阅读视图
6月日常
这篇有点负能量,不想看的可以直接看下面关于电影的部分(。ì _ í。)
6 月啥事儿也没有,本来都不想发日志了。但因为月底也就是现在,我又生病了╮(╯▽╰)╭所以我就想来记录一下,结果写着写着就想说干脆凑吧凑吧凑一篇吧~
我感觉自从开始做现在这个工作后,我这病也生的太频繁了?好像过了开始的半年后,从今年春天开始我就一直在生病?3 月头一次,5 月头一次,现在 6 月底是第三次了!我感觉每个月的日常好像都在吐槽我又生病了……
当初读书的时候我确实生病很频繁,那会 9 哥一直吐槽我是不是有各大诊所的病例卡收集任务。但后来开始工作后真的身体好多了,之前那六年半我真的生病的次数一个手都用不上。但这短短的 4 个月我已经生了 3 次病了>_<
以前读书的时候,业余时间还要打工,所以只好挤出时间来做字幕工作和打游戏什么的。那会熬夜可比现在多多了,但也没现在病的频繁。除了说年龄不饶人之外,我也要认真的考虑目前这份工作是否真的适合我了。这半年太常吐槽工作了,我要反省,我感觉我这半年在博客散发的负能量比我青春期无病呻吟那会都要多。除了之前说的心理问题之外,这份工作对身体的折磨看来也比我想的要厉害一些。这 4 个月 3 次病,足够让我警醒了。
打个不恰当的比方,就跟谈朋友似的。把这份工作比做男朋友,那么这就是一个只有脸能让我喜欢,其他一无是处的人。这男朋友不仅跟个大爷似的啥也不干就指望我(一直频繁出差体力跟不上一点),还没有道德(之前提到的现实问题跟我的理想主义有冲突)。简直踩大雷好吗,我竟然折磨了自己这么久真是够了。是时候该结束了!

月中的时候跟朋友出去玩儿还吃了顿火锅,那天很开心。一早起来就把自己打扮的美美的出门,虽然顶着个大太阳出门就一顿流汗,但是真的很轻松很快乐。不知道怎么说,就是整个人很放松,没有一点负担,反而是一种很释放的感觉。明明以前也常跟朋友出去吃吃喝喝,但最近就会有特别放松的感觉。说来说去还是工作带来的紧绷感已经严重影响到我的身心健康了 T^T
电影:25.6.2《Mission: Impossible - The Final Reckoning》

