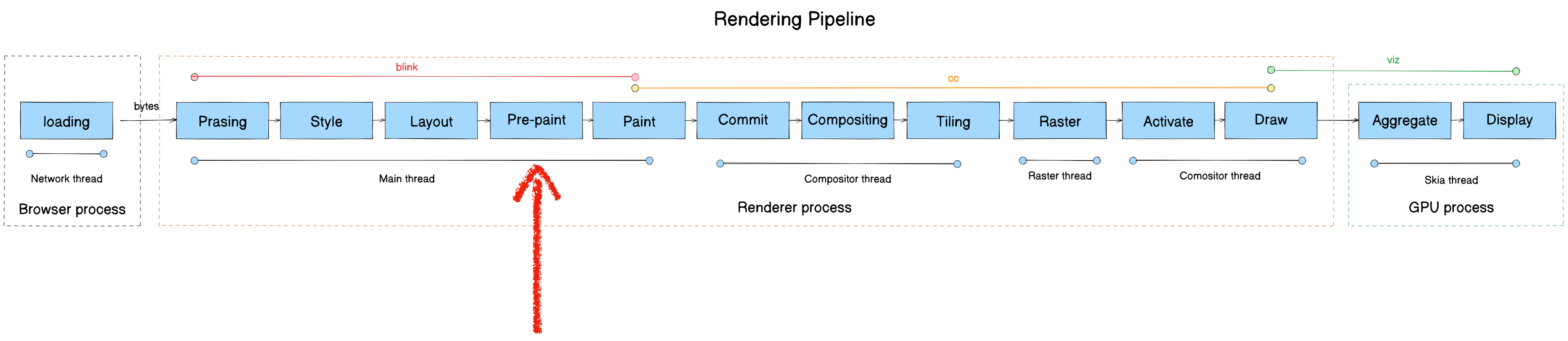
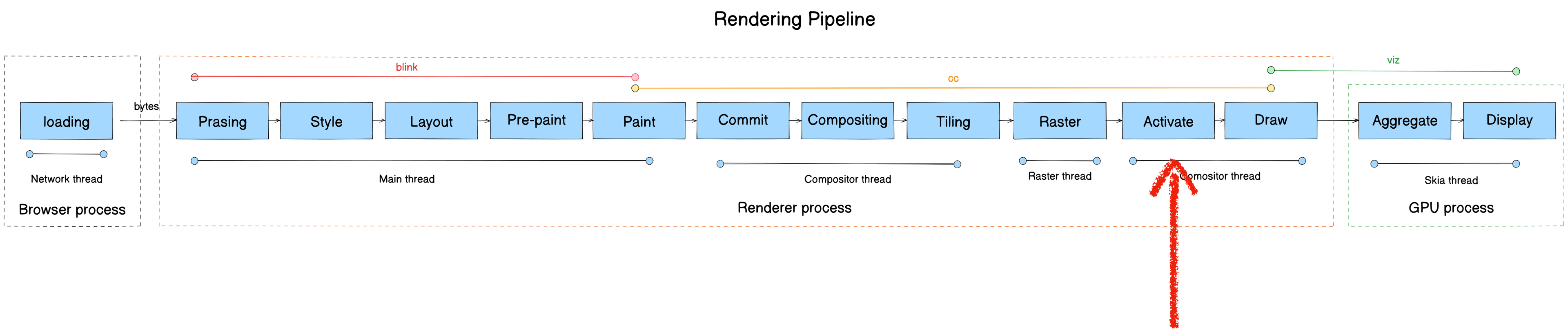