阿汤哥太帅啦!!!还记得去年看完上篇,就是飞机上的戏份,就说怎么可以没有下篇!!!想立马看!然后今年就有了,直接去电影院看了。
果然如我所想,这一集下潜艇啦!说实话潜艇里的部分看得最紧张,比天空的还要刺激。感觉自己都不会呼吸了……果然人类对深海的恐惧还是要厉害些。
反正一个爆米花片也没太大要求啦,戏份紧张够刺激,不会让人看的觉得疲劳,还有那么帅一个阿汤哥陪着,没有什么缺点了。虽然以后看不到在专属 BGM 里无敌的阿汤哥了,但人家都 60 几岁了还是不要虐待老人了啦哈哈哈哈哈!
→ Douban
电影:25.6.19《Final Destination: Bloodlines》
虽然很多人说这是死神的恶趣味,他自己一手安排的给自己没事找事做。但我看完还是觉得死神好惨,没得休息还有强迫症。而且这部女主一家子也太能作了,我都能想到死神一手撑着脑袋一手敲着桌子不耐烦的样子,所以后面死的越来越快到最后甚至有点粗糙。能理解,感觉死神要被这一家子气死了╮(╯▽╰)╭
不过点名表扬外婆,估计是这个系列里跟死神对战最久的人类了!走出小屋那里拍的真好!老实说还蛮想看外婆视角的番外篇的!然后核磁共振那里又刷新了认知,还能这样死( ̄O ̄;)
作为这个系列的续篇,我觉得拍的很好诶!毕竟看 5 的时候以为不会有下一部了呢,结果过了十几年不仅有还有创新还拍的挺好!厉害!
→ Douban
笨与蠢
各个文明史上都有类似的关于「勤能补拙」的谚语,例如笨鸟先飞,或是 The early bird catches the worm,即早起的鸟儿有虫吃。但笨鸟是笨而不是蠢,笨是因为它还没有学会飞、没有学会捕食,而蠢是一只早起的虫以为自己是鸟,而日日夜夜地练习飞翔。本质上来说,骂人笨「还有得救」,骂人蠢似乎就已经宣告了对方的死亡,所以从语境上来说,这两件还是有本质的区别。
所以这个时候,「勤」就成了方法论和仪式感交织的暧昧地带,最强烈的仪式感来源于建构在学生思维上对于标准答案的追求,当答案和结果均不存在时,则会用「勤」来麻痹自己,就像是明知道数学考不及格,但只要我足够努力,就可以减少结果带来的伤害——比如父母会以「他已经这么努力了」而原谅自己。
笨的本质
聊这个话题并不是为了骂人,是因为看了一则朋友圈:
一个同学因为自己孩子班主任骂孩子笨而大发雷霆,进而发展到要把老师告到教育局。孩子被别人骂笨,这本就是我在《骂人骂七寸》里面提到的基本原则:「骂七寸」+「引发对内攻击」,上套正是因为被骂的人进入了对内攻击——自己的孩子是属于自己的产物,而当自己的产物受到负面评价时,也连同缔造者一通被否定。
我好奇去问了问(假装安慰)对方,她的孩子为什么被骂笨了。事情大致是因为这次期末考试,她的孩子还是小学 3 年级,因为一心想着考试完可以和家人出门旅游,而忘记将试卷翻面,只考了「一半」。老师问学生为什么只做了一半,学生倒是老实回答自己忘记翻面了,结果得到了个「你一天在想些什么,怎么这么笨」的评价,于是她女儿原封不动地讲这句话传达给了妈妈,才有了她打电话和老师理论,以及老师在电话里以此责备学生心思不在学习上,家长的教育也有一半责任……
我倒觉得这个小女孩如实回答,和承认自己因为何种原因忘记翻面考卷的真诚是可贵的,于是我问我同学,你觉得「笨」这个字眼太严重了吗?她回答:「自己的孩子不过是粗心忘记翻面考卷,也不至于用笨来评价吧。」于是问她对于这个「笨」字的定义到底是什么?
- 智力上的笨
- 先天决定、后天影响
- 不可逆
- 接受与再教育
- 行为上的笨
- 身体机能上的迟缓
- 经验主义的缺失
- 教育与总结
- 心智上的笨
- 先天决定、心理创伤
- 对他人情绪的迟钝
- 引导和治疗
显然,她的孩子并不是第一种层级的「笨」,那如果是行为上的,这个就跟小时候没办法抓握物品一样,本身是需要身体机能慢慢成熟,才能完成一些特定动作。比如我小时候考试总是会粗心大意的部分,无论怎么提醒,我就是会留下犯错的缺口,当时老师也评价我笨,认为我根本没有把心思放在学习上,显然我仍然缺乏经验主义和后续的工作,比如错题集我从小到大真的没有整理过,同样的错误再犯也是必然的,因为经验主义是需要通过大量的案例和试错来进行反馈和总结的。
翻卷子就是人生路上的一个缺失的 SOP 罢了,下一次记得翻就好。
蠢的本质
我问她:「你有时候温柔地责骂女儿时,是用笨蛋还是用蠢货。」她承认,如果有了「蠢」作为对比,「笨」好像听上去就会好很多,笨只不过是经验主义不够的情况下,做出了暂时迟缓的行为,甚至主动关闭了对外界信息的接受,被包裹在了一个「笨」的评价之下,但简单来说——笨还有得救。
比如我自己,因为没有错题集,我在数学考试上,特别是函数考试几乎没有举一反三的能力。高二高三按照复习进程的考试时,在立体几何复习的区间里,我数学能考 140+,但是到函数部分,我甚至考过不及格。我必须承认,这件事我是真的蠢,明知道问题在哪里但是我就是完全不愿意做出改进,以至于最后数学班主任都放弃了我,他甚至在办公室对我怒吼过「你为什么就是不学」。
蠢是「故意」的吗?或者说是有意识的吗?我觉得是,但是这种有意识的不去面对问题的本质,就会渐渐变成无意识,而变成彻底的蠢。而这个意识转变的过程,就是「蠢」癌变的过程:
- 认知上的蠢
- 身份决定、格局决定(屁股决定脑袋)
- 认知局限性、认知错误
- 改造与批判性思维
- 行为上的蠢
- 认知上的蠢决定
- 行为上的反复与低效,行为与认知的南辕北辙
- 逻辑纠正与自我复盘
- 心智上的蠢
- 认知上与行为上的蠢共同决定
- 与外界进行对抗,甚至实际做出伤害他人的行为(但当事人认为是正确的)
- 无法再从外部进行引导,需要强大的自我意识
蠢是一环扣一环的,就像是癌细胞从很小的区域开始,最终扩张到五脏六腑一样,一步一步地影响身体的各个机能。很多人认为「蠢的本质是坏」,这句话对了一半,或者说按照时间进程而言,如果蠢到了最后,必然是跟坏挂钩的,因为他们的蠢会以为自己做出了正确的决定而实际伤害到别人,比如自己的车位被其他人占位时,他们采用的是去占用另一个其他人的车位,用这种方式即保证自己的权益,但同时他们又非常自洽地认为这就是自己的「正当手段」。
一开始,蠢并不是「坏」的,它只是从一些错误的认知开始的,这些认知错误往往禁不起批判性思维的重新思考,只需要多一个视角,就能看到自己认知局限性带来的「蠢」。但是很多人并不愿意面对这样的认知局限,特别是当一些人把认知与自己的身份和尊严挂钩时,承认自己「蠢」就意味着要否定自己辛苦构建起来的人设。
于是,认知上的蠢就会决定行为上的进一步蠢。还是那个让人不太舒服的例子,学生思维(这是应试教育的错)并不是蠢,但学生思维是一种认知的局限性,如果对其毫无自我意识,潜意识里会优先采用在学生时代的那些思考逻辑,比如追求标准答案,但结果不存在时,就会对外证明自己的努力或是追求努力的「仪式感」,往往这种努力是低效的,甚至与结果产出南辕北辙的,但是他们就是不撞南墙不回头,在一个低效甚至完全相违背的路径上努力,且不接受他人的反驳和评价,这个时候外部的干预几乎已经不能修正「蠢」的事实,只能当事人停下来,站在一个客观视角观察自己。
「蠢」最大的问题在于一意孤行,不接受他人建议,甚至用对比的方式来证明自己的一意孤行是正确的,从而与外界彻底失去交流和反馈,完全沉寂在自我的仪式感之中——同时完成对结果不被他人接受的自洽——那是他们看不懂理解不了其中的价值,只有我是这个世界上头脑最清醒的人。
最终才是心智上的「蠢」,通过自我正义化扩大对他人的伤害,完成彻底的自洽系统,这个时候外界任何评价对他而言是攻击,也是勋章,不理解的声音会让他麻痹和进一步沦为「蠢」的傀儡。
时代性的变笨与变蠢
「AI 会让人们变蠢」,如今很多人仍然秉持这样的观点,他们深信 AI 会通过剥夺思考的方式,让人们依赖 AI,进而丧失思考能力。包括我在内,我之前也是这样理解 AI 的。
变蠢的路径和「蠢癌」扩散的路径是一样的,先从认知开始,进而影响至行为和心智。不得不说,AI 很好地降低了「笨」的成本负担,任何问题都可以将 AI 作为一种搜索引擎得到答案,借由他人甚至科技的经验主义,将原本需要重复练习和总结的数据通过 AI 进行汇总,大大降低了实践过程中的试错——比如做一份糖醋排骨各种调料的比例,可以由 AI 总结出确切的数值,甚至可以根据你口味的喜好做出细节调整,而不再是以往的「适量」这么抽象的经验主义。
但很可惜,AI 并不会降低「蠢」的成本负担,甚至会加重。AI 会不会导致更严重的思维局限?比如完全依赖 AI 得出的答案进行思考,虽然 AI 可以超越认知的部分提出更多视野和观点,但接受者本身对这些内容的接收方式,如果仍然采用被动学习,即保存下来就是学到了,这件事本质上和学生时代整理笔记是一样的逻辑——只要我的笔记整理得够多,就意味着我学到了越多的知识。
本质上来说,AI 导致的「蠢」并不是 AI 这个科技带来的,换个东西比如当初的 Kindle 里面灌满书本,或是书本上做满了笔记,核心是在于这些反馈是否已经属于认知的一部分,是否通过经验主义将这些知识得到了实际的应用,而不是变成了认知武装的一部分,用来作为「我知道的比你多,所以我不需要理解你的观点」,从而变成了「蠢癌」最初的癌细胞。
变笨的本质是放弃思考,比如依赖即时反馈的短视频暂时放弃思考;但是变蠢的本质并不是放弃了思考,而是放弃了独立思考,然后建立一个局限认知的所谓「思考」。
AI 没有那么大的能力让人变笨或变蠢,还是人类自己在特定环境下的「经典变蠢」。
所谓聪明
如果聊了笨和蠢,或许应该从另一个维度来聊聊什么时候「聪明」,这同样是一个没有标准的东西,但如果通过对比则有一个非常重要的指标——不蠢。
笨鸟就算要先飞,前提是它得是一只鸟吧,或者说它意识到自己是只鸟。
家人遭遇交通事故
在外地出差,突然接到幼儿园老师电话,说小孩下校车时,横穿马路被车撞了 。
听到这消息心里立马蒙了,家里只有老人在,赶紧给爷爷打电话,确认什么情况,父亲年纪大了也是说不清楚,我让他们赶紧报警,若有伤赶紧去医院检查,我也立马收拾行李往家里赶。
一路长途汽车、动车、出租车,期间接到警察电话,让车主先陪同家人去医院检查一下,后面再做责任认定,我说没问题。
车主也算是态度非常好的,全程陪同检查,由于到了晚上还带着爷孙几个到外面吃饭,直到检查结果出来了确认没问题,又送他们回家。
虽然小孩和奶奶被撞了一下,还好都是轻微皮外伤,没啥大碍。责任认定时,交警出示了行车记录仪的视频,认定我方主责,小车次责。在看到视频后,我同意认责方案,让父母签字了,因为我也开车,那种情况就是“鬼探头”,任何司机都是最痛恨的。
回到家已是半夜,看着家人无碍算是放心了,期间和老人沟通了一下遵守交规的一些事,并告诫后续一定要注意交通安全,切不得马虎大意。小孩虽小,但也得教育,让他看一些视频,增强安全意识,多挂在嘴边强调交通安全,让他潜移默化的产生一些交通安全认知。
虽然我方是主责,但在交强险额度内会给予医疗检查费用的报销和补偿一定的营养费,由于主要过错方在我们,这事也是很快配合处理完结。
我和广州广电
当年今日
- 2025 : 我和广州广电
- 2024 : 高考热
- 2023 : 老人的习惯
- 2022 : 又见五指鞋
- 2021 : 集齐149集YSBLF,完满了!
- 2020 : 原来是这样的
- 2019 : 睡不醒
- 2018 : 总算凑出了100K
- 2017 : 超费劲的摩拜
- 2015 : 令人感觉沉重的纪录片
- 2014 : 懒属性发作
- 2013 : 玷污白卡去~
- 2012 : 利用hover嵌套显示div
- 2011 : 最后的天桥也消失了
- 2010 : 必须的滑铁卢
- 2009 : 定方向
- 2008 : Número Uno
- 2007 : 十年
- 2006 : 2年来的“家”
- 2005 : 思德是碟小菜
- 2004 : 找位,难
周六我去营业厅办理的是广电有线专属卡A档套餐。理论上这个有线专属卡套餐的前置条件是你已经办理了宽带或者有线电视的业务,那么你就可以加办这个套餐。理论上没有上述那两种业务的人是没办法单独办这个套餐的。一开始在我听说有这个套餐的时候,我已经具备了这个条件,因为我家用的就是珠江数码,珠江数码属于广州有线电视。在广州,有线电视也分两款,一个是广州有线电视,一个是广东有线电视。我家住在海珠区,也就是俗称的河南。直到几年前我才知道广州有线电视跟广东有线电视的区别。只有广州有线电视,也就是珠江数码才能看得到香港电视台。我家使用有线电视的时候,我根本不知道这个,我以为人人家只要装了有线电视都能看香港台。后来发现原来这不仅仅是在广州,在全国范围之内,也就只有广州有线电视有这个功能。当然了,上了大学以后我才知道我深圳的同学家根本不需要装有线电视,他们只要有个足够好的天线,就能接收到香港台的信号,所以他们是免费看香港台的。我家大概是从1992年开始装有线电视,无论是我家还是外婆家,还是其他比较亲近的那些亲戚家里,基本上都是那个时间段装有线电视。那个时候,无论是去哪个亲戚家,我感觉好像大家都能看香港台,于是这也就解释了为什么之前我说我一直不知道原来广州有线电视是这么特殊的。
因为我家一直都在用广州有线电视,所以这个有线专属卡我肯定可以办理,唯一让我犹豫的只是家里的那个账户是我妈的,缴费是跟存折绑定的。如果我的套餐跟那条有线电视有什么关联,那么会不会某一次升级了以后,我手机卡没了也就算了,家里那条有线电视也硬是要我升级,那就很麻烦。第一次听说有这个套餐的时候,中国移动的零星流量没有现在这么窘迫。
我可以办,但我没办,最主要的原因是我不想把家里有线电视的那个账号供出去,其次就是当时广电的营业厅在广州真的很少。江南西肯定是有一个营业厅,一直以来那里都有珠江数码的营业厅,不过现在的那个位置跟之前的那个位置有一点点区别,移动了几个铺位,虽然也都在50米的范围内。至于海珠区到底哪里还有珠江数码的营业厅,简直就是个未解之谜。接着我又发现原来海珠区也有广东有线电视的营业厅。既然有线电视分广州和广东,那么这个广电手机卡我估计在两个营业厅办也是不相通的。为什么一直以来都这样呢?我实在搞不懂。就连广电的网站,广东和广州都是不一样的,他们的logo也不一样的。通常情况下我们家会在晚上晚18点00-19点00的看广视新闻,也就是广州电视台的新闻。新闻间歇可能插播广电的广告,他们播的那个是广州广电的广告,因为那里提到了珠江数码。在最终决定使用电信的宽带套餐之前,我们也有考虑过用珠江数码,但因为那个时候他们的师傅的服务态度实在太差了,所以后来我们选择了中国电信。
生在长在广州的我,其实很久以前已经跟广州广电结缘了,只不过以前我们家一直都在用他们的有线电视服务,现在用上了他们新的电话卡业务而已。
20250629
早上花了半小时读《管理成就生活》,美国回来后,又开始了早读的习惯,挺好。书里提到每年与下属的 1 to 1 会议,这是谜底刚开始有,后来被我去掉的一件事情,我决定重新开始。
今天还有个重要时期是重新思考了一下公司 Mission、Vision 和 Values,昨天读完《大道》,这本书字里行间都对我有极大的触动。也让我对公司未来十年有了新的想法,通过更新我们的愿景和价值观,希望把这些通过文字的形式清晰的表达,并且传递给公司每一个同事。
玩了半小时死亡搁浅,开始感受慢慢推进的游戏设计。
出门前更新产品的 ideas 和 problems 文档。想不到谜底时钟模块化的 idea 提出已经快两年了,一直没有资源去做。看了一下最新的投放数据,感觉现在的功能对用户来说已经缺乏新意。其实有点难理解,理论上已经触达的用户相对总用户群还是很有限,可能现在就是突破不了这个圈层。唯一可以确定的是,我们还得继续创新。
下午打麻将到凌晨一点。今天手气不错,上半场赢了很多,还打出了清豪、双杠爆。下半场换人后开始输,总体来说还算满意。
【知途人文】14:探索文学作品中的世界
【2025也闲谈·廿八】力道强劲且温柔绵长的后浪们
未完不待续的故事
Humachine 里整理的是原本发布在 Telegram 频道的内容,积累到足够的时候,就可以分类整理成册。今天聊聊被我记录在案的「故事」,他们没有结局也不会再有待续的部分。
你在凝视死亡时其实也是在凝视故事的边界感
得知一个初中同学自杀的消息,只知道最后的近况是离婚、分财产、被妻子用孩子空手套走了一半的资产。自杀退场是「剧本」里面最容易创作的,但是也是最仅不起揣摩的。
中国人向来讲究「死者为大」,所以只要涉及到死,还是用自杀来结束自己的生命,就必然需要找到一个责任人。疫情那年,听闻我们附近的小区有人跳楼,还是一个大学的女教授,在她的遗书里面指控了学校领导的行为。但也就是这样一死,遗书非但没有被大范围公开,甚至连这件事情本身最后也不了了之——没人在乎校领导做了什么,因为他们可以轻松地否定这一个单一证据,且人已经死了再也提供不了新的证据。
我以前也经历过一段时间,会喜欢写「人在某一刻死掉」的桥段,因为我把死看得非常隆重。后来我跟丁锐聊起剧本里的「死」,他用了一句不那么好听甚至有点膈应人的话评价了我对死的运用:因为你的人生也没有什么值得拿出来说的经历,所以死在某一个时期甚至是一个人的一辈子,都是「极其重要」的章节。
所以那种以死来作为故事戛然而止的作品,可能对于创作者而言那是最完美的结局,因为他们在主角死前套入了自己真实情感,上演了那些轰轰烈烈的内心戏,但对于观众而言:你他妈就这样死了?那故事怎么发展?重庆索道喜剧的即兴团队在我的工作室排练过,我也跟着玩过几次,我观察他们在即兴喜剧的过程中其实会刻意地避免「死」这件事,因为角色一旦死亡,就成为了即兴喜剧的布景,就算有死,也往往伴随着无厘头的「复活」桥段,必须把所有人都拉回到舞台中央。
最残忍的莫过于自己意识到自己得醒来了
我大学的时候,认识一个「幻想同学」,就是他一直活在幻想世界里,他不停向别人炫耀他幻想自己拥有的工作、幻想自己的女朋友、幻想自己的的家里人给自己安排好了后面辉煌的人生。当初有好事的同学想要揭穿他,但是被我阻止了。「幻想」就跟梦游一样,一旦叫醒可能会让正在梦境里的人因为突然回到现实而跌倒摔伤。我那个时候没有系统的心理学基础,所以大概只能判断当事人的内心承受不了这件事。
毕业很多年之后,我从朋友圈看到这个同学已经结婚生子,他几乎删除了自己当初对外表演的所有内容,比如空间说说、微博、微信朋友圈什么的,像是有一种大梦醒来的感觉。三年大感冒之后,他又开始在朋友圈「炫耀」起来,炫耀的内容还是那些东西,工作、女人、房子、车子,甚至有的图一看就是网图。和他结婚那几年的朋友圈完全是两个世界的事情,他几乎没有再分享自己真实世界的东西,孩子的照片也很少再发,取而代之的又是那些符号标签。
之所以会提起他,是因为这两天我突然发现他把我删了,很多同学也被他删除了,一切都归于虚无。他的世界就这样一瞬间被扯裂了,幻想的部分总会被叫醒的,只是叫醒的方式各有各的残忍。