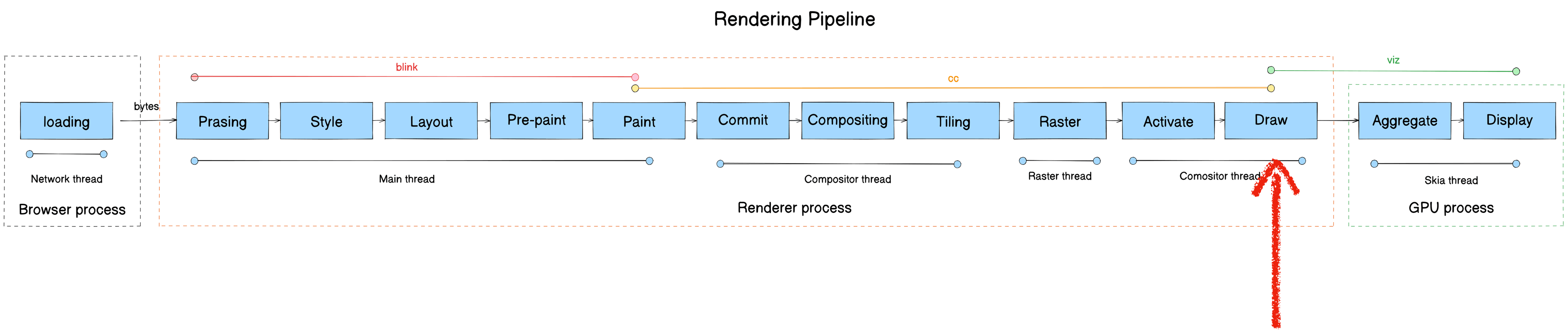
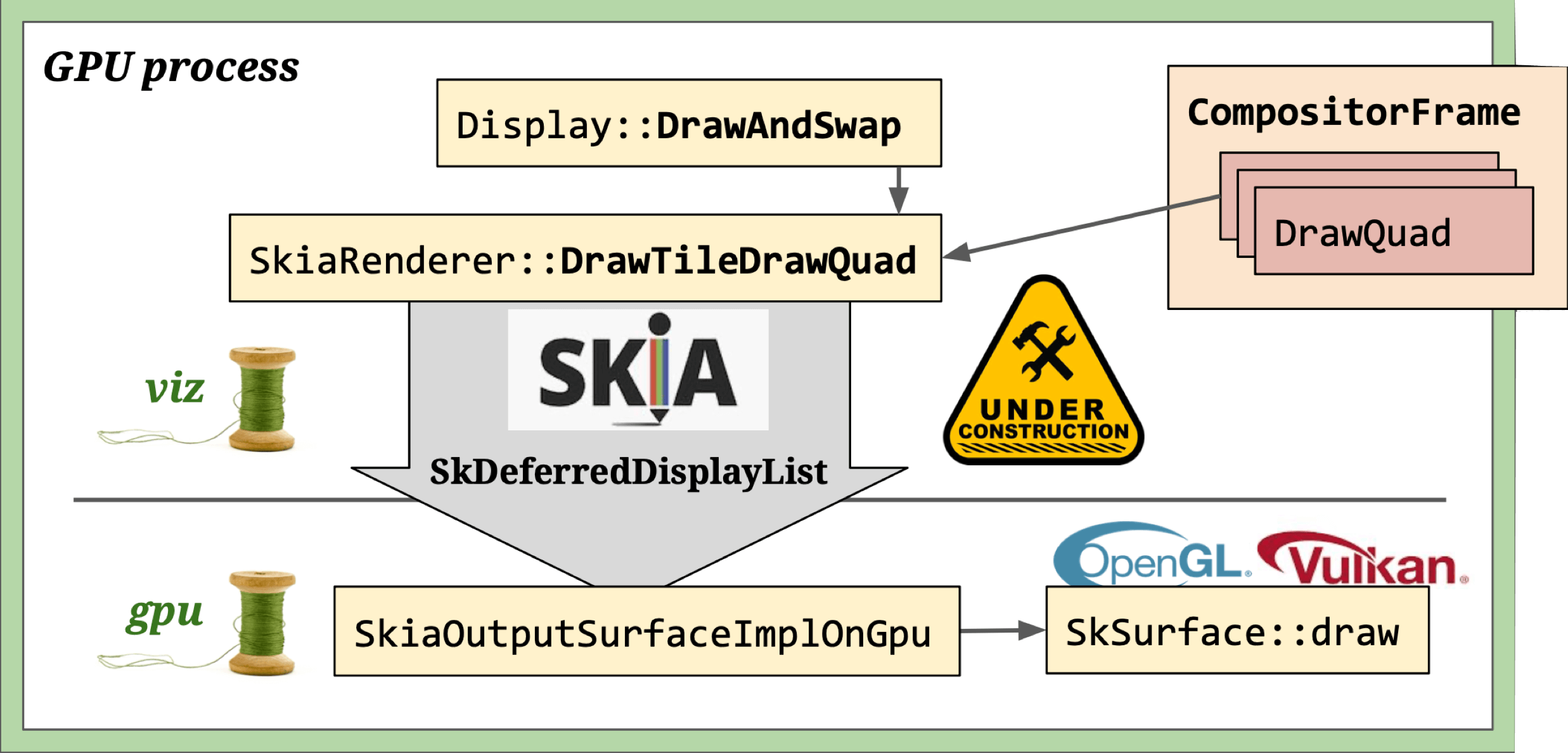