聊点灵异故事
我的工作室有一个很小很小的房间,是后来改成全黑无声的小黑屋的空间。以前这个屋子是房东留下来的一个保姆房,没有窗户且夹在 LOFT 的夹层结构里,非常安静,我有时候冬天会抱着猫去这个房间午睡。房间里的构造很简单,就是一个50 cm 宽的小床,床上面是一个挂壁柜。那一天我又准备抱着前几天提到的那只老猫——屁股去睡觉,唯独那天屁股很烦躁,就是不跟我睡,我也就跟着出去没有午睡。没过多久,这间房间的那个挂壁柜就掉下来砸在了床上……
好,前情提要结束。后来这件屋子的功能就报废了,我们跟房东沟通后就拆除了这些东西。改成了当时工作室的一个占卜室,用来做塔罗和占星的占卜。那个时候大众点评还能上架跟塔罗相关的店铺,我们就这样上架了店铺,于是怪事就接二连三的来了。
1、谁在身后?
刚上架没几天,第一个客人就自己找上门了,她想要占卜自己的噩梦,那个时候还是老婆的徒弟在接单。女孩说自己一直在做一个奇怪的梦,梦里面有人对她(甚至就像是在她耳边)说「不要相信他们」。但是塔罗并不能解这样的事情,于是事情就交给了我老婆处理。他们俩在那个小屋子聊了聊女孩的身世——父亲前段时间去世了。据我老婆说,当时他们俩在那个很小的房间,她看到小女孩的身后有一个很暗的黑影,压在女孩的肩膀上,当他们在聊天时,那个黑影越过了他们中间的方桌,直勾勾地盯着我老婆,像是在审查一样,我老婆说那个声音很有可能是她爸爸在传达信息,或许接下来会有亲戚要抢爸爸的遗产,那个黑影就回到了女孩身后——过了几天,女孩说他们家里的亲戚开始打她爸爸的遗产,各种利诱威逼小女孩。
2、哭声
第二个自己找上门的客人,想要看看自己的考试运。她在出国这件事上面非常倒霉,要不就是考试当天拉肚子、要不就是考雅思时电脑发生故障等等——那个时候还是老婆的徒弟接单。她们俩在小屋子聊着聊着,女孩说到自己曾经堕过胎,那个时候心想着毕竟是个生命,就学着网上那些乱七八糟的说法,给这个堕掉的孩子在家里立了一个牌位。说到这里的时候,那个小屋子里传出了婴儿的哭声。徒弟心里慌的一批,偷偷用手机给我老婆求救,一方面还要很淡定地告诉对方可能是隔壁的声音,但是我们工作室隔壁都是公司,而且已经空置很久了……后来徒弟建议女孩联系我老婆,但是每次他们都阴差阳错地没有添加上联系方式,要不是女孩忘记要联系方式,要不就是要到了联系方式之后,手机莫名其妙地丢了没有了所有记录……到底是谁在阻挠她不要联系上我们呢?
3、蜡像
有一次,工作室的设计开门拿外卖,站在外卖员身后有一个像是蜡像的年轻女人和她的男朋友,把设计吓了一跳。后来才知道这两个人是顺着大众点评找来的。他们想要直接和我老婆见面,因为是那个「蜡像」做了一个梦,说梦见在这个地方有人可以帮她,然后她还梦见了一个狭小的屋子,和屋子里挂着的一副神像,这些都和小屋子的构造很吻合。聊了一下,才知道他们俩都有通灵的能力,但是他们想要找到某种「能力」,可以让这种通灵的能力得到更大的加持,后来我们委婉拒绝了,因为这种心术不正的人我们不确定他要用这样的能力去做什么事情,再后来这个「蜡像」就消失了,就像没有出现过,我们就算是见过这个人,也完全不记得她的脸。设计有过目不忘的能力,但是她描述想要画这个人的画像时,总觉得她的脸正在融化。
4、坟头土
坟头土是一种作法的工具,一般不会用到,但有也不错……有一次我们需要用到坟头土,我和老婆便寻找了重庆市内的「乱葬岗」,别说,还真的找到了这个地方,不过它正在被翻挖改成公园。那天还是5、6月的艳阳日,我们在正午的时候去了这个地方,由于被施工围挡挡了起来,我们找到了一个很小的缺口进去找图。里面几乎已经被改造了,但是在山顶上还保留着原本乱葬岗无名墓的样子。虽然墓碑都已经被移走了,但是还是能明显地看出哪些土是被深挖出来的。我们俩取了一些土,很诡异的是,那天30几度,理应很热,但是我们在那个烈日当头的山头觉得一身发冷,从那之后我们俩都生了一场重病。
5、断线
后来,我们工作室被大众点评以封建迷信下架了,奇怪的人就再也没有找上门过,后来老婆的师父说,这是因为我们决定要做这项业务的时候,三界的「电话线」被打通了,所以就会吸引这些人上门。现在想想,那段时间和我们有过联系的人,或多或少身上不是有点东西,就是在占卜上有异于常人的能力。那段时间我还写过一个剧本杀,是收集了老婆处理过的「抓鬼」的案例,比如有一个跟了几千年的女鬼,为的就是要一个「当年的说法」……
在此之前,我并不是一个「宿命论」者。「正儿八经的鬼」的故事有机会再说。
聊点爱情故事
我不算是一个拥有壮烈爱情故事的人,另一方面是我对情感的需求不强烈,所以我耗在的不是感情关系的「感觉」里面,而是在纠结选项里面。简单来说,让我痛苦的是要不要继续,而不是为什么我得不到。
所以我很喜欢收集别人的爱情故事,我既能作为他们的见证者,也能作为一个第三方来提供当局者迷的视角。
1、活着的代价
她是我的大学同学,她毕业后跟自己的男朋友经历了7年的恋爱长跑,在最后我们都以为他们就要结婚的那一年,她有一天很严肃地询问我,她男朋友失踪了,应该如何报警。其实我很纳闷,我作为一个同学,我并不是她处理这件事情的第一顺位咨询对象,但她已经问到我,说明她考虑了很多——我并没有先给她解决方案,而是问她需要我做什么。从那天开始,我们重新开始联系,聊起了他们的感情。他们恋爱第三年的时候,男朋友就查出了双相,但是他男友一直拒绝服药,因为他担心自己会因为服药的关系影响大脑功能,也是因为他其实一直很想结婚,担心自己用药的情况会影响两人的未来。这种拧巴和通过折磨自己的方式其实就是一种对外求救的信号,她一直陪在他身边,好说歹说终于开始服药,但对方是一个搞创作的才子,因为服药,身体初期出现了不良反应,嗜睡、无法集中精神、脑子浆糊停机,让他更加恐惧自己是不是会因为接受治疗而丧失了创作能力,就这样他其实一直在偷偷停药,后来病情转成了双相重症。「失踪」那年,因为情绪失控他们发生过非常严重的争吵,他摔过家里的东西,等他恢复理智的时候他就突然离家出走了,留下了一封简短的信,大致是说他知道自己要控制不住理智了,所以他们必须要分开,否则他不知道什么时候会伤害对方。从此之后,他们完全没有联系,但是在每年她生日的时候,会收到陌生号码发来的短信,祝福她生日快乐,那些电话都没办法回拨,但就是这样年复一年地重复着——她不知道是谁,但又知道是谁。直到去年,短信没有如期而至,她问我「他是不是出事了」,我很难回答她,我曾建议她的朋友也仿造这样的方式继续生日祝福的短信,但是又觉得她或许有一天必须要接受事实——这或许就是活着的代价。
2、独自面对的死亡
这个案例是来自于别人的「约炮史」,约炮的当事人呢,约了一个比自己年轻7、8岁的消防员,他们俩第一次见面是在消防员18岁的时候,因为那一次约炮消防员就天天缠着对方想要恋爱(忘记交代了,这是一对gay的故事)。过了9年之后他们又重新联系上,再怎么说27岁的消防员怎么也得成熟了吧,但是还是因为约炮之后想要谈恋爱——当事人就很纳闷,问他这么多年为什么老是想要跟炮友谈恋爱,消防员袒露:他想要的恋爱不仅仅是感情本身,也是因为老家的父母年事已高,自己又是做这样的工作,如果有一天自己命丧火海,希望有一个人能照顾自己的父母。
3、宇宙的记忆
这个故事来自于我。我重病那会儿,进入到了谵妄状态,已经开始胡言乱语,大脑进入保护机制,身体的求生本能开始做出各种毫无理智的行为,比如我会自己拔掉身上的检测仪器和各种插管,全裸着在医院的走廊像鬼一样地游荡想要「回家」。最严重的时候,我已经要开始攻击我的老婆,最后无奈只能给我注射镇定剂,我双手也已经被固定在了床沿,老婆一直在旁边哭,看到我难受的样子她也开始怀疑自己的决定。因为镇定剂的药效作用,我开始出现「掉线」的情况,比如我会说着说着话突然像晕死过去一样,这是我最严重的一晚,也是生命体征最混乱的时候。我做了一个长梦,梦见我可以治愈自己的病,但前提是我得休眠10年,搭乘宇宙飞船去另一个星球定居,于是我用「理智」对老婆说,我想要去休眠10年,老婆抓着我的手不想我做这个决定,她问我是在做梦还是真的想要离开了,我给她说我10年之后会想办法找到她,我希望她接受我这个决定,当时的她觉得这或许就是「告别」的信号,所以她一直询问我能不能不要做这个决定……后来她握着我的手,对我说「你去吧,我到时候也会去找你。」说完后,我就睡了有史以来最沉的一觉,直到第二天醒来。在死亡体验里,有一道命题,当你的孩子或爱人,决定要去参加一个火星移民计划,但这是一个有去无回的计划,你是否同意对方?每当我们在主持死亡体验时,读到这句题目的时候,都会鼻子一酸。
好了,写到这里鳄鱼挤出了两滴眼泪,但转念一想,如果真的有这样的计划,我还是会参加的,只不过现在多了一个支持我的人,会跟着我一起参加这样的计划。
哎呦,NB坏了。
开车十几年,第一次看到NB人物了。
先说说题外话:
今天是放假后的第一个周末,“善良”的班主任老师感觉两个月的暑假太长,“贴心”地安排了一场家长会。
开就开吧,会前还“贴心”地把全班同学的排名情况投放到讲台电子屏上。
虽然理解她的良苦用心,但这种被公开处刑的感觉属实不是太爽。
小朋友本次期末由上期的中偏上滑落到了中偏下,更是加剧了我的抑郁程度。虽然他在考完后就先给我打了预防针(可能不理想哟),但看到老师的大屏后,悬的心还是终于死了。
唉!
郁闷着开完家长会,回到小区车库,竟然碰上了开车十几年来初次碰到的NB人物。
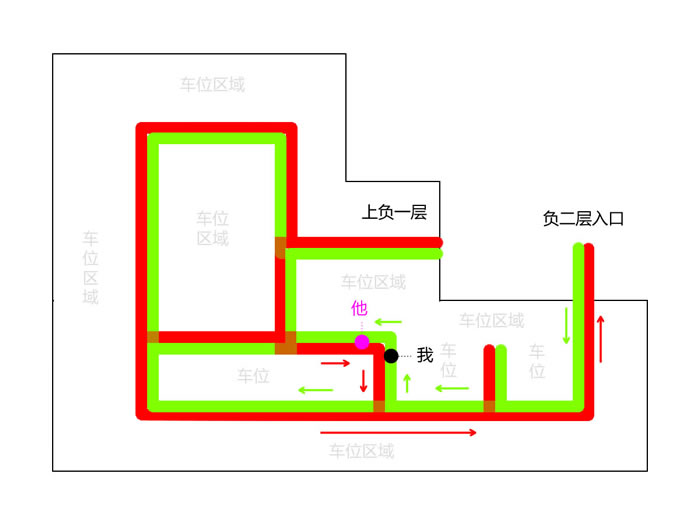
如下图所示:

当时我在这个Z弯靠右准备出弯,一个车骑着中线想甩个大弯入弯。因为我的位置相对不好倒车,我示意对方靠左退后一点点,我先过去。没想到,对方无动于衷。我起先以为他没听到(是我善良了!),还专门下车去问一问。没想到,他说他闪灯了,我应该让他先过弯,我也是无语(TMD!我不先出弯,你NB能过去。)
哎呦。我羊驼,看把你能的。且不说你后面是一条直道,我后面是个弯道。你还骑在中间占了我的车道。也不说,这里类似个转盘,你也该让让我先出了转盘。
最最关键的是,我回家到家了,你TM要出门还跟我耍这一出聊斋。
关门,熄火。我拿上包就准备原地停车回家睡觉。看到我这阵式,对方也不NB了,连忙靠左退后,给我让出右侧道路(图中绿色半侧)。
NM,这么多年了,开车时一贯心态平和,能让三分就让三分。真TM当我是Hello Kitty!
月刊(第30期):写在 30 岁这天
本篇是对二〇二五年五月至六月的记录与思考。
古人云三十而立,终于也轮到我走到了这天。恰好,这期月刊也正是第 30 期。
长大
前天晚上下班去家楼下的理发店理发,和来自东北的大叔聊着天,他说现在越发觉得时间过得很快,一天一眨眼就过去了,没有什么感知。每天过着重复的生活,一月又一月、一年又一年。以至于现在害怕时间过得太快,而小时候却总盼望着时间能过快一些,想着早点长大。
是啊,我也似乎已经很久没有过那种“期待明天快点来”的感觉了。小时候会期待明天上学和同学一起玩,期待明天播出的动画片,期待每周三晚上更新的火影漫画——以至于那个时候每天晚上都会想快点睡着,似乎闭上眼睛黑屏之后,就能马上看到期待的事物。
但现在已经完全相反了。不甘心今天就这么过去了,于是不舍得睡觉,总想着晚上的时间属于自己,似乎只要不睡觉,时间就能被无限拉长。
前几天在网上看到一句话——“解释笑话就像解剖青蛙,的确能明白它的构造和意思,但是青蛙已经死了。”类比于我写长大这个话题,当我真正体验到长大时,我也就再写不出对于长大的期待了。
期望
罗曼·罗兰有一句名言:“Most men die at 20 or 30, and are buried at 60 or 70. They merely repeat themselves for the rest of their lives.”
人的灵魂之所以会被视作“二三十岁就宣告凋零”,往往是因为在那之后,我们开始将昨日的思想与行为机械地翻刻,逐渐失去了最初的鲜活与灵动。
这样的凋零更多指向精神上的固化——当我们只是一味地重复自己曾相信、曾热爱、曾厌弃的一切时,就像在刻意模仿一个陈旧的自我,不再敏锐地感知世界的丰盈与未知,不再能在日常琐碎中体会到微光与可能。
其实我也很怀念和感恩曾经二十出头的自己。他拥有着我现在无法想象的动力和韧劲,抗住了巨大的压力和挫折,创造过很多出乎意料的体验——
- 高考意外落榜,从双非的教育学,自学计算机参加各种比赛,拿过国奖、去过 WWDC(《WWDC 19 游记》);
- 去教育实习当老师,认识了很多可爱的孩子(《再见了,我的大学》);
- 又去考哲学的研究生,漫游在哲思书海里,那是最广阔的天地(《2018,沉淀初心》);
- 再之后去大厂实习、工作,努力工作、快速晋升(《再见了,盛夏》);
- 再到离职创业(《月刊(第27期):旅居》);
- 直至现在的身处异国他乡(《月刊(第29期):新生活》)。
二十岁的我经历了很多,这些体验中有着乐趣,但也伴随着相应的痛苦。这些印证了他的坚韧与强大。
我不知道三十岁的我是否还能继承他的那份强大,但如果固化于此、仅仅刻意模仿那陈旧的自我,我也就此凋零了。
我期望三十岁的自己,敢于挣脱二十岁既定的经验与信念,敢于冒险去探寻那些尚未被熟识的可能性。
真正的成长不仅限于汲取外界的新知,更在于对自我的改造与突破——以一种开放、谦逊而勇敢的姿态活在不断流变的当下。如此,才不至于被过去的成见所桎梏,也能在漫长岁月中不止步于自我模仿的重复,而是在灵魂的敞亮处再次起舞,保持张力、始终绽放。
我始终着渴求一种清晰、平和、笃定的思绪,去体验下一段未知的人生。
🌺 生活点滴
🏡 住所
上个月搬家进了新公寓里,是一个刚交付的小区,所以一切都很新。网球场、游泳池、健身房一应俱全,对面也有小贩中心和巴沙,生活上还是挺方便的。
但这里的租金实在是太可怕了,一居室 3000+ 新币…