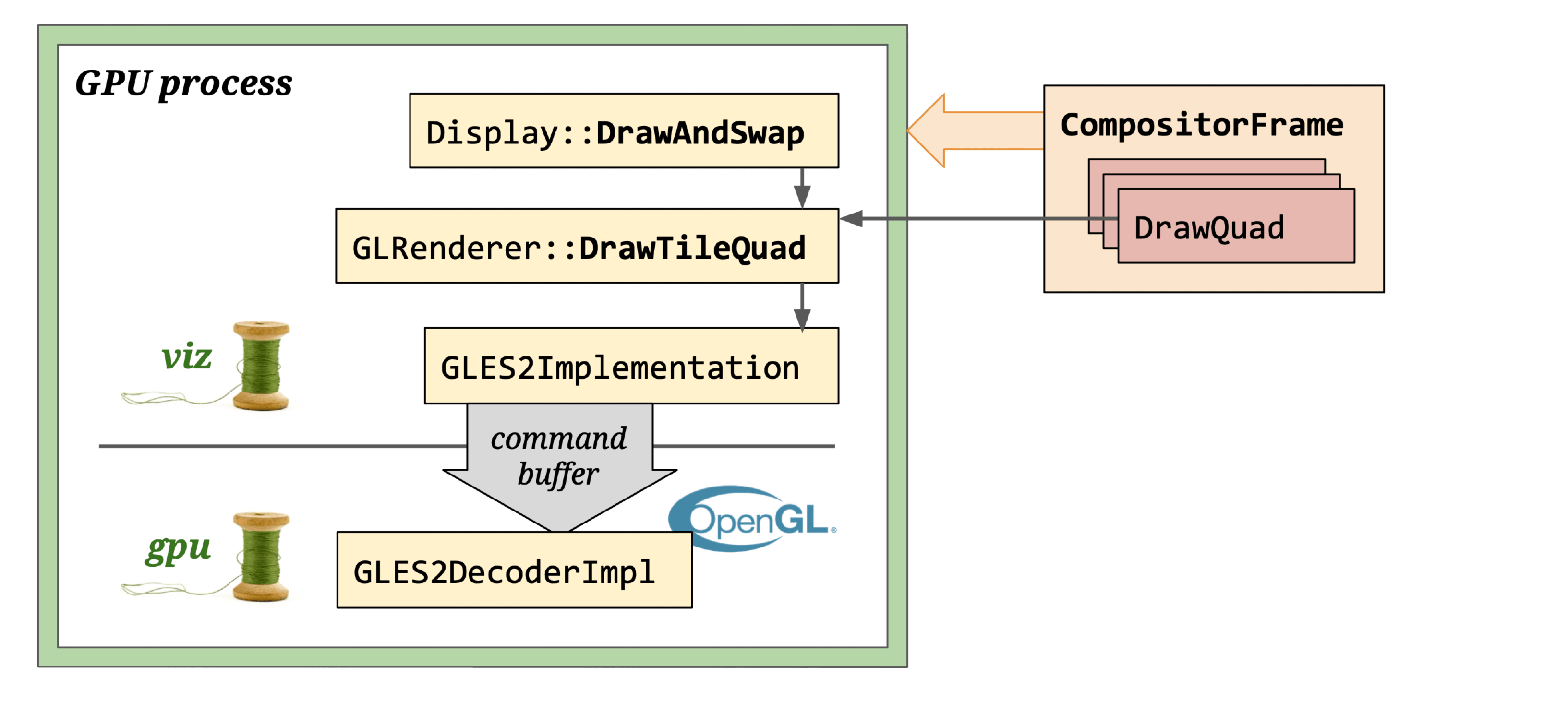
 Display compositor(viz process compositor thread)会接受多个进程传递过来的 