⛰️ 徒步
和同事去徒步,登顶新加坡最高峰武吉知马山(163m…)
下山的时候看到了有趣的树桩和猴子。


🎡 摩天轮
拍到了摩天轮!看相册,之前我还拍过各个城市(中山、苏州、深圳)的摩天轮,但却都没有坐上去过。

🌴 Batam
这周末去了印尼的 Batam 岛,物价还挺便宜的。

🌳 植物园
值得纪念的一天。

明天和未来也许并不是最重要的事,此时此地是我当下唯一拥有和值得珍惜感恩的祝福,也是全部意义所在。
🎬 书影音
以下是本周期的书影音记录。
- 在读:散文 |《世间的小儿女》| ★★★★☆
- 在读:散文 |《思考就是我的抵抗》| ★★★★☆
- 在读:文学 |《余华的文学课》| ★★★★☆
- 在读:小说 |《长安的荔枝》| ★★★★☆
- 看完:电影 |《死神来了 6》| ★★★☆☆
- 看完:电影 |《哭声》| ★★★☆☆
迁移之后升级
办了第二个手机卡
当年今日
- 2025 : 办了第二个手机卡
- 2024 : 白蚁突袭
- 2023 : 力所能及
- 2022 : 分分分,永远的命根
- 2021 : 我要找回自己的IG资源
- 2020 : 闹市中新建旧回忆
- 2019 : 小米4的奇葩短板
- 2018 : RUN NOTE
- 2018 : 该出手时就出手
- 2017 : RUN NOTE
- 2017 : 继续纠结枕头
- 2016 : 广马又来了
- 2016 : 瑜伽的痛
- 2015 : 付费服务
- 2014 : 长篇大论628
- 2013 : 置之于死地而后生
- 2012 : Stitch弱弱上路
- 2011 : NEW FATHER
- 2010 : 又是49
- 2009 : 低迷并困惑
- 2008 : 离开前夜
- 2007 : 人各有志
- 2006 : 最后的英语考试
- 2005 : 撇人了
- 2004 : 逝去的小Boby,我深深地留在心中(图一)
2004年我高中毕业,还没上大学之前,终于有了自己的手机卡,也终于有了自己的手机。我在大学之前就已经有了自己的手机卡,所以那个时候我用的是神州行。如果我到了大学才有手机卡的话,估计我用的是动感地带。跟动感地带相比,神州行根本没有免费短信,同样,当时我的神州行也没有月租,但是需要至少多少时间之内得充值。那个时候,无论是通话还是短信,我都用得不多,所以花费只是在不断增加而已。不知道过了多少年。慢慢地,有了智能手机,有了流量。从某次更改过后,我的手机变成了有月租。8块钱的月租,接听免费,30分钟主叫通话,没有流量。有了智能手机以后没有流量根本没法活,但如果没有套餐的话,流量又真的是割肉一般,所以后来我就不得不办流量套餐。最开始好像是6块钱500MB。我现在是10块钱2GB,用不完可以结转下一个月,但只能结转一次。所以现在我中国移动的消费是每个月18块钱,含30分钟的通话,还有2GB的流量。现在移动有个查网龄领流量的活动,我的级别是每个月领到2GB的流量,那是国内通用流量,不可以结转。通常上个月的2GB,我是又是一点都没用到,所以实际上月初的时候,我可以使用6GB的流量,但是我又基本上不会用这6GB,因为在单位或在家里的时候,我全部都会用WiFi,直接关闭手机流量。只有周末的时候才在外面,才需要用到手机流量。那个时候我用的流量又通常是通过做移动的各种任务赚回来的,有可能是每天的签到,也有可能是各种页面获取的短期流量。短的那些可能只有4小时,能有一天的使用时长已经很了不起,以前那些5GB的流量可使用三天。现在那些只能用一个小时的流量以前能用一天。结论就是,无论我多努力,这些流零星流量可能都包不住我的支出,但实际上我的支出又很少。因为直到几天之前,我的手机里都没有抖音、快手、小红书,我不会在外面刷短视频。在外面我只会用支付宝跟微信,又或者是大众点评,如果是到了一个陌生的地方,估计还得用一下高德地图。当我短期流量很充裕的时候,我才会去做淘宝任务。但因为我觉得这些零星的小流量随时都包不住我的支出,所以我是有流量焦虑的,因为现在的手机消耗的流量越来越多。上个星期我拿着我妈的手机去买面包,发现她的手机有5GA,在同样的地方,我的手机没有,幸好我的手机没有5GA,否则我的流量去得更快。
我已经吊死在移动上20年,又或者准确的来说,是吊死在移动的神州行上20年了。当联通、电信、广电的流量又多又便宜的时候,我不可能不心动。终于这一次,我化心动为行动,办了一张广电卡。但在要不要办这个广电卡、怎么办这个广电卡的问题上,我又真的纠结了好长一段时间。可能大概在一年之前,我就已经发现了这个套餐,但是我没去问,也没去办。近期,我发现这个套餐放开了,我才对它有了更多的关注,但就在我观望的时间里,这个套餐的办理变得越来越严格。
现在我总算有了一个年费78块钱,每个月有30GB流量和30分钟通话的广电卡了。
漱石枕流(十三)
哦豁,618小买一两件数码与家电。
鱼苗
四月的那批斗鱼苗,最终繁育成功了几条。
算是小有收获,也是对斗鱼繁殖的一种尝试。
前几天又出了一批苗,不知道能不能再斩获几条苗子。
毕竟斗鱼是真的好养活,除了换水容易跳缸,好像没啥缺点了。
新鱼
前阶段又买了一批桂系青鳉跟鳑鲏。
本以为都是好养活的皮实鱼,没成想接二连三地GG了,还不如仅存的那几条返祖后的观背青鳉,
生龙活虎,吃嘛嘛香!
后来总结了下,估计是此次的鱼本身有点温室鱼的影子吧。
草龟
今年的俩龟没那么热衷扒缸了,喜欢安静地趴着,人来也不惊。给它们喂食,也总是懒懒散散的。
不过嘛,依旧喜欢追手,甚是有趣!
倒是作为工具鱼的鳑鲏,在龟缸里活跃得很。
可能是物竞天择缘故,与俩龟同处一处,稍不注意就会步入同批鱼伴的后尘。
末
炎炎夏日,宜暖,宜阳光!
纽约散记 – 初见与阴天

阿姆斯特丹美联航飞纽约纽瓦克,边检人不是很多,到我的时候已经只有我一个人了,可能因为拿的是一年签,被问了好久,还特别问了中东的旅行记录,不过都没啥问题,最后轻松入境。美国一般只要成功入境都会给六个月的停留期,突出一个严进宽出,现在不怎么在护照上盖章了,但可以在i94 上查自己的出入境记录。
纽瓦克可以直接乘坐火车 NJ Transit 到曼哈顿市区的 Penn Station,出来就是麦迪逊广场花园。

去之前想着有机会的还可以看一场尼克斯季后赛,结果出发前一天就被淘汰了,但是海报还没撤下去。

从地下上来映入眼帘的就是各种广告牌,原来这就是纽约。

当时NS2 还未发售,广告铺天盖地。


帝国大厦现在看平平无奇,但这是1930年开建的,1年多就建成了,而且因为911事件,帝国大厦是首座两次成为纽约市最高建筑的大楼。



路边的热狗摊并不便宜,主要也不好吃,不建议。







时代广场的特色就是超级多的广告牌,当日人流量也非常大,虽说纽约遍地牛鬼蛇神,但我觉得和现在的中国比真的是过于小儿科。


这个楼貌似建筑质量有点问题,出了不少裂缝,顶层公寓差不多要十亿人民币,这就是纽约。





说到Nike,我重仓Lululeon 被套了很久,还在耐心的等待反弹。














斯坦威大厦是我最喜欢的摩天大楼了,尤其亲眼所见,真的很震撼。



本来想找一下李文亮的牌子,搜了一下在96街,参观完MET 之后实在是太累了,就没过去,一个健康的社会不应该只有一种声音,哎。
大娃今年拿了英国JMC数学袋鼠竞赛Gold金奖, 我媳妇说这就是普娃的天花板了
每年英国的中小学都会举办各类数学竞赛,我之前也在这里介绍过。今年我家娃参加了 JMC(Junior Mathematical Challenge,初中数学挑战赛),获得了 Gold(金奖/金牌)成绩。不过我个人觉得这个年龄段拿金奖算是中等偏上的水平,但我媳妇却坚持说他只是个“普娃”。
娃今年就读于 IVC 的 8 年级,是在这所学校的最后一年。9 月份他就要升入 Perse 私立学校了。今年他参加了 JMC,也就是 7 至 8 年级学生参与的初中数学竞赛。据说再往上,9 年级及以上的学生则是参加 SMC(Senior Mathematical Challenge,高中组竞赛)。
JMC 第一轮是选择题,共 25 题。前 15 题每题 5 分(总共 75 分),第 16-25 题每题 6 分(共 60 分),总分为 135 分。
娃在第一轮错了一道“大题”和一道“小题”,最后得了 124 分,只差 1 分就能晋级奥林匹克(Olympiad)了。听说今年奥林匹克的晋级线是 125 分,如果按照去年的标准,他是够资格进入下一轮的。
晋级失败后进入了“袋鼠赛”(Kangaroo),这一轮也是选择题形式。他这次错了三题,但最终仍然拿到了 Gold Kangaroo(金牌袋鼠奖)。不过因为不是奥林匹克,我们理解这个奖项更像是一种鼓励性质的表彰。
据说 JMC 的奥林匹克下一轮是 6 道简答题,难度会有明显提升。
今年 JMC 初赛的试卷可以点这里查看难度:JMC-2025-Paper。历年的试卷和参考答案都可以在 UKMT 官网免费下载。
去年他也是 JMC 金奖,但奖状上写的是 “Gold Certificate”,而今年写的是 “Gold Kangaroo”,感觉今年的成绩更进一步。据说 5-6 年级也会参加这套试题,不过 5 年级的学生主要是以参与为主,不进入后续轮次。
2025年英国青少年数学挑战赛 (JMC) 成绩已公布(官网),证书及袋鼠竞赛资格的等级划分如下:铜牌54分,银牌73分,金牌91分,袋鼠竞赛资格100分(仅限英国)。青少年袋鼠竞赛成绩也已公布,金牌113分及以上,银牌101分及以上,铜牌85分及以上。
等级划分:
铜牌:54分
银牌:73分
金牌:91分
袋鼠竞赛资格(仅限英国):100分青少年袋鼠竞赛成绩:
金牌:113分及以上
银牌:101分及以上
铜牌:85分及以上
奥林匹克竞赛资格:125分2025年英国青少年袋鼠数学考试将采用60分钟、25道选择题的考试形式。排名前10%的参赛者将获得金牌证书,接下来的20%将获得银牌证书,接下来的30%将获得铜牌证书。考试题目极具挑战性,鼓励学生进行数学思维。
2025年英国青少年袋鼠数学考试的主要特点:
考试形式:60分钟,包含25道选择题。
计分方式:1-15题每答对得5分,16-25题每答对得6分。答错不扣分。
证书:金牌(前10%)、银牌(接下来的20%)、铜牌(接下来的30%)以及参与/资格证书。
难度:题目按难度排序,难度越难,越靠近题目末尾。
目的:挑战学生,鼓励数学思维。备考:
历年试卷:利用英国数学考试(UKMT)的历年试卷和答案作为宝贵的备考资源。
在线课程:考虑参加 Mathsaurus 等在线课程,进行有针对性的备考。
注重理解:本次比赛注重解决问题,而非猜测。
IVC学校发邮件提醒参加下一轮:
Dear student,
Congratulations on earning an invitation to the Junior Kangaroo 2025 follow-on round of the Junior Maths Challenge!
This is a fantastic achievement, and we are all incredibly proud of you.
The challenge will take place in school on Tuesday, 10th June, during period 1 in K15 and will last for one hour.
Please arrive a few minutes early to settle in and prepare. Remember to bring an HB pencil and a rubber with you.
If you’d like to prepare, you can download past papers, solutions, and investigations here. I hope you find the Kangaroo a rewarding and stimulating experience.
Wishing you the best of luck—have fun and enjoy the problem-solving challenge!
亲爱的同学:
恭喜您获得2025年青少年袋鼠数学挑战赛(Junior Kangaroo 2025)后续赛的邀请!
这是一个了不起的成就,我们都为您感到无比自豪。
挑战赛将于6月10日(星期二)在K15年级第一节课在学校举行,持续一小时。
请提前几分钟到场,安顿好并做好准备。记得带上HB铅笔和橡皮。
如果您想提前准备,可以在这里下载历年试卷、答案和调查问卷。希望您觉得袋鼠数学挑战赛是一次有益且充满启发的体验。
祝您好运——玩得开心,享受解题挑战!
英国学校竞赛
- 大娃今年拿了英国JMC数学袋鼠竞赛Gold金奖, 我媳妇说这就是普娃的天花板了
- 孩子获得英国JMC数学竞赛金奖
- 孩子取得英国计算机挑战在线竞赛 Distinction 奖
- 孩子获得英国小学数学竞赛PMC: Golden Award Winner