CF ,并调用
Display compositor(viz process compositor thread)会接受多个进程传递过来的 CF ,并调用


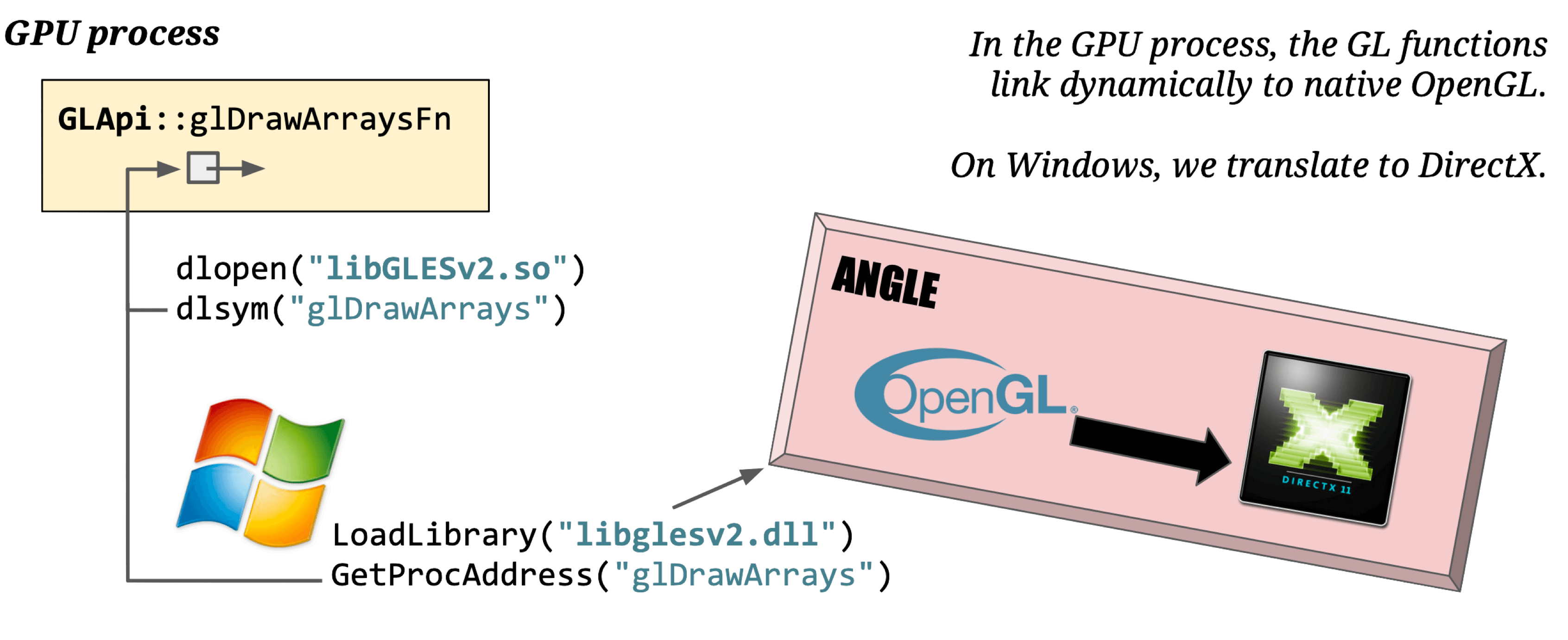
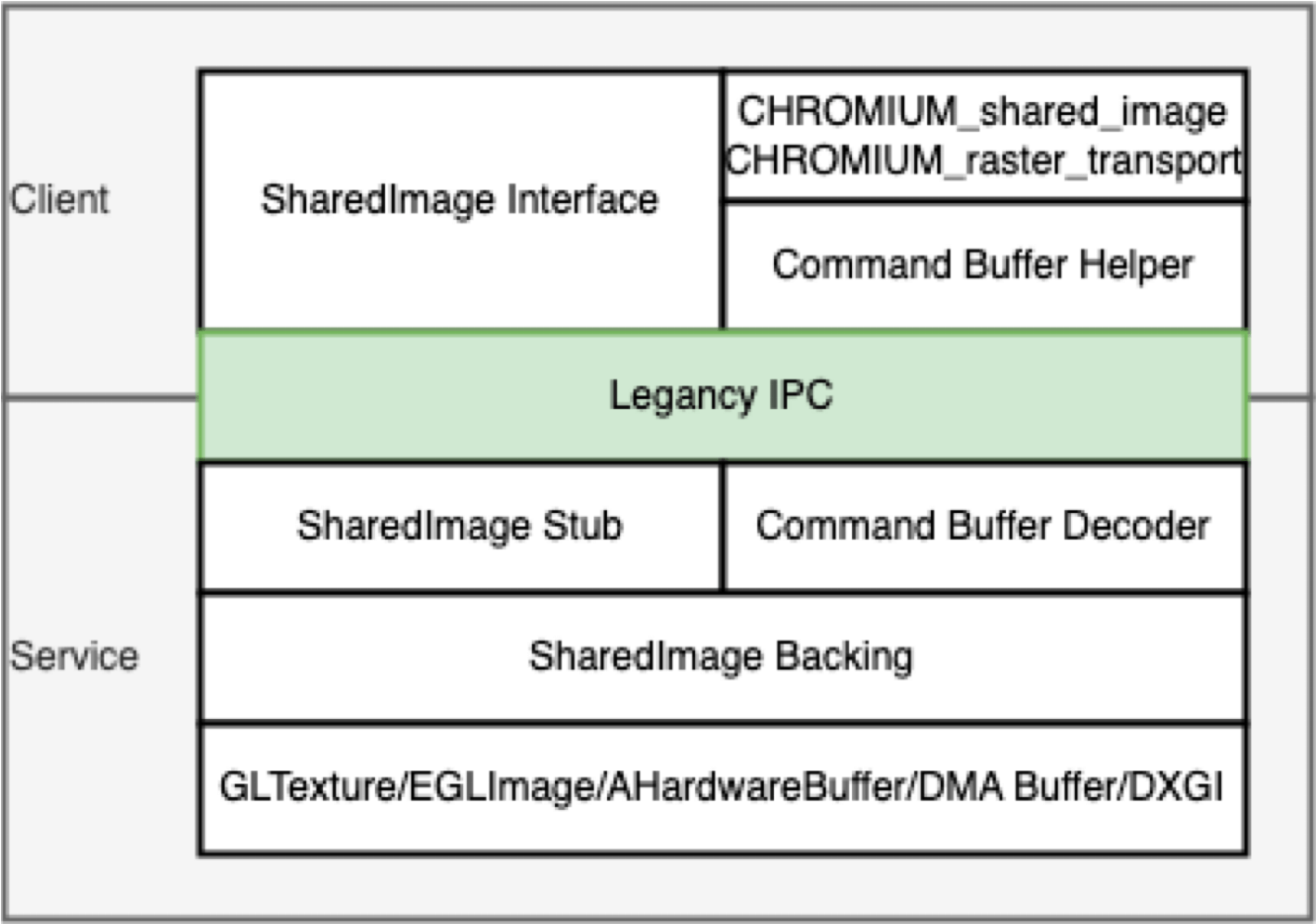