相关文章:
- 特朗普加关税的公式竟然是EXCEL里弄的? 这两天中美关税大战越演越烈,据说,特朗普加关税的计算方式竟然是直接在EXCEL电子表格里弄的,具体如下: 其中 I 是 Import,进口;E 是 Export 出口。 优美又实用的公式家族又添新成员 勾股定理: 欧拉恒等式: 牛顿运动定律: 爱因斯坦质能等价公式: 特朗普的“互惠关税”公式:,其中 I...
- 个人网站Adsense广告申请通过: 需要最少15篇文章 我的个人网站 zhihua-lai.com 本月通过了 Adsense 审核,终于可以再次放置广告,赚些零花钱了。 其实,最初 Adsense 账户通过审核后就能直接放广告,但后来规则变得严格了。如果一个网站长时间没有放置任何 Adsense 广告代码,账户资格会被撤销。重新启用时,需要进行单独审核。如今,在 Google Adsense 中新增一个域名,也必须通过审核后才能投放广告。 为了让我的网站通过审核,我尝试了几次,但总是被拒,原因之一是必须要有足够的内容支持。例如,以前我做的工具网站 SlowAPI.com...
- 历史变迁: 鼓浪屿鹿礁小学已经不复存在 我家住在厦门市鼓浪屿,小时候上的鹿礁幼儿园(后来 鹿礁幼儿园也关了)。记得第一次去上学时还哭着想回家,是奶奶送我去的。老妈说,有一次大夏天很热,我回家路上碰到邻居。我告诉他要走在道路的这一边,因为有阴凉不会那么热。邻居听了后夸我很聪明(黑人问号)。 幼儿园毕业后,我很自然的进入了离家不到十分钟路程的鹿礁小学,每天自己走路上下学。 小学六年级之前(大约在1996/1997年),也就是我大约12/13岁时,我一直在岛上上学。小升初时,我参加了语数英三科的考试,总分300分,我考了280多分(如果没记错的话,因为语文拖后腿)。这个成绩进不了厦门市的重点中学(外国语中学、一中、双十/八中),数学老师陈老师建议我报考离家较远的厦门科技中学。当时整个鼓浪屿只有三人报名,最终录取了两人,我考了第一名,第二名的同学后来没有去。 之后,我在厦门科技中学度过了六年。中考时因为不太自信,我选择继续报考本校。科技中学期间,我每周回家一次,过着寄宿生活,这部分有机会再细说。 今年四月初,我回到了厦门,晚上散步路过鹿礁小学时,不禁感慨时光飞逝。曾经宽敞的道路现在显得狭窄了许多,而鼓浪屿也早已没有了儿时的感觉。取而代之的是浓厚的商业气息,到处都是游客,环境显得有些脏乱,还有各种家庭酒店和不再正宗的厦门本地小吃。听我妈说,今年中央电视台报道了厦门和鼓浪屿乱收费、乱宰游客的现象,导致游客数量有所减少。 鹿礁小学位于厦门市鼓浪屿的复兴路28号。2004年后,这所历史悠久的学校并入了鼓浪屿人民小学,结束了其独立办学的历史。校址随后曾用作厦门演艺职业学校的场地。2015年,鼓浪屿管委会迁入此地办公,赋予了这片校园新的功能。尽管鹿礁小学已不复存在,但它的旧址依然承载着鼓浪屿的教育记忆和历史变迁。 本文一共 642 个汉字, 你数一下对不对. 历史变迁: 鼓浪屿鹿礁小学已经不复存在. (AMP 移动加速版本)...
- 孩子获得英国小学数学竞赛PMC: Golden Award Winner 那天我娃给我这个奖状,不过我个人感觉没啥含金量,毕竟学校经常搞这种比赛,目的就是鼓励学生。 娃说,他们年级(五年级),就他一人是 Golden Award Winner,六年级有11个,一个是12个,原来五六年级考试是一样的卷子。孩子说他们班有个女生差一分就是Gold,一共有25题,错3题或3题以内就是金奖。 我娃说,可能六年级才有可能进入下一轮,不过我觉得很有可能他也会像他哥哥一样,代表学校去参加什么数学邀请赛。在英国,华人家庭的孩子数学能力相比英国人都强太多,当然也有可能是我平时教他们编程的影响。 英国孩子在小学阶段参加正式数学竞赛机会很少,最普遍的就是由英国数学学会(Mathematical Association)所组织的“第一次数学挑战赛” (First Mathematics Challenge, 简称FMC), 和“小学数学挑战”(Primary Maths Challenge,...
- 按揭贷款(房贷,车贷) 每月还贷计算器 去年给银行借了17万英镑 买了20万7500英镑的房子, 25年还清. 前2年是定率 Fix Rate 的合同 (年利率2.49%). 每个月大概是还 700多英镑. 有很多种还贷的计算方式, 定率/每月固定 是比较常用的. 简单来说就是 每个月交的钱是...
- 智能手机 HTC One M9 使用测评 虽然我对手机要求不高, 远远没有像追求VPS服务器一样, 但是怎么算来两年内换了四个手机, 先是三星 S4 用了一年多, 然后 Nokia Lumia 635 Windows Phone, 后来又是 BLU, 半年多前换了...
- C++中的consteval是什么? 它与const和constexpr有何不同? C++:什么是 consteval?它与 const 和 constexpr 有何不同? 如果你在 C++ 中经常使用 const 和 constexpr,可能会好奇 C++20 新引入的 consteval...
- 今天去听了NHS举办的关于男性PSA/前列腺健康的活动/讨论 自从步入40岁之后,我时不时就会收到NHS或家庭医生(GP)的关怀提醒,建议我关注自身健康。毕竟,四十岁以上的男性开始容易被一些健康问题困扰,比如前列腺(PSA)指数、尿酸水平、血糖等。 40岁以上男性的NHS健康体验 今天刚好有些空闲,于是抽时间参加了NHS组织的前列腺健康活动。这项服务是以Drop-in形式进行的,中午2点到6点之间可以直接去GP诊所,不需要预约。医生会帮你测量血压、身高和体重,计算BMI指数。 接待我的是一位中年女医生,虽然上了年纪,但非常温柔细心。她给我连续测了三次低压血压,分别是89、91、87。测完前两次血压,她建议我先去称体重——我的身高是174cm,体重是81kg,BMI为26,略高了一点。实际上,我每天晚上睡前称重时体重通常还会比这个多2-3公斤。 随后GP帮我安排了下周的进一步体检,可能还需要抽血。她提到将评估我未来十年患癌风险的概率,如果风险较高,将会安排后续的观察或预防措施。 关于前列腺和PSA的知识分享 当天晚上6点,NHS还组织了一场线下答疑会,由一位男医生主讲(包括我有三个男性参加,并没有想象中的多),介绍关于前列腺健康和PSA检测的知识。由于公司有会议,我晚到半小时,但仍收获不少重要信息。 现场有一位负责组织的护士发了两本小册子,一本是关于PSA的健康指南,另一本则是介绍剑桥当地可参与的健康活动,比如瑜伽、足球等。 医生解释说,PSA检测并非百分百准确,可能出现假阳性(PSA高但无癌)或假阴性(PSA正常但有问题)的情况。PSA升高不一定意味着患癌,PSA正常也不能完全排除风险。 他建议男性朋友们要保持规律运动,减少烟酒摄入,有助于降低患前列腺癌的风险。另外,规律的性生活和射精也被证实有一定保护作用。 大家要更加关爱自己的健康。前列腺癌是英国男性第二常见的癌症,每年有超过5万人被诊断,死亡人数超过1万。虽然50岁以下患病概率较低,但随着年龄增长,风险会显著上升。对于50至69岁的男性,建议每年进行筛查,包括PSA抽血、肛门指检,必要时还需做活检(Biopsy,听说这个比较不舒服)以及MRI核磁共振检查。 我自己的PSA值常年略高,医生说这有可能是前列腺良性增大。每个人的情况都不一样,仍需持续关注和定期检查。 本文一共 848 个汉字,...
XnView MP:强大、免费且易用的图片管理利器
此前我在博客里分享了自己频繁使用的图像格式转换软件 XnConvert,现在正式推荐他们家的另一款优秀产品——XnView MP。这是一款功能强大、易用、免费且语言友好的图像管理软件,无论是个人摄影师还是需要高效整理素材的工作用户,都能在它丰富的功能里找到顺手的工具。
XnView MP 的定位很清晰:一款多平台支持的专业图片浏览与管理工具,同时兼顾简单直观的操作体验。它可以运行在 Windows、macOS 和 Linux 上,支持查看、整理、批量处理数百种图像格式,包括常见的 JPG、PNG,也包括各种相机的 RAW 格式,甚至时兴的 AVIF 图像,让跨设备的照片管理变得高效而省心。
1. XnView MP 主要功能介绍
1.1 图片浏览
XnView MP 提供了直观高效的图片浏览体验。默认的缩略图视图可以快速预览整个文件夹的所有图像,支持自定义缩略图大小、排序方式以及显示的元数据信息。当需要聚焦于单张图片时,双击即可切换到全屏查看模式,利用平滑缩放和拖动功能细致查看细节。此外,界面采用多标签卡设计,用户可以同时在不同的文件夹或视图之间快速切换和对比,大大提高了筛选和整理图片的效率。
原文链接: https://www.shephe.com/resources/xnview-mp-free-powerful-image-manager/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
开自动挡不看挡杆换挡教程
看到这篇文章你可能会想:「开自动挡挂 D 挡就走了,切换到 P/R/N 挡时车子都停下来了,看着挡杆也无妨。有必要不看挡杆换挡(盲操挡杆)吗。」当然有必要,不看挡杆换挡更帅啊,也更安全,更快。自动挡的前进档不止 D 挡,还有 S 挡、M 挡、L 挡。开车时需要根据情况换挡,低头看挡杆换挡会很危险,时速 60km/h 时,看 2 秒挡杆,相当于闭眼开了 33 米。下面是不看挡杆换挡的教程。
第一步,学会左手单手开车。左手可以抓方向盘的 6 点、9 点或者 12 点位置。不需要一直左手开车,换挡的时候控制好车就行。
第二步,记住档位顺序。以轩逸经典 2022 款的机械档杆为例,挡位从上到下是 P、R、N、D(Ds1)、L。进入N挡和D挡不需要按解锁键,这是盲操的关键,知道这个之后盲操一般就是动 1 格或者推拉到底。仪表盘会显示目前档位,换挡后可以看仪表盘确认是否进入目标挡位。
介绍几个常用操作:
- 起步(P->D):
- 踩刹车,按解锁键,下拉挡杆 1 格,进入 R 挡。不要松刹车,以免倒车。
- 松开解锁键,下拉挡杆到底(没按解锁键,不会进 L 挡),进入 D 挡,松刹车。
- 为什么不按下解锁键拉 3 格呢,因为这样要在心里数,会分心,力度也不好控制。
- 停车(D->N->P):
- 踩刹车,上推挡杆到底进入 N 挡,松刹车。
- 踩刹车,按住解锁键,上推挡杆到底,进入 P 挡,松刹车。
- 进入陡坡(D->L):
- 按解锁键,下拉到底,进入 L 挡。
- 倒车(D->R):
- 踩刹车至车停下来,上推挡杆到底,进入 N 挡。
- 按住解锁键,上推挡杆 1 格,进入 R 挡,松刹车。
- 临时停车等绿灯2(D/L -> N):
- 踩刹车至车停下来,上推挡杆到底,进入 N 挡。
- 拉起手刹,松刹车。
其他操作我就不写了,留给你自己想。
第三步,练习。先原地练习,熟练后再去空旷安全的路上练。记住进 N 挡 和 D 挡不需要解锁键,要么动 1 格,要么推拉到底。
自己练的话,可以给自己定一个目标挡位,从其他挡位切进去。也可以设定一个起始挡位,切换到其他挡位。还可以叫朋友给你随机播报挡位,你来换挡。
盲操其他类型的挡杆应该也差不多吧,就是单手开车、记住挡位顺序、练习。