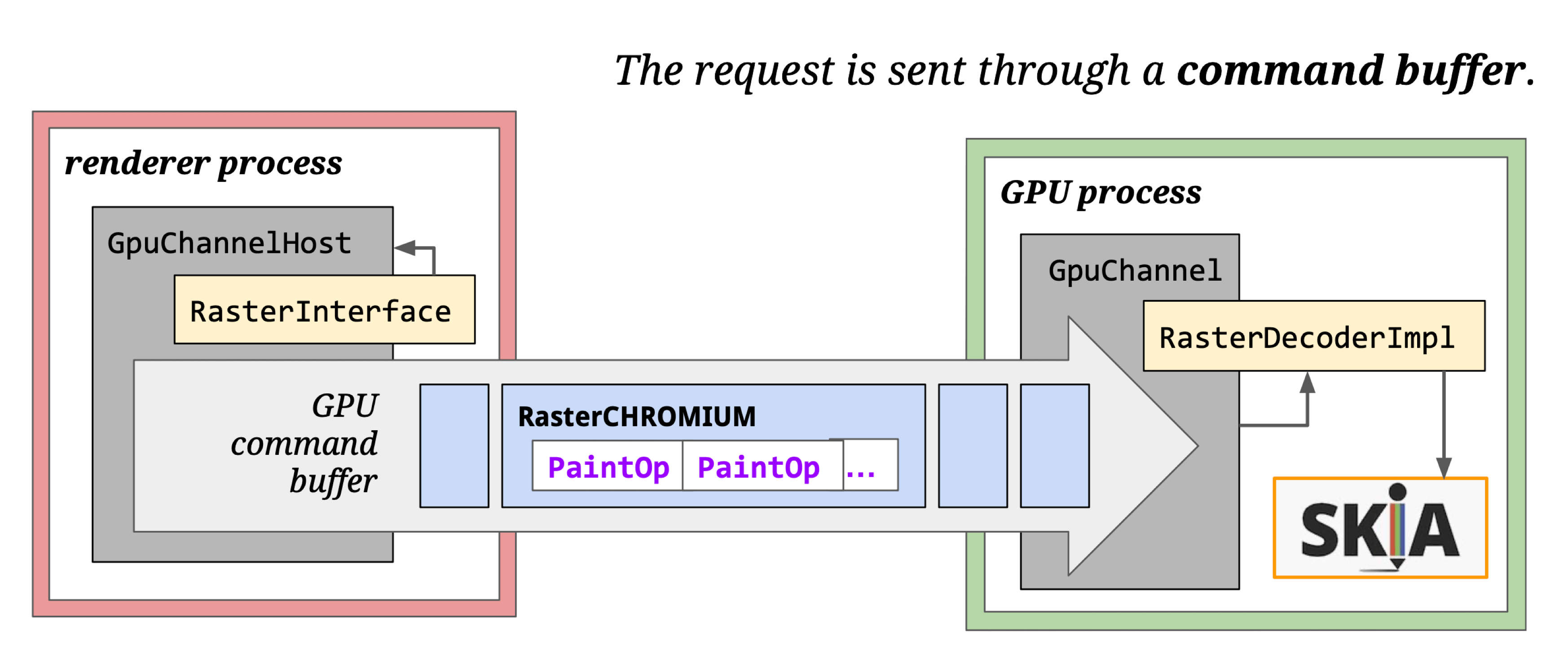
 关于 CommandBuffer 相关内容可以参考
关于 CommandBuffer 相关内容可以参考